Редактор gimp как пользоваться
Как пользоваться редактором Gimp и есть ли жизнь без Photoshop
Для многих Photoshop является незаменимой программой. Эта многофункциональный инструмент, целый комбайн, который позволяет производить разнообразные операции с изображениями. Однако, эта программа платная и громоздкая, что не всегда бывает удобно.
В этой статье я расскажу о редакторе изображений Gimp, которые является аналогом Photoshop. Но при этом он бесплатный, не такой громоздкий, лёгкий, а также обладает другими достоинствами. Я покажу как пользоваться редактором Gimp, также дам небольшой обзор этой замечательной программы.
Как пользоваться редактором Gimp
Для начала скачайте программу на свой компьютер. Всегда свежую версию можно получить на официальном сайте. Выберите версию для своей операционной системы. Ссылка по кнопке ниже.
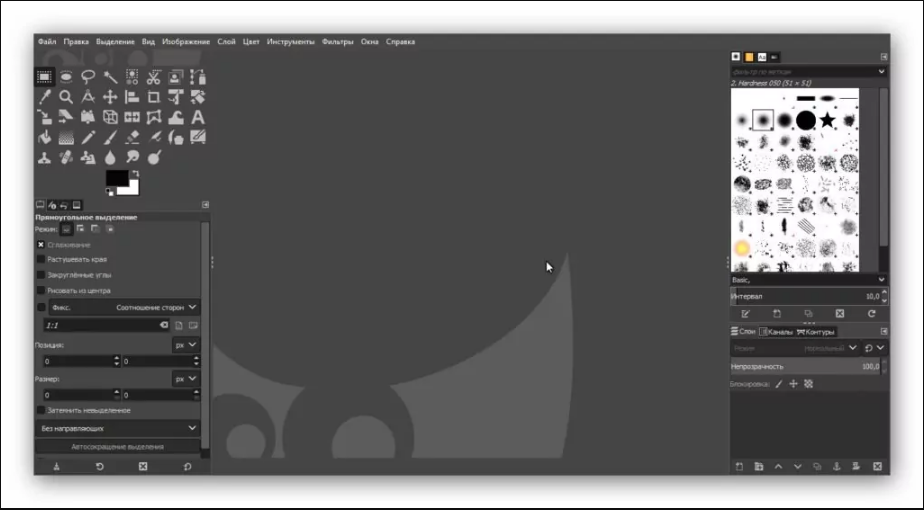
Установите программу на компьютер и запустите её. Вы увидите интерфейс с разнообразными инструментами редактирования. Всё выглядит и расположено привычно, интуитивно понятно, как и во всех подобных редакторах.
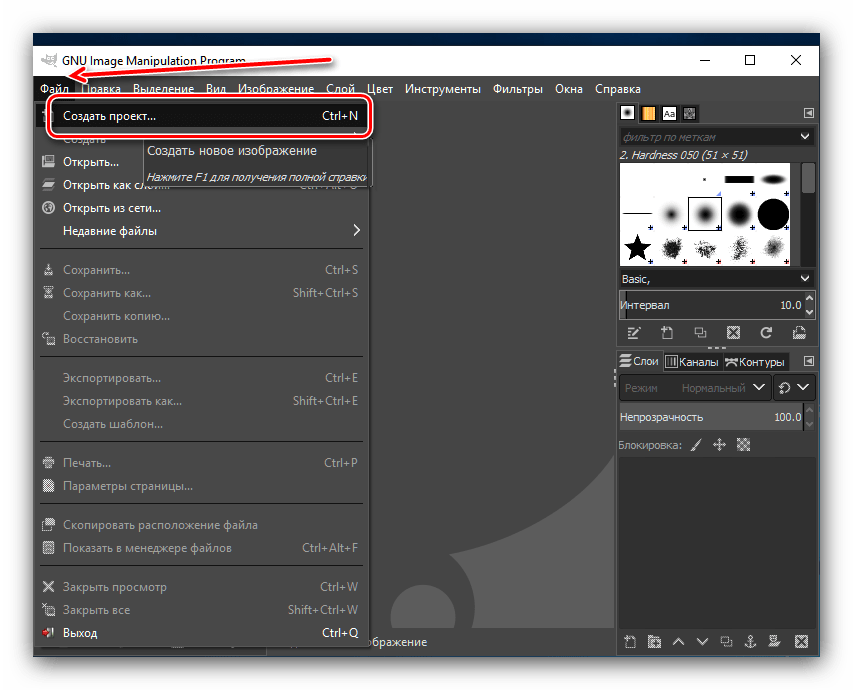
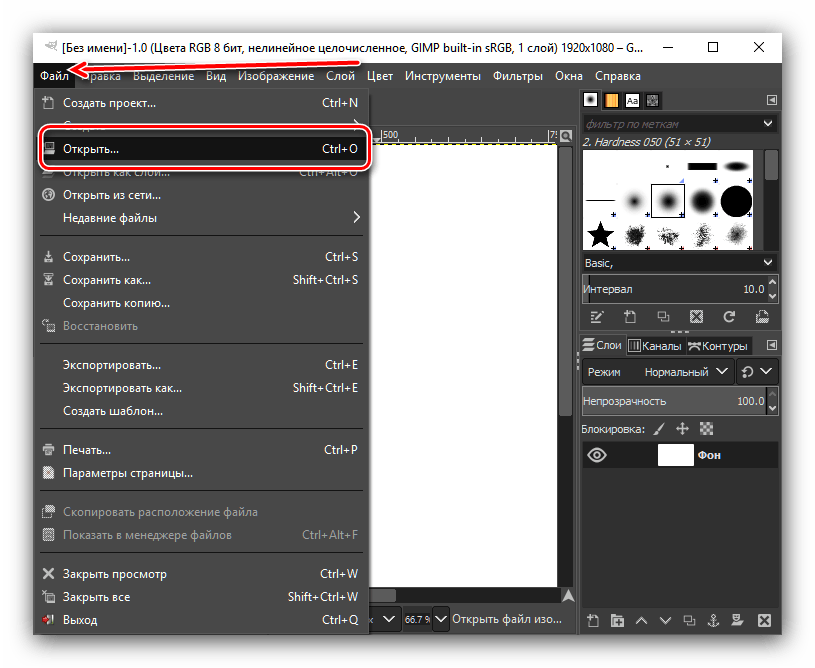
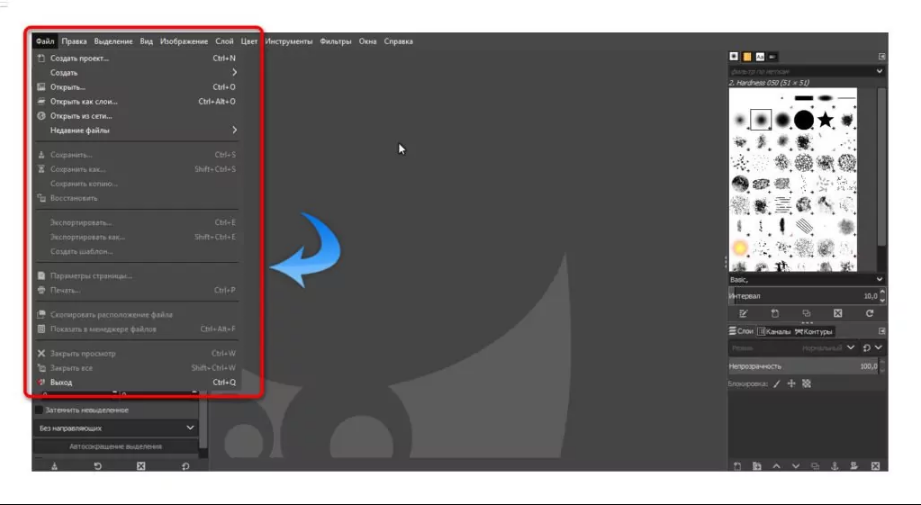
Для того, чтобы начать пользоваться редактором Gimp, нужно либо создать в нём изображение самостоятельно, либо загрузить готовое фото, и начать его редактировать, изменять. Нажмите в верхнем меню «Файл», а затем либо «Создать проект», либо «Открыть». Можно также использовать традиционные для этого горячие клавиши — ctrl + N или ctrl + O, соответственно.
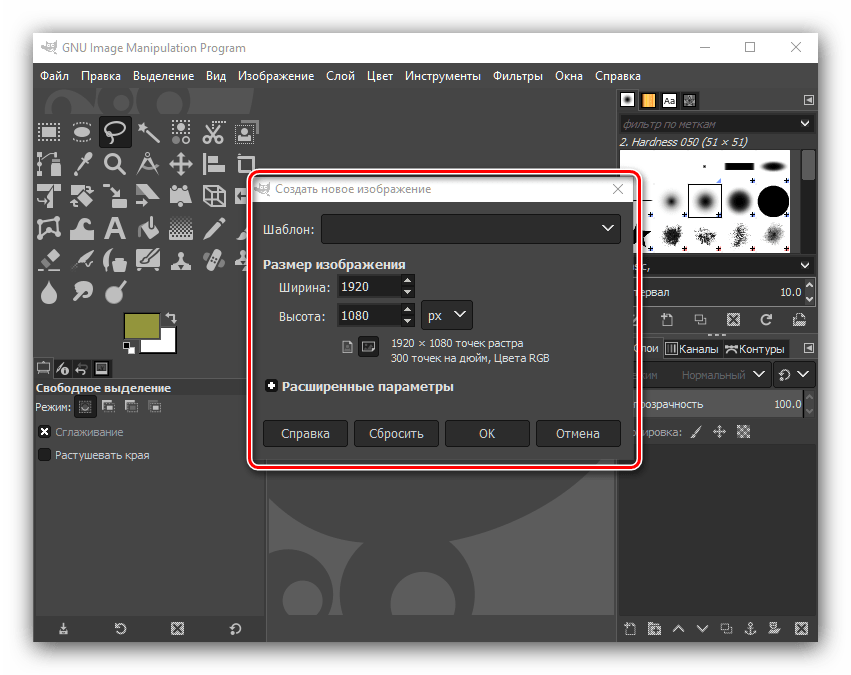
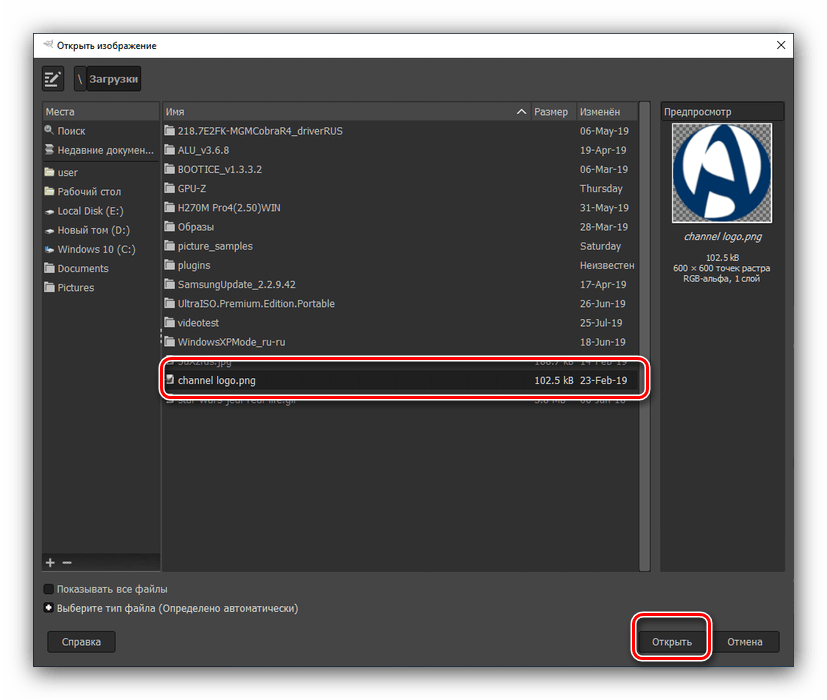
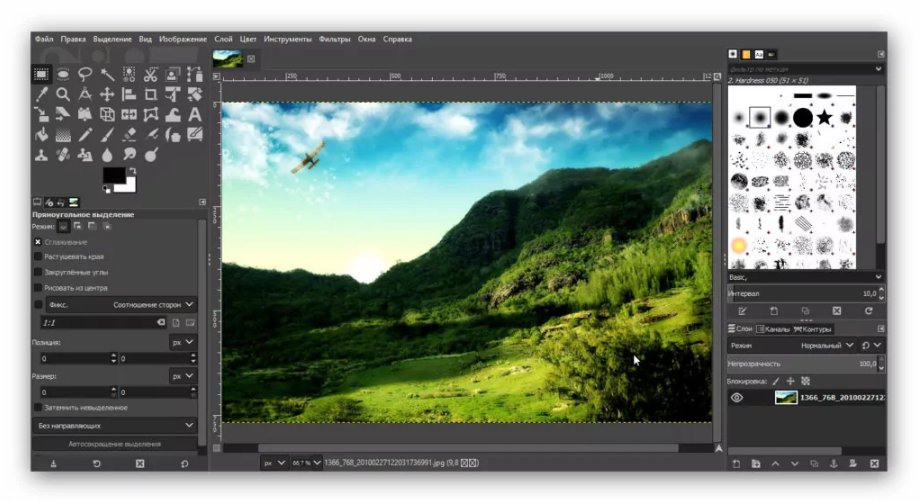
Откройте изображение или создайте новое, чтобы начать пользоваться редактором Gimp.
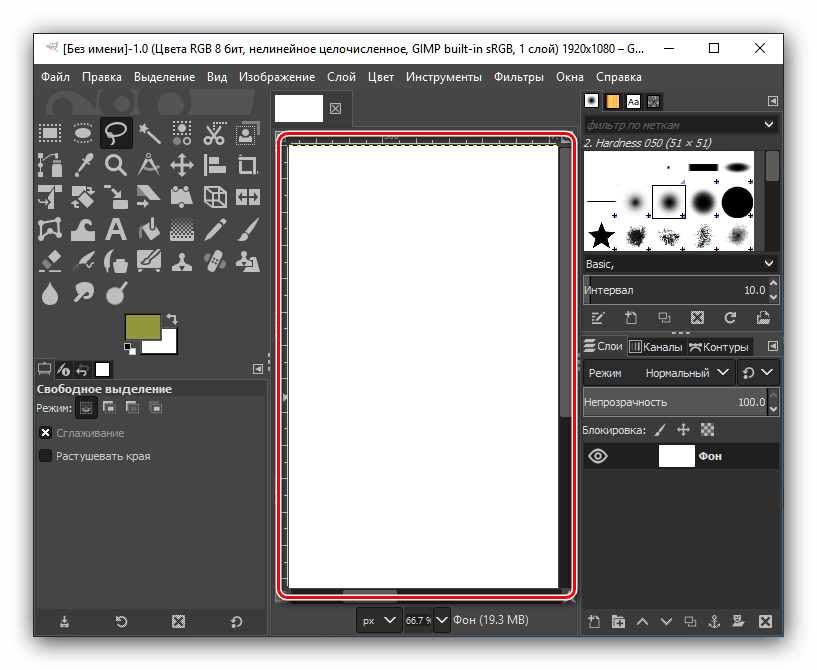
Вы увидите изображение на рабочем пространстве и сможете выполнять с ними разнообразные операции с помощью инструментов, расположенных в панелях управления.
Изображение, загруженное в Gimp готово к редактированию.
Давайте рассмотрим ниже, какие инструменты для работы с изображением есть в этом редакторе.
Инструменты редактирования
Gimp располагает большими возможностями и в нём есть очень много инструментов для того, чтобы профессионально редактировать и создавать изображения.
