лучшие темы для webstorm
11 тем для WebIDE (PHPStorm & WebStorm)
Много разработчиков используют прекрасные продукты от JetBrains: PHPStorm и WebStorm. Я тоже перешел на PHPStorm и очень доволен им. Единственное меня не устраивала их тема подсветки кода. И какое было моё удивление, когда я захотел поменять подсветку на какую-то темную, а в выпадающем списке красовалась лишь Default. Тогда я начал гуглить в поисках других тем, ведь стандартная меня не устраивала. Вот я и решил создать обзор тем для WebIDE, чтобы другие могли легко выбрать тему себе по вкусу.
Примечание: Темы отсортированные по алфавиту дабы никого не обидеть. Так как я использую Windows 7, шрифты могут отличатся от ваших.
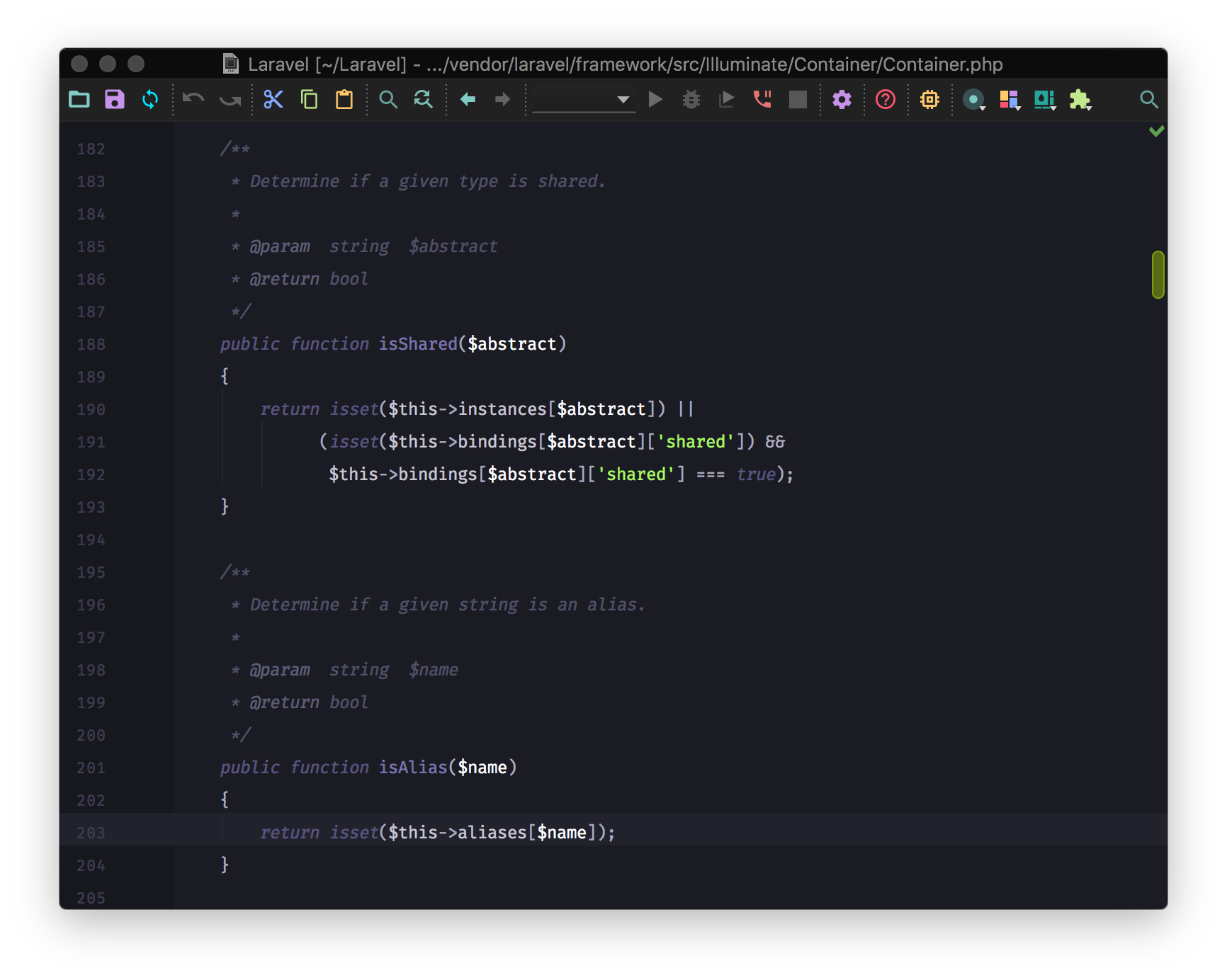
1. Blackboard
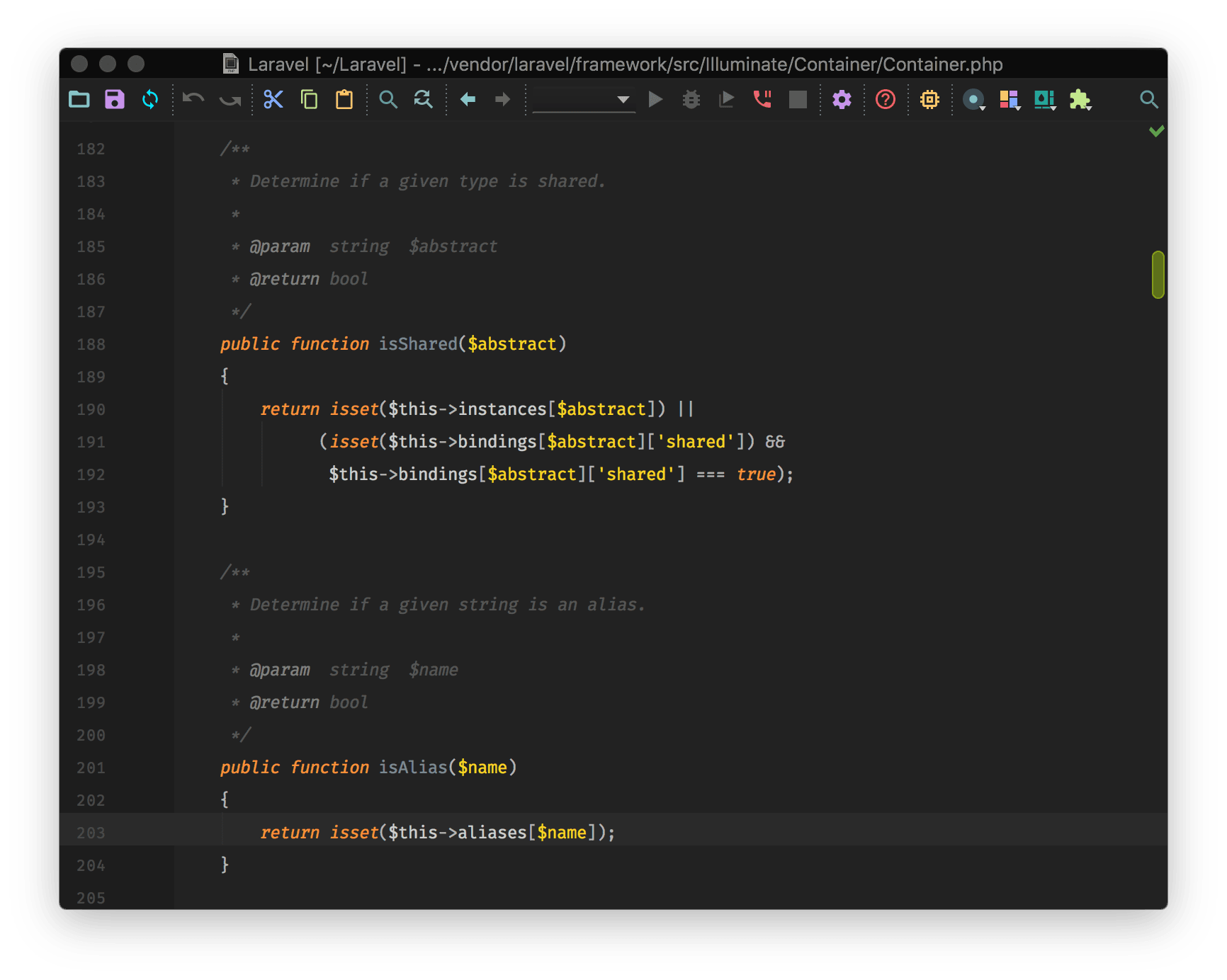
2. Eli’s
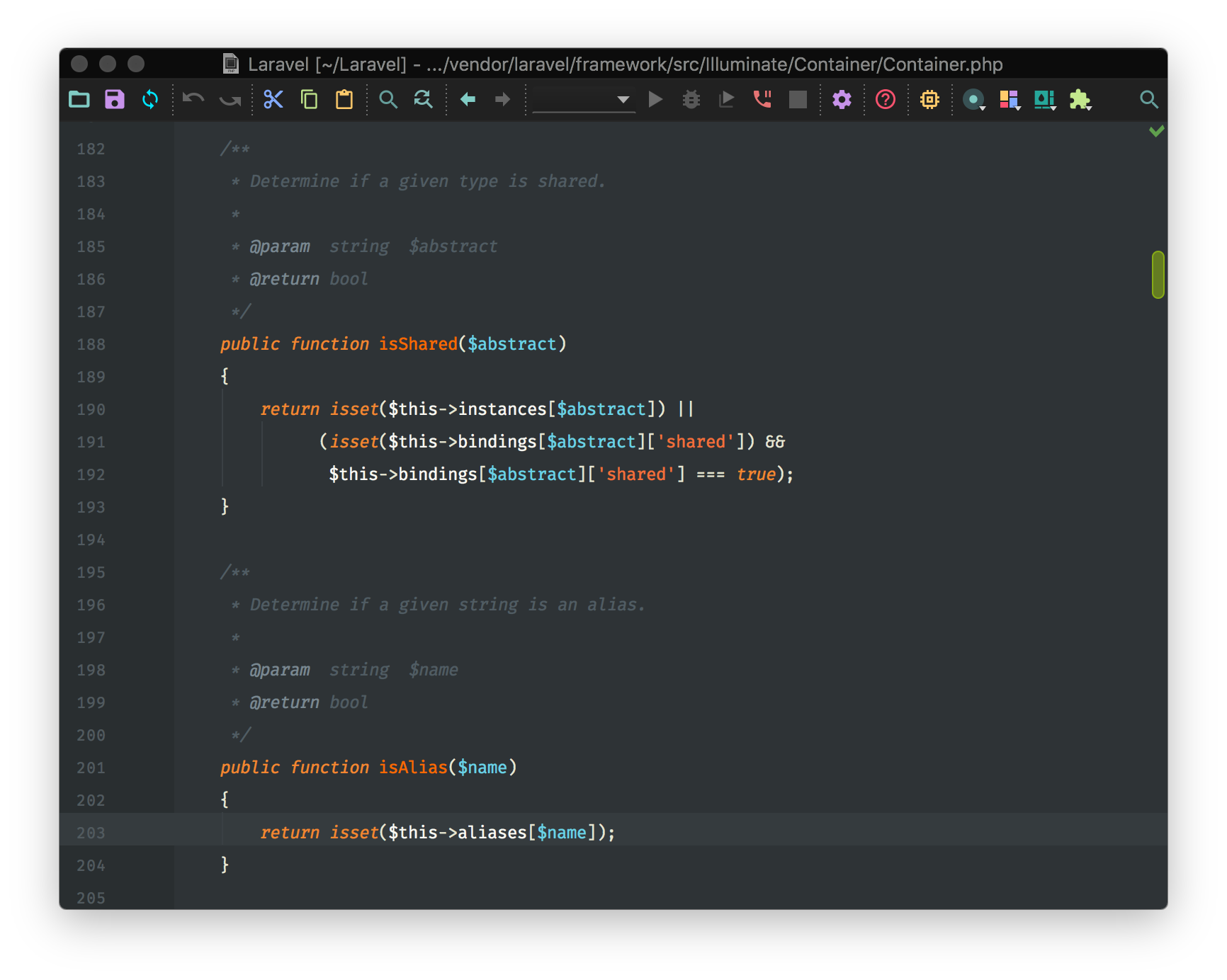
3. Heat of the Night
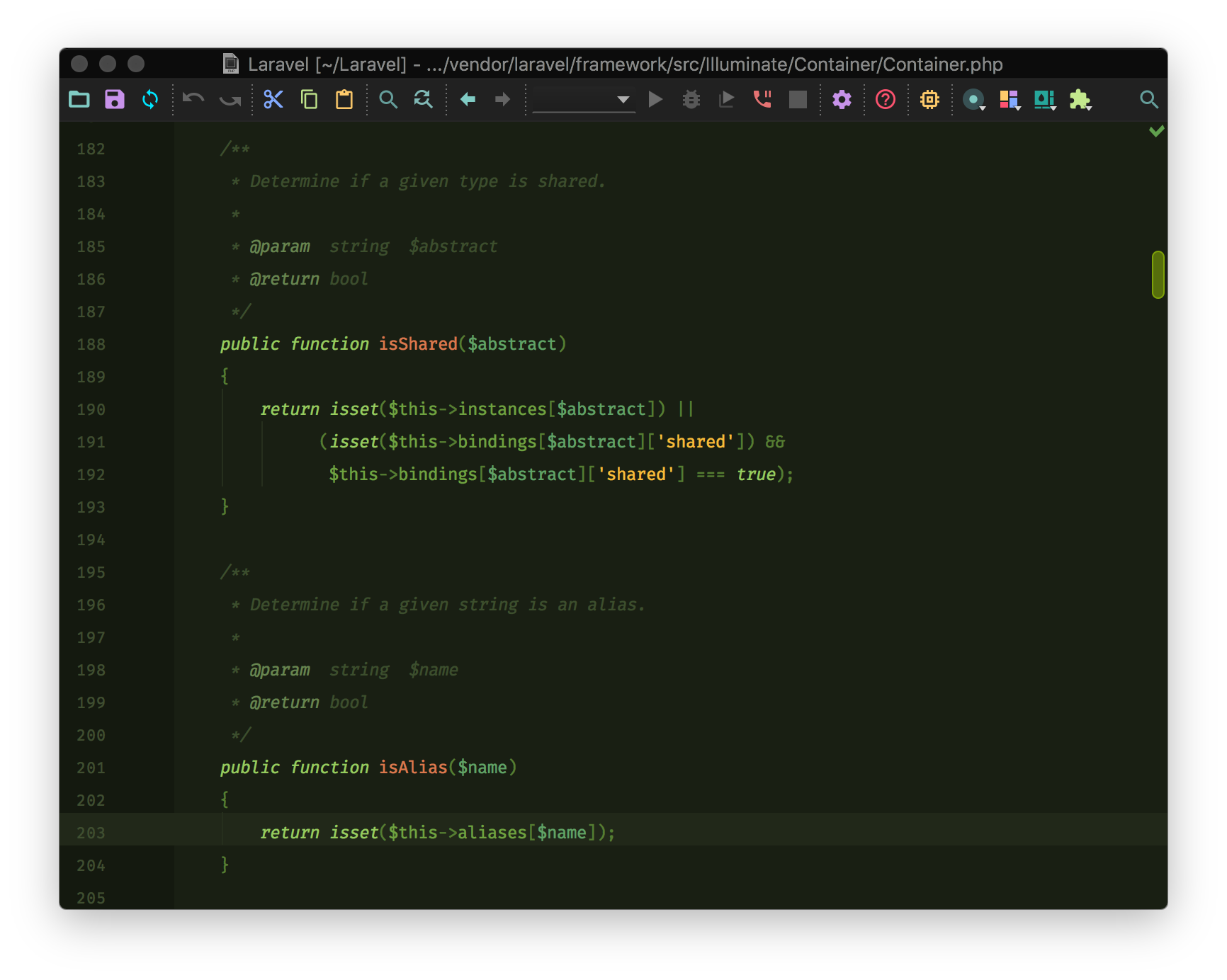
4. Modern Twilight
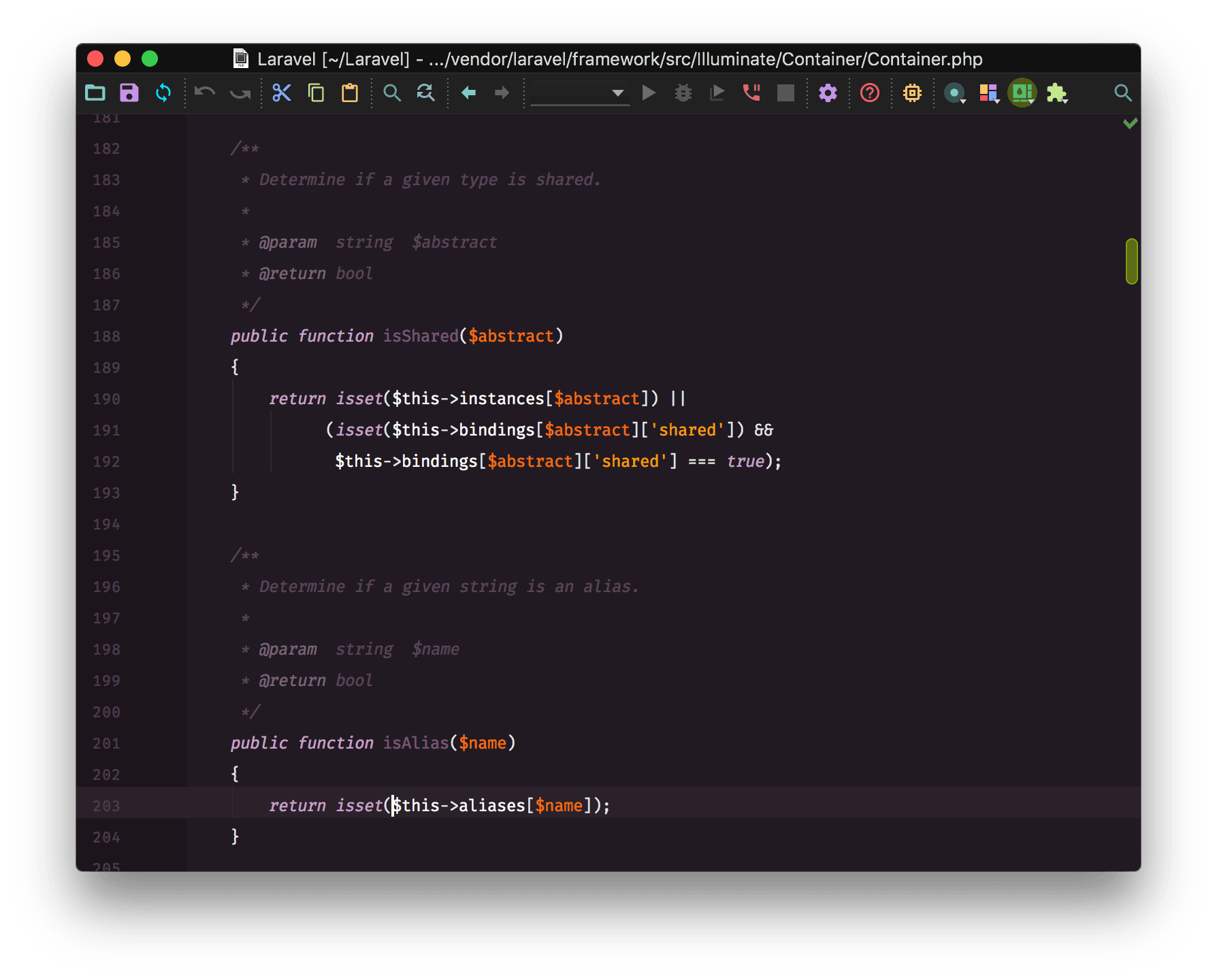
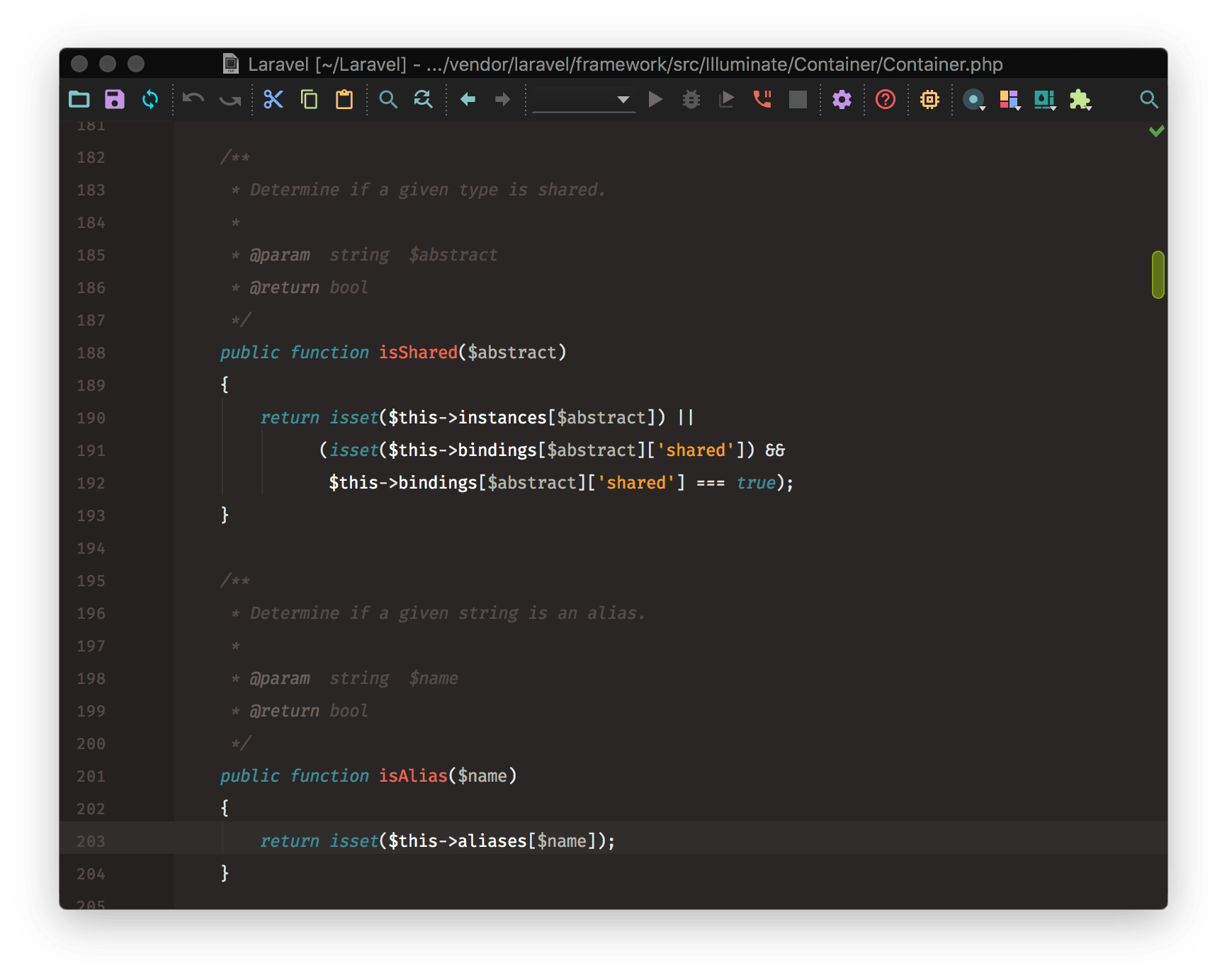
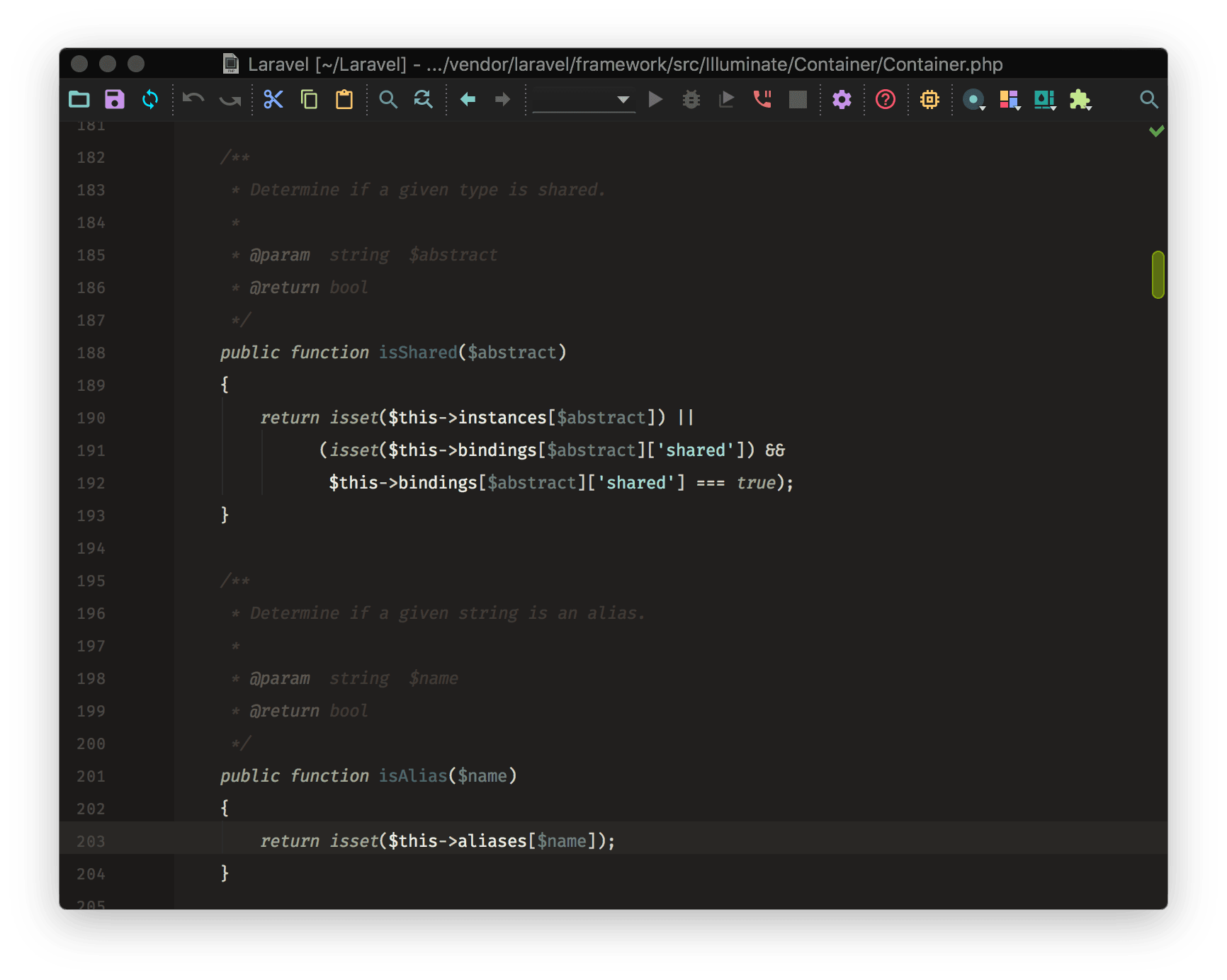
Тема портирована мною из Twiligth к NetBeans. Здесь немножко изменены цвета и используется Consolas, а не Monaco. Подсветка работает для всех доступных ЯП.
5. Monokai
Порт темы из Sublime Text 2. В скриншотах я изменил размер шрифта на 12 и междустрочный интервал на 1,1.
6. Obsidian
Порт одноименной темы из Notepad++.
7. Rafi
8. Sarfraz
9. Solarized dark
10. Solarized ligth
11. Tea
RubyMine темы
Также существуют темы для RubyMine, и если вам не важна подсветка PHP и JavaScript, можно выбрать, что-нибудь из: Green-chaud, Dark Pastels, colorblind, а если нужен JavaScript то: Thinmint, Mavenlink, LessVibrantInk, Twilighted, Railscasts.
Как установить?
/.WebIde10/config/colors
Если тема представлена xml файлом, то нужно его просто скопировать в описанную папку. А если это jar файл, то нужно выбрать в меню «File > Import Settings». После этого перезагрузите программу и вам будут доступны новые темы.
P.S. Если, вы создали свою тему или знаете еще другие, пишите в комментариях.
О песочнице
Это «Песочница» — раздел, в который попадают дебютные посты пользователей, желающих стать полноправными участниками сообщества.
Если у вас есть приглашение, отправьте его автору понравившейся публикации — тогда её смогут прочитать и обсудить все остальные пользователи Хабра.
Чтобы исключить предвзятость при оценке, все публикации анонимны, псевдонимы показываются случайным образом.
О модерации
Не надо пропускать:
10 best Intellij themes ideas for 2021 [Real Eye Saver]
Choosing the best intellij idea themes and color scheme is not that easy task. Picking the right one for your eyes is really a complicated task to get involved in. Well we have got it covered for you.
It comes under the category of IntelliJ IDEA which is one of the most useful tools for software development. It is developed by JetBrains for the first time in January 2001.
IntelliJ is a Java integrated development environment(IDE). It is very useful for both professionals and beginners.
Why A Theme?
The aspects of comfort change and depend on the type of work the worker does and the body parts which get fatigued by work.
So according to the above statement, a software developer’s eyes get more tired than other body parts as all their work is done on a computer device.
So while working on the computer, the interaction of eyes with color of the device should be adjusted in order to make your eyes feel comfortable. Choosing a theme for your terminal helps in reducing strain on your eyes.
Strain in your eyes sometimes leads to headaches and other serious problems. So as to get rid of all these problems you are advised to use a theme.
The theme which is attractive for your eyes also helps in increasing productivity and work.
How To Opt For A Theme
There are a number of themes are available for you on the internet. If you are in a dilemma of how to choose the best theme of your choice for your device.
Here are some tips and suggestions you must keep in your mind while choosing the right theme for your device.
These factors are only made for a general-purpose and may not be helpful for some people as we clearly mentioned above that different people have different choices.
See Your Eyes
According to different researches made on eyes by the scientists, the human eyes are found to exist in many color and the color of your eye directly affects the sensitivity of your eyes.
Some people also have a problem called color blindness. People suffering from this problem not able to distinguish between different colors. You can take some opinion from your optometrist. Also, people can check for color blindness online on different platforms.
Check Surrounding
We hope you are familiar with the new technology widely used in smartphones nowadays, Automatic Brightness.
This feature automatically adjusts the brightness of your smartphone with respect to surroundings light.
In the darker room, it automatically decreases the brightness and space where there is a lot of light it increases the brightness so as to comfort your eyes and brain.
A similar aspect should also be kept in mind while choosing a Theme for your device. You must choose a Theme on behalf of the brightness of the theme so as to match the area where you are working on your device.
