Соотношение сторон как высчитать
Калькулятор соотношения сторон экрана
Здесь вы можете узнать правильные соотношения сторон экрана (пропорции) в пикселях. Например узнать высоту в формате 4:3 или 16:9 зная ширину или наоборот
1. Определить высоту
1. Определить ширину
| Цитата |
|---|
| Ответ администратора: Второй калькулятор делал подсчеты в первом, исправили, проверьте! Имея высоту 480 при соотношении сторон 16 на 9 ширина составляет 853.33 px |
17.июл.2021 Как передать Roistat в заказ 1С-Битрикс
Передать ID Roistat можно в сам заказ в Битриксе после его о.
21.июн.2021 Сбой на файле, ошибка распаковки пакета
При очередном обновлении 1С-Битрикс выскочила ошибка [UUGZA0.
03.июн.2020 Не выводиться заглушка в композитном кеше
Столкнулся с тем, что при указании заглушки в динамической о.
14.ноя.2019 Не выгружаются заказы в 1С
Не выгружаться заказы в 1С из сайта на битрисе могут по разн.
07.ноя.2019 Видео youtube на фон сайта
Как-то на сайт мне нужно было вывести видео на весь экран, к.
05.ноя.2019 Свойство с большим списком (датой)
Если в инфоблоке необходимо использовать свойство типа списо.
05.ноя.2019 Основные настройки BitrixVM
Приведу основные пути и файлы конфигурации в виртуальной маш.
Соотношение сторон
Соотношение сторон экрана — что это
Соотношение между сторонами — это соотношение ширины и высоты экрана, которое определяется как высота пикселей в ширину на ширину пикселей в высоту. Обычно, если вы собираетесь покупать монитор для компьютера или экрана телевизора, вы столкнетесь с таким понятием, как «соотношение сторон».
По большому счету, это обычное соотношение высоты и ширины дисплея. Чем выше первая величина по соотношению с последней, тем шире экран по сравнению с высотой.
На сегодняшний день большая часть экранов имеют соотношение сторон 16:9 (широкоэкранный), также следует заметить, что «львиная доля» игровых мониторов включает в себя соотношение сторон 21:9, которое носит название «UltraWide». Но существуют и мониторы с соотношением сторон 32:9 или «Super UltraWide».
Иные, не столь применяемы соотношения сторон: 16:10 и 4:3, однако на сегодняшний день обнаружить новые мониторы с подобным соотношением сторон крайне трудно. Вот перечень самых известных типов соотношений сторон и несколько связанных разрешений:
Мы рассмотрели, что такое соотношение сторон и для чего оно может быть необходимо. Давайте теперь разберемся как быстро и без труда найти соотношение сторон, если вам это вдруг понадобилось.
Зачем нужен калькулятор соотношения сторон
Как мы уже сказали, соотношение сторон экрана — это отношение высоты экрана к его ширине. Данное положение может применяться в проектировании, дизайне, фото, или киноиндустрии. Например, формат 16:9 — это экран, где на каждые 16 единиц измерения ширины (например, дюймов или пикселей) приходится 9 единиц высоты.
Как же определить соотношение сторон? С помощь нашего сервиса вы очень быстро и легко сможете соотношение сторон онлайн для чего угодно, например:
Это одна из многих вариаций, для чего можно определить соотношение двух сторон. Суть процедуры очень проста, вам всего лишь на всего нужно задать ширину и высоту необходимых сторон в пикселях, кликнуть на кнопку «Вычислить» и вы моментально получите результат.
Каков алгоритм расчета соотношения сторон? Мне нужен результат: 4:3, 16:9
Я планирую использовать его с javascript, чтобы обрезать изображение, чтобы соответствовать всему окну.
Edit: я буду использовать компонент 3-й части, который принимает только соотношение сторон в формате, таком как: 4:3, 16:9
15 ответов
если да, то вам нужно найти наибольший общий делитель (GCD) и разделить оба значения на это. НОД-это наибольшее число, которое нацело делит оба числа. Таким образом, GCD для 6 и 10 равно 2, GCD для 44 и 99-11.
например, монитор 1024×768 имеет GCD 256. Когда вы делите оба значения на то, что вы получаете 4×3 или 4: 3.
a (рекурсивный) алгоритм GCD:
он выводит (на моем странном широкоэкранном мониторе):
другие, что я тестировал это on:
жаль, что у меня нет последнего дома, но, к сожалению, это рабочая машина.
другое дело, что вы делаете, если выясните, что соотношение сторон не поддерживается вашим графическим инструментом изменения размера. Я подозреваю, что лучше всего было бы добавить линии письма-бокса (например, те, которые вы получаете вверху и внизу своего старого телевизора, когда смотрите на нем широкоэкранный фильм). Я бы добавил их сверху / снизу или по бокам (в зависимости от того, какой результат меньше количество черных линий), пока изображение не соответствует требованиям.
если это то, что вам нужно. Тогда вы можете умножить его на одно из измерений целевого пространства, чтобы найти другой (который поддерживает соотношение) например,
ответ paxdiablo велик, но есть много общих разрешений, которые имеют всего несколько больше или меньше пикселей в заданном направлении, и самый большой общий подход делителя дает им ужасные результаты.
возьмите, например, хорошее разрешение 1360×765, которое дает хорошее соотношение 16:9 с использованием подхода gcd. Согласно Steam, это разрешение используется только 0.01% его пользователей, в то время как 1366×768 используется whoping 18.9%. Давайте посмотрим, что мы получаем с помощью НОД подход:
мы хотели бы округлить это соотношение 683:384 до ближайшего, соотношение 16:9.
Я написал скрипт python, который анализирует текстовый файл с вставленными номерами со страницы обзора оборудования Steam и печатает все разрешения и самые близкие известные соотношения, а также распространенность каждого соотношения (что было моей целью, когда я начал это):
для любопытных, это Распространенность коэффициентов экрана среди пользователей Steam (по состоянию на октябрь 2012):
Я думаю, вы хотите решить, какой из 4:3 и 16:9 лучше всего подходит.
Как узнать соотношение сторон монитора
Способ 1: Поиск в интернете
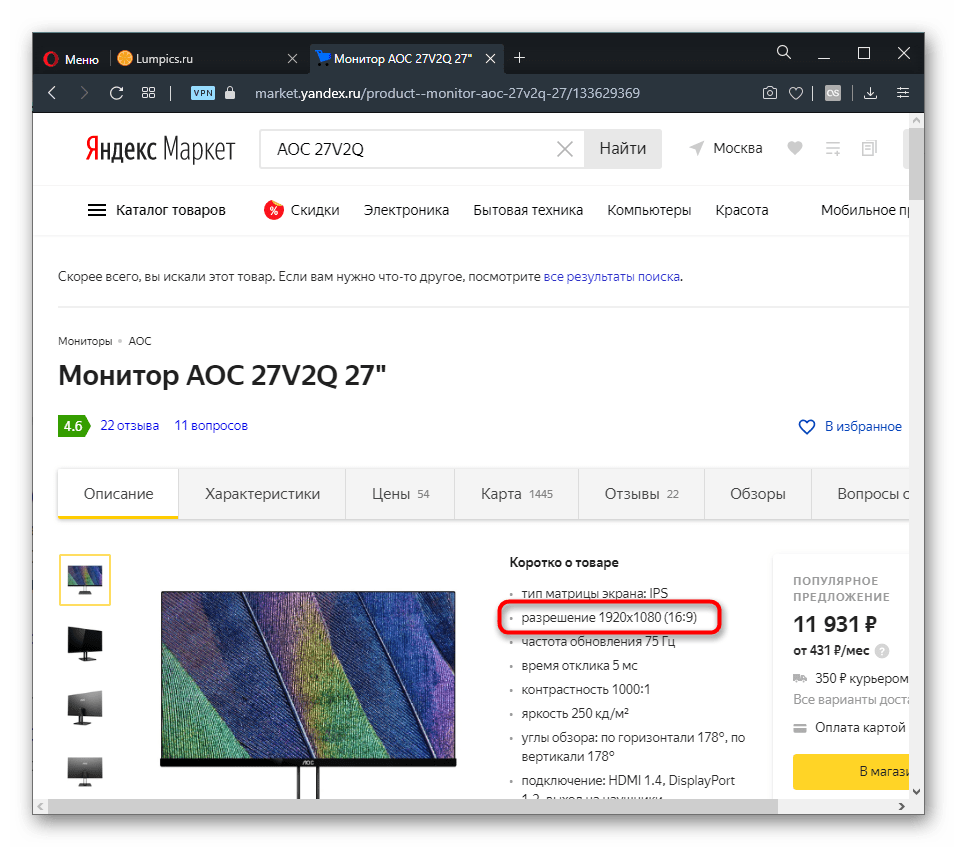
Быстрее всего найти данные о мониторе в сети, но только если пользователь знает модель устройства. Достаточно открыть онлайн-каталог типа Яндекс.Маркета или е-Каталога либо любой интернет-магазин и поискать там данные о мониторе. Как правило, соотношение сторон всегда написано рядом с максимально поддерживаемым разрешением экрана.
Если это ноутбук, искать нужно по точному названию модели устройства или хотя бы его линейки.
Способ 2: Самостоятельное определение
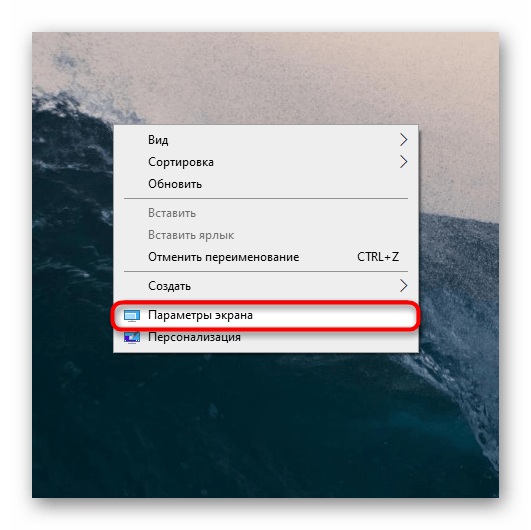
Пользователь может и сам высчитать соотношение сторон, предварительно узнав максимальное поддерживаемое разрешение экрана. В Windows для этого нужно кликнуть правой кнопкой мыши по рабочему столу и перейти в «Параметры экрана».
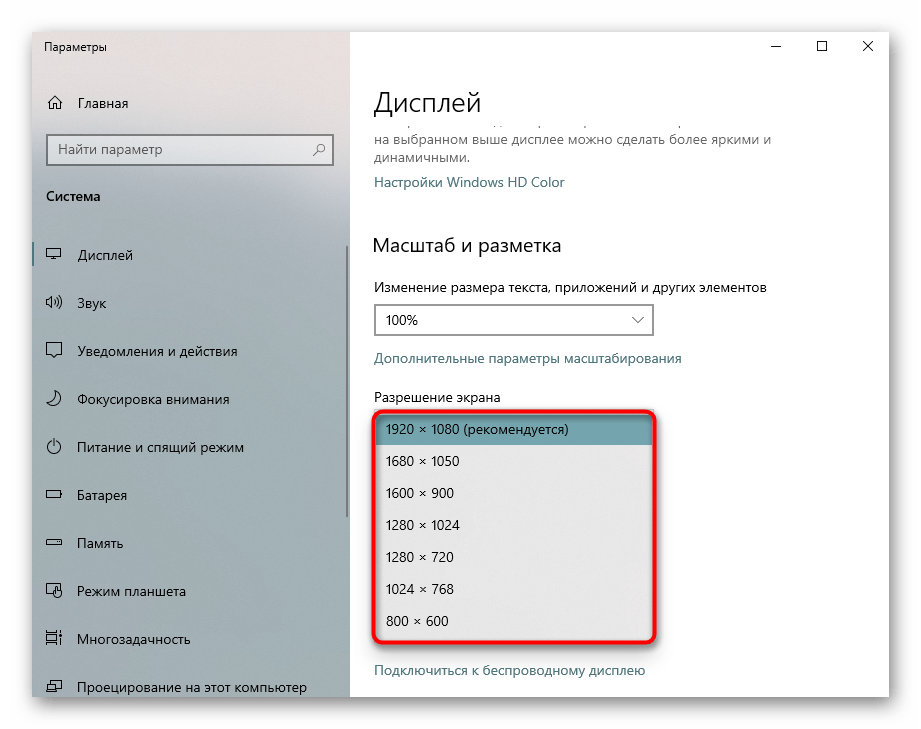
В «десятке» найдите блок «Разрешение экрана», разверните список и посмотрите максимальное значение. В «семерке» понадобится поступить схожим образом.
Для правильного определения максимального разрешения экрана должны быть установлены драйверы видеокарты!
Теперь есть 2 варианта того, что делать с этой информацией.
Вариант 1: Сравнение со списком
Найдите среди перечисленных ниже разрешений свое и посмотрите, к какому соотношению сторон оно относится:
16:10
24:10
32:10
Вариант 2: Самостоятельное вычисление
Ели у вас другое разрешение экрана или вы хотите запомнить универсальный способ определения соотношения сторон монитора, нужно просто поделить ширину на высоту, а затем таким же образом разделить показатель соотношения сторон. Например, разрешение 1920×1080 при делении первого числа на второе образует результат 1,777777777777778. То же самое значение получается при делении 16 на 9. Как узнать, какое именно соотношение сторон делить? На глаз.
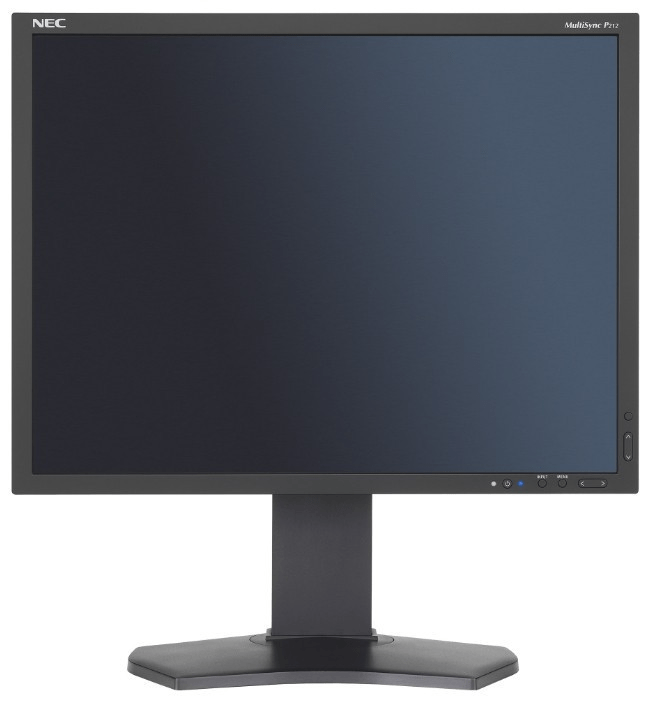
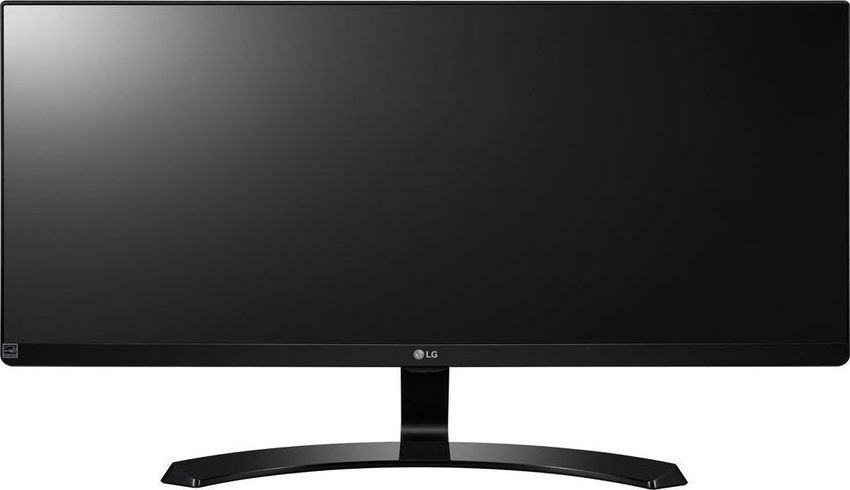
Мониторы 4:3 квадратные (5:4 очень похожи на них) и выглядят так:
16:9 — самые популярные, и большинство актуальных моделей именно такое:
Немного реже можно встретить мониторы 16:10.
И 21:9. С ними и еще бОльшими мониторами уже возникает небольшая путаница. Например, разрешение 3440×1440 при делении не дает точь-в-точь такой же самой цифры, что 21:9 (цифры после запятой немного различаются), тем не менее именно оно используется в мониторах с таким соотношением сторон. Здесь уже следует просто округлять результат деления и сопоставлять с подходящими вариантами.
Существуют и нестандартные решения, относящиеся к изогнутым и/или сдвоенным моделям — скорее всего, это либо 32:9, либо 32:10 (реже 24:10).
Помимо этой статьи, на сайте еще 12542 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Добро пожаловать на наш блог Академии дизайна
Не знаете, какой размер и пропорции использовать для своих изображений в дизайне? В данной статье перечислили наиболее часто встречающиеся пропорции, а также популярные размеры изображений и фотографий, чтобы помочь вам создать ваш проект. Так же расскажем, как сделать необходимые пропорции в программе Фотошоп
Что такое соотношение сторон
Тем не менее, соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено. Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, поскольку изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров, мобильных устройств или блогов, для социальных сетей. Когда вы используете правильные пропорции, это гарантирует, что ваши изображения отображаются так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие пропорции, которые обычно используются в разных местах.
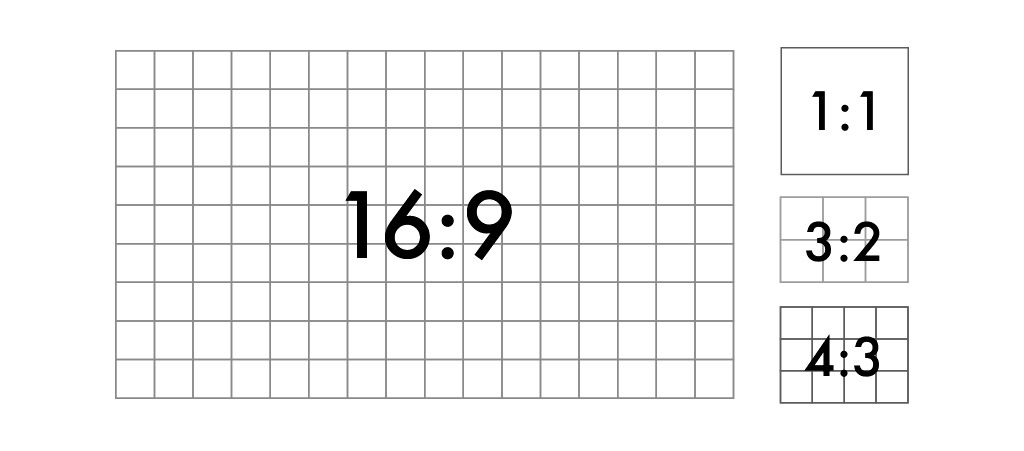
Соотношение 1: 1
Соотношение 3: 2
Соотношение 3: 2 произошло от 35-миллиметровой пленки и фотографии и до сих пор широко используется для определенных печатных форматов. Изображения с разрешением 1080 x 720 пикселей или 6 x 4 дюйма устанавливаются в этом соотношении сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, образуя прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует типичному соотношению 4: 3.
Соотношение 16: 9
Соотношение 16: 9 чаще всего можно наблюдать на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах. Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую, более вытянутую прямоугольную форму по сравнению с форматом 4: 3. Общие разрешения в соотношении 16: 9 составляют 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения и соотношения сторон
В отличие от пропорций, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения – это, размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб или цифровых изображений, и дюймы или сантиметры, используемые для печати изображений.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разный размер или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Размеры изображений для веб
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над созданием веб-сайта или системой управления контентом (CMS), например WordPress или Joomla, требования к размеру изображения будут различаться в зависимости от используемой темы или шаблона. Зачастую создатель веб-сайта изменяет размеры изображений, чтобы они правильно отображались в нескольких различных форматах. Поэтому, чтобы удовлетворить несколько различных стандартных размеров изображения, загрузите изображение, которое достаточно велико, чтобы уменьшить его, не теряя разрешения, и достаточно мало, чтобы удобно соответствовать ширине стандартного экрана. Мы рекомендуем загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же сайты социальных сетей часто меняют размеры изображений, но при этом, обеспечивает правильное отображение ваших изображений.
Важное замечание: не путайте размер изображения с размером файла изображения. Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске (например, килобайт или мегабайт).
Вот некоторые из самых распространенных размеров изображений в Интернете.
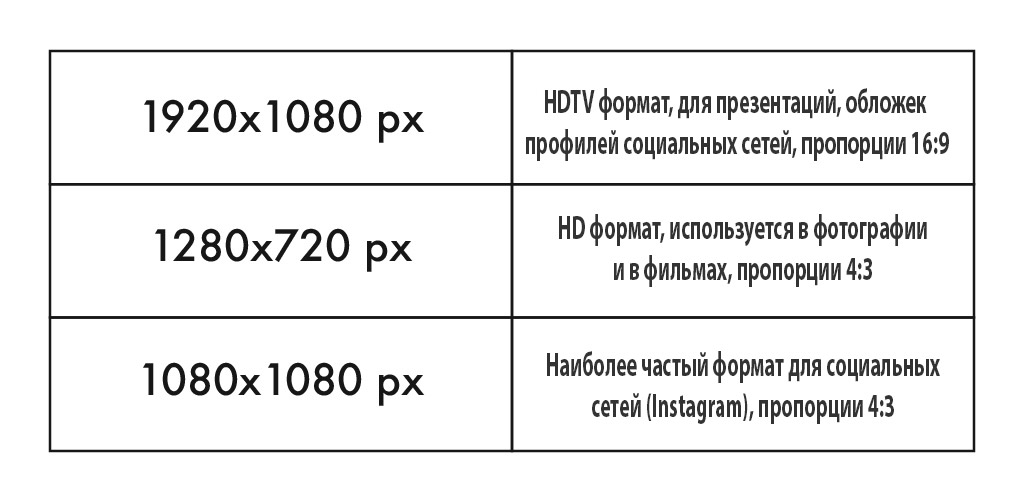
1920 х 1080 пикселей
Этот стандартный размер изображения широко виден на телевизорах высокой четкости, в презентациях и на фотографиях в социальных сетях. Это соответствует соотношению сторон 16: 9.
1280 х 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Подходит для формата 4: 3.
1080 х 1080 пикселей
Размер изображения в соотношении 1: 1 широко используется в социальных сетях, а именно в Instagram и Facebook.
Общие размеры фотографий
Вы когда-нибудь хотели напечатать изображение, но не понимали, какой размер использовать? Несмотря на то, что вы можете печатать изображения любого размера, есть несколько стандартных размеров фотографий, которые помогут вам более точно соблюдать параметры. Различные размеры работают в разных средах, например, чтобы отображать большие отпечатки или плакаты, чтобы привлечь внимание к событию, или использовать меньшие размеры для показа дома или для пересылке по электронной почте.
Печатные изображения и фотографии обычно измеряются в дюймах, хотя в России чаще используются сантиметры или миллиметры.
Важное замечание. Если вы создаете рамку изображения, вам может потребоваться два размера: размер изображения и размер подложки.
Вот некоторые из самых распространенных размеров фотографий.
4 х 6 или 5 х 7 дюймов
Эти размеры являются стандартными и популярными размерами изображений, как правило, для отображения фотографий или небольших иллюстраций.
8 х 10 дюймов
Этот размер на один шаг больше по размеру популярных размеров фотографий и широко распространен среди портретов и больших печатных изображений.
8,5 х 11 дюймов
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя размер флаера не так заметен, как большие размеры плакатов, он по-прежнему нацелен на то, привлекать к себе внимание.
12 х 18 или 18 х 24 дюйма
Эти стандартные плакаты размером больше обычных листовок, идеально подходят при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 х 36 дюймов
Рекламодатели используют этот размер плаката для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
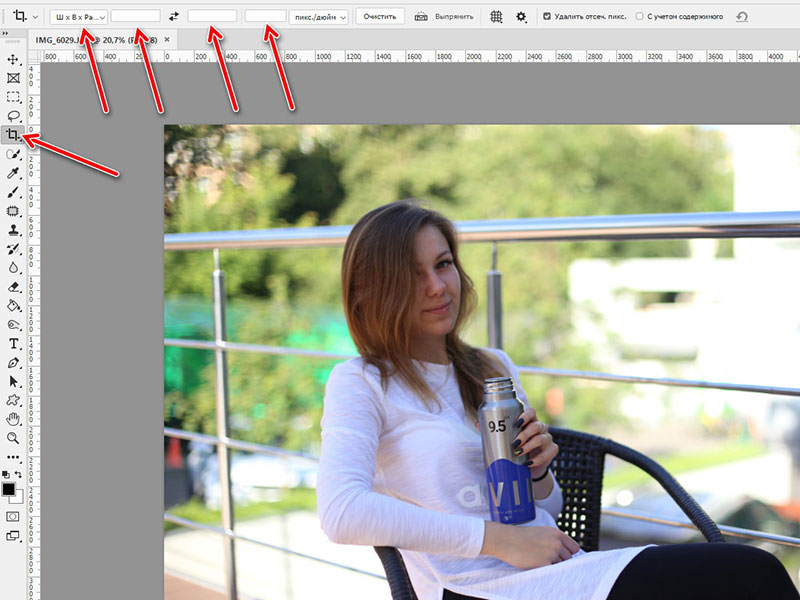
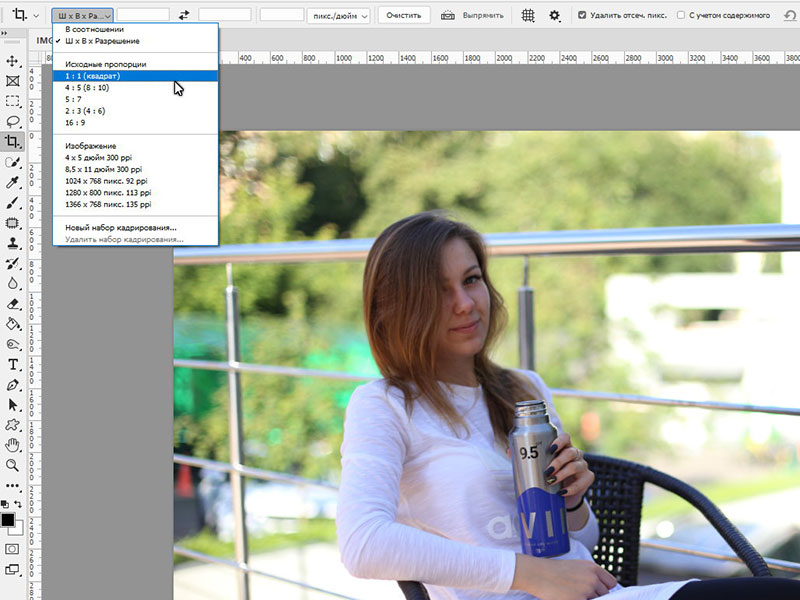
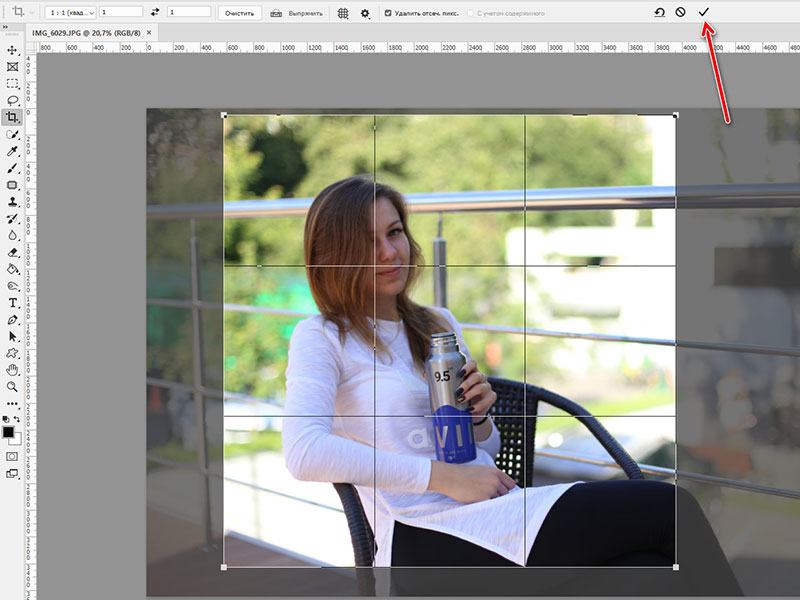
Как создать пользовательский размер и пропорции в Adobe Photoshop CC 2019
Выбор способа обрезки, по размерам или в определенной пропорции
После указания параметров обрезки, создайте необходимую рамку обрезки и нажмите на Enter на клавиатуре или на галку в панели настроки инструмента.
Позвоните чтобы узнать подробнее