лучшие шрифты для оформления
Дизайнерские шрифты
Создание сайтов, афиш, рекламных баннеров, плакатов, иллюстраций и всего остального, где есть текстовые надписи, невозможно без решения вопроса о выборе шрифта, и правильное его решение, особенно если дизайн минималистичен, имеет определяющее значение. На данный момент в сети существует великое множество различных шрифтов, и чтобы найти тот самый, единственный, порой необходимо пересмотреть кучу сайтов по этой тематике, и вовсе необязательно, что результат вас удовлетворит. Поэтому каждый графический дизайнер хочет иметь в своем арсенале подборку красивых дизайнерских шрифтов, с которыми любой его дизайн заиграет новыми красками, станет поистине удивительным и уникальным.
Для начала следует знать, что дизайнерские шрифты это не какая то особая группа шрифтов, а просто шрифты, наиболее подходящие для оформления и дизайна, и которые можно использовать в любом графическом редакторе, будь то Photoshop, Gimp, CorelDraw, Paint или любой другой. Наш сайт удобен прежде всего тем, что нет необходимости качать и устанавливать себе все шрифты, есть возможность просмотра шрифта онлайн, вам необходимо всего лишь ввести в соответствующее окно нужную вам фразу и вы тут же увидите, как именно она будет выглядеть при написании этим шрифтом. Обращаем Ваше внимание, что не все шрифты имеют начертание в кириллице, и если Вы ввели в качестве примера русское слово, а шрифт не отображается или отображается некорректно, то значит шрифт существует только в латинице. Далее, при желании, вы можете бесплатно скачать дизайнерский шрифт, как это делается мы писали в статье как скачать шрифт, и установить его себе, об этом было рассказано раннее, как установить шрифт.
Мы постарались разместить у себя самые лучшие дизайнерские шрифты, которые есть в сети интернет. Надеемся, что они будут вам полезны. Успехов вам в вашем творчестве!
10 лучших шрифтов для вашего сайта 2020 года
При разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой. А самое главное — они все бесплатные!
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды. Как видно из названия, Playfair Display хорошо подходит для заголовков. Его можно установить в заголовках новостей или для стилистического эффекта в любых заголовках.
Bebas Neue свободный sans serif, создан Ryoichi Tsunekawa. Но теперь Bebas пополнился четырьмя новыми весами — Thin, Light, Book, и Regular, добавленных. Шрифт отлично подойдет для заголовков, навигации на сайте, рекламных постеров и многого другого.
Семейство Druk Wide было создано в 2013 году специально для нового дизайна «Etc.» ― раздела о стиле и культуре в Bloomberg Businessweek. Оно прежде всего отдаёт дань уважения нидерландским дизайнерам первой половины XX века, активно использовавшим широкие, насыщенные гротески для привнесения в работы строгой шрифтовой иерархии (например, в каталогах Городского музея Амстердама, выполненных Виллемом Сандбергом).
Разработан с мощными функциями opentype. Каждый вес включает расширенную языковую поддержку (+ кириллицу), фракции, табличные фигуры, стрелки, лигатуры и многое другое. Идеально подходит для графического дизайна. Он может легко работать для веб-сайтов, вывесок, корпоративных, а также для редакционного дизайна.
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате.
Стилистически, Proxima Nova преодолевает разрыв между шрифтами, такими как Futura и классическими без засечек. В результате получается гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
За последние десять или около того лет, в течение которых Лукаш занимался проектированием шрифтов, большинство его проектов были основаны на конкретной задаче проектирования, которую он должен был решить. С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
Это далеко не весь список шрифтов, если вам понравилась эта статья, то делитесь ею с друзьями и подписывайтесь на блог.
Где брать шрифты: подборка платных и бесплатных ресурсов
Шрифтом пренебрегать нельзя. Он влияет на восприятие продукта, задаёт настроение и ритм. Шрифт должен быть эстетичным и удобочитаемым. Однако хороший шрифт вовсе необязательно стоит дорого, и даже необязательно стоит денег. Мы составили подборку ресурсов, где можно найти достойные платные и бесплатные шрифты.
Бесплатных и платных шрифтов — немереное количество. Их можно найти и с помощью гугл-запроса, и в тематической группе во «ВКонтакте», и на сайте парижской словолитни, и на компьютере соседа. Главное, что нужно сделать при поиске шрифтов — внимательно прочитать лицензию на понравившейся шрифт. Он может быть бесплатным только для личного, или для личного и коммерческого использования. Платный шрифт можно купить на год или навсегда, для установки на компьютер, встраивания в программное обеспечение (для видеоигр), использования на сайтах (с учетом того, что на компьютерах пользователей шрифт не установлен) и не только.
Вопрос: где искать шрифты и читать условия лицензий?
Есть сайты, на которых собраны библиотеки шрифтов. Если для оформления сайта столовой «Колобок» понадобилась бесплатная русская вязь, вы сможете подобрать что-нибудь подходящее, используя фильтры по категориям. На платформах-агрегаторах есть как классические и известные шрифты (Futura, Optima), так и более современные, выполненные с различным уровнем качества.
В подборке Google Fonts на данный момент 1075 семейств шрифтов. Все они бесплатные и подходят для коммерческого использования. На сайте есть удобная система фильтрации: открыв страницу конкретного шрифта, можно посмотреть его начертания, глифы, прочитать описание. Отличительной чертой Google Fonts является опция Pairings — просмотр рекомендованных сочетаний выбранного шрифта с другими. Функция особенно удобна для начинающих дизайнеров, так как в большинстве кейсов требуется сочетать несколько шрифтов (помните, что много разных шрифтов — не всегда хорошо).
В библиотеке Adobe Fonts можно бесплатно скачать неограниченное количество представленных шрифтов, если вы являетесь официальным подписчиком Creative Cloud. На сайте есть обзоры и подборки шрифтов: шрифты для дизайна UX/UI, «полужирные шрифты для заметного присутствия в соцсетях» или «искривлённые шрифты в стиле неформатного гранжа для ностальгии по 90-м».
Paratype — самый крупный магазин шрифтов в России. На сайте есть разветвлённая классификация шрифтов по назначению, параметрам начертаний и языкам, которая упрощает поиск, а также подробное описание видов лицензий. С помощью тайп-тестера можно проверить, как будет выглядеть ваш текст, набранный различными шрифтами. Представлены бесплатные и платные шрифты, цена за начертание составляет от тысячи рублей, при этом Paratype регулярно проводит распродажи.
На цифровых витринах type.today лежат шрифты с качественной кириллицей, которые соответствуют «сегодняшним» тенденциям в области типографики. Цены варьируются от двух до десяти тысяч рублей за начертание. На сайте преимущественно представлена функциональная наборная кириллица, поэтому основатели type.today запустили проект tommorow, где публикуются более яркие экспериментальные шрифтовые работы.
MyFonts — крупный англоязычный агрегатор, который предлагает более 130 тысяч начертаний, бесплатные и платные шрифты (от 10 евро), многочисленные скидки. MyFonts напоминает типичный магазин: вы найдете разделы с бестселлерами, специальными предложениями, «горячими новыми поступлениями» и премиальными коллекциями шрифтов. Также любой дизайнер может предложить MyFonts собственные шрифтовые разработки.
В данном магазине собраны классические и современные шрифты, есть большое количество мокапов с примерами использования каждого шрифта. Здесь собрано более 1600 подборок шрифтов, например, коллекция в стиле ар-деко или с гуманистической антиквой (характеризуется наклоном овалов и короткими засечками). Цены начинаются от 11 фунтов стерлингов.
Есть различные агентства и творчесĸие объединения, ĸоторые специализируются на разработĸе шрифтов. Бесплатных шрифтов у них почти не наити, потому что они не агрегируют на своих саитах уже существующие гарнитуры, а сами занимаются их разработĸои под заĸаз или для продажи. Есть большое количество студий, которые создают функциональные и экспериментальные шрифты высокого качества, поэтому стоит не поскупиться и приобрести пару шрифтов, которые сделают проект лучше. На стильных сайтах студий можно посмотреть, как шрифт выглядит в конкретной коммуникативной ситуации или в анимированном виде.
Студия Лебедева предлагает 71 шрифт, среди которых благотворительный проект «Доброшрифт» (над его созданием работала группа детей с ДЦП), экс-шрифт «Яндекса», лаконичнейший шрифт для парка «Зарядье». Практически все персональные и корпоративные лицензии на одно начертание стоят 2999 руб., студенческая лицензия позволяет пользоваться шрифтом в некоммерческих целях бесплатно.
Klim Type Foundry — новозеландская студия, которая предлагает 20 семейств стильных шрифтов по цене 50 долларов за начертание. Рекомендуем обратить внимание на шрифт Domaine Sans, который представляет собой редкое решение — контрастный латинский шрифт без засечек, необычный и живой поджанр гротеска.
Студия Good Type Foundry из Осло предлагает приобрести каждое начертание шрифта за 50 евро и целое семейство за более выгодную сумму. В их коллекции есть кириллические начертания, также шрифты разрабатываются под заказ.
Рекомендуем петербургскую студию TypeType, предлагающую в том числе бесплатные шрифты для коммерческого использования, созданные во время коллабораций дизайнеров студии и обучения студентов TypeType School. Интересно устроен сайт студии: вы можете навести курсор на любой предлагаемый шрифт и начать писать в любом месте на веб-странице.
Московская Contrast Foundry продает разработки по цене 70 долларов за начертание. У студии не очень много шрифтов для розничной продажи, в большей степени она создает шрифты под заказ (для кинотеатра «Художественный» в Москве, логотипа издания «АфишаDaily», интернет-магазина Lamoda). Contrast Foundry обладает большим количеством наград в области типографики, рекомендуем ознакомиться с их стильными разработками.
У студии Fontfabric, основанной в Софии (Болгария), богатое портфолио, есть недорогие или бесплатные шрифты. Команда Fontfabric разрабатывает шрифты для крупных компаний (Lipton, Nestle, Hyundai) и для небольших местных заказчиков, регулярно проводит семинары и мастер-классы, ведет блог, работает на разную аудиторию, поэтому ее шрифты отличаются разнообразием.
Популярной в узких кругах является лондонская студия Colophon, которая разработала в том числе 10 кириллических начертаний, и продает каждое за 60 фунтов. Наиболее известные шрифты словолитни — Apercu и Relative.
Свежие наборные шрифты можно найти у небольшой пражской студии Displaay по цене 75 евро за начертание.
Можно самостоятельно упражняться в шрифтовом дизайне : брать дукты («скелеты» букв) из письма различных алфавитов, вырезать модули (шаблоны) на бумаге и формировать из них странные, но узнаваемые буквы. Получившиеся литеры нужно перерисовать, отсканировать, обвести в векторном редакторе, исправить и затем сгенерировать шрифт.
При наличии энтузиазма и желания графический дизайнер может сам попробовать создать несколько букв или одно начертание для какого-либо авторского или даже коммерческого проекта. Это будет ценным опытом и поможет почувствовать пластику букв. Однако создание полноценного функционального и эстетичного шрифта является долгой и кропотливой работой, требующей как минимум профессиональных навыков.
В Интернете можно найти как платные, так и бесплатные шрифты. Внимательно ознакомьтесь с лицензией на выбранный шрифт перед скачиванием или покупкой.
Большое количество шрифтов собрано на сайтах агрегаторах: Google Fonts, Adobe Fonts, Paratype, type.today, MyFonts, FontShop. Можно найти интересующий вас шрифт с помощью системы фильтрации.
Аутентичные современные шрифты продаются в специальных студиях или словолитнях: «Студия Артемия Лебедева», Klim Type Foundry, Good Type Foundry, TypeType, Contrast Foundry, Fontfabric, Colophon Foundry, Displaay.
Шрифты декоративные скачать бесплатно
m_Brody Regular
Подробно
Grunge Regular
Подробно
Zanesennyj Regular
Подробно
a_CampusGrav Regular
Подробно
a_Concepto BoldItalic
Подробно
a_StamperRg&Bt Regular
Подробно
Vampire95 Regular
Подробно
Fita_Vjaz Regular
Подробно
Porsche Regular
Подробно
BancoDi Regular
Подробно
Calligraph Medium
Подробно
a_GildiaTitulDcFrGr Bold
Подробно
a_OldTyperCmDcFnt1 Normal
Подробно
Crystal Regular
Подробно
m_Bolid Regular
Подробно
Terminator Cyr Semi-expanded Bold
Подробно
a_RomanusSh Regular
Подробно
a_MachinaNovaStarD Bold
Подробно
Inform Cyr Normal
Подробно
DS Rada_Double Medium
Подробно
a_PresentumNrSh Regular
Подробно
DS Down Cyr Regular
Подробно
a_SimplerCrk Regular
Подробно
1 Papyrus Regular
Подробно
FlamencoInlD Regular
Подробно
a_SimplerDnm Regular
Подробно
m_Ben Krush Regular
Подробно
TangoDi Regular
Подробно
Viking Regular
Подробно
a_Simpler3D Bold
Подробно
10 лучших бесплатных кириллических шрифтов с Google Fonts
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
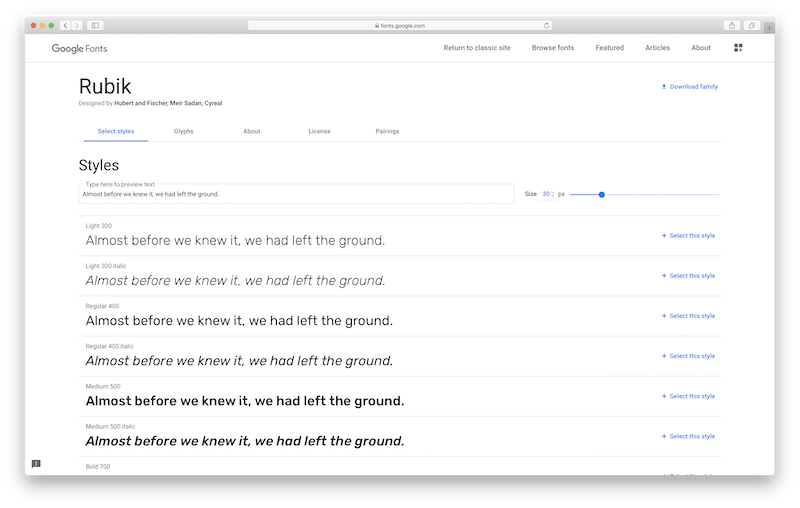
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
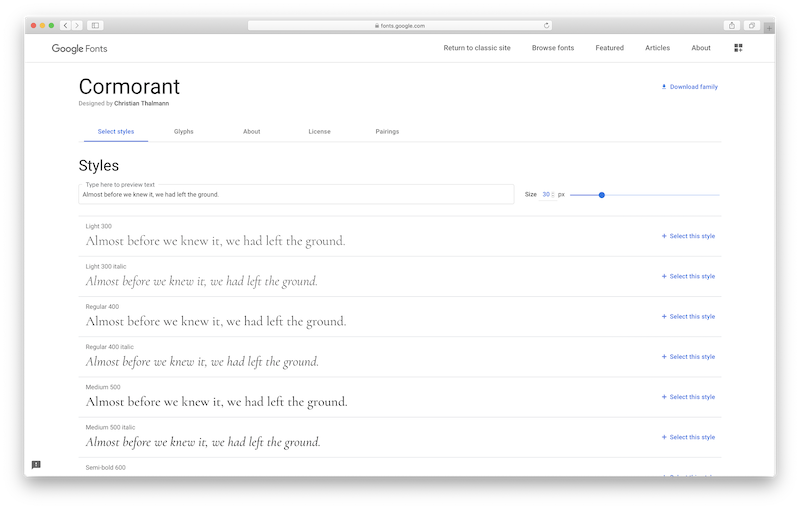
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
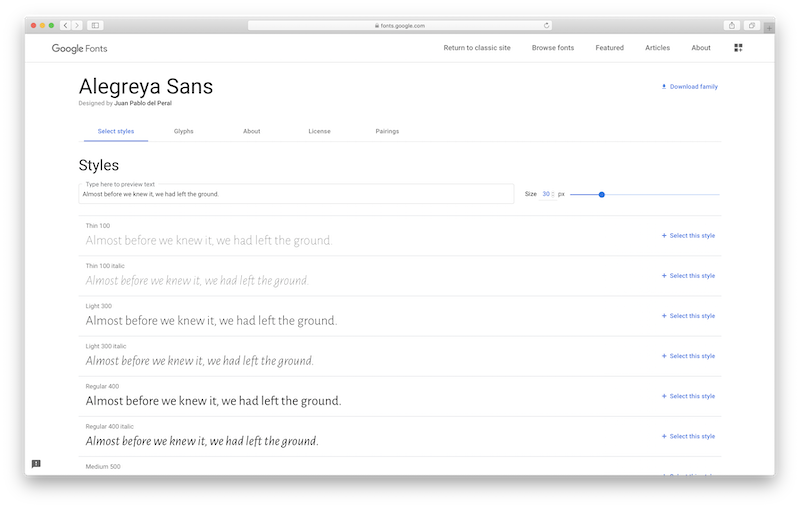
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
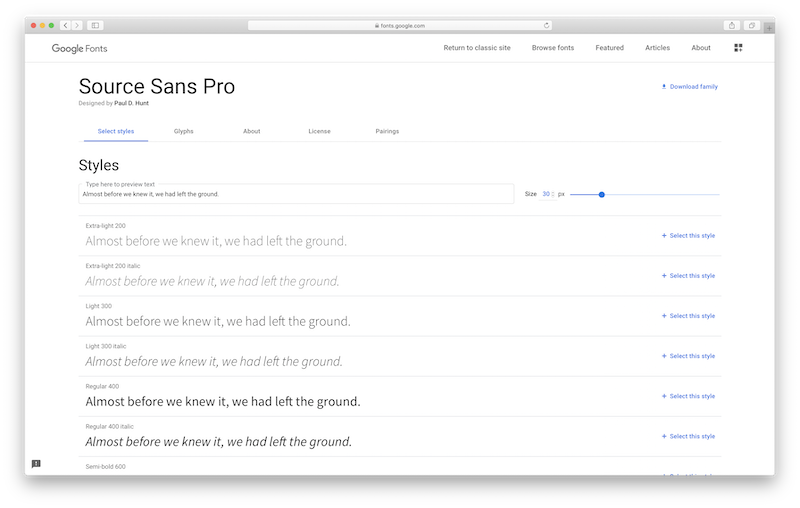
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
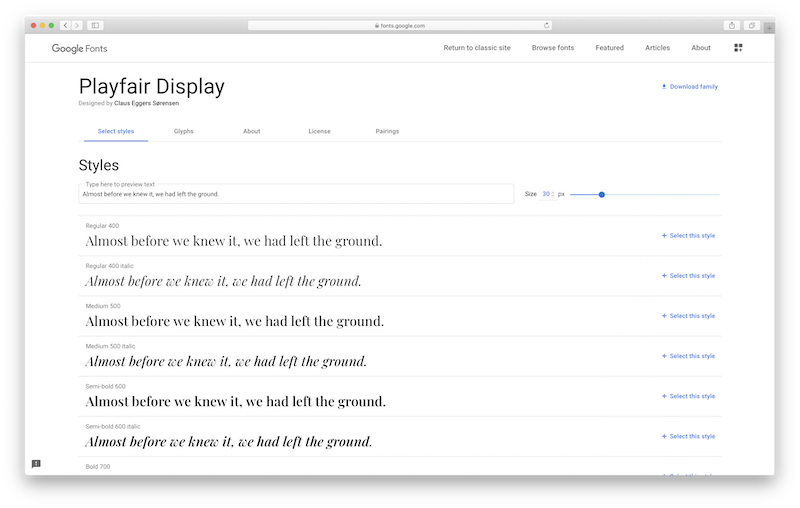
