лучший шрифт для телефона
ТОП-5 лучших приложений с красивыми шрифтами для Андроид
Если вам надоели предустановленные скучные шрифты на телефоне и хочется чего-то индивидуального, то достаточно установить приложение со шрифтами для устройств на Андроид. С подобными программами профили в социальных сетях будут смотреться лучше и привлекут больше внимания.
Новые шрифты подходят для всех популярных приложений на андроид, включая редакторы фотографий и видео. Некоторые приложения позволяют сделать изменения не только в шрифтах, но и внешний вид клавиатуры.
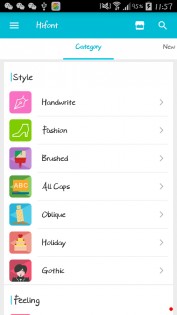
HiFont
Удобный установщик шрифтов на андроид смартфоны. С его помощью можно скачать множество уникальных шрифтов по специальным тегам: с вензелями, разноцветные, нежные, острые, жирные, курсивные и другие. После выбора нужного варианта его можно загрузить нажатием на одну кнопку.
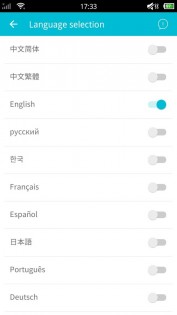
Приложение поддерживает модели популярных производителей телефонов: Samsung, Nokia, HTC, Motorola, Huawei и другие. Помимо кириллицы и латиницы, в приложении HiFont для андроид также доступны шрифты на японский, корейский, арабский, испанский, вьетнамский языки. Список стран и новых шрифтов постоянно дополняется. В Hifont на андроид доступен уникальный цветной шрифт, но поддерживается он пока только на английском языке.
Fonts
Отличное андроид приложение с большим количеством разнообразных шрифтов, работающих с популярными площадками и социальными сетями. Благодаря Fonts фотографии и описания в инстраграме, snapchat или tiktok будут выглядеть лучше.
Приложение работает практически на всех моделях андроид смарфтонов. Каталог доступных шрифтов постоянно дополняется и обновляется. Среди огромного количества вариантов есть шрифты для кириллицы и латиницы. Для тех, кто не любит скучный серый интерфейс, есть возможность выбрать одну из предоставленных цветных схем и поменять все меню.
Stylish Text – Fonts, Keyboard, Symbols & Emojis
Это приложение порадует пользователей не только разнообразием шрифтов, но и стильным скином на клавиатуру. Вы сможете добавить в нее ярких цветов и подобрать подходящий шрифт. Все стили можно быстро выбирать через специальное плавающее меню, позволяющее одним движением включить любимый шрифт в мессенджере или социальной сети на андроид.
Благодаря продуманным параметрам ввода приложение автоматически заменят текст на заглавные, маленькие, случайные и другие буквы по желанию пользователя. Также можно воспользоваться каталогом специальных символов, которые подойдут для поздравлений или никнеймов.
FontFix – бесплатные шрифты
Приложение для тех, кто умеет включать суперпользователя на смартфоне на андроид и хочет сделать интерфейс привлекательным. С помощью FontFix можно изменить системные шрифты на вашем устройстве. В каталоге приложения насчитывается свыше четырех тысяч вариантов, но есть возможность установить и скаченный из интернета шрифт.
На некоторых устройствах даже не требуется корневой доступ. Любой шрифт можно предварительно просмотреть через скриншоты и оценить, подходит ли он вам. Приложение не работает с последними версиями Андроид (начиная с шестой).
Font Keyboard
Пишите красиво и стильно в любимом андроид приложении или мессенджере. Это не просто сборник со шрифтами, а полноценная клавиатура с функцией быстро сменить стиль шрифта и удивить собеседников. Приложение бесплатное и подходит для устройств с ОС Андроид.
Клавиатуру также можно менять под свой индивидуальный стиль: настраивать цвет фона, кнопок и шрифта. В приложении есть пара шрифтов на кириллицу, но главный контент рассчитан на латиницу. Чтобы установить клавиатуру, достаточно скачать программу на андроид телефон и выбрать нужные настройки.
5 лучших шрифтов для пользователей смартфонов Android
Шрифты могут изменить смысл фразы или даже предложения. Это может изменить восприятие чтения, привлечь внимание читателя, а также произвести впечатление о человеке / бренде. Кроме того, многие предпочитают читать текст теми шрифтами, которые им нравятся. Вот почему во всем мире растет спрос на приложения со шрифтами для телефонов Android.
Некоторые производители смартфонов, такие как Samsung и HTC, предлагают встроенную библиотеку шрифтов, которую пользователи могут опробовать. Вы найдете его в разделе «Настройки»> «Дисплей». Для тех, кто не любит то, что могут предложить эти телефоны, или не имеют установленных шрифтов, в Play Store есть несколько приложений со шрифтами. Все перечисленные ниже приложения со шрифтами бесплатны и содержат рекламу. Конечно, вы всегда можете выбрать вариант покупки в приложении, который позволяет удалить рекламу.
1. Стильные шрифты
Первым приложением шрифтов для пользователей Android в списке является Stylish Fonts. Есть 51 шрифт на выбор и раздел предварительного просмотра, чтобы проверить, как ваше сообщение выглядит в выбранном шрифте. Нравится вам эти шрифты или нет, зависит от вашего вкуса и предпочтений. Загрузите нужный шрифт и перейдите к отображению в настройках, чтобы применить его.
Существует раздел создания сообщений, где вы можете использовать разные фоны для текстовых сообщений, разработанных с использованием разных типов и размеров шрифтов. Затем вы можете поделиться этими сообщениями непосредственно в социальных сетях, таких как Instagram, Facebook и других. Теперь вы можете писать и делиться классными цитатами, которые читали где-нибудь в Интернете, на красочном фоне.
4. Фонто
Phonto — это популярное приложение со шрифтами для смартфонов Android, которое можно использовать для написания на фотографиях и изображениях. Вы можете выбирать из множества красочных фонов или использовать собственные изображения. Фактически, вы также можете установить пользовательские шрифты из Интернета, если хотите.
После того, как вы выбрали фон, вы можете легко изменить размер, положение, стиль, наклон и цвет текста по своему усмотрению. Phonto очень прост в использовании, и вы можете сохранить результат в формате JPEG или PNG. Универсальное приложение для Android-шрифтов было разработано для пользователей социальных сетей. Это не для смены системных шрифтов.
5. iFont
iFont поставляется с исчерпывающим списком шрифтов, которые вы можете установить на свой смартфон. Он был разработан для изменения системных шрифтов и управления ими. Здесь есть множество шрифтов, и вы также можете найти их на любом языке по вашему выбору. Поддерживаются 10 языков, включая французский, испанский, арабский и русский.
iFont также поддерживает Xposed Framework, а это значит, что теперь с этими шрифтами можно делать гораздо больше. Одним из примеров является возможность изменить цвет системного шрифта. Это выглядело бы круто, особенно если сочетать его с обоями.
Вы также можете установить свои шрифты, сохраненные на SD-карте, если хотите.
Шрифты имеют значение
Стиль шрифта может буквально создать или сломать сообщение, которое вы пытаетесь отправить. Если вы устанавливаете шрифт на свой телефон, чтобы изменить внешний вид, он может поднять вам настроение или нарисовать пугающую картину. Все зависит от того, какой шрифт вы выберете. Если вы писатель, маркетолог или конечный пользователь, помните, что шрифты имеют значение.
Следующий:
Вы хотите установить веб-шрифты Google на свой компьютер с Windows 10? Нажмите на ссылку ниже, чтобы узнать, как это сделать.
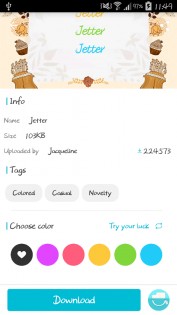
Hifont 8.6.2








HiFont — лучшая программа, которая помогает вам изменять шрифты в мобильнике. Она даёт вам сотни хороших шрифтов на любой вкус. HiFont помогает вам установить красивые шрифты в ваш мобильник. Вы можете скачать и использовать сотни шрифтов. Очень легко изменять шрифт в вашем мобильнике!
Если у вас мобильник Galaxy:
* Перейти на home screen> settings> applications, and check unknown sources.
* некоторые носители не поддерживает программы, скачанные вне маркета(non-market app). В данном случае вам надо root, чтобы пользоваться этой программой.
КАК ПОЛЬЗОВАТЬСЯ?
КАК УСТАНОВИТЬ ШРИФТЫ?
— Перейти на ‘Home > Setting > Application > Manage Application’
— Выберите шрифт, который вы хотите установить
Все эти шрифты бесплатные. Я собирал эти шрифты в Интернете и проверил, что это все бесплатные версии. Если вы нашли любой шрифт коммерческий, обратитесь ко мне. Я буду его сразу удалить.
ЗАГРУЗИТЬ ШРИФТЫ, КОТОРЫЕ ВЫ ХОТИТЕ ИСПОЛЬЗОВАТЬ
Мы можем обработать шрифты английского, японского, китайского и корейского языков. Передайте нам ваш любимые шрифты, если вы хотите использовать их в мобильнике. Мы будем добавлять их в этот app. Но не забудьте, пожалуйста, данные шрифты должны быть бесплатными. Если вам удобно, передайте нам и информацию прав шрифтов.
Выбор шрифтов, интервалов и цветов для мобильных приложений
Рекомендации от дизайнеров развлекательной соцсети «Фотострана».
Считается, что в коммуникации главную роль играет текст, ведь именно он информирует пользователя и предоставляет ему нужный контент. Однако не стоит недооценивать важность типографики: хороший шрифт облегчает чтение, а плохой, наоборот, затрудняет восприятие текста.
Нет единого набора правил, которые были бы эффективны при выборе шрифта. Однако существует несколько закономерностей, которые помогут повысить удобство чтения в мобильных устройствах.
До запуска iOS 9 системным шрифтом iOS был Helvetica Neue, однако после выхода новой версии его заменили на San Francisco. Шрифт предлагается в двух начертаниях: Display (для использования в UI-элементах интерфейса и для текстов с большим кеглем) и Text (для объёмного текста меньшего размера).
В подсемействе Text расстояние между буквами больше, чем в Display. Апертуры этих текстовых шрифтов тоже шире, чтобы маленький кегль был более разборчивым. Одна из особенностей San Francisco заключается в том, что это динамический шрифт: он меняет начертание в зависимости от кегля. Система автоматически переключает шрифт на Display после того, как его размер превысит 20pt.
Android использует в качестве системного шрифта Roboto или, если язык его не поддерживает, Noto. Каждый из них представлен в кириллице.
Material Design, который применяется на Android-устройствах, предусматривает большие отступы между элементами, а также широкую вариацию кеглей для создания иерархии.
В iOS с этой целью, как правило, используют не размер шрифта, а его насыщенность. Если у Roboto только шесть её вариаций, то у San Francisco их 15: шесть для подсемейства Text и девять — для Display.
В своем приложении можно использовать любой шрифт формата True Type (.TTF), при этом следует уделить особое внимание приобретению лицензии. Даже если шрифт бесплатный, необходимо уточнить, требуется ли плата за его коммерческое использование. Лицензия также должна соответствовать изначальному запросу: шрифт, который был куплен для веб-интерфейса, нельзя использовать в мобильном приложении или в логотипе.
В приложении следует обходиться одной или двумя гарнитурами: одна — для основного текста, другая — для заголовков. Однако лучше установить в приложении единый шрифт. При использовании шрифта, отличного от системного, необходимо учесть его разборчивость, кегль, длину строки, межстрочное и межбуквенное расстояние.
Начертания букв должны быть четкими и узнаваемыми — только в этом случае они будут работать лучше в качестве элемента интерфейса. Многие шрифты без засечек, включая Helvetica, содержат неразборчивую заглавную букву I и строчную l, поэтому их не стоит выбирать для мобильных устройств.
В Helvetica почти невозможно разобрать первые три буквы, тогда как Source Sans Pro читать легко. Helvetica не подходит для работы с интерфейсами: шрифт создавался ещё в 1957 году и изначально не был предусмотрен для использования на небольших экранах. Именно поэтому Apple разработала San Francisco.
Размер шрифта влияет на читаемость элементов, особенно в больших блоках текста. Чтение текстов с маленьким кеглем займет у пользователя больше времени, поскольку в этом случае ему сложно будет найти начало и конец строки. В результате читатель будет намеренно пропускать большое количество информации.
Однако слишком крупный шрифт также неудобен. Из-за чересчур короткой строки мы вынуждаем читателя бегать глазами и тем самым сбиваем его ритм чтения. В таких условиях информацию воспринимать сложнее. Лучше использовать базовые параметры устройства, для которого создаётся дизайн. Для iOS это 17pt, для Android — 13sp.
При выборе базового размера шрифта нужно учесть количество контента и круг его потребителей. Если основная аудитория приложения — люди старше 50 лет, следует использовать более крупный кегль вроде 21px, ведь с возрастом зрение ухудшается.
Величину заголовков и подзаголовков поможет определить типографическая шкала. Классическая шкала по терминологии Роберта Брингхёрста прогрессирует следующим образом: 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24 и так далее. Однако можно использовать другую градацию (золотое сечение или гармонические интервалы). Расчеты удобно вести с помощью специального калькулятора на сайте modularscale.com.
Необходимо заранее определиться с иерархией контента, чтобы в соответствии с ней подбирать размеры шрифта. Если базовый шрифт — это 1em, то заголовок уровня H1 — 3em. Надписи и маленький текст будут на размер меньше базового кегля.
Оптимальная для комфортного чтения длина строки — 50-60 знаков с пробелами. Такой размер подходит для десктопных приложений, однако экраны мобильных устройств меньше, поэтому для них лучше использовать строки длиной в 30-40 знаков.
Размер шрифта важнее, чем длина строки, поэтому в первую очередь нужно выбрать правильный кегль.
Контраст особенно важен в дизайне мобильного приложения, потому что при использовании на улице экран сильно отсвечивает. Среди дизайнеров распространены два неверных представления о цветовом контрасте:
Подобрать нужный контраст непросто. Тот, что кажется удачным на мониторе разработчика, может быть плохо виден на экране пользователя. Избежать ошибок поможет руководство от W3.
Минимальный коэффициент контраста для шрифтовых блоков — 4,5:1, рекомендуемый — 7:1. Но из этого правила есть исключения:
Обеспечить достаточную контрастность текста поможет сервис Color Contrast Checker.
Выбранный шрифт нужно проверить среди пользователей, на устройствах с экранами разной ширины. Чем больше устройств включено в тестирование, тем лучше.
Мобильная типографика
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
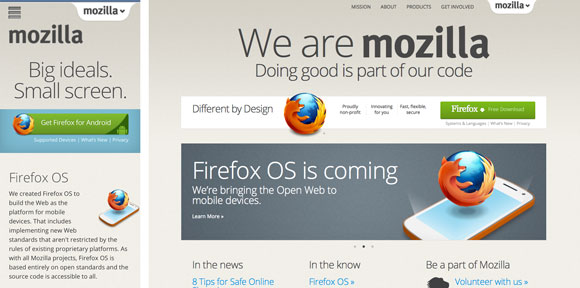
Пример сайта с соотношением размеров шрифтов 16/24/72:
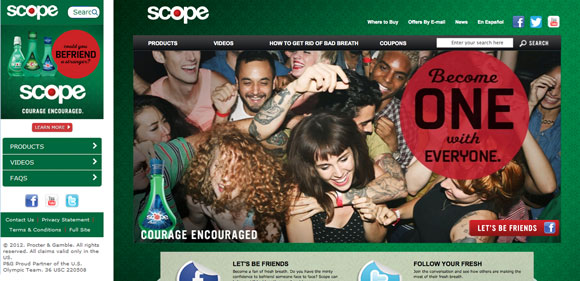
Контраст
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com. Ниже представлены несколько сайтов с хорошим контрастом контента.
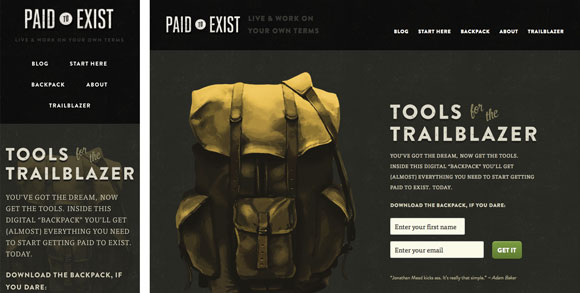
Отступы
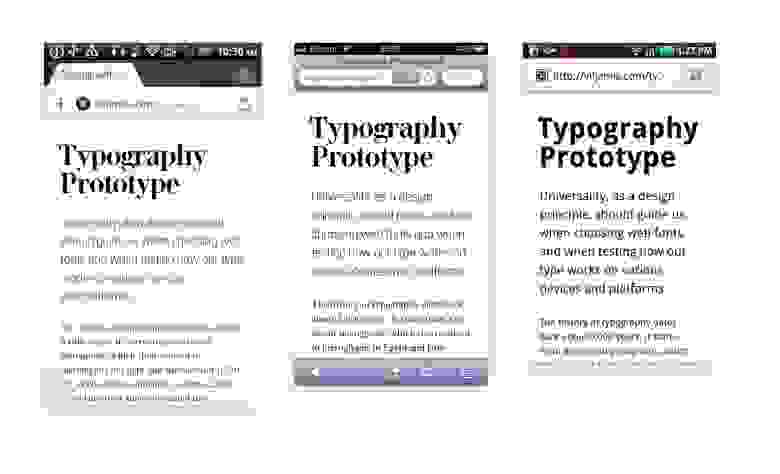
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:
Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen, Typecast app и Typekit’s font browser. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart.
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script, читать невозможно:
Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
Пример с media queries:
Отступы и длина строк
Согласно исследованию Baymard Institute, оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
При ширине более 1140 пикселей текст будет разбит на два столбца.