лучший браузер 2021 хабр
Браузеры
Слежка и трекеры в Web 3.0
Мы недавно опубликовали исследование «Конфиденциальность и вопросы безопасности в Веб 3.0» на сайте arXiv, и хотим вкратце описать наши выводы и рассказать, что они значат для пользователей Brave.
Децентрализованные финансы (DeFi) напоминают финансовый Дикий Запад: новые сайты появляются и исчезают каждый день, люди зарабатывают и теряют огромные деньги, а гарантии безопасности и вообще какой бы то ни было осмысленный контроль за происходящим отсутствуют. Какую роль безопасность и конфиденциальность играют во всём этом? Разберёмся.
Новости
Vivaldi 4.3 — Осенняя реновация
Что стало причиной упадка Netscape Navigator?
В свои первые годы Интернет сильно отличался от современного. Большинство людей бы его не узнало, в основном он состоял из электронных досок объявлений (bulletin board systems) без мультимедиа, за исключением нескольких изображений низкого разрешения. Эти системы досок были разделены, и до каждой нужно было дозваниваться по отдельности.
Интернет сильно изменился благодаря появлению World Wide Web. Все эти ранее отделённые системы соединились, но миру требовался способ их просмотра (браузинга) — нужен был «веб-браузер». В апреле 1994 года Марк Андриссен и Джеймс Кларк основали Mosaic Communications Corporation. Словом Mosaic назвали программное обеспечение, позволявшее пользователям получать доступ к различному содержимому веба. Андриссен работал над этим проектом, пока сотрудничал с National Center for Supercomputing Applications (NCSA) Университета Иллинойса.
Добавляем произвольные списки блокировки рекламы в Brave
Начиная с версии 1.31.x, Brave включает поддержку кастомных списков фильтрации, что позволит пользователям более тщательно элеминировать следящие сетевые запросы, рекламу и назойливый контент. Теперь пользователи Брейв могут подписаться на любой список по своему усмотрению, включая списки из этого отличного набора, поддерживаемого различными сообществами, разработчиками и воинами конфиденциальности. Наша цель — лучшие в своём классе инструменты фильтрации контента, сохраняющие контроль над веб-сёрфингом в руках пользователей.
Новые улучшения приватности Brave
Чтобы оставаться на шаг впереди от следящих скриптов, мы регулярно выпускаем новые функции и улучшения, связанные с приватностью. Расскажем о четырёх недавних изменениях в конфиденциальности и web-совместимости: время жизни пермиссий, дебаунсер и кое-что ещё.
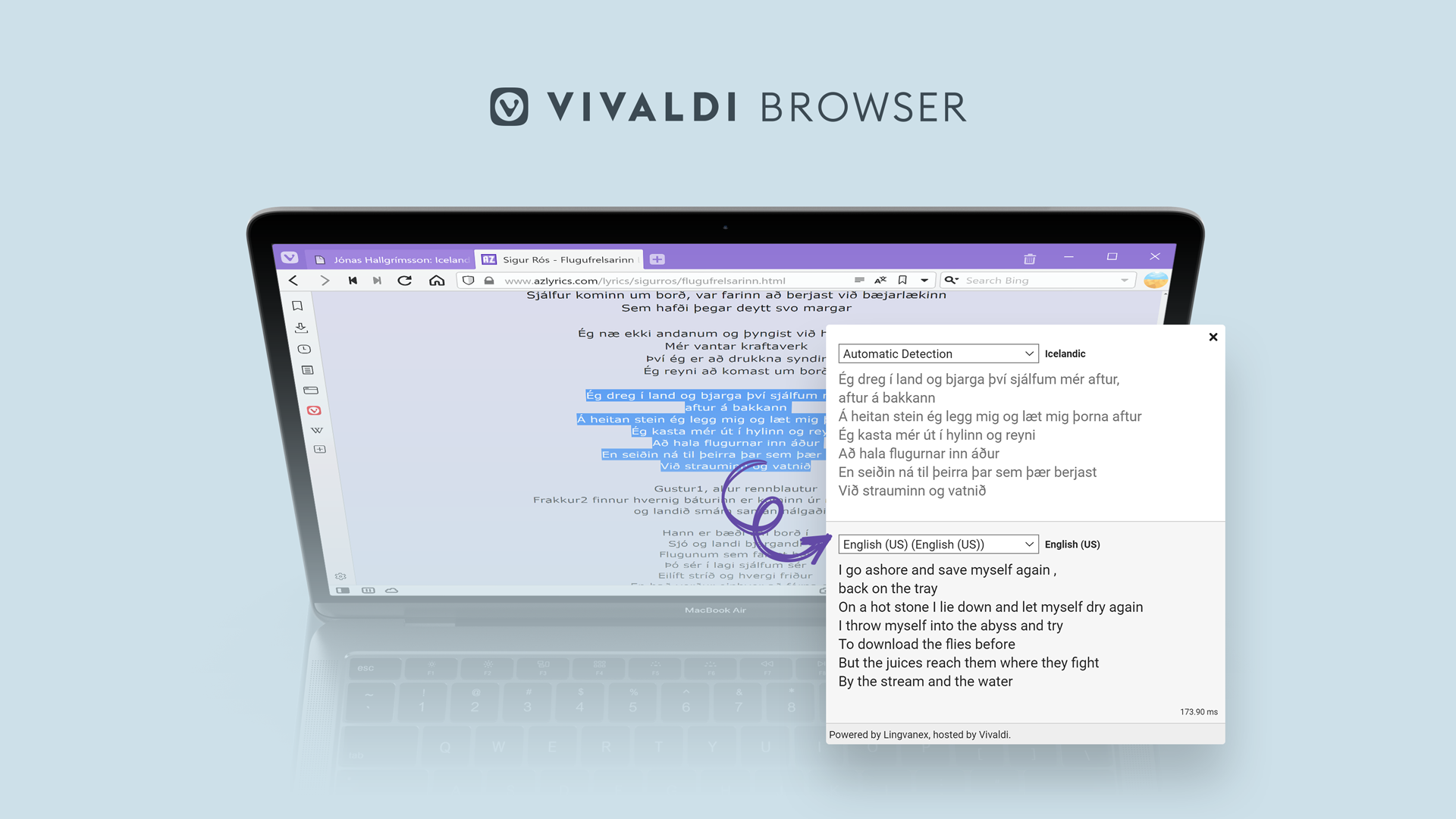
Vivaldi 4.2 — Тонкости дословного перевода
Любопытные извращения из мира IT, или зачем мы JS в C++-код вкомпилили
В наше время никого не удивишь, когда программа, написанная на скриптовом языке, вызывает нативный код, например, когда необходима максимальная производительность, обращение к каким-то внешним библиотекам или специфические системные вызовы. Точно так же, никого не удивишь, когда в программу на компилируемом языке встраивают интепретатор скриптового языка, например, для расширения функционала или возможности автоматизации действий пользователя. Но сегодня речь пойдет не о том, сегодня все будет немного более упорото.
Мы занимались разработкой. скажем так, системы отображения интерактивного контента для рынка одной азиатской страны. Пользователь имел «умное устройство», например, ТВ-приставку или смарт-телевизор, а «интерактивный контент» представлял собой по сути дела html/js/css-приложение, которое прилетало на устройство с трансляции или из интернета и отображалось в прозрачном окне поверх видео. В качестве веб-движка использовался модифицированный Blink из гугловского Chrome.
И вот, в один прекрасный день после какого-то из обновлений, один наш партнер (читай «поставщик контента») обратился к нам с проблемой: что-то не работает.
Состоялся релиз Firefox 92
Состоялся релиз web-браузера Firefox 92, сообщает Techradar. Новая версия, как сообщают разработчики, обеспечивает пользователей усиленными протоколами защиты данных, исправлены мелкие недочеты и улучшена производительность браузера, а также разработчики продлили срок поддержки версий 78.14.0 и 91.1.0.
Кроме этого, версия Firefox 93 перешла в стадию бета-тестирования, релиз которой намечен на 5 октября.
Основные нововведения Firefox 92:
— Появилась возможность автоматического проброса на HTTPS с использованием протокола HTTPS в DNS вместо HTTP-заголовка Alt-Svc (HTTP Alternate Services, RFC-7838), что позволяет серверу определять альтернативный способ обращения к сайту. При отправке DNS-запросов, помимо записей A и AAAA для определения IP-адресов, теперь также запрашивается DNS-запись HTTPS, через которую передаются дополнительные параметры установки соединения.
— Реализована поддержка корректного воспроизведения видео в полном цветовом диапазоне RGB.
Vivaldi со вкусом корицы
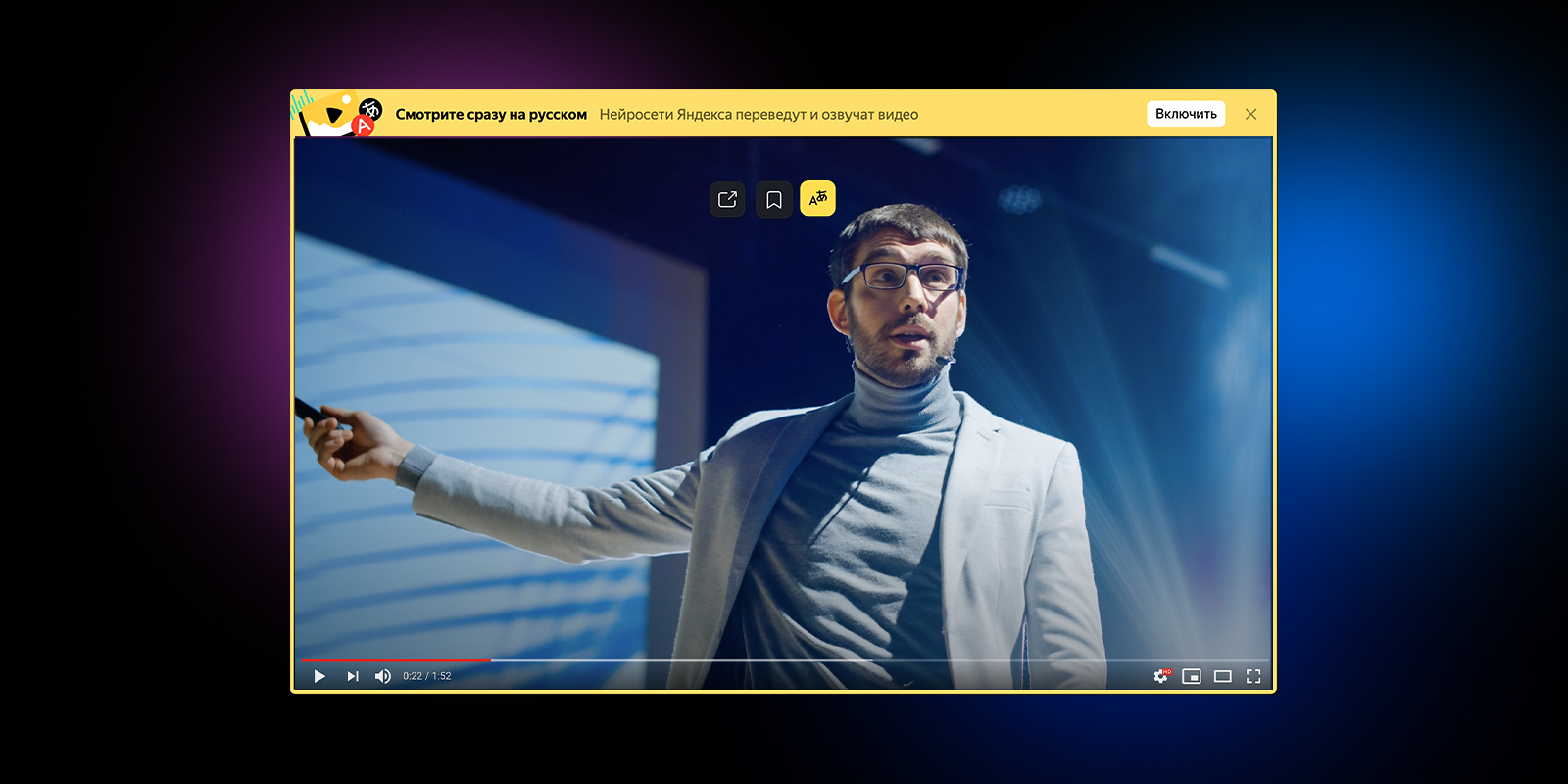
Как Яндекс помогает преодолеть языковой барьер: нейросетевой перевод видео, картинок и текста
Недавно мы впервые показали прототип переводчика видео в Яндекс.Браузере. Прототип работал с ограниченным числом роликов, но даже в таком виде вызвал интерес у пользователей. Теперь мы переходим к следующему ключевому этапу: в новых версиях Браузера и приложения Яндекс перевод доступен для всех англоязычных роликов на YouTube, Vimeo, Facebook и других популярных платформах.
Сегодня я не только расскажу о том, как устроен новый переводчик видео и какие у нас планы, но и поделюсь предысторией. Потому что считаю, что контекст важен: мы шли к этому шагу более десяти лет. Но если история вам вдруг не интересна, то можете сразу переходить к разделу «Перевод видео», где я описал работу технологии (а точнее, целого комплекса наших технологий) по шагам.
Десятью годами ранее
В 2011 году в Яндексе решалась судьба собственного полноценного браузера. На тот момент браузеров на любой цвет и вкус уже хватало. Но почти все они создавались «где-то там»: без оглядки на рунет и потребности тех пользователей, для которых английский язык и латиница не были родными. Поэтому мы решили создать свой браузер, который бы в числе прочего более полно поддерживал русский язык и наши с вами «региональные» потребности. Уверен, эта фраза звучит непонятно, поэтому ниже вас ждут два моих любимых примера. Они не связаны с переводом, но показательны.
Разработчики Mozilla выяснили, почему гиперссылки синие
Интернет проник во все аспекты нашей жизни, но мы уверены, что один аспект цифрового мира вы считаете чем-то само собой разумеющимся. Замечали ли вы, что множество ссылок, в частности, гипессылок, имеет синий цвет? Когда коллега спросил меня, почему ссылки синие, я была поражена. Я UX-дизайнер и создаю веб-сайты с 2001 года, и я всегда делала ссылки синими. Да, я отстаивала выбор конкретного оттенка синего и согласованное применение синего цвета, но никогда не задумывалась: почему же ссылки синие? Это просто был факт из жизни. Трава зелёная, гиперссылки синие. В нашей культуре настолько принято ассоциировать ссылки с синим цветом, что когда в 2016 году Google изменила цвет ссылок на чёрный, это вызвало разногласия.
Но теперь меня поглотил вопрос: ПОЧЕМУ же ссылки синие? КТО решил сделать их синими? КОГДА было принято это решение и КАК это решение оказалось таким влиятельным?
Жизнь до Unicode
Unicode определенно усложнил обработку строк, а люди, которые используют языки исключительно с алфавитами ASCII, могут подумать, что это неоправданно. Однако я не говорю на языке ASCII и достаточно взрослый, чтобы помнить альтернативы, и альтернативы были намного хуже, чем сложность Unicode.
Для справки, я начал работать с компьютерами в начале 2000-х годов в России. Русский язык использует алфавит на основе кириллицы. И что касается языков, отличных от ASCII, все относительно просто: 33 буквы, у каждой есть варианты в верхнем и нижнем регистре, и преобразование верхнего/нижнего регистра обратимо. Так как букв всего 33, вы можете уместить их в 8-битной кодировке. Кроме того, есть еще место для псевдографики.
Загвоздка в том, что какое-то время в русском языке использовались три почти одинаково распространенных кодировки.
Старые советские системы в основном использовали кодировку KOI8-R. KOI расшифровывается как «Код Обмена Информацией», 8 означает 8-битный, а R означает русский (есть еще украинская версия под названием KOI8-U, украинский алфавит отличается от русского). Эта кодировка, мягко говоря, безумна: она была спроектирована так, что удаление 8-го бита оставляет вам несколько читабельную ASCII-транслитерацию русского алфавита, поэтому русские буквы не идут в обычном порядке.
Браузерные войны 2021
Дисклеймер: речь в данной статье не идёт о браузерных войнах как таковых. Скорее, автор пытается объяснить устройство и механизм работы браузеров простым языком (прим. переводчика).
Наблюдая за тем, как Google Chrome планомерно подавляет конкуренцию на рынке браузеров, Нил Мор пытается проанализировать причины его популярности, а также объясняет, почему не стоит им пользоваться.
Подозреваем, что одно только упоминание о браузерных войнах 2000-го года вызовет у олдов горечь и раздражение (да, скорее всего, войны были в 1995-м, нам просто нравится округлять числа). В те дни веб-сайты представляли собой страницы, украшенные недружелюбными к пользователю логотипами «Compatible with Netscape» («Совместимый с Netscape») и анимированными гифками вроде «Under Construction» («В разработке»), загружать которые модем на 56 кбит/с мог вечность.
Сайты работали на аляповатых плагинах, а Microsoft нарушала бытующие в то время стандарты направо и налево, чтобы заполучить долю на рынке. Чудесные деньки, если под словом «чудесный» понимать «отвратительный».

Всё изменилось благодаря той же корпорации Microsoft, точнее Биллу Гейтсу, который уже тогда осознал значимость браузеров для будущего и всё равно умудрился уступить лидирующую позицию на рынке какому-то отважному неудачнику. Этого неудачника звали Google
Зачем нам вообще нужно раздумывать над выбором веб-браузера? Что сделало его таким производительным? Как он устроен, и есть ли между веб-обозревателями хоть какая-то значительная разница? Для ответа на эти и другие вопросы нужно разобраться в принципе работы веб-браузера, протестировать несколько из них и спросить эксперта о том, стоит ли продолжать использовать обозреватель, навязанный нам корпорациями. Подсказка: нет.
Мы не собираемся возвращаться в 1993 год и рассказывать вам историю появления всемирной компьютерной сети, также известной как Web 1.0. Это дела давно минувших дней, спасибо Тиму Бернерс-Ли. Мы будем говорить о наших днях, чтобы выяснить, за счёт чего работают современные браузеры и почему так велика разница между ними. Также важно ответить на вопрос «почему»? Что так кардинально поменялось за эти 27 лет, отчего устройство современных браузеров стало таким сложным? Отметим для начала, что один только обзор основных высокоуровневых функций веб-браузера раскрывает его сложную структуру. Их частью является структура коммутации сети, необходимая для получения всех протоколов HTTP и связанных с ним протоколов, прежде чем ваш браузер отобразит что-либо.
Лидерство на ПК всегда принадлежало одному браузеру
Тут нужно отметить, что Всемирная паутина представляет собой набор ненадёжных, нагромождённых друг на друга стандартов, распространяемых посредством сети на международном уровне. Любое вмешательство корпорации или государства может привести к нарушению её работы. Взять хотя бы DDoS-aтаки или тот факт, что отдельные страны перенаправляют трафик, нарушая тем самым протокол граничного шлюза. Это означает, что если владельцы известного браузера решат подорвать открытые стандарты, то они вполне могут сделать это – и, можно сказать наверняка, делали это.
Внутри браузера
Базовые составляющие браузера мало изменились со времени его появления в середине 1990-х годов. Сейчас веб-обозреватели способны поддерживать обработку языка JavaScript и сохранять локальные данные. На диаграмме ниже показано, как построен браузер.
Сеть. Работа браузеров сильно завязана на сети. И хотя HTTP(S) – основа всего, существует также протокол FTP, предназначенный для передачи файлов, SMTP – для пересылки электронной почты и DNS – для получения информации об электронном адресе и запроса страниц с веб-сервера, не говоря уж о TCP/IP-соединениях и передаче пакетов.
Пользовательский интерфейс. Наверное, вы считаете это само собой разумеющимся, но всевозможные интерактивные моргалки и дуделки в браузере, а также его дополнительные функции вроде закладок, истории, хранения паролей и др. – всё это часть интерфейса.
Браузерный движок. Наименее понятная по сравнению с остальными составляющая браузера. Включает в себя элементы пользовательского интерфейса, рендеринга и движков Java с привязкой к хранилищу данных.
Хранилище данных. Хотя браузеры начинались с куки, для локальных приложений современные обозреватели чаще используют локальные хранилища. Веб-хранилище предоставляет базовые локальные переменные, в то время как Web SQL предлагает настоящую локальную базу данных. Индексная база данных API является компромиссным решением между двумя вариантами.
Движок JavaScript. Язык веб-программирования JavaScript включает интерактивное и динамическое содержимое веб-страниц. Поскольку он нуждается в интерпретации, современные браузеры используют динамический компилятор, который исполняет код по требованию в максимально сжатые сроки. Все популярные веб-обозреватели работают на собственном движке и имеют разную производительность.
Механизм визуализации. Ключевой компонент любого современного браузера. Большая часть статьи будет посвящена изучению механизма его работы, для чего нам понадобится ещё одна блок-диаграмма (см. изображение ниже). Фактически здесь всего два парсера: один отвечает за обработку кода HTML и объектных моделей документов (DOM), другой—за анализ данных в каскадной таблице стилей. На основе этого создаётся дерево рендера.
Всё то же самое, но другое
Здесь мы не будем много распространяться про сеть, пользовательский интерфейс, движок браузера и хранилище данных. И не потому, что они не важны (это абсолютно не так), но потому что по большей части эти составляющие открыто дублируют друг друга на разных уровнях.
Получение доступа к сетевому стеку протоколов TCP/IP и запрос/отправка HTTP – рутинная работа, выполняемая библиотекой стандартных программ. Мастерство разработки интерфейса лучше оставить для отдельного критического обзора или группового теста. И хотя в статье будет упомянуто хранилище данных, мы не будем вдаваться в его глубокий анализ.
А посему из всего списка остаются лишь два компонента, которые задают уровень производительности и соответствия стандартам: движок JavaScript и механизм визуализации.
Мы остановимся на механизме визуализации, потому что он большой и имеет сложную структуру. Но сначала ответим на вопрос: почему столько шума из-за простого кода HTML? Как было упомянуто ранее, интернет и онлайн-приложения строятся на стандартах; в случае HTML это Консорциум Всемирной паутины, известный также под именем W3C, руководящие принципы которого определяют, что должен делать каждый тег HTML.
Проблема заключается в том, что из-за большого количества обстоятельств эти руководящие принципы и правила можно интерпретировать по-разному, и то, что будет допустимо для одного браузера, для другого таковым являться не будет. К тому же глупые людишки придумали ещё один набор тегов.
Поскольку механизм визуализации отвечает за интерпретирование и отображение контента, а движки у браузеров отличаются, то может оказаться, что содержимое интернет-страниц может отображаться по-разному. Обычно различия минимальны, но иногда это может привести к позиционным изменениям или же в крайнем случае к невозможности отобразить всю страницу.
Как ни странно, ошибки в процессе рендеринга появляются от того, что движки не справляются с ситуациями сбоя, потому как подобное поведение не стандартизировано. Случается, что редакторы HTML и разработчики могут выдать всякого рода дикий неподдерживаемый код, который бедный браузер должен интерпретировать максимально точно.
Составляющие браузеров
Подноготная механизма визуализации
Сетевой движок выполняет свою работу, извлекает содержимое веб-страницы и адресует его механизму визуализации. На этом этапе есть два варианта обработки содержимого. Мы посмотрим, как движки WebKit и Blink справляются с этим процессом, но знайте, что у Gecko, на котором построен Firefox (и его производные) иной порядок обработки.
Все вышеупомянутые движки, однако, делят всё содержимое веб-сайта на HTML и CSS данные. И те и другие данные обрабатываются отдельно своим собственным парсером. А что потом? В общих чертах парсер принимает этот входящий двоичный поток и переводит данные в дерево узлов; структуру такого дерева определяет синтаксис (правила) языка (HTML или CSS).
Если вам знакомы теги HTML, то имеет смысл сказать, что парсинг включает в себя две составляющие:
лексический анализатор. Делит входящие данные на известные токены (теги) в соответствии с существующими правилами;
синтаксический анализатор. Создаёт структуру документа, построенную по определённым грамматическим правилам. Токен запрашивается у лексического анализатора. Если тэг подпадает под известное правило, то добавляется к дереву, в противном случае он сохраняется и запрашивается другой токен. Если для сохранённого токена не находится совпадений, то синтаксический анализатор выдаёт ошибку.
HTML интересен в языковом плане. Его грамматика нечётко определена, потому что должна быть обратно совместимой и ошибкоустойчивой. В то же время она должна уметь обрабатывать динамический код (посредством скриптов), который может обратно добавлять токены, пока он обрабатывается синтаксическим анализатором. Это означает, что его синтаксический анализатор не может регулярно использовать нисходящий или восходящий подход для анализа. В языковом мире это называют контекстно-зависимой грамматикой.

Что кажется ещё более интересным, так это то, какие танцы с бубном приходится выплясывать браузерам, когда они натыкаются на не просто плохо отформатированные документы HTML, но на откровенную ересь. Синтаксический анализатор браузера должен быть ошибкоустойчивым, иначе веб-страницы просто «споткнутся» и не смогут загрузиться. Как минимум браузер должен знать, что делать, если какой-либо тег закрыт некорректно, что случается повсеместно. Кроме того, нередки случаи, когда анализатор натыкается на неизвестный, старый или неподдерживаемый тэг.
В итоге обработанный парсером код HTML становится объектной моделью документа, так называемой моделью DOM. Отдельно от HTML также анализируются элементы CSS (каскадные таблицы стилей) и на основе этого создаётся объектная модель CSS. В отличие от HTML грамматика CSS не имеет контекстуальных ограничений, отчего глупым людишкам становится трудно сломать её. Синтаксический анализатор должен обработать каскадные таблицы стилей, чтобы определить стиль каждого элемента.
Однако WebKit и Gecko используют спекулятивный парсинг, чтобы заранее считывать и загружать любые сетевые ресурсы, например, скрипты, изображения и CSS, облегчая тем самым загрузку страницы. Это хорошее решение, поскольку сценарии, которые запрашивают нагружающие сеть таблицы стилей, вызывают проблемы, если к ним (к таблицам стилей) нельзя получить доступ
Дерево рендера
И тут начинается самое интересное. Из модели DOM мы знаем, где должны располагаться объекты на странице, созданной из кода HTML. Из объектной модели CSS мы знаем также, как элементы должны быть оформлены стилями. Каждый визуализируемый объект – это, по сути, прямоугольная область, имеющая определённый размер, позицию и стиль. Большинство объектов построено из множества отрисованных прямоугольников; важно помнить, что дерево рендера построено из узла DOM.
Также нужно заметить, что процесс совмещения стиля с объектом отображения не так прост, как кажется. Он зависит от унаследованных правил. А на саму обработку браузером унаследованных правил стиля и поиск соответствий с объектами может уйти не один обход дерева.
Теперь можно начать вёрстку страницы. Она подразумевает вычислительный процесс, в ходе которого те самые прямоугольники совмещаются с назначенным стилем. HTML уже сконструирован, и потому вёрстку можно сделать в один заход. Переверстать страницу можно полностью (например, при кардинальной смене стиля или размера окна) или же её отдельные «дочерние» объекты. В заключение отметим, что дерево рендера можно нарисовать и обработать элементами пользовательского интерфейса браузера, поскольку последний зависим от ОС.
Наращивание возможностей
Раннее мы упоминали о том, что во всех современных браузерах имеется движок JavaScript с JIT-компилятором. Динамический компилятор нужен для максимального увеличения скорости работы программ. Все браузеры используют свой движок JavaScript, и именно благодаря ему вы можете «программировать паутину» и создавать комплексные интерактивные онлайн-приложения. И так как JavaScript морально устарел (он появился ещё 1990-х, и в то время ещё никто не знал его прямого предназначения), встречайте – Web Assembly (Wasm).
Этот бинарный формат стартовал в 2015-м, а к 2017-му поддерживался почти во всех браузерах и стал стандартизированным концу 2019-го. Он поддерживает низкоуровневый кроссплатформенный язык и нативно запускается на самом устройстве через браузер. Wasm может компилировать C/C++ и Rust и запускается в той же «песочнице», что и JavaScript, и потому может быть использован его библиотеками для безграничного ускорения.
В итоге мы имеем совместимую с HTML5 веб-страницу со всеми моргалками и дуделками от Web 2.0 на любой вкус и цвет. IT-корпорации (Google, Apple, Microsoft), видимо, остановили свой выбор на браузерах с движками WebKit/Blink, которые имеют хорошую совместимость и кучу производных. Искренне надеемся, что Mozilla отстоит независимость Firefox, но сейчас она действует в невыгодных для себя условиях. Похоже, браузерные войны возвращаются.