Амп страницы что это
АMP. Что это и с чем его едят?
Общая информация
AMP — это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается компанией Google в своем поисковике. Yandex пока что не подключился к этой инициативе, но, я уверен, в скором времени они внедрят либо этот стандарт, либо придумают что-то схожее по принципу работы.
Суть в том, что на сайте используются специальные теги, количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика.
Google находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то в Гугле, браузер на фоне подгружает информацию из CDN Гугла, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
Страницы с AMP ранжируются выше других запросов в поиске за счет того, что соответствуют требованиям к быстрой загрузке и адаптированы под мобильные устройства.
По сути все подобные страницы являются статическими или условно-динамическими, так как допускают использование отправки форм, а также iframe.
Области применения: новостные сайты и порталы; каталоги (без использования фильтров); легковесная мобильная версия сайта (если удовлетворяет функционал); страницы-зацепки, чтобы заинтересовать пользователя и заманить на основной сайт.
Далее расскажу об основных особенностях AMP.
Отсутствие кастомных скриптов
Первое и самое главное отличие от стандартных сайтов — это невозможность вставки «обычных» скриптов. То есть большая часть функционала, завязанная на динамическом изменении (действия по клику, анимация, фильтрация, модальные окна), становится недоступной.
Решение — использование доступных компонентов и iframe.
Доступные компоненты позволяют добиться, пусть и не полной, реализации привычных фич, но представляют им достойную замену и оптимизированы для быстрой загрузки.
С их помощью можно сделать боковое меню, карусель, отправку формы, подгружаемый контент, рекламу и прочее.
Каждый компонент связан со своей js-библиотекой, которую нужно подключить для его использования на сайте.
Все доступные виды компонентов с примерами использования можно найти на этом сайте.
Отсутствие обычных тегов в документе.
В коде страницы не должно быть inline-стилей
Еще одна особенность, которая должна коснуться в первую очередь текстового редактора, так как редактирование стилей там проходит inline. Элементы с атрибутами типа style=“color:…”, не являются валидными, а изменение цвета или размера шрифта запишет это свойство в код.
Структурированная схема данных (structured data)
Для включения статей в подборку “Top stories google” к страницам должны быть добавлены схемы данных с краткой информацией о статьях, авторе, издательстве, логотип компании, а также даты публикации и изменения статьи.
Использование структурных данных не является обязательным условием, но для того чтобы поисковик корректно отображал данные и изменения при редактировании, нужно помещать эту схему на сайт. Фактически использование AMP без этой схемы становится бессмысленным.
Пример схемы данных для страницы типа «статья»:
Некоторые значения являются обязательными. Для структурной схемы данных так же есть свой валидатор. Информация по заполнению и обязательные поля для схемы типа “статья” можно посмотреть здесь.
Там же можно найти информацию по другим типам схем. (Книги, Курсы, Музыка, Подкасты, Рецепты, Обзоры, ТВ и Фильмы, Видео)
Логотип компании
Есть ряд требований к логотипу:
https://developers.google.com/search/docs/data-types/articles#AMPlogo guidelines
Хочу обратить внимание, что размер должен быть не больше и не меньше 60x600px хотя бы по одной из сторон. Желательно соблюдать высоту 60px (например, 450x60px). Изображения меньших размеров, но в тех же пропорциях, что и 60x600px (например 450x45px), проверку не пройдут.
Ссылки canonical и обратная к ней
Чтобы поисковик понял, что есть AMP-версия страницы, она должна содержать ссылку:
А на AMP-странице — присутствовать обратная ссылка:
Css 50 кб
Css стили пишутся inline, и их размер не должен превышать 50кб.
Заключение
AMP — интересная технология, но только для узких задач. Может быть использована для «легкой» мобильной версии сайта, либо для определенных разделов, не требующих высокой функциональности. Хорошее решение для информационных сайтов, блогов, интернет-журналов. Там где нужно донести до пользователя контент максимально быстро и в простой форме. Для больших и сложных проектов AMP не станет заменой мобильной или адаптивной версии, по крайней мере, на данном этапе.
Часть функционала мне удалось реализовать на сайте нашей IT-компании Wellsoft, в разделе новостей (адаптивное изображение, форма, текст, структурированные данные; кроме того, если появится такая возможность, эта статья попадет в галерею “Top stories”).
Ко всем статьям AMP в поисковой выдаче Google добавляет иконку AMP, и с мобильных устройств в первую очередь показывает AMP страницы. Кроме того, они ранжируются выше, чем страницы без использования AMP.
UPD: мы потратили много времени на изучение и внедрение технологии, но в итоге решили, что нам AMP не нужен, поэтому на новом сайте (релиз был 1 ноября 2017), страниц с AMP уже нет. Можем поделиться подробностями, кому интересно (контакты на сайте).
Что такое Google AMP и как эта технология поможет контентным проектам
Редактор блога «Нетологии» Александр Марфицин рассказывает, что такое Google AMP, чем эта технология поможет издателям контентных проектов и как её правильно внедрить на сайт. Разобраться в этом помог Сергей Романов, SEO-специалист компании Promodo.
В октябре 2015 года Google объявил, что разработчикам стала доступна технология имплементации страниц сайта AMP, заточенных под мобильные устройства. Технология AMP (Accelerated Mobile Pages) призвана ускорить загрузку страниц на 15-85%.
Что такое AMP
Если рассматривать технологию AMP с точки зрения разработчика, то она состоит из трех компонентов:
Для обычного пользователя AMP выглядит как аналог Facebook Instant Articles от Google.
Как это выглядит на практике:
AMP меняет взаимодействия пользователя с издателями с помощью двух вещей:
Контент грузится очень быстро. Карточка статьи занимает большую часть страницы поисковой выдачи и снабжена специальным значком.
Google AMP — технология имплементации страниц в интернете. Она ускоряет загрузку сайтов, а пользователь видит статью прямо в поисковой выдаче Google.
Кому нужен AMP
SEO-специалист компании Promodo Сергей Романов рассказал, каким проектам подойдёт AMP.
Сергей Романов,
AMP подходит не всем. Например, если речь идёт о проектах в области электронной коммерции, то разметка каталога товаров при помощи AMP ничего не даст. В то же время, если у интернет-магазина есть блог с постоянной аудиторией и часто обновляемыми статьями, то внедрение AMP будет актуальным, потому что размеченные страницы смогут попасть в новостной блок Google и стать дополнительной точкой взаимодействия с брендом.
Для поставщиков контента вроде новостных и статейных ресурсов, монетизирующихся с помощью размещения рекламных блоков, присутствие в новостной AMP-ленте – одна из приоритетных целей. Тут не стоит жалеть ресурсов на внедрение технологии, ведь она помогает получить дополнительный трафик. Тем более, интегрировать AMP несложно. Но есть нюансы.
Также я спросил у руководителя издания «Лайфхакер» Алексея Пономаря, насколько AMP может быть полезна цифровым медиа:
Алексей Пономарь,
Мы у себя на Lifehacker.ru не видим пока радикальный рост трафика на страницы с AMP. Пока очень рано говорить о потенциале. Технологически пока очень далеки от совершенства, набор предоставляемых платформой инструментов крайне скуп. В результате — очень высокий bounce rate посетителей, пришедших на AMP.
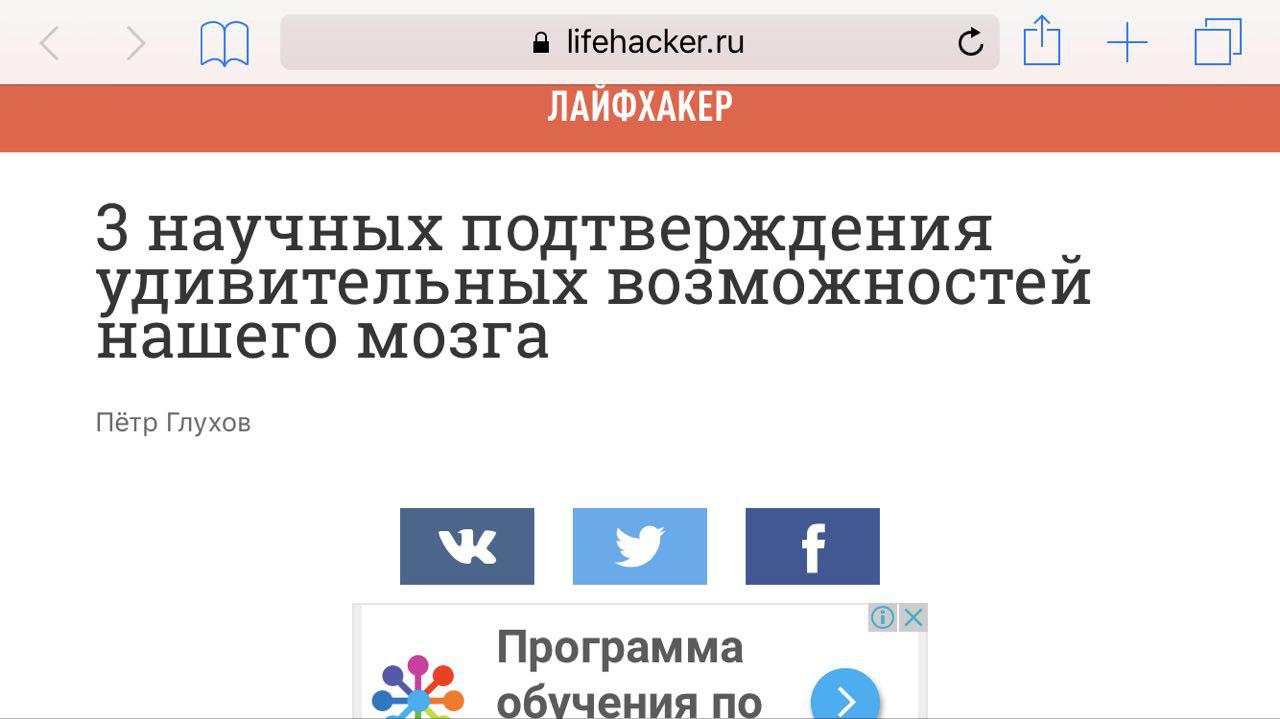
Так выглядит оптимизированная под AMP статья на «Лайфхакере». Вёрстка упрощена, из контекстной рекламы работает только Google Adwords. Медийная реклама не отображается.
Что AMP, что Instant Articles якобы направлены на удобство читателя, но по факту являются еще одним средством принуждения сдавать свой контент напрямую платформе. Насколько готовы играть в это, в частности, большие медиа — увидим в ближайшие пару лет.
AMP подходит контентным проектам: корпоративным блогам, новостным сайтам, информационным изданиям. Пока неясно, сколько трафика приносят AMP-страницы и как это влияет на ранжирование в выдаче Google.
Что нужно учесть
Если вы решили внедрить технологию AMP, то учтите некоторые особенности, которые определяют способ интеграции и выбор инструмента для решения этой задачи:
Как за 4 шага внедрить AMP на сайте
1. Проверяем, есть ли готовое решение
Да – используем его, контролируя валидность на выходе. Есть решения для популярных CMS: WordPress, Drupal, Joomla.
Нет – внедряем AMP вручную. О том, как это сделать, рассказано в следующей главе.
2. Проверяем, нужна ли формы для сбора лидов
Да – используем «костыль», позволяющий вставить кастомный js-код через amp-iframe. Подробнее об этом можно прочесть тут.
Нет – пропускаем шаг.
3. Проверяем, какой способ отслеживания страниц подходит
AMP-pixel отслеживает статистику просмотров страницы по GET-запросу. Подходит для выгрузки данных в сторонние или кастомные сервисы аналитики.
AMP Analytics передаёт данные в Google Analytics и отслеживает активность пользователей прямо на сайте.
4. Проверяем валидность кода страниц в инструменте AMP Test в Google Search Console.
Как внедрить AMP вручную
Некоторые интернет-издания не используют готовые CMS, а делают свои. Они построены на кастомных движках, а значит интегрировать AMP разработчику придётся вручную. Но для грамотного специалиста это простая задача, если следовать алгоритму:
1. Создаём шаблоны страниц в формате AMP. Код основных шаблонов, должен быть переписан с использованием специальных amp-тегов. Динамические элементы нужно отключить, параметры шрифтов, изображений и стилей задать согласно требованиям, о которых я сказал выше.
2. Масштабируем эти шаблоны при помощи автоматического алгоритма или вручную.
3. Настраиваем аналитику с помощью внедрения отслеживающего пикселя или разновидности кода Google Analytics.
4. Тестируем валидность при помощи AMP Test. Обратите внимание, на amp-страницу указывает специальный тег в коде основной страницы сайта.
Резюме
1. Google AMP ускоряет загрузку контента для пользователей, особенно с мобильных устройств.
2. AMP стоит внедрять контентным проектам: блогам, медиа, другим цифровым изданиям. Интернет-магазинам внедрять AMP не нужно.
3. Пока неясно, насколько Google AMP полезна издателям медиа.
Зачем вам нужен AMP Google? И нужен ли?
В начале прошлого года Гугл начал активную работу по улучшению своей поисковой выдачи на мобильных устройствах. Первым «звоночком» был алгоритм mobile-friendly. Суть – если человек зашел в поиск с мобильного телефона, так давайте покажем ему на первых позициях те сайты, которые удобнее на этом самом мобильнике смотреть (естественно, при прочих равных).
Вообще, подход вполне логичный – если из пользователей вашего сайта многие открывают его со смартфонов или планшетов, то сделать сайт адаптивным (читай «удобным») для мобильных устройств – хорошее проявление заботы о своих пользователях, а соответственно, и о поведенческих факторах своего сайта. Гугл лишь подтолкнул процесс «мобилизации» сайтов.
В продолжение mobile-friendly в октябре 2015 Гугл анонсировал новый проект, призванный сделать жизнь «мобильных» пользователей еще слаще )) Речь идет о технологии AMP, Accelerated Mobile Pages – Ускоренные страницы для мобильных устройств. Мы не будем вдаваться в технические тонкости, а попробуем ответить понятным языком на основные вопросы: как это выглядит, кому и зачем это нужно, как внедрить на свой сайт.
Замечание: все скриншоты в статье сделаны с планшета (с мобильного устройства).
Как выглядит AMP Google
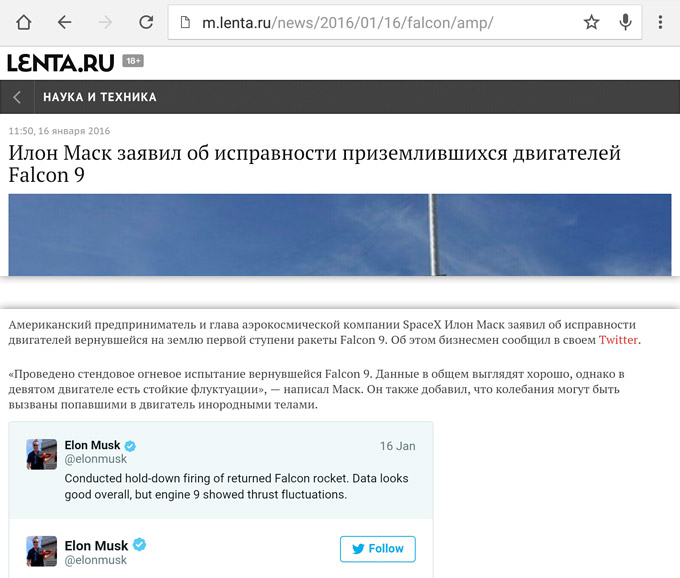
Вообще, страница сайта, использующая технологию AMP, внешне мало чем отличается от обычной страницы. Вот пример AMP-страницы:
http://m.lenta.ru/news/2016/01/16/falcon/amp/
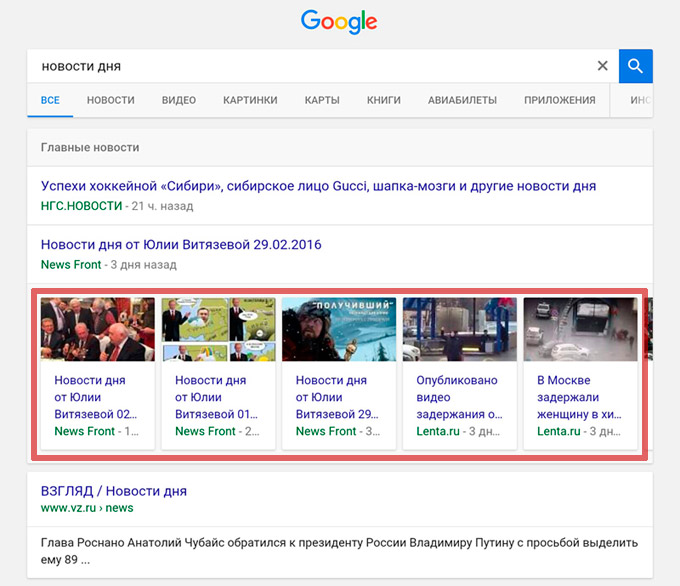
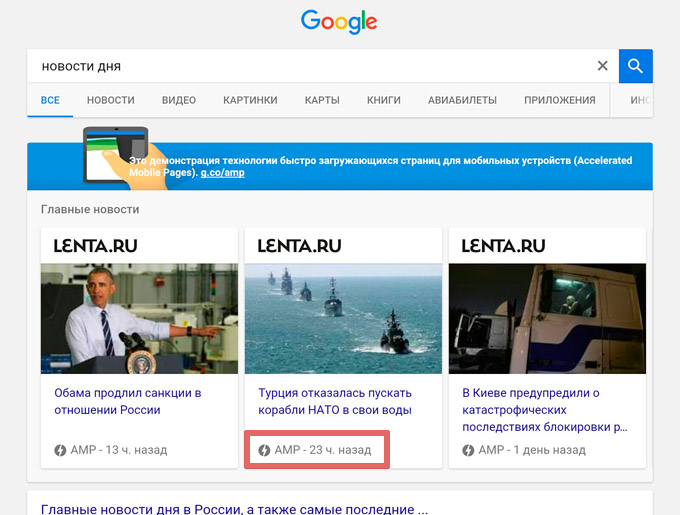
Ничего особого в ней нет. Более интересно, как Гугл решил выводить AMP-страницы в своей мобильной поисковой выдаче. Смотрите, если мы ищем какие-то новости в Гугле, например, «новости дня», то под строкой поиска видим блок «Главные новости» с карточками:
Щелкаем по какой-либо карточке, и страница выбранного сайта открывается в новой вкладке. Зачастую, особенно если скорость интернет соединения не слишком высока, в течение 4-7 секунд мы наблюдаем такую картину:
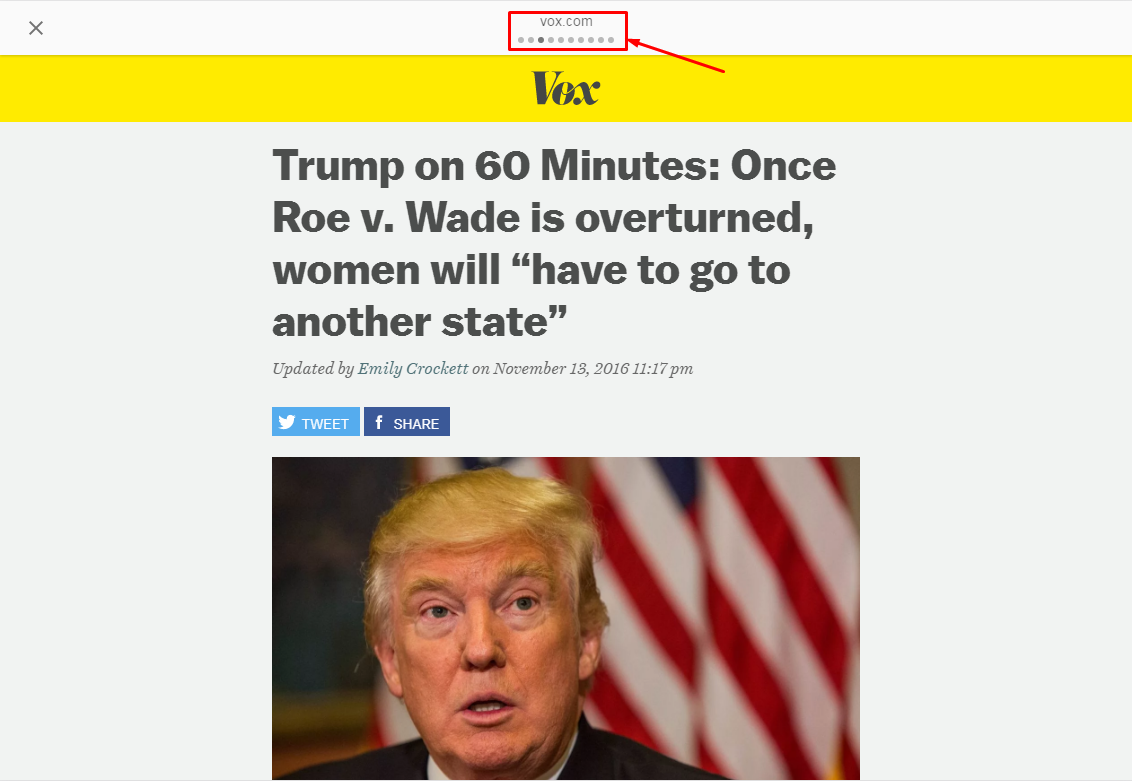
Что придумали в Google – с внедрением AMP в поиск блок «Главные новости» изменится (обратите внимание на значок AMP):
С первого взгляда кажется, что мы видим те же самые карточки, только с чуть большими картинками. Кликаем по одной из них:
Обратите внимание на 4 момента (отмечены на скриншоте):
1. Физически мы не переходим на другой сайт, а остаемся в Гугле, который подгружает нам содержимое выбранной страницы.
2. Оказывается, это слайдер. Мы можем листать влево и вправо, тем самым быстро переключаясь между контентом остальных AMP-страниц блока «Главные новости».
3. По этой кнопке можем вернуться на страницу поиска.
4. И это самое важное – контент AMP-страницы отображается здесь буквально за доли секунды.
Выглядит заманчиво. Теперь ложка дегтя:
Пока такой слайдер с AMP-страницами выводится только в англоязычном google.com, в русскоязычной версии его нет. Ждемс..
Те, кто хочет уже сейчас «потрогать» руками русскоязычную выдачу с AMP-страницами, держите инструкцию:
Еще один нюанс: Если Гугл не нашел достаточное число AMP-страниц, релевантных введенному запросу, то такие карточки показаны не будут. Например, по запросу «новости спорта» ничего подобного пока нет.
Кому нужны AMP-страницы
Полезность AMP-страниц можно рассмотреть с двух точек зрения:
1. Если смотреть с точки зрения пользователя, то такое «быстрое» отображение контента прямо в поисковой выдаче (без дополнительных ожиданий и переходов на сайты) очень удобно для людей, привыкших получать информацию преимущественно с мобильного устройства. А число таких людей с каждым днем только растет.
2. Если же смотреть с точки зрения бизнеса, то проект AMP будет полезен только тем, у кого в основе бизнеса лежит контент – это новостные сайты, интернет-журналы, блоги, обучающие порталы и т.п.
Так что если ваш бизнес – это продажа автомобильных шин, то переводить карточки товаров на AMP абсолютно бессмысленно. Но если при этом вы ведете свой блог с уникальными статьями на различные темы авто индустрии, то сделать для него AMP-версию будет далеко не лишним. Как вы видели на скриншотах выше, карточки с релевантными AMP-страницами показываются в самом начале поисковой выдачи – а не это ли мечта любого владельца сайта.
Рассчитайте стоимость добавления и настройки облегченных мобильных страниц для Яндекса и/или Google. Запросить расчет ».
Как устроен AMP
Теперь, когда мы показали, как это выглядит, можно вкратце рассказать о том, как это устроено.
По сути, AMP – это лишь еще один набор скриптов и правил для отображения веб-страниц. Например, в разработке сайтов давно используется готовый набор скриптов (так называемая «библиотека») с названием jQuery – благодаря ей, верстальщику не надо каждый раз заново программировать слайдеры или, скажем, модальные окошки. Верстальщик просто берет готовый код из библиотеки и настраивает его параметры под конкретный сайт.
Но проект AMP имеет несколько отличий от существующих библиотек:
1. В нем оставлен только тот код, который нужен для быстрого отображения контента (подгрузка картинок по мере прокрутки страницы, слайдеры, загрузка сообщений из соц. сетей, модальные окна). Как говорится, ничего лишнего.
2. Код написан так, чтобы быть максимально быстрым (используются только асинхронные скрипты, если вам это о чем-то скажет).
3. Код написан с учетом особенностей различных мобильных устройств и браузеров так, что AMP-страница должна одинаково хорошо отображаться вне зависимости от устройства, на котором она открыта.
Три этих отличия позволяют AMP-страницам отображаться в мобильных браузерах быстрее. Но при этом они накладывают существенные ограничения на функционал страницы – например, вы не сможете вставить на AMP-страницу никаких своих скриптов, можно использовать только готовые компоненты, да и список доступных html-тегов несколько ограничен (все правила и требования есть тут).
Впрочем, для отображения контента этого вполне достаточно. Вот еще один пример AMP-страницы:
https://www.washingtonpost.com/amphtml/lifestyle/style/six-ways-the-martian-subverts-expectations/2015/10/05/6bba4d42-6873-11e5-8325-a42b5a459b1e_story.html
На ней есть все, что нужно на странице новостного издания, открытой с мобильника – картинки, текст, видео, кнопки соц.сетей, реклама (нужна, конечно, не пользователям, но владельцам сайта), выпадающее меню.
И еще одна важная особенность проекта AMP:
При индексации AMP-страниц Гугл запоминает (кэширует) их содержимое на своих серверах. Поэтому, когда в поисковой выдаче Гугла вы щелкаете по карточке AMP-страницы:
то Гугл «подтягивает» ее не с сервера Lenta.ru (что может занять немало времени, если вы, например, находитесь в этот момент в Австралии), а отображает сохраненный контент со своего ближайшего к вам сервера.
Так Tefal Гугл думает о нас и старается выдать пользователю контент максимально быстро.
AMP – третий в списке
Обратите внимание, что AMP – это не замена обычным html-страницам или мобильным версиям сайта, это лишь дополнение. Давайте рассмотрим на примере.
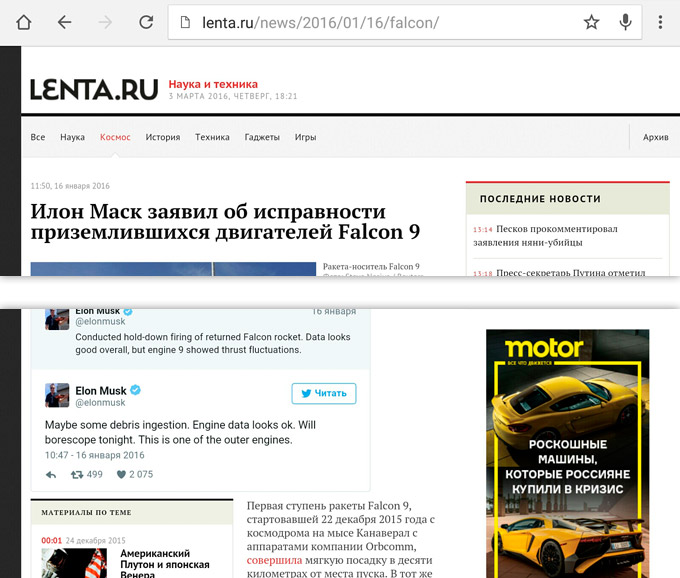
Возьмем новостной портал lenta.ru и вот такую статью:
https://lenta.ru/news/2016/01/16/falcon/
Это стандартная страница сайта с контентом, выпадающим меню, дополнительными статьями по теме, поиском, кнопкой «Наверх», блоками рекламы, кнопками соц. сетей, различными системами статистики и пр. и пр.
И если на планшете это обилие информации еще воспринимается нормально, то на экране телефона вряд ли все это понадобится (и уж явно не поместится).
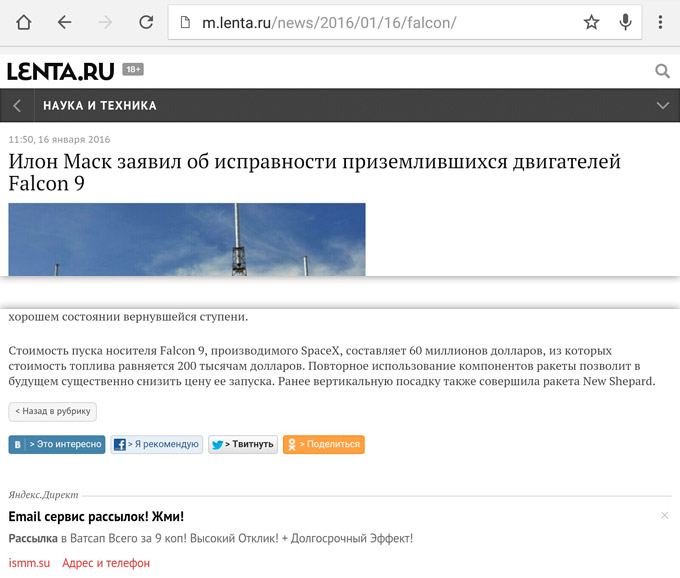
Поэтому для мобильных устройств у lenta.ru давно есть мобильная версия сайта, где меньше дополнительного контента (и чуть меньше рекламы):
http://m.lenta.ru/news/2016/01/16/falcon/
Теперь же у lenta.ru появилась 3-я версия этой же страницы в формате AMP:
http://m.lenta.ru/news/2016/01/16/falcon/amp/
Здесь еще меньше каких-либо дополнительных скриптов (рекламы вообще нет, хотя ее и можно вставить в AMP), только контент.
Как же эти 3 версии одной страницы сосуществуют вместе?
Исходной страницей является http://lenta.ru/news/2016/01/16/falcon/. Именно эта страница участвует в основной поисковой выдаче. На основной странице размещаем максимум функционала, информации и прочих «плюшек» для пользователей (не забываем рекламу, монетизироваться как-то нужно).
В «подвале» этой страницы есть ссылка на мобильную версию, и кроме того, при заходе с мобильника на основную страницу происходит автоматическое перенаправление на мобильную версию. Поэтому в поисковой выдаче Гугла на мобильных устройствах будет показана именно ссылка на мобильную версию. В мобильной версии уменьшаем число дополнительного контента и рекламы, что вызвано меньшим размером экрана и более медленным интернетом.
При индексации основной страницы Гугл «увидит» эту ссылку и проиндексирует указанную AMP-страницу, чтобы затем показывать именно ее в своем новостном слайдере AMP-страниц на первой странице мобильной поисковой выдачи (в случае релевантности поисковому запросу).
Таким образом, lenta.ru выдает 3 разных версии одной и той же страницы под разные типы целевой аудитории (версии различны по функционалу, неизменным остается только основной контент).
Внедряем AMP на сайт
Создать AMP-версию своего сайта не так уж и сложно (при наличии грамотного специалиста). Нужно создать отдельный шаблон для сайта с использованием необходимых тегов из спецификации AMP. Затем либо вручную делать AMP-версию каждой новой страницы по готовому шаблону. Либо настроить автоматическую генерацию AMP-страницы средствами своей CMS.
Тем, чьи сайты сделаны на WordPress, повезло, в последнюю версию этой системы поддержка AMP-шаблонов уже встроена.
Также следует понимать, что нет необходимости переводить все страницы сайта в AMP-формат. Это касается только тех страниц, основной ценностью которых является контент (в основном, это статьи).
Если вы хотите добавить AMP-версию для своего сайта, но затрудняетесь это сделать – пишите, мы постараемся вам помочь. А может, ваш сайт вообще не адаптирован под мобильные? Тогда тем более пишите, посоветуем, что можно сделать.
AMP – новая разработка, направленная на ускорение загрузки контента на мобильных устройствах. Вещь достаточно узкоспециализированная, для тех, кто зарабатывает контентом.
Активно поддерживается пока только Гуглом. В русскоязычную версию выдачи Гугла AMP-страницы еще не входят (хотя это лишь вопрос времени). А вот отношение Яндекса к AMP-страницам не известно.
Вывод: пока не понятно, «выстрелит» или нет. Но поддержка со стороны не самого последнего поисковика позволяет думать, что все же «выстрелит». Время покажет. Но если AMP подходит вашему сайту, есть время и ресурсы, почему бы и не подготовить сани летом сайт заранее ))
Используем AMP как библиотеку общего назначения для создания быстрых динамических сайтов
Изменить первое впечатление очень трудно. И я говорю не только о людях. Технологии также часто становятся заложниками первого впечатления — своей первой версии. И потом несмотря на годы развития, новые возможности и устранение старых недостатков, в массовом сознании технология остается той самой несовершенной, своей первой версией. Тем, кто не пытается бороться с такого рода когнитивными искажениями, остаётся только смотреть на успехи конкурентов, использующих знакомые технологии в новых сценариях, с немым вопросом: «А что, так можно было!?».
Наиболее ярким примером технологии, которая шагнула далеко вперёд по сравнению с тем, чем она была в самом начале, на мой взгляд является AMP — Accelerated Mobile Pages. Многие разработчики воспринимают AMP как способ положить статический контент своего сайта (статьи, новости, заметки и т.д.) в кэш Google, чтобы при открытии из поиска этот контент загружался мгновенно (о высокой скорости загрузки AMP страниц свидетельствует иконка молнии в результатах поиска :)). Естественно, если вам нужно добиться именно такого результата, то с AMP это сделать будет очень легко. Но AMP — это гораздо больше чем просто технология для работы со статическим контентом или кэшем Google. AMP уже давно используется как библиотека общего назначения, основанная на web компонентах, для создания быстрых динамических страниц и даже сайтов целиком, на которые пользователи попадают как из поиска, так и из других источников, включая прямые заходы. С этой точки зрения AMP можно поставить в один ряд с Polymer, React или Angular. Естественно с оглядкой на то, что AMP предназначена для простых (чтобы это не значило) сайтов, где основной упор делается на контент, а динамическая составляющая ограничена.
Отдельно хочется отметить, что несмотря на название — Accelerated Mobile Pages, AMP может использоваться для создания любых сайтов, как десктопных, так и мобильных. Сайт проекта — ampproject.org является замечательным примером того, что можно сделать с AMP для десктопа.
В данной статье мы рассмотрим саму технологию AMP, поговорим про её возможности и ограничения, а также сделаем AMP лендинг для интернет магазина с поддержкой загрузки, отображения, фильтрации и поиска товаров. Такой пример выбран не случайно, ведь электронная коммерция — вторая по популярности после новостных сайтов область, где наиболее активно используется AMP.
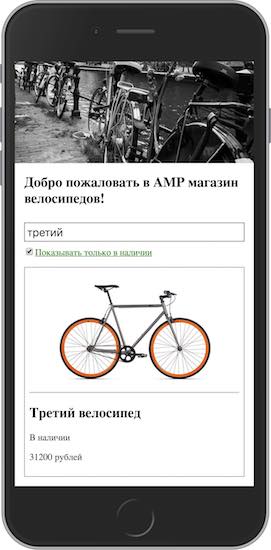
Как выглядит готовый лендинг вы можете увидеть на гифке выше.
AMP посвящено множество статей, среди которых можно встретить весьма критические. В основном эти статьи концентрируются на одной стороне технологии AMP, а именно на кэше. Ведь если страница сайта кладётся в кэш, и потом при клике из поиска открываются не напрямую, то это неизбежно накладывает ограничения. Пользователи как бы идут в обход вашего сайта. Возникает сакраментальный вопрос: кому это выгодно? Может быть выгоднее всегда отдавать контент напрямую? Судя по тому что AMP активно используется издателями контента, большей части из них точно выгодно использовать кэш — их сайты из поиска открываются мгновенно. Главной проблемой кэша, является то, что в адресной строке браузера пользователь видит не адрес самого сайта, на котором размещаются AMP страницы, например www.vedomosti.ru, а адрес в кэше, в данном случае он будет таким: www.google.com/amp/s/www.vedomosti.ru.
Такое поведение не является злонамеренным способом увести пользователей с вашего сайта. Это скорее техническая проблема, которую не получилось решить другим способом. Над решением данной проблемы разработчики AMP активно работают. Поможет в этом новый стандарт Web Packaging. Благодаря ему данные при загрузке в кэш подписываются сертификатом домена-источника, и в итоге при отображении AMP страниц из кэша, в адресной строке будет отображаться изначальный домен, а не адрес в кэше.
С другой стороны проблема с кэшем если и актуальна, то в первую очередь для издателей контента. В случае если основной актив — это статьи или новости, то для любого издателя важно как и кому они показываются. И то, что издатели поначалу настороженно относились к AMP, вполне объяснимо. Отсюда и множество споров по этой теме. С другой стороны электронная коммерция — это совершенно другой сценарий работы. Для владельца интернет магазина, сайта по продаже билетов на концерты, банка, принимающего заявки на выпуск кредитных карт, или салона красоты, осуществляющего запись клиентов, в первую очередь важно чтобы клиенты приходили и покупали. Важна конверсия. И если есть технология, которая поможет сделать сайты быстрее, повысив благодаря этому конверсию, то использовать такую технологию будет, естественно, выгодно.
Что делает сайты быстрыми? Быстрыми их делаете вы, разработчики! Никакой магии нет, быстрые сайты быстры потому, что их разработчики заботятся о производительности и работают над тед тем чтобы сделать сайты лучше. Существует набор лучших практик и трюков, позволяющих создавать сайты, которые быстро загружаются, а также быстро работают. Например, лучше загружать тяжёлые картинки только в тот момент, когда пользователь к ним прокручивает, а не сразу при открытии страницы. Также стоит ограничить общее количество загружаемых ресурсов, использовать асинхронные скрипты и т.д. Проблема только в том, что все эти практики нужно запомнить, держать в голове, а также постоянно контролировать их применение. Это сложно. Всегда есть соблазн сделать что-то, что не будет соответствовать лучшим практикам, но будет проще в реализации.
AMP — это технология, с помощью которой легко делать правильно (и в итоге получить быстрый сайт). А сделать сайт при помощи AMP медленным — трудно. Это достигается благодаря набору ограничений, а также валидатору, который эти ограничения проверяет. В случае если страница проходит валидацию, она может быть положена в кэш. То есть AMP вас намеренно ограничивает — и это основная идея данной технологии, но взамен у вас появляется уверенность в том, что вы используете лучшие практики. Не нужно быть экспертом в оптимизации чтобы с помощью AMP получить хороший результат. Лучшие практики используются по-умолчанию, а возможности для ошибок сведены к минимуму.
При этом AMP — это не какой-то другой вид HTML, это обычная библиотека, в которой нет ничего, что не было бы доступно создателям других библиотек. С AMP вы используете обычную HTML разметку, а также CSS стили. На AMP можно сделать сайт целиком, если он достаточно прост (типичный пример — всевозможные лендинги), а если возможностей AMP станет недостаточно, всегда можно добавить не-AMP страницы.
С другой стороны оптимизации, применяемые в AMP, можно делать и без AMP, но это потребует больших усилий и времени. В любом случае, даже если вы по каким-то причинам решили не использовать AMP, имеет смысл хотя бы изучить то, как эта библиотека работает и что делает, чтобы применять эти подходы на своих сайтах. Может сложиться впечатление, что продвижение AMP — это продвижение конкретной библиотеки, а не производительности сайтов как таковой. Но это не так: иметь производительный сайт гораздо важнее, чем использовать ту или иную библиотеку или фреймворк.
Еще раз хочется отметить что все ограничения, накладываемые AMP, не имеют идеологической природы, а вызваны утилитарными соображениями — они позволяют делать быстрые сайты. Точка. Если в будущем найдётся способ, не жертвуя производительностью, снять то или иное ограничение — то оно, естественно, будет снято.
Перед началом работы с AMP, я рекомендую изучить документацию на сайте проекта — ampproject.org. Кроме того, полезно заглянуть на сайт ampbyexample.com, где собраны прекрасные примеры, большую часть из которых можно практически без изменений использовать в реальных проектах. Если вам требуются готовые шаблоны, то они доступны на сайте ampstart.com.
Создание AMP лендинга
Давайте создадим лендинг страницу интернет магазина велосипедов со списком товаров, фильтрацией и поиском. Наши товары будут загружаться динамически. В целях обучения мы не будем использовать готовые шаблоны, а сделам всё с нуля. Код проекта, можно найти на GitHub: https://github.com/spugachev/amp-article
Репозиторий содержит backend на Node.js, а также AMP страницы, которые находятся в папке public. Для запуска проекта необходимо клонировать репозиторий и выполнить следующие команды в папке проекта (должен быть установлен Node.js).
Шаблон страницы
Создадим минимальную AMP страницу. Ее код представлен ниже. В проекте, который вы скачали с GitHub, главная страница public/index.html намеренно оставлена пустой, ее мы и будем использовать для написания кода.
Первое, что бросается в глаза в приведенном выше примере — HTML разметка содержит явное указание на то, что это AMP страница. Достигается это либо добавлением символа молнии в тег html (к сожалению символ молнии Хабр вырезает), либо добавлением слова «amp» туда-же. Без такого указания страница не будет проходить валидацию, и не будет добавлена в кэш Google при индексировании.
Далее необходимо подключить JavaScript библиотеку AMP:
Также надо указать канонический адрес страницы. Если существует не-AMP версия страницы, то указывается ее адрес. В противном случае указывается адрес самой AMP страницы.
Кроме того, необходимо добавить meta тег для задания масштабирования, а также шаблонные CSS стили. Данные стили нельзя менять. Они нужны для того чтобы при загрузке страницы, но до загрузки JavaScript библиотеки AMP, на экране не мигал не стилизованный контент. В случае если библиотека по каким-то причинам не загрузится, контент в любом случае будет показан через восемь секунд.
Разместим в верхней части страницы изображение с помощью компонента amp-image. Благодаря заданию параметра layout=»responsive», изображение будет растянуто на всю ширину контейнера.
Здесь и далее я не буду приводить CSS стили, и их можно найти в репозитории проекта на GitHub. Итак.
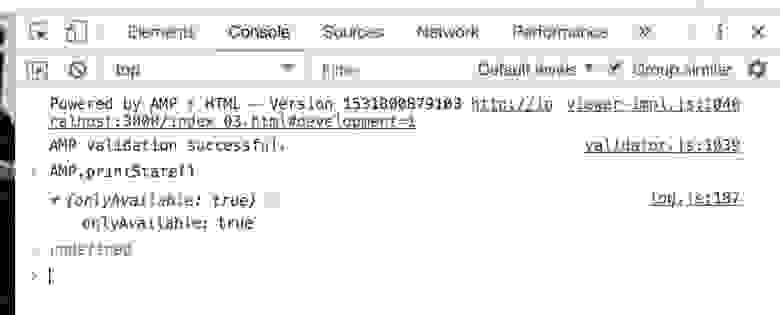
Запустите проект и откройте главную страницу в браузере. Если к адресу страницы добавить параметр #development=1, то страница будет автоматически валидироваться, а информация об этом будет выведена на консоль браузера. Для этих же целей можно использовать расширение для Chrome под названием AMP Validator.
Загрузка и отображение данных
Сейчас у нас есть базовая AMP страница с картинкой для привлечения внимания и названием магазина. Теперь пришло время загрузить список товаров с сервера и отобразить его на странице. Backed проекта уже включает сервис, который возвращает список товаров (в данном случае это велосипеды) в формате JSON.
Так как AMP не позволяет писать произвольный JavaScript код, то все действия, включая загрузку данных, задаются в декларативном стиле. Нам необходимо подключить к странице несколько компонент, которые будут загружать и отображать данные, а также позволят нам использовать шаблоны. Так как это будут стандартные AMP компоненты, то их подключение нам разрешено. Нам понадобятся компоненты:
Добавим на страницу компонент списка:
Для компонента задано свойство src, которое определяет откуда будут браться данные (в нашем случае будет выполнен GET запрос по адресу “//localhost:3000/api/bikes”), а также свойство items, которое позволяет искать массив элементов для списка внутри JSON ответа от сервера. Так как у нас сам ответ является массивом, то значение свойства items указывает на корень ответа.
Далее мы определяем заглушку, которая будет показываться на время загрузки данных, а также заглушку на случай ошибки. Но самое интересное — это, конечно, шаблон элементов списка. Формат шаблона очень прост, думаю синтаксис mustache шаблонов не требует дополнительных пояснений.
Добавьте приведенный выше код, обновите страницу и посмотрите на список товаров, выведенный на страницу. Простой разметкой и без написания JavaScript кода — мы выполнили загрузку данных и отобразили данные на странице (с помощью списка и шаблона).
Фильтрация данных
Каждая AMP страница имеет состояние. Его можно рассматривать как объект с иерархией свойств. Состояние страницы можно изменять в обработчиках событий с помощью функции AMP.setState.
Добавим фильтр, позволяющий отображать только велосипеды, которые есть в наличии. Для этого разместим на странице чекбокс, по клику на который, будем изменять состояние страницы, присваивая переменной onlyAvailable значение (в соответствии с тем выбран чекбокс или нет). Название переменной — произвольное, её можно было бы назвать как угодно. Обратите внимание, что AMP реализует свой способ обработки событий. Можно обрабатывать сразу несколько событий, и для каждого события можно иметь несколько действий.
Механизм связывания данных позволяет производить связывания переменных состояния страницы со значениями свойств в HTML разметке. Для того чтобы библиотека AMP могла производить такое связывание, имя свойства, которое должно получить значение, необходимо взять в квадратные скобки — [ ]. Например, мы будем добавлять или убирать CSS класс ‘active’ (это нестандартный класс и он задается нами) в зависимости от значения переменной onlyAvailable.
В режиме разработки (#development=1) состояние страницы можно вывести на консоль браузера с помощью функции AMP.printState();
Добавим теперь к состоянию страницы список товаров. Для этого воспользуемся отдельным компонентом amp-state. Компонент будет загружать данные из того-же источника что и amp-list, но повторной загрузки не произойдет, так как AMP контролирует загрузку данных и позволяет избежать лишних запросов. Кроме того, добавим макрос, который при изменении значения переменной onlyAvailable будет производить фильтрацию списка товаров.
Теперь воспользуемся отфильтрованным списком как источником данных для компонента amp-list. Для этого свяжем свойство src компонента с макросом filteredBikes. А также свяжем свойство высоты компонента с количеством элементов. Это необходимо, так как высота компонента amp-list автоматически под количество элементов подстраиваться не будет. В данном примере число 340 — это высота карточки товара, а 16 — отступы сверху и снизу.
Обратите внимание на то, что явная загрузка данных с помощью задания свойства src=»https://localhost:3000/api/bikes» осталась. Убирать ее нельзя. При загрузке AMP страницы по соображением производительности связывание данных автоматически не выполняется. Оно будет выполнено только после действий пользователя, таких как нажатие на чекбокс.
Откройте получившуюся страницу и проверьте, что фильтрация работает корректно.
Поиск
Реализация поиска похожа на реализацию фильтрации. Добавим текстовое поле, и при вводе теста будем присваивать переменной query состояния страницы значение, введенное в поле.
Backend в нашем проекте поддерживает поиск. Для выполнения поиска товаров нужно добавить параметр “q” к уже знакомому нам GET запросу. Мы не будем останавливаться на реализации серверной части, а посмотрим, как выполнить новый запрос к серверу при изменении состояния страницы.
Выполним связывание данных для параметра src компонента amp-state, который уже использовался нами для получения начальных данных для фильтрации. При изменении переменной query состояния страницы, будет выполняться новый поисковый запрос.
