Скрипт как правильно сделать
Создание скрипта на компьютере самостоятельно
Опытные пользователи всегда пытаются упростить работу с ПК и наверняка захотят узнать, как сделать скрипт на компьютере и что это такое.
Что такое пакетный файл
Пакетный файл – это термин, который часто приходится слышать пользователям ПК. По сути, это способ делать вещи, не делая их на самом деле. Набор команд также известен как скрипт.
Следовательно, это документ сценария, используемый для автоматизации задач в операционных системах DOS, Windows и OS / 2.
Многим пользователям известен термин интерпретатор командной строки, известный как CMD или командная строка. Он принимает различные директивы в виде ввода с клавиатуры и обрабатывает их.
Пакетный документ играет роль посредника между пользователями и командной строкой. Элементы с форматом bat, cmd и btm содержат команды CMD. Во время запуска такого документа, директивы, записанные в нем, выполняются в интерпретаторе в последовательном порядке. В противном случае их нужно будет вводить вручную, построчно.
Зачем нужен скрипт
Скрипт экономит время пользователя. В противном случае нужно будет вводить одни и те же директивы снова и снова.
Например, можно запланировать выключение операционной системы через определенное время с помощью CMD. Когда будет создан нужный документ, достаточно будет лишь дважды щелкнуть по нему. Он запустится, и система выключится по истечении установленного времени.
Если разработчик хочет использовать командную строку на компьютере при установке программного обеспечения, он может сделать это, включив файл в установочные пакеты. В противном случае придется запускать команды вручную.
При создании пакетного элемента также можно включить циклы (for), условные операторы (if), управляющие операторы (go to) и т. д. Кроме того, есть возможность запустить один документ из другого с помощью функции call.
Основные bat команды
Полезно будет знать некоторые bat директивы, которые помогут создать базовые пакетные файлы:
Выше перечислено внутренние директивы, которые поставляются с ОС. Пакетный скрипт также может поддерживать внешние команды. Они добавляются при установке нового программного обеспечения в системе. Например, если на компьютере установлен Google Chrome, можно воспользоваться функцией «chrome» в окне CMD.
Все эти команды могут помочь создать простой bat-файл. Есть возможность улучшить свой скрипт, изучив больше функций из списка CMD.
Создание bat-скрипта в Windows
В Windows можно создать командный файл, используя шаги ниже или шаги, упомянутые в разделе командной строки MS-DOS. Если удобно использовать стандартные программы, можно воспользоваться любым текстовым редактором (например, Блокнот или WordPad) для создания пакетных документов.
Для того чтобы создать скрипт с расширением bat в блокноте, стоит выполнить следующие действия:
Шаги для создания скриптов практически одинаковы, независимо от того, установлена версия Windows 10, 8.1, 7 или даже XP.
Стоит обратить внимание, что можно использовать расширение cmd вместо расширения bat.
Создание bat-файла в MS-DOS
Чтобы создать пакетный элемент в MS-DOS или командной строке Windows, важно выполнить следующие действия:
Скрипт продаж: 10 шагов + примеры из опыта
Я лично занимался шлифовкой всех скриптов продаж перед сдачей работы заказчику. Чтобы понять процесс от и до, их мне понадобилось написать более 100 штук. И я, как никто другой, знаю всю боль создания такого текстового помощника.
За все время работы и у меня, и у коллектива в целом сформировались определенные этапы, по которым мы разрабатываем каждый скрипт. И сегодня мы поговорим об этих шагах (их всего 10) и как по ним написать эффективный сценарий продаж.
нужен ли вам скрипт
Если Вы оказались на этой странице, значит, наверняка понимаете, о чём пойдёт речь. Но у каждого свое восприятие и даже обычное яблоко все представляют по-разному (красное маленькое, ярко-зелёное и глянцевое, матовое зелёное с точками и т.д.). Поэтому обсудим несколько вводных тем про скрипты продаж по телефону, на встрече или в торговом зале. И начнём с определения:
Скрипт продаж — упорядоченный и визуально оформленный алгоритм общения по телефону или на встрече, цель которого помочь менеджеру довести клиента до намеченной цели.
Это по-умному. Если проще, то звучит так:
Скрипт продаж — это Ваш идеальный продавец. Схема с конкретными фразами, которыми отвечает менеджер в зависимости от того, что ему говорит клиент.
Как проектировщик, я не задаюсь вопросом, нужен ли скрипт. И не только потому, что от них зависит мой заработок. Польза текстового помощника уже давно доказана статистикой. И всё же я обозначу конкретные случаи, когда Вам критически важно написать алгоритм общения для своей компании:
Думаю, вопрос о необходимости закрыт. Хотя я встречал компании, которым сценарий нужен лишь частично: внедрить его можно, но в крайне простом варианте. Как минимум, для обозначения последовательности действий (на одну-две страницы). В таком случае, все можно прописать самостоятельно. А вообще, расскажу подробно, кто и в какой ситуации может подготовить скрипт.
кто будет создавать скрипт
На самом деле, написание сценария разговора — не самый увлекательный процесс даже для меня, хотя я люблю свою работу. Энтузиазм пропадает уже на второй странице, так как нужно прикидывать в голове десятки вариаций событий. К тому же, всё это длится не один день. Мы, к примеру, берем на разработку 14 суток.

И не только потому, что учитываем очередь клиентов и возможные накладки, а потому что знаем: к скрипту нужно вернуться несколько раз со свежей головой для получения достойного результата.
Поэтому для начала решите, Вы сами во всем разберетесь или это сделает кто-то за Вас. В каждом варианте есть свои плюсы и минусы, и я хочу о них рассказать.
– Самостоятельно
Скажу сразу: не самый плохой вариант. Но я категорически не советую писать скрипт самостоятельно, если Вы не продаете лично, то есть не разговариваете с клиентами по телефону, не ездите на встречи, не встречаете их в офисе. В таком случае Вам придется осваивать теорию с нуля, да еще и без практики ее крайне сложно применить.
Единственный, но очень большой и жирный плюс заключается в том, что никто кроме Вас не может так же хорошо знать специфику Вашего бизнеса. Но, как я уже обозначил выше, необходим опыт в продажах. И если он есть, то вариант почти идеальный. Останется подтянуть матчасть и можно уверенно браться за дело.
Не поймите неправильно, я ни в коем случае не хочу Вас обидеть. И даже порекомендую Вам конструктор скриптов продаж, который упростит задачу. Моя цель — показать реальный опыт за 4 года работы в написании скриптов продаж. В идеале, ими должен заниматься человек с опытом, знанием специфики бизнеса и теории актуальных (очень важно) техник продаж. Формула идеальна, когда есть все три этих компонента.
– Фрилансер
Любая компания начинается с фрилансера. И мы так начинали до того момента, пока не выросли в команду из 12 человек. Однозначный плюс в том, что это дёшево. Очень дёшево.
Можно найти предложения от 2 до 5 тысяч рублей. Но, как всегда, есть много спорных моментов. Начнём с банального: вне зависимости от сферы работы фрилансеры часто берут деньги и теряются. Они в одиночку работают сразу над несколькими проектами, чтобы заработать как можно больше денег. Понятно, что качество при таком подходе часто под вопросом.
Фрилансер хорошо знает актуальные техники продаж, но сам при этом практически не продаёт, так как нет такого потока входящих клиентов. А на исходящие звонки нет времени, так как всё забирает написание самих сценариев для других компаний. Поэтому от написания до получения реально работающей схемы может пройти не один месяц с учётом многочисленных правок.
– Компания
Частные маркетинговые агентства. Таких, к слову, на рынке их не так уж много. Если выделять тех, кто на слуху, то получим список из не более чем 10 позиций. Преимущество в том, что, работая с компанией, Вы реализуете актуальные техники продаж от действующих практиков. И, самое главное, Вы сэкономите огромное количество времени.
Главный минус (если пренебречь стоимостью) в том, что они не могут знать до конца специфику Вашего предприятия. Конкретно мы написали уже сотни скриптов, у нас есть опыт во многих сферах. Но даже с учетом этого каждый заказ индивидуален. Поэтому идеальное сочетание: 10% Вашего времени для помощи в понимании специфики и 90% знаний и опыта профессионалов из агентства.
Учимся писать userscript’ы

В этой статье я хочу поведать о том, что такое юзерскрипты, c чем их едят и, главное, как их готовят!
Внимание: предполагается минимальное знание javascript.
На практике доказано: юзерскрипты может писать человек, не знакомый с программированием, но обладающий усидчивостью и желанием изучить javascript!
О том, что такое javascript и как с ним обращаться, можно узнать на javascript.ru.
Что такое юзерскрипты?
Кратко: юзерскрипт — это программа, написанная на языке JavaScript, хранящаяся на компьютере пользователя и подключаемая браузером на определенных страницах. Юзерскрипт представляет собой файл с расширением .user.js (именно по расширению браузеры понимают, что файл является юзерскриптом), содержащий метаданные и непосредственно javascript-код.
При подключении к странице юзерскрипт выполняется так же, как и обычные javascript-сценарии.
У юзерскрипта есть доступ к DOM-дереву страницы, в контексте которой он выполняется.
В современных браузерах у юзерскрипта есть доступ к localStorage и прочим HTML5 API.
Юзерскрипты поддерживаются всеми основными современными браузерами (и даже кое-как поддерживаются IE7 и выше).
Самый известный портал юзерскриптов — userscripts.org. Тут можно найти хранилище скриптов, инструменты управления своими скриптами на портале и, что не маловажно, отзывчивый форум (всё на английском).
Немного общей теории
Самыми распространенными являются скрипты под расширение GreaseMonkey для браузера Firefox.
Подробную информацию по GreaseMonkey и написанию юзерскриптов под GreaseMonkey можно узнать на http://wiki.greasespot.net.
Так сложилось исторически, что данный браузер был (и остаётся по сей день) первым, в котором поддержка юзерскриптов была выполнена на высоком уровне.
Не все скрипты, написанные для GreaseMonkey, могут запускаться в других браузерах. Причина в криворукости том, что во многих скриптах используется GM API — набор javascript-функций, специфичных для GreaseMonkey.
Особенности юзерскриптов
Код юзерскриптов может посмотреть любой желающий, вооруженный блокнотом.
Базовые знания javascript позволяют отсечь угрозу установки шпионских и вредоносных скриптов простым анализом кода скрипта (придётся задействовать мозг).
Важно:Если вы не доверяете автору скрипта, главное удостовериться, что скрипт не отсылает пользовательские данные (куки, вводимый текст) на сторонние сервисы!
Все юзерскрипты запускаются после того, как загрузились все основные элементы страницы, но ещё не загрузились картинки. Можно сказать, что юзерскрипты грузятся по событию DOMContentLoaded.
В любом случае, проверки на window.onload не нужны.
Каждый браузер накладывает свои ограничения на исполнение юзерскриптов, но в целом юзерскрипты могут делать почти всё, что могут скрипты на странице.
Чаще всего юзерскрипты используются для изменения интерфейса страницы или для добавления плюшек, блекджека и шлюх(юзерскрипты для социальных сетей).
Бывают и продвинутые юзерскрипты, которые представляют собой самостоятельные программы (аукционные и игровые боты, плагины-помощники и т.д).
Анатомия юзерскриптов
Юзерскрипт — это текстовый файл с расширением user.js. В начале файла располагается блок метаданных — описание самого скрипта. После блока метаданных следует javascript-код, который и будет исполняться браузером.
Рассмотрим тестовый скрипт, который показывает alert с текстом на определенной странице.
Важно: данный скрипт представляет собой оболочку для кроссбраузерных юзерскриптов. Этот же скрипт, но с английскими комментариями, можно стянуть с pastebin.com и использовать безнаказанно.
В самом начале располагается блок метаданных (в виде комментария).
Этот блок состоит из директив описания юзерскрипта. Ниже в таблице представлены основные директивы и их назначение.
Важно:Все директивы, как и сам блок метаданных, могут отсутствовать.
| Директива | Назначение |
|---|---|
| @ name | Название юзерскрипта. Это название будет отображаться в интерфейсе управления юзерскриптами. Если директива отсутствует, то название юзерскрипта будет таким же, как и название файла. |
| @ description | Описание юзерскрипта. Это описание будет отображаться в интерфейсе управления юзерскриптами. |
| @ namespace | Пространство имён. Определяет уникальность набора скриптов. Сюда можно вписать имя домена, принадлежащего вам. Или любую другую строку. Считайте, что это второе название скрипта. Обязательная директива для Trixie! |
| @ author | Имя автора. |
| @ license | Название лицензии, по которой распространяется юзерскрипт. |
| @ version | Номер версии юзерскрипта. К сожалению, механизма автообновления нету ни в одном браузере, поэтому номер версии — это просто цифры, которые отображаются в интерфейсе. |
| @ include | Директива описания url страницы, на которой нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMoneky, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ include. |
| @ exclude | Директива описания url страницы, на которой не нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMonkey, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ exclude. |
| @ match | Аналогично @ include, но с более жесткими ограничениями (применимо в GreaseMonkey старше 0.9.8, Google Chrome). Подробнее об ограничениях и формате директивы можно прочитать на этой странице. Для каждого отдельного url нужно использовать отдельную директиву @ match. |
Важно: При отсутствии директив @ include или @ match, юзерскрипты будут запускаться на всех страницах.
Результат
Наш юзерскрипт готов к использованию!
Нет, серьёзно, вы можете скопировать код юзерскрипта в файл, назвать его my.user.js, и закинуть полученный файл в браузер (используйте Chrome или Firefox с установленным GreaseMonkey).
Конечно, наш юзерскрипт не обладает серьезными функциями, код выглядит страшным и малопривлекательным (для непосвященного человека). Но в итоге мы получили заготовку для кроссбраузерных юзерскриптов.
Это значит, что юзерскрипт можно запустить практически в любом современном браузере!
И это замечательно!
Как написать скрипт: 9-ти шаговая схема создания скрипта с нуля
08 Ноя Как написать скрипт: 9-ти шаговая схема создания скрипта с нуля
Как написать скрипт продаж? Таким вопросом задается, наверное, каждый, кто работает в продажах. И это неудивительно — ведь хороший скрипт продаж позволит Вам быстрее и легче привлекать клиентов, поможет менеджерам преодолевать возражения и отвечать на вопросы потенциальных покупателей. Плюсы от использования скрипта очевидны.
Но есть и обратная сторона.
Разработка скрипта продаж — занятие не простое. В статье «3 способа написать и оформить скрипт продаж» я уже делился с Вами своим мнением по поводу подготовки скрипта (электронный формат, бумажный формат).
Сегодня я хочу предложить Вам схему создания скрипта — 9 шаговый алгоритм написания скрипта с нуля (речь идет про написание скрипта холодного звонка. Для других видов звонков алгоритм будет аналогичным с небольшими корректировками). Когда я создаю скрипты продаж для корпоративных клиентов, я сам опираюсь на этот алгоритм.
Я подготовил алгоритм в формате PDF. Скачать его можно бесплатно, разблокировав доступ через (нажать на любую кнопку соцсетей).
Более подробно каждый шаг я описал в этих видео:
Как написать скрипт продаж: шаг 1-5 (видео)
Давайте рассмотрим основные шаги при написании скрипта.
1. Начни с сегментации
Этот шаг (к сожалению, незнакомый большинству) позволяет на начальном этапе разделить базу наших потенциальных клиентов на более перспективных и интересных для нас и на менее интересных. На этом шаге важно определить критерии сегментации для своей ситуации. Например, если я продаю тренинги продаж, то для меня клиент с наличием отдела продаж в компании и необученными сотрудниками будет гораздо интереснее, чем клиент вообще без отдела продаж. Таким образом мы для себя выделяем категории клиентов А, B, C и далее по необходимости для Вашего бизнеса. Более подробно этот важный шаг я разбирал на онлайн-тренинг Скрипты продаж, которые выстреливают (здесь можно посмотреть отчет с тренинга), но думаю логика сегментации Вам понятна.
2. Определи целевое действие
На этом шаге важно спланировать для каждого сегмента клиентов те целевые действия, которые будут нам выгодны. Например, с клиентами категории А мы готовы встречаться на территории клиента (т.к. они наиболее перспективные, интересные для нас. Мы готовы инвестировать свое время в таких клиентов), а с клиентами категории С, к примеру, можно ограничиться подпиской на рассылку.
3. Определи ЛПР
ЛПР — лицо, принимающее решение. Кто в Вашем случае определяет решение о работе с Вами? Часто менеджеры напролом пробиваются к руководителю, не понимая, что решение по их вопросу в компании, вероятно принимает другой человек. Это важный шаг, который напрямую влияет на наполнение нашего скрипта эффективными речевыми оборотами.
4. Наполни таргет-лист
Таргет-лист — это список компаний для привлечения. Я рекомендую иметь небольшой список тех, кому Вы хотите позвонить уже в процессе составления скрипта.
5. Продумай выход на ЛПР
Что Вы скажете секретарю, чтобы он Вас соединил с руководителем. Мне обычно достаточно 2-3 техники чтобы обойти почти любого секретаря. В курсе 10 звонков — 10 продаж я о таких техниках рассказываю.
6. Определи идеальную линию разговора с ЛПР
Представьте, что Ваш разговор проходит идеально гладко. Клиент не возражает. Подумайте, с чего Вы начнете беседу, как утеплите контакт, как будете аргументировать свою позицию. Я обычно выделяю 4 составляющих в этом блоке, о которых расскажу в другой статье (техника «ВУУЗ»).
7. Добавь ветвистость
Скрипт продаж подразумевает разные варианты поведения клиентов. Он может согласиться с Вами сразу (в таком случае сработает Ваша идеальная линия разговора), либо будет отказывать и возражать. На 7 шаге важно предусмотреть возможные отказы и отговорки клиента. Я обычно выделяю возражения универсальные (они могут появиться на любом узле скрипта) и узловые (они могут появиться только на определенном узле. Например, во время установления контакта). Преодолеть любые возражения Вам поможет курс Хакер возражений. Там есть все необходимые приемы для обработки любых возражений.
8. Автоматизируй скрипт
На этом шаге я рекомендую автоматизировать скрипт продаж. Вы можете использовать заготовки для автоматизации (например, я использовал экселевский шаблон в курсе Конструктор скриптов продаж), либо специальные сервисы для автоматизации скриптов (мне нравится СкриптДизайнер).
9. Улучшай!
Следите за конверсией каждого узла, скрипта в целом, пробуйте разные ответы на возражения и способы аргументации. И у Вас получится убойный скрипт продаж!
Как начать писать на JavaScript с нуля
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
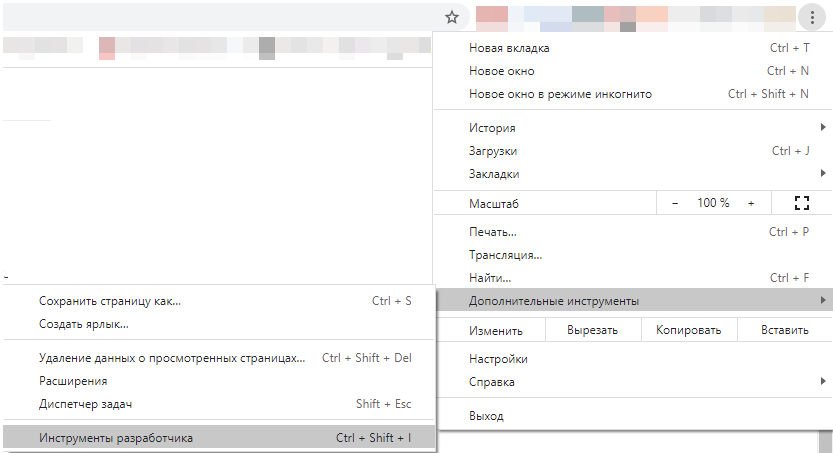
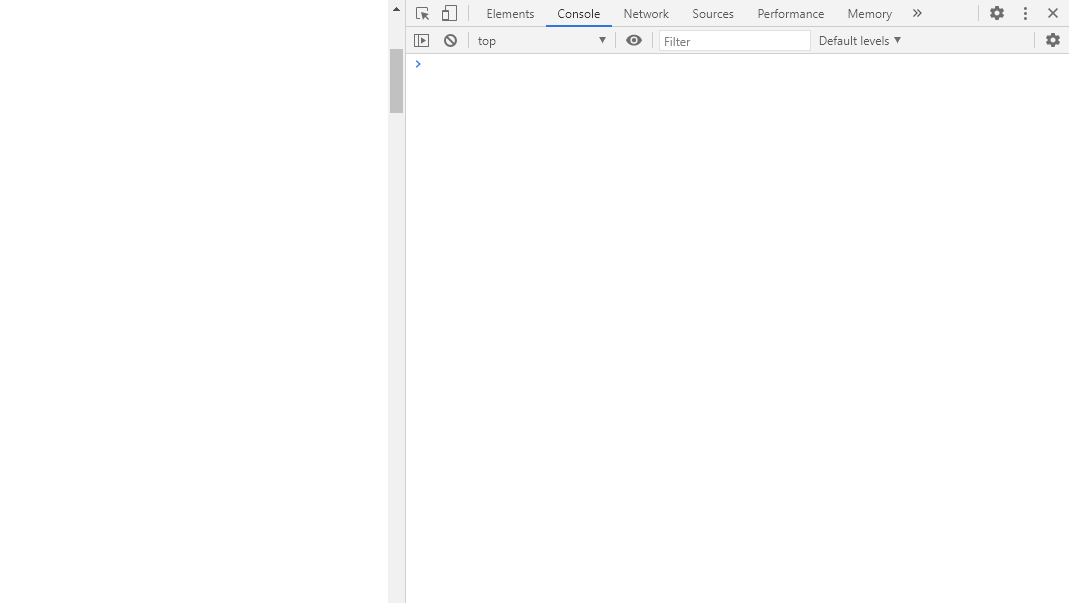
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
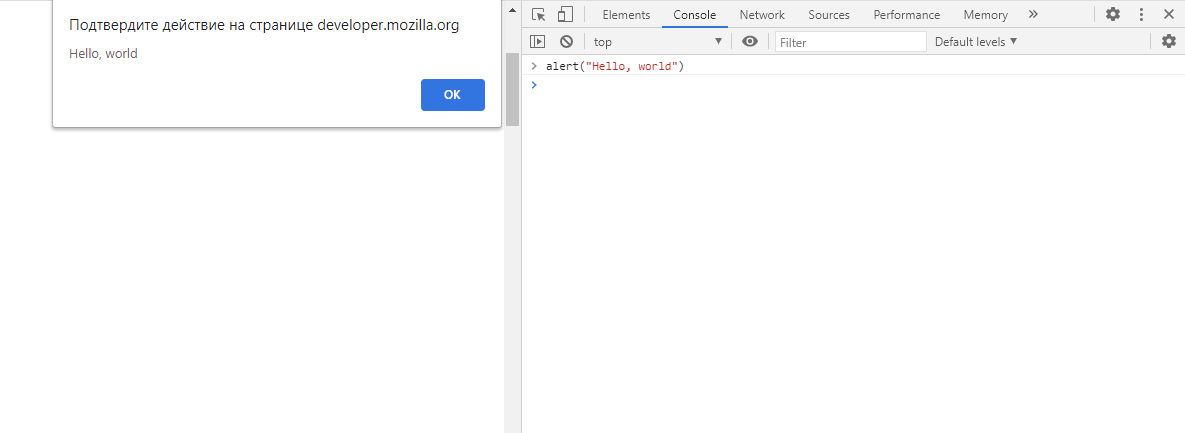
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
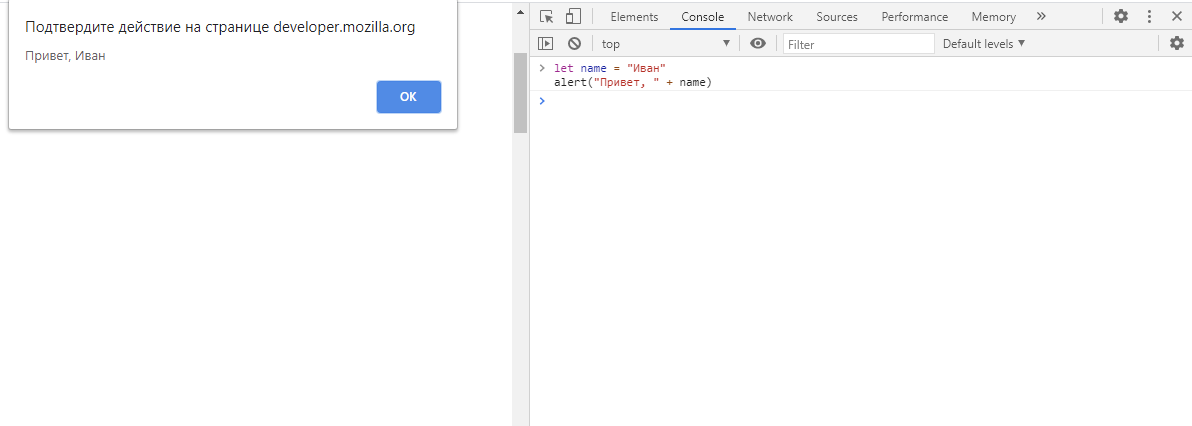
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
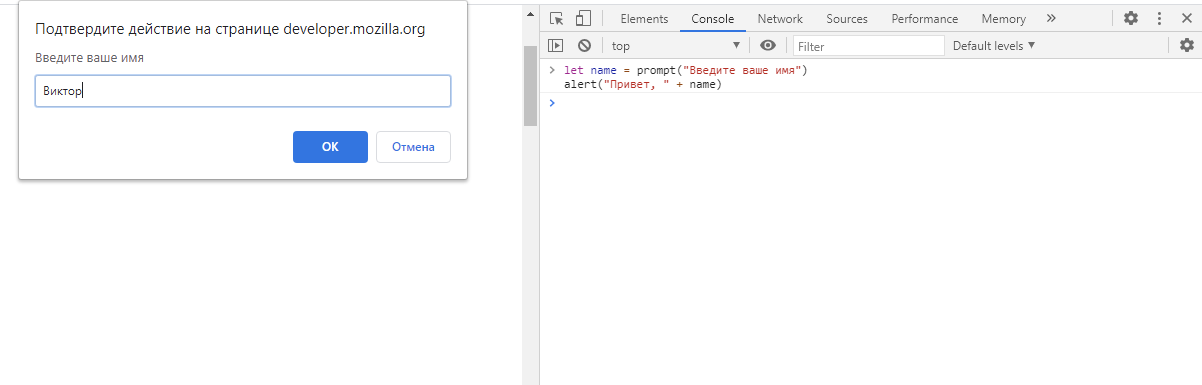
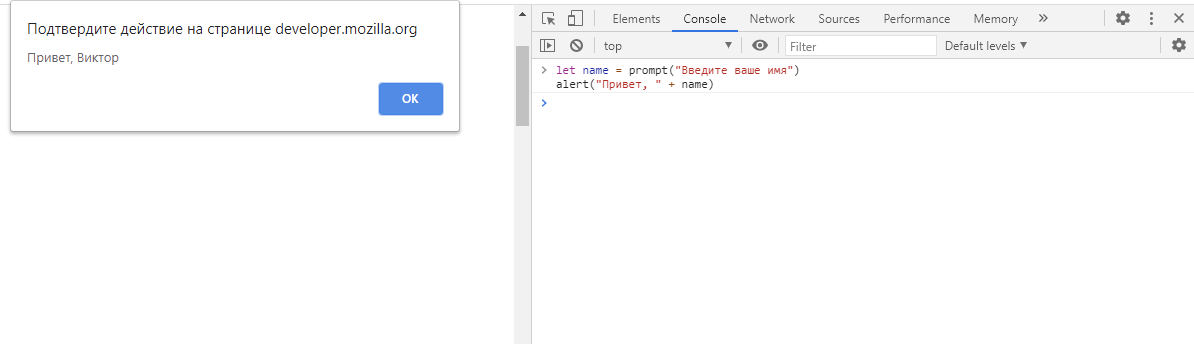
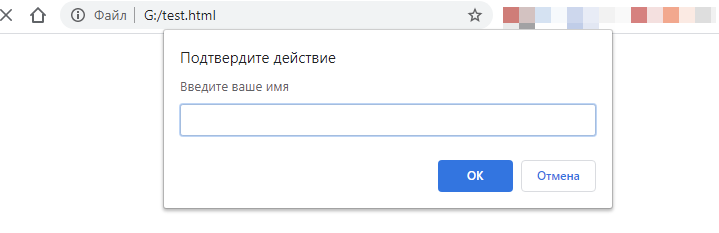
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *.html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги и