Сохранить svg как картинку
Формат SVG
SVG (Scalable Vector Graphics — масштабируемая векторная графика) — графический формат файлов, применяемый в веб-дизайне для векторных изображений.
Содержание
Описание формата SVG
SVG-файлы содержат XML-разметку, описывающую векторные изображения, а именно все его детали в виде геометрических примитивов (линий, кругов, прямоугольников и т. д.) с указанием их размеров, координат и другой необходимой информации.
Пример
Рассмотрим следующий пример векторного изображения в формате SVG :
На изображении описаны всего 5 геометрических фигур: 2 круга разных диаметров по центру и 3 прямоугольника. «Вес» изображения составляет всего 349 байт. Код файла выглядит следующим обрахом:
SVG-теги
Для описания элементов векторной графики в SVG применяются обусловленные спецификацией XML-теги:
Атрибуты тегов
Для описания свойств объектов векторного изображения в SVG-тегах применяется множество атрибутов. Вот некоторые из них:
Width Определяет ширину объекта. Height Определяет высоту объекта. Fill Определяет цвет заливки фигуры. Stroke Определяет цвет обводки фигуры.
Как создать SVG-картинку?
Можно выделить следующие способы создания векторных изображений в формате SVG :
Создание вручную
При условии знании языка разметки SVG нарисовать простейшую фигуру в текстовом редакторе не составит труда, хотя более сложные изображения так не делаются.
Графические редакторы
Естественно, что перечисленные графические редакторы сами генерируют SVG-разметку при сохранении файла, не предоставляя пользователю возможность редактировать код в своём графическом интерфейсе.
SVG-изображения, созданные в графических редакторах, содержат много лишней мета-информации, которую можно удалить вручную для уменьшения размера файла.
Веб-приложения
Для создания, редактирования и сохранения SVG-рисунков также применяются онлайн-инструменты. Их функционал достаточно в сравнении с десктопными графическими редакторами, но для простейших рисунков они применимы:
Method Draw Простой в освоении и приятный глазу редактор, к тому же позволяющий редактировать SVG-код в интерфейсе. SVG Editor Более сложный в освоении редактор с непривычным интерфейсом и ограничениями в доступе.
Как реализовать SVG-анимацию?
Формат SVG предоставляет веб-дизайнерам огромные возможности в реализации статичных и интерактивных анимированных изображений для сайтов.
SVG-анимация посредством CSS (3,9 КБ)
Анимированные SVG-картинки во всём превосходят растровые GIF-аналоги: размер файла может быть меньше в десятки, сотни и даже тысячи раз, нет ограничений в глубине цвета, можно применять полупрозрачность и обеспечивать интерактивность, а чтобы создать анимацию вовсе не надо быть художником.
Реализовать анимацию в SVG можно 3-мя способами:
С помощью CSS3 Этот вариант предполагает манипулирование геометрическими примитивами с помощью внутренних или внешних CSS-свойств анимации. С помощью JS Геометрическими примитивами в SVG также можно манипулировать посредством JavaScript. С помощью SMIL Этот способ предполагает реализацию анимации с помощью специальных внутренних тегов в SVG-коде.
Наиболее простым и не требующим знаний в JS-программировании и SMIL-анимации можно считать анимацию посредством CSS. Для создания сложных SVG-анимаций, требующих определённых математических расчетов, существуют специальные JS-плагины и отдельные скрипты.
Как вставить SVG на сайт?
Векторные SVG-картинки могут быть внедрены в HTML-код посредством:
| Особенность | inline | object | img | CSS |
|---|---|---|---|---|
| Отсутствие запроса к серверу | + | — | — | — |
| Кэширование в браузере | — | + | + | + |
| Встроенные CSS-свойства | + | + | + | + |
| Внешние CSS-свойства | + | — | — | — |
| JS-манипулирование | + | + | — | — |
| Встроенная анимация | + | + | + | + |
| Интерактивная анимация | + | + | — | — |
Вставка через тег img
Данный способ применим для вставки SVG на сайт в качестве статичного или анимированного изображения без интерактивности.
Недостатки метода
Вставка через тег object
Данный способ вставки SVG является наиболее предпочтительным в большинстве случаев.
Недостатки метода
Вставка через CSS
Для применения SVG-картинки в качестве фона HTML-элемента применяются CSS-свойства background или background-image :
Недостатки метода
Непосредственное внедрение SVG в HTML
Таким образом можно вставлять небольшие SVG-картинки. Для больших изображений целесообразно подключать отдельный файл, который будет кэшироваться браузером.
Недостатки метода
Сколько «весят» SVG-файлы?
Сравнение размеров файлов SVG и PNG
Размер SVG-файлов (вес изображений), в отличие от растровых картинок, не зависит от размера в пикселях, но зависит от объёма кода. Для изображений большого размера преимущества формата SVG очевидны:
Оптимизированный SVG: 893 Б не зависимо от размера
Оптимизированный PNG-8 800×160px: 1.83 КБ
Оптимизированный PNG-8 600×120px: 1.4 КБ
Оптимизированный PNG-8 400×80px: 1.07 КБ
Оптимизированный PNG-8 200×40px: 670 Б
Все представленные PNG-файлы максимально сжаты и используют всего 16 цветов в палитре, при этом код SVG-файла максимально сокращён, но с использованием GZIP на стороне сервера «вес» будет составлять всего 468 Байт. Можно предположить, что SVG во всех случаях выигрывает у растровых изображений в отношении размера файла, но это не всегда так и за
Из всего этого можно сделать следующий вывод:
SVG целесообразно использовать для изображений, не требующих большого количества геометрических объектов для отрисовки.
Оптимизация SVG-кода
Объём SVG-кода можно уменьшить путём оптимизации:
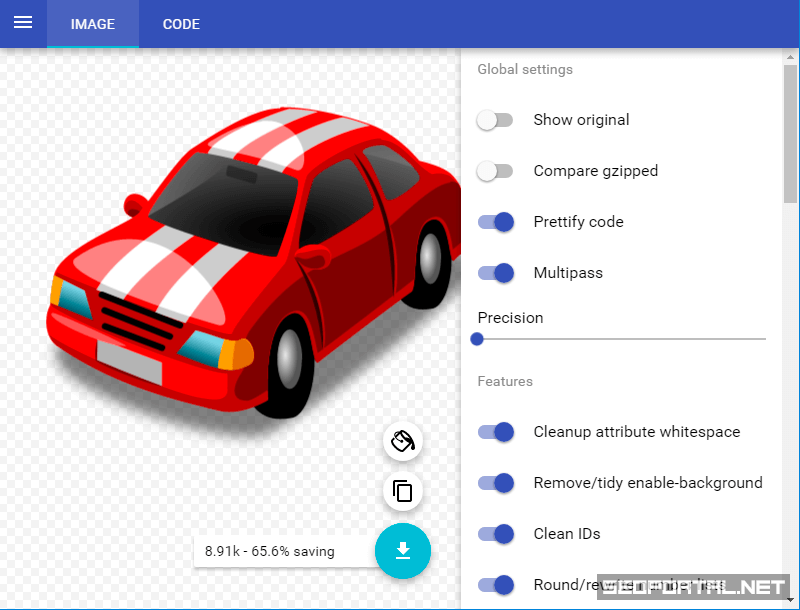
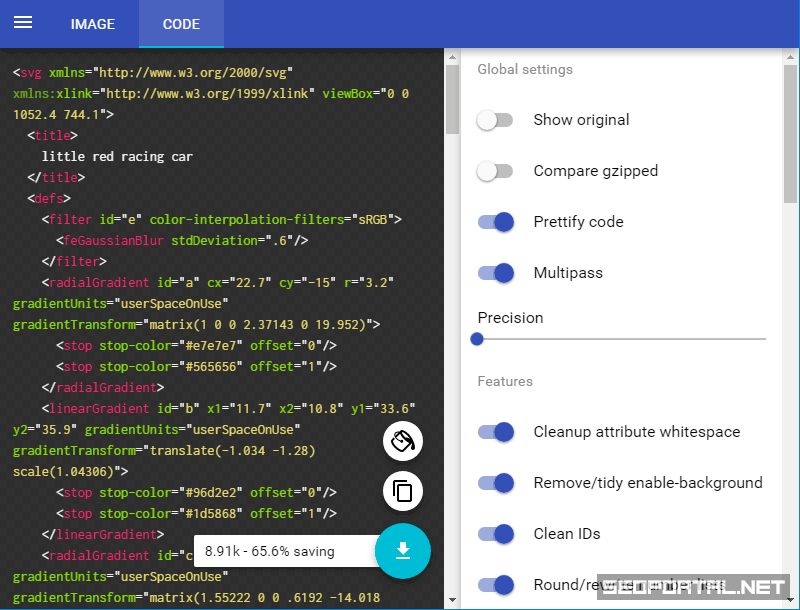
Веб-приложение SVGOMG позволяет оптимизировать SVG-картинки онлайн, при этом предоставляя всю необходимую информацию в своём интерфейсе: можно контролировать изменение веса файла в процентном соотношении, изменяя те или иные опции, а также видеть, отражается ли применение настроек на самом изображении:
Сжатие SVG-данных
Как и все текстовые данные, SVG-код может быть сжат алгоритмом GZIP. При активации на сервере алгоритм обеспечивает передачу данных от сервера браузеру в сжатом виде.
Конвертация SVG в другие форматы и обратно
Конвертация растрового изображения в SVG-формат сопровождается трассировкой (векторизацией) и редко используется, а конвертация из SVG в растровый формат применяется намного чаще.
Как конвертировать в SVG?
Трассировка — процесс векторизации растрового изображения путём образования векторных контуров.
Необходимо понимать, что трассировка не может абсолютно точно преобразовать растровое изображение в векторный формат:
Результат трассировки зависит от многих особенностей исходного растрового изображения:
Как конвертировать из SVG?
Процесс растеризации векторных изображений можно наблюдать в Photoshop или другом редакторе растровых изображений: при открытии векторного файла будет предложено его растрировать в определённом размере, после чего картинку можно сохранить в любом доступном растровом формате.
Преимущества формата SVG
Формат SVG имеет все преимущества векторной графики, а также ряд других преимуществ относительно растровых форматов изображений, применяемых в веб-дизайне:
SVG-картинки не теряют в качестве детализации при увеличении или уменьшении их размера в пикселях.
Огромное преимущество перед растровыми форматами: SVG-картинки можно увеличивать или уменьшать во сколько угодно раз, при этом размер файла остаётся неизменным.
Возможности анимации SVG-изображений во много раз превосходят возможности GIF-анимации.
Для любого элемента SVG-картинки могут быть заданы CSS-свойства.
SVG использует все возможности браузеров.
В SVG-код можно подключать ссылки на растровые изображения, или внедрять их в виде base64.
Текст в SVG-изображении может быть преобразован в контуры, но можно использовать его посредством шрифта.
GZIP-сжатие и оптимизация кода может существенно уменьшить вес SVG-картинок без потерь в качестве отрисовки.
Недостатки формата SVG
Векторная графика не позволяет реализовать реалистичные цветовые переходы.
Сложность картинки пропорциональна количеству геометрических примитивов, а значит и «весу» SVG-изображения.
Рекомендации по применению формата
На основании вышеизложенного материала можно сделать выводы относительно применения векторных SVG-изображений на веб-сайтах:
Часто задаваемые вопросы
Как создать (сохранить) SVG-файл?
Чем открыть файл в формате SVG?
Открыть SVG-файл можно в современных интернет-обозревателей (браузеров) для просмотра, а также в популярных редакторах векторной (CorelDRAW, Illustrator) и растровой (Photoshop) графики для редактирования и конвертации.
Как сохранить (скачать) SVG-изображение с сайта?
Сохранить SVG-файл с сайта можно различными способами в зависимости от того, как он вставлен в HTML.
В иных случаях нужно искать URL SVG-файла в HTML- или CSS-коде, открывать его в новом окне браузера и сохранять, применяя функцию «Сохранить как. ».
Как вставить SVG на сайт?
Как сохранить SVG в Photoshop?
Photoshop не предоставляет возможность сохранения изображений в этом формате. SVG — формат векторной графики. Для сохранения в этом формате применяются соответствующие программы (Illustrator, CorelDRAW).
Как сохранить SVG в Illustrator?
Чтобы сохранить картинку в формате SVG в Illustrator:
Как сжать (уменьшить) размер SVG-файла?
Как конвертировать JPG в SVG?
Как конвертировать SVG в JPEG?
Почему SVG не отображается на сайте?
Как правило, SVG не отображается на сайте из-за ошибок в коде файла или неправильной вставки в HTML-код Вставка SVG на сайт.
О формате SVG
Битовые форматы изображения для Интернета (GIF, JPEG, WBMP и PNG) описывают изображения с помощью сетки пикселей. Файлы получаются большими с одним (часто низким) разрешением и занимают значительную часть полосы пропускания. В отличие от этого, SVG — это векторный формат, описывающий изображения как фигуры, контуры, текст и эффекты фильтра. Полученные файлы компактны и обеспечивают качественную графику в Интернете, на печати и даже портативных устройствах с ограниченными ресурсами. Пользователи могут увеличить изображение SVG на экране без потери резкости, деталей или четкости. Кроме того, формат SVG отлично поддерживает текст и цвета, и пользователи всегда видят изображения таким, как оно выглядит в монтажной области Illustrator.
Формат SVG полностью основан на XML и дает много преимуществ разработчикам и пользователям. С форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
Настройки объекта в Illustrator влияют на то, каким будет файл SVG. Помните следующие рекомендации.
Если нужно, чтобы объекты на разных слоях выглядели прозрачными, корректируйте непрозрачность каждого объекта, а не каждого слоя. Если непрозрачность меняется на уровне слоя, итоговый файл SVG не покажет прозрачность так, как она выглядит в Illustrator.
Растровые данные не масштабируются в средстве просмотра SVG и не могут отредактироваться, как другие элементы SVG. Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.
Для повышения производительности файла SVG используйте символы в объекте и упрощайте контуры. Кроме того, если в первую очередь требуется производительность, старайтесь не пользоваться кистями, которые производят большое количество данных контура («Угольно-серый», «Пепел», «Ручка»).
Используйте фрагменты, карты ссылок и сценарии для добавления веб-ссылок в файл SVG.
Язык сценариев (например, JavaScript) открывает неограниченные функциональные возможности для файла SVG. Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Применение эффектов SVG
Эффекты SVG можно использовать для добавления в объект таких графических свойств, как тени. Эффекты SVG отличаются от битовых эквивалентов тем, что они основаны на XML и не зависят от разрешения. Фактически, эффект SVG — это не что иное, как серия свойств XML, описывающих различные математические операции. Полученный эффект визуализируется для целевого объекта, а не для исходной графики.
Illustrator предоставляет набор эффектов SVG по умолчанию. Можно использовать эффекты с их свойствами по умолчанию, отредактировать код XML для создания пользовательских эффектов или написать код для новых эффектов SVG.
Если применяется эффект «Фильтр SVG», Illustrator отображает растрированную версию эффекта на монтажной области. Можно контролировать разрешение миниатюры, изменяя параметр разрешения растрирования документа.
Примечание. Если объект использует несколько эффектов, эффект SVG должен быть последним. Другими словами, он должен отображаться в нижней части палитры «Отображение» (над записью «Прозрачность»). Если SVG-эффект сопровождается другими эффектами, вывод SVG будет осуществлен в виде растрового объекта.
Файли SVG: от Illustrator к Веб
Russian (Pусский) translation by AlexBioJS (you can also view the original English article)
Scalable Vector Graphics (SVG) – векторный формат изображений, который начал развиваться с 1998 года. Он всегда разрабатывался с учетом веб, однако только сейчас веб собственно начал наверстывать упущенное. Сегодня никто не отрицает его важность, так что давайте взглянем, как перенести SVG из Illustrator в веб-браузер.
Обратите внимание: я использую Adobe Illustrator CC для демонстрации примеров в этом руководстве, однако в других версиях имеются подобные (если не идентичные) опции и инструменты.
Чем полезен SVG?
Формат SVG был разработан и поддерживается World Wide Web Consortium (W3C) (* Консорциум World-Wide Web. Здесь и далее примеч. пер.). W3C состоит из группы умных людей, которые пытаются стандартизировать веб, делая его открытым и доступным местом для всех.
SVG полезен для веб, особенно в наши дни, поскольку при помощи него решается проблема, связанная с разрешением экрана. Не имеет значения, как плотно упакованы пиксели вашего нового смартфона, векторы всегда будут отображаться так же четко, как и недавно выпавший снег, что не всегда справедливо для случаев, когда используются растровые изображения.
