какие технологии используются на сайте
HackWare.ru
Этичный хакинг и тестирование на проникновение, информационная безопасность
Как узнать на чём работает сайт
Чтобы примерно представлять, как много технологий может быть задействовано в работе одной единственной страницы веб-сайта, посмотрите на этот список.
Как работают веб-сайты
В самой основе стоят серверы, на которых установлена операционная система В этой операционной системе установлен веб-сервер, а к этому веб-серверу подключены различные расширения для работы разных скриптов (например, PHP, Python, PERL, Ruby). Также к веб-серверу подключены и другие расширения: для безопасности (HTTPS, например), для ускорения загрузки, кэширования данных и т. д.
На веб-сервере в качестве программной основы сайта может быть установлена та или иная система управления контентом (CMS), какой-то из популярных движков форума, вики, блога, галереи фотографий, онлайн магазин, и т. д.
У этой программной основы сайта могут быть свои собственные расширения: SEO плагины, редакторы текста, плагины кэширования и прочее.
Программная платформа сайта может быть написана с использованием фреймворков JavaScript, библиотек JavaScript, графический расширений JavaScript и прочего.
Уже к готовому сайту могут быть подключены разнообразные сторонние сервисы: аналитики, метрики, системы комментирования, CDN, капчи, платёжные системы, рекламные сети, криптомайнеры, шрифты, карты, видео проигрыватели.
В общем, много всего бывает, и определить сразу всё просто заглянув в исходный код не всегда возможно.
Именно для решения этой проблемы — мгновенного определения всех задействованных на сайте технологий и создана специальное расширение для веб-браузеров wappalyzer.
Wappalyzer — это расширение браузера, которое раскрывает технологии, используемые на веб-сайтах. Оно определяет системы управления контентом, платформы eCommerce, веб-серверы, фреймворки JavaScript инструменты аналитики и многое другое. Все технологии перечислены по уже приведённой ссылке.
Wappalyzer для Firefox вы можете установить по ссылке: https://addons.mozilla.org/ru/firefox/addon/wappalyzer/
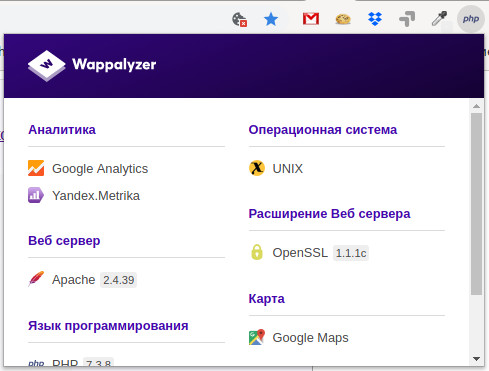
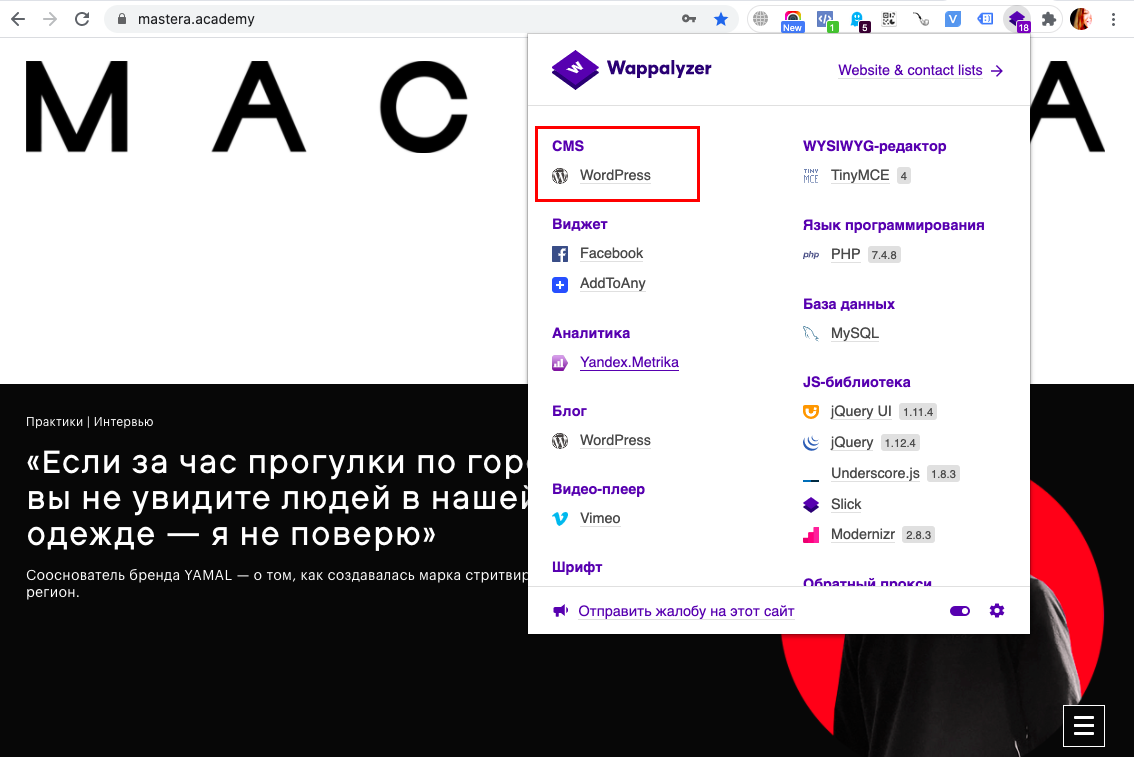
После установки Wappalyzer среди иконок расширений появится новое. Просто зайдите на сайт, который вас интересует, и кликните на иконку Wappalyzer.
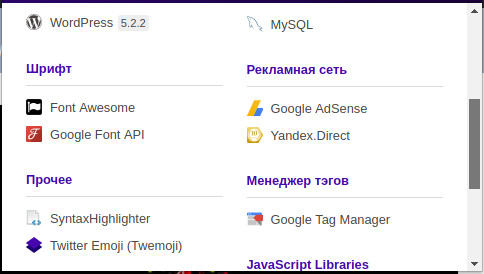
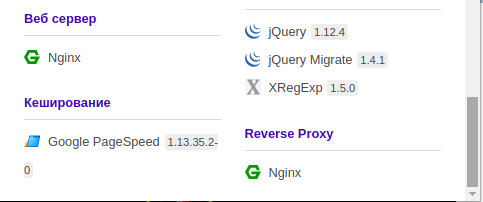
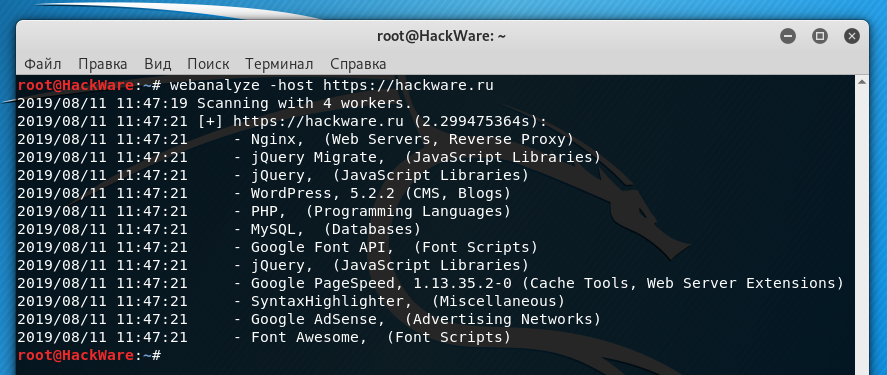
Пример вывода для HackWare.ru:
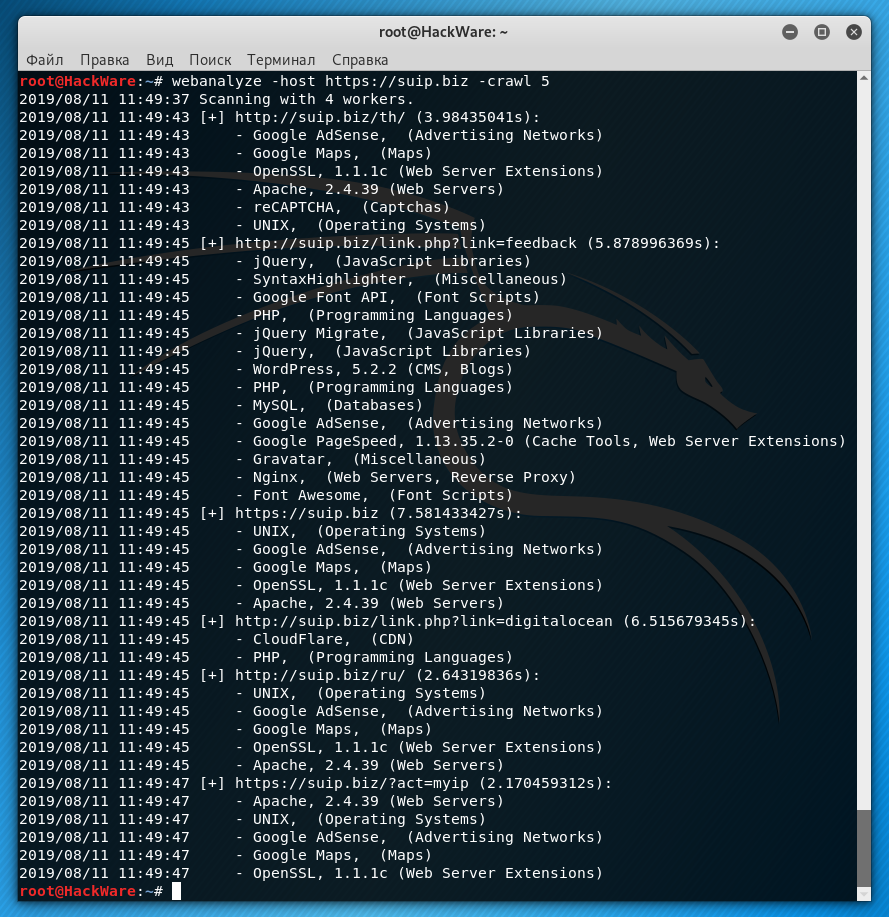
Пример вывода для SuIP.biz:
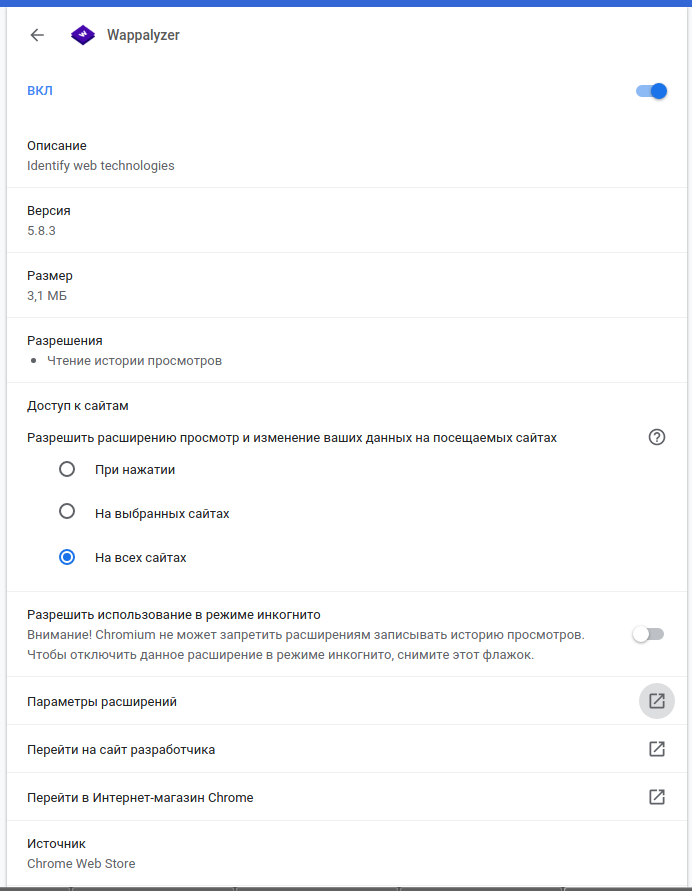
Обратите внимание на настройки плагина:
Вполне возможно, что вы захотите отключить некоторые из них:
webanalyze — это Wappalyzer для командной строки
Расширение для веб-браузера очень удобно для обычных пользователей, но такая реализация не позволяет проверить большое количество сайтов за короткое время (что если нужно проверить 1000 или более сайтов?), к тому же, некоторым просто привычнее работать в командной строке.
Именно для таких случаев был создан инструмент webanalyze, который является по своей сути является программой Wappalyzer, портируемой на язык программирования Go.
Как установить webanalyze
Начните с установки компилятора и инструментов Go по данной статье (выберите ручную установку).
Затем выполните команды:
Как пользоваться webanalyze
Чтобы собрать информацию о технологиях, применяемых сайтом https://hackware.ru запустите команду:
Чтобы узнать информацию о технологиях сайта https://suip.biz, а также информацию о технологиях с 5 ссылок, найденных на указанной странице (-crawl 5):
Если вам нужно проверить много сайтов, то сохраните их в файл в формате: один сайт на одну строку. При запуске укажите программе этот файл с помощью опции -hosts:
По умолчанию результаты выводятся в стандартный вывод в удобном для восприятия человеком формате, но с помощью опции -output можно указать формат csv (данные разделены запятыми, такой файл можно открыть программой для работы с таблицами), либо можно указать json для вывода в формате JSON. Например:
Но данная команда также выведет результат в стандартный вывод, чтобы перенаправить вывод в файл используйте символ >, например:
Другие опции программы webanalyze вы найдёте здесь: https://kali.tools/?p=4804
Решение проблем
Ошибка «error initializing:open apps.json: no such file or directory»
При запуске вы можете получить сообщение об ошибке:
Для своей работы программа webanalyze использует файл базы данных apps.json от программы Wappalyzer. Показываемая ошибка означает, что данные файл отсутствует. Для его скачивания выполните команду:
webanalyze выводит меньше данных, чем wappalyzer
В своей работе wappalyzer для определения технологий выполняет JavaScript код и запросы, благодаря которым собираются дополнительные сведения. Поскольку в webanalyze на данный момент это не реализовано, то он выводит меньше информации — только ту, которая не требует выполнения кода JavaScript на сайте.
Как быстро и бесплатно узнать движок или конструктор сайта
Если вы серьёзно изучаете конкурентов или делаете ТЗ на сайт, полезно уметь определять CMS и другую начинку. Это не так сложно, нужно просто…
CMS — content management system, система управления контентом, или просто движок. Позволяет загружать информацию на сайт и настраивать его функции. Упрощает взаимодействие администратора с сайтом (для этого используется административная панель, или просто админка). Тем не менее требует навыков веб-разработки и обеспечения безопасности данных.
Конструктор — тоже платформа для создания сайтов, создания и редактирования контента, хранения данных. Разница в том, что она позволяет делать всё это вообще без знаний и опыта. Недостатки конструкторов по сравнению с CMS: меньше возможностей в плане функций и дизайна, высокая стоимость, отсутствие реального контроля (по сути вы арендуете сайт на конструкторе, а не владеете им).
Умение определять движок интернет-ресурса — а также установленные там плагины, скрипты, счётчики — пригодится не только веб-разработчикам. Интернет-маркетологу это тоже будет полезно: при анализе конкурентов, подготовке ТЗ на создание или редизайн сайта.
Ведь если нравится дизайн и функциональность какого-то действующего портала/лендинга/интернет-магазина, возможно, стоит использовать такую же систему для своего проекта. А также выбирать и подключать сторонние инструменты с учётом таковых у сайтов-конкурентов.
Узнать CMS и другое ПО на любом ресурсе можно вручную и с помощью специальных инструментов. Перечисляем самые эффективные способы.
Пишущий интернет-маркетолог, автор-фрилансер. Помогает развивать и продвигать блоги, делает контент для внешних площадок. Пишет об интернет-маркетинге, реже о финансах и бизнесе.
1. Определяем вручную
Копаемся в HTML-коде
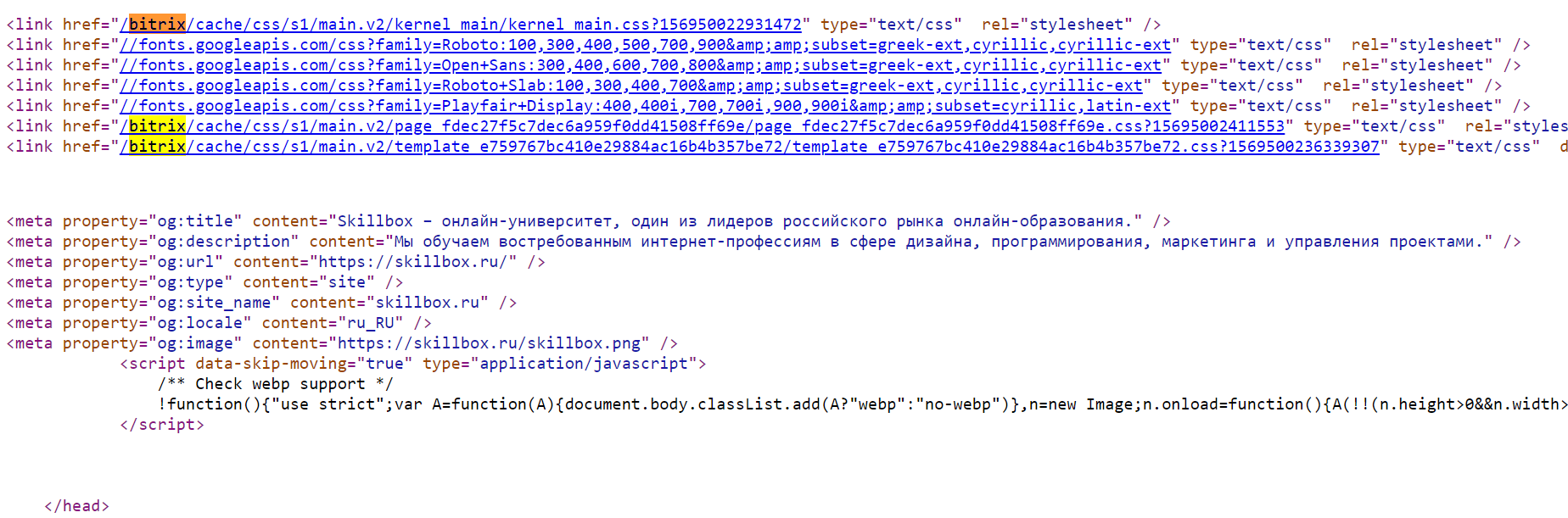
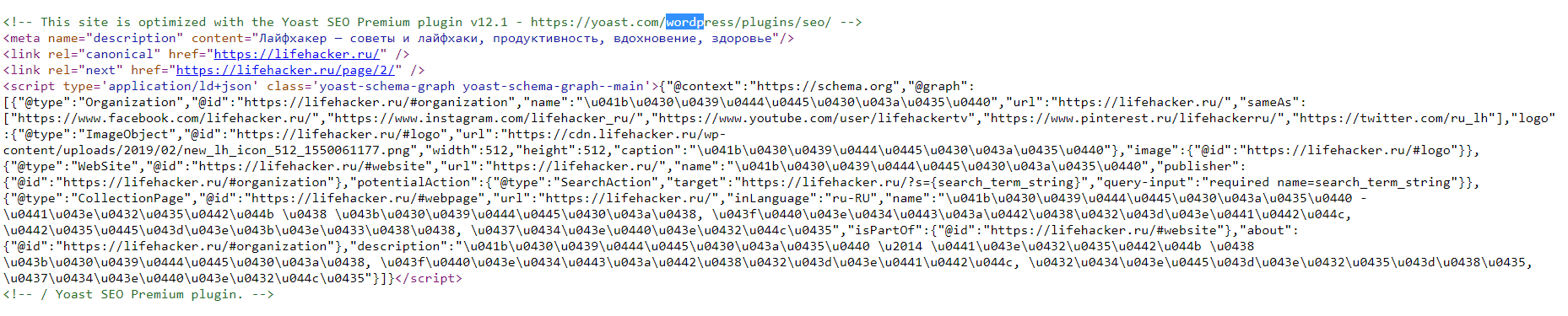
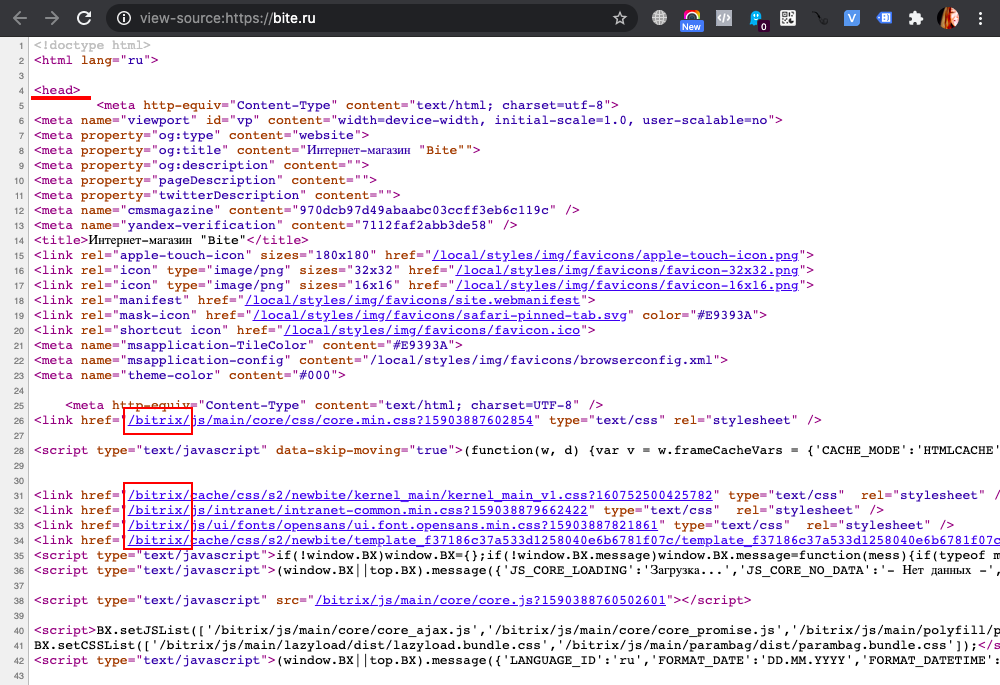
Упоминания движка можно найти в метатеге generator, названиях плагинов, путях к важным файлам (внутри тега head), иногда в футере (подвале) сайта. Чтобы открыть исходный код, нужно кликнуть правой кнопкой мыши в любом месте страницы и нажать на «Просмотреть код» или использовать горячие клавиши Ctrl + U. Далее искать удобно уже с помощью Ctrl + F.
Ищем адрес админки
Определить движок можно также по адресу, ведущему к административной панели сайта (в народе — админка). У каждой CMS он свой. Чтобы найти админку сайта, нужно просто попробовать разные варианты.
Как узнать CMS сайта?
Задавайте, а мы ответим на него в блоге.
Чтобы узнать движок другого сайта, не нужны специальные навыки, это можно сделать в окне браузера. Разбираем основные способы, как определить CMS.
Какие движки можно определить
Существует четыре вида CMS:
Коробочные движки и CMS от конструкторов сайтов можно узнать вручную или используя автоматические сервисы. Код и архитектура у них повторяются от проекта к проекту. Со студийными и самописными сложнее — у них нет открытого известного кода, из-за чего узнать их не получится.
Учитывайте, что на разных разделах сайта могут стоять разные CMS. Например, amplifir.com работает на самописной CMS, а блог (amplifir.com/blog) — уже на WordPress. Поэтому проверяйте конкретную страницу, движок которой вы хотите узнать.
Ниже — основные способы, как определиь CMS сайта.
По исходному коду страницы
В HTML-коде сайта сохраняется информация о базе и библиотеках используемой CMS. Чтобы определить платформу через код, открываем в браузере правой кнопкой мыши пункт меню «Просмотр кода страницы». Система управления выдаёт себя внутри тега head, где указаны важные файлы админки.
