лучший шрифт для чтения с экрана смартфона
Шрифт для чтения с экрана телефона
Доброго времени суток, ЛОР.
А посоветуйте годный шрифт с засечками для чтения художественной литературы с экрана телефона. Читаю в AlReader, если это важно.
Сам использую планшет, но остановился на PT Sans. Он хоть не с засечками, но для экранов очень хорош.
Сам, по привычке, искал с засечками, но, в итоге, отказался от этой идеи. Подсупдно ощущение, что буквы прыгают неровно на экране от них.
Попробую, может и без засечек хорошо будет. Раньше использовал как раз шрифты без засечек, но теперь даже в браузере они неудобны.
И? Я там зарегистрирован в 2009 году. Ты хочешь меня списком шрифтов удивить?
Цецилия (PMN Caecilia)
А «PT Serif» неожиданно хорош. Попробую его тоже.
Heuristica еще попробуй. Я на 240 dpi все еще не могу терпеть засечки, использую Noto Sans
Очень хорошие, в порядке удобочитаемости, от более удобного к менее: DejaVu, Liberation, PT, Merriweather, Droid (Noto).
Liberation, как и PT, выглядят современнее DejaVu и лишь незначительно уступают в удобочитаемости, на мой взгляд.
Все с засечками, само собой.
Literata из Google Play Books.
Bookerly из Amazon Kindle.
С засечками и созданы специально для чтения с экрана.
🔠 10 лучших бесплатных шрифтов для приложений Android и iOS
Почему хороший шрифт так важен?
Выбор хорошего шрифта имеет решающее значение для UI/UX-дизайнеров при создании успешного мобильного приложения по следующим причинам:
А теперь перейдем непосредственно к виновникам торжества.
10 бесплатных шрифтов
Roboto (бесплатный шрифт Google для Android)
Это нео-гротескное семейство шрифтов без засечек, отличающееся приятными и открытыми кривыми. Google разработала его в качестве одного из основных системных шрифтов для своей ОС. Он быстро запал в душу и стал популярным в наши дни, поэтому рассматривайте данный вариант в качестве основного для разработки.
San Francisco (Бесплатный шрифт для iOS)
Еще одно нео-гротескное семейство шрифтов без засечек, которое может помочь вам создать удобное и так полюбившееся яблоководам визуальное представление макета. Поскольку ребята из Apple выбрали его в качестве системного шрифта для своих iOS-устройств, вы не промахнетесь в выборе. Семейство лучше всего подходит для логотипов и брендирования.
Open Sans (Бесплатный шрифт Google)
Это известный шрифт без засечек, разработанный Стивеном Меттисоном. Он отличается нейтральными формами, дружелюбным внешним видом, и считается вторым по популярности шрифтом Google. Идеально подойдет для использования как в приложениях Android, так и iOS.
Lato (Бесплатный шрифт Google)
Разработанное Дзедзицем Лукашем семейство шрифтов без засечек обладает полукруглыми деталями на буквах, а структура обеспечивает стабильность и серьезность. Отличный вариант, как для личного, так и для коммерческого использования.
Montserrat (Бесплатный шрифт Google)
Montserrat – это знаменитый шрифт Google в стиле ретро. Он имеет два родственных семейства шрифтов с похожим стилем: Alternates и Subrayada. Если вы ищете шрифты для создания ретро-приложений – выбирайте этот вариант, он будет очень кстати.
Proxima Nova
Это простое и современное семейство шрифтов включает в себя 16 уникальных стилей. Они будут хорошо смотреться в заголовках, текстовых блоках и страницах с четкой компоновкой.
Ubuntu
Семейство Ubuntu – это набор libre/open шрифтов, поддерживаемое широким сообществом Open Source и проекта Ubuntu.
Область применения – языки, используемые юзерами Ubuntu по всему миру в соответствии с философией, которая гласит, что каждый пользователь должен иметь возможность использовать свое программное обеспечение на выбранном им языке.
Nunito
Nunito – это хорошо сбалансированный шрифт без засечек с закругленными краями, который был разработан в основном для использования в качестве “экранного”, но он также может применяться и в качестве текстового шрифта. Отлично смотрится в браузерах, на десктопах, ноутбуках и мобильных устройствах.
Source Sans Pro
Source Sans Pro известно как первое семейство шрифтов с открытым исходным кодом от Adobe, и предоставляет пользователям шесть шрифтов в вертикальном и курсивном стилях. Это хороший вариант, чтобы помочь вам создать более приятные тексты для чтения ваших мобильных приложений.
Заключение
Шрифты влияют на многие аспекты ваших мобильных приложений, и их никогда нельзя игнорировать.
Выбор шрифтов, интервалов и цветов для мобильных приложений
Рекомендации от дизайнеров развлекательной соцсети «Фотострана».
Считается, что в коммуникации главную роль играет текст, ведь именно он информирует пользователя и предоставляет ему нужный контент. Однако не стоит недооценивать важность типографики: хороший шрифт облегчает чтение, а плохой, наоборот, затрудняет восприятие текста.
Нет единого набора правил, которые были бы эффективны при выборе шрифта. Однако существует несколько закономерностей, которые помогут повысить удобство чтения в мобильных устройствах.
До запуска iOS 9 системным шрифтом iOS был Helvetica Neue, однако после выхода новой версии его заменили на San Francisco. Шрифт предлагается в двух начертаниях: Display (для использования в UI-элементах интерфейса и для текстов с большим кеглем) и Text (для объёмного текста меньшего размера).
В подсемействе Text расстояние между буквами больше, чем в Display. Апертуры этих текстовых шрифтов тоже шире, чтобы маленький кегль был более разборчивым. Одна из особенностей San Francisco заключается в том, что это динамический шрифт: он меняет начертание в зависимости от кегля. Система автоматически переключает шрифт на Display после того, как его размер превысит 20pt.
Android использует в качестве системного шрифта Roboto или, если язык его не поддерживает, Noto. Каждый из них представлен в кириллице.
Material Design, который применяется на Android-устройствах, предусматривает большие отступы между элементами, а также широкую вариацию кеглей для создания иерархии.
В iOS с этой целью, как правило, используют не размер шрифта, а его насыщенность. Если у Roboto только шесть её вариаций, то у San Francisco их 15: шесть для подсемейства Text и девять — для Display.
В своем приложении можно использовать любой шрифт формата True Type (.TTF), при этом следует уделить особое внимание приобретению лицензии. Даже если шрифт бесплатный, необходимо уточнить, требуется ли плата за его коммерческое использование. Лицензия также должна соответствовать изначальному запросу: шрифт, который был куплен для веб-интерфейса, нельзя использовать в мобильном приложении или в логотипе.
В приложении следует обходиться одной или двумя гарнитурами: одна — для основного текста, другая — для заголовков. Однако лучше установить в приложении единый шрифт. При использовании шрифта, отличного от системного, необходимо учесть его разборчивость, кегль, длину строки, межстрочное и межбуквенное расстояние.
Начертания букв должны быть четкими и узнаваемыми — только в этом случае они будут работать лучше в качестве элемента интерфейса. Многие шрифты без засечек, включая Helvetica, содержат неразборчивую заглавную букву I и строчную l, поэтому их не стоит выбирать для мобильных устройств.
В Helvetica почти невозможно разобрать первые три буквы, тогда как Source Sans Pro читать легко. Helvetica не подходит для работы с интерфейсами: шрифт создавался ещё в 1957 году и изначально не был предусмотрен для использования на небольших экранах. Именно поэтому Apple разработала San Francisco.
Размер шрифта влияет на читаемость элементов, особенно в больших блоках текста. Чтение текстов с маленьким кеглем займет у пользователя больше времени, поскольку в этом случае ему сложно будет найти начало и конец строки. В результате читатель будет намеренно пропускать большое количество информации.
Однако слишком крупный шрифт также неудобен. Из-за чересчур короткой строки мы вынуждаем читателя бегать глазами и тем самым сбиваем его ритм чтения. В таких условиях информацию воспринимать сложнее. Лучше использовать базовые параметры устройства, для которого создаётся дизайн. Для iOS это 17pt, для Android — 13sp.
При выборе базового размера шрифта нужно учесть количество контента и круг его потребителей. Если основная аудитория приложения — люди старше 50 лет, следует использовать более крупный кегль вроде 21px, ведь с возрастом зрение ухудшается.
Величину заголовков и подзаголовков поможет определить типографическая шкала. Классическая шкала по терминологии Роберта Брингхёрста прогрессирует следующим образом: 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24 и так далее. Однако можно использовать другую градацию (золотое сечение или гармонические интервалы). Расчеты удобно вести с помощью специального калькулятора на сайте modularscale.com.
Необходимо заранее определиться с иерархией контента, чтобы в соответствии с ней подбирать размеры шрифта. Если базовый шрифт — это 1em, то заголовок уровня H1 — 3em. Надписи и маленький текст будут на размер меньше базового кегля.
Оптимальная для комфортного чтения длина строки — 50-60 знаков с пробелами. Такой размер подходит для десктопных приложений, однако экраны мобильных устройств меньше, поэтому для них лучше использовать строки длиной в 30-40 знаков.
Размер шрифта важнее, чем длина строки, поэтому в первую очередь нужно выбрать правильный кегль.
Контраст особенно важен в дизайне мобильного приложения, потому что при использовании на улице экран сильно отсвечивает. Среди дизайнеров распространены два неверных представления о цветовом контрасте:
Подобрать нужный контраст непросто. Тот, что кажется удачным на мониторе разработчика, может быть плохо виден на экране пользователя. Избежать ошибок поможет руководство от W3.
Минимальный коэффициент контраста для шрифтовых блоков — 4,5:1, рекомендуемый — 7:1. Но из этого правила есть исключения:
Обеспечить достаточную контрастность текста поможет сервис Color Contrast Checker.
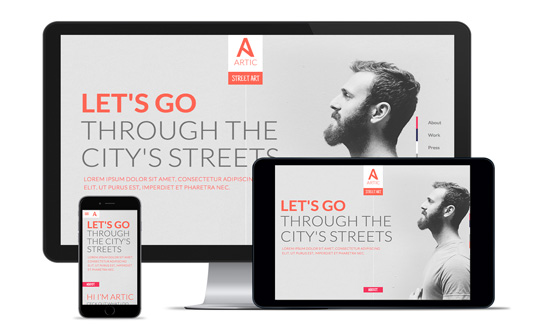
Выбранный шрифт нужно проверить среди пользователей, на устройствах с экранами разной ширины. Чем больше устройств включено в тестирование, тем лучше.
Как правильно выбрать шрифт для небольших экранов
Привлекательная и эффективная типографика – это ключ к эффективному дизайну веб-сайтов. Это особенно важно, если говорить о мобильных устройствах.
Можно ли предположить, что удачно выбранные шрифты для экрана ПК будут работать также и на мобильном устройстве? Есть много типографских стилей и методик, которые идеально подходят для больших экранов, но не работают и создают проблемы на небольших, мобильных экранах.
Это означает, что для обеспечения наилучшего опыта посетителей с мобильных девайсов, мы должны рассмотреть мобильную типографику веб-сайта и убедиться, что независимо от того, какой вид устройств люди используют, сайты будут выглядеть с привлекательным дизайном, которым легко пользоваться и приятно читать.
Короче говоря, типографика должна рассматриваться в качестве важного элемента для создания отзывчивого сайта. Чтобы достичь этого, мы должны понять, как люди читают с мобильных устройств.
Как люди читают с мобильных устройств
Придите в местное кафе, ресторан или в любое другое место, где много посетителей, использующих мобильные устройства и ноутбуки. Наблюдайте их в действии. Вы заметите значительную разницу в расстоянии между пользователем и устройством. Расстояние будет зависеть от типа устройства, которое используют для чтения.
Приглядевшись, одна из первых вещей, которую вы заметите при наблюдении за читателями с мобильными устройствами – это их близость к экрану. Люди имеют гораздо более близкие отношения со своими мобильными устройствами, чем с их офисными или домашними компьютерами. С мобильного экрана текст читается на расстоянии 12,6 дюймов, а с монитора ПК – на расстоянии 20-23 дюйма от экрана.
Так как экран мобильного устройства меньше, его нужно подносить ближе, чтобы легко и эффективно читать слова с такого экрана. Это означает, что пользователи мобильных физически гораздо ближе к устройству, как и к дизайну вашего сайта. Ключ мобильной типографии в читаемости. Если пользователь не может прочитать, значит ваш дизайн не работает.
Освещение и движение
Другой фактор, который вам нужно соблюдать при наблюдении за людьми читающими с мобильных телефонов – внешние условия, в которых они это делают. Освещение, движение и доступ в интернет – все эти факторы важны. Освещение – очень важный фактор, который на прямую связан с тем, как легко зритель сможет читать с экрана.
Что касается движения, вспомните о движении по шоссе проезжая мимо рекламных щитов. В типографии концепция все та же: уловить и удержать внимание читателя.
Интересными также являются физические барьеры, с которыми люди должны бороться при использовании мобильного устройства, а именно держа их руками и край самого экрана. Когда люди используют настольный компьютер для чтения онлайн-контента, они используют мышь или клавиатуру. На мобильных сенсорных экранах палец выступает в качестве навигации и он обязательно блокирует часть экрана.
Основы отзывчивой типографики
Типография сайта не должна быть “одного размера, подходящего под все”. У вас должен быть адаптивный дизайн. Это означает, что вы можете на сайте использовать один набор типографских стилей для больших экранов, а затем скорректировать эти стили так, чтобы они подходили под небольшие экраны.
Цель заключается не в создании единого стиля для всех размеров экрана, а, скорее, в создании постоянного положительного опыта чтения, независимо от размера экрана.
При разработке отзывчивой веб-типографики, есть некоторые ключевые области, на которые следует обращать внимание, для обеспечения читабельности:
Предпочтительные мобильные шрифты
Шрифты, которые вы используете в вашем дизайне будут играть важную роль в том, насколько легко сайт будет читаться на мобильных устройствах.
Слишком сложные и тонкие буквы не только трудно читать, особенно тем, у кого нарушения зрения, но также такие буквы имеют тенденцию искажаться при меньших размерах. Это означает, что при масштабировании шрифта для мобильных экранов возникают проблемы с читабельностью.
Во избежание этой проблемы, многие дизайнеры решили использовать шрифты без засечек для мобильных веб-сайтов и приложений. Простые, прямые формы букв, как правило, лучше масштабируются.
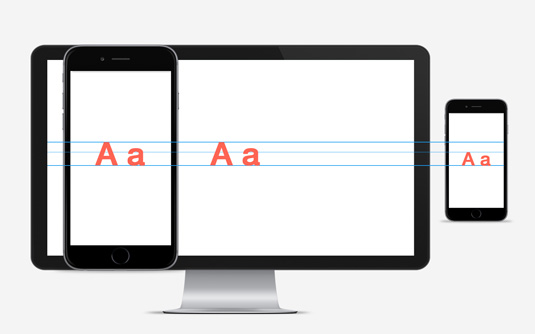
Различные шрифты для разных экранах?
При выборе шрифтов для вашего сайта, решите, хотите ли вы, чтобы ваш сайт использовал тот же шрифт на всех размерах экранов или вам удобнее использовать разный шрифт для различных экранов.
Если вы хотите использовать тот же шрифт на всех экранах, вы должны обращать внимание на те шрифты, которые способны подстраиваться к масштабу.
Если вы готовы настроить выбор шрифтов по мере необходимости, вы можете использовать шрифты с засечками или более сложные шрифты для больших дисплеев, а затем заменять их более простыми шрифтами для небольших экранов.
Стили типографики
С помощью нескольких строк CSS, вы можете кардинально изменить внешний вид содержимого текстового сайта, в том числе размер, высоту строки, длину строки и многое другое. Все эти стили играют важную роль в читабельности сайта и имеют большое значение для мобильных экранов.
Два наиболее важных решения при выборе подходящего мобильного шрифта – это размер и пространство.
Размер
С тех пор, как разные шрифты интерпретируются в различных размерах, по умолчанию нет размер шрифта, который необходимо использовать для экранов мобильных телефонов. Хотя все, что меньше 16 пикселей, становится сложным для чтения на любом экране.
А слишком большой текст будет создавать неудобные перерывы (то же самое касается переносов, которые веб-дизайнеры редко используют.) Для мобильных макетов размеры шрифтов, как правило, устанавливаются в em, а не в пикселях, так что размер шрифта является относительным, готовым реагировать на различные параметры экрана.
Интервалы
Когда дело доходит до небольших экранов – особенно на вертикальных устройствах – интервалы крайне важны. Подумайте об условиях с которыми пользователи борются: освещение, закрывание экрана пальцами и т.д. Внесение дополнительного пространства между буквами и вокруг текста имеет решающее значение.
Маленькие экраны мобильных устройств уже затрудняют чтение строк текста, расположенных слишком близко друг к другу. Высота строки, работающая на настольных экранах может быть сложной для чтения на мобильных телефонах.
Такие вещи очень динамичны, так что различные шрифты требуют различных настроек. Начните с высоты линии 1,5. Это даст читателям ощущение воздушности и легкой читаемости текста.
Длина строки
Не только размер и пространство, но также и расположение текста может оказать огромное влияние на общий опыт чтения на мобильном телефоне. Текст с очень короткой строкой уменьшает нормальный поток чтения.
В идеале длина строки для больших экранов должна быть около 65 слов или близко к тому. На небольших устройствах это число должно быть гораздо меньше. Газеты уже давно стремились к длине строчки около 39 слов в узких столбцах. Это хороший пример для мобильных устройств с узкими колонками на сайте.
Выравнивание
По умолчанию веб-страницы выравнивают текст по левому краю. Многие дизайнеры в их дизайне любят настроить выравнивание по ширине. В некоторых случаях такие стили могут работать очень хорошо, но они часто не работают на мобильных телефонах.
Для мобильных экранов, которые по умолчанию выравнивают по левому краю – это часто лучший выбор. За текстом, выравненным по левому краю, легче следить. Но из-за малой ширины в большинстве случаев колонки текста на мобильных устройствах могут создавать необычные пробелы в содержании.
Даже если вы используете разные выравнивания в вашем дизайне на больших дисплеях, вы, возможно, захотите вернуться к выравниванию по левому краю на мобильных экранах для улучшения читабельности.
Производительность и функциональность
Последним фактором в мобильной типографике вашего сайта является общая производительность и функциональность самого сайта. То, как быстро сайт загружается для посетителей и как он на самом деле работает.
Насчет производительности, мобильные пользователи с ненадежным соединением сети будут страдать от медленных загрузок. Если ваш сайт использует множество веб-шрифтов – это может негативно влиять на его производительность.
Веб безопасные шрифты
Веб-безопасные шрифты могут быть не такими привлекательными, как многие из доступных сегодня вариантов веб-шрифтов, но выбор таких шрифтов улучшает производительность, так что не сбрасывайте их со счетов. Особенно это полезно для мобильных сайтов.
Дизайн к которому можно прикоснуться
Многие из принципов хорошей типографии применяются также к мобильной типографии. Использование шрифтов, которые легко читать, с надлежащим интервалом и четкими буквами – это необходимо для любого экрана. Вы должны также рассмотреть уникальные характеристики этих устройств, то, как люди взаимодействуют с ними и в различных средах.
При рассмотрении типографики на мобильных устройствах, нужно понять, что пользователи будут касаться этого текста своими пальцами.
Надеемся эти советы помогут вам в создании успешной мобильной типографики.
Мобильная типографика
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
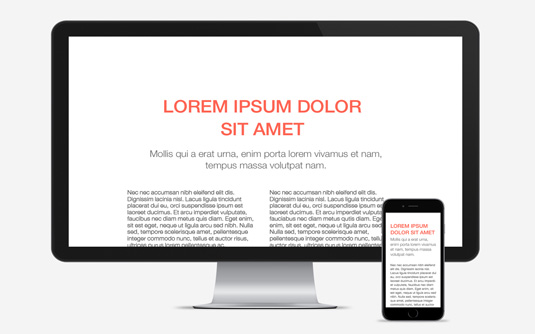
Пример сайта с соотношением размеров шрифтов 16/24/72:
Контраст
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
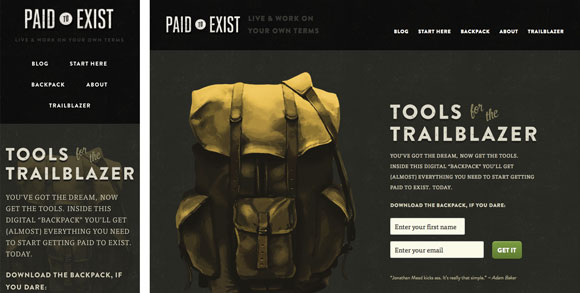
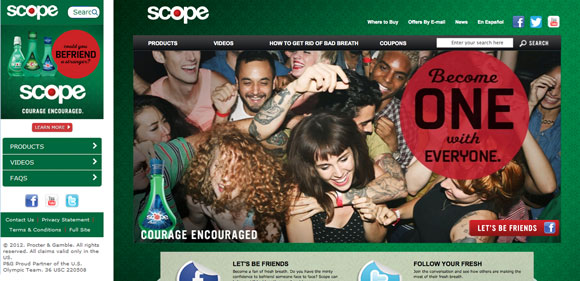
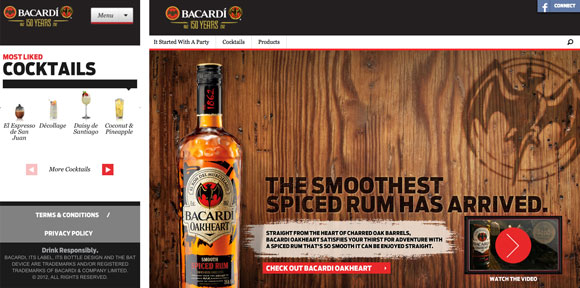
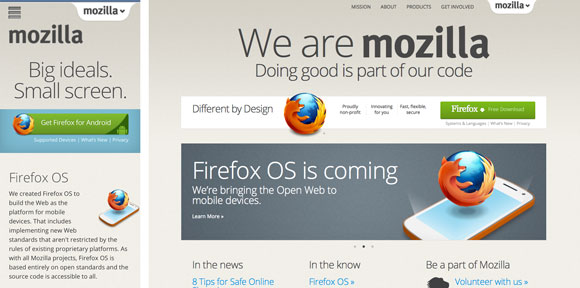
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com. Ниже представлены несколько сайтов с хорошим контрастом контента.
Отступы
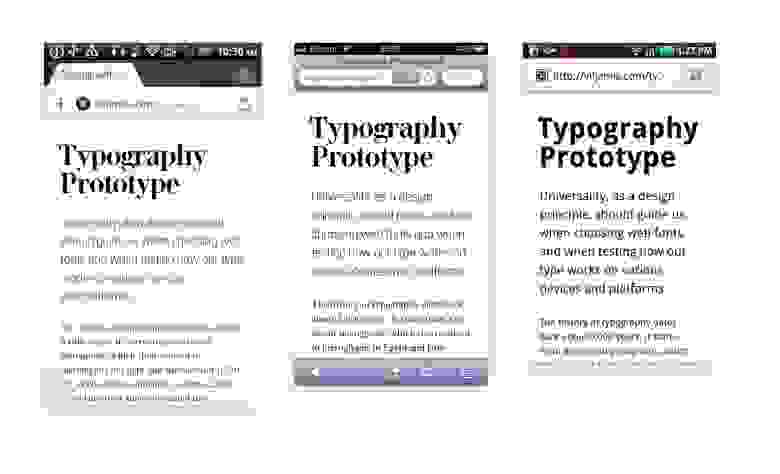
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:
Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen, Typecast app и Typekit’s font browser. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart.
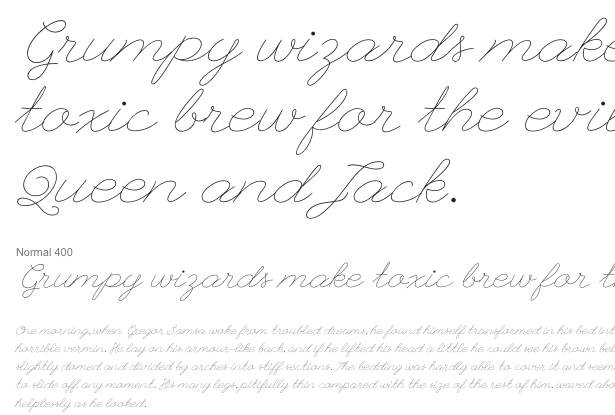
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script, читать невозможно:
Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
Пример с media queries:
Отступы и длина строк
Согласно исследованию Baymard Institute, оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
При ширине более 1140 пикселей текст будет разбит на два столбца.