лучший читаемый шрифт в ворде
Знаменитые дизайнеры vs научные исследования про читаемость шрифтов
Я работаю дизайнером около 10 лет. В дизайне не очень много объективных и проверяемых законов, и когда мне нужно было что-то выяснить, я искала информацию в профессиональных книгах, блогах крутых ребят, спрашивала у знакомых арт-директоров и приставала к людям в коридорах.
А потом узнала, что ученые уже сто лет как выяснили то, про что до сих пор спорят дизайнеры.
Мы в Тинькофф сравнили мнение знаменитых дизайнеров и ученых о том, какие шрифты легче читать: антикву(с засечками) или гротески(без засечек).
Почему я вообще этим занялась
Однажды мне нужно было написать инструкцию для джунов о том, как выбрать шрифт. Я написала, что для больших текстов лучше использовать шрифты с засечками, потому что глаза меньше устают от такого шрифта и засечки помогают держать строку.
Потом пришел редактор и откомментил: «Пруфы?»
«Да это же очевидно», — подумала я и открыла «Википедию»:
Согласно общепринятому мнению [источник не указан 1902 дня], засечки направляют движение глаз вдоль строк при чтении крупных массивов печатного текста. Oни способствуют связи букв в единую линию, облегчая визуальное восприятие и удобочитаемость текста.
В «Википедии» пруфов не было, и я пошла к книжному шкафу.
На мой взгляд, шрифт с засечками меньше утомляет при долгом чтении обычных, «бумажных» изданий, чем гротеск, по двум причинам. Во-первых, засечки подчеркивают окончания штрихов, становясь дополнительными «смыслоразличителями». Во-вторых, буквы с засечками несколько сложнее по форме, поэтому сильнее отличаются друг от друга, чем гротесковые. А наш читательский глаз больше нуждается в балансе индивидуальности и унификации, чем дизайнерский, который радуется зеркальной вылизанности.
Юрий Гордон «Книга про буквы от Аа до Яя», Откуда взялись и зачем нужны засечки, стр. 51
Шрифт без засечек только кажется простейшим. Его форму специально упростили для детей, а взрослым его читать труднее, чем антикву, ведь ее засечки служат не только для украшения.
Ян Чихольд «Облик книги», О типографике, стр. 21

Ян Чихольд
Ну ладно, старинные мастера опирались на чутье, но, может, кто-то посовременнее объяснит с пруфами?
Сергей Сурганов, арт-директор «Медузы», дизайнер Notion:
Используйте шрифт с засечками для длинных текстов
Когда вы оформляете любой длинный текст (статью, резюме, письмо, инструкцию), стоит использовать шрифт с засечками, то есть антикву. Считается, что длинный текст, набранный таким шрифтом, легче читать. В традиционной книжной верстке тоже используются именно антиквы, поэтому если вы делаете что-то похожее, то выбор ясен.
Короче, у нас три довода:
«согласно общепринятому мнению»,
«на мой взгляд»,
«считается»,
…
Книги не помогли, и я попробовала разобраться с помощью научных статей, есть ли какие-то доказательства, что шрифт с засечками легче, быстрее или приятнее читать, чем шрифт без засечек. Конечно, это не полноценный научный обзор. Но лучше, чем «согласно общепринятому мнению». Ссылки на статьи есть в конце каждого раздела.
Понятия: разборчивость vs читаемость
Разборчивость (legibility) шрифта зависит от точности начертания его элементов, что обычно означает возможность распознавать отдельные буквы или слова.
Читаемость (readability) напрямую связана с оптимальной компоновкой и планом всего тела текста.
Засечки направляют взгляд по строке
«Википедия» и еще миллион дизайнерских статей говорят, что засечки направляют движение глаз вдоль строк при чтении крупных массивов печатного текста.
Тут надо знать, что глаза не движутся плавно. Когда мы читаем или ищем какой-нибудь объект в поле зрения, глаза «скачут» от точки к точке, совершая быстрые движения, которые называются саккадами.

Видео про саккады
Более того, глаза совершают саккады, даже когда человек пытается сфокусироваться строго на одной точке.
Джаред Скрюз (Jaret Screws) провел эксперимент: попросил 10 человек прочитать несколько текстов и следил за движением их глаз с помощью специального оборудования.
Вот что получилось:
Измерили продолжительность фиксации взгляда, среднее количество слов между ними, амплитуду саккад и число раз, когда человек задерживался на одном и том же слове.
Все различия оказались незначительными. Ой.
Кажется, гипотеза о том, что взгляд движется легче по тексту, набранному шрифтом с засечками, не подтвердилась.

Шрифты с засечками и без засечек одинаково «держат» строку
Хотя тут есть подвох. В тесте использовался шрифт 128 pt. Это в десять раз больше, чем в обычной книге, и, возможно, исследование не очень корректно применять к обычному процессу чтения.
Детям, в отличие от взрослых, легче читать шрифт без засечек
Даже если это и не так, в это точно верят производители азбук. Попробуйте найти хоть одну азбуку с антиквой.

Детские азбуки с первой страницы Гугла
Ученые взяли 80 детей 10 лет и 80 детей на два года старше, попросили их найти в тексте нужное слово (скрининг-тест) и измерили, как быстро у детей получилось это сделать.

Контрольной группе оба раза давали одинаковый шрифт, а экспериментальной — сначала шрифт с засечками, а потом без
Различия получились статистически незначимые, и авторы говорят, что, кажется, нет никакой особенной разницы в разборчивости для детей шрифтов с засечками и без засечек.
А что насчет ребят с плохим зрением?
Исследований про слабовидящих людей и шрифт довольно много.
В Journal of Visual Impairment and Blindness было опубликован обзор 18 исследований, в которых общее количество испытуемых было более 1500 человек.
Вывод исследователей: для людей с плохим зрением шрифты без засечек, такие как Arial, Helvetica, Verdana или Adsans, более читаемые, чем шрифты с засечками.
The Legibility of Typefaces for Readers with Low Vision: A Research Review Elizabeth Russell-Minda, Jeffrey W. Jutai, J. Graham Strong, Kent A. Campbell, Deborah Gold, Lisa Pretty, and Lesley Wilmot.
Шрифты и дислексики
Людям с дислексией сложно читать. Может, удастся облегчить им жизнь с помощью каких-то шрифтов?

Страница, которая показывает текст так, как его видят люди с дислексией, на dyslexiarf.com
Ученые с помощью технологии, которая следит за движением глаз, исследовали 97 человек, у половины из которых была дислексия.
Им давали прочитать 12 похожих текстов, набранных разными шрифтами, измеряли скорость, количество и длительность остановок взгляда, понимание текста и с помощью опросников выясняли предпочтения пользователей.
На первое место по читаемости и у обычных людей, и у дислексиков вышел шрифт без засечек Arial (интересно, что схожая с ним до неразличимости Helvetica — на четвертом месте). Зато на втором месте неожиданно оказался моноширинный брусковый Courier.

Предпочтения же людей вообще однозначные: топ-3 шрифтов и у дислексиков, и у недислексиков — без засечек.
Эмоции и шрифты
Может, дело не в скорости чтения и разборчивости, а в особом настроении, которое создают шрифты с засечками?
В Лаборатории исследований юзабилити ПО в Wichita State University попробовали разобраться, как люди воспринимают шрифты.
Участники заполняли опросник, где указывали, какими, по их мнению, характеристиками обладают разные шрифты.
Интересно, что шрифты с засечками оказались первыми в рейтинге как формальные, «взрослые», практичные и стабильные. А шрифты без засечек оказались первыми в рейтинге… нигде. То есть у них не оказалось какого-то ярко выраженного эмоционального следа.
Для другого исследования взяли два сатирических отрывка из «Нью-Йорк Таймс»: один — о проблемах правительства, другой — о политике в образовании. Их напечатали в шрифтах Times New Roman и Arial одинакового размера и показали в случайном порядке 102 студентам университета, которые оценили их с помощью заранее заданных прилагательных.
Сатирические статьи, напечатанные Times New Roman, воспринимались как более смешные и злые, чем напечатанные Arial.
Скорее всего, это тот же эффект нейтральности шрифтов без засечек, что и в первом исследовании.
Значит ли это, что все шрифты без засечек — безликие? Вообще, нет, но нейтральный шрифт с засечками менее нейтральный, чем нейтральный шрифт без засечек.
Читаемость шрифтов на электронных экранах
Большинство текстов мы читаем с электронных экранов. Электронные устройства и даже разные программы на одном устройстве по-разному обрабатывают шрифты.

Разные типы сглаживания
Ученые попробовали разобраться, как влияет сглаживание на читаемость.
Сравнивали четыре шрифта, напечатанные на бумаге, на экране со сглаживанием и без сглаживания
Интересно, что самым читаемым оказался экранный шрифт со сглаживанием (а не напечатанный), и это шрифт без засечек — Arial. Второй после него — Verdana, тоже без засечек.
Зато без сглаживания лучше всего читалась Georgia — шрифт с засечками.
Выводы
В статье есть обзоры всего нескольких статей. Еще пару дюжин я просмотрела, но не стала включать в статью, чтобы не делать ее бесконечной. На самом деле их еще больше. Но результат во всех примерно один и тот же: или отличия оказываются статистически незначимыми, или гротески немного обгоняют антикву.
Если вас заинтересовала эта тема, можете провести собственное исследование: поискать на scholar.google.ru по запросу типа Font readability research. Там можно найти исследования и про оптимальный межстрочный интервал, и про восприятие разных начертаний шрифта, и про различия читаемости в зависимости от размера.
Вряд ли это поможет стать принципиально более хорошим дизайнером, но добавит весомых аргументов.
Топ 30: Самые рейтинговые шрифты в 2020 году
Мы постарались собрать для вас самые лучшие шрифты в этом году. Благодаря нашей рейтинговой системе вы поймете какие шрифты выбирают люди для своих проектов. В данный момент самые популярные шрифты Sans Serif. Но несколько шрифтов есть и отсюда: Slab Serif. Это не означает, что другие типы шрифтов совсем не популярны. Благодаря рейтингу мы можем видеть, что в этом году тренды/рейтинги смотрят в сторону данных шрифтов. Н ничего не вечно и то, что было когда-то очень рейтинговым может в будущем стать трендом в дизайне. Может случится, что в следующем году мы увидим в топах шрифтов шрифты с засечками (Serif), или курсив.
Thin, Thin Italic, Light, Light Italic, Regular. (42)

Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light. (16)

Text Light, Text Light Italic, Text Regular, Text Italic, Text Medium. (21)
Light, Light Italic, Regular, Regular Italic, Medium. (12)

Display Thin, Display Light, Display Regular, Display Italic, Display Bold. (11)

Light, Light Italic, Regular, Italic, Medium. (20)

Thin, Thin Italic, Extra Light, Extra Light Italic, Light. (16)

Light, Light Italic, Regular, Italic, Semibold. (40)

Thin, Extra Light, Light, Regular, Bold. (6)

Thin, Thin Italic, Extra Light, Extra Light Italic, Light. (16)

Thin, Light, Regular, Medium, Bold. (6)

Thin, Book, Light, Regular, Bold. (5)

Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light. (16)
100 Thin, 100 Thin Italic, 300 Light, 300 Light Italic, 500 Medium. (10)

Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light. (20)
Regular, Italic, Bold, Bold Italic (4)

Light, Medium, Demi, Bold (4)

Light, Regular, Italic, Semibold, Bold. (6)
Как выбрать шрифт для медиа
Делимся полезным материалом «Медиатора»
Важность шрифта часто недооценивают. И это неправильно. Если шрифт нечитабелен, пользователь скорее всего откажется от чтения текста. А это — потерянные деньги и пустая трата времени автора.
Вообще типографика и шрифт — емкая и сложная тема, которую профессионалы изучают десятилетиями. В этом материалы мы расскажем про базовые принципы выбора шрифтов.
Андрей Абрамов, арт-директор дизайн-студии AIC:
Выбору шрифта важно уделять внимание. Большинство медиа — это текст. От используемого шрифта, его параметров и параметров набора человек может читать текст как быстро и гладко, так и спотыкаться о невыверенную типографику.
Типы шрифтов
Перед тем, как выбрать шрифт, нужно разобраться, что это такое. В типографике есть два понятия: гарнитура и шрифт.
Шрифт — начертание букв и знаков, которые вместе представляют цельную систему, как в стилистическом, так и в композиционном плане.
Гарнитура — объединение шрифтов, которые могут отличаться по начертанию и кеглю, но неизменно одинаковые по характеру рисунка. У каждой гарнитуры в обязательном порядке имеется свое название.
Проще говоря, Times New Roman — это гарнитура; а Times New Roman Bold — шрифт.
Существуют четыре основных типа гарнитур:
• Антиква, она же гарнитура c засечками, она же serif. Например, Garamond, Times New Roman, Georgia.
• Леттеринг, рукописная гарнитура.
• Декоративная гарнитура. Например, Intro, Calligraph Modern, Drum.
В медиа чаще всего используются гарнитуры антиква и гротеск.
Андрей Абрамов, арт-директор дизайн-студии AIC:
Выбор самой гарнитуры — вопрос вкуса и стиля медиа. Здесь стоит ориентироваться на ощущения. Я рекомендовал бы почитать историю понравившегося шрифта — как и для каких целей автор создал его. Как минимум, это поможет избежать казусов при общем взгляде на проект.
Шрифты различаются по нескольким параметрам:
• кегль — размер шрифта;
• начертание — прямой, курсивный, перечеркнутый;
• насыщенность — тонкий, жирный, полужирный;
• ширина — нормальный, узкий, широкий;
• четкость — четкий, размытый;
• контраст.
Перед тем, как выбрать шрифт, выясните, платный он или бесплатный. Если шрифт платный, нужно понять, какой у него тип лицензии. Это можно сделать на сайте myfonts.com.
Также существуют условно-бесплатные шрифты. Их можно использовать при соблюдении условий, выдвинутых правообладателем. Например, в некоммерческих целях.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Шрифт — объект авторского права. Покупая или загружая шрифт, вы приобретаете лицензию — право использовать данный шрифт. Шрифтовые компании следят за использованием своих работ и, за использование шрифтов без лицензии могут подать в суд и взыскать огромные штрафы.
Отличная новость — хороших бесплатных шрифтов (в том числе и кириллических) становится все больше и больше. Но лицензионное соглашение на них также стоит читать внимательно (например paratype.ru/help/license/ptfree.asp )
Бесплатные шрифты имеют лицензию, позволяющую использовать их в коммерческих и личных целях. Такие можно найти в библиотеке Google Fonts или на Behance в разделе Typography по запросу free.
Есть два основных вида лицензий на шрифты:
Настольная лицензия — вы скачиваете установочный файл шрифта и используете его в графических редакторах и для печати.
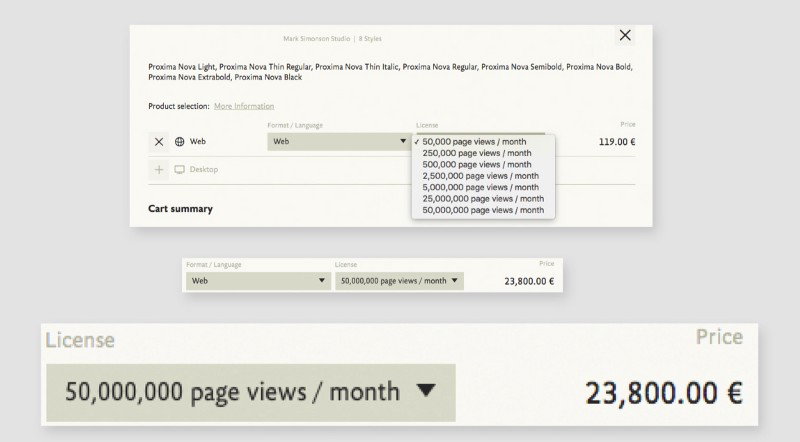
Веб-лицензия — для использования шрифта на сайте. Она делится на три вида:
• с оплатой за просмотры;
• с подпиской на определенный срок;
• с подпиской на тариф: внутри тарифа могут стоять ограничения по количеству просмотров или времени использования.
Самые читабельные шрифты
В 2002 году вышло исследование Sofraware Usability Research Laboratory уичитского университета о читабельности шрифтов. Команда исследователей сравнила несколько десятков шрифтов и пришла к выводу, что на экране компьютера лучше всего воспринимается Verdana 12-м кеглем.
Также исследователи сравнили несколько популярных шрифтов и пришли к выводу, что шрифты без засечек с экрана воспринимаются лучше.
Американская ассоциация писателей и художников тоже для онлайна рекомендует шрифты без засечек. Однако так считают не все — например, для основного текста Medium использует serif-шрифт Hebrew Michol.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Шрифт с засечками (антиква) по-прежнему широко используется как базовый шрифт в именитых медиа-изданиях (New York Times, The Guardian, Ведомости и многие другие). Вероятно, одна из причин, что это визуальное наследие из печатных изданий, когда практически все журналы и газеты были набраны антиквой. На уровне ощущений кажется, что антиква на сайте придает ему более строгий и деловой вид.
Самыми популярными шрифтами считаются Georgia, Verdana, Helvetica, Arial и Roboto.
Шрифт и верстка
Важно, чтобы шрифт встраивался в верстку. В первую очередь проверяйте, как выбранный шрифт отображается на разных устройствах. Есть гарнитуры, которые в разных обстоятельствах ведут себя по-разному: становятся жирными или, наоборот, слишком тонкими.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Обязательно проверяйте, как отображается шрифт во всех версиях браузеров ваших пользователей. Может оказаться, что часть аудитории сайта с трудом может читать материал из-за неправильного рендеринга шрифта на своих устройствах.