Switching Apps
The third point you must keep in your mind while selecting a Theme depends on the type of other apps you are using in your device. For example, if you are using Any Desk app along with terminal. So when you change the app during use it may irritate you as both the apps have a set of different colors in their theme. So what you have to do is to select a Theme for your terminal according to your other apps that you use most of the time.
How To Import Custom Schemes To IntelliJ
Below we are providing you with the best IntelliJ themes one by one. Before that, you must be able to know how to implement and import those themes in your device to enjoy a new and fresh look. You can also make your IntelliJ themes change whenever you want.
Best IntelliJ Themes
We have written the names of best IntelliJ themes with a brief description of them which are best in every aspect and gives your eyes a charming and elegant look.
1. Tomorrow Theme
Tomorrow theme IntelliJ is the most used and common dark mode theme. It is comfortable for the eyes.
These themes include a bright and warm pastel color scheme. It highlights the syntax in a better way and makes your programming experience as better as you never experienced before.
It offers you a sensible and legible color scheme for your code.
2. Solarized

It offers you two modes the Dark and the Light mode in the background. Changing the mode doesn’t make any difference in text contrast and hues.
3. Zenburn

4. Monokai

With Monokai you can spend a large time working on your computer screen without any problem.
It has a very impressive color scheme.
5. Gruvbox
It has a bunch of detailed personalized options for you.
6. Dracula

The color selected in the Dracula is non-intrusive and allows the user to code for hours without any stress or strain to the eye.
7. Material Theme

A big panel having the setting option available where you can change whatever you want.
It gives a very smooth look to your screen and makes it very fascinating to see.
8. Lucario

It produces very clear and brighter visual effects for the programmer.
This theme is very easy to maintain and widely accepted by users.
9. One-Light-Syntax

It is the best theme in every aspect and should be tried at least once. It is a very common theme.
Conclusions on best Intellij idea color scheme
IntelliJ UI themes are available with many best features and options. You can choose any theme from Tomorrow, Solarized, Zenburn, MOnokai, Gruvbox, Dracula, Material Theme, Lucario, and One-Light-Syntax.
This is all related to IntelliJ themes. We hope you are able to get all the desired information from the article.
Лучшие темы для webstorm
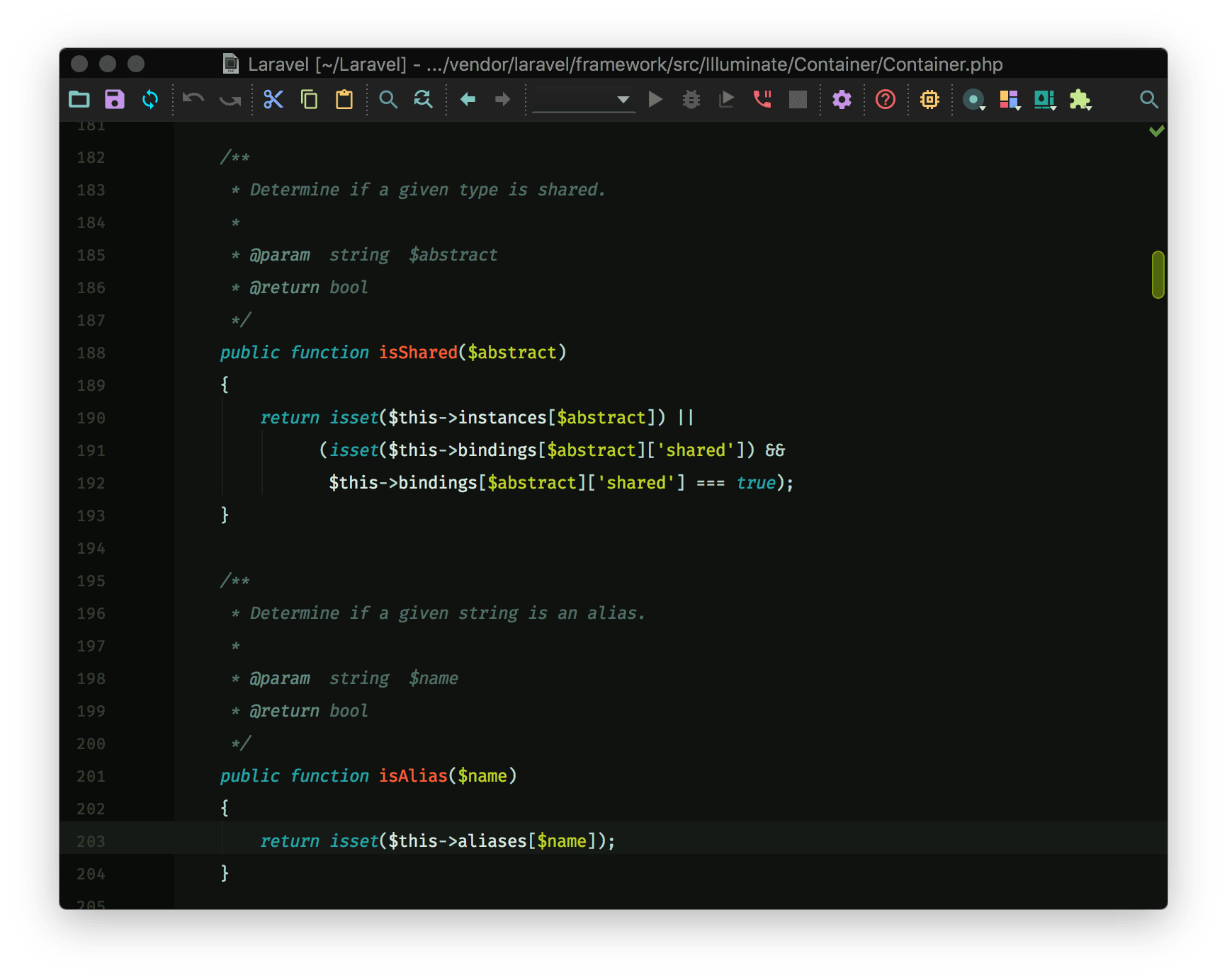
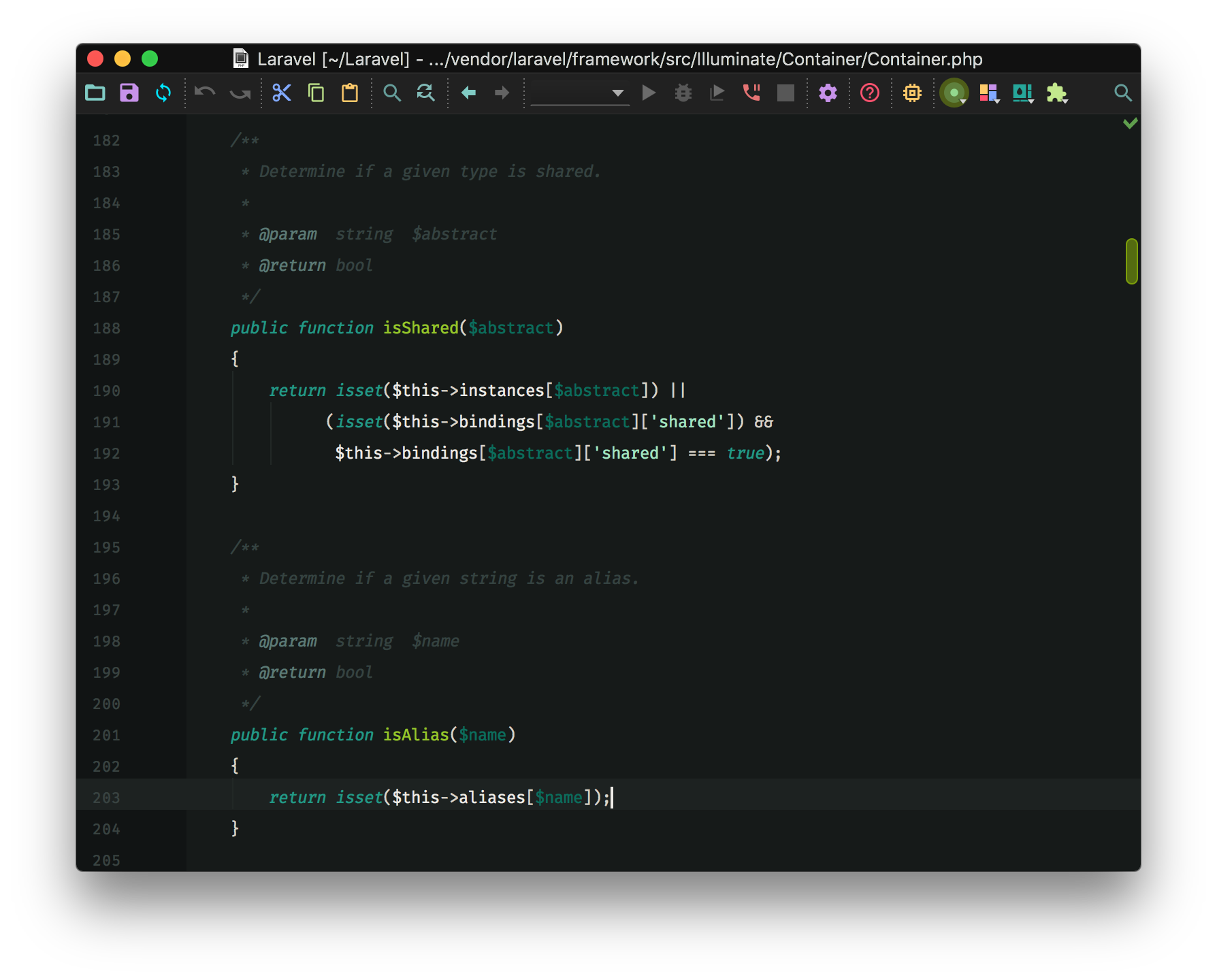
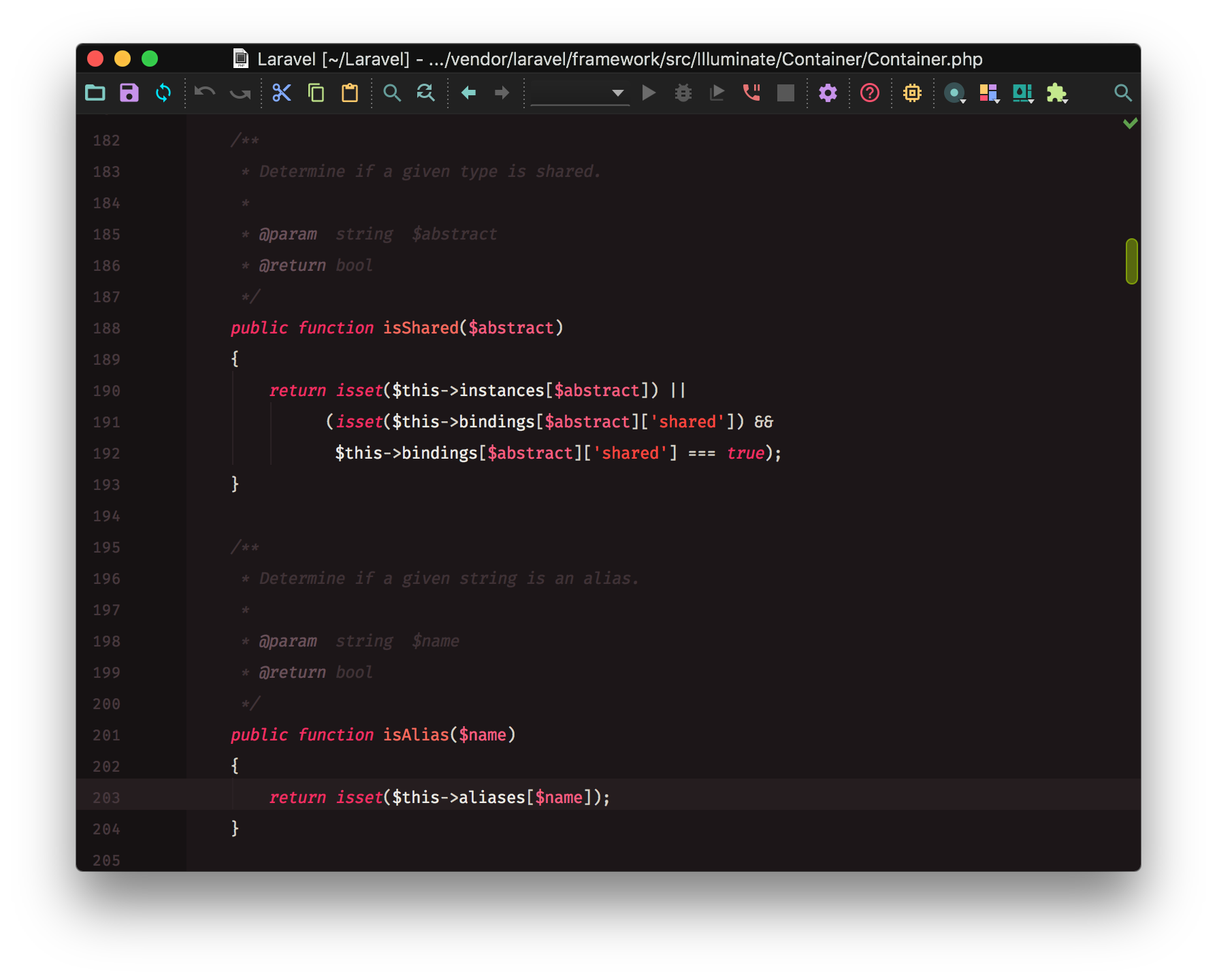
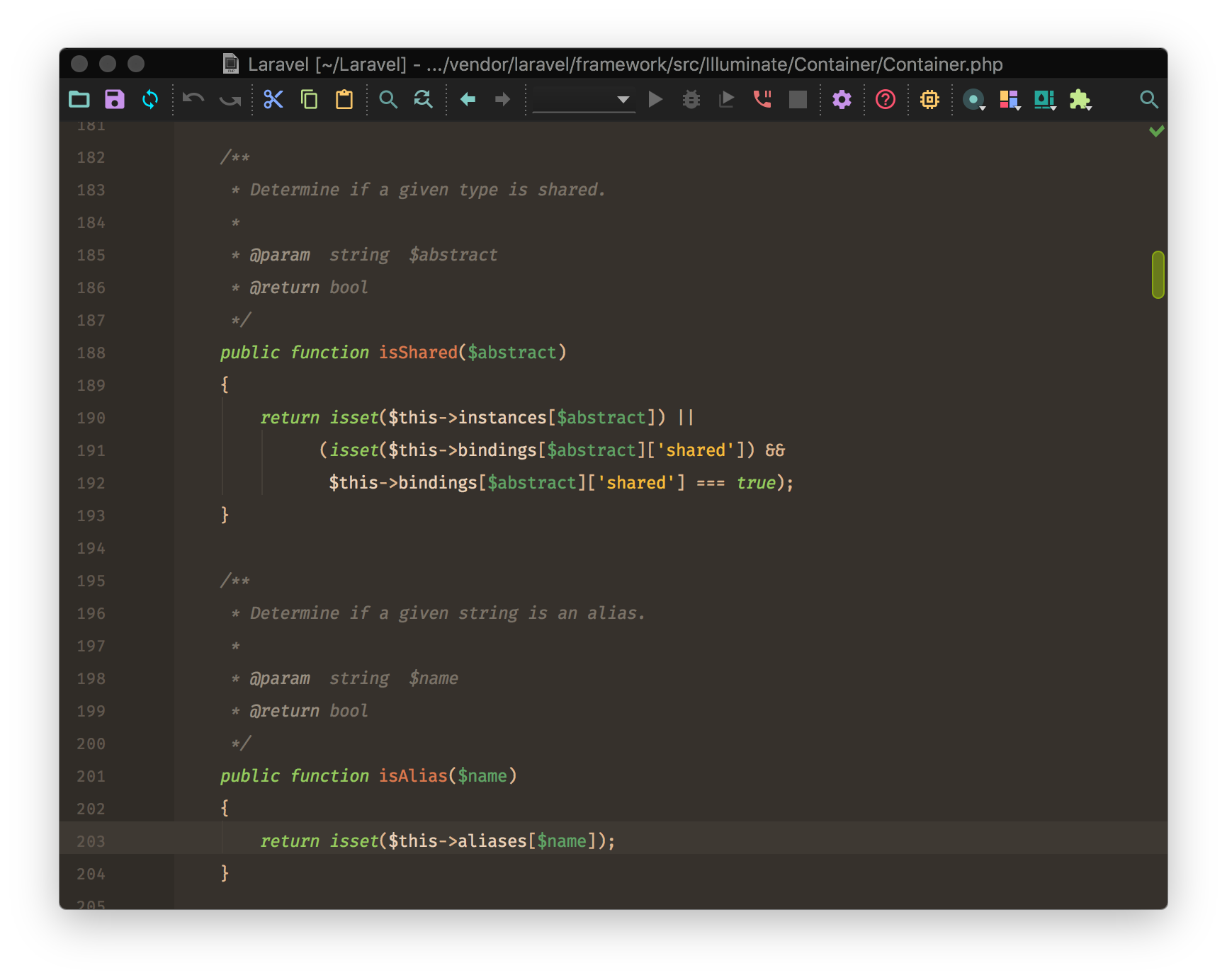
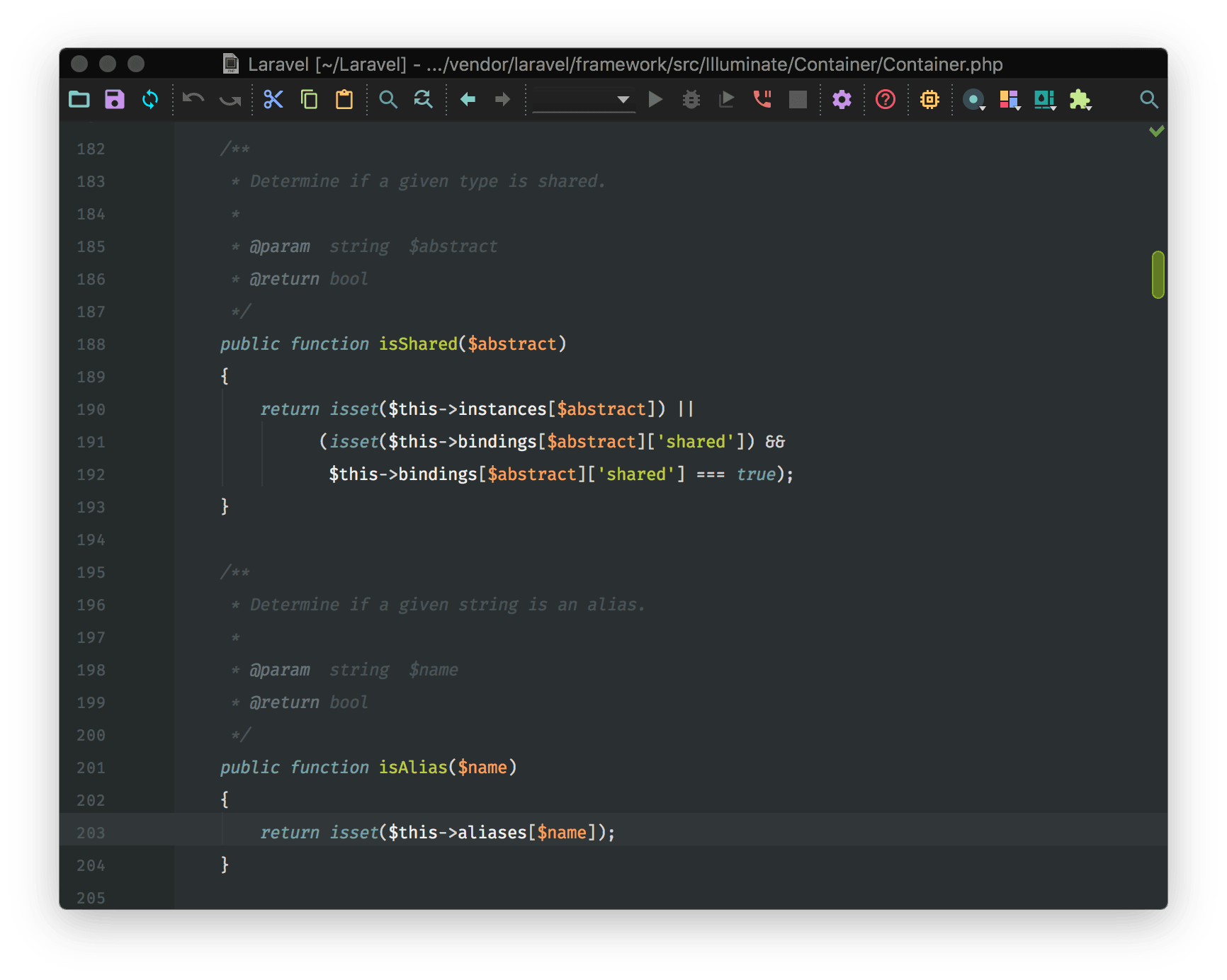
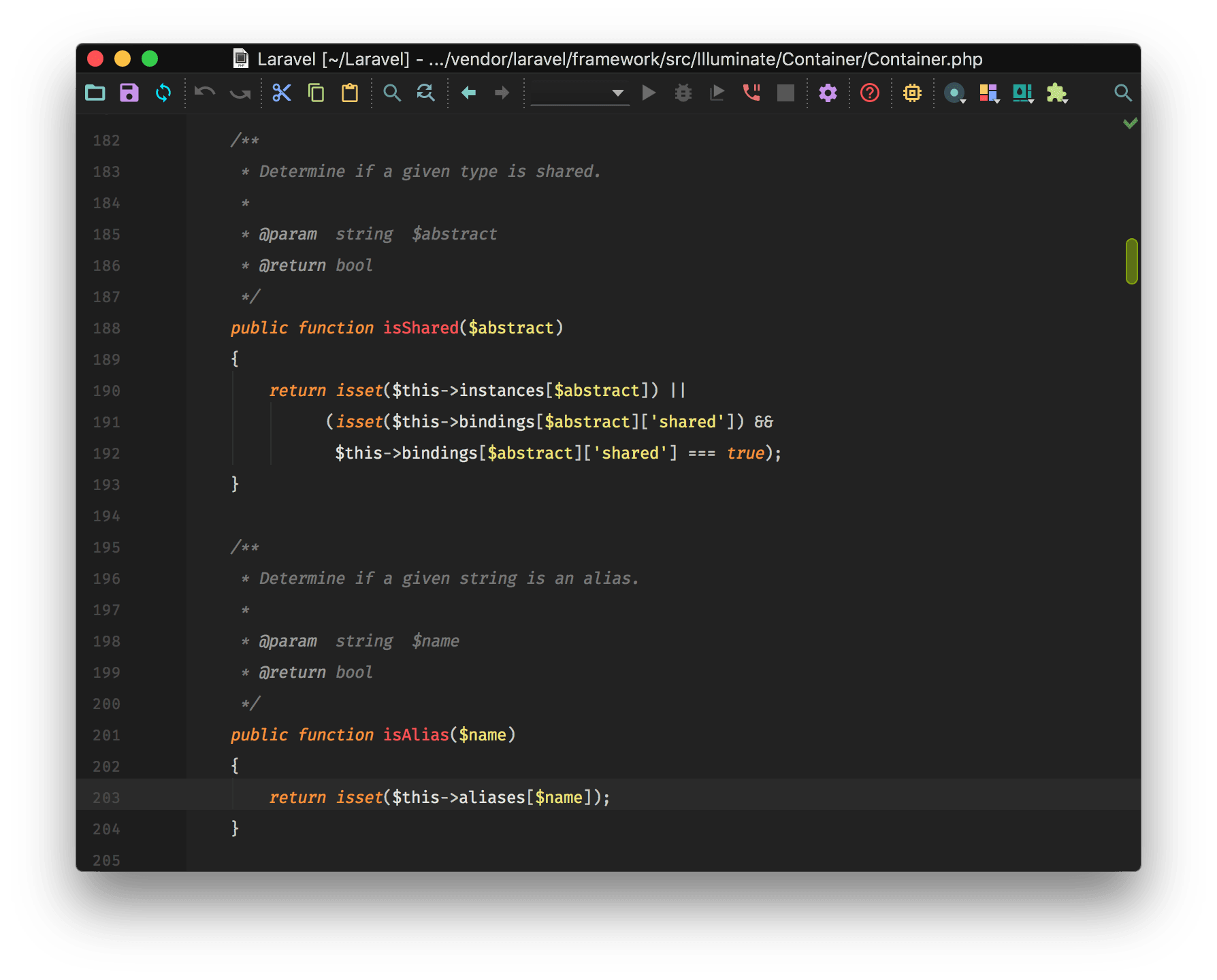
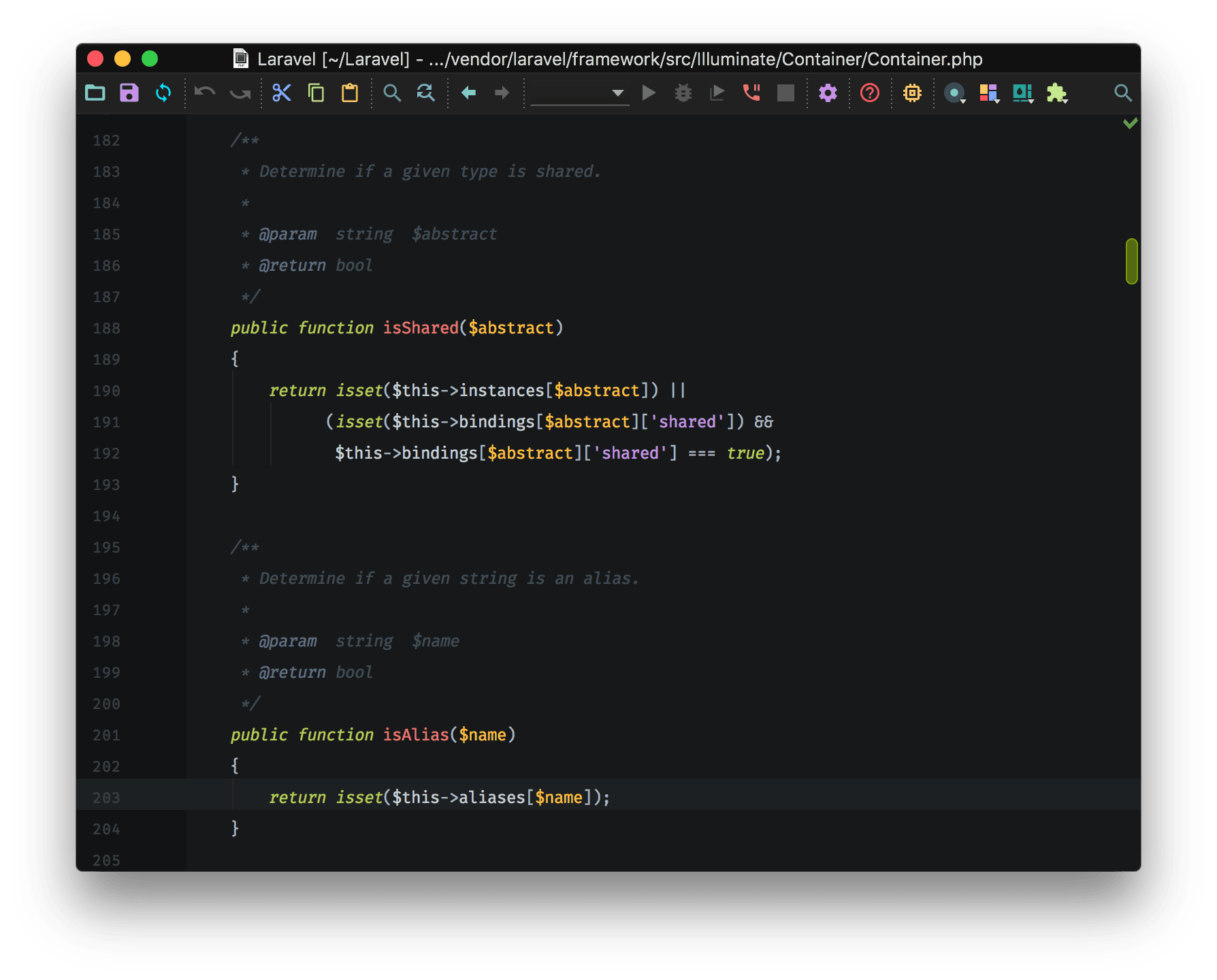
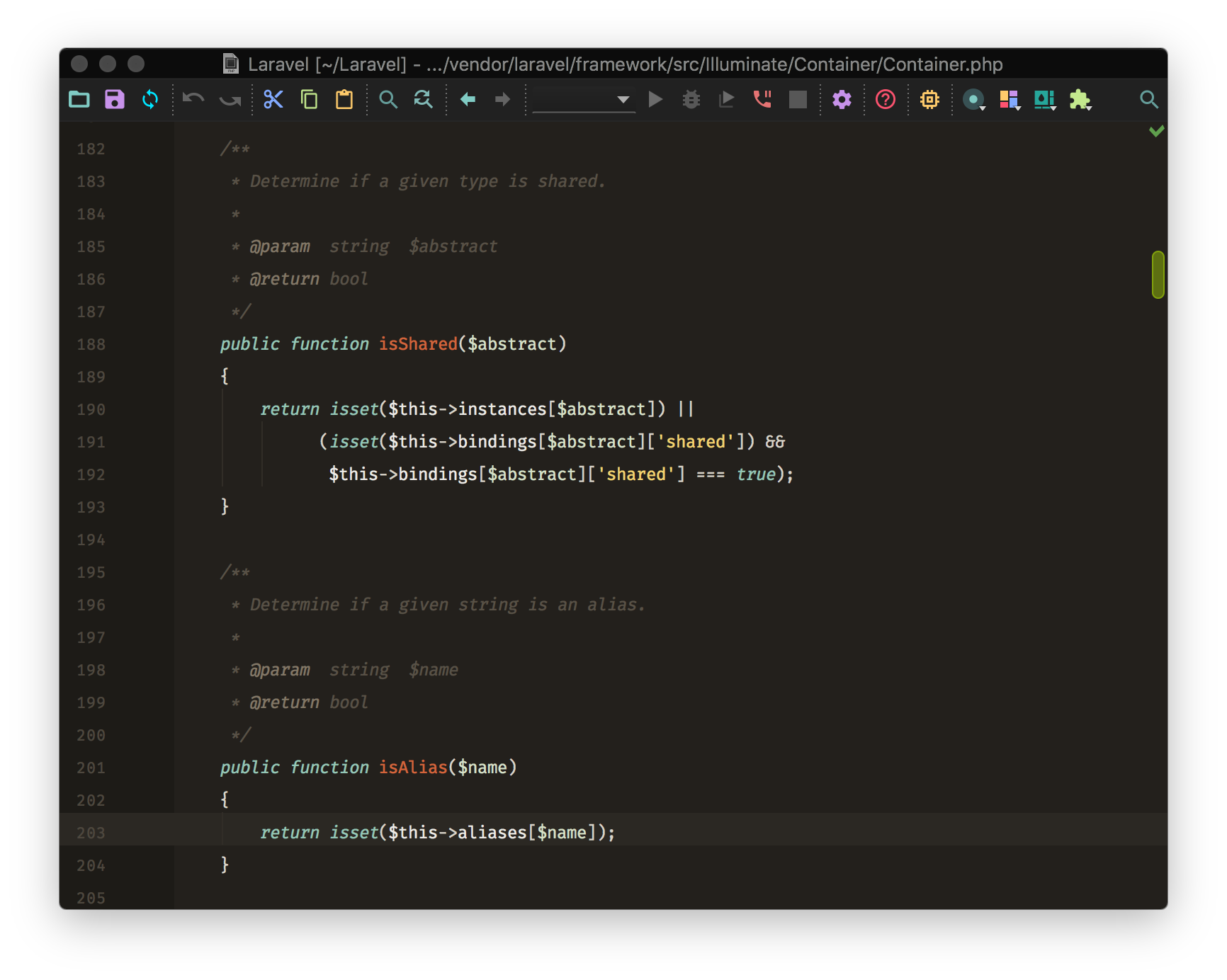
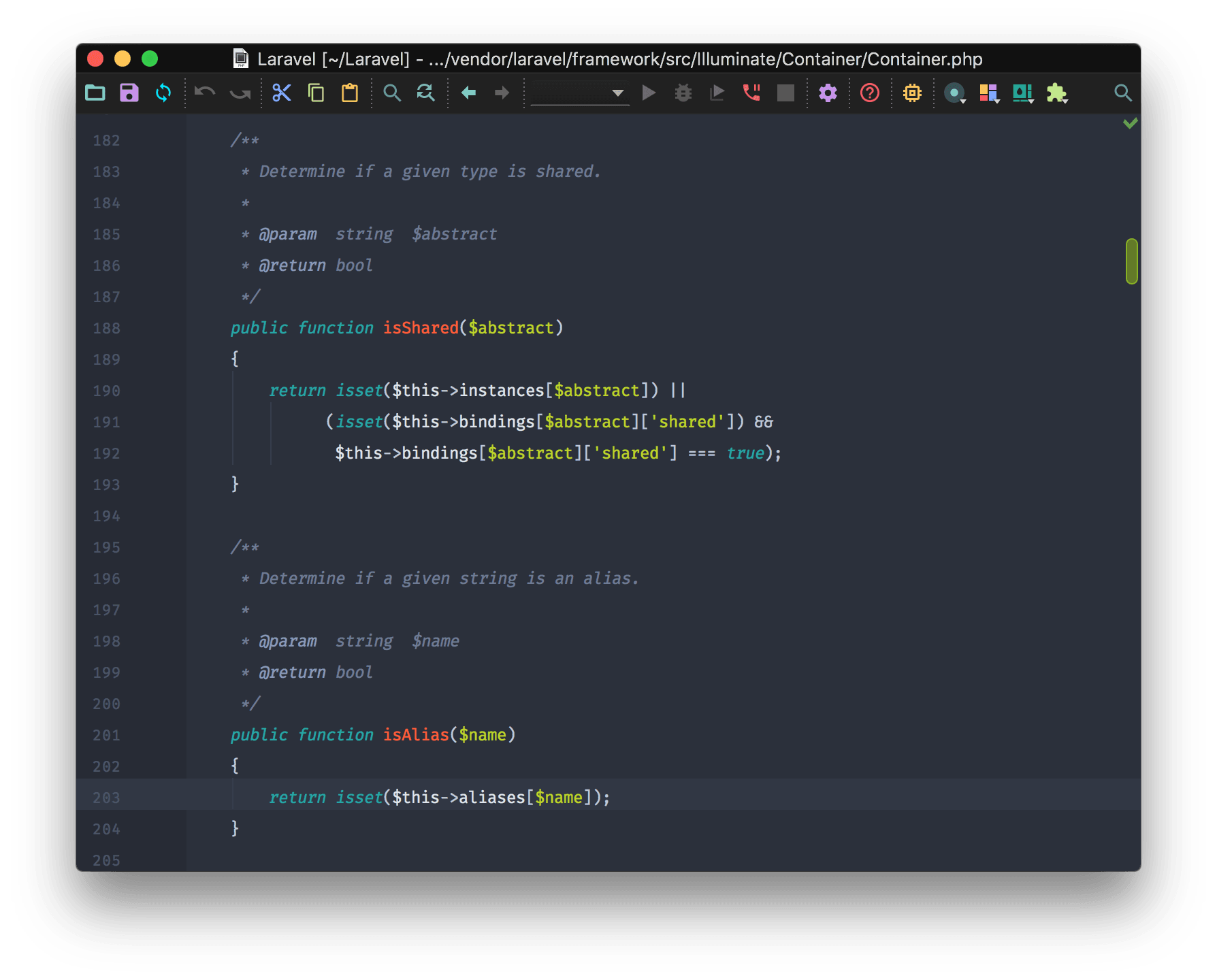
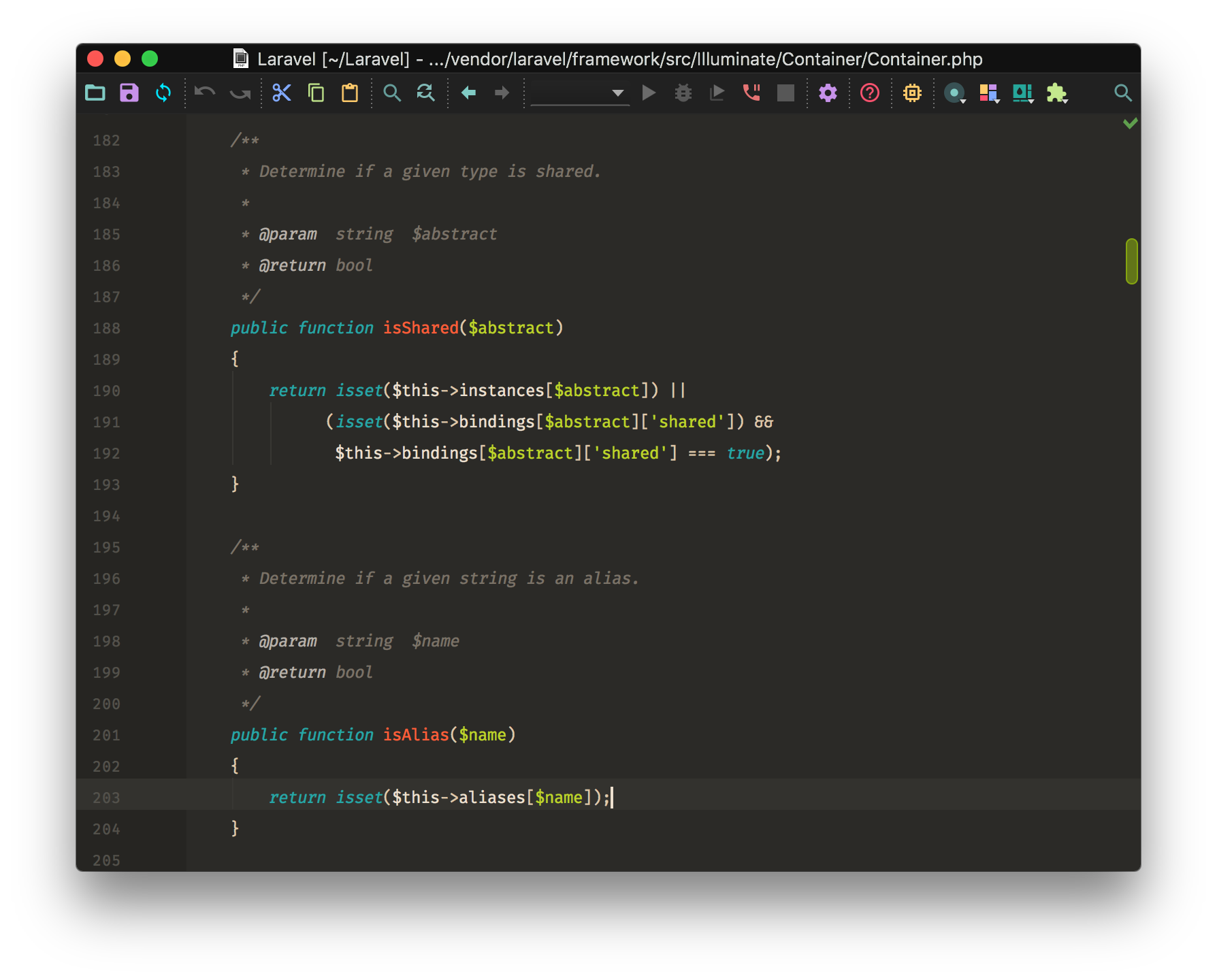
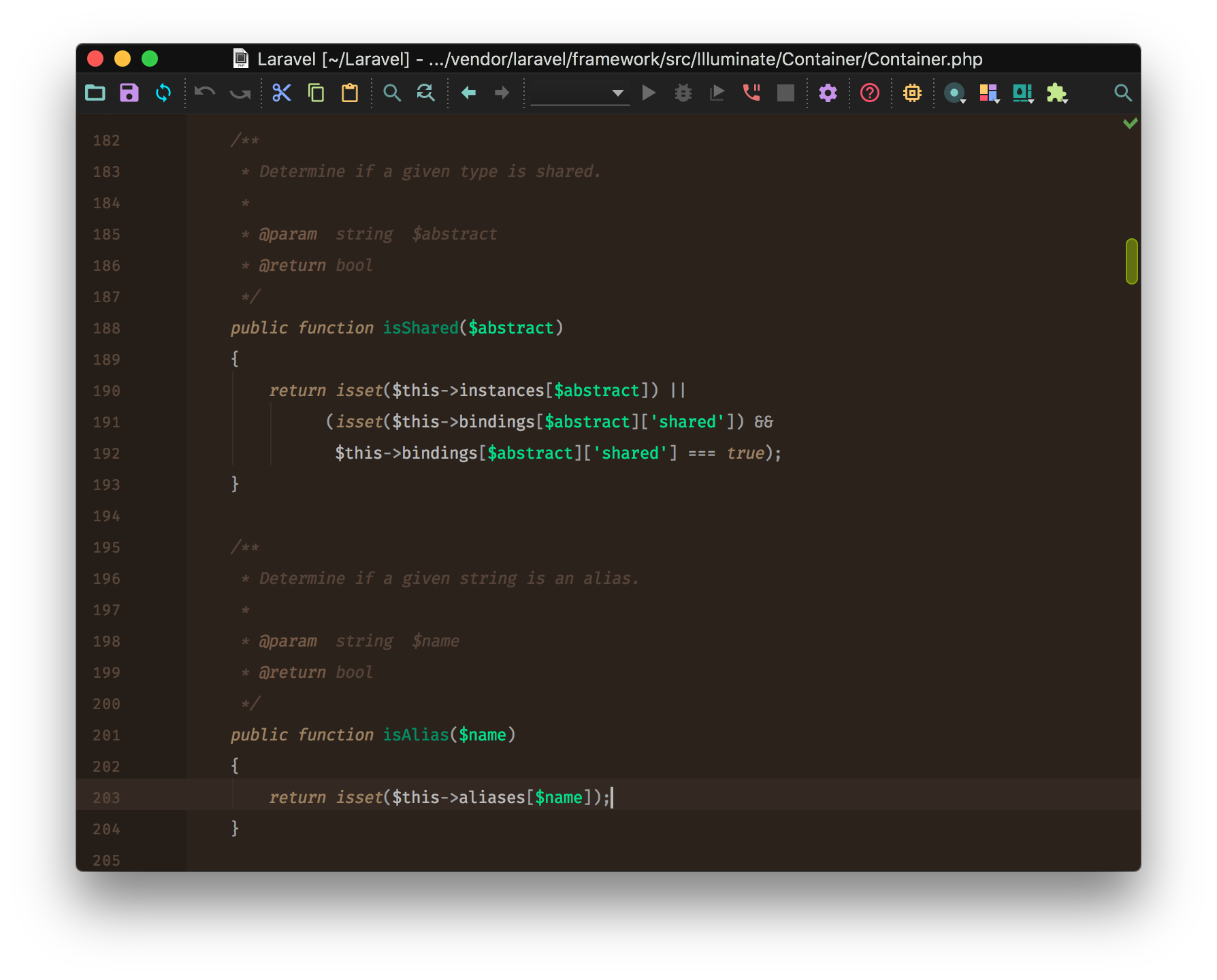
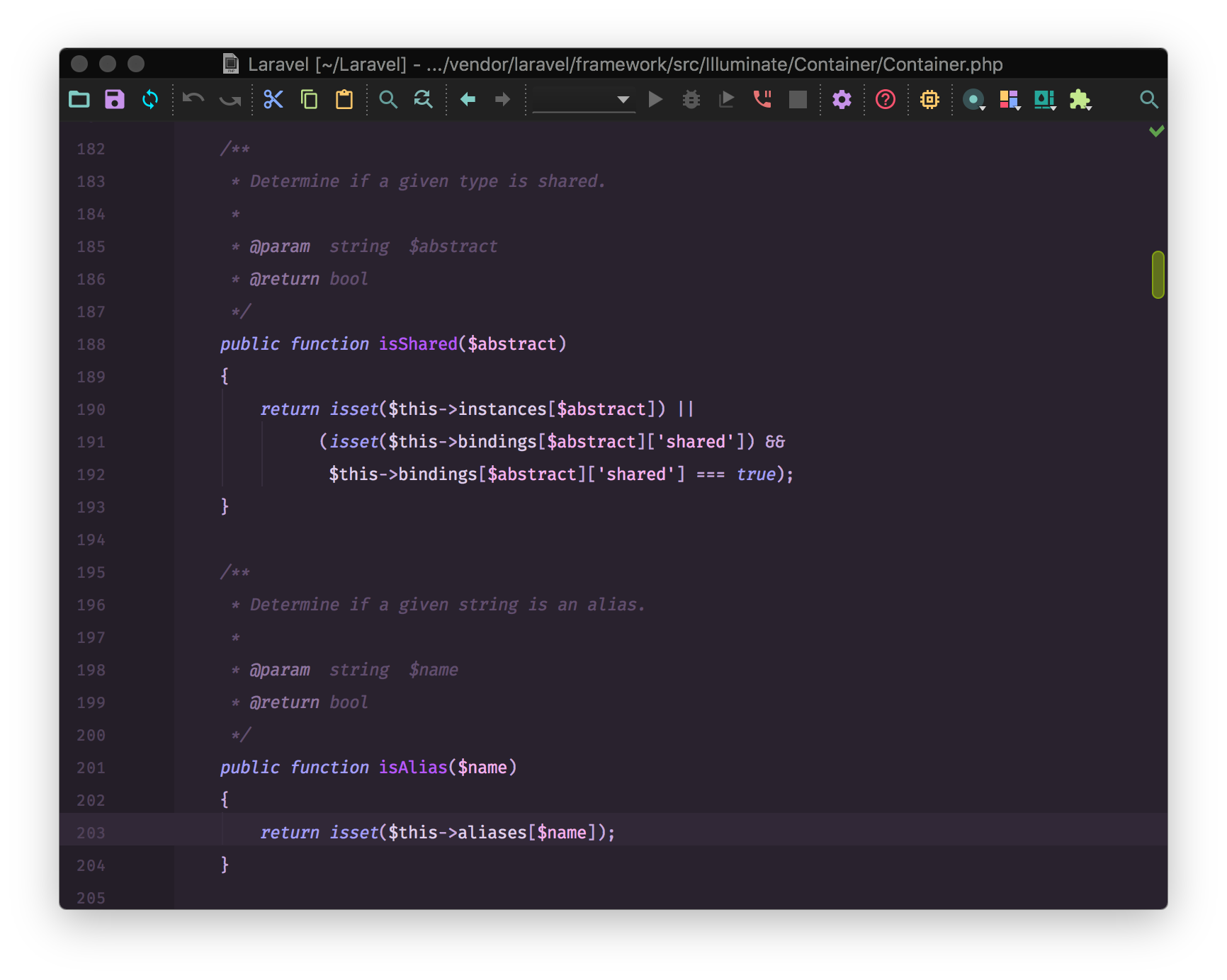
JetBrains IDEs (PHPStorm, Webstorm, etc)

Rainglow is a collection of color themes for a number of different editors and platforms. This repository consists of 320+ syntax and UI themes for JetBrains IDEs including PHPStorm, Webstorm and more.
Please note that these themes use the Material Darker theme by Chris Magnussen as a base for compatibility. Thanks for all your hard work Chris!
To show support for the project, you can do any (or many!) of the following:
Navigate to the Plugins section of your IDE’s settings dialog, and choose to install a plugin from disk. Install using the rainglow.jar file from the repository. Restart your IDE, and the themes will be available within the Colour Schemes drop down within the settings dialog. Enjoy!
JetBrains IDE’s are a little painful to theme due to the amount of flexibility and language support they have. These color schemes will not look exactly like the themes for Sublime or jetbrains. Instead, I’ve found the best theme layout possible within JetBrains rendering ability. Please don’t complain if they don’t look exactly like the jetbrains themes!
Also note that these are only syntax colour schemes. To pimp your IDE UI, I highly recommend the Material Theme for JetBrains plugin from Chris Magnussen. It’s a beautiful UI theme that you can see in the provided example screenshots.
This project is an evolution of my colour schemes project found at https://github.com/daylerees/colour-schemes. Peacock was the first ever theme. I created it to try and find something to use other than Monokai. It’s now a favourite for many users!
If you’d like to report a bug with one of the color schemes, please raise an issue on the repository rather than submitting a pull request. This is because the themes run through a generation process, and editing the themes directly is not advised!
5 Best IntelliJ Themes & How to Pick Yours
When you first start to code, having pretty colors in your editor and terminal is not the first thing on your list of priorities. As you spend more and more time staring at code editors and terminal outputs, you’ll realize that having an IntelliJ color theme that is comfortable for your eyes can make all the difference. It’s simply much easier to get more work done without strained eyes and a splitting headache.
This post features the top five IntelliJ themes recommended by developers who spend most of their waking hours coding, and important tips for selecting the perfect theme to boost your productivity.
How to Choose the Right IntelliJ Color Theme for You
Selecting the perfect IntelliJ theme for you is not about comparing theme ratings online or going for the most maintained theme plugin package out there. Before you scroll down to our list of recommended IntelliJ themes, there are a few things to consider.
Look Yourself In The Eyes – Your Unique Needs
No two people have the same eyes. Yours might be lighter in color and thus more sensitive to light, or you might be fully (or partially) color blind. Most likely, you can get some relevant information from your optometrist, after she’s done frowning at the fact you spend so many hours in front of a computer screen. There’s also no shortage of online and offline tests for color blindness.
However, knowing the unique preferences of your eyes doesn’t necessarily mean you’ll know right off the bat what the color scheme of your development environment should be. Since your eyes are unique, some experimentation will be necessary, as well as adjustment of (or to) your coding environment.
Look Around You – Ambient Lighting, Hardware, and Multitasking
The light around you has direct impact on how your eyes react to what is in front of them. This is one of the reasons your phone automatically changes brightness to make it easier for you to see the screen taking photos at a picnic, while not being blinded by it in a dark room.
When coding in a brightly lit environment like the beach in summer (which might not be an ideal place to work as a rule) using a dark scheme would strain your eyes. On the other hand, when coding in the office (or your bedroom) in the middle of the night, a light theme will feel like it’s scratching your cornea.
It’s not only ambient lighting conditions that you should consider, but also the windows and content you see when switching between tasks on your desktop. For example, if you tend to switch between Google Docs in your browser and your IDE, the difference between the brightness of the default Google Docs view and a dark IDE theme will be torture on your eyes.
If you’re the type to care about your sleep as much as your eyes, you most likely run some kind of app or software to increase the color temperature and reduce brightness of your display according to the time of day. When trying out IntelliJ themes, be sure to test them at different times and locations (when applicable) and adjust screen or app settings accordingly.
Light vs Dark
However, since the intensity of light around your workspace might change, you should adjust. Some themes actually offer a light and dark flavor of the same scheme as to not confuse your brain with too many color changes when switching between your light and dark themes of choice at different locations or times of day.
Importing Custom Schemes to IntelliJ
With only one of our five recommended themes for IntelliJ being package with the installation file, it’s important you know how to import the theme of your choice.
Windows and Linux: File > Settings > Editor > Color Scheme
macOS: IntelliJ IDEA > Preferences > Editor > Color Scheme

Our Top 5 IntelliJ Themes
Now that you know how to choose, the only thing we can do to help is narrow the list of theme plugins for you to download and test to just five options. One of these is sure to cover all your needs.
1. Tomorrow
Tomorrow is the day everything gets done, and nothing makes you code faster than a deadline that is tomorrow. This may or may not be the origin of the name of this multi-variant package of IntelliJ color themes, that remains very popular even after its maintainer has moved onto a different theme ( base16 ).
Tomorrow’s theme embraces warm pastel colors with sensible syntax highlighting across its five variants: Tomorrow, Tomorrow Night, Tomorrow Eighties, Tomorrow Blue and Tomorrow Night Bright.
With dark, light and even blue color schemes in the same theme, you can easily switch between “modes” to adjust the contrast and brightness to your desktop environment and ambient lighting.
Another reason for the popularity of Tomorrow is its broad support of text editors and platforms. Even if one of your apps of choice doesn’t have a downloadable package, the hex values of all the colors used are listed in the repository.
2. Gruvbox
If you’re looking for a retro look with a reddish tint for those late-night coding sessions, Gruvbox is an IntelliJ theme you should absolutely check out. While minimalistic, Gruvbox comes very close to providing that perfect balance between easily distinguishable colors with sufficient contrast and eye comfort.
Available in both light and dark flavors, Gruvbox also offers three modes of contrast for both, making it particularly easy to switch between light / dark and then adjust to ambient lighting or color-correction software.
3. Solarized
Another theme package with both light and dark variants that has rightfully earned its massive popularity is Solarized. With the designer behind it clearly showing a deep understanding of color theory, this is possibly the most professionally compiled theme out-there.
Solarized does an amazing job at maintaining legibility and color consistency between dark and light themes, making it a perfect choice for users working in different lighting conditions with the same machine.
In addition to the IntelliJ package, there is an abundance of plug-ins for other terminal software, code editors and other apps.
4. Monokai
One of the most popular dark themes for IntelliJ is Monokai. It draws heavily from the original Monokai theme designed in 2006 by Wimer Hazenberg for the Sublime Text editor and by now adopted by most text editors.
Offering superb contrast while still being easy on the eyes with a not-quite-black background, Monokai is one of the IntelliJ themes of choice for developers and users with color-blindness.
5. Darcula
For most users, Darcula is the out-of-the-box IntelliJ theme but that doesn’t mean it’s no good. This classic dark theme features cheerful pastels on a bluish dark grey background.
Choosing a theme for your IDE is probably not as big a decision as deciding the Titanic didn’t need a test drive before its maiden voyage. But, still, it is your main work surface and you should feel comfortable and productive when you work. If I left out your favorite theme or there’s a new one out please let me know in the comments.
WebStorm 2020.3: обновленный интерфейс, поддержка Tailwind CSS и другие улучшения
Всем привет! Мы рады представить вам последнее крупное обновление WebStorm в 2020-м году. В этот раз улучшений очень много. Ниже расскажем про основные из них.
Скачать 30-дневную пробную версию WebStorm 2020.3 вы можете на сайте или с помощью Toolbox App. Использовать полную версию могут обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте подробнее рассмотрим основные улучшения.
Новый начальный экран
Мы продолжаем вносить изменения во внешний вид WebStorm. В этот раз мы обновили начальный экран, чтобы упростить управление ключевыми настройками и сократить время на первичную конфигурацию IDE.
Теперь с начального экрана можно не только открыть проект, но и установить расширения, а также поменять тему WebStorm или используемый шрифт. Еще мы добавили вкладку Learn WebStorm. Из нее вы можете быстро открыть документацию продукта, интерактивный курс по основам WebStorm, обучающие видео и другие полезные ресурсы.
Еще одно важное изменение: первичная настройка WebStorm теперь занимает меньше времени. Мы избавились от мастера настройки, оставив только самые необходимые диалоги — Privacy Policy и License. Все остальное можно настроить c начального экрана.
Синхронизация темы IDE с настройками операционной системы
Теперь вы можете синхронизировать тему оформления WebStorm с настройками macOS и Windows. Чтобы сделать это, перейдите в Preferences / Settings | Appearance & Behavior | Appearance | Theme и отметьте галочкой Sync with OS. Нажмите иконку шестеренки рядом с Sync with OS, чтобы выбрать предпочитаемую тему.
Мы также планируем добавить эту функциональность для пользователей Linux в следующих релизах.
Оптимизация работы со вкладками редактора
Работать со вкладками редактора стало еще удобнее. Теперь вы сможете делить область редактора на части, перетаскивая вкладки или пользуясь новым действием Open in Right Split.
Кроме того, закрепленные вкладки теперь помечаются специальной иконкой и отражаются в самом начале панели вкладок, что упрощает их поиск.
Поддержка Tailwind CSS
Мы добавили встроенную поддержку Tailwind CSS. Теперь WebStorm поможет вам при добавлении классов Tailwind, покажет ожидаемый CSS при наведении указателя мыши на код, а также позволит работать с кастомными настройками, добавленными в файлы tailwind.config.js.
Подробнее о поддержке Tailwind CSS вы можете почитать тут (на английском). В следующем году мы продолжим добавлять улучшения для этого фреймворка.
Быстрое создание React-компонентов
WebStorm постоянно проверяет ваш код на наличие проблем и может помочь быстро решить многие из них. В этот раз мы научили WebStorm находить неиспользуемые React-компоненты и добавлять соответствующие конструкции в код за вас. Схема работы такая же, как и раньше: поставьте курсор на проблемный компонент, нажмите Alt+Enter и выберите нужное действие.
Объединение окон TypeScript и Problems
Мы интегрировали TypeScript language service с окном Problems и убрали окно TypeScript. Это позволит вам просматривать все ошибки в одном месте. Действия, которые ранее были доступны в окне TypeScript, теперь можно найти в отдельном виджете на строке состояния.
Более удобный процесс отладки
Когда программа прерывает выполнение на точке останова, WebStorm отображает подсказки со значениями переменных прямо рядом с местом их использования. Чтобы сделать эти подсказки более полезными, мы добавили несколько улучшений.
Начнем с того, что подсказки стали интерактивными. Кликнув на подсказку, вы увидите все данные о переменной. Также вы можете задать новое значение переменной, нажав Set Value, и добавить watch expression c помощью Add as Inline Watch.
Добавляя watch expression таким образом, вы можете привязать его к определенному месту в вашем коде. Предыдущий способ добавления watches с помощью вкладки Variables в окне Debug по-прежнему доступен.
Мы также объединили действия Step Into и Smart Step Into. Подробнее о том, почему мы так сделали и как это работает сейчас, можно почитать тут (на английском).
Новый инструмент для совместной разработки
WebStorm 2020.3 поддерживает Code With Me (EAP) — наш новый инструмент для удаленной разработки и парного программирования. С помощью него вы и ваша команда можете совместно работать над проектами прямо из своих IDE. Если вы захотите попробовать Code With Me, установите плагин в Preferences / Settings | Plugins.
Подробнее о Code With Me можно почитать в этих блог-постах. Code With Me все еще в стадии активной разработки. Если вы столкнетесь с какими-либо проблемами при его использовании, пожалуйста, сообщите нам об этом тут.
Поддержка Git staging
В новой версии вы найдете долгожданную поддержку Git staging. Чтобы ее включить, перейдите в Preferences / Settings | Version Control | Git и отметьте галочкой опцию Enable staging area. Имейте в виду, что новая функциональность будет доступна, только если вы используете немодальное окно Commit, доступное начиная с версии 2020.1.
Теперь, вернувшись в окно Commit, вместо changelists вы увидите две новые секции — Staged и Unstaged. Можно добавлять файлы в staging прямо отсюда либо используя фичу Show Diff или нажимая на маркер изменений, расположенный слева от строки с измененным кодом.
Быстрый предпросмотр файлов
Мы добавили возможность предварительно просматривать файлы, кликая на них в окне Project. Чтобы попробовать ее в действии, нажмите на иконку шестеренки в окне Project и активируйте опции Enable Preview Tab и Open Files with Single Click.
Еще один удобный способ просмотреть содержимое файла — выбрать его в окне Project и нажать Space.
Спасибо, что дочитали до конца! Полный список новых фичей и изменений, вы можете найти в нашем релизном блог-посте (на английском). Пишите свои вопросы, пожелания и просто мысли в комментариях. Мы, как и всегда, будем рады ответить вам. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop