лучшие сайты на react
Favicon
Блог по web технологиям. Веб студия г. Воронеж. Создание и поддержка сайтов на заказ.
7 известных приложений использующих ReactJS в наши дни
Посмотрим правде в глаза — digital мир меняется пока мы разговариваем. Конечно трудно приспособиться к тенденциям в такой реальности. Однако это как раз то, что делают крупные сервисы и приложения, которые у всех на слуху, в этом направлении.
Такие крупные приложения, как Facebook, Instagram, Netflix и другие, постоянно совершенствуют свой опыт и адаптируются к новым фреймворкам и трендам.
С недавнего времени, идет бурное обсуждение вокруг ReactJS и его впечатляющие возможности.
В принципе, React стал очень популярным среди разработчиков, и есть масса ресурсов, которые входят в большую часть его технических достоинств — такие как NodeJS и множество других связанных с ним фреймворков/инструментов JavaScript. Небходим ли вашему проекту React мы рассматривали в статье, где писали все «за» и «против» этой библиотеки.
Доказательство его популярности лучше всего демонстрируется приложениями, которые используют ReactJS — и сегодня я представлю вам список одних из самых известных приложений на основе ReactJS. В оригинальной статье в списке десять приложений, три показались мне не такими уж известными, поэтому были убраны.
Что такое React?
Короче говоря, React — это библиотека JavaScript для создания пользовательских интерфейсов. Очень часто он неправильно интерпретируется как фреймворк или язык программирования. React позволяет разработчикам создавать крупные веб-приложения, которые могут работать с данными, изменять их, без перезагрузки страницы. Его основная цель — быть быстрым, простым и масштабируемым. React распространяется только на пользовательский интерфейс в приложениях (источник).
Это просто среда выполнения JavaScript. Легкий, быстрый и современный способ выполнения кода на вашем компьютере.
По каким причинам одни из самых крупных компаний используют React?
#1 Facebook
Facebook использует ReactJS, хоть и частично. Мобильное приложение также построено на версии React под названием React Native, суть то же самое, хоть и отвечает за отображение iOS и Android нативных компонентов вместо элементов DOM.
Интересно, что Facebook является тем местом, где изначально была создана библиотека ReactJS, поэтому очевидно, что он его использует. В настоящее время Facebook открыл бета-версию полностью переписанного ReactJS, получившего название React Fiber.
#2 Instagram
Роль ReactJS в Instagram огромна. Доказательством этого являются многочисленные функции, такие как геопозиционирование, API Google карт, точность поисковой системы, а также теги, которые вылетают без хэштегов. И все это есть в API приложения — что действительно впечатляет.
#3 Netflix
React версия работает также и с Netflix — особенно на их платформе под названием Gibbon, где используется для низкопроизводительных телевизионных устройств вместо DOM, используемых в веб-браузерах. Netflix даже опубликовал официальное сообщение в блоге, объясняя, как библиотека ReactJS помогает повысить скорость запуска, производительность, модульность и другие преимущества.
UI инженеры Netflix прямо так и пишут в блог посте:
На наше решение принять React повлияли ряд факторов, в первую очередь: 1) скорость запуска, 2) производительность и 3) модульность.
#4 New York Times
Пару месяцев назад New York Times разработала отличный новый проект, который имитирует внешний вид звезд на красном ковре Оскара. Очевидно, что интерфейс этого проекта был встроен в React и позволяет пользователям фильтровать галерею разных фотографий за 19 лет. Ре-рендеринг в этом проекте является лишь одной из впечатляющих функций, за которые мы можем поблагодарить ReactJS.
Примечание: на момент перевода этой статьи, проект красный ковер не функционировал должным образом.
#5 Yahoo! Mail
Удивительно (или нет), почтовый клиент Yahoo!, тоже использует React. С тех пор как Facebook завладел Yahoo!, появилась идея мощной и упорядоченной архитектуры, и именно поэтому React был включен по максимуму.
Инженеры, работающие на платформе Yahoo Mail, нуждались в большом количестве обновлений. Как говорится в блоге на Tumblr:
Для платформы Yahoo Mail следующего поколения мы хотели:
В итоге мы решили пойти за ReactJS и Flux по следующим причинам
#6 WhatsApp
Несмотря на то, что до его официального запуска было несколько бета-версий, WhatsApp использует ReactJS для создания пользовательских интерфейсов.
#7 Dropbox
Dropbox переключился на ReactJS более года назад. Как раз в то время, когда React стал очень популярным среди разработчиков приложений.
Заключение
В конце концов, производительность разработки с ReactJS, повышение эффективности и многочисленные организационные преимущества — все это является причиной того, почему крупные и известные приложения обновляются до ReactJS и используют преимущества, предлагаемые этой библиотекой. И несмотря на каждое обновление «фреймворка», которое несет за собой какие-то дополнительные затраты, все это малозначимо, когда дело доходит до создания идеального пользовательского интерфейса — будь то веб или мобильное приложение.
Лучшие генераторы статических сайтов для React в 2019 году
Jan 3, 2019 · 7 min read
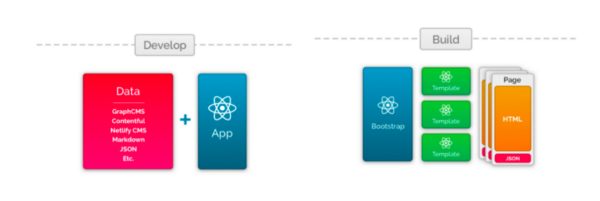
До того, как CMS захватили интернет, на его просторах господствовали статические сайты, и казалось, что они остались в прошлом. Но сегодня статические сайты переживают реинкарнацию, причём довольно успешно, во многом благодаря генераторам и современным фреймворкам вроде React, Vue и Angular.
Используя мощь современных фреймворков и таких инструментов как Webpack и продвинутый CSS, генераторы статических сайтов (далее ГСС) позволяют создавать прекрасные сайты с уникальным контентом, без особых усилий.
Современным ГСС, которые работают с React, уделяют особое внимание в 2019 году, равно как и компонентам, которые используют с ними. Вместе они делают жизнь разработчиков и пользователей лучше.
Я соб р ал несколько лучших ГСС для React, которые помогут создать привлекательный и содержательный сайт. Надеюсь, этот список поможет вам сделать выбор и сохранить время.
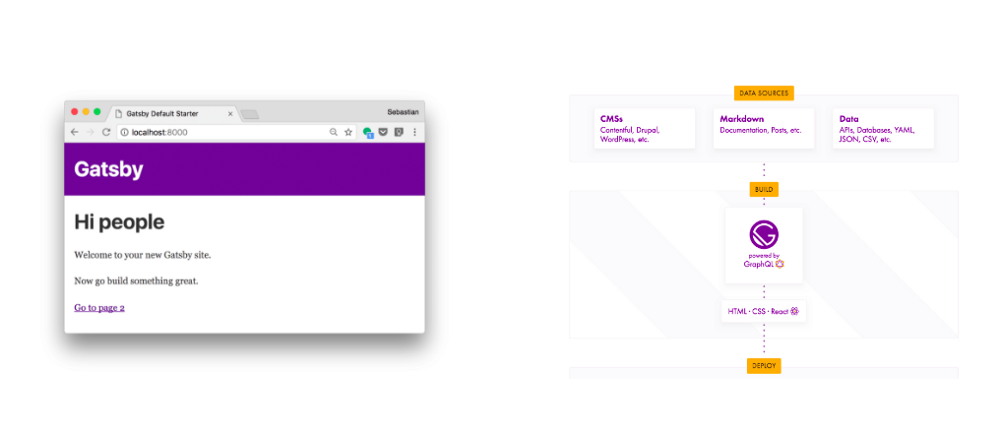
1. Gatsby
Релиз Gatsby состоялся в 2015 году, и вероятно, это наиболее популярный ГСС для React в мире. Даже официальный сайт React создан с помощью Gatsby. Так почему же он так популярен?
Во-первых, он гармонично уживается в экосистеме React, в том числе с компонентами React, Webpack и CSS. Кроме того, Gatsby предлагает богатую систему плагинов, которая позволяет легко извлекать и использовать данные (через GraphQL) из сторонних сервисов и API, так что вы сможете поработать с реальными данными.
Gatsby легко внедрять, и если всё сделать правильно, то он будет работать очень быстро, почти с нулевой задержкой. В сети доступно множество шаблонов для быстрого старта. Gatsby работает в соответствии с рекомендациями PWA. Круто, да?
GatsbyJS
Blazing fast modern site generator for React. Go beyond static sites: build blogs, ecommerce sites, full-blown apps…
2. React static
Разработчики react-static, столкнувшись с подводными камнями в таких ГСС, как Gatsby и Next.js, решили создать что-то лучшее и более простое в разработке. Например, более простой и понятный поток данных, удобная организация шаблонов React и другое.
Static-react есть чем похвастаться, например: коротким сроком обучения (ненужно учить синтаксис, только React и JS), более простым процессом разработки, благодаря управлению всеми данными, запросами и назначением свойств из одного места, избегая проблем с динамическими данными и размещением данных.
Static-react, как и Gatsby или Next, поможет создать быстрый, SEO-оптимизированный и производительный сайт, соответствующий требованиям PWA. Хотя в настоящее время у него нет богатой экосистемы, как у Гэтсби, или резервного копирования, как в Zeit, React-static — это простой, понятный и менее замороченный способ выполнить работу.
nozzle/react-static
3. Next.js
Это детище людей, которые стоят за проектом Zeit. Next.js это лёгкий фреймворк для статических и серверных React приложений. Вы можете использовать его как ГСС для React, наслаждаясь возможностями Next.js.
Нужно отметить, что изоморфный подход Next.js не всегда полностью совместим с таким рабочим процессом. Экспорт в статический сайт имеет свои подводные камни, от «раздутых» пакетов до проблем маршрутизации. Но я бы всё равно назвал Next.js отличным выбором.
zeit/next.js
The React Framework. Contribute to zeit/next.js development by creating an account on GitHub.
4. Cuttlebelle
Cuttlebelle менее известный, но очень классный ГСС для React. Его главная идея в том, чтобы отделить процесс редактирования от написания кода. Он позволяет использовать один макет на отдельных частях страницы, и чётко отделяет контент от кода. Вы можете расширить Cuttlebelle компонентами React, что открывает множество возможностей.
Фактически, вы можете сделать отдельный макет для каждой части страницы, а затем создать из этих макетов статическую страницу. Можно создавать шаблоны с помощью JSX, делать макеты, извлекать данные из сторонних API, тестировать с помощью Jest и внедрять, где угодно.
В развивающейся экосистеме компонентов, и благодаря таким библиотекам как React — возможности безграничны. Не бойтесь экспериментировать.
Cuttlebelle
The react static site generator that separates editing and code concerns
5. Jekyll и React
Jekyll — немного старомоден и создан не совсем для React, но всё ещё остаётся наиболее распространённым ГСС, преимущественно среди интернет магазинов и блогов. Успех отчасти обусловлен возможностью очень быстрой миграции на Jekyll, используя importers. Он создан на Ruby, и может интегрироваться в GitHub Pages. Для Jekyll существует очень богатый выбор тем, шаблонов и плагинов. Ещё один плюс — это возможность бесплатно воспользоваться хостингом GitHub Pages.
В мире React, Jekyll пытается выжить, по сравнению с положением первой тройки из этого списка. Однако совмещение действительно возможно. Я выбрал несколько ресурсов (+шаблон), чтобы можно было начать работу. Тем не менее, я бы рекомендовал Jekyll, только истинным его поклонникам.
7 проектов на React, которые стоит создать в 2021 году
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Перевод статьи «7 React Projects You Should Build in 2021».
React — библиотека JavaScript, идеально подходящая для создания впечатляющих приложений. С ее помощью вы можете построить бесчисленное количество проектов, но в свой список я отобрал только семь.
Почему так? Я выбрал именно эти проекты, потому что для их создания вам нужно знать один набор основных концепций. Я говорю о таких вещах, как аутентификация, работа с API и базой данных, использование React router для добавления страниц в приложение, проигрывание аудио и видео.
Кроме того, многие из этих приложений могут быть интегрированы в другие приложения. Соцсети могут включать в себя приложения для чатов, а проигрыватели музыки и видео — приложения e-commerce.
Другими словами, создание любого из этих проектов позволит вам приобрести навыки и знания, необходимые для создания всех остальных приложений в списке, а также воплощения ваших собственных идей.
Описывая каждый проект, я добавил несколько примеров подобных приложений, которыми вы можете вдохновиться, а также идеи насчет инструментов, которыми вы можете воспользоваться.
1. Приложение для переписки в режиме реального времени
Примеры: Slack, Messenger, Discord, Crisp Chat.
Сегодня практически каждый пользуется каким-нибудь приложением для мгновенных сообщений. Это может быть мобильное приложение вроде WhatsApp или Viber, а может быть инструмент продуктивности вроде Slack или Discord. Такое приложение может быть частью специального виджета на сайте, с помощью которого посетители сайта общаются с его собственниками напрямую.
Все чат-приложения позволяют пользователям отсылать сообщения другим людям в режиме реального времени и реагировать на сообщения. Кроме того, они показывают, онлайн ваш собеседник или офлайн.
Как создать приложение для переписки:
2. Социальная сеть
Примеры: Facebook, Twitter, Instagram.
Такие приложения вам наверняка прекрасно известны. Они во многом похожи на приложения для переписки, но расширены, чтобы охватывать большие сообщества.
Пользователи могут взаимодействовать друг с другом разными способами. Они могут подписываться на других пользователей, чтобы видеть их посты, добавлять медиа (картинки и видео), чтобы делиться ими с другими, а также лайкать и комментировать чужие посты.
Как создать социальную сеть:
3. Приложение e-commerce
Примеры: Shopify, Etsy, интернет-магазин Dev.to.
Интернет-магазины позволяют совершать покупки онлайн. Приложения e-commerce дают пользователям возможность добавлять товары в корзину и удалять их, просматривать корзину, оплачивать покупки кредитной картой или при помощи систем платежей, таких как Google Pay и Apple Pay.
Если хотите чем-то вдохновиться, обращайте внимание на простые интернет-магазины, например, Shopify, а не на торговых гигантов вроде Amazon или Walmart.
Как создать приложение e-commerce:
4. Приложение для расшаривания видео
Примеры: YouTube, TikTok, Snapchat.
Категория приложений для расшаривания видео, пожалуй, самая широкая. Это неудивительно, так как видео используются в разных приложениях и разными способами.
Например, есть YouTube, позволяющий искать всевозможные видео, созданные пользователями. А TikTok и Snapchat дают нам возможность просматривать видео других людей, записанные в более коротком и доступном формате. К тому же в этих приложениях большую роль играют социальные взаимодействия в виде лайков и просмотров.
Как создать приложение для расшаривания видео:
5. Приложение для ведения блога или приложение-портфолио
Примеры: Medium, Dev.to, HashNode.
Подобное приложение будет, пожалуй, наиболее практичным. Создав его, вы получаете возможность показать, на что способны как разработчик, причем контент (ваши статьи) продемонстрирует ваши знания.
Благодаря таким инструментам, как Gatsby или Nextjs (оба — фреймворки React), создавать подобные приложения стало проще, чем когда-либо.
Как создать приложение для ведения блога или приложение-портфолио:
6. Приложение-форум
Примеры: Reddit, StackOverflow, форум freeCodeCamp.
Форум — это приложение, в которое вы заходите в поисках помощи. Например, мы (программисты) ходим на Reddit и Stack Overflow. Там можно задать вопрос, связанный с разработкой, и получить ответы.
Форумы комбинируют многие элементы чатов и социальных сетей. Там тоже есть посты, комментарии и реакции. Форум — это как бы более организованная версия социальной сети, где пользователи могут с легкостью найти ответы на свои вопросы.
Как создать приложение-форум:
7. Приложение для стриминга музыки
Примеры: Spotify, Soundcloud, Pandora.
React-приложения прекрасно подходят не только для подачи видео-контента, но и для потоковых медиа, таких как музыка.
Музыкальные приложения имеют структуру, схожую с приложениями для видео. В них пользователям может разрешаться загружать собственную музыку (но это не обязательно). Они позволяют пользователям прослушивать музыку (например песни), комментировать их и, возможно, покупать.
Таким образом, приложение для стримнга музыки может сочетать элементы приложения для расшаривания видео с элементами онлайн-магазина.
5 проектов на React для начинающих
React — замечательный инструмент, который пригодится практически любому разработчику. Он упрощает создание производительных приложений и востребован как среди профессионалов, так и у фрилансеров.
Но изучение этого инструмента нельзя назвать простым, так как придется освоить целый ряд новых концепций. Впрочем в процессе создания проектов изучение React станет для вас намного проще. Практика — лучший способ усовершенствования навыков разработчика в любых технологиях.
Поэтому представляем здесь небольшой перечень проектов на React, которые может создать начинающий фронтенд-разработчик. Итак, ближе к теме.
1. Целевая страница
Создание целевых страниц (landing page) — хороший способ изучения React для начинающих. В таких проектах большое внимание уделяется интерактивным пользовательским интерфейсам (UI). На целевой странице должны размещаться: панель навигации, hero-слайдер, различные разделы в зависимости от типа страницы и, конечно, нижний колонтитул.
Почерпнуть вдохновение при отсутствии дизайнерских навыков можно прямо в интернете, просматривая подходящие варианты оформления сайта.
Например, обратите внимание на целевые страницы Netflix, Starbucks, Tesla и прочие. Проекты подобного типа демонстрируют уверенную работу с React и способность создавать с его помощью красивые целевые страницы.
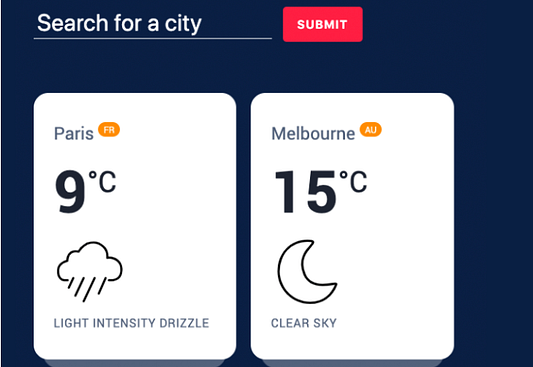
2. Приложение для просмотра погоды
Это может быть простое приложение с прогнозом погоды. Для отображения прогноза в зависимости от даты и географического положения оно использует данные стороннего API.
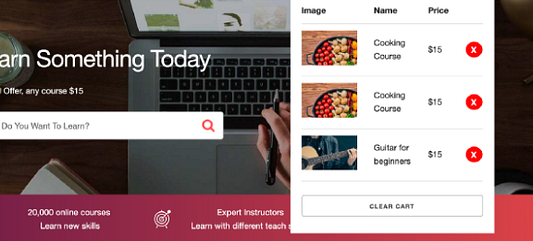
3. Приложение для создания списка покупок
Подобный проект станет хорошим стартом для тех, кто планирует заниматься разработкой сложных сайтов электронной коммерции. С помощью React можно создать удобное приложение для планирования и контроля покупок.
Пользователи могут добавлять и удалять товары из корзины с возможностью перерасчета цены покупки. Можно добавить такие полезные функции, как количество необходимых товаров, фильтрация, аутентификация и многое другое.
При создании этого проекта можно использовать инструмент create-react-app и хуки React для пользовательского интерфейса (UI) и функций. Также можно использовать Context API или Redux для управления состоянием проекта.
4. Приложение для просмотра фильмов
Используя хуки React, Context API, React Router и MovieDB API можно создать красивое приложение для просмотра фильмов.
На его главной странице размещается каталог с названиями фильмов. При выборе фильма пользователь переходит на посвященную ему страницу. Помимо этого, он может выполнить поиск.
Как и в предыдущем проекте, здесь можно добавить такие функции, как фильтрация фильмов по категориям, темный режим, аутентификация и другие. А сделать приложение визуально привлекательным поможет CSS или любой другой инструмент для стилизации форм.
Этот проект продемонстрирует ваши возможности по работе со сторонними API, маршрутизацией React и управлением состояния.
5. Блог
Создать блог можно только с использованием React. Однако, чтобы он был оптимизирован для SEO, рекомендуется применять поверх React генератор статических сайтов, например Gatsby или NextJS.
Эти генераторы могут похвастаться не только SEO-friendly, но и быстрой работой. Поэтому создание блога — это хороший способ изучения React и среды его поддержки. Такой проект станет хорошим дополнением к любому портфолио.
Заключение
Очевидно, что эти проекты отлично подходят для совершенствования навыков разработки на React. После их создания вы узнаете о React много нового и сможете увереннее с ним работать. Поэтому всегда практикуйтесь как можно больше.
Реактивные сайты против композитных: что круче
Реактивные сайты сейчас — настоящий хайп и вершина технологий. Если всё сделать правильно (и использовать серверный рендеринг), то они будут и молниеносно загружаться и нравиться поисковым системам. Клиенты между тем спрашивают: а почему не сделать просто композитный сайт на Битриксе?
У меня ощущение от композитных сайтов, что они какие-то недоделанные. Что это просто маркетинговая фигня от Битрикса. Придумка интересного слова для давно избитой технологии, которую с горем-пополам смогли в нём реализовать. Сильный маркетинг и встроенный инструментарий Битрикса зомбирует, и на него есть хороший спрос. Это сейчас непобедимо — приходится подстраиваться. Хотя я вижу небольшую тенденцию в сторону фреймворков (особенно на нагруженных проектах). Реактивные проекты с бэкэндом на фреймворке выглядят гораздо бодрее, если уметь их готовить.
Итак, нам поступил вопрос — если клиент выбрал Битрикс, то что лучше: реактивные или композитные сайты. Мол, композитный тоже шустрее обычных, а Реакт и Битрикс такие разные, и для их совместной работы нужна довольно сложная архитектура. Разберёмся, что всё-таки лучше: сайты на React.js или композитные.
React.js — библиотека JavaScript и каркас для веб-приложений, созданный Фейсбуком. Постоянно развивается, имеет развитое сообщество. Ближайший сильный конкурент — Vue.js, тоже очень хорош и оправданно имеет массу поклонников.
SPA — Single-page application это веб-приложение или сайт, которые могут использовать единый HTML-документ как оболочку для всех страниц. Взаимодействие с пользователем происходит через динамически подгружаемые HTML, CSS, JavaScript.
SSR — Server Side Rendering — серверный рендеринг (о нём чуточку ниже).
Композитный сайт — технология Битрикса, когда страница разделяется на статическую и динамическую части, где статическая кэшируется и отображается мгновенно, а динамическая подгружается в фоновом режиме.
Плюсы технологии композитных сайтов
Композитные сайты годятся в случае, если динамического контента мало: на корпоративный сайтах, например.
В интернет-магазинах с композитом будут проблемы: например, на каждый вариант фильтра будет создаваться свой кэш — файлов кэша станет много, и сервер может «лечь». А актуальность этого создаваемого кэша может быть сомнительной — например, если сортировка зависит от остатков товара, файлы кэша будут создаваться заново каждый раз. Другая проблема: обычно у композита в каталоге на товарах стоят «заглушки» — если пользователю понадобится полная информация о товаре, он будет ждать её загрузки так же, как на обычном сайте.
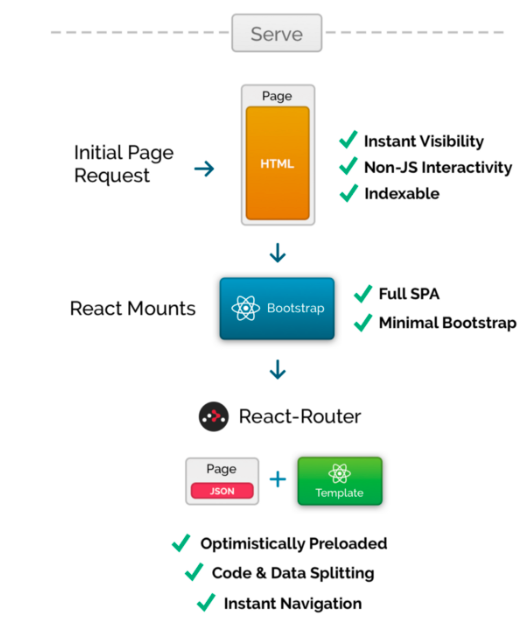
Реактивные сайты на React.js (или Vue.js) работают несколько по-другому: вместо отрисовки HTML-страниц, кода бизнес-логики и шаблонов пишется JavaScript. Зачастую при загрузке страницы сначала грузится пустой «контейнер» (HTML), а затем React рендерит в него содержимое страницы. Если какая-то часть страницы меняется — заново подгружаются только данные для этой части страницы (а не вся страница), а обновление и отрисовка нужных частей страницы осуществляется на стороне клиента. Это ускоряет загрузку и рендеринг, делает сайты очень отзывчивыми.
Использование подходов Redux и MobX позволяет динамически менять содержимое страниц в ответ на действия пользователей (поменяли что-то в одном месте — мгновенно изменения отразились на всех связанных местах, без перезагрузки страниц). Это позволяет строить мощные интерфейсы и хорошо работает в личных кабинетах, системах управления, CRM-системах и т.д.
Использование технологий PWA позволяет также кэшировать данные на стороне клиента, и не обращаться к ним на сервер при повторной необходимости. Но появляется проблема: для поисковиков страницы сайта кажутся пустыми (они видят только каркас страницы) — так в топ выдачи не попасть.
Чтобы решить эту проблему, есть серверный рендеринг: весь нужный HTML-код для загрузки страницы по запросу пользователя генерируется на сервере. Сайт отображается мгновенно, и поисковики довольны: видят всё содержимое сразу.
Плюсы React (SPA+SSR)
Эти плюсы есть и у других подобных библиотек — например, Vue.js. Здесь, скорее, дело в самом подходе, а не в конкретном инструменте. И да, необязательно пилить весь сайт на React.js — можно реализовать подобным образом только некоторые блоки.
По нашему опыту, проект на реактивных фреймворках потребует процентов на 30 больше ресурсов (хотя тут все очень сильно зависит от задачи). Стоит ли в это вкладываться ради отзывчивости интерфейсов?
Существует очень много нюансов, которые позволяют реализовать элементы реактивных или композитных сайтов на самых обычных проектах, и четкую грань провести довольно сложно. Все очень сильно зависит от задачи и опыта разработчика (кстати, догматичность разработчика — зачастую плохой симптом). Примерный расклад выглядит так.
Реакция на действия пользователя: как только пользователь что-то поменял в одном месте сайта — изменения сразу же применятся ко всем связанным данным, которые есть на сайте (реактивная парадигма).
Наиболее популярная область применения: современные проекты, системы управления чем-либо (CRM, бизнесом) админки, личные кабинеты, калькуляторы.
Контент: весь контент виден сразу при загрузке (моментальная загрузка).
Ссылки: страницы, ссылки на которые находятся в области видимости, подгружаются фоном ещё до перехода на них (зависит от фреймворка, конечно, и применения PWA).
Загрузка страниц: все шаблоны страниц загружаются сразу, и из них страницы строятся на стороне JS.
Кэширование: страницы можно кэшировать на клиенте, поэтому повторный заход на страницу происходит моментально, т.к. нет запросов к серверу (актуально для контентных страниц, метрики могут давать небольшую задержку).
Загрузка данных: то, что уже загружено, повторно можно не запрашивать.
Реакция на действия пользователя: изменения от пользователей для применения требуют перезагрузку страниц.
Наиболее популярная область применения: корпоративный сегмент, блоги, e-commerce.
Контент: весь контент виден сразу, но грузится дольше.
Ссылки: клик на ссылку приводит к перезагрузке страницы.
Загрузка страниц: вся страница заново строится на сервере и отдается на клиент — как правило, целиком (включая те блоки страниц, которые не меняются — меню и т.д.).
Кэширование: страницы кэшируются на сервере (можно установить время жизни страницы — в этом случае браузер будет кэшировать статические данные).
Загрузка данных: каждый раз анализируется актуальность кэша.
Реакция на действия пользователя: изменения от пользователя, как правило, требуют перезагрузки страниц (и иногда — ожидания создания шаблона).
Наиболее популярная область применения: корпоративный сегмент, блоги, e-commerce.
Контент: сначала видны заглушки (например, вместо товаров — замыленные прямоугольники), потом подтягивается контент (почти как lazy loading для картинок, только для всего сайта).
Ссылки: при клике на ссылку придется ждать, пока страница загрузится — отклик принципиально дольше.
Загрузка страниц: при переходе между страницами загрузка шаблонов каждой новой страницы занимает время (потому что заново запускается весь цикл).
Кэширование: страницы кэшируются на сервере — это дольше (на сервере, как правило, кэшируется либо результат выборки и подготовки данных, либо уже результирующий HTML).
Загрузка данных: каждый раз анализируется кэш на наличие созданных шаблонов
Реактивные сайты сейчас на пике популярности технологий, но решать, конечно, только вам — мы лишь можем рассказать о тонкостях 😉
Пожалуйста, не сочтите за критику статьи. Направление логики в ней, как мне кажется, верное, но предпосылки можно пересмотреть.
Если бы у них была возможность растащить логику по отдельным файлам, они бы это сделали. Но для этого требуется SSR, чего нет. Вместо этого изобретены велосипеды для асинхронной подгрузки кусочков огромного бандла.
Задолго до React был «unobtrusive JavaScript», придуманный для того, чтобы правильно связывать DOM-nodes с бизнес-логикой, реализованной на JS. Unobtrusive JS очень требователен к организации кода и архитектуре решения.
Чтобы упростить задачу, React скрывает от разработчика этот интерфейс, позволяя описать в одном месте представление данных и их обработку. Это месиво в React называют компонентами.
Стало гораздо удобнее вести разработку, но расплатой за это удобство стала низкая производительность.
У REACT НЕУДАЧНАЯ АРХИТЕКТУРА
React располагает к смешиванию в одном куске кода обработки данных и их отображения. Всё это густо замешано на ООП, который дополнительно отягощен его более чем условной реализацией на Javascript (привет, prototype).
На выходе получается медленный код, который дорого и больно поддерживать.
Мы отказались от React в пользу собственного frontend фреймворк nullFront. У нас из коробки идут инструменты, позволяющие фронту эффективно решать все задачи.
1. Серверный рендеринг (SSR)
2. Максимальная производительность web-приложений
3. Возможность реализовать любую стратегию авторизации (без backend)
4. Backend mocking на заглушках (stubs)
5. Бесшовное переключение между stubs и реальным backend. Один раз написали фронт на заглушках, переключили на back и всё работает
6. Различные способы интеграции backend
7. Встроенные инструменты CI/CD
8. Возможность достигнуть 100% покрытия кода модульными текстами