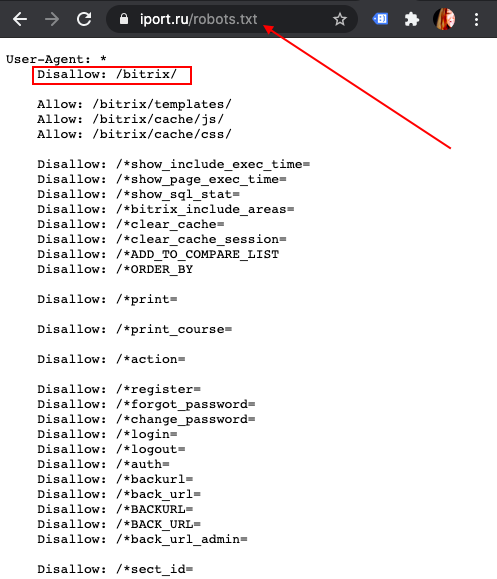
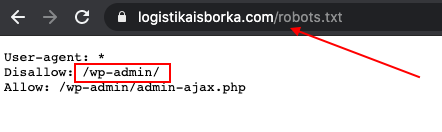
По файлу robots.txt
Служебный файл robots.txt используется веб-мастерами для индексации сайта в поисковых системах. Он находится в открытом доступе и зачастую содержит информацию о CMS. Чтобы перейти к файлу, откройте в адресной строке браузера ссылку вида сайт/ robots.txt.
По информации в подвале сайта
В подвале может быть указана система управления контентом. Второй способ узнать систему — обратиться к разработчикам, если они оставили ссылку на себя в футере. Так, например, можно выяснить, использует ли студия коробочную или самописную CMS.
Через автоматические сервисы
Автоматически определить CMS можно с помощью онлайн-сервисов. Эти способы подходят для сайтов-конструкторов и коробочных систем. Большинство популярных сервисов угадывают систему управления правильно.
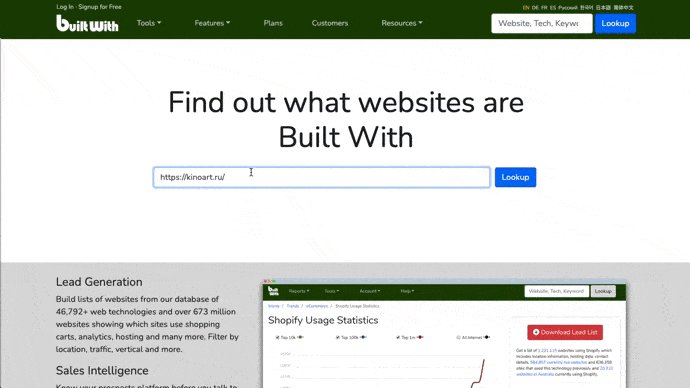
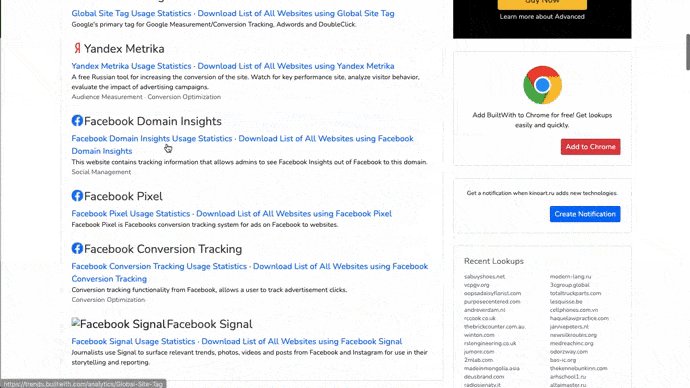
BuiltWith. Онлайн-сервис BuiltWith без регистрации анализирует любой домен и показывает его CMS. Нужно только ввести адрес сайта, а BuiltWith быстро выдаст данные о его движке.
Сервис даёт подробный анализ, в том числе определяет систему управления контентом
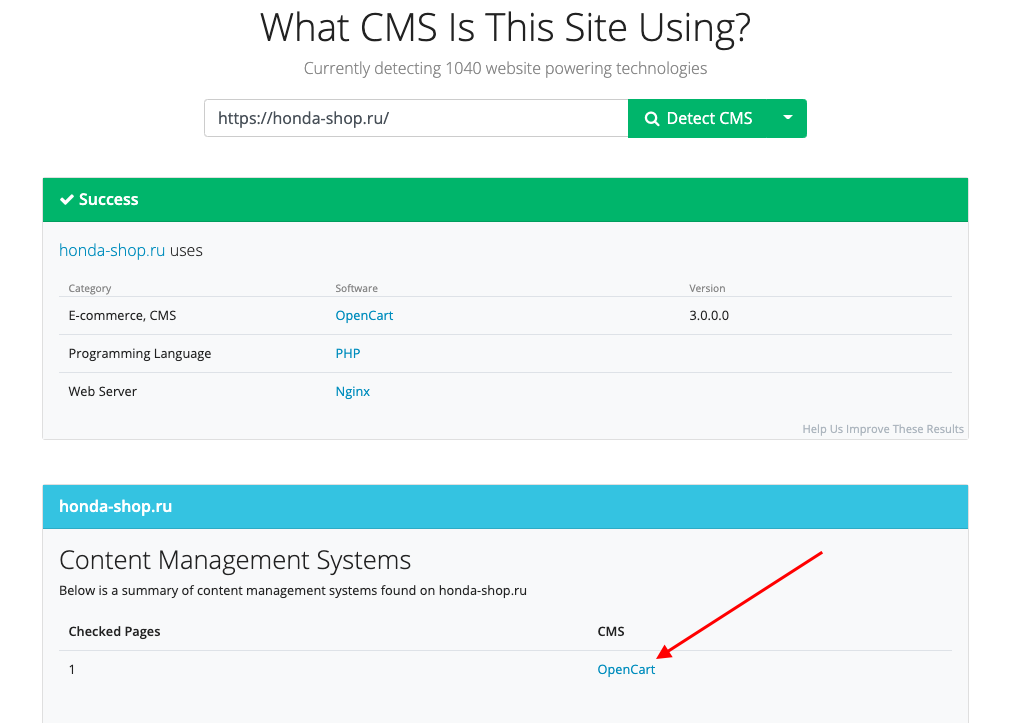
WhatCMS. WhatCMS — простейший онлайн-сервис для определения системы управления контентом. В строке поиска вводим название сайта и, вуаля, получаем результат анализа без дополнительных деталей.
iTrack. Сервис iTrack определяет более 80 известных движков. Для регулярной проверки можно установить расширение для браузера.
Через расширения браузера
Если анализировать CMS нужно часто, используйте расширения для браузера. Они выдают заключение о CMS, и иногда показывают другую полезную информацию: например, об установленных приложениях и плагинах на сайте.
Wappalyzer (Chrome, Safari, Firefox). Инструмент автоматически определяет технологии, с помощью которых создан сайт. Помимо CMS Wappalyzer находит системы аналитики, библиотеки, фреймворки и т.д.
iTrack (Chrome). Уже знакомый сервис доступен через расширение браузера. Можно онлайн узнать CMS текущего сайта или вставить ссылку в окно интерфейса.
RDS Bar (Chrome, Яндекс.Браузер, Opera, Firefox). Инструмент для веб-мастеров и seo-специалистов. Новички могут запутаться в многообразии результатов анализа.
Если определить CMS не получилось
Если ни один из инструментов не смог узнать CMS, скорее всего сайт сделан на самописном или студийном движке. Чтобы убедиться в этом, стоит уточнить платформу у разработчика, указанного в подвале. Или заглянуть в раздел «Контакты» и спросить у владельца напрямую.
Всего проверено сайтов: 32395 (уникальных: 24264). История проверок:
https://gambit-v.ru
Дата проверки: 03.11.21 22:36:09
https://r-rp.ru
Дата проверки: 03.11.21 22:35:16
https://www.apteka.ua
Еженедельник АПТЕКА — медикаменты, медпрепараты и цены на них. Новости медицины и фармации
Дата проверки: 03.11.21 21:10:07
https://edu.spbftu.ru
Система дистанционной поддержки образовательного процесса СПбГЛТУ: Вход на сайт
Дата проверки: 03.11.21 21:05:43
https://www.rgo.ru
Дата проверки: 03.11.21 18:03:32
https://edu.iqanat.kz
https://edu.iqanat.kz
Дата проверки: 03.11.21 17:45:12
https://arpanetus.com
https://arpanetus.com
Дата проверки: 03.11.21 16:39:15
https://www.userback.io
https://www.userback.io
Дата проверки: 03.11.21 15:26:52
https://profi.ru
Дата проверки: 03.11.21 14:15:30
https://market.yandex.ru
Дата проверки: 03.11.21 13:42:03
http://monetochka.ru
МонеТочка — супермаркет платежных систем! | monetochka.ru
Дата проверки: 03.11.21 13:25:44
https://migalauto.com
Грузоперевозки, доставка грузов в Европу, Россию, СНГ. Транспортная компания MigalAuto. — Международные грузоперевозки из Молдовы в Европу и Россию. Грузовой автосервисMigalauto
Дата проверки: 03.11.21 13:02:06
http://www.migalauto.com
Грузоперевозки, доставка грузов в Европу, Россию, СНГ. Транспортная компания MigalAuto. — Международные грузоперевозки из Молдовы в Европу и Россию. Грузовой автосервисMigalauto
Дата проверки: 03.11.21 13:01:52
https://my-shop.ru
Дата проверки: 03.11.21 12:50:50
Дата проверки: 03.11.21 12:46:08
https://nipyatnyshka.ru
НиПятнышка | Химчистка и Аквачистка в Ижевске, SPA для вашей одежды
Дата проверки: 03.11.21 11:52:18
https://gvozditut.ru
Всё для дома и ремонта от компании «У Михалыча»
Дата проверки: 03.11.21 08:22:03
https://koryosaram.ru
https://koryosaram.ru
Дата проверки: 03.11.21 06:47:26
Какие технологии используются при разработке сайтов
В данной статье хотим затронуть основные технологии для разработки сайтов. Здесь не будет “кучи” заумных терминов, все понятно и доступно. Рассмотрим только самое важное и необходимое, что надо понимать вам, как клиенту, когда заказываете разработку сайта для себя или компании.
Начнем, пожалуй, с главного. Любой сайт состоит из двух основных частей: визуальной (front-end) и программной (back-end). Т.е. первая часть отвечает за то, что видит пользователь и может производить какие-либо действия (открывает разделы, читает информацию, заполняет формы, покупает товар, одним словом взаимодействует с интерфейсом), а вторая часть обрабатывает все, что делает пользователь (покупка товара, отправка форм…), хранит информацию, которая выводится для пользователя (картинки, текст…), а также позволяет администрировать сайт без изменения программного кода. Дальше разберем каждую из них подробнее.
Front-end или попросту визуальная часть — это все, что обрабатывает браузер и выводит на экран. Технологии, которые здесь применяются: HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, о содержании на странице, например, это «заголовок», «список», «элемент списка», «гиперссылка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «первый заголовок имеет размер шрифта 30 пикселей и написан шрифтом Verdana» или «все гиперссылки на сайте должны быть красными, без нижнего подчеркивания».
JS (JavaScript) говорит браузеру, как реагировать на взаимодействия пользователя с интерфейсом, используя легкий язык программирования.
На этих трех технологиях строится визуальная часть сайта. Тут стоит раскрыть тему немного шире, т.к. здесь появляется важный момент, который напрямую влияет на стоимость разработки сайта и сроки реализации.
Большая часть сайтов строится примерно так: HTML + CSS и немного JavaScript, но, примерно, с 2016 у нас стали набирать популярность JavaScript фреймворки, которые скажем так, заменили стандартный подход (HTML + CSS и немного JS), на что-то типа JS и не надо нам HTML + CSS 🙂
Сейчас самые популярные JS фреймворки: React (представленный Джордан Волк, инженером из Facebook в 2013 году) и Vue.js (представленный в 2014 году Эван Ю, который работал в Google).
Грубо говоря, для реализации визуальной части есть 2 варианта: стандартный (HTML + CSS и немного JavaScript) и, более сложный, — JS фреймворки. Сразу стоит сказать, что первый вариант проще и дешевле (чаще всего быстрее). Технология JS фреймворков сложнее, хорошие специалисты более дорогие, соответственно и разрабатываемый проект выйдет дороже.
Естественно напрашивается вопрос, зачем более сложное, если есть простое. Тут все зависит от самого проекта и его задачей.
Главное, что вам надо понимать как заказчику, что если предлагают JS фреймворк, проект сразу удорожается, и надо понять, для чего именно в вашем проекте данная технология. Если разработчик дает на это четкие обоснования, стоит рассмотреть использование JS фреймворка в проекте. Если же обоснования из серии: мы так всегда работаем, мы применяем только такие технологии, ну JavaScript фреймворк лучше, это же новая технология, за этим будущее… стоит задуматься о профессиональности данных разработчиков 🙂
Теперь перейдем к back-end (программная часть) — тут ситуация схожая с Front-end, но в силу отличий самих технологий, все же имеет разницу. Сразу замечу из основных вариантов, здесь тоже 2.
И так, не буду углубляться в языки программирования, скажу лишь, что на сегодня преимущественно программная часть сайтов создается на PHP (это примерно 80 %). На базе этого языка как раз и есть 2 основных варианта разработки программной части сайта: CMS платформы (так называемые готовые движки) и PHP фреймворки.
И так, не буду углубляться в языки программирования, скажу лишь, что на сегодня преимущественно программная часть сайтов создается на PHP (это примерно 80 %). На базе этого языка как раз и есть 2 основных варианта разработки программной части сайта: CMS платформы (так называемые готовые движки) и PHP фреймворки.
CMS платформы — это готовые системы управления сайтом. В большинстве своем это бесплатные (open source) платформы. Например: WordPress, Joomla, Drupal, Magento, Opencart. Кстати на WordPress на 2019 год работает 25 % сайтов в интернете. Т.е. четверть сайтов во всей глобальной сети на WordPress!
В чем плюсы и минусы
Плюсы в быстроте, простоте, удобстве. Минусы в том, что если Вам надо что-то нестандартное (например сервис объявлений, как olx.ua или интернет магазин с маркетплейсом, как rozetka.ua), то за такие CMS вообще не стоит думать. Тут вариант PHP фреймворки.
PHP фреймворки дороже, сложнее и имеют больший срок разработки. И если для создания сайта, например на WordPress, не надо быть особо “грамотным” программистом, то, чтобы сделать сайт на PHP фреймворке, надо иметь хорошее понимание в написании кода. Из-за этого и встает вопрос цены. Специалисты по PHP фреймворкам дороже и времени на разработку уходит немного больше. Так и цена на разработку вашего проекта вырастает.
На 2019 год наиболее популярные фреймворки: Laravel и Symfony. Есть конечно и другие, но наиболее популярные и постоянно развивающиеся все же эти 2.