Какие возможности есть у Gimp
Итак, как пользоваться редактором Gimp мы разобрались. Давайте рассмотрим список основных возможностей этого графического редактора. Их не так уж и мало для бесплатной программы, и есть всё, что необходимо для большинства специалистов.
Достоинства и недостатки
Как и любой продукт, Gimp обладает достоинствами и недостатками. К достоинствам этой программы можно отнести следующее:
Недостаток тоже хватает, особенно, если учесть, что программа бесплатная:
Похожие статьи:
Бесплатная и простая в использовании программа Resource Hacker предназначена для того, что бы просматривать, редактировать…
Recuva – это программа, с помощью которой можно восстановить файлы компьютера, которые были удалены из…
Бесплатная и простая в использовании программа Resource Hacker предназначена для того, что бы просматривать, редактировать…
Выполнение основных задач в графическом редакторе GIMP
Среди множества графических редакторов следует выделить GIMP, который является единственным приложением, по своему функционалу практически не уступающим платным аналогам, в частности, Adobe Photoshop. Возможности у этой программы по созданию и редактированию изображений действительно велики. Давайте разберемся, как в ней работать.
Работа в GIMP
Рассмотрим несколько распространённых сценариев использования ГИМПа.
Создание нового изображения
Прежде всего, узнаем, как создать совершенно новое изображение.
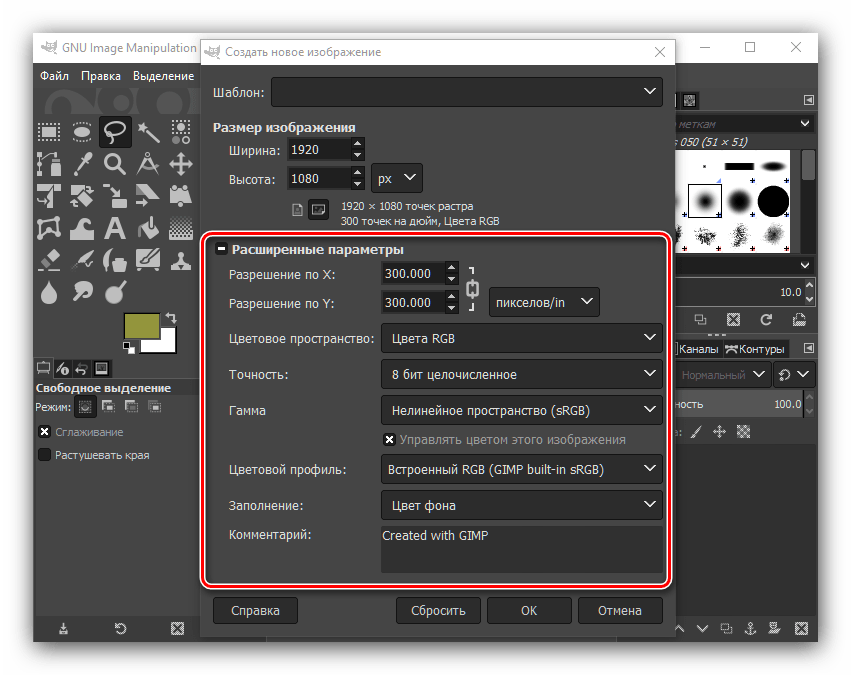
Кроме того, можно открыть расширенные параметры, где указывается разрешение картинки, цветовое пространство, а также фон. Если вы хотите, например, чтобы у изображения был прозрачный фон, в пункте «Заполнение» выбирайте параметр «Прозрачный слой». В данном разделе также можно вносить текстовые комментарии к изображению. После того как вы выполнили все необходимые настройки, жмите на кнопку «OK».
Создание и вставка контура объекта
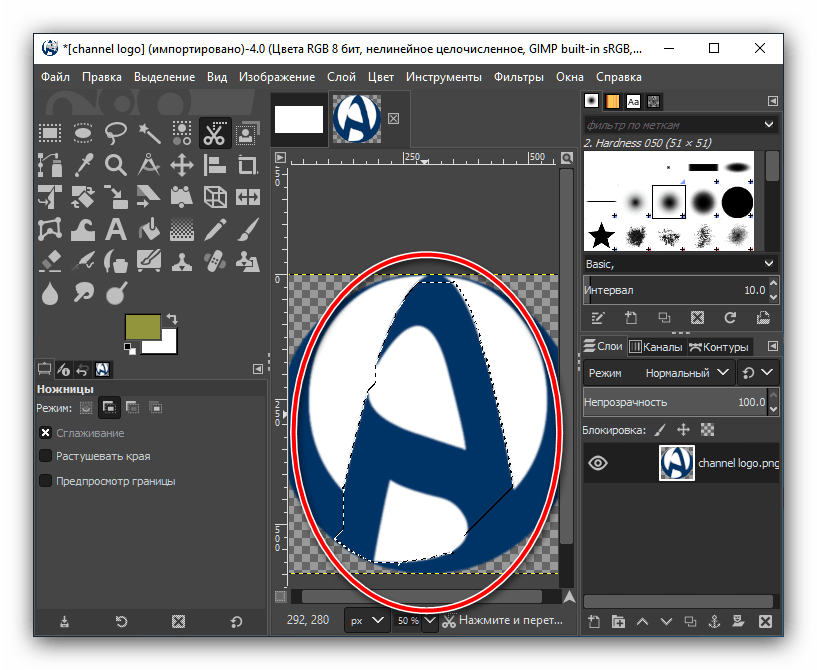
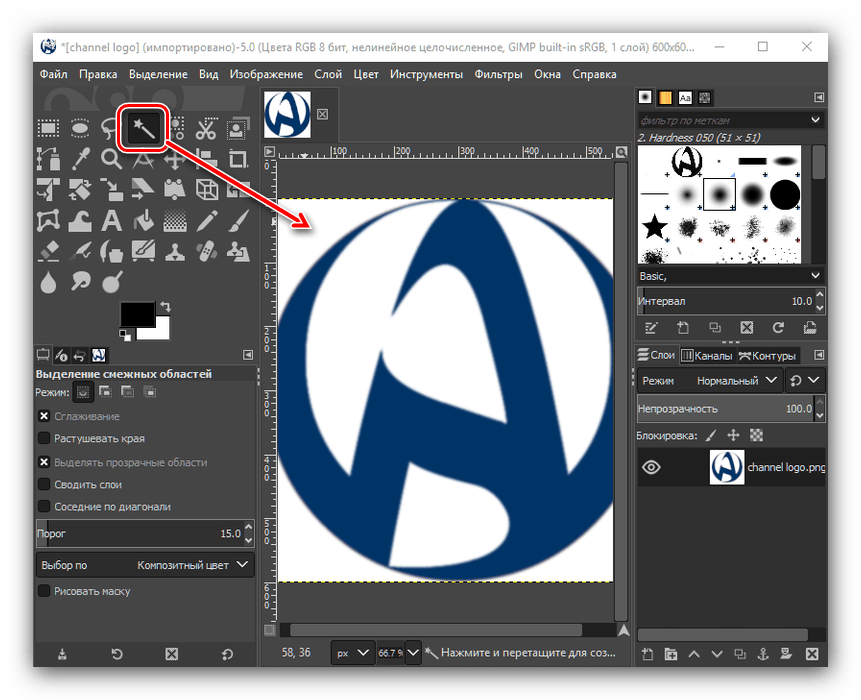
Давайте разберемся, как вырезать контур объекта из одного изображения и вставить его в другой фон.
Как можно увидеть, пунктирная линия замерцала — это означает завершение подготовки объекта к вырезанию.
