Свг формат как сделать
Как проектировать, создавать и анимировать SVG
Вы можете считать Масштабируемую Векторную Графику (Scalable Vector Graphics — SVG) отзывчивой графикой. SVG основан на формате XML, который позволяет создавать изображение, используя определённые теги и атрибуты. Ваш код сгенерирует изображение, которое можно изменять прямо в текстовом редакторе.

Но более интересное использование заключается в том, что мы можем вставлять SVG напрямую в
SVG бесконечно масштабируем, отзывчив, имеет очень маленький размер файла, перспективен для следующего поколения экранов с неисчислимой плотностью пикселей и может быть стилизован, анимирован и оживлён при помощи известных веб-технологий — CSS и JavaScript.
Все эти вещи ранее были возможны только с использованием Flash, для которого требовался flash-плеер и много сложной работы. К тому же сейчас никто не любит использовать Flash.
Векторные картинки против растровых
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:

С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:

SVG-теги
Тег внедряет SVG-документ внутрь текущего документа, например, HTML. Тег имеет свои координаты X и Y, высоту и ширину, и свой уникальный id.
Вот как он может выглядеть:
Элемент представляет собой базовую фигуру SVG — прямоугольник. Он может иметь различные атрибуты, такие как координаты, высота, ширина, цвет заливки, цвет обводки и острые или закруглённые углы.
определяет путь, состоящий из координат точек для формирования фигуры. Код с использованием
может казаться магией, но не пугайтесь! В примере ниже код можно прочесть как:
Вам, скорее всего, не потребуется учить этот код, так как он может быть сгенерирован любым SVG-редактором, но будет здорово, если вы будете его понимать.
Создаём SVG
Есть множество доступных SVG-редакторов, например, Adobe Illustrator или Inkscape. Последний бесплатен и с открытым исходным кодом. Поскольку SVG-файлы это XML-код, то в крайнем случае вы можете написать его вручную.
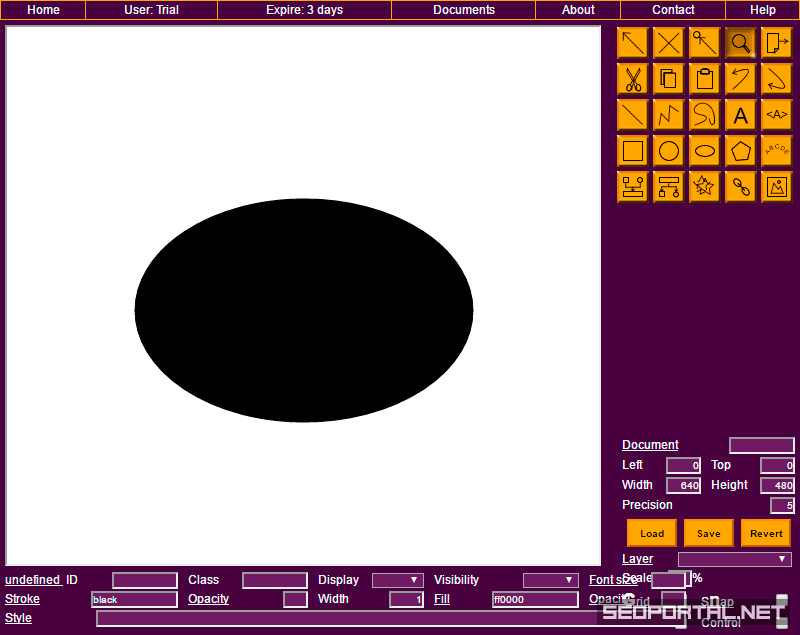
Для этого примера я буду использовать простой онлайн-редактор. В нём вы можете создавать SVG без необходимости устанавливать что-либо ещё.
CSS3-анимация
SVG может быть анимирован с помощью добавления атрибута id или class SVG-тегам, и последующей стилизации их в CSS. Так же, как и любой другой документ. Ниже приведён пример того, как может быть анимирован SVG.
CSS-анимация предлагает множество типов анимации, которые вы можете выбрать. Линейная анимация — это ещё один крутой атрибут SVG.
Для следующего примера я написала текст «Hi, I am Surbhi», используя инструмент «Pen» в редакторе. Затем я использовала ключевые кадры из CSS3 для создания анимации.
Обратите внимание, что каждый тег path имеет уникальный идентификатор. Это связано с тем, что нам важна задержка при создании анимации для нескольких слов.
Анимационный тег
Основные элементы, которые анимируются этим тегом: цвет, движение и трансформация.
Вот пример анимации SVG с помощью тега :
Анимация и интерактивность, основанная на JavaScript
Поскольку SVG — это просто документ с тегами, то мы можем использовать JavaScript для взаимодействия с отдельными элементами SVG, получая их при помощи селекторов ( id или class ).
Помимо стандартного JavaScript, есть множество JS-библиотек для анимации и взаимодействий с SVG: Vivus.js, Snap.svg, RaphaelJS и Velocity.js.
В следующем примере я использовала библиотеку Vivus.js вместе с jQuery, чтобы получить анимацию линий:
Почему нельзя использовать SVG для всех изображений?
SVG больше всего подходит для изображений, которые могут быть построены с помощью нескольких геометрических фигур и формул. Хотя, в принципе, вы можете конвертировать ваши фотографии в SVG, но размер изображения будет несколько мегабайт, что нарушит цель SVG — экономить место. SVG лучше использовать для иконок, логотипов и небольшой анимации.
Как работать с форматом SVG: руководство для начинающих веб-разработчиков
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap. В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
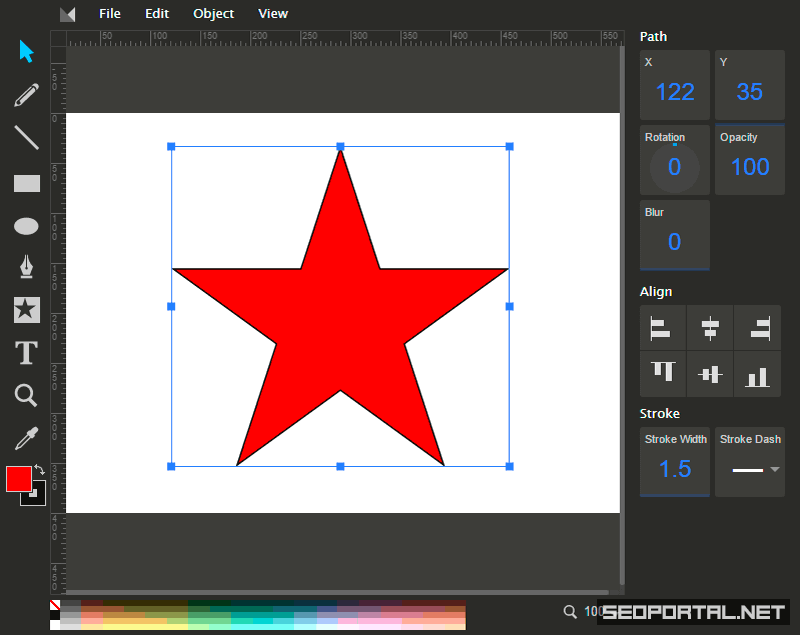
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
А это пример нескольких линий, созданных с помощью path:
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды S можно объединять кривые и создавать сложные формы.
Читайте также Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
С помощью тега можно выбрать одно или несколько слов в тексте и изменить их свойства.
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
В CSS можно работать с этим классом.
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Формат SVG
SVG (Scalable Vector Graphics — масштабируемая векторная графика) — графический формат файлов, применяемый в веб-дизайне для векторных изображений.
Содержание
Описание формата SVG
SVG-файлы содержат XML-разметку, описывающую векторные изображения, а именно все его детали в виде геометрических примитивов (линий, кругов, прямоугольников и т. д.) с указанием их размеров, координат и другой необходимой информации.
Пример
Рассмотрим следующий пример векторного изображения в формате SVG :
На изображении описаны всего 5 геометрических фигур: 2 круга разных диаметров по центру и 3 прямоугольника. «Вес» изображения составляет всего 349 байт. Код файла выглядит следующим обрахом:
SVG-теги
Для описания элементов векторной графики в SVG применяются обусловленные спецификацией XML-теги:
Атрибуты тегов
Для описания свойств объектов векторного изображения в SVG-тегах применяется множество атрибутов. Вот некоторые из них:
Width Определяет ширину объекта. Height Определяет высоту объекта. Fill Определяет цвет заливки фигуры. Stroke Определяет цвет обводки фигуры.
Как создать SVG-картинку?
Можно выделить следующие способы создания векторных изображений в формате SVG :
Создание вручную
При условии знании языка разметки SVG нарисовать простейшую фигуру в текстовом редакторе не составит труда, хотя более сложные изображения так не делаются.
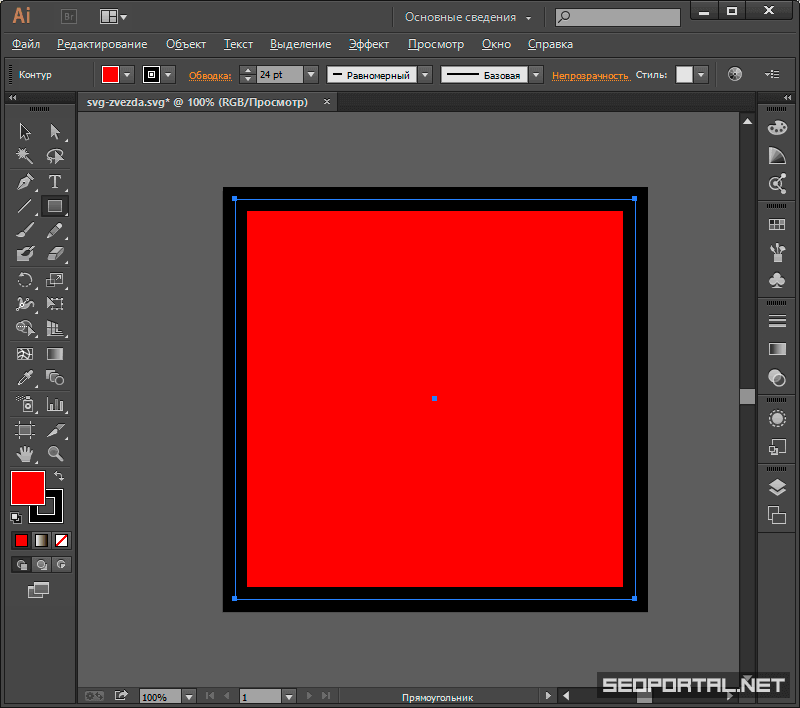
Графические редакторы
Естественно, что перечисленные графические редакторы сами генерируют SVG-разметку при сохранении файла, не предоставляя пользователю возможность редактировать код в своём графическом интерфейсе.
SVG-изображения, созданные в графических редакторах, содержат много лишней мета-информации, которую можно удалить вручную для уменьшения размера файла.
Веб-приложения
Для создания, редактирования и сохранения SVG-рисунков также применяются онлайн-инструменты. Их функционал достаточно в сравнении с десктопными графическими редакторами, но для простейших рисунков они применимы:
Method Draw Простой в освоении и приятный глазу редактор, к тому же позволяющий редактировать SVG-код в интерфейсе. SVG Editor Более сложный в освоении редактор с непривычным интерфейсом и ограничениями в доступе.
Как реализовать SVG-анимацию?
Формат SVG предоставляет веб-дизайнерам огромные возможности в реализации статичных и интерактивных анимированных изображений для сайтов.
SVG-анимация посредством CSS (3,9 КБ)
Анимированные SVG-картинки во всём превосходят растровые GIF-аналоги: размер файла может быть меньше в десятки, сотни и даже тысячи раз, нет ограничений в глубине цвета, можно применять полупрозрачность и обеспечивать интерактивность, а чтобы создать анимацию вовсе не надо быть художником.
Реализовать анимацию в SVG можно 3-мя способами:
С помощью CSS3 Этот вариант предполагает манипулирование геометрическими примитивами с помощью внутренних или внешних CSS-свойств анимации. С помощью JS Геометрическими примитивами в SVG также можно манипулировать посредством JavaScript. С помощью SMIL Этот способ предполагает реализацию анимации с помощью специальных внутренних тегов в SVG-коде.
Наиболее простым и не требующим знаний в JS-программировании и SMIL-анимации можно считать анимацию посредством CSS. Для создания сложных SVG-анимаций, требующих определённых математических расчетов, существуют специальные JS-плагины и отдельные скрипты.
Как вставить SVG на сайт?
Векторные SVG-картинки могут быть внедрены в HTML-код посредством:
| Особенность | inline | object | img | CSS |
|---|---|---|---|---|
| Отсутствие запроса к серверу | + | — | — | — |
| Кэширование в браузере | — | + | + | + |
| Встроенные CSS-свойства | + | + | + | + |
| Внешние CSS-свойства | + | — | — | — |
| JS-манипулирование | + | + | — | — |
| Встроенная анимация | + | + | + | + |
| Интерактивная анимация | + | + | — | — |
Вставка через тег img
Данный способ применим для вставки SVG на сайт в качестве статичного или анимированного изображения без интерактивности.
Недостатки метода
Вставка через тег object
Данный способ вставки SVG является наиболее предпочтительным в большинстве случаев.
Недостатки метода
Вставка через CSS
Для применения SVG-картинки в качестве фона HTML-элемента применяются CSS-свойства background или background-image :
Недостатки метода
Непосредственное внедрение SVG в HTML
Таким образом можно вставлять небольшие SVG-картинки. Для больших изображений целесообразно подключать отдельный файл, который будет кэшироваться браузером.
Недостатки метода
Сколько «весят» SVG-файлы?
Сравнение размеров файлов SVG и PNG
Размер SVG-файлов (вес изображений), в отличие от растровых картинок, не зависит от размера в пикселях, но зависит от объёма кода. Для изображений большого размера преимущества формата SVG очевидны:
Оптимизированный SVG: 893 Б не зависимо от размера
Оптимизированный PNG-8 800×160px: 1.83 КБ
Оптимизированный PNG-8 600×120px: 1.4 КБ
Оптимизированный PNG-8 400×80px: 1.07 КБ
Оптимизированный PNG-8 200×40px: 670 Б
Все представленные PNG-файлы максимально сжаты и используют всего 16 цветов в палитре, при этом код SVG-файла максимально сокращён, но с использованием GZIP на стороне сервера «вес» будет составлять всего 468 Байт. Можно предположить, что SVG во всех случаях выигрывает у растровых изображений в отношении размера файла, но это не всегда так и за
Из всего этого можно сделать следующий вывод:
SVG целесообразно использовать для изображений, не требующих большого количества геометрических объектов для отрисовки.
Оптимизация SVG-кода
Объём SVG-кода можно уменьшить путём оптимизации:
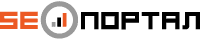
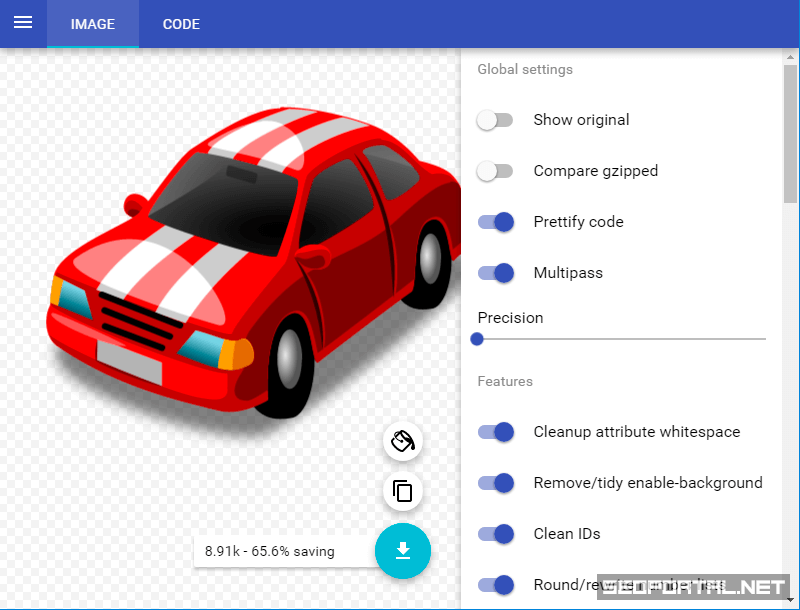
Веб-приложение SVGOMG позволяет оптимизировать SVG-картинки онлайн, при этом предоставляя всю необходимую информацию в своём интерфейсе: можно контролировать изменение веса файла в процентном соотношении, изменяя те или иные опции, а также видеть, отражается ли применение настроек на самом изображении:
Сжатие SVG-данных
Как и все текстовые данные, SVG-код может быть сжат алгоритмом GZIP. При активации на сервере алгоритм обеспечивает передачу данных от сервера браузеру в сжатом виде.
Конвертация SVG в другие форматы и обратно
Конвертация растрового изображения в SVG-формат сопровождается трассировкой (векторизацией) и редко используется, а конвертация из SVG в растровый формат применяется намного чаще.
Как конвертировать в SVG?
Трассировка — процесс векторизации растрового изображения путём образования векторных контуров.
Необходимо понимать, что трассировка не может абсолютно точно преобразовать растровое изображение в векторный формат:
Результат трассировки зависит от многих особенностей исходного растрового изображения:
Как конвертировать из SVG?
Процесс растеризации векторных изображений можно наблюдать в Photoshop или другом редакторе растровых изображений: при открытии векторного файла будет предложено его растрировать в определённом размере, после чего картинку можно сохранить в любом доступном растровом формате.
Преимущества формата SVG
Формат SVG имеет все преимущества векторной графики, а также ряд других преимуществ относительно растровых форматов изображений, применяемых в веб-дизайне:
SVG-картинки не теряют в качестве детализации при увеличении или уменьшении их размера в пикселях.
Огромное преимущество перед растровыми форматами: SVG-картинки можно увеличивать или уменьшать во сколько угодно раз, при этом размер файла остаётся неизменным.
Возможности анимации SVG-изображений во много раз превосходят возможности GIF-анимации.
Для любого элемента SVG-картинки могут быть заданы CSS-свойства.
SVG использует все возможности браузеров.
В SVG-код можно подключать ссылки на растровые изображения, или внедрять их в виде base64.
Текст в SVG-изображении может быть преобразован в контуры, но можно использовать его посредством шрифта.
GZIP-сжатие и оптимизация кода может существенно уменьшить вес SVG-картинок без потерь в качестве отрисовки.
Недостатки формата SVG
Векторная графика не позволяет реализовать реалистичные цветовые переходы.
Сложность картинки пропорциональна количеству геометрических примитивов, а значит и «весу» SVG-изображения.
Рекомендации по применению формата
На основании вышеизложенного материала можно сделать выводы относительно применения векторных SVG-изображений на веб-сайтах:
Часто задаваемые вопросы
Как создать (сохранить) SVG-файл?
Чем открыть файл в формате SVG?
Открыть SVG-файл можно в современных интернет-обозревателей (браузеров) для просмотра, а также в популярных редакторах векторной (CorelDRAW, Illustrator) и растровой (Photoshop) графики для редактирования и конвертации.
Как сохранить (скачать) SVG-изображение с сайта?
Сохранить SVG-файл с сайта можно различными способами в зависимости от того, как он вставлен в HTML.
В иных случаях нужно искать URL SVG-файла в HTML- или CSS-коде, открывать его в новом окне браузера и сохранять, применяя функцию «Сохранить как. ».
Как вставить SVG на сайт?
Как сохранить SVG в Photoshop?
Photoshop не предоставляет возможность сохранения изображений в этом формате. SVG — формат векторной графики. Для сохранения в этом формате применяются соответствующие программы (Illustrator, CorelDRAW).
Как сохранить SVG в Illustrator?
Чтобы сохранить картинку в формате SVG в Illustrator:
Как сжать (уменьшить) размер SVG-файла?
Как конвертировать JPG в SVG?
Как конвертировать SVG в JPEG?
Почему SVG не отображается на сайте?
Как правило, SVG не отображается на сайте из-за ошибок в коде файла или неправильной вставки в HTML-код Вставка SVG на сайт.