Размер файла всегда является проблемой в веб (никто не хочет ожидать, пока изображение размером 5Tb загрузится в браузер по мобильному соединению), и поэтому у нас имеется SVG – упрощенный векторный формат. Он основан на XML, и много лишнего «хлама» удаляется, благодаря чему получается относительно легковесный файл.
Наконец, при наличии этих строительных блоков XML содержимым файла SVG можно манипулировать и задавать для него стилевое оформление так же, как и для любого другого элемента веб-страницы. Части внутри SVG могут быть изолированы, цвета и насыщенность шрифта могут быть изменены, как и прозрачность, мы даже можем применить определенные фильтры (такие как фильтр для добавления эффекта размытости), даже добавить анимацию – все это при помощи кода CSS и JavaScript.
Когда бы вам мог пригодиться SVG?
Преимущества четкости линии и возможности манипулирования графическим объектом говорят сами за себя, однако в каких случаях вы можете ими воспользоваться? Ниже приводится список случаев, когда использование SVG наиболее эффективно:
Обычная графика: Если вы используете графику на вашем сайте, то обдумайте, могла ли бы она быть представлена в формате SVG. Если да, то почему бы не воспользоваться им? Искусство фотографии могло бы послужить примером области, где использование SVG не имеет смысла, однако в остальных случаях поразмышляйте о возможности использования SVG.

Демонстрация четких образцов шрифта. Зачем создавать себе проблемы из-за нечетких растровых форматов?
Иконки: веб-сайты во всем мире усыпаны иконками; их все понимают (если их использование уместно) и при помощи них сокращается время, необходимое пользователям для взаимодействия с интерфейсом. Иконки сегодня часто добавляются на веб-сайты при помощи шрифтов для веб, однако также могут быть добавлены на страницу в формате SVG. Идеально ровные и четкие иконки для всех, чудесно.
Логотипы: если и есть что-то, что компания должна тщательно оберегать, то это собственную идентичность. Очевидно, что формат SVG предоставляет вам наилучший способ отображения фирменной символики в веб. Цвета можно задать с высокой точностью, качество линии безукоризненное, и тот же самый файл может быть использован повторно на одном веб-сайте, однако изменен в зависимости от обстоятельств. Великолепно.
Художественное оформление: мне не нужно убеждать вас в том, что этот формат полезен для мастеров векторного искусства.

Изображение в формате SVG выше предоставлено fixate.it.
Анимация: при помощи CSS и JavaScript для веб открылся целый мир анимации. SVG также является великолепным посредником в этот мир из-за всех перечисленных мною ранее причин. Можете представить кнопки, которые анимируются, когда вы перемещаете курсор мышки поверх них? Иконки, которые предоставляют вам непосредственную персональную обратную связь? Действительно, пределов нет.

Иконка с Iconic, демонстрирующая обратную связь, реализованную при помощи SVG
Что ж, вот что из себя представляет SVG. Векторный формат, разработанный с учетом веб. Давайте посмотрим, как мы можем его использовать.
Сохраняем файл в формате SVG
Мы будем работать с простейшим изображением, чтобы продемонстрировать вам, как работать с SVG.
Новый документ
Откройте Illustrator, начните создавать новый документ (File > New Document), дайте ему название при желании и задайте в качестве размеров Artboard (* монтажной области) 300 x 300px.
Выбираем изображение
На данном этапе то, что вы используете в качестве своей демоверсии вектора, особой роли не играет, однако выберите что-нибудь относительно простое. Я воспользовался глифом «No Pirates Allowed», который бесплатно доступен в составе шрифта «Webdings» (никогда не думал, что он мне может пригодиться!).
Перейдите в панель Glyphs (Type > Glyphs), затем выберите шрифт «Webdings» для просмотра различных доступных персонажей.
После выбора инструмента Text Tool выберите Artboard, затем дважды нажмите по вашему глифу, чтобы им воспользоваться.
Преобразуем в контур
Теперь мы преобразуем этот глиф в контур.
