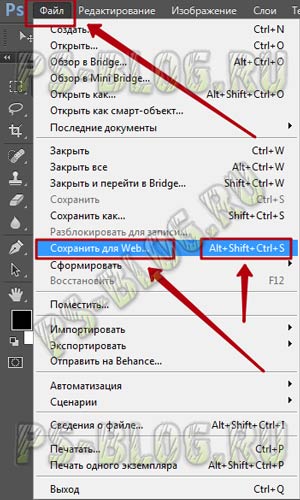
Сохранить как web photoshop
Команда фотошопа «Сохранить для Web и устройств»
Фотошоп предлагает прекрасный инструмент для оптимизации ваших изображений и фотографий — команда Сохранить для Web и устройств (Save for Web).
Оптимизация изображения — это нахождение золотой середины между качеством и размером файла, подходящего для решения поставленной задачи.
Самая популярная причина необходимости оптимизации — подготовить изображение для передачи через интернет или разместить на сайте. Верстальщики сайтов и веб-студии по разработке графического дизайна, такие как http://brandbe.net, после подготовки раскройки изображения на фрагменты, прибегают к оптимизации получившихся частей изображения, чтобы снизить их вес (для быстрой загрузки графики будущего сайта), но чтобы при этом качество картинки не ухудшилось.
Файл — Сохранить для Web и устройств (Alt+Shift+Ctrl+S)
Описание элементов диалогового окна
(Нажмите, чтобы увеличить)
После выполнения команды загруженное изображение появляется в центральной части диалогового окна. Окно делится на следующие элементы:
Панель инструментов
С помощью инструмента Рука осуществляется навигация по области изображения. Нажимайте левой кнопкой мыши и перемещайте руку в сторону, чтобы двигать изображение из стороны в сторону. Если выбран другой инструмент, нажмите и удерживайте Пробел, чтобы активировать руку и подвинуть изображение. Прокрутка колесика мыши двигает картинку вверх-вниз.
Инструмент Выделение фрагмента позволяет работать с отдельными фрагментами раскройки: объединять, разделять, изменять параметры, удалять и тому подобное. Подробнее об этом инструменте и раскройке читайте в этой статье.
После нажатия на инструмент Масштаб и наведения курсора на изображение появляется значок лупы. Каждый щелчок мышью увеличивает масштаб изображения (при удержании клавиши Alt – уменьшает). В контекстном меню, открывающемся по правому клику, можно выбрать необходимый масштаб из списка или показать изображение во всё окно или экран. Также можно выделить часть изображения рамкой, чтобы увеличить этот фрагмент.
Пипеткой можно узнать оттенок интересующего цвета на изображении. Этот оттенок будет отображаться в окне Цвет пипетки. Нажмите на этот цвет, чтобы открыть палитру цветов и узнать буквенно-цифровой код.
Если изображение было раскроено на отдельные фрагменты, и границы этой раскройки вам мешают — нажмите на Выкл показ фрагментов раскройки, чтобы их скрыть. Повторное нажатие вернет их обратно.
Параметры отображения
Загруженное изображение автоматически оптимизируется, используя настройки по умолчанию. В верхней области диалогового окна активизируется вкладка Оптимизация, отображающая внешний вид, размер и примерное время загрузки оптимизированного изображения на сайт.
Вкладка Исходное отображает начальный вид и размер изображения. Для наглядного сравнения оригинала с оптимизированным изображением можно перейти на вкладку 2 варианта. Ещё более удобна вкладка 4 варианта, предлагающая пользователю не один, а три варианта оптимизации.
Управление оптимизацией
Коррекция произведённой по умолчанию оптимизации может быть произведена в правой части диалогового окна.
Прежде всего, надо указать формат оптимизируемого файла! Предлагаемые пользователю средства коррекции меняются соответственно выбранному формату.
JPEG
В списке «Набор» и его подсписке (под JPEG) уточняется качество оптимизированного изображения. Оно имеет 5 вариантов:
При выборе перечисленных вариантом автоматически устанавливается значение параметра Качества в 100, 80, 60, 30 и 10 соответственно. Выбор худшего качества производится в случае, когда размер изображения неприемлемо велик.
Выбор параметра Прогрессивный определяет способ развёртки изображения в браузере. Незначительно увеличение размера файла более чем компенсируется ускоренным отображением фотографии ещё до окончания её полной загрузки. А передвижение ползунка Размытие справа от исходного нулевого значения дополнительно сжимает файл, уменьшая его размер.
В списке Матовый/Подложка при необходимости можно задать раскраску прозрачных пикселей. Доступны основной цвет, цвет фона, пипетки, белый и чёрный.
Флажок Встроенный профиль активируется для сохранения в оптимизированном файле цветовых профилей. Они используются для цветокоррекции в некоторых браузерах.
GIF или PNG
Форматы GIF и PNG-8 работают с ограниченной палитрой цветов глубиной 8 разрядов. Рисунки этих форматов используют до 256 оттенков, хранящихся в специальной таблице цветов, появляющейся при работе с GIF и PNG. При отсутствии нужного цвета производится дизеринг – его имитация смешиванием других цветов. Высокий процент дизеринга позволяет сохранить больше деталей и цветов, но и увеличивает вес файла. Дизеринг рекомендуется применять для градиентных изображений.
В верхнем списке Набор выбираются возможные варианты оптимизации с дизерингом или без него. Большее значение цветов и дизеринга улучшают качество оптимизированного изображения, но и увеличивают его размер. Количество цветов отдельно можно выбрать справа в списке Цвета.
В левом от него списке выбирается метод создания таблицы цветов со следующими основными вариантами:
В том же списке есть возможность применения готовых таблиц цветов или палитры Заказная, созданной пользователем.
В следующем списке выбирается алгоритма дизеринга из 3 вариантов:
Дополнительные регулировки доступны в нескольких списках справа. В списке Дизеринг его процент может изменяться плавным перемещением ползунка. В списке Web-цвета таким же образом можно регулировать и их процент.
Список Потери предназначен только для формата GIF. Он позволяет задавать допустимый порог удаления части изображения для минимизации размера оптимизированного файла.
Сервисные параметры нижней части окна
Внизу диалогового окна дублируется возможность масштабирования изображения. Справа внизу можно изменять размер изображения в пикселях или процентах. Чуть ниже находятся кнопки Сохранить и Готово. Очень удобна возможность периодического просмотра оптимизируемого изображения в браузере, реализуемая по нажатию кнопки Просмотр.
Сохранение/удаление набора параметров
Вышеописанные многочисленные настройки оптимизации можно сохранять в виде именованных пользовательских наборов, которые можно будет применять и к другим изображениям. Это позволит существенно уменьшить время оптимизации большого количества изображений.
Чтобы сохранить свой набор параметров, нужно сперва изменить один из стандартных наборов. Например, выбрав набор Высокое качество JPEG, поставим галочку Прогрессивный. Теперь в меню появится активная команда Сохранить настройки.
После сохранения своих настроек, они станут доступны в списке Набор:
Для удаления созданного пользовательского набора:
Работа с фрагментами изображения
При рассмотрении панели инструментов упоминалась возможность оптимизации отдельно взятого фрагмента большого изображения. Но для этого оно предварительно должно быть разделено на фрагменты.
Для такого разделения используется инструмент Раскройка с основной панели инструментов фотошопа. После его выбора появившимся пером нужно очертить необходимый фрагмент. Большое изображение разделится на несколько фрагментов.
После выполнения команды Сохранить для Web и устройств можно переходить к оптимизации отдельно взятого фрагмента. Сначала надо включить показ фрагментов настройки одноимённым нижним инструментом локальной панели. Затем выбрать нужный фрагмент инструментом Выделение сегмента.
Как подготовить фото для интернета в Фотошоп?
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB



какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.

Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:




На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте 
Как картинку сохранить для web
Как картинку сохранить для web
Интернет стремительно завоёвывает нашу страну, число пользователей растёт с каждым днём. У многих появились свои любимые сайты и социальные сети, где они проводят время часами. Многие размещают свои картинки и фотографии на этих публичных ресурсах. И тут встаёт вопрос, как правильно изменить фотографию (сохранить для web), чтобы её приняли на соответствующем сайте, ведь очень часто по правилам интернетовских ресурсов, загружать картинку можно только определённых размеров и определённого веса в килобайтах. В этом небольшом уроке по работе с фотошопом мы научимся изменять размеры фото формата Jpeg и уменьшать её вес для размещения в Интернете. Мы будем использовать только одно окно «Сохранить для web и устройств». Так как сохранить фото для web?
Откроем исходную фотографию. Эту картинку будем размещать в Интернете.
Из-за того, что файл большого размера, фотошоп нас спрашивает, продолжить ли работу, так как будет снижена производительность работы. Нажимаем » Да «.
Теперь давайте научимся выбирать качество фотографии. Для этого в верхнем правом углу окна щёлкаем по чёрной стрелочке и выбираем нужное качество: низкое (10%), среднее (30%), высокое (60%), очень высокое (80%) или максимальное (100%).
Для более точного выбора значения качества существует ползунок, изменив положение которого мы можем выбрать значение, которое нам необходимо.
Теперь посмотрим, для чего нужны другие параметры. При работе с этим окном всегда должна стоять галочка » Оптимизированный » (её название говорит само за себя). Не стоит ставить галочку в поле » Постепенно «, установка здесь галочки приведёт к тому, что изображение не смогут просмотреть пользователи, имеющие более старые версии оборудования и программ. Установка галочки » ICC-профиль » приводит к тому, что вид фотографии на экране монитора другого пользователя, будет точно таким же, как и на Вашем. Неплохая опция, но она приводит к увеличению веса картинки. Ползунок » Размытие » применяется для того, чтобы размыть артефакты, которые получаются при выборе маленького значения качества фотографии, при этом вес картинки уменьшается.
В нижней части окна есть кнопка » Device Central «, позволяющая посмотреть, как будет выглядеть картинка на экране телефона и настроить её отображение. Щелчок по значку земного шара со знаком вопроса позволяет увидеть, как будет выглядеть фотография при просмотре в браузере.
Для этой картинки я выбрал среднее качество, при котором девочка выглядит вполне прилично, но, правда, фотография несколько размылась. Но, чтобы устранить эту проблему, есть много способов, ссылки на которые Вы видите вверху этого урока под первой картинкой. Мы с Вами научились сохранять картинки для web.
Скачать урок (303 Кб) в формате PDF можно здесь.
Оптимизация изображений
Оптимизация изображений для веб-страниц — это процесс сжатия изображения и настройки параметров его отображения для оптимального использования в среде Интернет. При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении изображения в сети следует учитывать размер файла. Размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным.
В настоящее время в технологии веб-дизайна используется три основных формата пиксельной графики — GIF, JPEG и PNG. Оптимизированные изображения в этих форматах можно создать следующими способами:
Чтобы достичь точной оптимизации изображения для применения в приложениях веб-разработки (например, Adobe® Dreamweaver®), можно выбрать команду «Сохранить для Web». Диалоговое окно «Сохранить для Web» позволяет осуществлять предварительный просмотр изображения в различных форматах и с разными настройками оптимизации. В нем можно также задать параметры прозрачности и анимации.
Чтобы получить оптимизированные изображения в основных форматах можно воспользоваться командой «Сохранить как». В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), вариант отображения цветов и метод загрузки.
Работа с диалоговым окном «Сохранить для Web»
Воспользуйтесь диалоговым окном «Сохранить для Web» для предварительного просмотра результатов применения различных параметров оптимизации фотографии, предназначенной для публикации в сети. Это простой процесс. Откройте фотографию и выберите «Файл» > «Сохранить для Web». Затем выберите формат из раскрывающегося списка форматов (GIF, JPEG, PNG-8 или PNG-24) и задайте дополнительные параметры по своему усмотрению. (Список форматов располагается непосредственно внизу списка «Установки».) Эта операция сохраняет копию файла, не внося изменения в оригинальное изображение.
A. Палитра инструментов B. Пипетка выбора цвета C. Оптимизация настроек и всплывающее меню с дополнительными параметрами D. Размер изображения E. Параметры анимации F. Список вариантов масштабов G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное изображение
Параметры оптимизации появляются в правой части диалогового окна «Сохранить для Web». В поле «Потери сжатия» можно установить уровень потерь, допустимых при сжатии. В раскрывающемся списке «Количество цветов» можно выбрать количество цветов, которые используются при сохранении изображения. В поле «Подложка» представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом (В этом случае исходное изображение должно иметь прозрачные области). Вкладка «Размер изображения» также позволяет управлять размером изображения. Можно использовать готовые установки (выбрав соответствующий вариант из списка «Установки») или задать параметры выбранного формата для тонкой настройки алгоритма оптимизации.
Оригинальное изображение в окне (слева) и оптимизированное изображение в окне предварительного просмотра (справа). В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например формат файла, объем файла, время передачи такого файла при соответствующей скорости. По мере изменения настроек меняется и эта информация.
В левом верхнем углу диалогового окна расположена небольшая палитра инструментов. Инструмент «Рука» предназначен для просмотра различных областей изображения путем перетаскивания фрагментов изображения в поле просмотра. Инструмент «Масштаб» используется для изменения масштаба: для увеличения масштаба щелкните инструментом на изображении, для уменьшения масштаба щелкните инструментом, удерживая нажатой клавишу Alt. (Для изменения масштаба также можно воспользоваться списком масштабов внизу диалогового окна.) Инструмент «Пипетка» используется для выбора цвета подложки.
Оптимизированные форматы файлов для веб-страниц
Для размещения изображения в Интернете можно использовать 4 формата файлов. При выборе формата изображения руководствуйтесь следующими рекомендациями:
Формат JPEG может быть лучшим вариантом для сохранения изображений, предназначенных для публикации в сети.
Как и формат JPEG этот формат вполне подходит для сохранения фотографий. Если изображение содержит прозрачные области, предпочтительнее выбрать формат PNG-24 вместо JPEG. (JPEG не поддерживает прозрачность; в данном случае вам следует заполнить области цветом подложки.) Файлы в формате PNG-24 файлы зачастую имею больший размер, чем JPEG-варианты того же файла.
Как правило, формат GIF применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. При экспорте анимированного изображения также используется формат GIF.
Формат PNG-8 фактически дублирует функции формата GIF, просто он менее известен. Используйте его для тех же целей. что и формат GIF (кроме анимации).
Формат GIF и PNG-8 позволяют сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета). Чтобы преобразовать изображения в формат индексированных цветов, Photoshop Elements создает специальную таблицу индексированных цветов. Если цвет в оригинальном изображении не присутствует в таблице, приложение выбирает ближайший цвет в таблице или имитирует этот цвет, комбинируя имеющиеся цвета.
Файлы в формате JPEG и PNG-24 поддерживают 24-битную глубину цвета, таким образом, они могут поддерживать до 16 миллионов цветов. В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), а также метод отображения браузером цветов при загрузке.
Внешний вид изображения в сети также зависит от цветов. отображаемых платформой компьютера, операционной системой, монитором и веб-браузером. Для оценки внешнего вида изображения в различных веб-браузерах и на различных платформах воспользуйтесь соответствующими окнами предварительного просмотра.
Применение предустановленных вариантов настройки оптимизации
Быстро и легко оптимизировать изображения для сети можно с помощью предустановленных вариантов настройки оптимизации из списка «Установки» в верхнем правом углу диалогового окна «Сохранить для Web». Предустановленные варианты настройки оптимизации позволяют сохранять различные типы изображений с различным качеством.
Имя каждой установки отражает формат файла и качество сжатия. Например, можно выбрать «JPEG High» для сохранения оптимизированного изображения в формате JPEG с высоким качеством изображения и низкой степенью сжатия. Выберите «GIF 32 Dithered» для оптимизации изображения в формат GIF, уменьшите количество используемых цветов до 32 и примените смешение.