лучший шрифт для заголовка
Лучшие веб-шрифты для создания заголовков
В бесплатной библиотеке веб-шрифтов Google можно найти много интересного. Главное отличие этих шрифтов заключается в том, что они загружаются через серверы Google. Они оптимизированы таким образом, что выдерживают тяжелые нагрузки и никогда не замедляют открытие веб-страницы. Это замечательно, но все же самая сложная часть работы – найти шрифт, который будет идеально соответствовать дизайну. В типографике самой важной частью любой страницы является заголовок, так что логично начать поиски шрифтов для сайта именно с заголовка. В этой статье собраны действующие примеры использования Google-шрифтов и если вам нужен красивый вариант для заголовка, вы можете воспользоваться доказавшими свою работоспособность идеями.
Roboto Slab
Родительский шрифт Roboto сам по себе очень неплох, но для заголовков больше подходит версия Roboto Slab. Это плотный, хорошо сбалансированный шрифт с небольшими засечками. Этот шрифт сегодня можно увидеть на самых разных сайтах. У Roboto Slab можно варьировать размер символов и интервал между буквами и он всегда будет выглядеть эффектно. Но самое главное – данный шрифт отлично смотрится на любых сайтах бизнес-тематики и, к примеру, в блогах, посвященных новым технологиям.
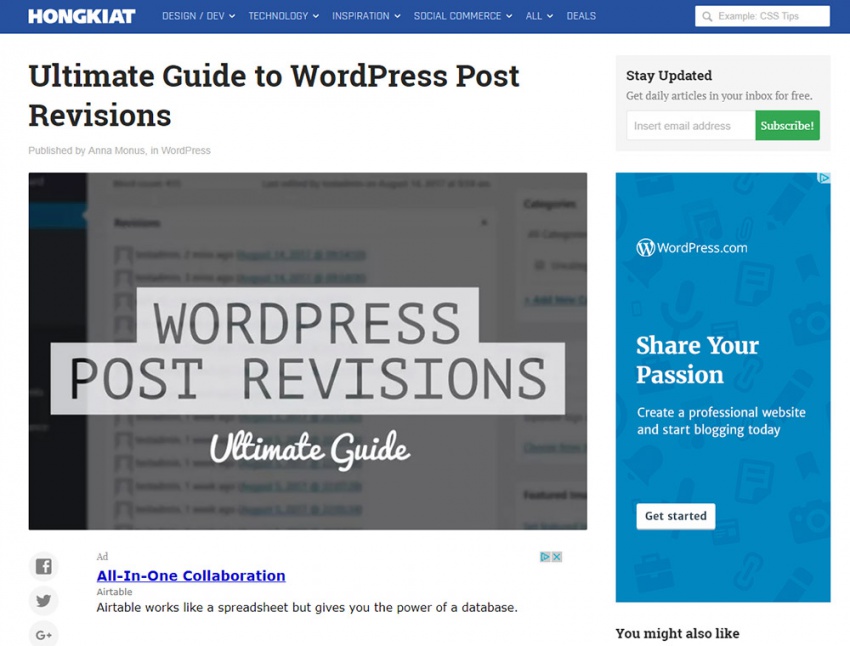
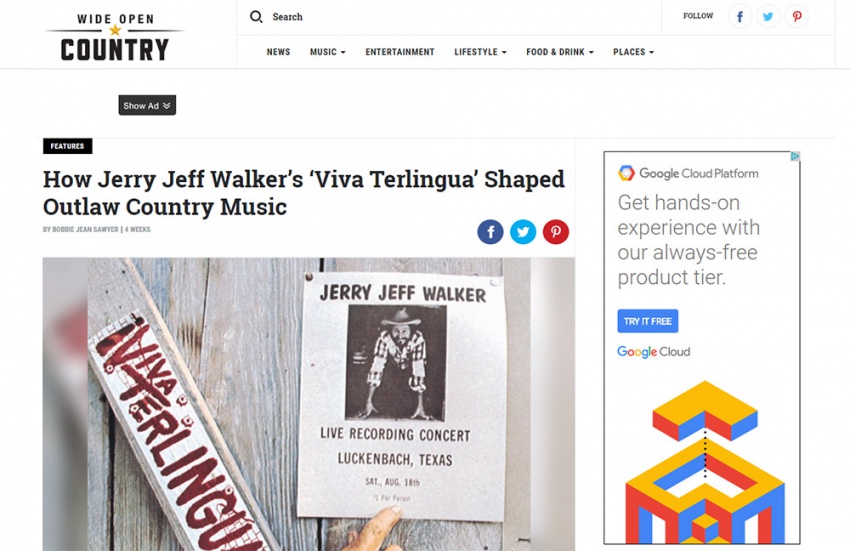
На сайте Hongkiat можно увидеть, насколько хорошо смотрится Roboto Slab в заголовке – он буквально «отскакивает» от фона и прекрасно читается. Это плотный, почти квадратный шрифт, в нем чувствуется основательность, которая важна для некоторых заголовков. Roboto Slab прекрасно вписывается в технологическую среду, но его можно использовать и в других темах. Вот пример: сайт Wide Open Country.
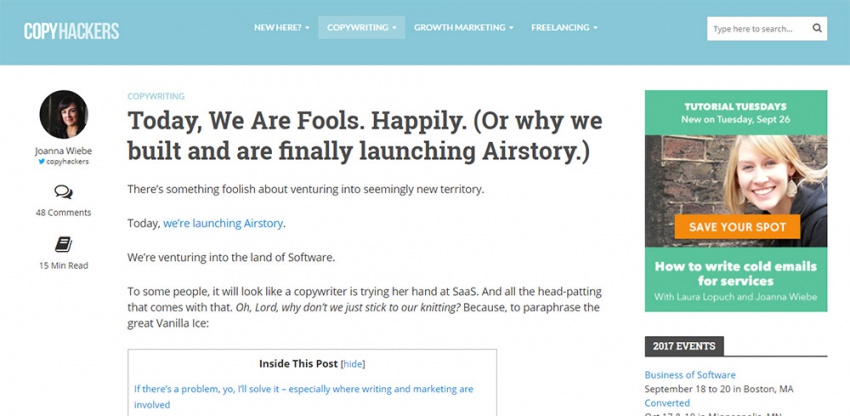
Может показаться, что Roboto Slab чересчур агрессивен, но от этого можно легко уйти, снизив контрастность. Серый цвет шрифта смотрится очень неплохо, особенно если чуть увеличить межстрочный интервал, как это сделано на сайте Copyhackers. Заголовок темно-серого цвета выглядит очень сбалансированным и хорошо сочетается с остальным элементами дизайна. Если для сайта нужен плотный шрифт с засечками, то Roboto Slab будет одним из лучших вариантов. Он красиво выглядит во всех размерах, к тому же всегда можно поэкспериментировать с шириной штриха.
Open Sans
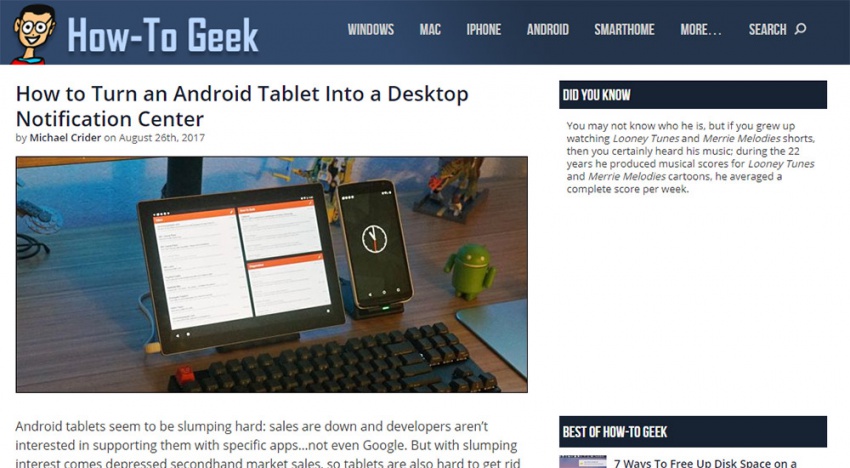
Open Sans это шрифт, который подходит почти для всего. Это универсальный основной шрифт, который замечательно смотрится в тонком начертании, он очень удобен и может украсить любую веб-страницу. Вот хороший пример – сайт How-To Geek, где шрифт Open Sans используется в заголовках и подзаголовках.
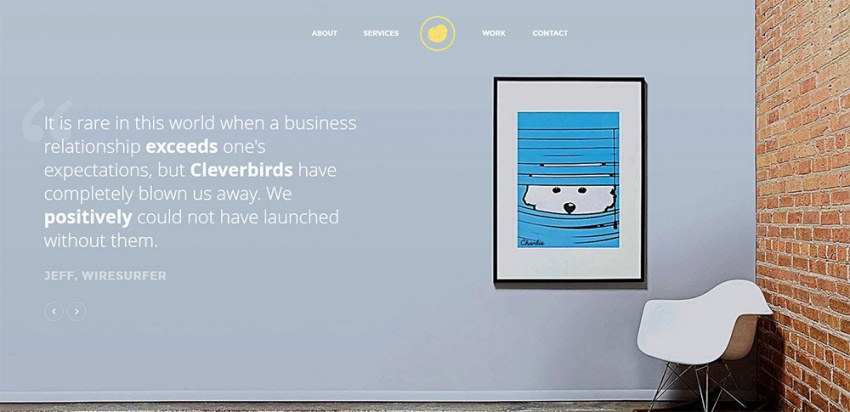
Open Sans отличается своей простотой, это «обычный» шрифт, поэтому дизайнеры редко обращают на него внимание. При этом Open Sans универсален и будет уместен практически в любом дизайне. С этим шрифтом можно играть бесконечно, вот как, например, он смотрится на сайте Cleverbird Creative. Белый шрифт отлично читается на не слишком контрастном фоне, при этом он выглядит очень стильно.
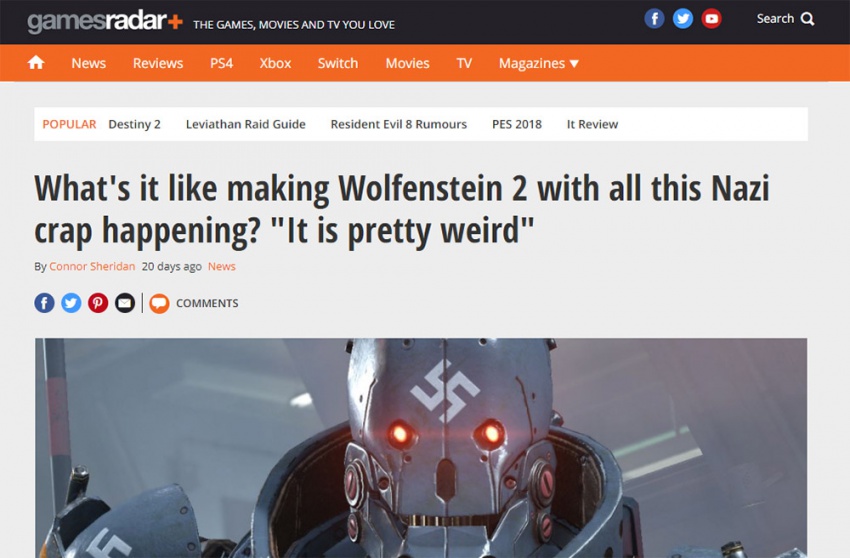
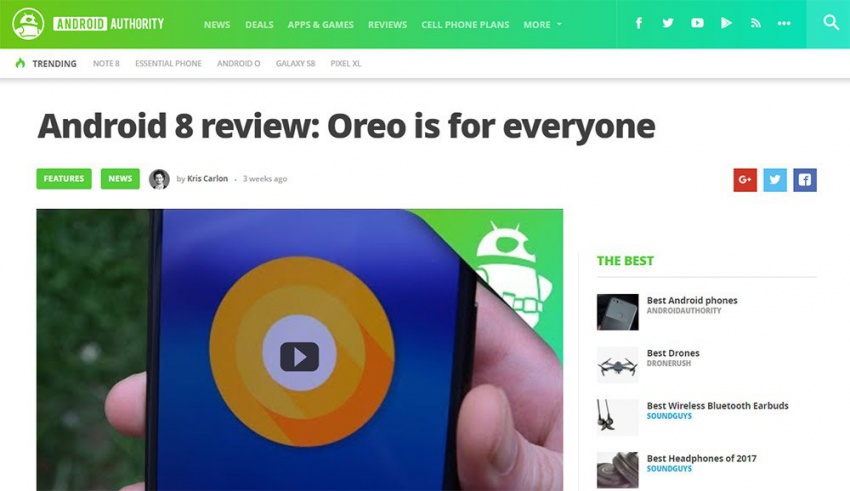
Но это еще не все. В библиотеке Google можно найти множество вариантов этого шрифта, таких, как Open Sans Condensed. Сжатое начертание также работает очень хорошо, особенно в заголовках. В дизайне игрового блога GamesRadar используется начертание Condensed, причем заголовок охватывает всю ширину страницы. Поскольку узкие буквы занимают меньше места, это позволяет использовать больше слов в заголовке без ущерба для композиции. Open Sans многолик, и если не нравится сжатое начертание, можно набрать заголовок тяжелым шрифтом, как на сайте Android Autority.
Делаем вывод: Open sans работает практически в любом дизайне и прекрасно подходит для заголовков. Конечно, над начертанием нужно подумать и потом немного повозиться с CSS, но результат того стоит. Это один из лучших бесплатных веб-шрифтов.
Montserrat
Montserrat это очень интересный шрифт без засечек с примерно одинаковым соотношением ширины и высоты символов. По сравнению с Open Sans он выглядит более основательно, но в этом есть определенные преимущества. В Montserrat имеются все варианты начертаний от ультра-тонкого до жирного, а также соответствующие курсивы. Это означает, что дизайнер может в одном макете использовать разные варианты одного и того же шрифта, что существенно ускорит отображение страницы в браузере.
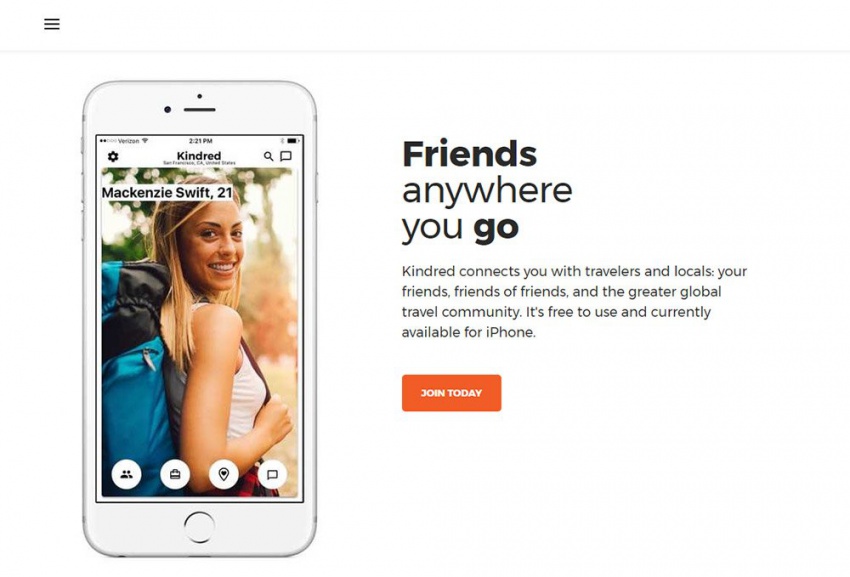
На главной странице Kindred можно увидеть, как хорошо смотрится Montserrat в заголовках. Шрифт настолько сбалансированный, что используется на всех страницах и не только в заголовках.
Montserrat, как и любой другой универсальный шрифт, позволяет экспериментировать с толщиной штриха, в результате чего можно снижать или увеличивать его контрастность. Данный шрифт хорошо подходит для корпоративных сайтов или для сайтов-портфолио, где важно привлечь внимание к заголовку. Но желательно для заголовков использовать более жирное начертание.
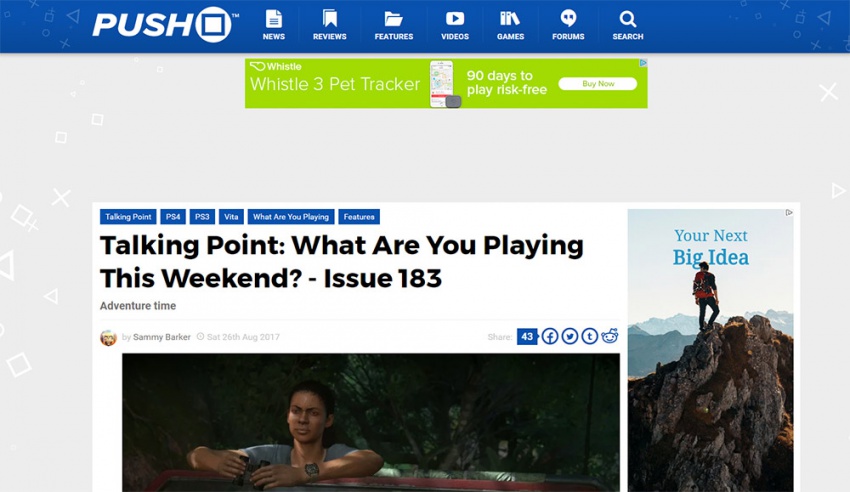
На сайт Push Square используется самое жирное начертание Montserrat для всех заголовков. Естественно, это слегка увеличивает интервал между буквами, но его можно уменьшить, чтобы немного сократить длину строки. Шрифт очень читаемый, заголовок буквально прыгает в глаза, так что Montserrat рекомендуется использовать, когда нужно создать эмоционально насыщенный заголовок.
Шрифт Lato также является неплохим выбором, если нужно подобрать для заголовков универсальный шрифт без засечек. Шрифт работает в любом дизайне, он слега безликий и совсем не вычурный. Он не жесткий, не броский и при этом имеет множество видов начертания. В принципе, Lato смело можно использовать как основной шрифт, но для заголовков и подзаголовков он подходит идеально.
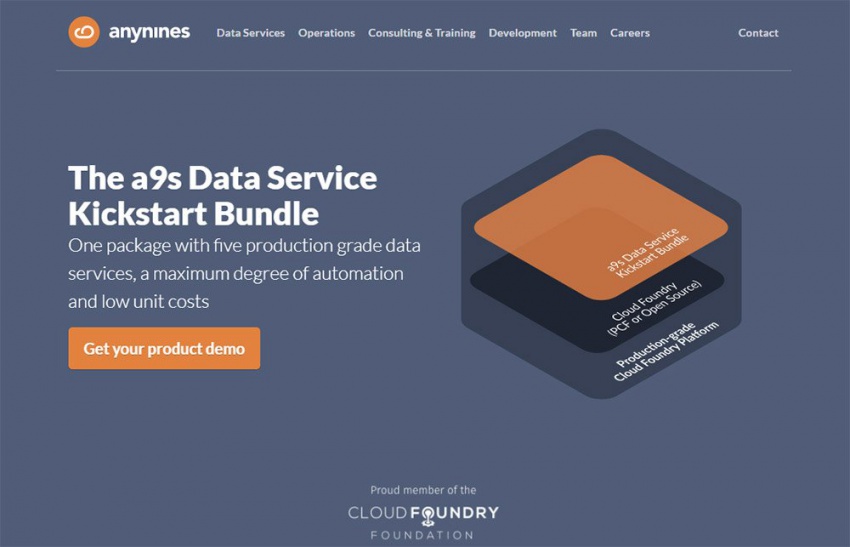
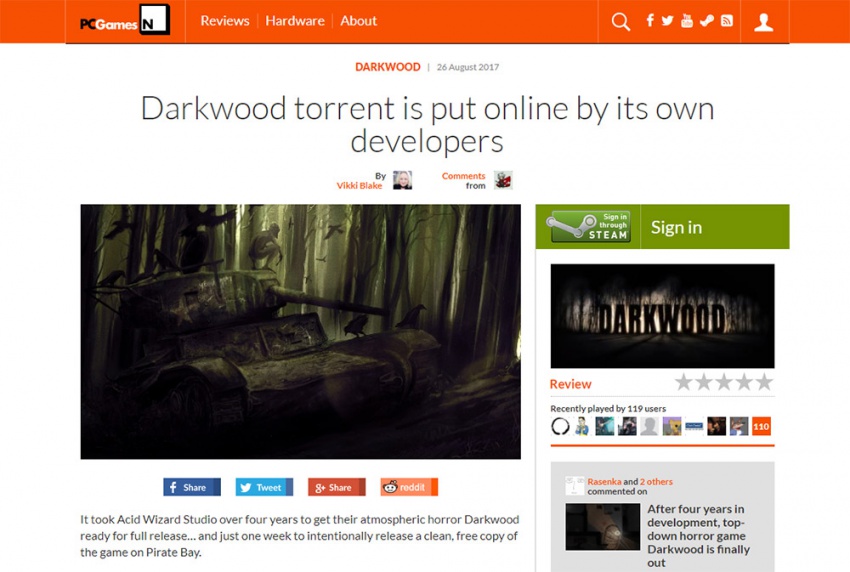
На сайт Anynines можно увидеть Lato практически везде. Он в навигации, в заголовках страниц и в маленьких текстовых блоках. И везде он выглядит очень уместно. Удивительно, но этот скромный шрифт отлично смотрится в тонком начертании. Низкий контраст ничуть не мешает читаемости заголовка. Вот отличный пример – заголовок на сайте PCGamesN.
Если дизайнер решит использовать Lato в своем проекте, ему стоит поэкспериментировать с различными начертаниями этого шрифта. Процесс создания стилевого единства займет какое-то время, но в результате это хорошо отразится на внешнем виде и скорости открытия страницы. Lato – это самый безопасный выбор, он подходит для любых страниц и отсутствие индивидуальности ничуть не отражается на читаемости заголовков.
Catamaran
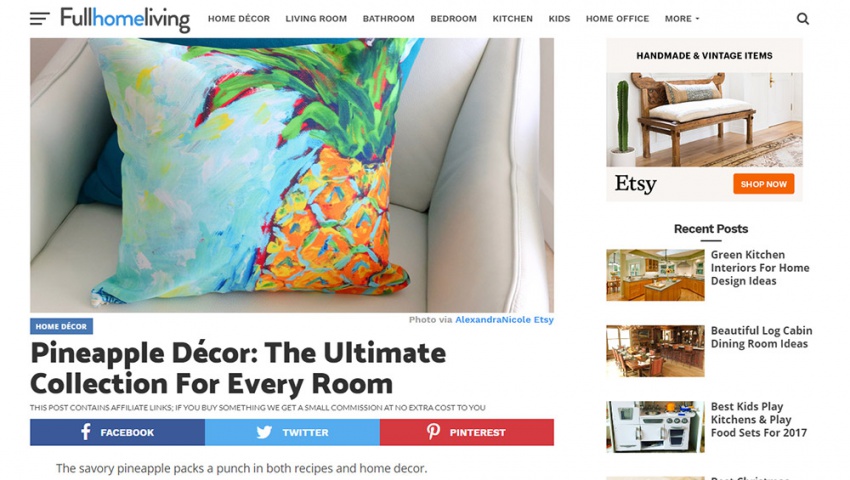
Catamaran – уникальный шрифт с большим числом начертаний, что делает его отличным выбором для создания заголовков. При этом Catamaran прекрасно работает в качестве основного шрифта, но там нужно использовать тонкое или нормальное начертание. Жирный шрифт – только для заголовков. Вот как выглядит catamaran на сайте Full Home Living, где используется самое тяжелое начертание.
Самое лучшее в шрифте Catamaran – это необычная форма букв. Шрифт выглядит действительно уникальным, при этом он очень спокойный и доброжелательный. Данный шрифт прекрасно подходит для портфолио или блога по творческой тематике. Он слегка игривый, так что не стоит использовать его в новостных сайтах или на сайтах бизеес-тематики. Кроме того, нужно быть осторожным с тяжелыми начертаниями – в некоторых заголовках шрифт может выглядеть некрасиво.
Raleway
Шрифт Raleway, безусловно, один из самых читаемых веб-шрифтов из библиотеки Google. В первую очередь читаемость обеспечивают тщательно выверенные линии символов – шрифт выглядит очень сбалансированным.
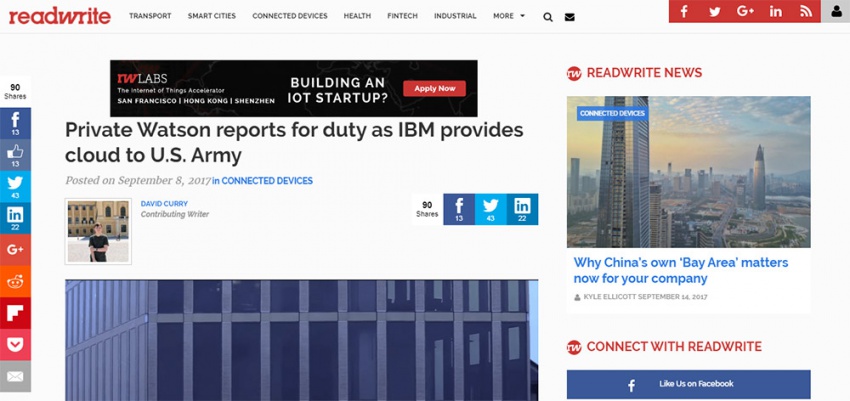
В техноблоге ReadWrite шрифт Raleway используется для всех заголовков. Неплохо он выглядит и в небольшом размере, например, в малых текстовых блоках. Если размер шрифта достаточно большой, то шрифт теряет в весе, но это можно легко изменить, уменьшив расстояние между символами. Слегка ужатый заголовок будет лучше читаться.
У шрифта Raleway есть одна особенность – его строчная W выглядит как две буквы V. Это не то что бы плохо, но многим не нравится. Тем не менее, шрифт отлично подходит для заголовков. Шрифт не самый простой, но у него есть свое лицо и своя энергетика. Так что его обязательно стоит протестировать в макете.
15 шрифтов для печати, сайтов, логотипов и приложений
Каждую пятницу в соцсетях Skillbox мы рассказываем про шрифты. А наши дизайнеры рисуют для этого красивые картинки. Собрали для вас подборку.
Если вы новичок в типографике, советуем сначала прочитать, что это такое, зачем она нужна и какие бывают шрифты.
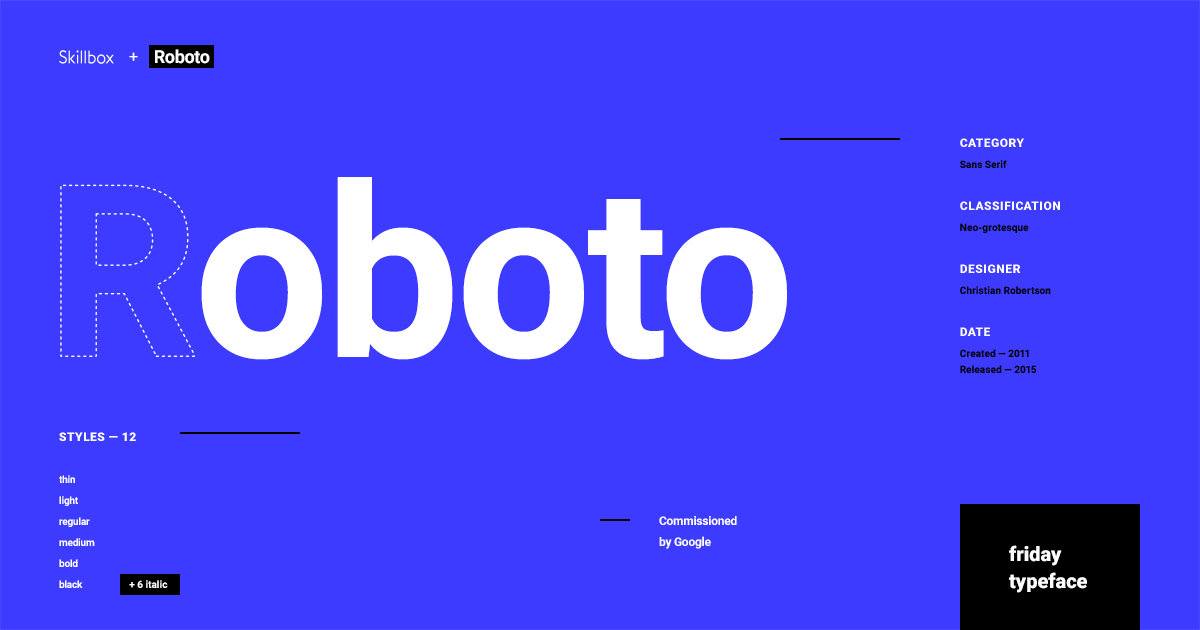
Roboto
Создатель: Кристиан Робертсон, дизайнер интерфейсов из Google.
Тип использования: распространяется свободно с лицензией Apache.
Шрифт разработали внутри компании Google в 2011 году для операционной системы Android. Теперь его используют в других сервисах компании, например, YouTube. Roboto применяют и другие компании, — это фирменный шрифт Skillbox.
У шрифта есть 16 разных начертаний, и он поддерживает символы Unicode. Roboto можно увидеть более чем на 21 млн сайтов.
Montserrat
Создатель: Хульета Улановски, дизайнер из Аргентины и одна из основательниц студии ZkySky.
Тип использования: открытая лицензия.
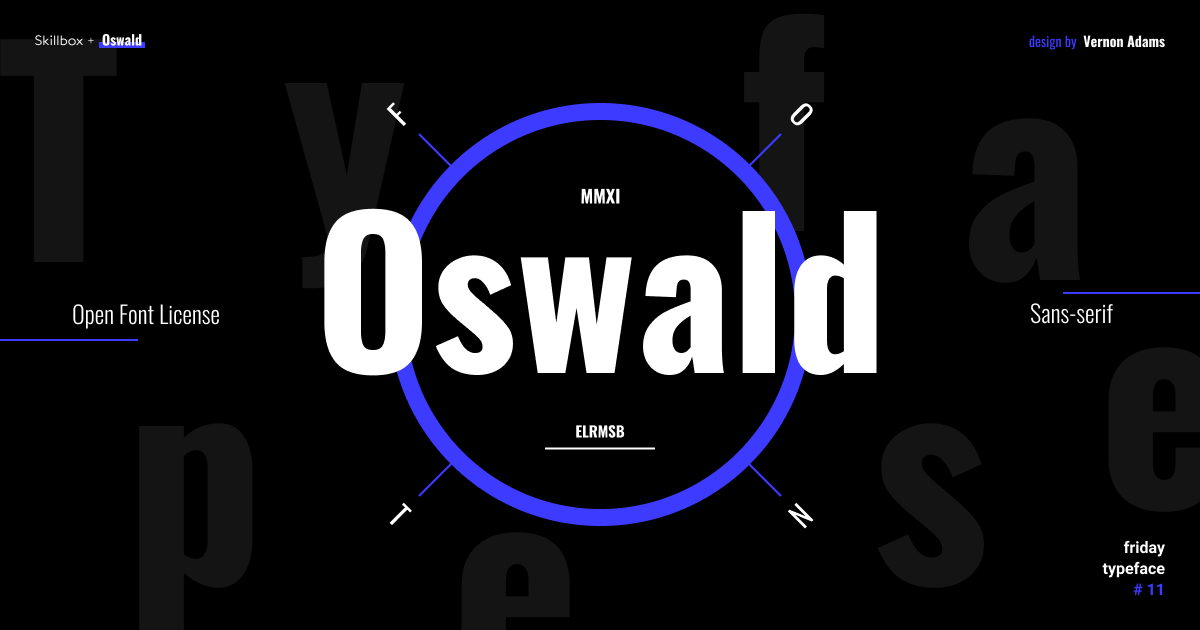
Oswald
Создатель: американский дизайнер Вернон Адамс.
Тип использования: открытая лицензия.
Oswald — это переработанная версия классического шрифта без засечек Alternate Gothic. Автор старался, чтобы шрифтовые элементы лучше соответствовали пиксельной сетке цифровых экранов. Шрифт много раз обновляли. Сначала сам Адамс улучшал его по просьбам пользователей. Добавил разные начертания, поддержку многих латинских языков. В 2016 году, после смерти Вернона Адамса, дизайнеры Калапи Гаджар и Алексей Ваняшин доработали Oswald: добавили языки, которые используют кириллицу.
Создатель: польский дизайнер Лукаш Дзедзич.
Тип использования: открытая лицензия.
Lato — семейство шрифтов без засечек. Автор начал разрабатывать набор корпоративных шрифтов для компании. Но позже компания, для которой он это делал, отказалась от этой идеи. Поэтому в 2010 году Лукаш запустил шрифт при поддержке Google.
Шрифт поддерживает 100 языков, основанных на латинице, 50 — на кириллице и греческий алфавит.
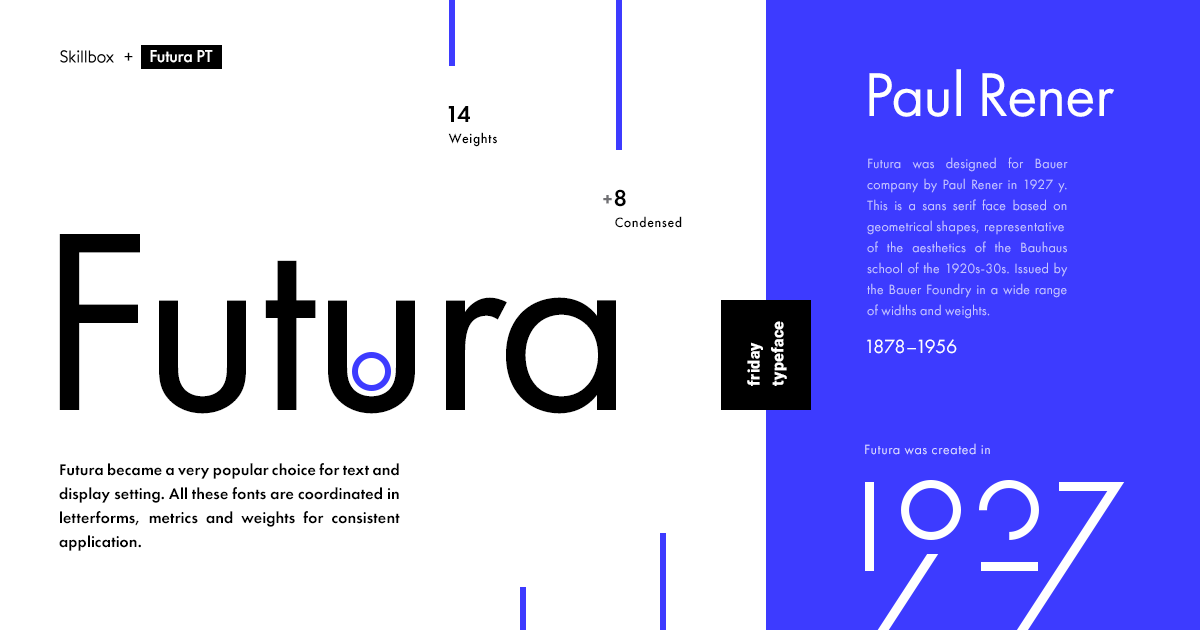
Futura
Создатель: немецкий дизайнер Пауль Реннер.
Тип использования: платная лицензия от компании Linotype.
Futura — гротескный шрифт без засечек, который Пауль Реннер разработал для компании Bauersche Giesserei в 1927 году. Шрифт основан на принципах немецкой школы дизайна Bauhaus, поэтому в нем много геометрических форм, его основная черта — функциональность. После создания шрифт неоднократно дорабатывался, появлялись новые начертания. Например, для летних Олимпийских игр 1980 года была создана его кириллическая версия — Futura Medium.
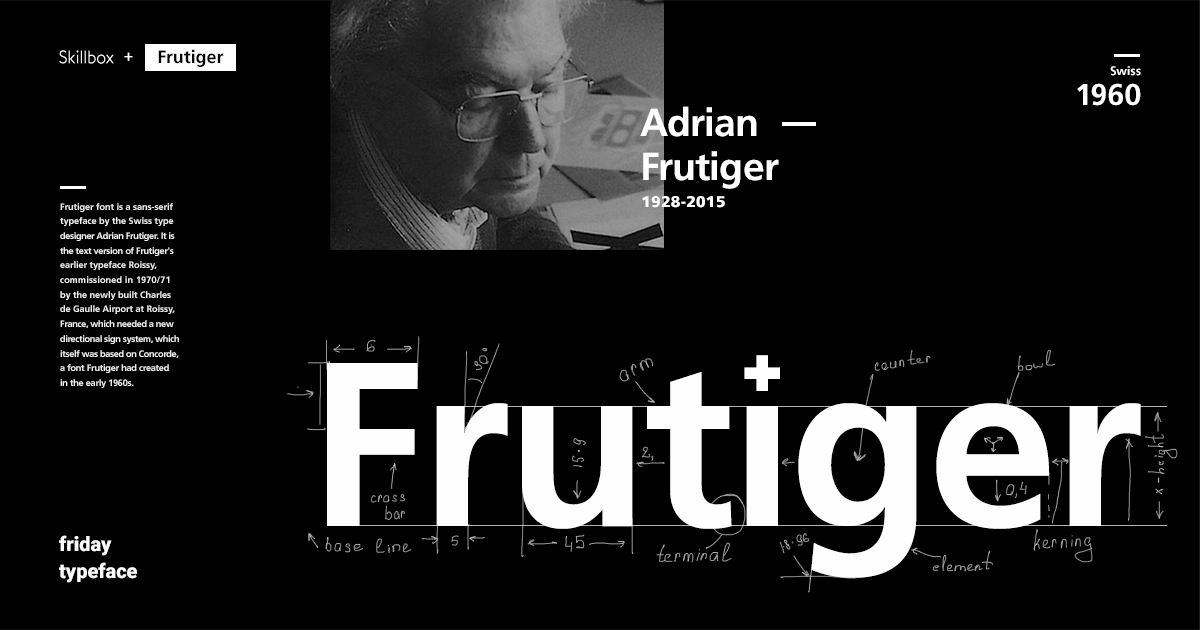
Frutiger
Создатель: швейцарский дизайнер Адриан Фрутигер.
В 1968 году дизайнер получил заказ на разработку новой навигации для парижского аэропорта Шарль де Голль. Так в 1976 году появился Frutiger, который впоследствии часто менялся. В 2009 году на его основе появился новый шрифт Neue Frutiger.
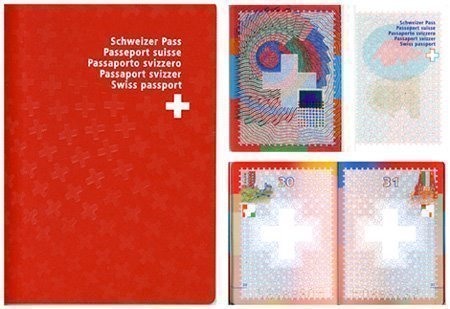
Шрифт используется на обложках национальных паспортов Швейцарии.
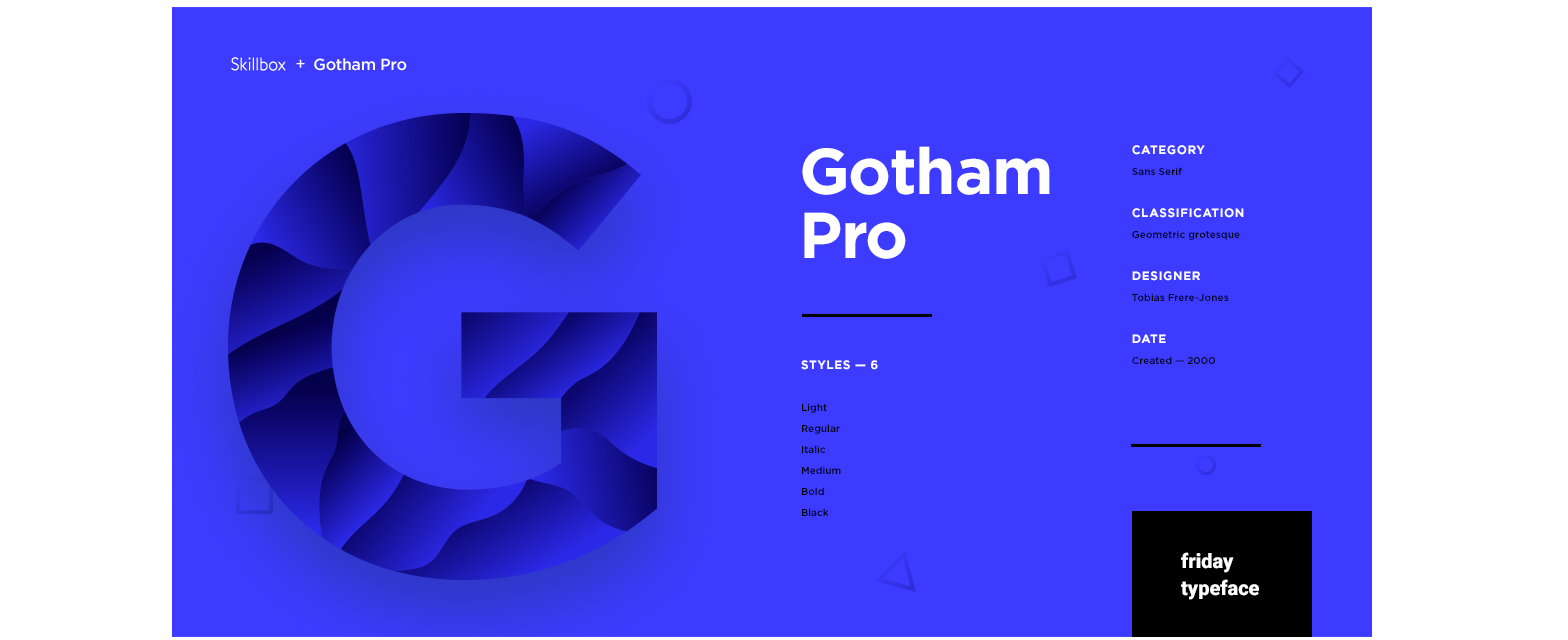
Gotham Pro
Создатели: дизайнеры американской компании Tobias Frere-Jones.
Тип использования: открытая лицензия
Gotham — семейство геометрических гротескных шрифтов без засечек, которые дизайнеры компании Tobias Frere-Jones разрабатывали по заказу журнала «GQ». Нужно было разработать изданию более строгий стиль. Дизайнеры искали вдохновение везде, но решить задачу им помог стиль уличных вывесок Нью-Йорка XX века.
Gotham часто используют для оформления афиш и постеров к фильмам.
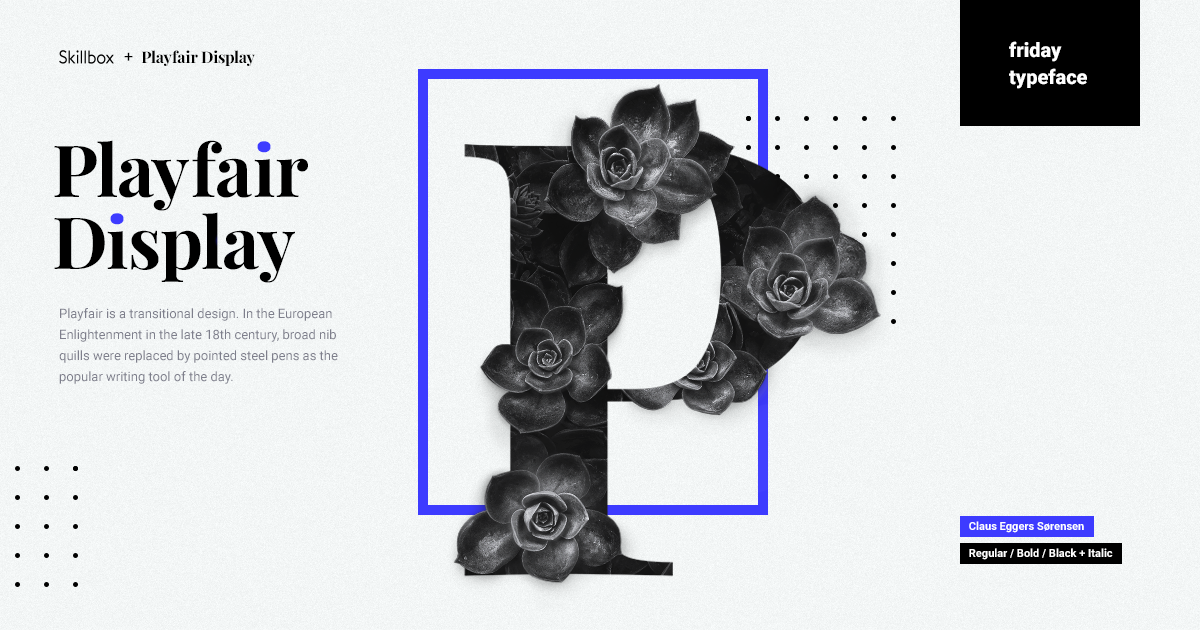
Playfair Display
Создатель: голландский дизайнер Claus Eggers Sørensen.
Тип использования: открытая лицензия, но можно использовать только вместе с какой-нибудь программой.
Playfair Display — это шрифт с засечками, который хорошо подходит для оформления заголовков. Такой дизайн получился, потому что создатель вдохновился Европой конца XVIII века: работами британского типографа Джона Баскервиля и шрифтом Scotch Roman.
Bebas Neue
Создатель: японский дизайнер Рёичи Цунекава.
Тип использования: бесплатно, открытая лицензия даже для коммерческих целей.
Bebas Neue — это семейство шрифтов с открытым исходным кодом, изначально разработанное автором как один шрифт. В 2005 году дизайнер создал проект Dharma Type, чтобы представлять в нем свои шрифты разных направлений и стилей, которые он разрабатывает «для всех дизайнеров мира».
Bebas Neue подходит для оформления плакатов, заголовков и рекламных баннеров.
Helvetica
Создатель: швейцарский типограф Макс Мидингер.
Тип использования: шрифт платный, лицензию продает компания Linotype.
Helvetica — неогротескный шрифт без засечек, разработанный Максом Мидингером по заказу Эдуарда Хоффмана, директора швейцарской компании Haas’sche Schriftgiesserei в 1957 году. Цель — создать что-то лучшее, чем гарнитура Akzidenz Grotesk, которую активно продавали немецкие конкуренты.
Мидингер взял за основу уже существующий шрифт Haas Grotesk. После редизайна у него получился Die Neue Haas Grotesk, который позже стали называть Helvetica.
Helvetica — популярный шрифт для оформления логотипов.
10 лучших шрифтов для вашего сайта 2020 года
При разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой. А самое главное — они все бесплатные!
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды. Как видно из названия, Playfair Display хорошо подходит для заголовков. Его можно установить в заголовках новостей или для стилистического эффекта в любых заголовках.
Bebas Neue свободный sans serif, создан Ryoichi Tsunekawa. Но теперь Bebas пополнился четырьмя новыми весами — Thin, Light, Book, и Regular, добавленных. Шрифт отлично подойдет для заголовков, навигации на сайте, рекламных постеров и многого другого.
Семейство Druk Wide было создано в 2013 году специально для нового дизайна «Etc.» ― раздела о стиле и культуре в Bloomberg Businessweek. Оно прежде всего отдаёт дань уважения нидерландским дизайнерам первой половины XX века, активно использовавшим широкие, насыщенные гротески для привнесения в работы строгой шрифтовой иерархии (например, в каталогах Городского музея Амстердама, выполненных Виллемом Сандбергом).
Разработан с мощными функциями opentype. Каждый вес включает расширенную языковую поддержку (+ кириллицу), фракции, табличные фигуры, стрелки, лигатуры и многое другое. Идеально подходит для графического дизайна. Он может легко работать для веб-сайтов, вывесок, корпоративных, а также для редакционного дизайна.
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате.
Стилистически, Proxima Nova преодолевает разрыв между шрифтами, такими как Futura и классическими без засечек. В результате получается гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
За последние десять или около того лет, в течение которых Лукаш занимался проектированием шрифтов, большинство его проектов были основаны на конкретной задаче проектирования, которую он должен был решить. С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
Это далеко не весь список шрифтов, если вам понравилась эта статья, то делитесь ею с друзьями и подписывайтесь на блог.
20 шрифтов для логотипов и заголовков
Мы собрали 20 современных шрифтов для логотипов и заголовков, это по-настоящему хипстерская подборка. Погнали!
В этой подборке именно новые шрифты, которые еще мало где применялись, выбраны со страницы паблика Бесплатные шрифты (https://vk.com/shrift). Будет время, заходи и подписывайся.
Для логотипов подходят разные шрифты, не только акцидентные. Какой выбрать шрифт? Зависит от ваших задач! В нашей сегодняшней небольшой коллекции в основном модные нынче винтажные шрифты, и в тоже время имеются футуристичные, геометричные. В скором времени, будут еще сочные подборки, не пропусти в разделе графики для сайта.
Portico
Скачать | Латиница | Free for personal use
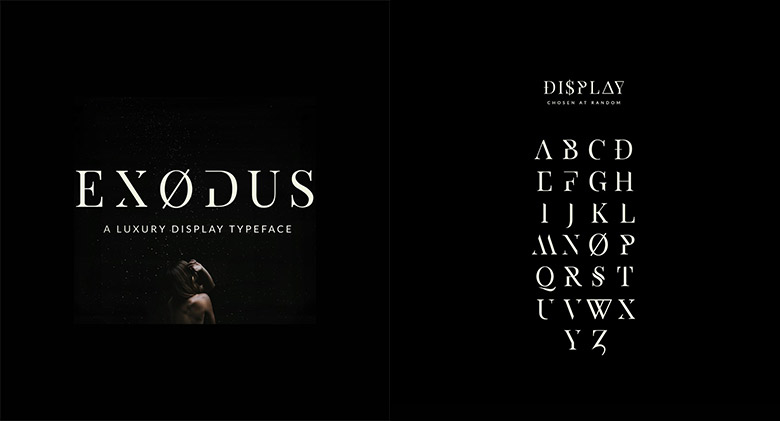
Exodus
Выглядит мистично, не правда ли?
Скачать | Латиница | Free for personal use
Soda Fountain
Скачать | Латиница | Free font
Highliner
Скачать | Кириллица, латиница | Free font
Amsterdam Superstar
Скачать | Латиница | Free font
Rubik
Скачать | Кириллица, латиница | Free font
Accuratist
Новый шрифт от студента курса «Интенсивная типографика» в Москве.
Скачать | Кириллица, латиница | Free font
Bernier
Скачать | Кириллица, латиница | Free font
Arciform
Скачать | Латиница | Free font
Balqis
Скачать | Латиница | Free font
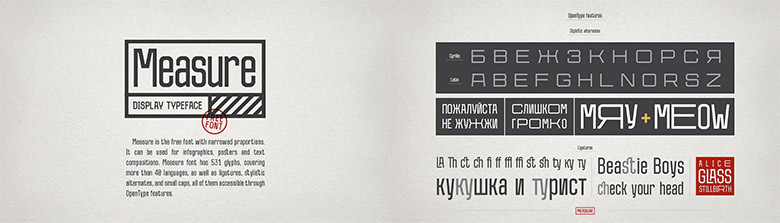
Measure
Скачать | Кириллица, латиница | Free font
Nazare
Скачать | Латиница | Free font
Shirota
Скачать | Латиница | Free font
Dewberry
Скачать | Кириллица, латиница | Free for personal use
Gagalin
Скачать | Кириллица, латиница | Free font
Blackentina 4F
Скачать | Кириллица, латиница | Free for personal use
Lumberjack
Скачать | Кириллица, латиница | Free font
Marsh Stencil
Отличный трафаретный шрифт.
Скачать | Латиница | Free font
Eleventh Square
Скачать | Кириллица, латиница | Free font
Bukhari Script
Скачать | Кириллица, латиница | Free font
В скором времени постараемся делать больше интересных подборок полезных материалов и ресурсов. На этом все, до скорого!
10 лучших Google шрифтов для заголовков
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики.
В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал является переводом этой заметки от Jake Rocheleau.
Если вы не ориентируетесь как именно подключать данную функциональность, можете глянуть пост о CSS стилях заголовков — там есть парочка примеров.
1. Montserrat
Начнем с Montserrat. Он неплохо работает в разных местах, но в заголовках — особенно хорош. Его часто используют для навигации: в заглавных или прописных буквах, с нестандартными разрядами и различными стилями плотности. Данный шрифт Google Fonts весит только 500 байтов, поэтому он невероятно легкий, что сейчас немаловажно.
Благодаря большому количеству стилей, можно получить много различных видов одного семейства. Он должен понравится дизайнерам, хотя подойдет не всем проектам. Если ищите уникальные и красивые шрифты для заголовков сайта, обязательно попробуйте Montserrat.
2. Merriweather
Альтернативой плотным Google шрифтам с засечками является Merriweather, также подходящий для контента страницы. Его гарнитура хорошо смотрится в любом месте сайта, и привлекает внимание.
Если пробуете Merriweather в больших заголовках, воспользуйтесь полужирным или полужирным курсивным решениями. Они выглядят чисто, хотя иногда требуется слегка изменить интервал между буквами. В любом случае, данный стиль и плотность символов обеспечивают большую легкость чтения.
Можно использовать в паре с рубленым шрифтом — эти два вида оформления естественным образом отделяют заголовки от текста под ними. Многим людям такой контент легче читать.
3. Josefin Sans
Josefin Sans — современный и классический, одинаково хорошо воспринимается и как шрифт джазовых эстрад 1950-х годов, и как шрифт первой страницы The New Yorker.
Заметно закруглен, его тонкие буквы требуют мало места по горизонтали. Вы можете попробовать его в заглавных или прописных стилях, с различной разрядкой, создавая множество уникальных вариантов на основе одного семейства.
Некоторые сайты лучше смотрятся с тонкими шрифтами заголовков. И если вам нужен именно такой, рекомендуем Josefin Sans с его уникальным дизайном символов и разнообразием стилей.
4. Arvo
Еще один Google шрифт с засечками, который многим нравится, — Arvo. Он очень заметен при использовании в полужирном виде. Лучше всего Arvo работает в блогах и онлайн-журналах, так как за него цепляется взгляд.
Это один из самых сильных web шрифтов Google в данном списке, а его дизайн с засечками привлекает максимум внимания. Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
5. Raleway
Raleway встречается на сайтах довольно часто. Выделяется своим оригинальным стилем и большим разнообразием вариаций.
Для большого текста с заголовками лучше всего будет работать средняя плотность шрифта, чтобы не слишком увеличивать интервал между буквами. Отступы по умолчанию обеспечивают четкое восприятие каждого слова.
6. Catamaran
Одним из новых Google шрифтов для сайта является Catamaran. Он предлагается с 9 значениями плотности — от тонкого до черного. Каждая символ имеет уникальный стиль, и это видно в более плотных вариантах. Используемые в заголовках, буквы реально сияют и выпрыгивают из страницы, напоминают материалы из подборки bold шрифтов.
Поскольку полужирные вариации очень темные, применять Catamaran нужно только в заголовках с большими размерами. Он неплохо выглядит практически в любом случае, но иногда создается ощущение слишком тяжелого и плотного шрифта.
7. PT Sans
PT Sans — мягкий, с закругленными краями и тонкими буквами. В заголовках предпочтителен полужирный стиль, поскольку иначе он кажется очень тонким. Для обычного текста такой вариант будет слишком мягким, но любые заголовки с ним смотрятся удивительно четко и читабельно.
Кстати, у него имеется парный шрифт PT Serif, который тоже выглядит неплохо. Хотя из этих двух решений большинство выбирает именно PT Sans. У него более гладкие кромки, чем у варианта с засечками, и для многих он кажется лучшим, особенно в блогах.
8. Open Sans
Open Sans — небольшой, гибкий и очень чистый. Заслужил место в данной коллекции благодаря своей простоте и тому, что он является одним из наиболее быстро загружаемых во всей библиотеке бесплатных шрифтов Google Fonts.
В целом большинство рубленых шрифтов хорошо работает на любых веб-проектах. Кроме того, вы можете использовать их как в заголовках, так и в основном тексте, что делает Open Sans разумным выбором для всего сайта.
Альтернативой служит Muli, обладающий множеством положительных характеристик жирного шрифта для заголовков, но у него большой размер загружаемого файла.
9. Roboto Slab
В качестве четкого шрифта для заголовков с засечками попробуйте Roboto Slab. Его буквы не слишком плотные, а засечки не отвлекают читателя.
Многие предпочитают именно Roboto Slab вместо рубленого (называемого Roboto), поскольку этот вариант кажется более весомым и может оказать больше впечатления на читателя.
Хотя, в принципе, оба Roboto шрифта Google хороши, и вы не ошибетесь, выбрав любой из них. Они поддерживают стандартные символы кодировки Unicode.
10. Ubuntu
Бесплатный шрифт Ubuntu может использоваться практически везде. Он очень гибкий, и легкий, с малым временем загрузки. Закругленные кромки букв создают ощущение стройности и современности.
Ubuntu — один из немногочисленных вариантов, который хорошо смотрится в любых местах, позволяя минимизировать общее число загружаемых шрифтов.
Данная десятка шрифтов для сайта Google Fonts идеально подойдет при оформлении заголовков страницы. Это намного лучше и эффективнее решений, используемых по умолчанию, и с ними ваш контент будет выглядеть эффектно и заметно выделяться.
Небольшая инструкция напоследок. Чтобы подключить нужный Font, нужно: 1) выбрать его, кликнув по кнопке «Select This Font»; 2) открыть вкладку «Family Selected», которая появится в нижней правой части экрана; 3) во всплывающем окне будет код вставки в ваш шаблон + некоторые настройки.
Если используете Вордпресс CMS в своем веб-проекте, то советуем почитать заметку про подключение шрифтов в WordPress, где также рассмотрен и метод с Google Fonts.