Обратите внимание: в SVG действительно имеется поддержка текстовых объектов, однако для того, чтобы продемонстрировать, как работать с этой технологией на фундаментальном уровне, мы остановим свой выбор на путях.
Выберите глиф при помощи Selection Tool (V):
Затем выберите Type > Create Outlines.
Супер! Теперь у нас имеется векторный объект, созданный на основе путей.
Сохраняем результат
Для того чтобы сохранить этот документ в формате SVG, выберите File > Save или File > Save As.. В выскочившем диалоговом окне выберите расположение для файла, дайте ему название (если еще этого не сделали) и, что чрезвычайно важно, выберите в качестве формата SVG:
Далее появится другое диалоговое окно, в этот раз с некоторыми опциями SVG.
Вообще-то, вы можете просто проигнорировать эти опции на данном этапе. Все значения по умолчанию заданы так, как вы бы того хотели при обычных обстоятельствах.
Мы немного рассмотрим некоторые из этих опций позднее, однако в этот раз жмите OK.
У нас имеется файл SVG!
И затем идут те опции SVG
Мы пропустили опции SVG, поскольку они не заслуживают особого внимания. Однако для полноты картины давайте рассмотрим их.
Сравнение SVG с SVGZ
Начнем с того, что мы могли бы выбрать два потенциальных формата в диалоговом окне для сохранения файла.
SVGZ – сильно сжатая (архиватором zip, я предполагаю) версия SVG. В результате получается файл меньшего размера, однако код XML в самом файле становится непонятным, что помешало бы нам манипулировать векторами при помощи кода CSS и JavaScript, если бы мы того захотели.
SVG Profiles (* Профили SVG)
Поскольку веб не стоит на месте и веб-стандарты постоянно развиваются, то SVG всегда совершенствуется. Вы видите это на примере первой опции, представленной в диалоговом окне, появляющемся при сохранении файла SVG – SVG Profiles. Варианты профилей в данный момент выглядят следующим образом:
Они означают (приблизительно) следующее:
Скоро мы сможем добавить SVG 2.0 в этот перечень. На самом деле нюансы этих профилей нас почти не интересуют. При помощи SVG мы можем реализовать все что угодно, однако при работе с простыми векторами придерживайтесь текущей версии по умолчанию – SVG 1.1, и с вашей графикой будет все всегда в порядке в веб.
Fonts (* Шрифты)
SVG-файлы могут содержать намного больше, чем просто векторные пути. Текстовые объекты являются одним из таких примеров, и опция Font позволяет вам указать, как они должны обрабатываться.
Часть опции для настройки обработки шрифта включает в себя Subsetting. Настраивать эту опцию стоит только тогда, когда вы решили не преобразовывать ваш текст в контур.
При указании значения этой опции выполняется встраивание деталей символов в файл SVG, благодаря чему в файле могут отображаться шрифты, которые могут отсутствовать в системе пользователя. В результате встраивания целых шрифтов (что очевидно) значительно увеличивается размер файлов, однако вы можете указать, сколько глифов нужно добавить.
Options
Раз уж мы обсуждаем тему встраивания, то знайте, что последние оставшиеся здесь опции также могут влиять на размер файла.
Как и в случае со шрифтами, SVG-файлы могут содержать растровые изображения. Там, где вы видите Image location, выберите «Embed», чтобы изображения добавились в файл в форме кода, или выберите «Link», чтобы там просто размещались ссылки на изображения. Эта опция работает аналогично тому, как вы размещаете изображения в самом Illustrator, и выбор варианта значительно влияет на конечный размер файла.
Последний флажок здесь позволяет вам при необходимости сохранить возможность редактирования файла в Illustrator. При этом будут сохранены детали обо всех слоях, фильтрах и эффектах, символах и т.д. Опять-таки, не отмечайте флажок, если ваш SVG-файл готов к стадии публичного доступа приложения и его размер важен.
Обратите внимание: рекомендуется, чтобы у вас имелся рабочий AI-файл (* файл в формате Adobe Illustrator Artwork), которым можно воспользоваться для редактирования изображения.
Несколько кнопок
Наконец, при помощи трех кнопок в нижней части диалога для настройки опций выполняется следующее:
Использование SVG в веб
Если вы не работали непосредственно с веб, HTML, браузерами и подобным, то вам нужно обратить ваше внимание на несколько моментов.
Веб-браузера
Во-первых, давайте продемонстрируем, что ваш браузер может замечательно работать с этим форматом. Нажмите при помощи правой кнопки мыши по вашему новому отличному SVG-файлу и выберите в меню пункт для его открытия в вашем стандартном браузере:
Более старые веб-браузера, такие как Internet Explorer 8 и более ранние версии, не поддерживают формат SVG и, к сожалению, не подыграют нам.

За подробностями о поддержке SVG браузерами обращайтесь к caniuse.com.
Однако если вы используете современный браузер, SVG-файл будет открываться и отображаться без каких-либо проблем.
Первое, на что следует обратить внимание, – то, что у изображения остались изначально заданные размеры. Наше изображение отобразилось в области с размерами 300 x 300px, внешние границы которой были заданы на основании размеров монтажной области, и иконка пирата разместилась там, где и должна быть, – в центре.
Встраивание SVG в веб-страницу
На данный момент мы создали SVG-файл и открыли его в браузере, чтобы проверить, все ли с ним в порядке. Теперь пришло время воспользоваться нашим файлом надлежащим образом на веб-странице.
Ниже показан мой файл, открытый в TextEdit для Mac OS X, однако вы можете использовать любой текстовый редактор или редактор кода, который вам нравится.
Этот файл откроется в веб-браузере вполне нормально в том виде, в каком он сейчас, однако нам необходимо добавить некоторый код HTML-разметки, чтобы встроить SVG. Для этого имеется несколько подходов:
Подход, реализуемый при помощи тега
Если путь указан корректно, то ваша HTML-страница откроется в браузере подобным образом:

Прекрасная четкая SVG, которую можно масштабировать сколько угодно!
Этот подход, вероятно, – наипростейший, однако имеет свои недостатки. Некоторые браузера, по соображениям безопасности, ограничат круг ваших возможностей для работы с SVG (при помощи JavaScript, например). Давайте взглянем на альтернативные подходы.
Подход, реализуемый при помощи тега
Результат получается тот же самый:
Вы можете даже поместить предупреждение в содержимом
Многие веб-дизайнеры согласны с тем, что этот подход на данный момент – наиболее надежный и гибкий способ использования SVG в веб-странице.
Подход, при котором код SVG встраивается непосредственно в документ
Мы говорили о том, что SVG работает на основе XML, и если вы откроете ваш текстовый редактор, то увидите нечто подобное:
Вау, что за куча бессмыслицы! Собственно, по прошествии стартового шока у вас должно будет получиться увидеть некоторый смысл среди нее. Мы можем использовать этот код XML прямо в документе, встроив его непосредственно в HTML-файл.
Когда вы начнете узнавать XML-структуру SVG, вы сможете удалить некоторые кусочки из файла, что поможет уменьшить его размер.
Все, что вам в действительности необходимо, это упрощенная версия кода, включающего только несколько тегов XML:
Подход, при котором SVG-изображение добавляется в составе фонового изображения, задаваемого в коде CSS
При помощи CSS (языка для добавления стилевого оформления, используемого в паре с HTML) мы можем также указать, чтобы наш файл SVG служил в качестве фонового изображения элемента нашей веб-страницы.
Мы выходим за рамки этого руководства сейчас, однако если вы хотите разобраться с основами CSS, то взгляните на The Best Way to Learn CSS.
Мы можем воспользоваться отдельным файлом CSS, подключая его в нашем HTML-документе, или же тегами непосредственно в нашем HTML-документе. Наше стилевое правило выглядело бы следующим образом:
Оно утверждает, что наш SVG-файл должен отображаться как фон нашего HTML-элемента.
Заключение
На этом мы заканчиваем с основными сведениями! В этом руководстве мы рассмотрели, как создавать SVG и основы использования SVG в веб.
Если вы всегда хотели узнать, что такое SVG, однако никогда точно не знали, почему вам следует использовать эту технологию, то я надеюсь, что это руководство прояснило вам ситуацию. Потенциал этого формата огромен и постоянно растет благодаря воображению и техническому мастерству людей из индустрии веб и графики.
У нас имеется на подходе больше руковдств на тему анимаций и взаимодействия с SVG-графикой, так что следите за обновлениями!