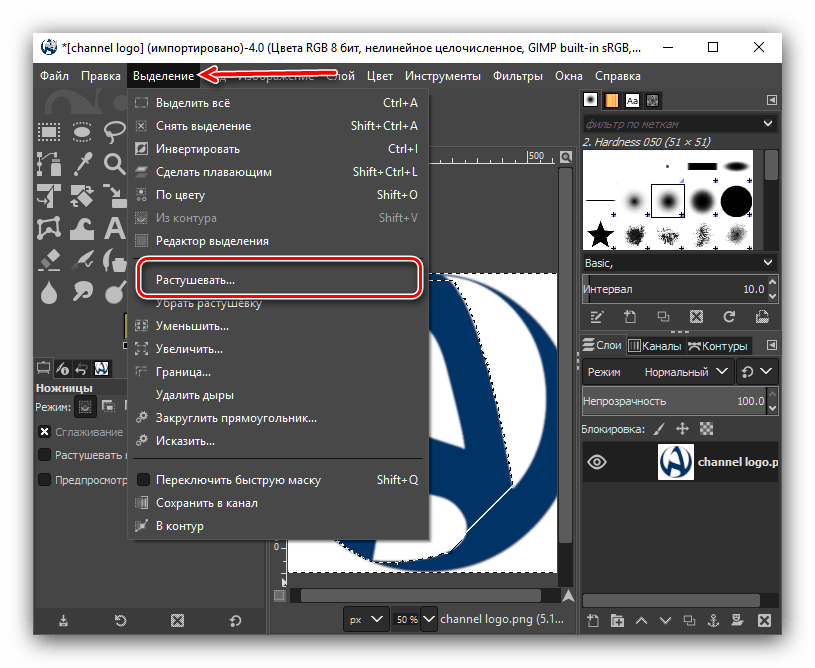
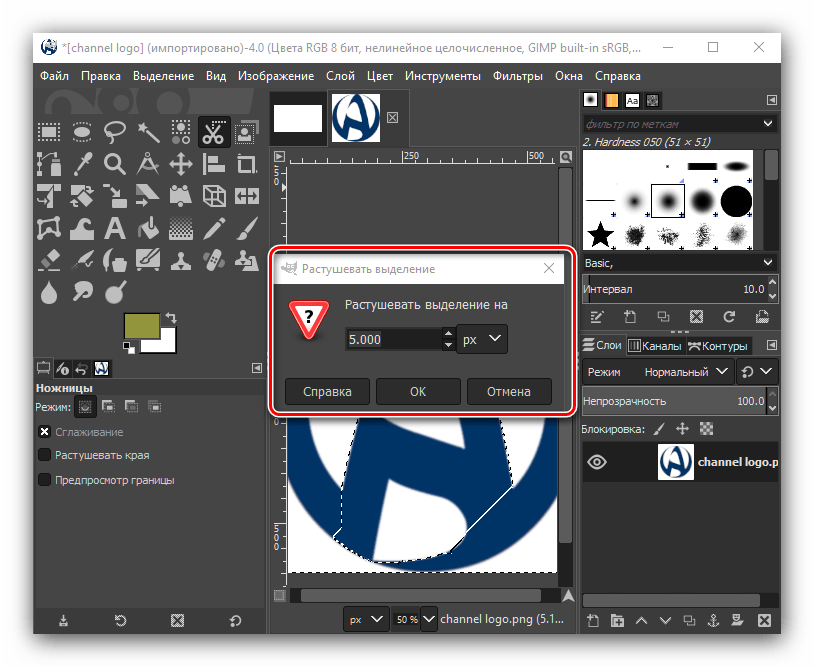
Опять переходим в тот же пункт меню — «Выделение». Но на этот раз в раскрывшемся списке кликаем по надписи «Растушевать…».
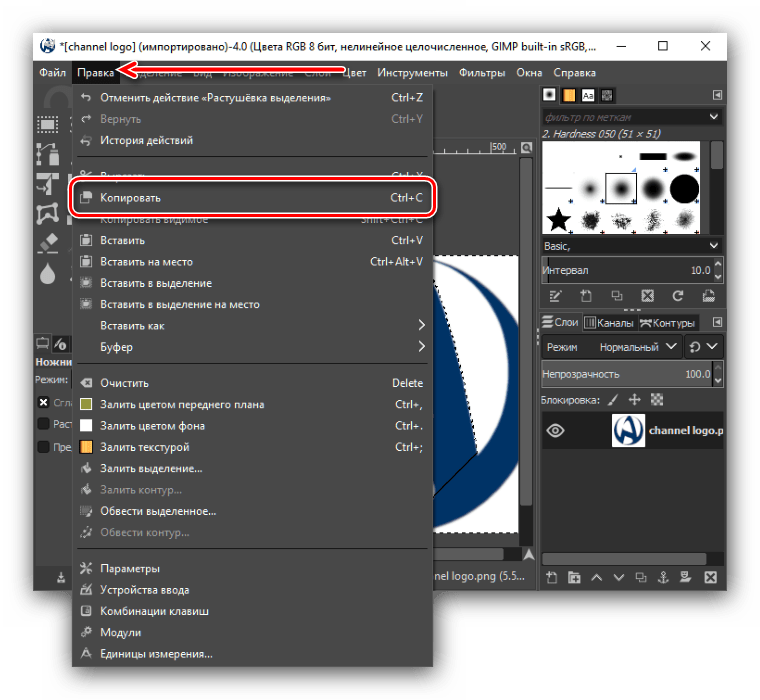
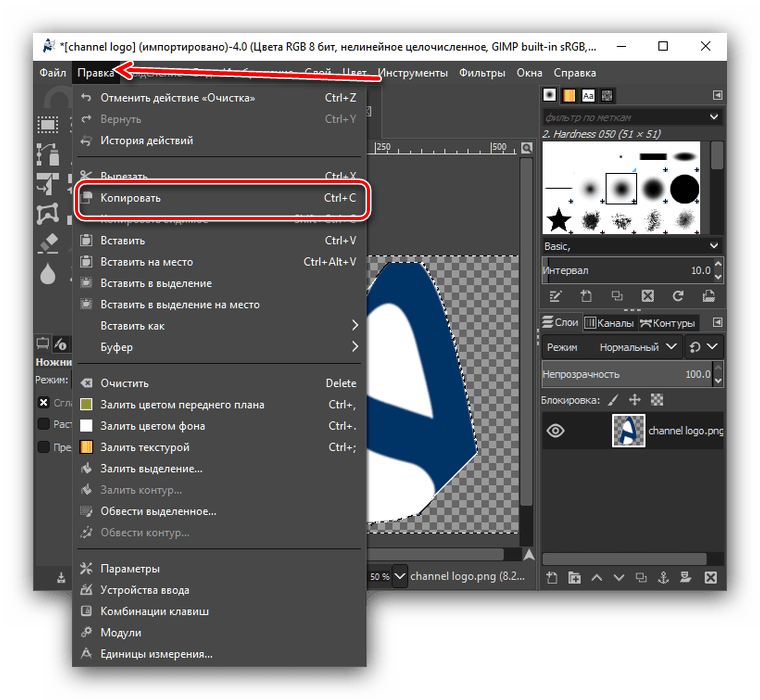
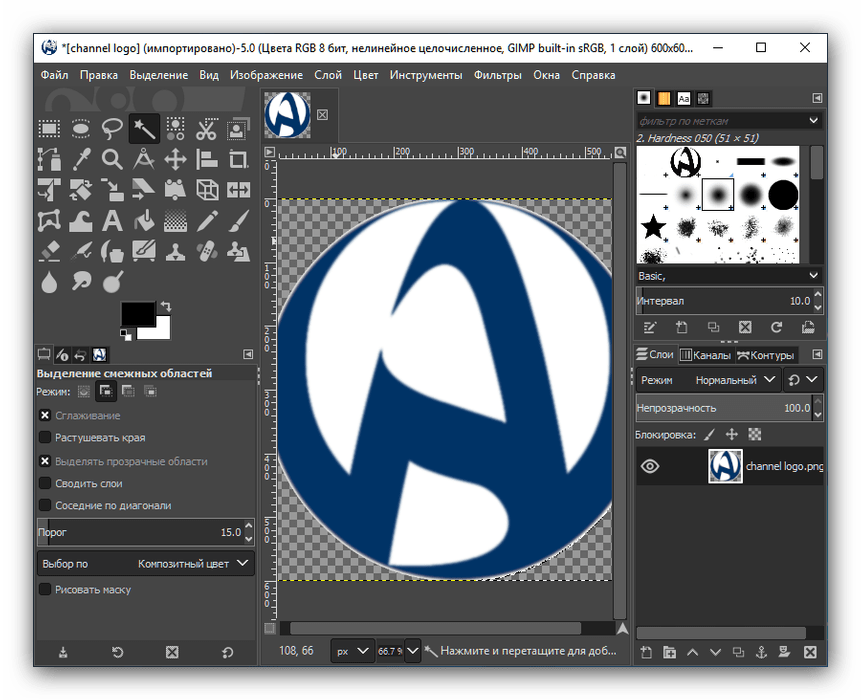
Как видим, весь фон, который окружал выделенный объект, удален. Теперь заходим в раздел меню «Правка» и выбираем пункт «Копировать».
Создание прозрачного фона
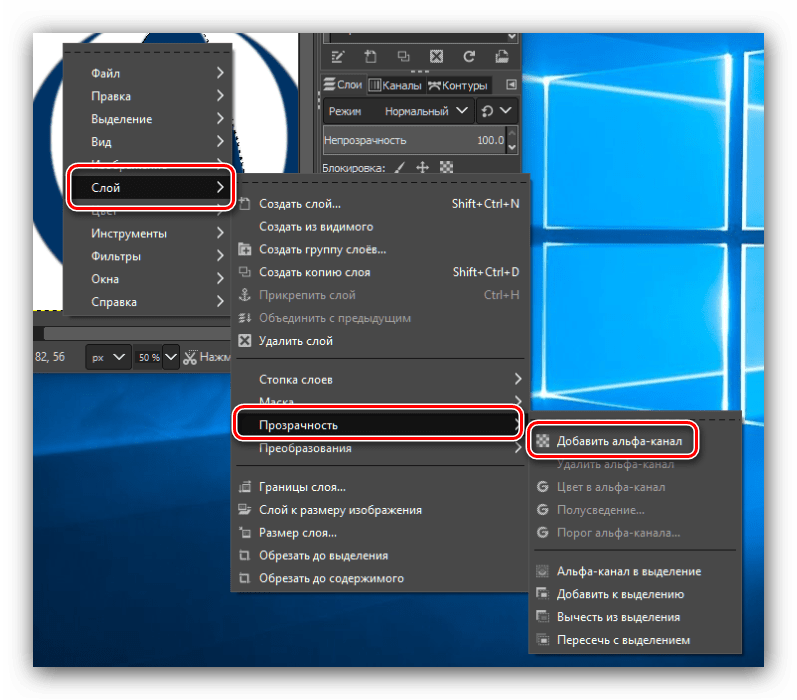
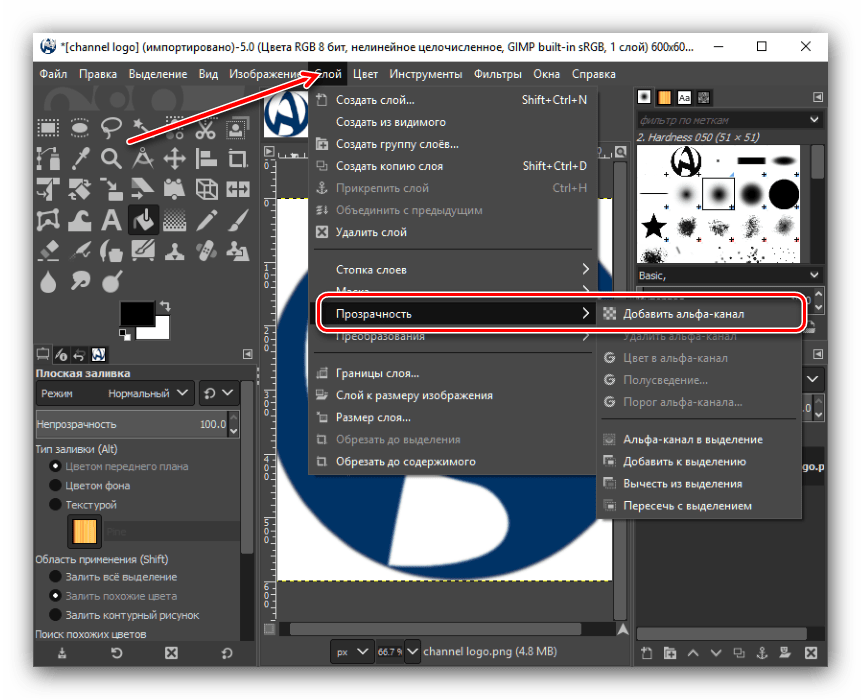
О том, как сделать прозрачный фон при непосредственном создании графического файла, мы вкратце упомянули в первой части статьи. Сейчас же расскажем о том, как заменить его на прозрачный у готового изображения.
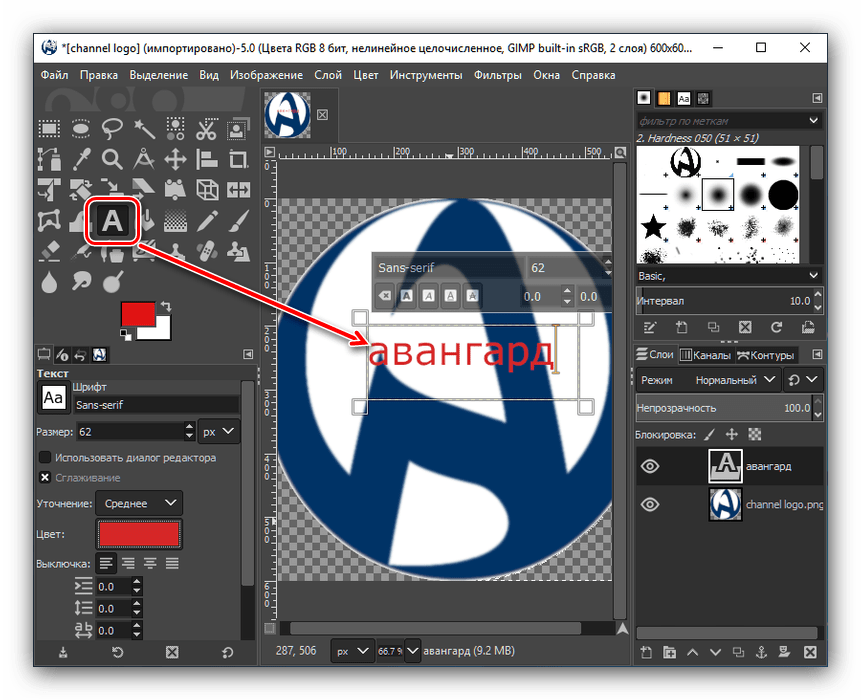
Добавление надписи
Процесс создания надписи на изображении тоже интересует многих пользователей.
Использование инструментов рисования
Приложение Гимп имеет в своем багаже очень большое количество инструментов для рисования.
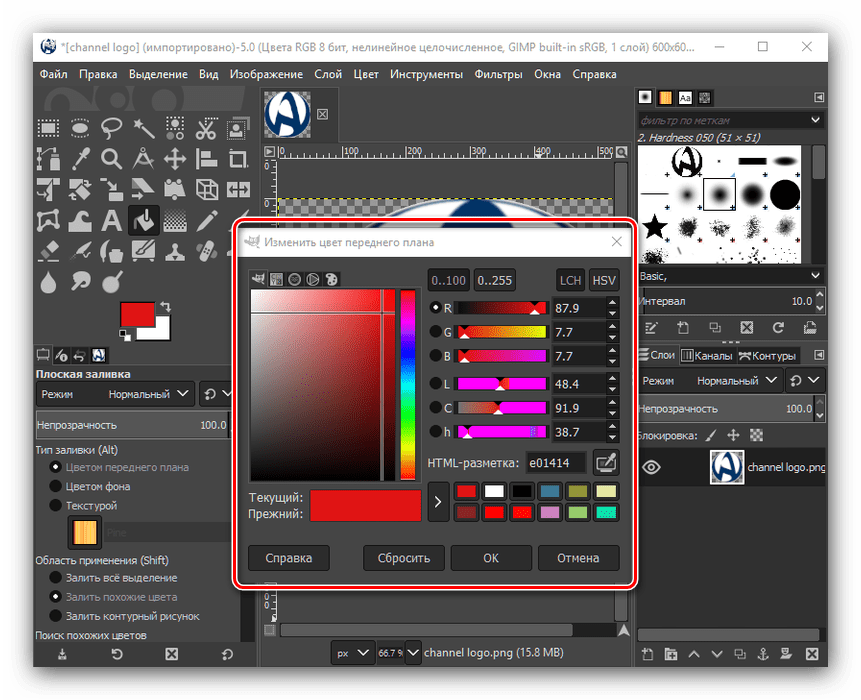
Выбор цвета для использования инструментами производится путем нажатия на соответствующую кнопку в левой панели. После этого появляется окно с палитрой.
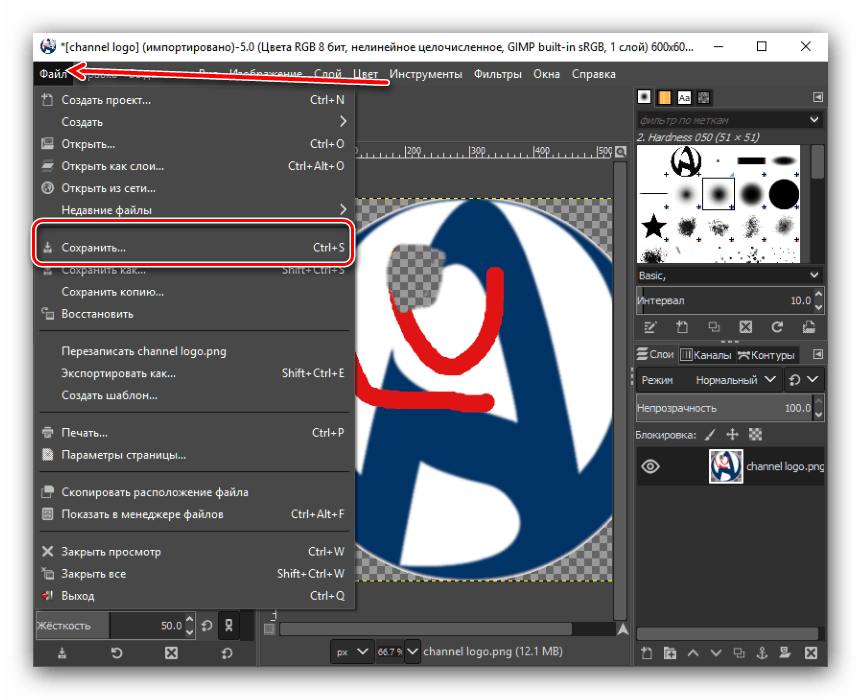
Сохранение изображения
В программе GIMP существуют два варианта сохранения изображений. Первый из них предполагает сохранение картинки во внутреннем формате. Таким образом, после последующей загрузки в GIMP файл будет готов для редактирования в той же фазе, в которой работа над ним была прервана перед сохранением. Второй вариант предполагает сохранение изображения в форматах, доступных для просмотра в сторонних графических редакторах (PNG, GIF, JPEG и др.). Но в этом случае при повторной загрузке картинки в Гимп редактировать слои уже не получится.
Резюмируем: первый вариант подходит для графических файлов, работу над которыми планируется продолжить в будущем, а второй – для полностью готовых изображений.
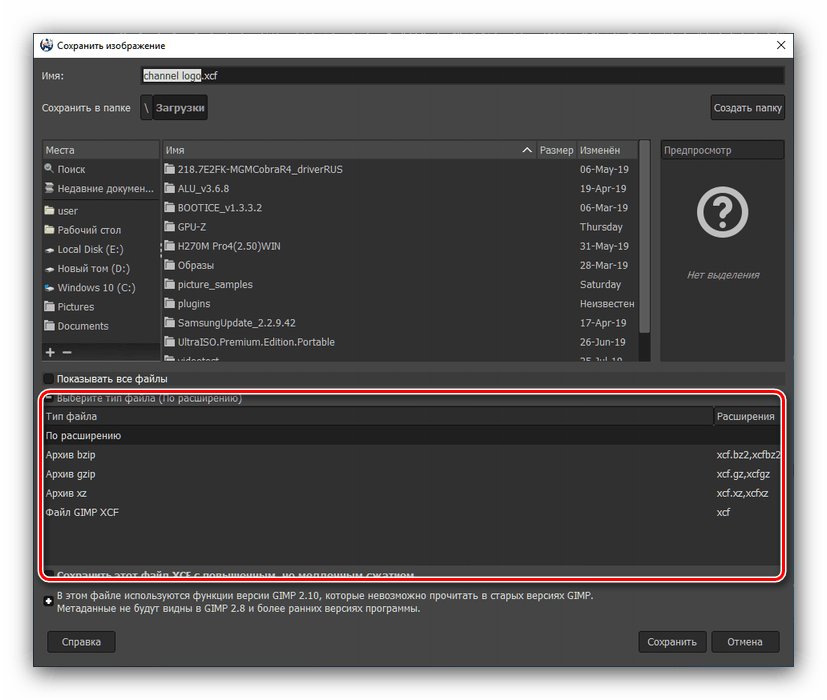
При этом появляется окно, где мы должны указать директорию сохранения заготовки, а также выбрать, в каком именно формате хотим её сохранить. Доступен файловый формат сохранения XCF, а также архивные BZIP и GZIP. После того как мы определились, жмем на кнопку «Сохранить».
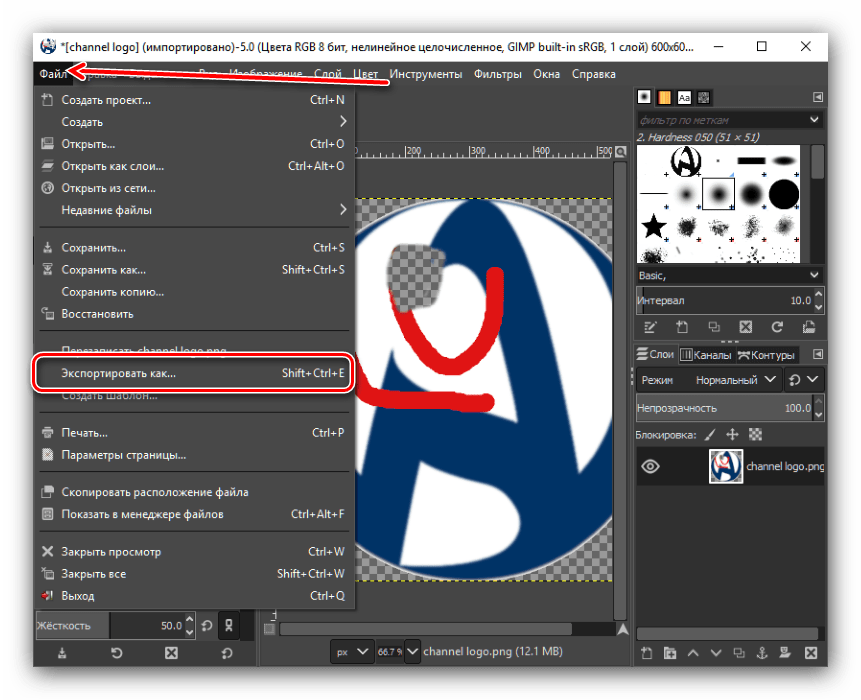
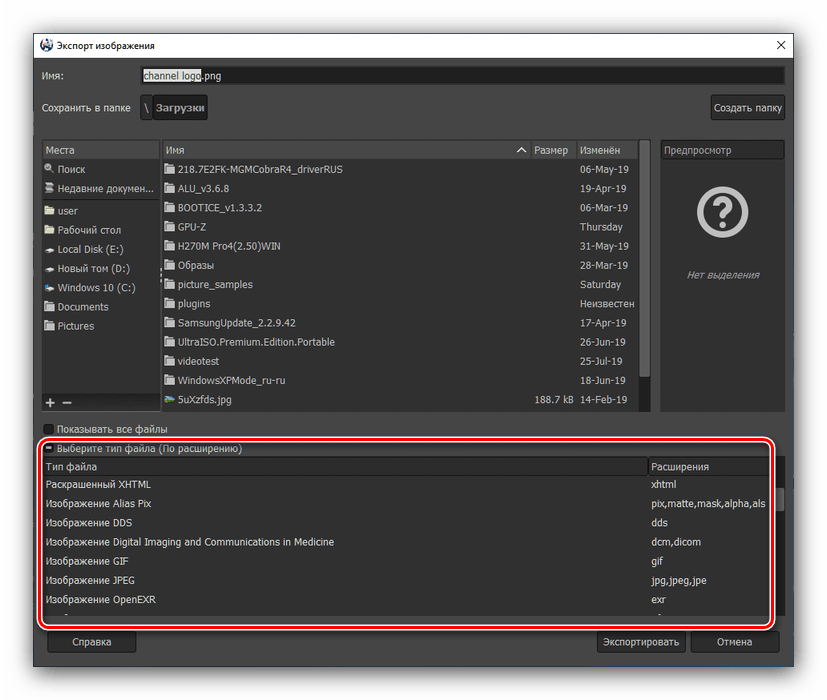
Перед нами открывается окно, в котором нужно определить, где файл будет храниться, а также выбрать формат. Последних доступно довольно много, начиная от традиционных PNG, GIF, JPEG, и заканчивая форматами для конкретных программ, например, Photoshop. Как только мы определились с местом расположения изображения и его форматом, кликаем на кнопку «Экспортировать».
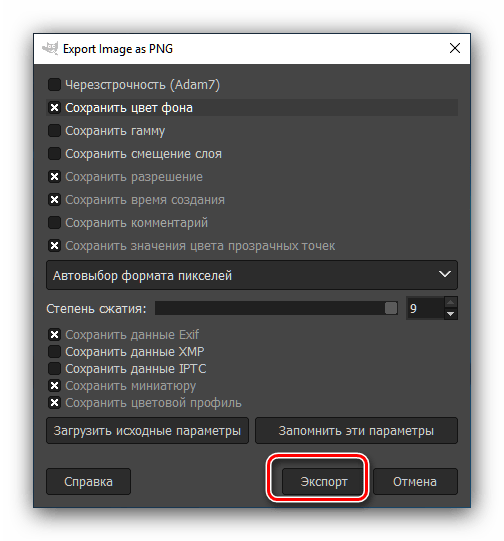
Появится окно с настройками экспортирования, в которых значатся такие показатели, как степень сжатия, сохранение цвета фона и другие. Продвинутые пользователи, в зависимости от потребности, иногда изменяют эти настройки, но мы просто нажмем на кнопку «Экспорт», оставив настройки по умолчанию.
Как видим, работа в приложении GIMP довольно сложна и требует наличия определенной начальной подготовки. Вместе с тем, обработка изображений в этом текстовом редакторе все-таки проще, чем в некоторых аналогичных решениях, например, Adobe Photoshop, а его широкий функционал просто поражает.
Помимо этой статьи, на сайте еще 12509 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как пользоваться GIMP — Редактор графики
Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
Скачивание программы доступно с официального сайта разработчика. Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.
Ознакомление с графическим редактором Gimp начинаем с обзора левого меню с доступными инструментами. Для работы в первую очередь создаем новое изображение – «Файл» — «Создать проект» или добавляем готовую фотографию через меню «Файл» — «Открыть». Также для создания нового проекта доступно сочетание клавиш «Ctrl+N».
Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.
Как пользоваться инструментами редактирования GIMP
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.
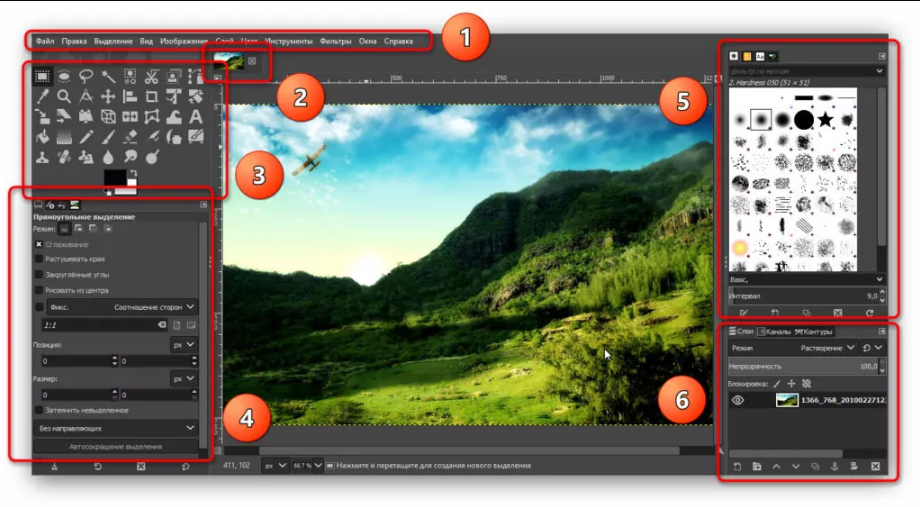
1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.
4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
Добавляем надпись в GIMP
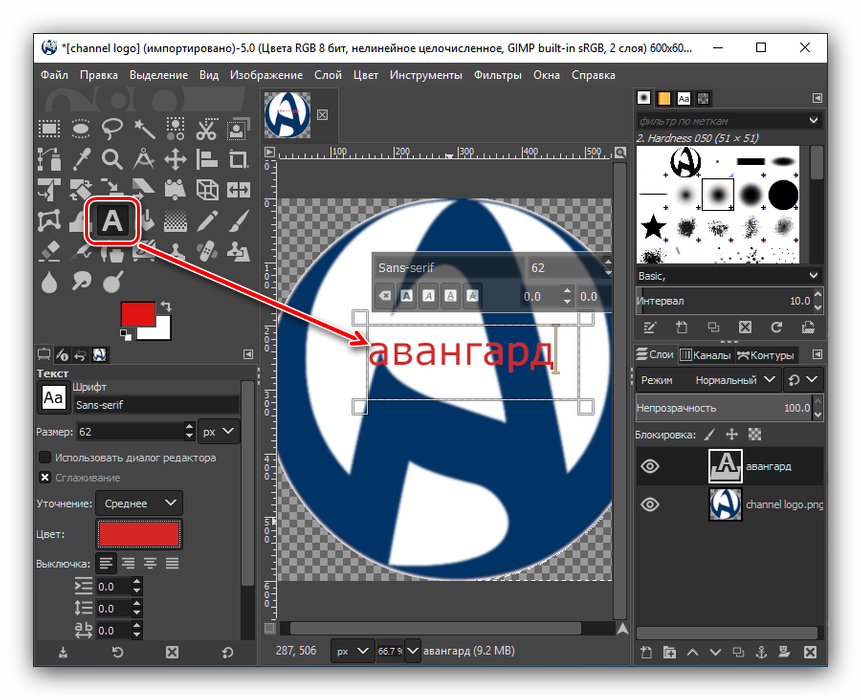
