Тильда как включить сетку
Как настроить модульную сетку в Zero блоке Тильда
Вы можете настраивать модульную сетку в Zero блоке Тильда как для одного блока, так и для всего сайта. Заказывайте необходимое количество колонок, их ширину, расстояние между ними, отступы, цвет линий и другие параметры.
Сетка позволяет разметить основную структуру макета проекта. Благодаря данным опциям, создание страницы в Тильде ускоряется в разы. По сетке определенным образом располагаются элементы и блоки сайта, сохраняя визуальный порядок на странице.
По умолчанию мы в Тильде работаем с 12-колоночной сеткой. Если нам нужна другая сетка, необходимо ее настроить.
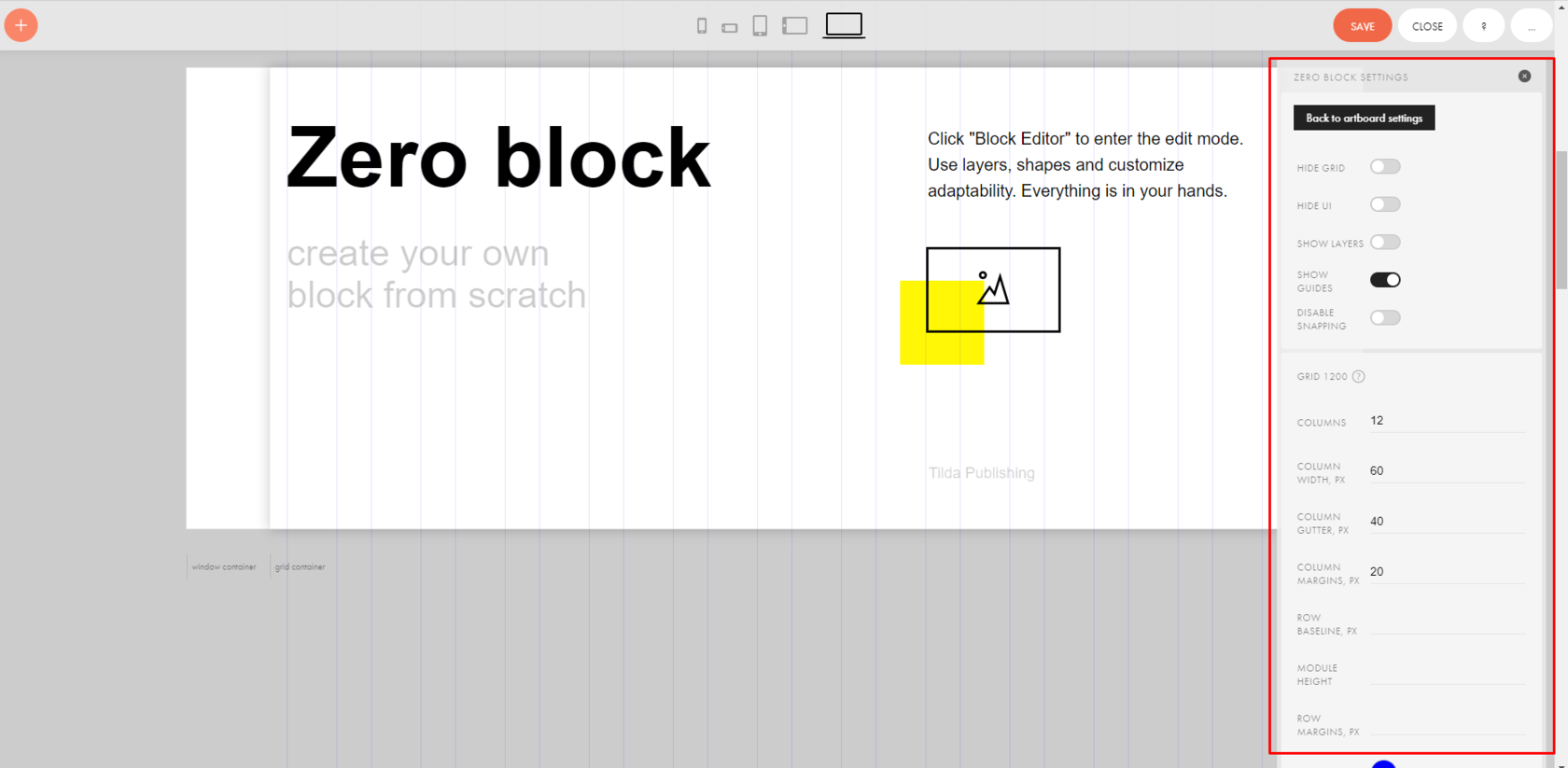
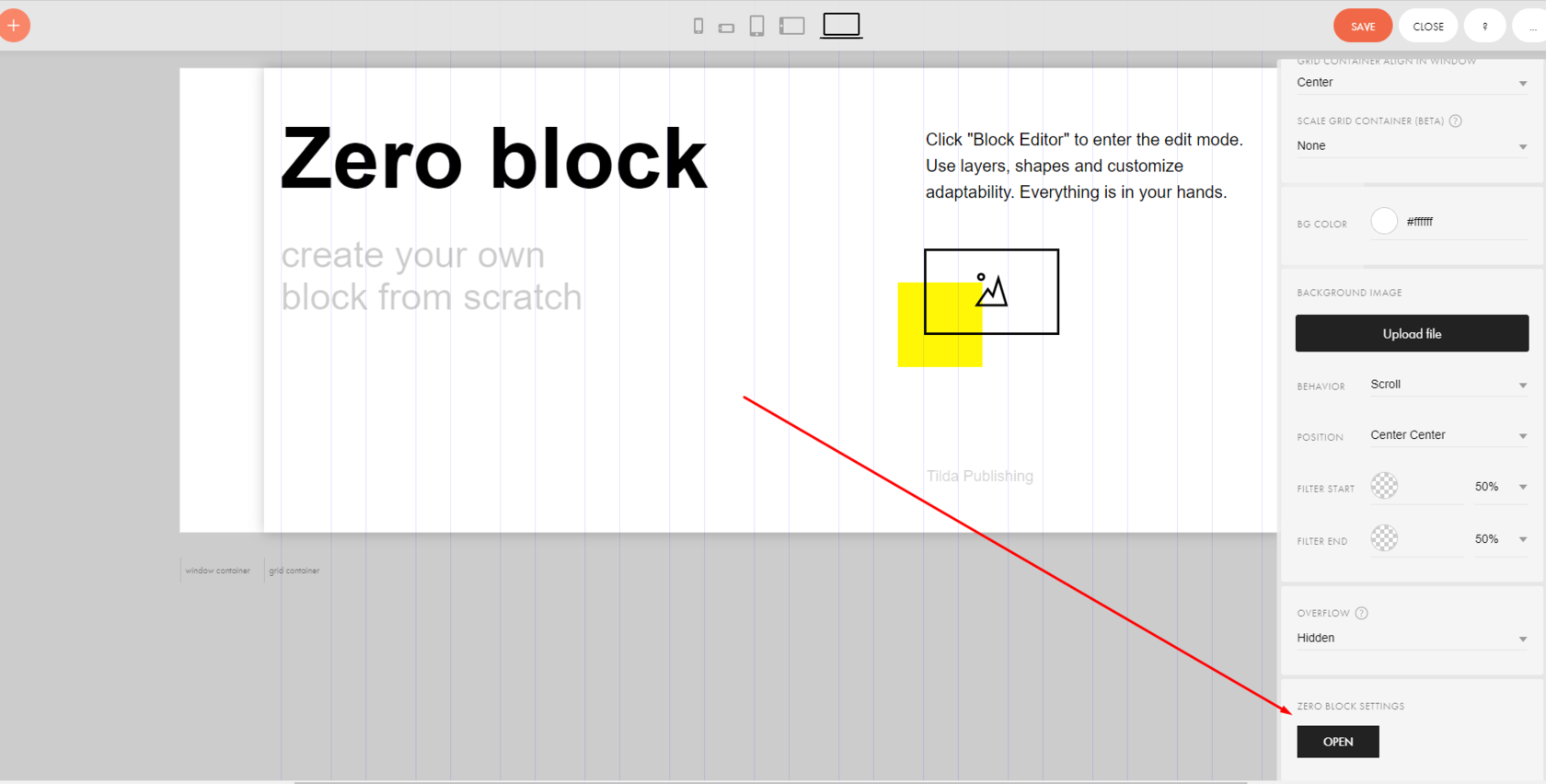
Перейдем в Zero блок, рассмотрим настройки Artboard. Нажимаем кнопку Zero block settings и разберемся, для чего необходимо то или иное поле настроек:

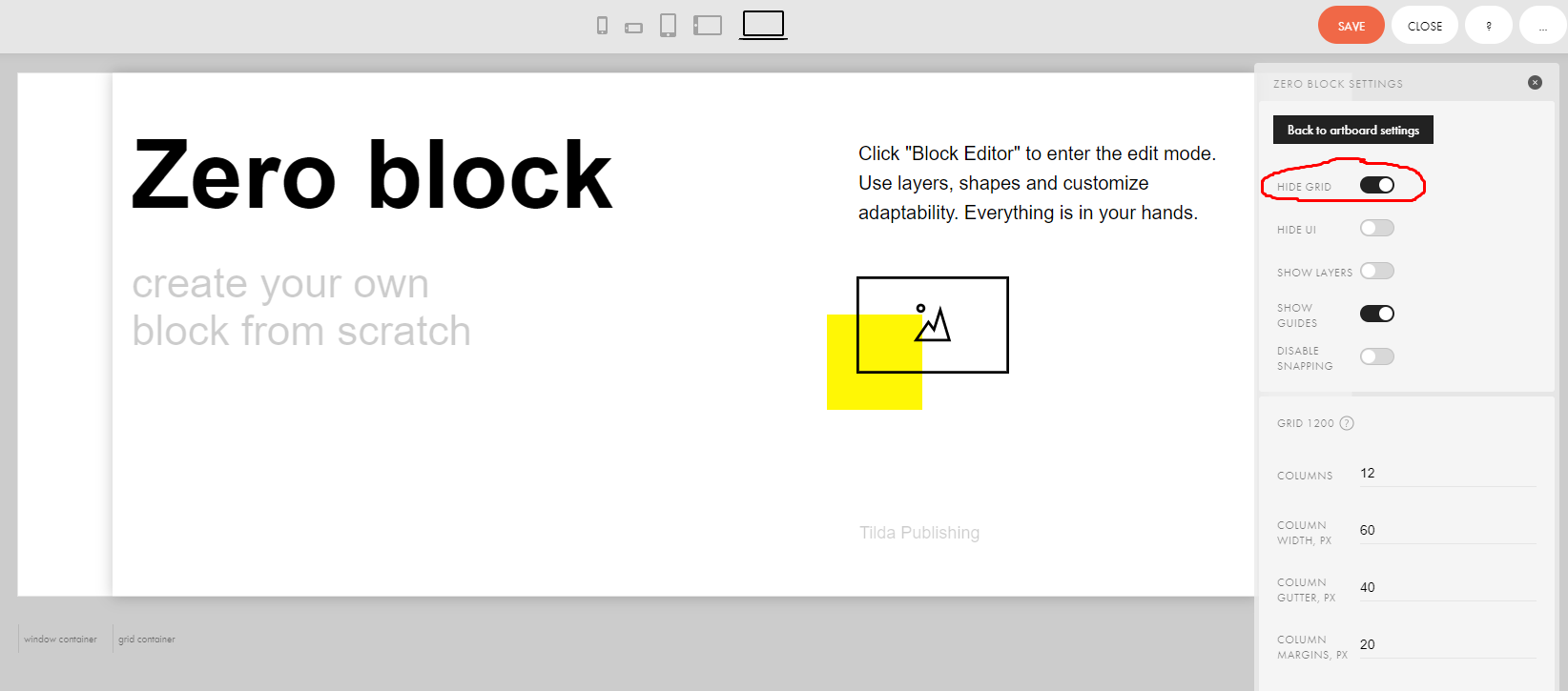
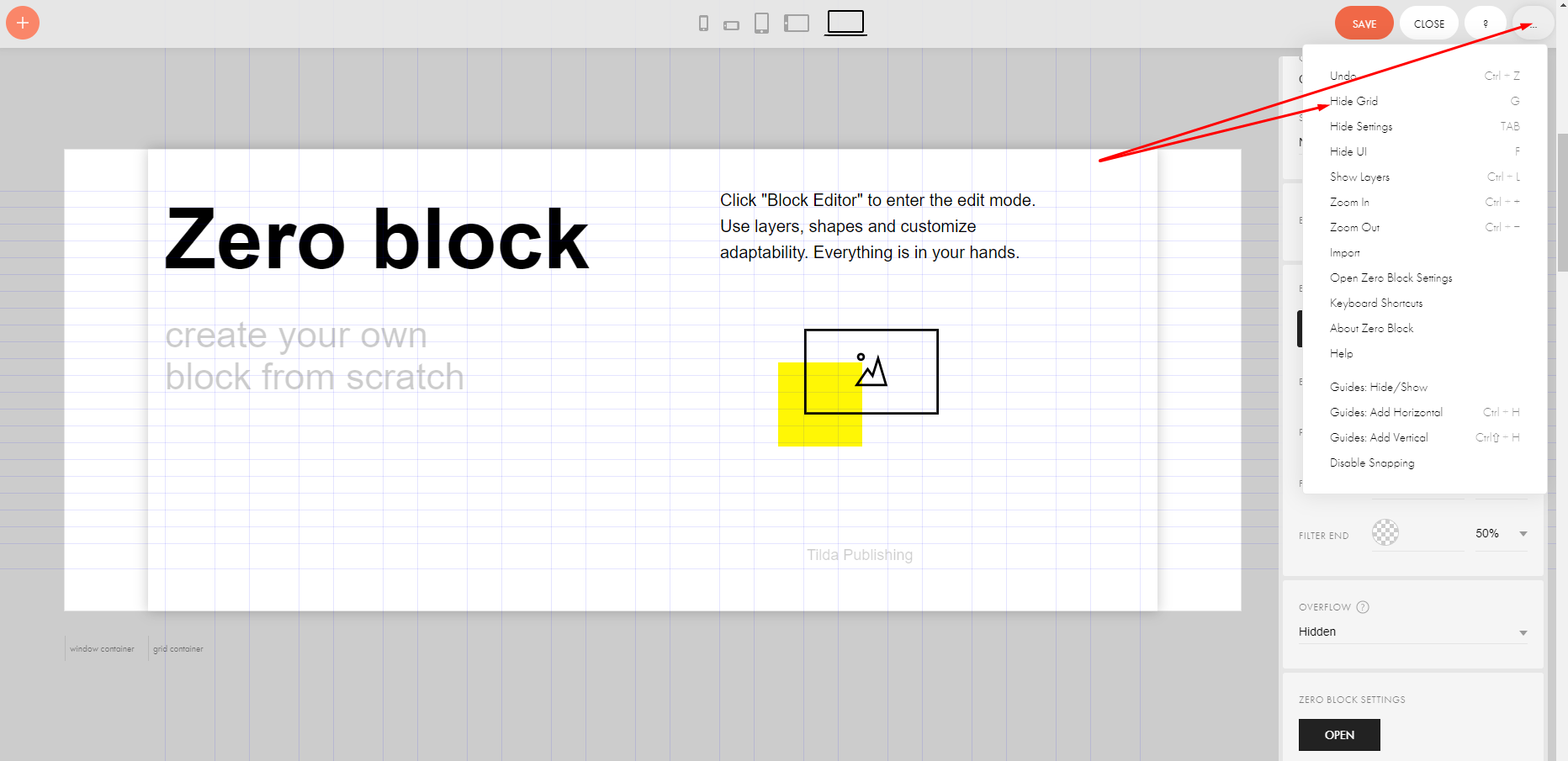
HIDE GRID (горячая клавиша G)- переключатель, который показывает/скрывает модульную сетку Zero блока:
HIDE UI (горячая клавиша F)- переключатель, который показывает/скрывает панель управления настройками Zero блока:
SHOW LAYERS (горячая клавиша Ctrl + L)- переключатель, который показывает/скрывает панель элементов и групп элементов, имеющихся в Zero блоке:
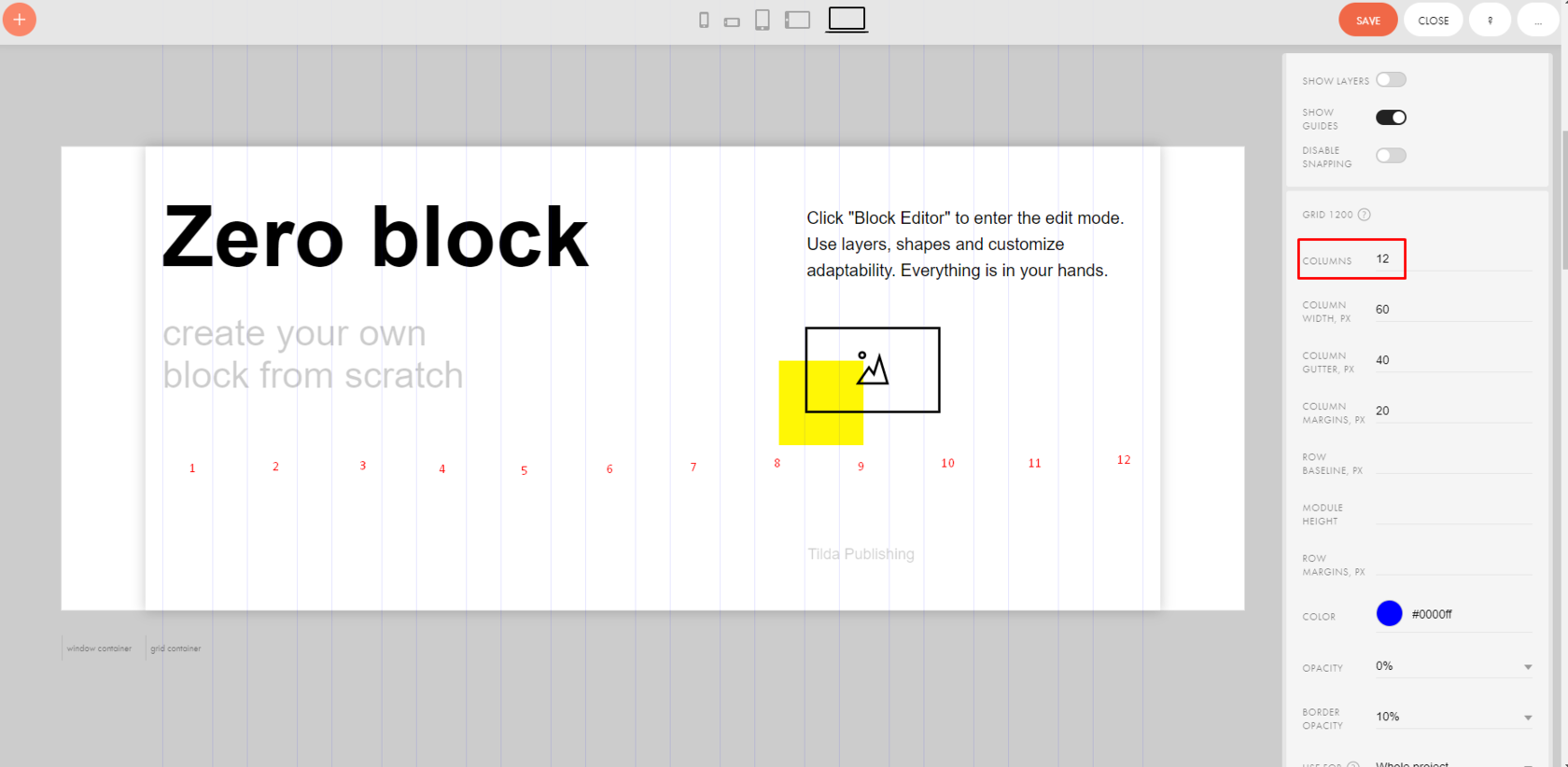
COLUMNS — количество колонок в сетке.
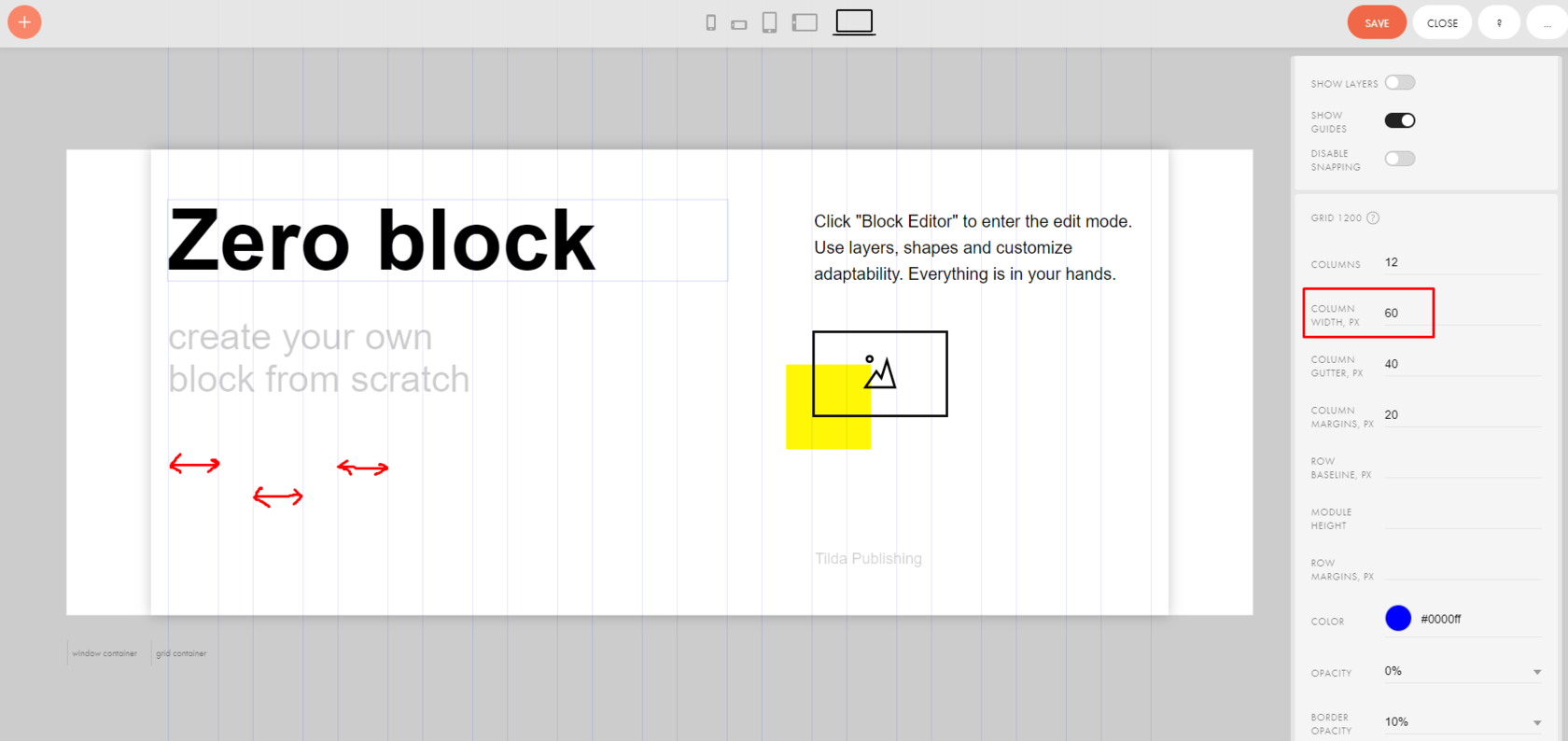
COLUMN WIDTH — ширина колонок. При изменении ширины, меняется значение межколоночного расстояния COLUMN GUTTER и наоборот.
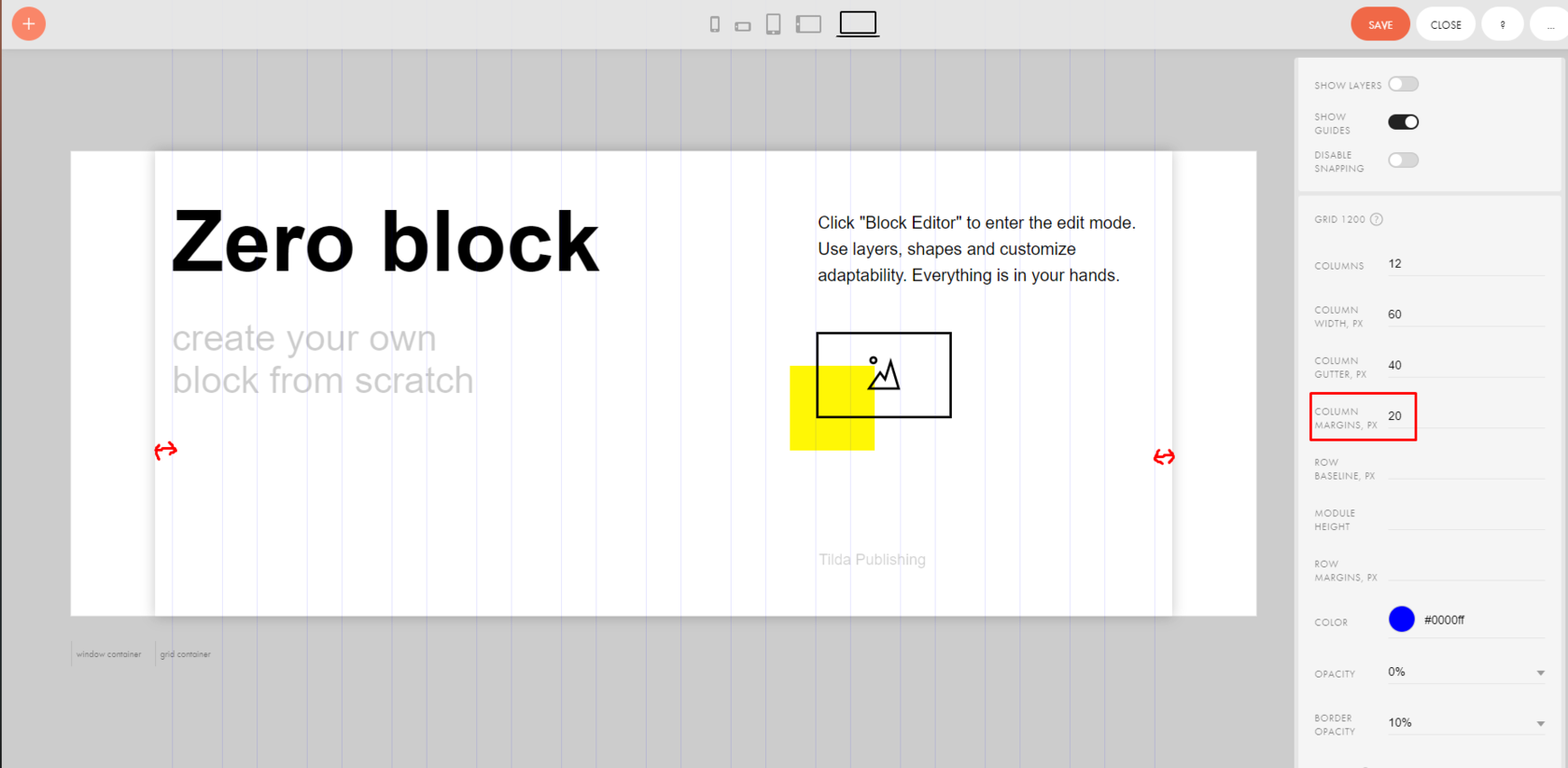
COLUMN MARGINS — отступы слева и справа от края артборда для колонок.
Кроме того, есть возможность настроить горизонтальную сетку. Она, как правило, применяется для типографики.
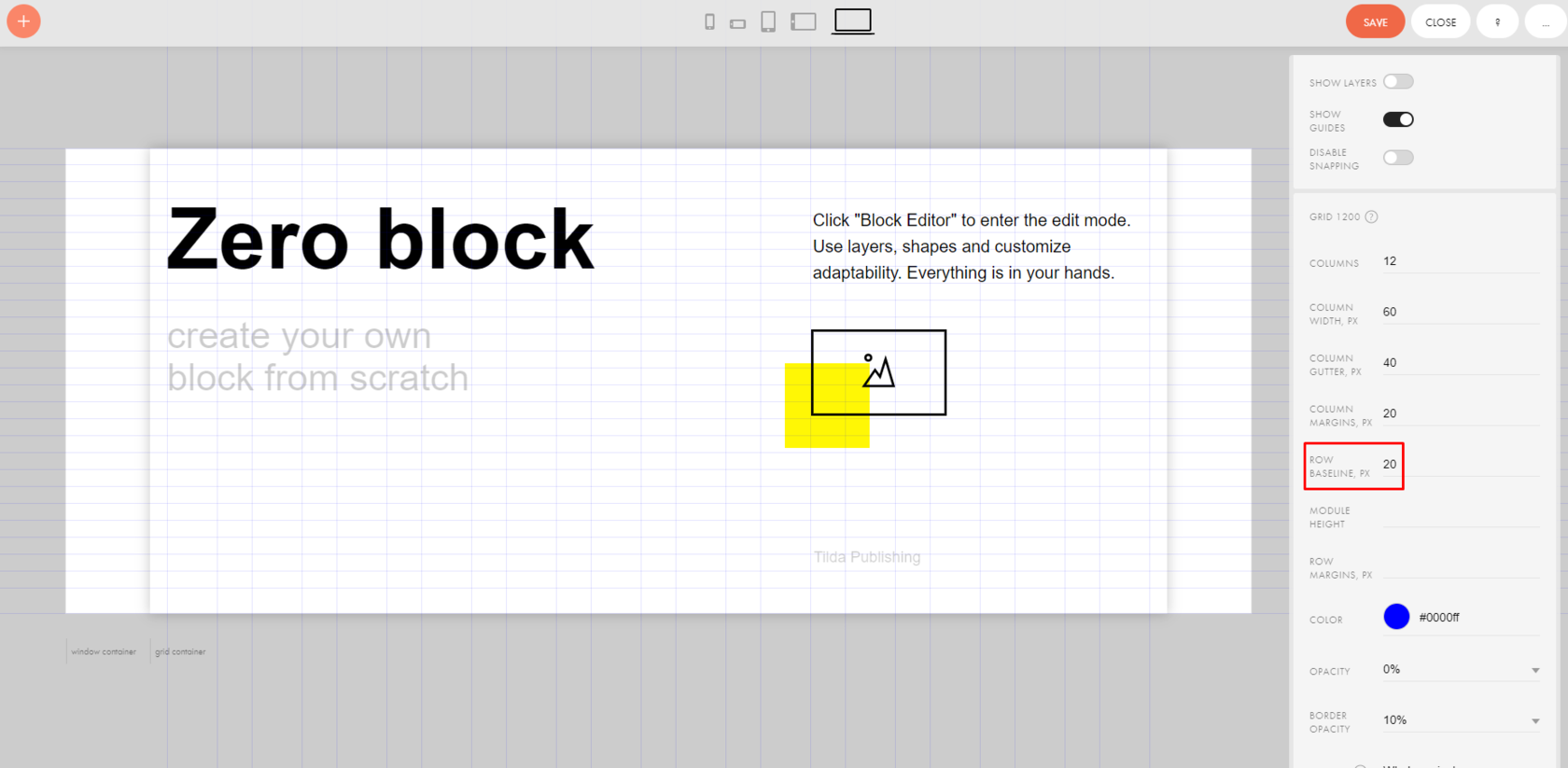
ROW BASELINE — шаг горизонтальной сетки. Обычно его величина берётся на основе базового размера Вашего шрифта. Например, если в качестве основного текста сайта Вы применяете шрифт размером 14px с межстрочным расстоянием 20px, то и расстояние между линиями будет 20px.
MODULE HEIGHT применяется, если Вам необходимы повторяющиеся модули в дизайне. Например, если указать значение 5, то через каждые пять рядов будет пустая строчка, а модуль будет начинаться заново.
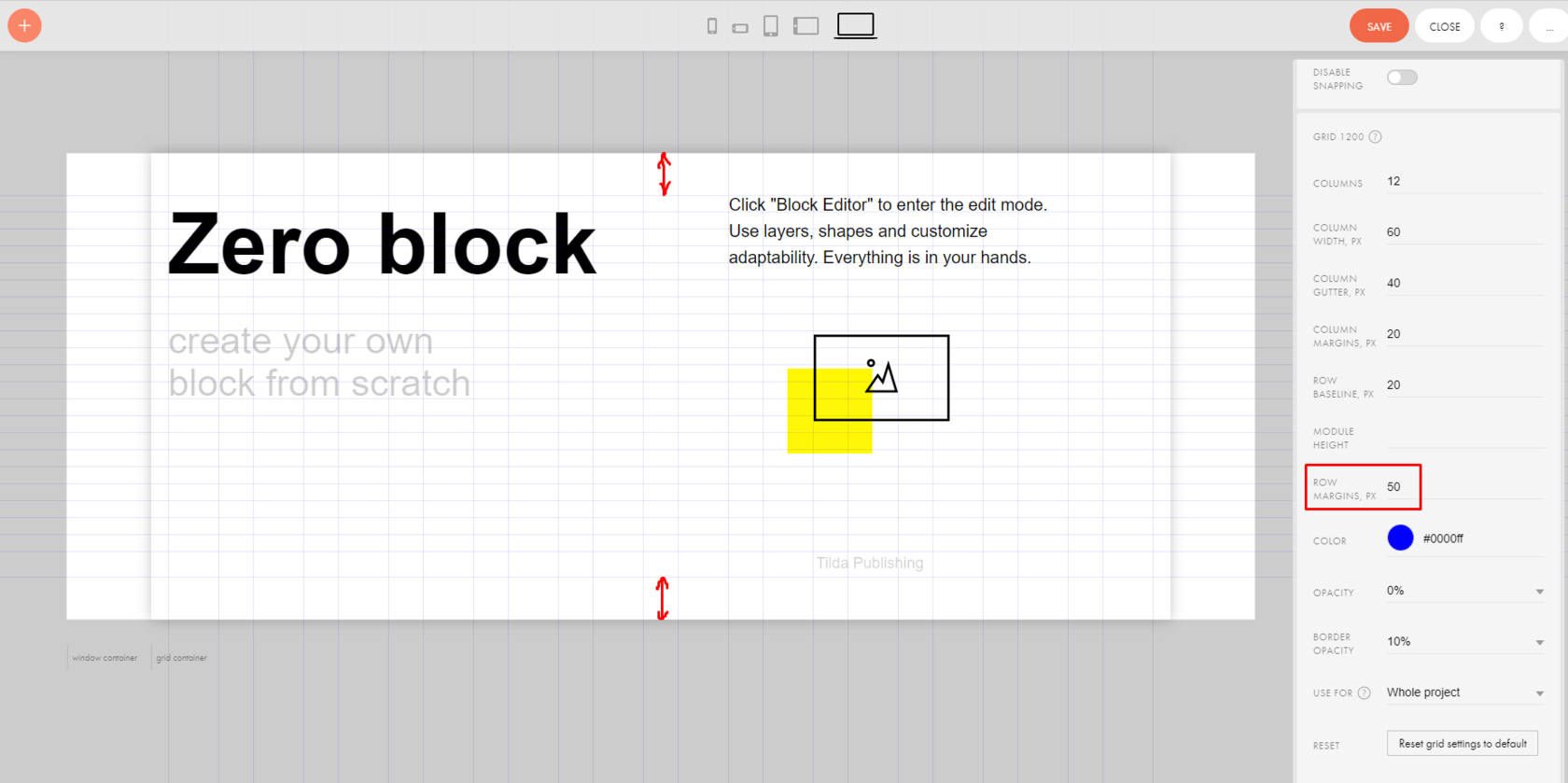
ROW MARGINS — отступ сверху и снизу от края артборда:
Для каждого разрешения экрана модульная сетка настраивается отдельно: она будет разной для ПК и для мобильных устройствах. Включить и выключить сетку можно, нажав G или перейдя в раздел с трёмя точками в верхнем правом углу экрана.
По умолчанию сетка настраивается для сайта в целом. После создания новый Zero block, в нем будет та же модульная сетка, которая была уже настроена в предыдущем. Это удобно и позволяет сохранить единство дизайна на разных страницах нашего сайта.
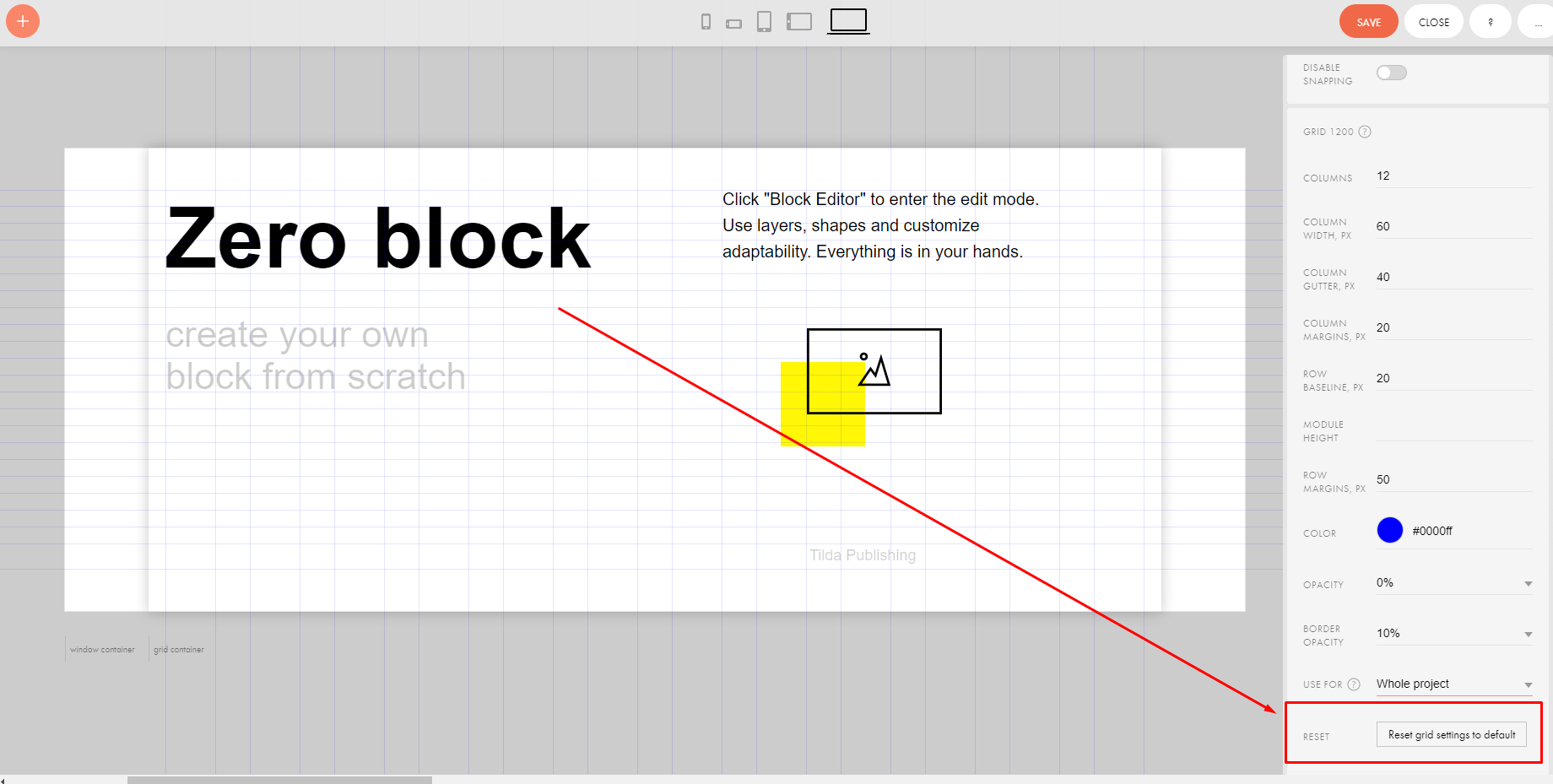
Вы всегда можете сбросить изменения и вернуть сетку по умолчанию. Для этого нажмите на кнопку Reset в самом низу панели настроек и сохраните изменения.
Надеюсь, статья была Вам полезна.
Спасибо, что дочитали до конца!
#tildaupdates: Настройка модульной сетки в Zero Block
Гибко настраивайте модульную сетку для одного блока или всего проекта. Можно задать любое количество колонок, их ширину, расстояние между ними, отступы, цвет линий и другие параметры.
Сетка помогает определить базовую структуру дизайна страницы и ускорить работу с макетом. Она создаёт единую схему расположения всех элементов и блоков сайта и помогает сохранить визуальный порядок.
По умолчанию в Тильде используется 12-колоночная сетка. Чтобы настроить уникальную сетку, перейдите в Zero Block, откройте настройки Artboard и найдите кнопку Zero block settings. Разберёмся, для чего нужно каждое поле.
Columns — количество колонок в сетке.
Column Width — ширина колонок. При изменении ширины, меняется значение межколоночного расстояния Column Gutter и наоборот.
Column Margins — отступы слева и справа от края артборда для колонок.
Также вы можете настроить горизонтальную сетку. Она обычно используется для типографики.
Row Baseline — шаг горизонтальной сетки. Обычно это значение берётся исходя из базового размера вашего шрифта. Например, если для основного текста вы используете шрифт размером 14px с межстрочным расстоянием 20px, то и расстояние между линиями будет 20px.
Module Height пригодится, если вы используете повторяющиеся модули в дизайне. Например, если указать значение 5, то через каждые пять рядов будет пустая строчка, а модуль будет начинаться заново.
Row margins — отступ сверху и снизу от края артборда.
Для каждого разрешения экрана сетка настраивается отдельно: она будет разной на десктопе и на мобильных устройствах. Включить и выключить сетку можно нажав G или перейдя в раздел с трёмя точками в верхнем правом углу экрана.
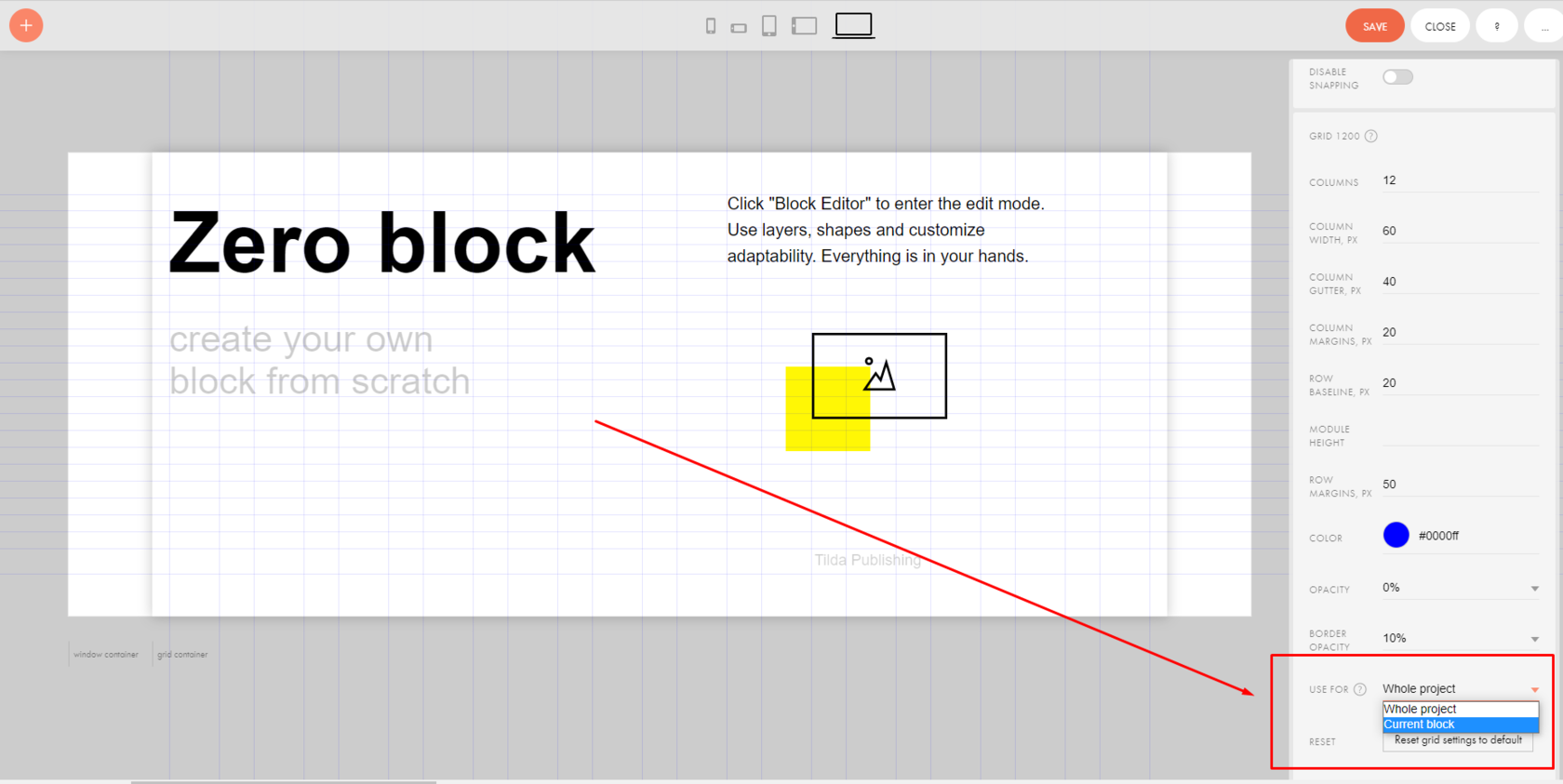
По умолчанию настройки сетки задаются для всего проекта. Если мы создадим новый Zero block, то увидим в нём ту модульную сетку, которую только что настроили. Это удобно, чтобы сохранить единство дизайна на разных страницах проекта.
Но если вам нужна уникальная сетка для конкретного блока, то вернитесь в настройки сетки и выберите для параметра Use for опцию Current Block. Тогда настройки применятся только к текущему блоку.
Вы всегда можете сбросить изменения и вернуть сетку по умолчанию. Для этого нажмите на кнопку Reset в самом низу панели настроек и сохраните изменения.
В Figma появился плагин, генерирующий сетку Тильды
Веб-дизайнер The Architect Александр Щетинин создал плагин в Figma, который генерирует сетку для платформы Tilda Publishing.
Вообще я просто хотел понять, как работают плагины) Задачу взял именно эту, потому что раньше нужно было либо запоминать значения сетки, либо копировать ее документом. А сейчас достаточно нажать одну кнопку.
Чтобы создать сетку, просто запустите плагин:
Подписывайтесь на наш инстаграм:
Что мешает или чем не подходит сразу делать страницу в визуальном редакторе Тильды?
В фигме удобнее делать дизайн и согласовывать его: совместная работа группой дизайнеров, работа с компонентами, проектирование и создание прототипов интерфейсов, иллюстраций и другое.
Совместная работа есть и в Тильде. Всё остальное — общие слова.
То есть в вашем кейсе дизайнер(ы):
1. Делают макеты в Фигме.
2. Эти же дизайнеры или верстальщики верстают этот макет в визуальном редакторе Тильды?
3. Изменения вносят сначала в Фигме, затем в Тильде.
И это не считается двойной работой и считается целесообразнее, чем сразу в Тильде сделать конечную страницу и вносить изменения сразу в ней?
Весь дизайн согласовывается в фигме. После уже согласованный дизайн верстают на Тильде.
Это ответ на какой вопрос?
Можно сказать на все три)
Наш кейс такой.
1. Дизайнер рисует дизайн в фигме.
2. Правки и изменения дизайнер делает в фигме.
3. После согласования с заказчиком, верстает макет на Тильде.
Тильда — инструмент верстки
Фигма — инструмент дизайна
Выборочно отвечаете, повторю:
И это не считается двойной работой и считается целесообразнее, чем сразу в Тильде сделать конечную страницу и вносить изменения сразу в ней?
Если вам удобнее работать иначе, ни кто не против.
Да я тоже не против, «верстайте» в Тильде, особенно когда одной кнопкой макет Figma можно экспортировать в HTML.
Всегда считал связку Figma + Tilda — бесполезной тратой времени и проделыванием двойной работы.
Дмитрий, что вы подразумеваете под совместной работой в Тильде?
Интерфейс даже скорее отталкивает.
User flow и прототипы делаю в скетче и flinto.
Для девелоперов купили zeplin.
Зачем мне эта хипстерская программа?
вот я был лох тупой. простите меня небеса, был молод и глуп
Интересно узнать, что же изменилось за полгода)
Как сохранить сетку в мобильной версии сайта на Tilda при использовании ZERO блока
Отступы моих ZERO блоков в мобильной версии сайта долгое время отличались от стандартных блоков TILDA и меня это очень раздражало, но я не мог понять как решить эту проблему.
Я открывал Тильду выстаивал элементы ровно по сетке в мобильной версии и получал вместе со стандартными блоками кашу, я даже написал CSS стиль, который изменял отступы у стандартных блоков, но в итоге решение оказалось проще
Проблема скрыта в том, что блоки ZERO и блоки стандартных блоков TILDA, по разному настроены в CSS коде и ведут себя подругому в зависимости от ширины экрана в мобильной версии, а ширина экранов телефонов очень разная.
Чтобы решить данную проблему, нужно подстроить поведение блоков под стандартные и проблема будет решена.
Для этого: 1) вы переходите в мобильной версию сайта
3) делаете это для всех элементов в ZERO блоке
4) Еще вы можете задать ширину блока в процентах. Для это кликаете в конце строки W____ 370 на «PX», но имейте ввиду, что блок с текстом в таком случае могут наезжать друг на друга и поэтому тестируйте на разных ширинах экрана
Всем счастья. Если есть вопросы по Tilda или фото и видео пишите https://antonmislawsky.com/taplink 🙂
Незачем так долбаться, проще подогнать все стандартные блоки под грид зеро-блока.
Вот код для секции T123:
Этот код выстраивает ВСЕ стандартные блоки по сетке ZERO-block с учетом отступов 10рх по краям.
Отличная идея, но код работает хорошо не со всеми стандартными блоками. Например, в блоке FD302 (потоки) он наоборот делает слишком маленькие отступы.
Спасибо огромное, добрый человек!
Спасибо за ценные указания! Очень полезная статья)
Привет, это годовой подкаст Telegram-канала ForGeeks с Сергеем Кузнецовым и Павлом Бесединым. Все подводят итоги и нам тоже надо. В большом часовом выпуске обсудили основные события года: бум NFT, выход новых iPhone, складные смартфоны, метавселенные, облачный гейминг, кризис полупроводников. Даже поговорили про игры и фильмы года. Слушайте…
Где найти пункты приема хвойных деревьев и как будет работать новая программа лояльности за сданные на переработку елки – подробнее в материале.
В ведомстве не хотят сразу же прибегать к ограничительным мерам.
Кто упал и кто вырос за 12 месяцев.
В проекте ведомство предлагает ввести невозвратные тарифы для отелей и прописать в законе понятие турагрегаторов.
Алексей Локонцев, основатель барбершопов, называет клиентов «питухами».
Банковские операции для клиентов Банка «Санкт-Петербург» всегда выглядят просто — прикосновение карты к терминалу, ввод пин-кода на кассе, зачисление средств на счет. «Под капотом» же скрывается огромная бэк-офисная работа одного из важнейших банковских подразделений — Операционной дирекции. В ее сферу ответственности входит множество функций от…
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.