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
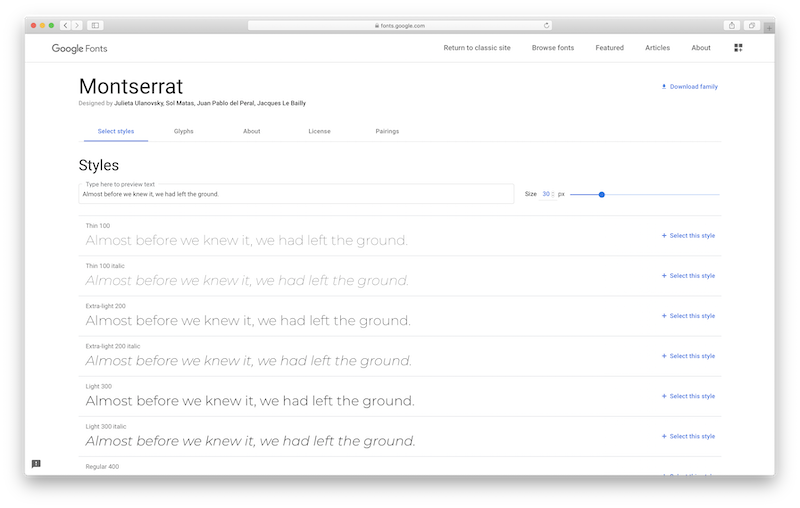
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
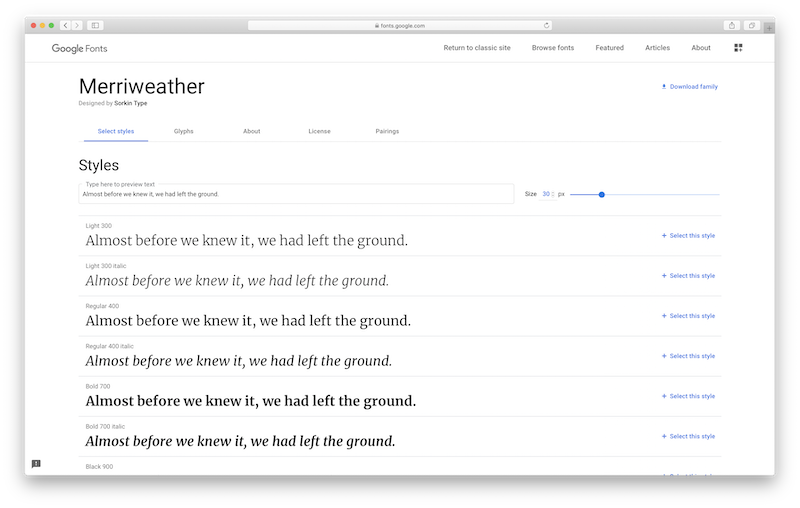
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
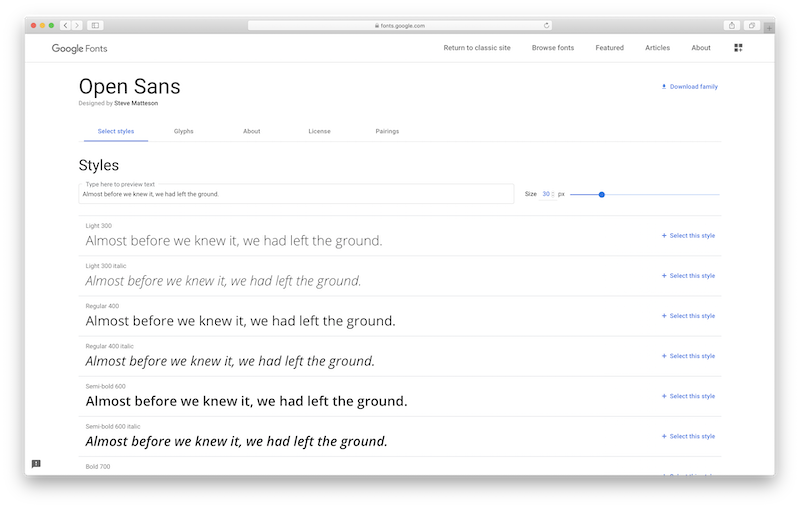
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
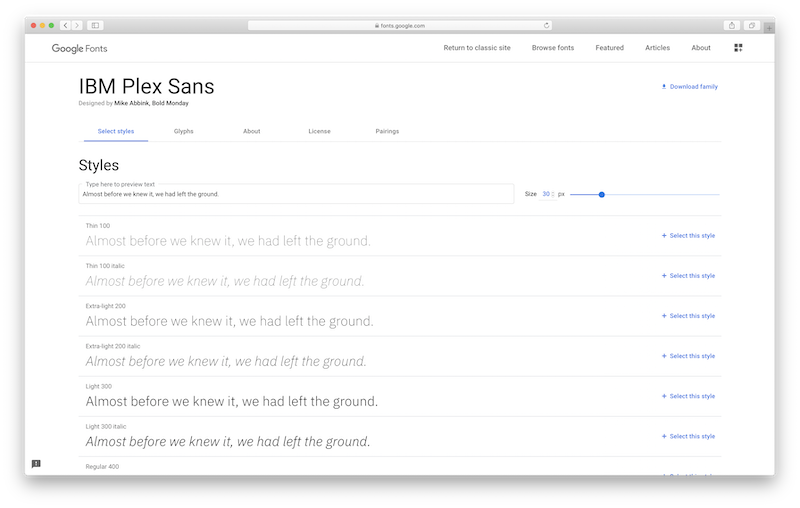
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
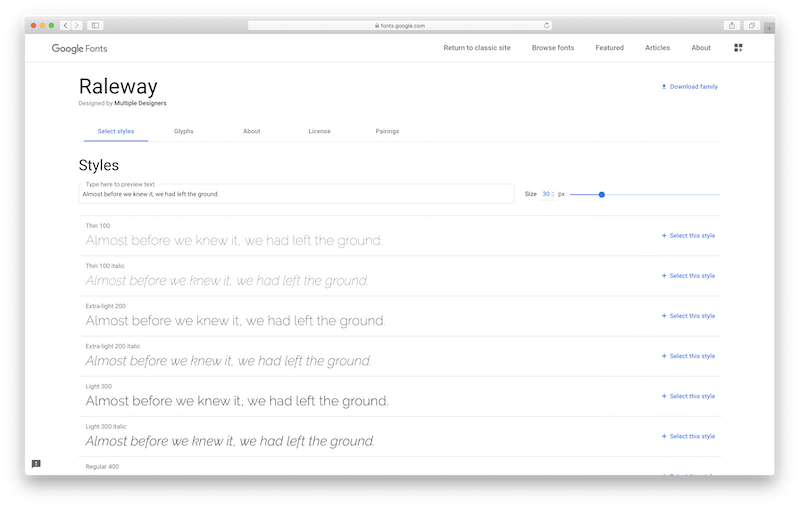
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.