Рассмотрим работу графического редактора на примере – добавим надпись на изображение. После загрузки фотографии или картинки создаем текстовый слой, кликнув по символу «А», который расположен на панели инструментов. Далее, выбираем часть фотографии, куда требуется нанести текст.
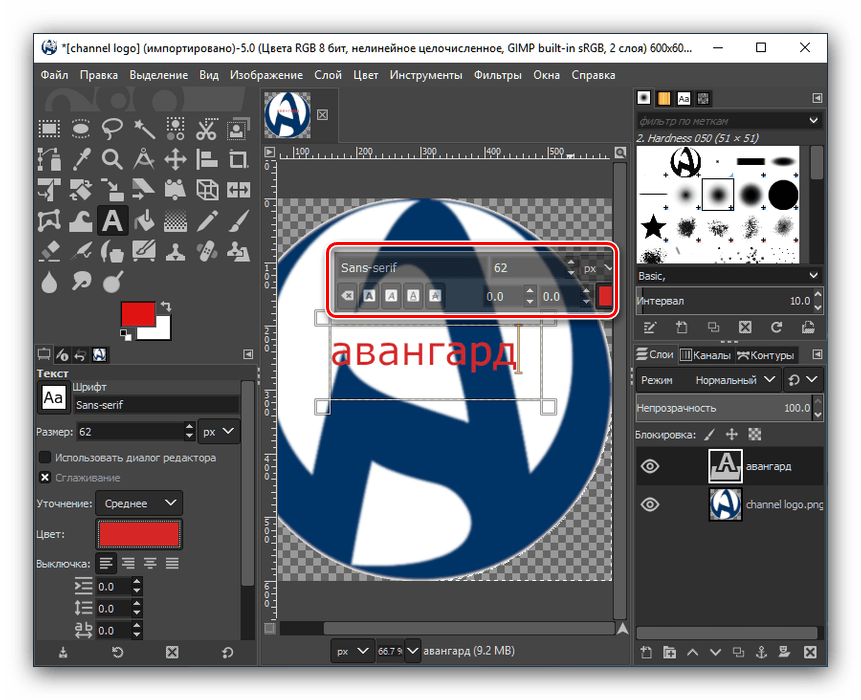
Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
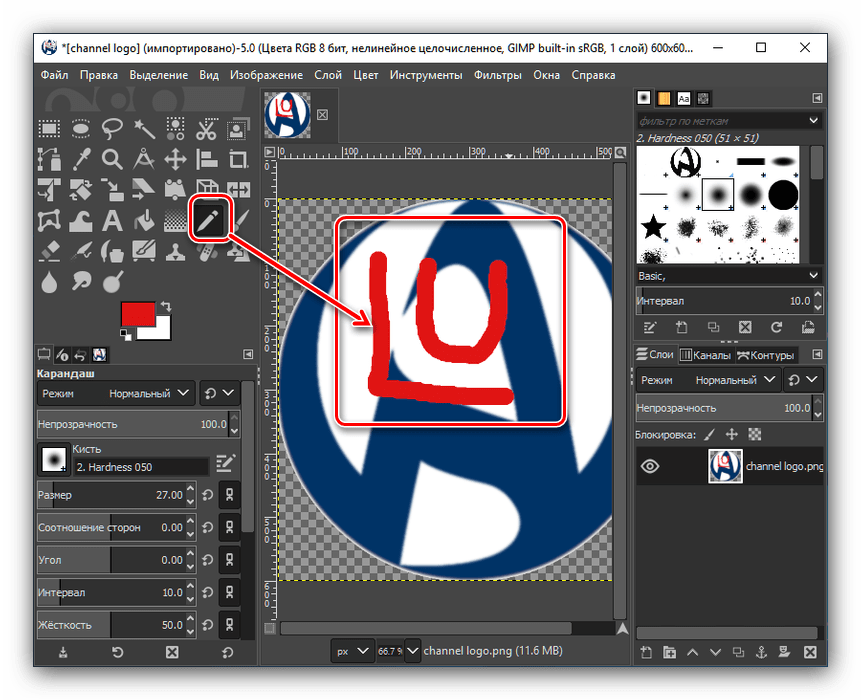
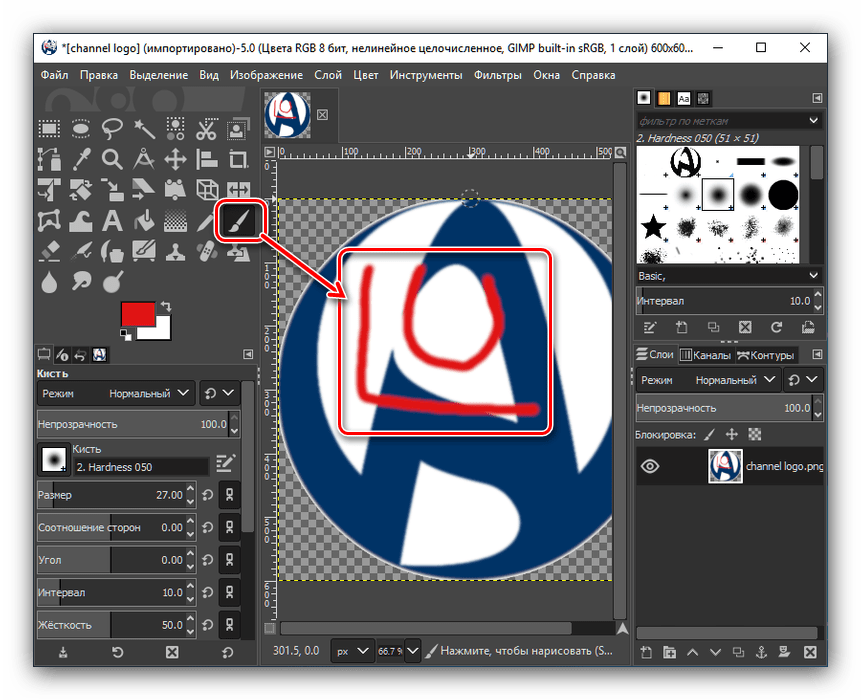
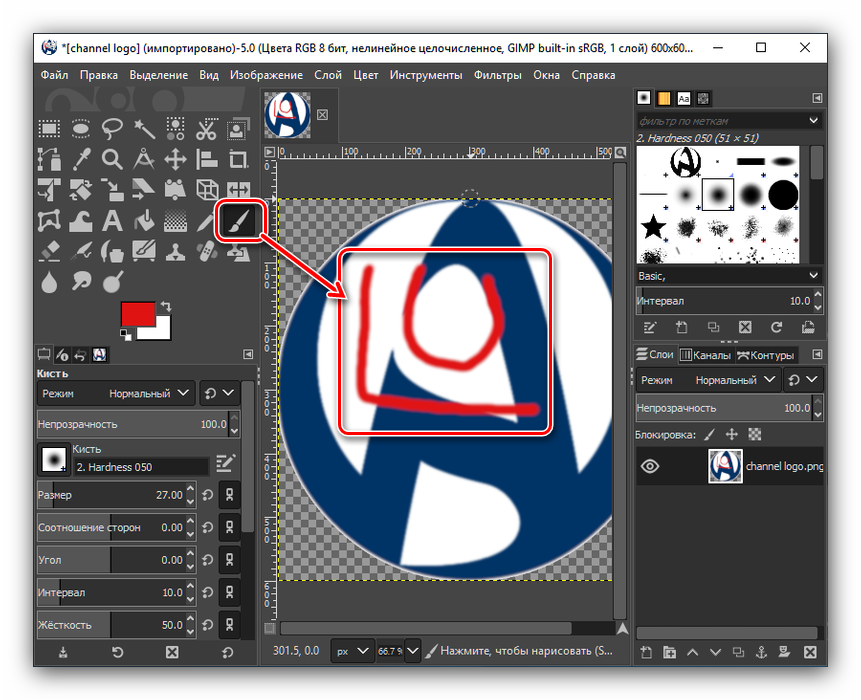
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.
После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.
Фоторедактор Gimp. Как пользоваться программой? Практическая работа для начинающих
Доброго времени суток друзья. В этом пошаговом уроке для начинающих по фото редактору Gimp, я покажу вам, как пользоваться программой. На примере подробной и иллюстрированной практической работы, мы сегодня сделаем дизайн рекламного постера. С этим уроком справится даже новичок, который ранее не сталкивался с «фотошоп подобными» инструментами.
Все этапы нашей сегодняшней работы будут максимально проиллюстрированы и подробно разобраны на отдельные шаги. Так что в дальнейшем, на основе текущего урока, вы сможете сделать дизайн постера (листовки, флаера) под продвижение любого бизнеса. Будь-то уличная закусочная, обувная мастерская, ремонт компьютеров и т.п.
Что вы узнаете сегодня из урока
Рекламный постер (листовка, флаер) с помощью GIMP?
Вот такой классный рекламный постер вы сделаете сегодня в практической работе. Мы за основу возьмем одно главное (центральное) изображение и вокруг него выстроим гармоничную композицию с дополнительными графическими элементами.
Чего-то не хватает? Да верно, контактной информации, где можно заказать такую аппетитную пиццу :-).
Все действия и шаги, которые показаны в сегодняшнем уроке помогут вам в будущем сделать любой дизайн Вашей рекламируемой продукции. С помощью фоторедактора Gimp вы можете создать любой баннер, вывеску, плакат, флаер или листовка.
Немного теории перед уроком.
Примеры дизайна флаеров
Флаер — это один из маркетинговых инструментов продвижения бизнеса. Представляет собой печатную листовку формата А5 или А6, на которой представлена информация об услуге или конкретном товаре (чаще скидка или акция на товар). Служит для привлечения потенциальных клиентов и распространяется вблизи торговых точек и магазинов.

Флаер и листовка. В чем разница?
Если флаер печатается на небольших форматах, то листовка чаще всего это лист А4 размера (210 мм x 297 мм), где можно найти рекламную информацию о товаре или услуге, а также контактные данные и адрес компании оказывающие их. Напечатать листовки можно и в домашних условиях на лазерном принтере, а чтобы они выделялись и были заметными — выполнить печатать на цветной бумаге.

Заказать или сделать самостоятельно самому?
Если бюджет у вас позволяет, то естественно, дизайн постера (флаера, листовки) должен сделать профессионал, который выполнит ваш заказ. Большое количество вы можете найти на бирже фриланса под названием Kwork. Если же вы ограничены в финансах, то самостоятельно можете подготовить макет постера (листовки, флаера, баннера) в бесплатном графическом редакторе под названием ГИМП.

Практическая работа в Gimp. Как сделать дизайн рекламного постера своими руками
Шаг 1
Необходимо скачать и установить программу на свой компьютер. В данном уроке использована версия редактора 2.10.24. Можно скачать с официального сайта программы или у меня на блоге по следующей ссылке.
Шаг 2
Далее нужно скачать дополнительные материалы для выполнения урока. Это заготовки и фотографии на основе которых мы будем рисовать собирать рекламный постер (флаер, листовку). Вот небольшой коллаж того, что нам понадобится.

Все изображения взяты из открытых источников. Скачать набор доп. материалов можно по следующей ссылке
Шаг 3
Запускаем редактор и через верхнее меню «Файл-Создать» создаем проекта формата А4

В открывшемся диалоговом окне, в верхнем выпадающем меню выбираем нужный шаблон. В нашем случае это — А4.

Нажимаем кнопку «ок». В результате этого мы создадим новый проект с размером рабочей области под печать на листе А4.

Шаг 4
Теперь необходимо закрасить фоновый слой черным цветом. Для этого кликнем правой кнопкой мыши на пиктограмму «Выбор цвета переднего плана и фона» в границах черного прямоугольника и перетащим выбранный цвет на рабочую зону проекта. После этого отпустим кнопку мыши. После описанных действий, наш фон листовки перекрасится в черный цвет.

Шаг 5
Через верхнее меню «Файл — Открыть» открываем «Изображение_1» из доп. материалов.

Далее с помощью инструмента «Контуры» (горячая клавиша B в анг. раскладке клавиатуры) обведем область с нужным фрагментом. С помощью команды копировать перенесём полученный фрагмент в наш основной проект.

И аккуратно обводим фрагмент изображения с пиццей.

Итогом данного шага будет вот такая картинка.

После того как мы вернулись в исходную точку, необходимо нажать на клавиатуре кнопку «Enter». Этим действием мы активируем «муравьиную дорожку» вокруг выделенного фрагмента изображения.
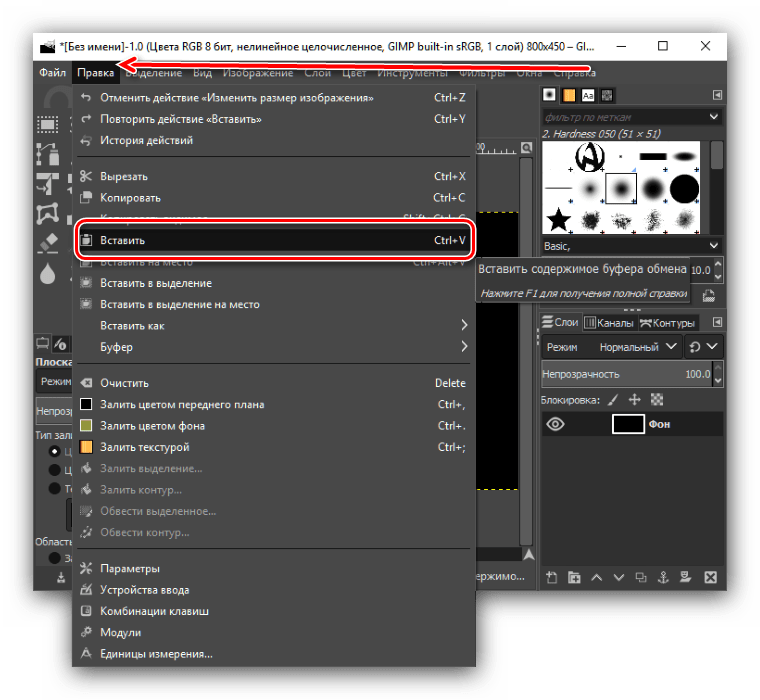
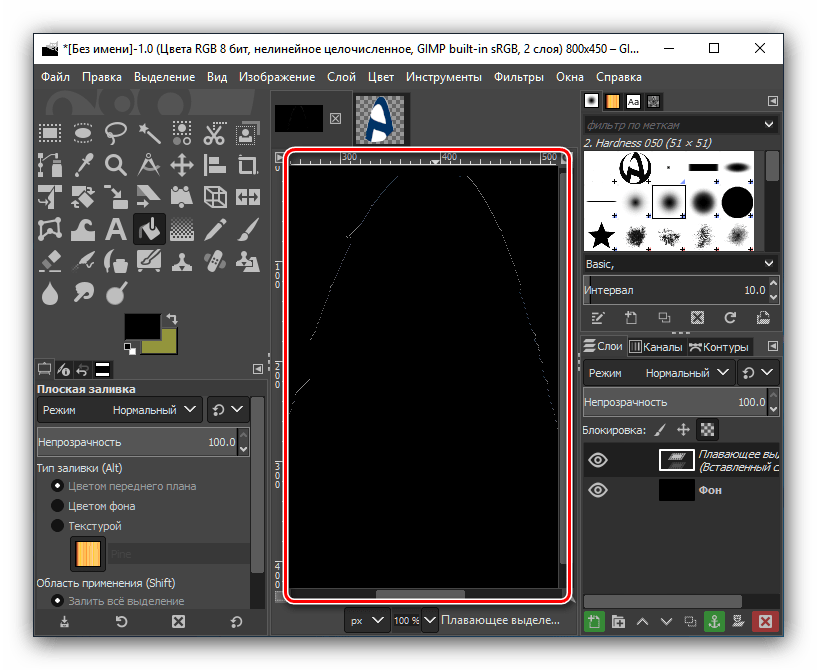
И теперь, когда фрагмент обведен, мы с помощью команды «Копировать» (Ctrl+C) занесем фрагмент в буфер обмена и вернемся на первоначальную вкладку с «черным фоном». И затем нажмем комбинацию клавиш «Вставить» (Ctrl+v).
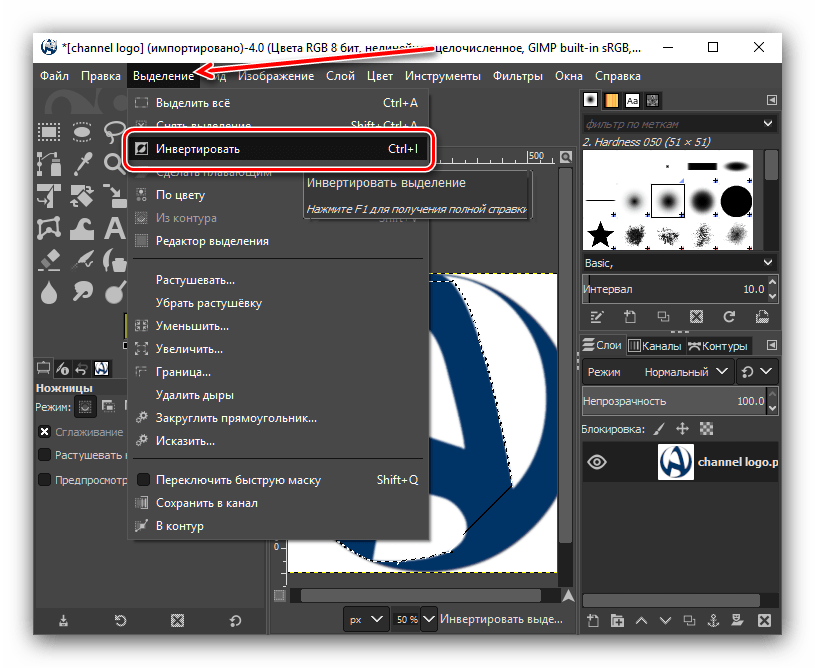
Если же вам нужно просто удалить фон на фотографии (откроется в новой вкладке браузера), то после обводки требуемого фрагмента, как описано выше. Заходим в верхнее меню «Выделение — Инвертировать» и нажимаем кнопку «Delete» на клавиатуре. Тем самым мы оставим на изображение только один фрагмент, весь фон станет прозрачным. Остается только сохранить полученный результат в формате PNG.
И затем нажимаем на пиктограмму «Создать новый слой». Теперь на панели «Слои» у нас два слоя.
Шаг 6
Далее, с помощью инструмента «Масштаб» (Shift+S) чуть-чуть уменьшим фрагмент и переместим его в нижнюю часть рабочей области шаблона.
Шаг 7
Из дополнительных материалов открываем «Изображение_2» (с огоньком). Для этого переходим в верхнее меню «Файл — Открыть как слой»…

…и в проводнике операционной системы выбираем нужный графический файл.


На панели «Слои» данный слой размещаем между фоновым и слоем с пиццей. А с помощью инструмента «Масштаб» (Shift+S) увеличиваем фрагмент. Сейчас у нас должно получится вот так:

Шаг 8
Аналогично шагу 7, добавляем в проект фрагмент с дымком («Изображение_3» из доп. материалов). То есть, через меню «Файл — Открыть как слои» подгружаем следующий фрагмент «заготовку», из которых мы в итоге соберем полноценный рекламный флаер.



Результатом выполнения шага будет такой вид рабочего холста и структура слоев на панели «Слои». И еще не забываем отрегулировать непрозрачность слоя, как на скриншоте ниже.

Шаг 9
Необязательный шаг, который можно пропустить. Я собираюсь переименовать слой с самым первым фрагментом (где сама пицца). Для этого быстро кликаем два раза правой кнопкой мыши по слою «Вставленный слой» и вводим имя слоя «Пицца».


Шаг 10
Продолжим работу на слое «пицца». Теперь после того как мы добавили «огонька», сама пицца выглядит бледненько и не аппетитно. Давайте исправим это.
Воспользуемся инструментом «Осветление-Затемнение» (Shift+D), которое выберем на панели инструментов программы gimp. Вот он.

Настройки выставляем следующие…

И после этого проводим инструментом по краю пиццы, чтобы затемнить и придать более поджаренный вид корочки.

Шаг 11
Аналогично шагу 7, подгружаем в проект «Изображение_4» (с темной текстурой).

С помощью инструмента «Поворот» (Shift+R) разворачиваем текстуру

…и чуть-чуть увеличиваем с помощью инструмента «Масштаб» (Shift+s).

Если во время использования инструмента «масштаб» зажать на клавиатуре кнопки «Ctrl+Shift», то масшабирование будет проходить относительно центра фрагмента.
Шаг 12
Далее, на слое с «Изображение_4» используем инструмент «Кривые»

и выставляем такие настройки:

Шаг 13
Прежде чем начать выполнять данный шаг. Нам нужно установить дополнительный шрифт в систему. В доп. материалах, которые мы скачали ранее, находим шрифт «Pollock». Кликаем по нему правой кнопкой мыши и выбираем пункт «Установить».

Возвращаемся в ГИМП и на вкладке панели «Шрифты» нажимаем кнопку «Обновить».

Теперь, с помощью инструмента «Текст» (Т) добавляем надпись на наш рекламный постер. Используем установленный шрифт. Размер шрифта вводим — 500px. Тип — «Курсив».

Для текста поменьше, тот же шрифт, но размер 170px.
Вот такой сейчас промежуточный результат:

Получилось? Тогда двигаемся дальше…
Шаг 14
Аналогично шагу 7, загружаем в проект «Изображение_5» из дополнительных материалов. С помощью инструмента «Масштаб» размещаем фрагмент, как на скриншоте ниже. То есть, под текстом маленького слогана.
Так как фон у нас черный и вставленный фрагмент тоже, то они сейчас сливаются друг с другом. Но ненадолго.
Нажав на пиктограмму «создание нового слоя», добавим в проект новый слой.


Нажав на пиктограмму «Цвет переднего плана» в открывшемся диалоговом окне выбираем оранжевый цвет ff6700
Сейчас должно получиться так…
изменим режим наложения слоя на «Только светлое»
Кликаем по слою с цветом правой кнопкой мыши и в открывшемся меню выбираем пункт «Объединить с предыдущим»


Наша практическая работа в gimp близится к завершению. На последних шагах нам нужно будет добавить в проект небольшие фрагменты ( кусочки перца, листья базилика и т.п.)
Шаг 15
Через меню «Файл — Открыть» загружаем в отдельный проект «Изображение_6» (с томатами) из дополнительных материалов. Затем активировав инструмент «Контуры» обведем фрагмент на переднем плане. В нашем примере нужно лишь точно проставить контрольные точки на границе контура между томатами.

При подходе к последней точки (она же исходная), нужно зажать на клавиатуре кнопку CTRL и затем кликнуть в начальную точку. Тем самым мы замкнем границу.

Далее нажимаем Enter, чтобы активировать выделение. После нажимаем комбинацию клавиш CTRL+C, и возвращаемся в наш первоначальный проект. И уже здесь вставляем скопированный фрагмент картинки.

С помощью инструмента «Масштаб» уменьшим фрагмент и переместим его в нижний левый угол.
Далее используем инструмент «Цвет — Кривые» и выставляем следующие настройки.
Этим действием мы затемнили фрагмент с томатом и приблизили его к нашей общей цветовой гамме постера.
Шаг 16
Далее мы переходим в верхнее меню «Фильтры — Размытие — Размытие проводкой камеры»
и выставляем следующие параметры. Нажимаем ОК.
Шаг 17
Через меню «Файл — Открыть» загружаем в отдельный проект «Изображение_7» из дополнительных материалов. С помощью инструмента «Прямоугольное выделение» скопируем фрагмент с базиликом и перенесем его в наш проект, как мы ранее это проделали с томатом.

Изменим цвет скопированного фрагмента, воспользовавшись инструментом. «Цвет — Тон.Насыщенность»

Далее мы переходим в верхнее меню «Фильтры — Размытие — Размытие проводкой камеры» и добавляем размытие, как это мы проделали ранее с томатом.
Шаг 18
Аналогично двум предыдущим шагам. Добавим перчика на изображение. Для этого откроем из доп. материалов «Изображение_8» и с него скопируем несколько фрагментов.
Т.к. нам нужно скопировать несколько частей, мы для ускорения процесса, применим фильтр размытия ко всей картинке с перцем.
И уже после этого будем копировать кусочки в наш проект. Также, для полноты композиции, можно добавить еще чуть-чуть томатов и базилика.
В завершении
Итогом всей нашей сегодняшней практической работы в gimp стал вот такой рекламный постер (флаер, листовка).
Уверен, что у Вас тоже все получилось! Так как именно этот урок Gimp стал самым подробным и содержательным из всех уроков (на моем блоге) для начинающих пользователей программы Gimp. Представьте себе, в нем собрано более 60 скриншотов.
Остался финальный шаг — сохранить готовое изображение в формате JPG.
Для этого переходим в меню «Файл — Экспортировать как»
И в открывшемся окне в строке вводим имя файла. проверяем, чтобы через точку стояло расширение JPG. Нажимаем кнопку «Экспортировать.
выставляем качество картинки 98 и нажимаем «Экспорт»
Бонус к уроку по Gimp
Также вы можете скачать шаблон данного урока в формате gimp — XCF, чтобы детально просмотреть всю структуру созданного проекта.
Но и это еще не все. Также вы можете загрузить себе на компьютер PDF версию урока по следующей ссылке.
Теперь вроде все. Урок Gimp завершен. Спасибо за внимание и до новых встреч. С уважением, Антон.
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз.
👉Посмотрите другие материалы:
1 комментарий к “Фоторедактор Gimp. Как пользоваться программой? Практическая работа для начинающих”
Антон, Вы волшебник!)) Сделайте, пожалуйста, пошаговый урок изготовления буклета. То есть не только обложку, а того, который складывается. Спасибо!
Оставьте комментарий Отменить ответ
Нажимая на кнопку «Комментировать», вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности