лучший сайт для мобильного
Мобильные сайты, выжившие в наше время.
Доброго времени суток, пикабушники!
Наверное, каждый из вас (или почти каждый) помнит, что такое заходить с мобильного в интернет.
Это сейчас можно смело слушать/смотреть всё в онлайн, на вездесущей 3G/4G сети.
А лет 10 тому назад.
В этом посте я просто хочу отметить довольно таки знаменитые WAP-сайты, которые вжились в эпоху 4G и держаться до сих пор.
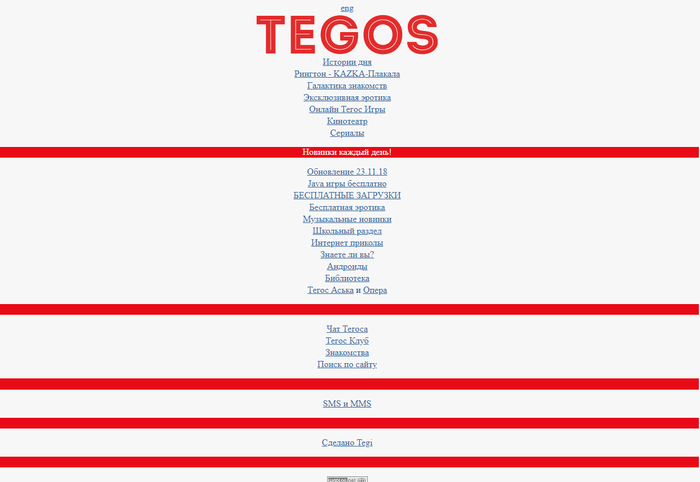
На первом месте сегодня знаменитый TEGOS.RU, сайт, с которого почти всё у каждого начиналось. Рингтоны про Славика и Димона, видео-приколы иного содержания и так далее.
На второе место хочу поставить не менее интересный в те времена сайт Chateg.ru
Сайт «Чатэг» служил в основном только лишь для знакомства, по нему даже не перекинешь картинку.
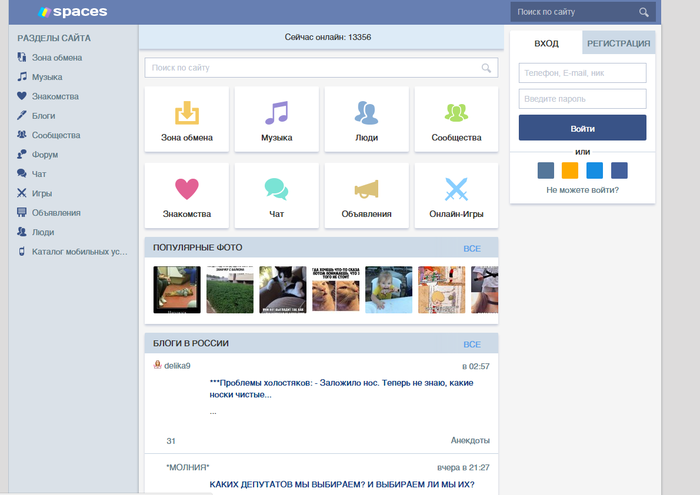
В тройку лидеров входит так же известнейший сайт SPACES, переросший с мобильной в полноценную ПК-версию.
Хотелось бы выделить место для Wapos-а, он тоже в своё время подарил мне лично не мало рингтонов..
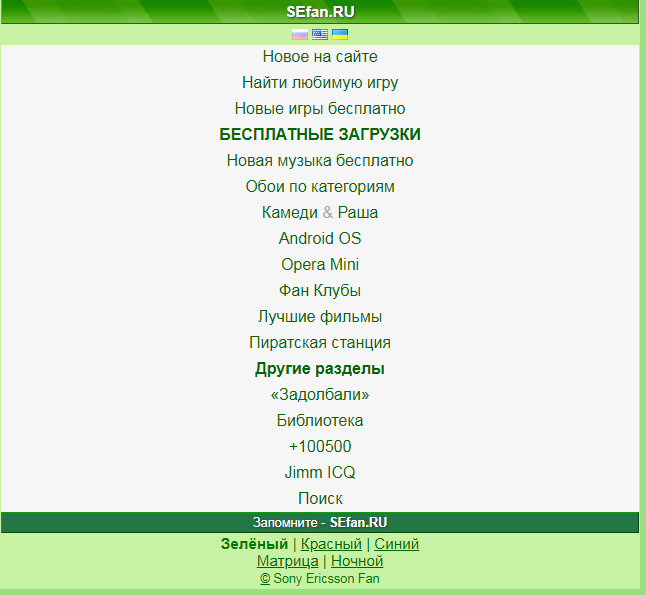
Можно также сменить тему оформления сайта, выбрав цвет внизу картинки.
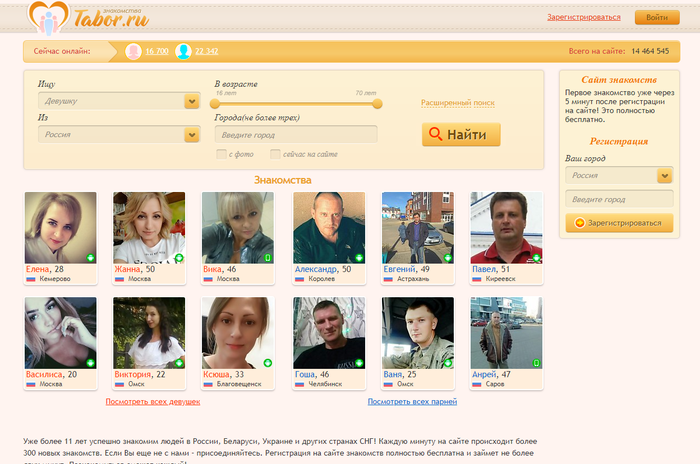
Tabor тоже слегка подрос с мобильной версии до компьютерной.
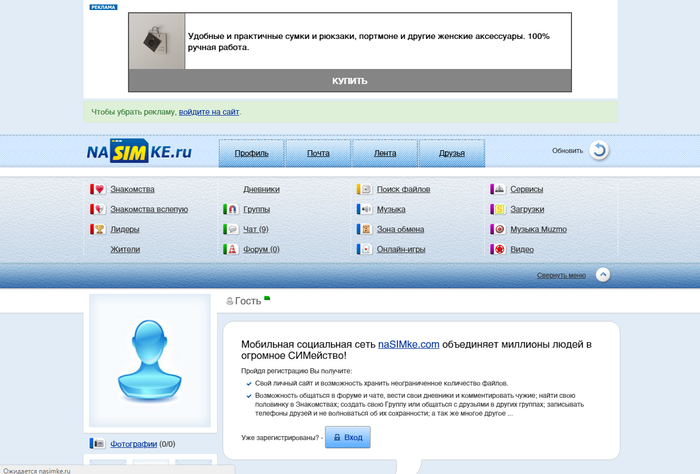
Сайт NaSIMke.ru тоже богат прыгающей/бегающей/плавающей рекламой (как и Spaces), не могу сказать точно, как сайт выглядел раньше, т.к. узнала я о нём лишь 5 лет назад.
И в завершение хочу сказать, что это далеко не все сайты, которые продолжают жить в нашем сетевом пространстве.
Мобильные версии сайтов: лучшие примеры
В теории, несмотря на популяризацию приложений, каждый порядочный сайт должен удобно вмещаться в экран смартфона. На практике же дело обстоит гораздо хуже: то окно с формой связи не закрывается, то контент не воспроизводится, то мелкий шрифт невозможно прочесть. И это отнюдь не мелочи, учитывая, что в подавляющем большинстве случаев продающие сайты клиенты открывают именно с мобильных устройств.
Работа со смартфоном имеет свою специфику – под экран нужно подстраивать и функционал, и внешний вид интерфейса.
Давайте разберемся, какими должны быть качественные мобильные версии сайтов и рассмотрим лучшие из них.
Мобильная версия vs адаптивный и респонсивный дизайн
Мобильная версия представляет собой дубль основного сайта, скорректированный под устройство. Однако это не единственное возможное решение для пользователей со смартфонами и планшетами. Всего их три:
Мобильная версия – самое давнее изобретение из этих трех, но ее активно используют до сих пор.
Примеры лучших мобильных версий
Мы уже писали о хороших примерах интерфейсных решений. Но пользователь обращается со смартфоном не как с компьютером: кнопки он нажимает пальцами, мелкие буквы читает с трудом, одним взглядом может охватить меньше элементов, чем на большом экране. Все это учитывают разработчики. Давайте возьмем разные по функционалу ресурсы и посмотрим, как дизайн работает для тех или иных целей.
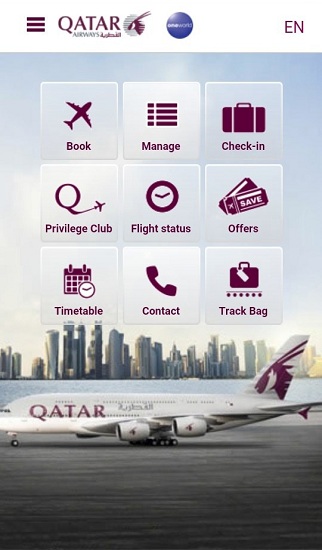
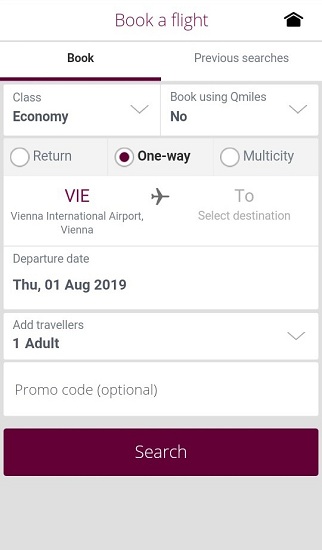
Qatar Airways
«Катарские Авиалинии» – сайт авиаперевозчика с довольно разветвленной структурой. Мы не знаем, зачем пользователь пришел: купить билет, уточнить расписание или пройти электронную регистрацию. Чтобы пользователь быстро добрался до того, что ему нужно, ему сразу же предлагают навигацию – девять кнопок с крупными иконками.
Обычно навигацию в мобильных интерфейсах делают очень лаконичной – это мы увидим в последующих примерах – а здесь очень крутой случай, когда дизайн насыщенный и разноцветный, но одновременно понятный и удобный. Градиенты на кнопках выделяют иконки из фотографии, но не контрастируют с фоном. Белые кнопки смотрелись бы очень грубо, а иконки, висящие в воздухе, осложняли бы восприятие.
Наложение знаков и букв на фото оправдано, если это короткие названия разделов. Для длинного текста надо выбирать фон, близкий к белому, и цвет текста, близкий к черному. Интересно, что чистый белый в качестве фона – это не лучший вариант для чтения. Самыми удачными считаются приглушенные оттенки. Например, цвет книжной бумаги, с ним глаза меньше устают. На сайтах не всегда удается избежать белого фона для длинных текстов, но в нашем примере этот прием используется – фон светло-серый.
Для бронирования на сайте остаются только самые нужные блоки: выбор класса обслуживания, направления следования, даты и количества пассажиров. Справа вверху можно открыть просмотр билетов, которые пользователь искал ранее. Чтобы вернуться к основному меню, сверху есть иконка «Домой»: при бронировании интерфейс не перегружен никакими другими опциями.
Итак, чему можно поучиться у «Катарских Авиалиний»?
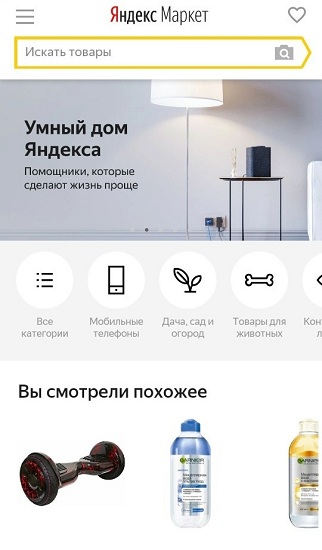
«Яндекс.Маркет»
Это популярный российский маркетплейс, где можно купить все – от зубной щетки до газонокосилки. Имеет более демократичный дизайн, но мобильная версия тоже очень удобно сконструирована – учитывая, что на сайте огромное количество категорий и товаров, в которых пользователю надо помочь сориентироваться. На главной странице нас ждет строка поиска, рекламные баннеры, навигация, последние поисковые запросы. Если листать вниз, увидите популярные товары, блог, отзывы и список рекомендаций.
На этом сайте листать можно не только вниз и вверх, но и вправо/влево. Сверху вниз идут различные категории, а в рамках этих категорий можно просмотреть товары, не покидая главную страницу.
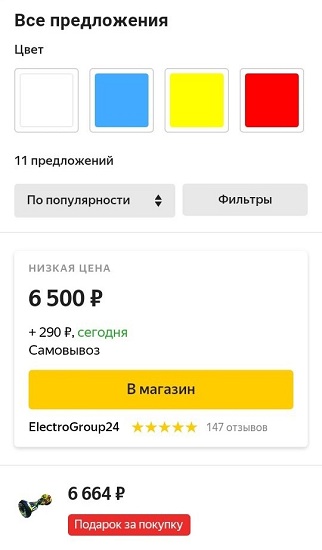
При просмотре конкретного товара мы видим горизонтальное расположение фильтров, которые можно применить – например, цвет. Вертикально предложения представлены нам в порядке важности: сначала сам товар и его характеристики, потом стоимость, выгодные предложения и похожие товары.
Как на любом маркетплейсе с огромным ассортиментом, пользователь здесь делает довольно много переходов, чтобы купить то, что нужно: надо определить параметры, найти товар, выбрать лучшую цену, продавца и условия доставки.
Что взять на заметку?
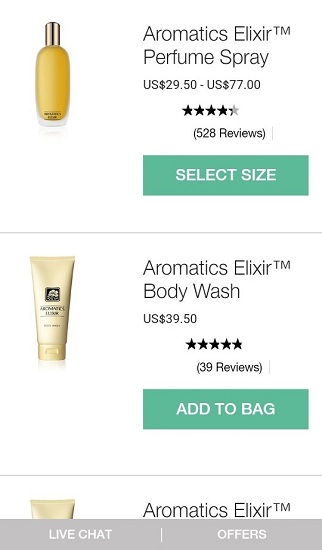
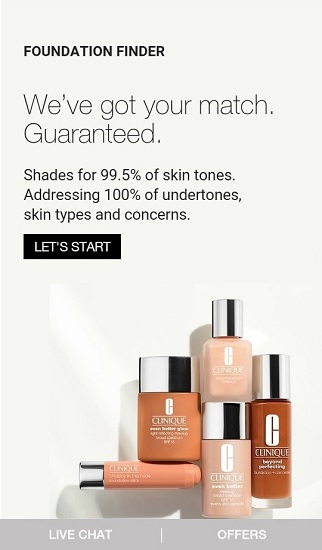
Clinique
Продажа косметики – один из тех сегментов, где сам процесс шопинга доставляет пользователю массу удовольствия. Если «Яндекс» своим дизайном стимулирует нас купить побыстрее и побольше товаров, Clinique снисходительно относится к женским слабостям и к мгновенной покупке не побуждает. В интерфейсе использованы нейтральные пастельные тона, реклама ненавязчива.
Сообщение об акции тут скромно размещено вверху над главным меню, на баннере показаны новинки – это сложные фотографии, которые приятно разглядывать в деталях. В меню предлагается выбрать категорию, ввести название средства самостоятельно, поискать фирменные магазины неподалеку или перейти в корзину для покупки онлайн.
Каталог весьма стандартный для интернет-магазина. Ассортимент тут небольшой, поэтому листать ленту можно только сверху вниз: добавляя товары в корзину или открывая их карточки для подробного знакомства.
Кнопки, как обычно, крупные и контрастные, по ним не промахнешься пальцем. При этом, интуитивно понятно, что нажать можно не только на опцию покупки, но и на просмотр товара: вокруг названия наименования много свободного места для удобного клика. Но эти названия не перегружают дизайн.
В мобильной версии магазина доступны даже простенькие интерактивы, помогающие сориентироваться в ассортименте. Например, можно пройти опрос и определить подходящее средство для вашего типа кожи.
Когда я работала в магазине натуральной косметики, склонность покупательниц к долгому вдумчивому интернет-шопингу определяла нашу маркетинговую стратегию. Заходит ли клиент в магазин за быстрой покупкой? Или сам не знает, чего хочет, и намерен часами выбирать? Это важно понимать для продумывания интерфейса.
Какие сильные стороны мобильного сайта Clinique?
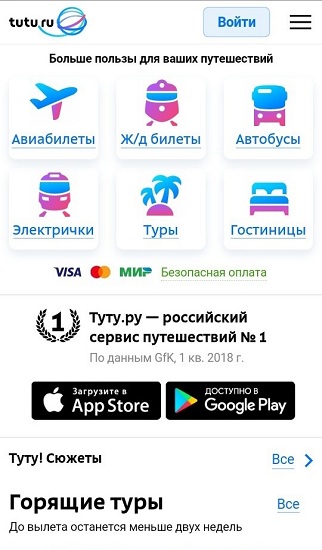
Популярный российский сайт для путешественников встречает нас яркими жизнерадостными иконками. На ресурсе можно подобрать билеты, зарезервировать гостиничный номер или приобрести пакетный тур – для всех этих опций есть кнопки. Яркие иконки – это редкое явление. Здесь смотрятся хорошо, потому что они крупные и их не так много.
Страницу можно листать вниз: там будут расположены горящие туры в разные страны и полезная информация для туристов. Клиенты, пришедшие на сайт с конкретной целью, сразу выберут нужный пункт в меню. Если же человек внезапно захотел попутешествовать, но не имеет четкого плана, он может почитать рекомендации и найти выгодные предложения, чтобы сориентироваться.
Листая меню ниже, можно выбрать популярные аэропорты и города. По каждому пункту доступна страница с отзывами, актуальными направлениями и кнопкой поиска. Кликабельные ссылки здесь показаны голубым цветом. Еще есть кнопка с указанием минимальной цены билета, расположенная на фоне фотографии.
В отличие от мобильной версии «Катарских Авиалиний», тут кнопка поверх фотографии простая и белая – потому что она соседствует с надписью и должна выделяться. А еще потому что фотография не растянута на весь экран, а занимает меньше половины места на нем: рассматривать едва различимый градиент тут было бы неудобно.
Итак, чему учимся у Tutu?
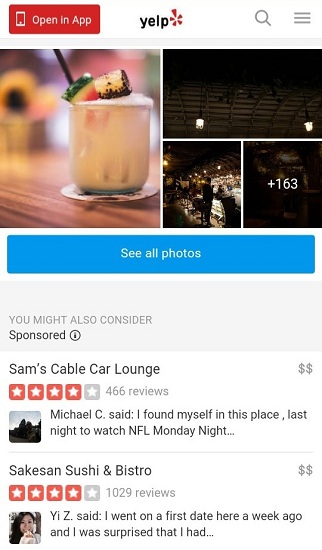
Это американский сервис для поиска баров, развлекательных центров, банков, салонов красоты, аптек и других коммерческих заведений неподалеку. По задумке напоминает российский сайт «КудаGo» (у него, кстати, респонсивный дизайн вместо отдельной мобильной версии). Но в Yelp нет длинных анонсов мероприятий – только места, самая основная информация, фото и отзывы.
На главной странице вверху можно ввести название заведения самостоятельно или выбрать нужную категорию в меню. Далее представлены заведения, которые недавно открылись.
Если открыть карточку торгового центра, кафе или бара, можно узнать о нем дополнительную информацию и просмотреть фотографии. Ниже представлена реклама других заведений в формате отзывов.
На сайте описано огромное множество разноплановых мест, но в них легко сориентироваться благодаря простому и единообразному дизайну. Берем на заметку сильные моменты:
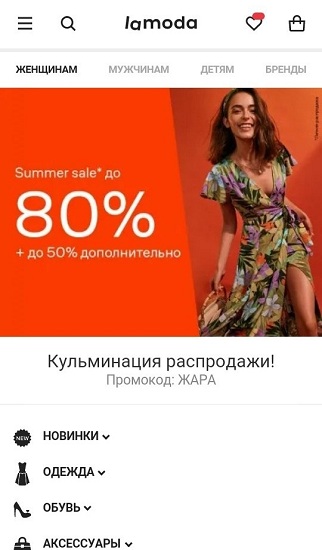
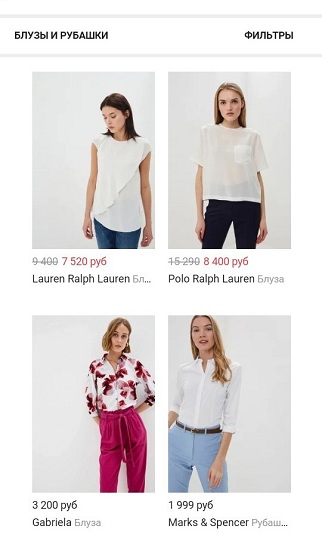
Lamoda
Логотип Lamoda недавно претерпел ребрендинг и стал выглядеть гораздо современнее. А вот сайт у компании всегда был очень качественным. Когда пользователь переходит по ссылке, его встречает красочный баннер с промокодом и лаконичная навигация – белый фон и темно-серый цвет шрифта.
Здесь у нас наглядный пример сочетания двух типов иконок. Вверху горизонтально идет контекстное меню, значок поиска, избранное и корзина, а внизу по вертикали мы видим категории товаров со своими значками. Иконки очень разные, но смотрятся гармонично вместе. Стороннему наблюдателю условные знаки не кажутся трудными в исполнении.
Иконки можно считать хорошими, если мозгу они понятны, а глазу – интересны. Они должны быть очень простыми. Но приятными для рассматривания и выражающими эстетику бренда.
Обратите внимание, в отличие от уже упомянутых интернет-магазинов, здесь товары представлены на сером фоне. Не только ради того, чтобы белая одежда не сливалась с фоном. Просто белый неестественен, и на нем было бы совершенно непонятно, как вещь будет смотреться в жизни.
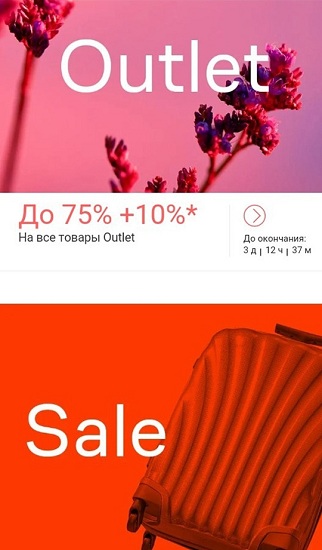
Посмотрим на раздел с акциями: крупные яркие фотографии привлекают внимание пользователя к различным предложениям. Если каталог клиент листает долго и придирчиво, здесь решение принимается очень быстро – акция либо заинтересует, либо нет. Фотографии даже могут быть напрямую не связаны с одеждой: вот, сверху, при чем тут аутлет и цветочки? Это неважно – важно, что фон красочный и броский.
Чему учимся у Lamoda?
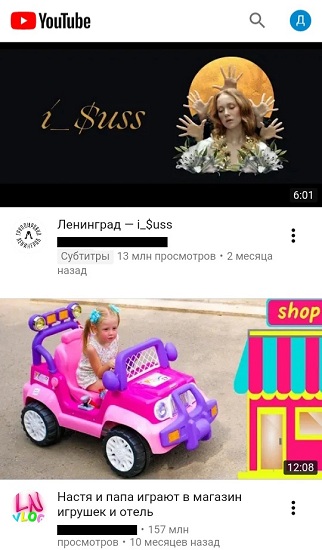
YouTube
Учитывая популярность YouTube в последнее время, не могу обойти стороной и его мобильную версию. Дизайн очень лаконичный – несмотря на то, что с цветом сайта прочно ассоциируется красный, он почти не представлен на главной странице. Рекомендованные и популярные видео показаны в бесконечной ленте. Это решение оправдано, ведь на развлекательный сайт пользователь часто заходит без определенной цели.
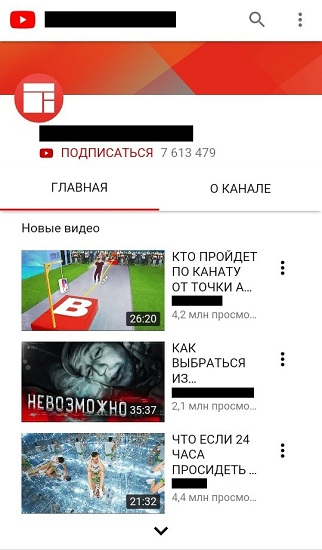
При просмотре канала мы видим баннер в шапке сайта, по которому можно быстро идентифицировать блог. Далее все самое важное: название, кнопка «подписаться» и последние видео. На странице достаточно много информации, но интерфейс все равно смотрится лаконичным за счет того, что второстепенный текст бледно-серый.
Какие фишки берем на заметку у YouTube?
Что отличает хорошую мобильную версию?
Бизнесу не обойтись без мобильного трафика. Мобильные версии, как и основные сайты, все очень разные – в зависимости от того, чем занимается компания. Но можно выделить несколько критериев качества. Хорошая мобильная версия:
В хорошей мобильной версии должны быть только те функции, которые нужны пользователям смартфонов, она должна быть лаконичной, чтобы глаза не уставали, и иметь понятные крупные кнопки, чтобы не промахиваться по ним пальцами. Но более узкие критерии зависят от направленности сайта: на дизайн влияет, каким контентом наполнен сайт, насколько в нем много разных категорий и с какой целью на него заходит пользователь.
В TexTerra вы можете заказать разработку сайта для десктопа и мобильных устройств с учетом принципов UX/UI. Наши сайты ориентированы на потребности пользователя и станут эффективным бизнес-инструментом.
Популярные бесплатные сайты для телефонов
Самые популярные бесплатные сайты каталога
WAP сайты для мобильных
— Сайт опубликован: 01 Авг 2012 в категории: Бесплатные загрузки
— Сайт опубликован: 23 Сен 2013 в категории: Бесплатные загрузки
— Сайт опубликован: 28 Окт 2011 в категории: Бесплатные загрузки
Тегос андроид, музыка, игры бесплатно
http://tegos.ru
Старейший портал загрузок Тегос.Ру это тысячи бесплатных файлов для Ваших мобильных устройств, среди которых особенно хочу выделить раздел Tegos.Ru Android. Этот раздел будет полезен всем пользователям Tegos и владельцам смартфонов и планшетов на баз. [ » ]
— Сайт опубликован: 15 Дек 2013 в категории: Бесплатные загрузки
— Сайт опубликован: 07 Авг 2012 в категории: Бесплатные загрузки
Sefan.Ru Android игры, фильмы, музыка
http://sefan.ru
Сефан.ру мобильный сайт бесплатных загрузок и развлекательных разделов, среди которых особое место по популярности занимают Sefan.Ru Android, игры, фильмы и видео, музыка. Так же в арсенале Сефан.ру развлекательные и информационные разделы, такие как. [ » ]
— Сайт опубликован: 16 Дек 2013 в категории: Бесплатные загрузки
— Сайт опубликован: 17 Ноя 2017 в категории: Бесплатные загрузки
Скачать на телефон бесплатно игры, музыку, видео
http://sever.ru
На WAP сайте sever.ru можно скачать любые игры на смартфон Symbian, КПК, Android или любой телефон. Кроме этого можно найти музыку, видео, темы, программы, картинки, анимации и множество других бесплатных загрузок на смартфон или телефон. Если вам не. [ » ]
— Сайт опубликован: 14 Ноя 2012 в категории: Бесплатные загрузки
Мобкино.орг мобильные фильмы скачать бесплатно
http://mobkino.org
Мобкино.орг это самая большая колекция мобильных фильмов и сериалов, которые всегда можно скачать бесплатно. Мобильные фильмы и сериалы на мобкино отсортированы по жанрам, что позволит Вам быстрее определиться с поиском интересующего фильма. Можно во. [ » ]
— Сайт опубликован: 01 Июня 2011 в категории: Бесплатные загрузки
Мобик фильмы, игры, музыка
http://mobik.ru
Сайт мобик.ру это огромная коллекция бесплатных загрузок, доступных для бесплатного скачивания, таких как мобильные фильмы на films.mobik.ru, mp3 музыка для мобильного с возможностью поиска почти любой композиции на mp3.mobik.ru, а так же всевозможны. [ » ]
— Сайт опубликован: 08 Ноя 2012 в категории: Бесплатные загрузки
Сравнение методов создания мобильных версий сайтов
Не так уж и давно наличие адаптивного или мобильного сайта стало не трендом, а реальной необходимостью — трафик с устройств продолжает расти, а пользователи уже начинают отказываться от больших компьютеров в пользу смартфонов и планшетов. Для создания таких сайтов сейчас, в основном, используются три метода: адаптивная верстка, разработка отдельной мобильной версии и RESS. Johan Johansson опубликовал сравнение этих методов, перевод которого мы и представляем вашему вниманию. Под катом много текста и картинок.
Кажется, споры насчет технологий создания мобильных сайтов в ближайшее время не утихнут. В этих вопросах Google, например, придерживается разработки адаптивного веб-дизайна, в то время как Якоб Нильсен, известный консультант по юзабилити, выступает за создание отдельных мобильных сайтов.
Третий вариант, который уже становится популярным — когда веб-сервер генерирует соответствующие HTML и CSS в зависимости от устройства по параметрам, получаемым из URL.
В этой статье мы рассмотрим каждый из этих методов и приведем реальные примеры.
Для тестирования был использован iPhone 4 с IOS 5,0.
Адаптивный веб-дизайн
Адаптивный веб-дизайн обычно использует CSS3 Media Queries для настройки макета веб-страницы, основываясь на размере области просмотра. Можно использовать один и тот же HTML для отображения различных макетов веб-страницы для настольных компьютеров, планшетов, мобильных устройств, телевизоров и т.д.
Преимущества
Недостатки
Примеры:
Starbucks
Сайт Starbucks является отличным примером, демонстрирующим плюсы и минусы адаптивного веб-дизайна. Весь их контент доступен на мобильных устройствах, каждая страница использует один и тот же URL, нет никакого перенаправления.
К сожалению, их сайт является тяжелым для загрузки (около 15 секунд на 3G-смартфоне), и необходимо много прокручивать, чтобы прочесть всю страницу.
Результаты:
Среднее время загрузки: 14,99 секунд
Средний размер страницы: 1,193.88 KB
Количество запросов HTTP: 142
Всемирный фонд дикой природы
Сайт Всемирного фонда дикой природы является хорошим примером реализации адаптивного веб-дизайна. Навигация оптимизирована для мобильных задач.
Тем не менее, время загрузки на 3G-смартфоне оставляет желать лучшего (это занимает около 7 секунд). Кроме того, некоторые внутренние страницы (например, их форма подтверждения ) не были оптимизированы для мобильных устройств и остались неудобными для использования на мобильном устройстве.
Результаты:
Среднее время загрузки: 6,91 секунд
Средний размер страницы: 885,97 KB
Количество запросов HTTP: 72
The Boston Globe
Сайт Boston Globe — возможно, один из лучших масштабных проектов с адаптивным дизайном. Сайт использует “резиновые” изображения и оптимизирует JavaScript, чтобы он не отразился на производительности на мобильных устройствах.
Результаты:
Среднее время загрузки: 5,55 секунд
Средний размер страницы: 605,27 KB
Количество запросов HTTP: 87
Отдельный мобильный сайт
Чтобы сделать сайт удобным для мобильных пользователей, некоторые веб-мастера создают отдельные сайты. Наиболее распространена история с перенаправлением мобильных пользователей на специальный поддомен (например, mobile.examplesite.com для examplesite.com ).
Преимущества:
Недостатки:
Примеры выделенных мобильных сайтов
Walmart
(mobile.walmart.com) 
Отдельный мобильный сайт Walmart показывает невероятно быстрое время загрузки — всего 1.35 секунды
Результаты:
Среднее время загрузки: 1,35 секунд
Средний размер страницы: 272,29 KB
Количество запросов HTTP: 45
Amazon
(www.amazon.com / GP / AW / h.html) 
Как и у Walmart, страницы мобильного сайта Amazon загружаются быстрее, чем при адаптивном дзайне ( 2,25 секунды).
Странно, однако, что не все страницы на сайте имеют мобильные версии. Например, если вы ищете в Google с помощью смартфона, многие результаты будут относиться к “большой” версии сайта без редиректа на мобильную версию. Кроме того, если вы обратитесь к мобильной странице с десктопного компьютера, вас не перенаправят на полную версию.
Результаты:
Среднее время загрузки: 2.25 секунд
Средний размер страницы: 103,66 KB
Количество запросов HTTP: 16
(www.bbc.co.uk / мобильный) 
Страницы сайта BBC для мобильных устройств грузятся быстрее по сравнению с адаптивными (3,40 секунд), но почти половина этого времени занимает перенаправление пользователей (1,65 секунды).
В отличие от сайта Amazon, если вы пытаетесь получить доступ к странице для мобильных устройств с десктопного компьютера, вы будете автоматически перенаправлены обратно на “большую” версию сайта.
Результаты:
Среднее время загрузки: 3,40 секунд
Средний размер страницы: 56,04 KB
Количество запросов HTTP: 22
RESS: Вывод разных HTML и CSS на одном URL
Этот метод создания мобильных сайтов использует программирования на стороне сервера, чтобы создать CSS и HTML для различных устройств. То есть мобильные пользователи получают один набор кода, в то время как пользователям десктопных компьютеров выводится другой набор кода.
Это сделано с целью повысить эффективность сайта и лучше всего работает в связке с адаптивной версткой.
Такой метод был назван адаптивный веб-дизайн + ПО на стороне сервера (RESS).
При использовании этого метода, важно, чтобы был включен тип заголовков Vary HTTP (подробно об этом написано в справке Google, руководство по созданию оптимизированных веб-сайтов ), так что поисковые роботы будут посещать как настольные и мобильные версии.
Преимущества:
Недостатки:
Примеры RESS
В мобильной версии используется сочетание HTML и CSS, оптимизированное для мобильных ПК, в то время как настольная версия использует значительно больше HTTP запросов и JavaScript.
Навигация также специально продуманна конкретно для мобильных задач.
Результаты:
Среднее время загрузки: 3,46 секунд
Средний размер страницы: 163,12 KB
Количество запросов HTTP: 28

Как и в CNN, для мобильной версии eHow настроены HTML и CSS. Навигация верхнего уровня одинаковая для обоих сайтов, делается акцент на поиск и семь основных рубрик.
Результаты:
Среднее время загрузки: 6,15 секунд
Средний размер страницы: 188,95 KB
Количество запросов HTTP: 31
SlideShare

Мобильная и настольная версии SlideShare совершенно разные. Мобильная версия использует адаптивный веб-дизайн, в то время как настольная — нет.Каждый сайт использует разный HTML и CSS. Например, в мобильной версии значительно меньше присутствует JavaScript. Каждый сайт также использует различные структуры навигации.
Результаты:
Среднее время загрузки: 6,15 секунд
Средний размер страницы: 188,95 KB
Количество запросов HTTP: 31
Резюме
Теоретически, адаптивный веб-дизайн является лучшим решением. Но на практике большинство таких сайтов реализованы неправильно и приводят к увеличению времени загрузки.
Мои тесты показывают, что лучшее время загрузки — у мобильных сайтов, но есть значительные недостатки в такой реализации задачи.
По моему мнению, лучше всего использовать комбинацию из адаптивного веб-дизайна и RESS. В этом случае мы получаем все плюсы “резиновой верстки” и решаем две больших проблемы: использования множества файлов и медленную загрузку.
Дмитрий Васильев, NetCat: “Для специалистов — дизайнеров, проектировщиков, верстальщиков — адаптивный сайт это куда более интересная задача, чем традиционная связка сайтов «широкоформатный-мобильный». Но недостатки адаптивных сайтов в статье описаны довольно подробно. Я бы еще добавил сложность подготовки контента после запуска сайта. Представьте: секретарю ставится задача в раздел «О компании» поставить большую фотку директора и таблицу с важными вехами в истории развития. Разумеется, она не сможет подготовить адаптивный контент, даже если захочет. Правильный подход — передать задачу профессионалу, но тем самым мы повышаем стоимость владения сайтом для пользователя.
Но есть сайты, которые объективно лучше изначально делать адаптивными. Например, это корпоративные визитки или другие сайты без сложной функциональности. И мы считаем, что разработчик должен иметь выбор. Поэтому сайт под управлением NetCat может работать в одном из трех режимов: обычный сайт, мобильная версия обычного сайта и адаптивный сайт (и все модули системы также поддерживают эти режимы).
Что касается RESS, то это интересный подход, но он не снимает всех проблем, связанных с адаптивной версткой. К тому же, часто пользователю смартфона лучше предложить выбор, смотреть ему обычный сайт или мобильный, потому что сценарии использования веба на телефонах могут быть разные. Например, я с телефона часто захожу на Афишу. Если я хочу выбрать фильм или кафе, я захожу на обычную версию сайта, если посмотреть, где идет нужный мне фильм или узнать какой-то адрес — на мобильную. И я доволен тем, что сайт не решает за меня, в каком виде смотреть контент, а дает выбор.
Резюмируя: я считаю, что для большинства задач подход «обычный сайт плюс мобильная версия» является путем наименьшего сопротивления, благо современные CMS позволяют резко минимизировать расходы на создание второго сайта. Но однозначной победы какого-то из конкурирующих подходов в ближайшее время не будет.”
Какие методы вы используете для создания мобильных сайтов? Поделитесь своими мыслями на эту тему в комментариях или отметьте вариант опроса.