Все, теперь на странице работает поиск. Кроме того новый поисковый запрос будет являться источником данных для фильтрации, которая также продолжит работать корректно. Полный код тела страницы представлен ниже.
Итог: мы создали интерактивную AMP страницу с поддержкой загрузки и связывания данных. Выполнили установку и изменение состояния страницы, научились работать с шаблонами, а также реагировать на пользовательский ввод. Как видите, AMP прекрасно позволяет разрабатывать интерактивные динамические страницы, даже, не смотря на серьёзные ограничения в применении JavaScript. Попробуйте теперь сказать что AMP — это для статики ;). Мы знаем, что AMP может намного больше!
AMP Toolbox
При загрузке AMP страниц в кэш и отдаче их из кэша, Google проводит множество оптимизаций. Когда вы отдаёте AMP страницы с вашего сайта напрямую, то, естественно, никаких дополнительных оптимизаций не производится. Если вы хотите ускорить прямую отдачу AMP страниц, воспользуйтесь библиотекой AMP Toolbox. Она предоставляет в том числе middleware для Express, поэтому обычно использование AMP Toolbox вместе с Node.js — вопрос добавления нескольких строк кода. При этом скорость загрузки страниц увеличивается!
Дальнейшие шаги
Аналитика
Если вы не собираете статистику по использованию вашего сайта, то бессмысленно вносить какие-либо изменения — у вас не будет четкой картины, были ли изменения позитивными, негативными или нейтральными. Как вы сможете сказать улучшился ли пользовательский опыт с внедрением AMP, если у вас нет никакой информации о пользовательском опыте? Поэтому внедрение аналитики жизненно необходимо.
AMP поддерживает два основных компонента для сбора данных: amp-pixel для установки простого пикселя и amp-analytics для более сложных решений аналитики. Также компонент amp-experiment позволяет проводить A/B тесты на AMP страницах.
С помощью amp-analytics вы можете подключить Google Analytics, Яндекс Метрику и другие провайдеры (например Baidu Analytics).
Добавить аналитику на страницу очень просто. Сначала необходимо подключить соответствующую библиотеку с компонентом amp-analytics.
И далее поместить компонент на страницу и настроить параметры. Для Google Analytics это будет выглядеть следующим образом.
Для Яндекс Метрики код очень похож.
Естественно это самые минимальные настройки. Для любого аналитического решения необходимо задать в настройках какие именно данные вы хотите собирать.
При использовании компонента amp-analytics возникает проблема с отслеживанием пользователей на AMP и не AMP страницах. Хочется чтобы id пользователей везде были одинаковыми. Чтобы пользователь, загрузивший вашу страницу из кэша Google, а потом перешедший по ссылкам на ваш сайт напрямую, с точки зрения аналитики считался бы одним и тем-же пользователем. Для этого необходимо использовать Client ID API. Более подробно о том, какие настройки необходимо сделать, написано в справке Google Analytics.
Service Worker’ы и PWA (Progressive Web Apps)
В случае достаточно сложных сайтов, а также уже существующих сайтов, будет трудно написать или вообще переписать все на AMP. Поэтому обычно те страницы, на которые пользователи попадают из внешних источников (страницы входа), делают AMP страницами. Они будут быстро открываться как из кэша, так и напрямую. Но дальше, когда пользователь кликнет на ссылку на AMP странице, он попадет на ваш основной сайт. И тут важно, чтобы основной сайт при переходе с AMP страницы грузился мгновенно. Достичь этого позволяет механизм сервис воркеров (Service Workers). При открытии AMP страницы, она должна установить сервис воркер для основного сайта, а сервис воркер в свою очередь выполнит загрузку и кеширование необходимых файлов. Благодаря этому ссылки на AMP странице будут открываться мгновенно, так как всё или почти всё, что нужно для открытия следующих страниц, уже будет находиться в кэше.
Для установки сервис воркера используется компонент amp-install-serviceworker. Подключается он таким-же способом, как и все остальные AMP компоненты.
Пример его использования представлен ниже.
Если пользователь зайдет на ваш сайт напрямую, компонент установит сервис воркер, заданный параметром src. Но в случае загрузки AMP страницы из кеша, он не сможет это сделать, так как установка сервис воркеров для других доменов запрещена. Поэтому вам необходимо создать на сайте страницу, на которой будет находиться код установки сервис воркера. При загрузке из кеша, amp-install-serviceworker откроет страницу в iframe, и сервис воркер будет установлен.
PWA (Progressive Web Apps) — это подход к тому, как надо строить современные web приложения, приближающиеся к нативным по пользовательскому опыту. Сердцем PWA являются сервис воркеры. Можно встретить мнение, что AMP и PWA в является в какой-то степени конкурентами. На самом деле, они дополняют друг друга. PWA концентрируется на длительных и по возможности регулярных взаимодействиях с пользователями. При этом AMP концентрируется на первом взаимодействии, когда пользователь приходит извне. PWA никак не улучшает именно этот аспект — первое взаимодействие. Поэтому очень многие проекты используют AMP как точку входа, которая переводит пользователя в PWA. И это очень разумно. Если же у вас не предполагаются регулярные, длительные или сложные взаимодействия с пользователем, то можно обойтись и одним AMP.
Заключение
В данной статье мы рассмотрели одно применение AMP, хотя на самом деле есть еще много интересных сценариев. Например, AMPHTML ads — это прекрасный способ создания рекламы, которая быстро грузится. Ведь если на AMP страницах, открывающихся моментально, будут располагаться медленно загружаемые баннеры, пользователи такую рекламу скорее всего просто не увидят. Да и на обычных страницах — медленно загружаемая реклама раздражает пользователей. Поэтому логично саму рекламу (рекламные креативы) делать с помощью AMP.
Пользователи по-разному потребляют контент на десктопе и на мобильных устройствах. Например, при чтении с телефона пользователи бросают чтение длинной статьи гораздо раньше, чем при чтении с десктопа (а вы дочитали до этого момента?:)). На мобильных устройствах в последнее время все более популярен формат историй (stories), и AMP stories как раз и являются способом делать такие истории быстро и без лишних усилий.
Кроме того, сейчас разрабатывается версия AMP для электронной почты (AMPHTML for email), которая позволит создавать красивые интерактивные письма с помощью AMP.
Не забывайте также, что AMP можно использовать просто как формат вставки контента на вашем сайте. Например если в React или Angular приложении требуется отображать новости, статьи или карточки товара, то их можно хранить в AMP формате, предзагружать и потом мгновенно показывать в web приложении (или даже в нативном приложении). Не обязательно использовать AMP для всей страницы целиком — AMP содержимым могут быть и маленькие кусочки контента.
С помощью AMP вы можете создавать как сайты целиком, так и отдельные страницы, баннеры, истории, а также использовать AMP как быстрый и компактный формат вставки контента.
Сергей Пугачёв, Google Developer Expert
PS. Статья является личным взглядом на AMP и может не совпадать с мнением Google или работодателя автора 😉
.png)