Тильда как создать страницу
Тильда как создать страницу
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
Вот так может выглядеть сайт-портфолио:
Лендинг для продажи интерактивных роботов:
Лендинг для проката автомобилей:
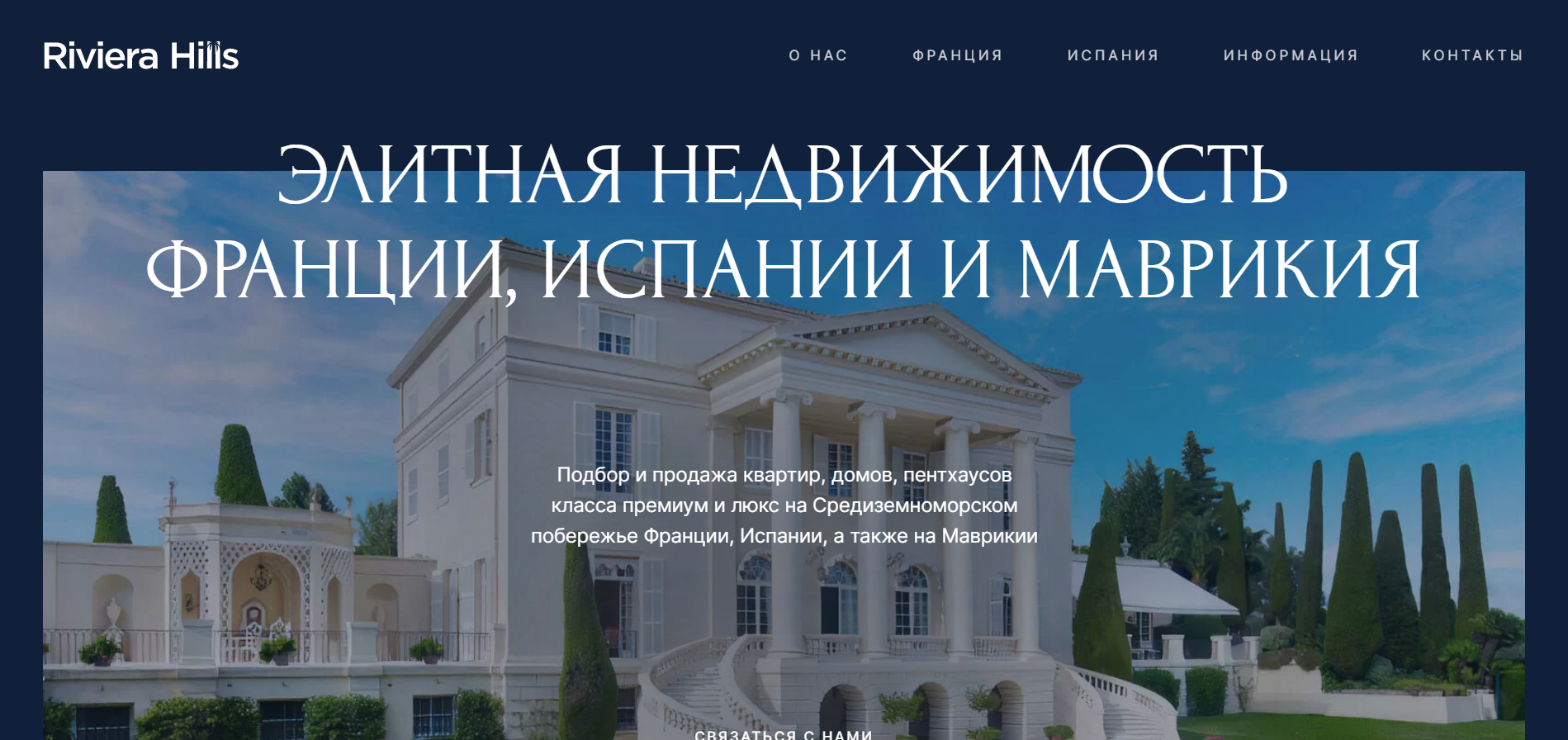
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
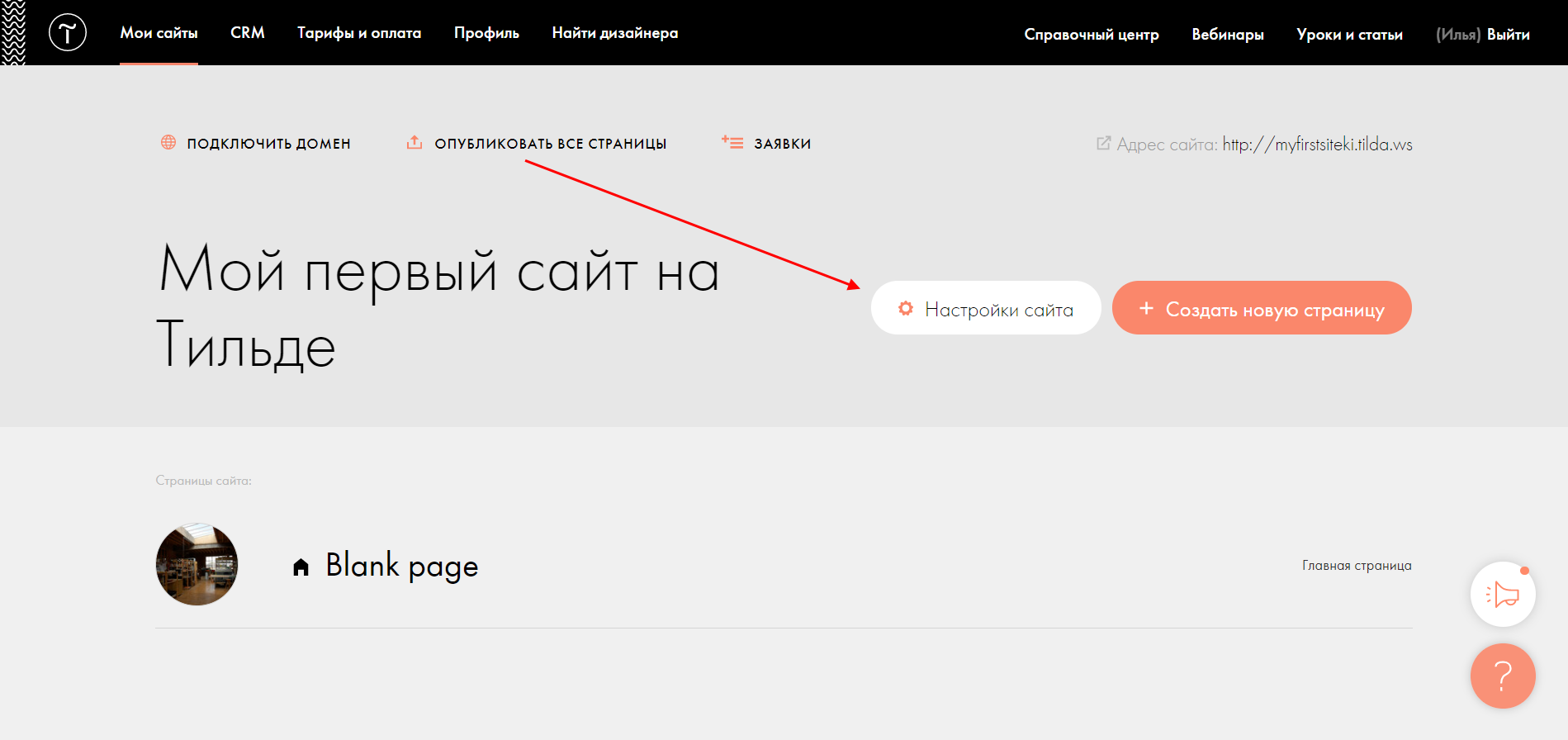
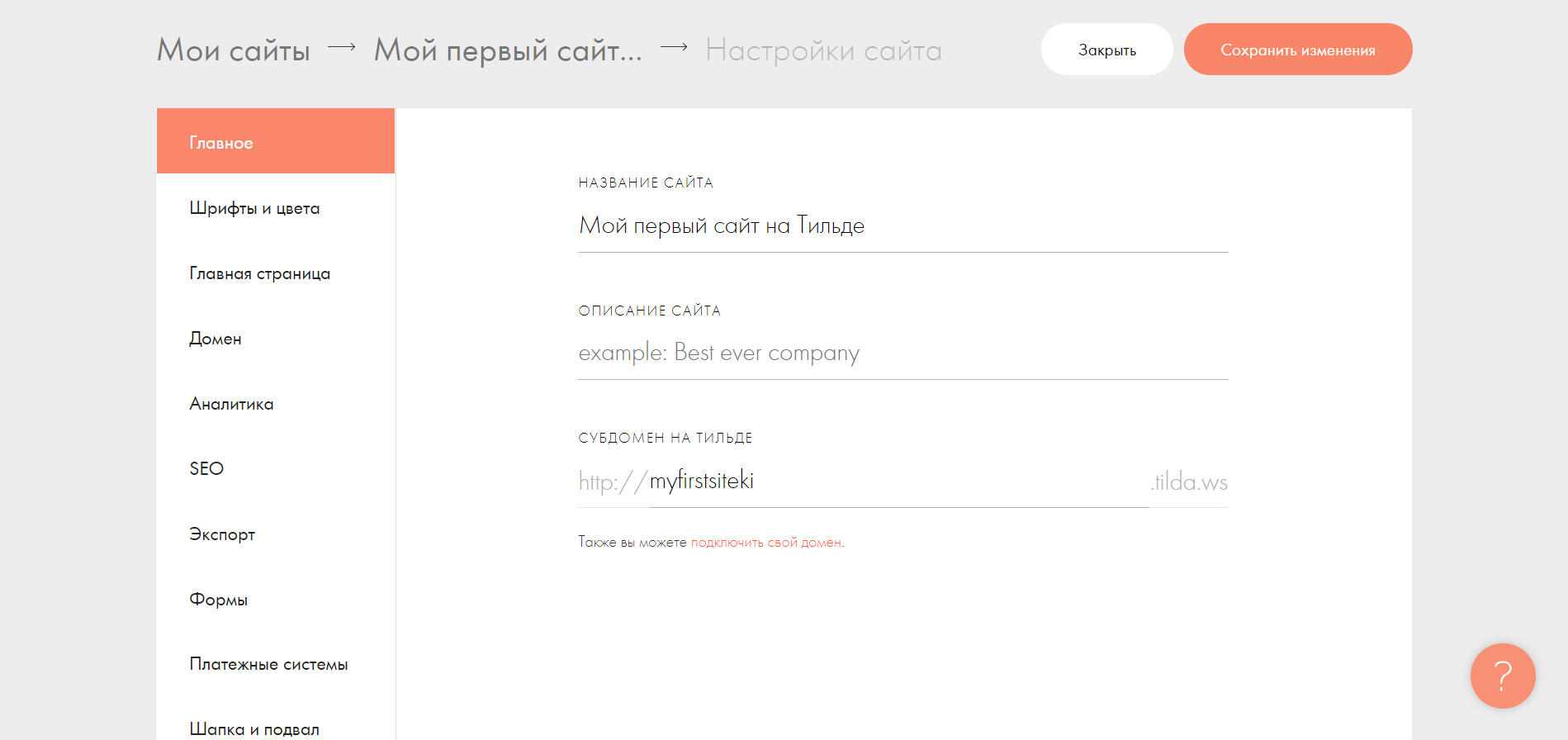
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Как сделать интернет-магазин
Рецептов много, универсальных советов нет. Лучше избегать сложных названий и выбирать короткие слова.
Все делают по-разному: кто-то берет имя и фамилию (Гоша Рубчинский, Tommy Hilfiger), другие используют географию (Nokia, Patagonia), третьи придумывают ассоциации (магазин мебели Мебеледом, Land Rover). У кого-то название получается случайно — Стив Джобс придумал название Apple, потому что ему нравились яблоки и он хотел, чтобы компания была выше фирмы Atari в телефонной книге. Основатели Google хотели назвать проект Googol (обозначает число: единица и сто нулей), но домен googol.com был занят и они поменяли пару букв.
Придумайте много разных идей и выберите несколько вариантов названий, которые лучше всего подходят для вашего интернет-магазина. Потестируйте их — спросите, что думают о названиях ваши знакомые.
История из жизни: у одного магазина оправ и очков было название I wear eyeware — красивая игра слов, но на слух непонятно. Потом они переименовались в «Синоптикс».
В должности дизайнера я не работал уже несколько лет. До этого я был бренд-дизайнером Нокии и Электролюкса в одном из лондонских агентств, а позже дизайн-директором технологического стартапа. Тем не менее, думать как дизайнер я не перестаю никогда, поэтому у меня иногда заказывают айдентику. А иногда не заказывают. Недавно как раз такой случай произошел.
Жене написала знакомая, затевающая юридический бизнес в Германии. Я назвал некую скромную ставку фрилансера, за которую был бы готов этот бизнес оформить, но у ребят это явно не было заложено в бюджет, и они загрустили. Тогда я предложил им короткую и простую инструкцию. Как сделать логотип самим и бесплатно, будучи юристами и аудиторами. Забегая вперед скажу, что эту инструкцию они применили и, вроде бы, остались довольны.
Ниже мой концентрированный опыт. 15 лет дизайна за 30 секунд.
Что делать, если бизнес-идея есть, а денег на логотип нет? Как не опозориться?Очень просто. Нужно взять название бизнеса и написать его хорошим шрифтом на белом фоне. Аккуратно, без дополнительных смыслов, фантазий, креатива и вот этого всего.
Хорошие шрифты: Helvetica, Gotham, Bodoni, Georgia.
Примеры компаний, которые так сделали и не опозорились: American Apparel, Jeep, Panasonic, 3M, Adidas, Gap.
Как создать сайт на Tilda
Tilda – это комплексный облачный сервис для создания любых типов сайтов, от визиток до интернет-магазинов. В отличие от многих конкурентов, Tilda предлагает выгрузку HTML-кода, который можно разместить, например, на своём хостинге.
Помимо огромного набора готовых блоков в онлайн-конструкторе, можно создать свой собственный блок (Zero-блок) или даже целый набор блоков. Такой подход открывает массу возможностей для профессиональных дизайнеров (смотрите примеры реальных сайтов на Тильде). Ещё стоит выделить доступ к медиатеке, бесплатный набор иконок, интеграцию со сторонними сервисами (шрифты Google или Adobe (Typekit), видеохостинги, SoundCloud, платёжные шлюзы, в том числе работающие в РФ, онлайн-чаты и т.д.), встроенную CRM-систему, систему email-рассылок с готовыми шаблонами, сплит-тестирование, геотаргетинг, поддержка AMP и многое другое.
Чтобы изучить платформу, можно воспользоваться полностью бесплатным тарифом Free. Необходимость оплаты возникает только при попытке добавить свой домен или дополнительный функционал (см. обзор Tilda). Можно воспользоваться двухнедельным тестовым доступом к тарифу Personal со всеми необходимыми функциями.
Ниже мы покажем процесс создания сайта на Tilda для новичков максимально подробно. Пошаговое руководство условно разделим на три части: базовую, без которой нельзя обойтись никак, дополнительную, в которой рассмотрим ряд шагов, которые понадобятся, если вам нужен эффективный сайт, а не просто пара страниц «для галочки», и организационный блок, здесь опишем общие шаги по развитию веб-проекта.
Базовая техническая часть
Ни один сайт в Tilda не будет работать, если не пройти следующие шаги.
Как создать аккаунт Tilda
Укажите своё имя, адрес электронной почты и пароль (сразу используйте сложные комбинации, чтобы избежать взлома мошенниками).
Для окончания процедуры регистрации подтвердите свой email (нужно перейти по специальной ссылке, отправленной на указанный адрес электронной почты). Всё. Для входа в качестве логина указывайте свой email.
Как создать первый сайт на Tilda
Введите наименование вашего проекта. Обратите внимание, это имя используется только внутри системы, для быстрой идентификации. Такое название не будет отражаться на реальных страницах.
Для создания первого сайта не нужно переходить на платные тарифы или сразу регистрировать свой домен второго уровня.
Название легко поменять в настройках, здесь же можно выбрать специфичный адрес для домена третьего уровня, например, vash-sait123.tilda.ws
Как создавать/добавлять страницы в Tilda
Если вам нужны только одностраничные лендинги или вы планируете всегда уникальный набор блоков для всех своих страниц, то текущие настройки сайта можно не менять.
Но, если вы хотите использовать для всех страниц типовую шапку (верхняя часть) и подвал (нижняя часть), то можно создать две специальные страницы и назначить их в настройках в качестве хедера и футера.
Для создания новой страницы нажмите соответствующую кнопку после выбора нужного сайта из списка доступных.
В открывшемся мастере выберите подходящий шаблон (предлагается деление по нескольким тематикам) или просто пустую страницу.
Редактор легко осваивается новичками.
В настройках страницы можно задать:
Как публиковать страницы на Тильде
Если сайт становится доступным сразу после создания, то страницы нужно обязательно публиковать отдельно.
Для ускорения процесса в интерфейсе управления выбранным сайтом имеется кнопка «Опубликовать все страницы».
Главная страница сайта по умолчанию пустая. Чтобы она заполнилась контентом, нужно назначить главной одну из созданных страниц. Если вы этого не сделали, то система назначит статус первой созданной странице.
Сменить главную страницу можно в настройках сайта (пункт «Главная страница»).
Дополнительные шаги
Созданный сайт уже дееспособен, созданные страницы открываются в браузере. Вы можете размещать здесь любой нужный вам контент и информацию.
Но если вам нужен качественный ресурс, а не просто какие-то странички с данными, нужно придерживаться следующих пунктов.
Как добавить форму заявки в Tilda
Для этого выберите соответствующий блок из раздела «Форма и кнопка». При необходимости, настройте внешний вид, укажите свои названия и подсказки, типовое наполнение, маски ввода и другие параметры. Активируйте опцию «обязательно для заполнения» в тех полях, без которых вы не сможете обработать заявку. Например, это может быть email.
Чтобы форма могла отправлять какие-то данные, её нужно связать с тем или иным сервисом. Хотя, вы можете воспользоваться и стандартным функционалом платформы. Все заявки через стандартные формы будут попадать в специальный раздел «Заявки из форм». В этом же разделе можно найти журнал ошибок, если данные по какой-то причине не отправляются в нужный сервис, не проходят проверку на соответствие формату и т.п.
Как зарегистрировать собственное доменное имя в Tilda
Tilda предлагает бесплатный домен на 1 год, в том числе в популярных для РФ зонах (RU, РФ, SU и т.п.), если вы оплатите любой тариф минимум на 1 год вперёд. В качестве регистратора выступает REG.RU.
Вы можете выбрать любого другого регистратора или даже посредника. Новый домен нужно направить на сервера Tilda:
Обновление записей может занять определённое время (до 1-3 суток).
Как включить SSL / HTTPS на Tilda
Tilda работает с бесплатными сертификатами Let’s Encrypt. Чтобы добавить поддержку HTTPS-протокола вашему сайту, нужно сначала дождаться, когда обновится DNS-система (ваш новый домен будет указывать на сервера Tilda), и только затем активировать опцию в настройках сайта:
Если домен был приобретён в сервисе Tilda, опцию можно активировать сразу.
Теперь нужно настроить переадресацию с незащищённого HTTP-протокола на HTTPS:
Убедитесь, что в разделе «Определение основного адреса сайта в мета-файлах» активна опция «Использовать схему HTTPS». Эта настройка отвечает за то, чтобы в ключевых файлах robots.txt, sitemap.xml и т.п. в качестве основного зеркала был указан адрес, начинающийся с HTTPS. Так поисковые системы смогут автоматически распознать главное зеркало при склейке доменов.
Как добавить свою фавиконку в Tilda
Чтобы пользователи легко узнавали ваш сайт в поисковой выдаче, нужно задать в параметрах сайта свою фавиконку. Она будет отображаться слева от названия страниц и в качестве специального значка на вкладках браузера (если страница открыта).
Каких-либо специальных инструментов для создания собственных логотипов или фавиконок у Tilda нет, но вы можете разработать своё лого в других сервисах или заказать работу у профессиональных дизайнеров.
Чтобы загрузить свою favicon, нужно перейти в параметры сайта, пункт меню «SEO» и найти раздел «Редактирование иконок (FAVICONS)».
Как работать с расширенной аналитикой Тильды
Платформа предлагает свой собственный сервис сбора данных о посетителях. Но его функционала может быть недостаточно для каких-то специфичных задач. Поэтому вы можете подключить дополнительные сервисы, например:
Для их подключения не нужно копировать или вставлять какой-то код. Необходимо только указать идентификатор аккаунта.
Данные нужно вносить в раздел настроек «Аналитика».
Как обеспечить индексирование страниц на Tilda
Чтобы поисковые системы узнали о вашем новом сайте, им нужно о нем сообщить. Сделать это проще и быстрее всего с помощью консоли вебмастера.
Для этого необходимо создать аккаунты в соответствующих сервисах (для сайтов, рассчитанных на аудиторию РФ, будут востребованы сервисы Google и Яндекс) и добавить в них свой сайт. Для этого придётся подтвердить факт владения доменом (способ подтверждения подробно описывается в документации сервисов).
Чтобы ускорить процесс индексации, нужно добавить ссылки на файлы robots.txt и sitemap.xml. Эти файлы генерируются в Tilda автоматически и располагаются в корне сайта. При отправке ссылки на данные файлы обратите особое внимание на формирование полного адреса:
https://ваш-сайт.ру/sitemap.xml (здесь может быть указание адреса без HTTPS, с WWW или без и т.д.).
Как работать с Zero-блоком в Tilda
Вы можете преобразовать в Zero-block любой из имеющихся в классическом редакторе блоков. Зачем это делать? Всё очень просто. Если вас не устраивает расположение тех или иных элементов, текущий блок не обеспечивает нужного функционала, не соответствует вашим ожиданиям в плане дизайна – вы всё можете поменять. Ну или можно начать всё с чистого листа и создать свой вариант адаптивного блока с уникальным набором элементов и параметрами их внешнего вида.
За настройку нулевых блоков отвечает специальный редактор. По возможностям он сравним с популярными графическими редакторами: есть основная рабочая область (с привязкой к 12-колоночной сетке, которая используется в Tilda), она выступает в роли холста, слои (элементы можно располагать один над другим или с наложением), продвинутая типографика (работа со шрифтами, но шрифты будут доступны только те, что вы подключили в настройках сайта), различные заготовленные формы объектов, поддержка сочетания горячих клавиш (для ускорения работы с клавиатурой) и т.д.
Что можно добавить на холст (типовые элементы интерфейса для нулевого блока):
Что доступно в качестве дополнительных опций? Мало просто набросать на холст свои объекты и задать их расположение/размер/стиль. В нулевом блоке можно организовать простые и сложные (пошаговые) анимации. В качестве триггеров могут выступать различные события (скролл, движение указателя мыши), анимации можно зацикливать, есть эффект параллакса и т.д. Объекты можно перемещать по холсту, вращать, регулировать их прозрачность, располагать фиксировано (относительно окна браузера или относительно других блоков на странице) и многое другое.
По совокупности всех возможностей Zero-редактора – это очень мощный инструмент для профессиональных дизайнеров. С его помощью можно создать абсолютно любой дизайн. При этом количество свободных блоков никак не ограничивается. Вы можете конвертировать в Zero хоть все блоки вашего сайта и кастомизировать их под себя.
В нулевой блок можно даже перенести свой макет из профильных графических редакторов (Figma и т.п.).
На официальном сайте Tilda есть очень подробное руководство по Zero-блокам с обзором всех их технических возможностей и нюансов – здесь.
Как создать интернет-магазин на Tilda
Конечно, платформа не сможет придумать вместо вас логотип, название, наполнить сайт контентом и т.д. Но Тильда точно поможет с технической реализацией остального функционала интернет-магазина:
С одной стороны, каталог товаров предполагает отсутствие иерархической структуры (категории товаров могут быть только одноуровневыми), но никто не запрещает вам относить один и тот же товар к разным категориям. Таким образом, можно организовать вложенные подкатегории в которые будет входить просто меньшее количество товаров, предварительно отсортированных по определённому признаку. А для хлебных крошек есть специальный блок в графическом редакторе, где ссылки в пути вы можете соотнести с той или иной категорией/подкатегорией.
Если вас не устраивает встроенное решение интернет-магазина Тильды, вы можете интегрировать любые сторонние, например, есть готовые модули для Ecwid, при желании можно интегрировать Shopify и т.д.
В остальном процесс создания интернет-магазина ничем не сложнее работы с другими платформами:
Учитывая ограничений каталога (карточки товаров открываются только во всплывающих окнах, которые нельзя продвигать отдельно) и самой платформы (размер доступного дискового пространства, общее ограничение по количеству страниц), Tilda подойдёт только для организации небольших и относительно несложных онлайн-магазинов.
Как сделать блог на Tilda
У вас есть два пути для того, чтобы организовать качественную ленту постов:
Конечно, для крупного блога логично задействовать специальный модуль с потоками. Но если вы хотите максимум свободы в плане оформления страниц, лучше использовать стандартные возможности классического блочного редактора Tilda, или даже Zero Block.
Отдельные записи потоков имеют следующие атрибуты:
Вывод кратких описаний потоков в составе других страниц сайта можно организовать специальными блоками. Страницы Google AMP в Tilda формируются автоматически, а для Яндекс Вебмастера нужно скопировать ссылку на RSS и получить поддержку турбо-страниц.
Комментирование страниц возможно только через сторонний сервис, например, Disqus или Tolstoy Comments.
Как создать лендинг на Tilda
Практически любая страница в Тильде – это уже своего рода лендинг. Дело в том, что все готовые шаблоны внутри платформы разработаны исключительно для одностраничных сайтов. Там уже имеются необходимые наборы форм и блоков, которые могут потребоваться для выбранной тематики/цели.
В остальном – всё необходимое можно добавить в классическом блочном редакторе страниц (имеется огромный выбор готовых блоков с широкими возможностями кастомизации). Если какой блок вас не устраивает или ему не достаёт функционала – просто воспользуйтесь редактором Zero Block.
У Tilda даже есть бесплатный учебный курс как создавать не просто красивые, но и эффективные лендинги.
Помимо интеграции внешних сервисов аналитики (Google Analytics и Яндекс Метрика) у Tilda есть поддержка инструментов для проведения сплит-тестов (A/B-тестирование в связке с Google Optimize), а также динамический текст (используется для геолендингов и мультилендингов).
Как повысить эффективность сайта на Tilda
Работа с квизами. У Тильды есть встроенный конструктор сложных опросов и интерактивных форм. Если вы хотите лучше вовлекать свою аудиторию в процесс работы с сайтом, можно задействовать этот функционал. Делается это с помощью «Пошаговой формы» из набора блоков конструктора страниц (номер блока – BF919, для всплывающих форм – BF920). Есть и классические блоки для проведения опросов (блок номер BF913), или для тестирования (блок номер BF918), а также целый набор блоков для заполнения анкет. Если ничего из перечисленного вам не подошло, всегда можно воспользоваться сторонним решением и интегрировать квиз в состав страницы с помощью HTML-кода.
Quiz-формы от Тильды очень гибко настраиваются, на выбор более 20 типов разных полей, в том числе ползунки, выпадающие списки, галочки, прикрепляемые файлы, калькуляторы и т.д.
Результаты прохождения и захваченные данные клиента попадают во встроенную CRM-систему, их можно отправить на почту, задействовать в уведомлении или в SMS-сообщении.
Онлайн-калькуляторы. Простые онлайн-калькуляторы в Tilda можно организовать практически в любом блоке с многострочными формами. Для этого необходимо добавить нужные типы полей (чекбоксы, выпадающий список, ввод количества и т.п.), присвоить каждому полю свою переменную, а результат рассчитать и вывести, составив математическую формулу с использованием этих переменных (конструктор понимает все необходимые математические операторы: деление, умножение, сложение, вычитание, скобки). Поддержки логических операторов пока нет.
Помимо готовых форм (блоки BF502N, BF204N, BF403N, BF311N, BF310N), можно создать сложный калькулятор с помощью редактора Zero Block. В нём также есть поддержка различных форм ввода и кнопок. При этом логику расчёта можно написать на JavaScript и вставить его как HTML-код. В этом случае получится задействовать даже логические и иные типы операторов, доступных для JS.
Проведение сплит-тестирования. A/B-тесты на Tilda получится проводить только с задействованием сторонних сервисов, например, Google Optimize. Для нового теста нужно создать проект в сервисе Google Optimize и выбрать для него тип тестирования с переадресацией. Внутри Тильды вы создаёте две отдельные страницы с разными URL (нужную страницу можно копировать и внести необходимые изменения, если они незначительные, а можно создать новую страницу полностью с нуля). Обратите внимание – количество страниц может быть больше двух. На всех страницах, участвующих в тестировании, должен быть код, предоставленный Google. В проекте Google Optimize нужно задать цель (например, время, проведённое на странице или конкретное действие – заполнение поля и т.п.) и запустить эксперимент.
Если пользователям по-прежнему показывается только одна версия страницы (без редиректов), может потребоваться вставка дополнительного JS-кода. Как, что и куда вставлять подробно описано в технической документации Tilda – здесь.
Оптимизация изображений и их подгрузка. Тильда по умолчанию пережимает большие изображения до разрешения не более 1680×945 пикселей. А картинки на странице оптимизируются под разрешение экрана пользователя. Вы можете воспользоваться продвинутым сжатием перед загрузкой картинок в Tilda, например, можно задействовать такие сервисы, как TinyPNG, Compressor и т.п., чтобы уменьшить вес картинок без потери качества. Tilda умеет автоматически ускорять загрузку страниц, главное убедиться, что в настройках сайта активны опции: Lazy Load, адаптивная оптимизация изображений и отложенная активация счётчиков. При правильной компоновке элементов страниц и подгонке изображений, сайты, создание в онлайн-конструкторе, могут выдавать более 90 баллов по тесту PageSpeed Insights. Сеть доставки контента (CDN) для всех Tilda-сайтов активна по умолчанию.
Организационная часть
Красивый сайт можно создать во многих онлайн-конструкторах, и Tilda – не исключение. Здесь много возможностей для дизайнеров, страницы быстро грузятся, автоматически адаптируются для мобильных устройств, есть даже поддержка AMP-формата и CDN. Что очень приятно – изображения, какого бы размера они ни были при загрузке, адаптируются под размер экрана. Такой подход существенно экономит трафик и время загрузки страниц, что положительно сказывается на SEO.
Но никакие технические шаги не смогут сделать ваш сайт популярным и востребованным среди пользователей, если вы не будете придерживаться плана развития и грамотно подходить к вопросу наполнения.
Как разрабатывать структуру сайта на Tilda
Количество и структура категорий материалов должна соответствовать задачам и целям вашего проекта. Это может быть 1 страница (лендинг), 3-4 страницы для сайта-визитки или несколько десятков страниц, разделённых по тематике.
От правильной структуры сайта будут зависеть его SEO-показатели и переходы пользователей.
Для каждой страницы проработайте структуру блоков. Не стоит использовать много эффектов появления и анимации. Проработайте меню, вынесите ссылки на страницы в шапку и/или подвал сайта (вам не придётся создавать их каждый раз).
Если вам не хватает визуализации – создайте прототип страницы с помощью специальных сервисов или графических инструментов (можно даже нарисовать блоки на бумаге).
Как организовывать SEO-продвижение сайта на Tilda
SEO-продвижение и структура материалов сайта очень тесно связаны между собой. В идеале, сначала собирается ядро запросов для целевой аудитории, на основе которого уже создаётся структура сайта.
Если материалы уже размещены, их можно адаптировать под запросы целевой аудитории (проработать семантическое ядро конкретных страниц, поменять заголовки, мета-теги и вписать ключи). Но при этом стоит учитывать, что чрезмерное использование запросов на странице и плохое качество контента могут быть восприняты поисковыми системами как переспам. Позиции в органической выдаче от этого только просядут, могут быть применены и более серьёзные санкции.
Для подбора запросов, чтобы понимать, чем и почему интересуются ваши клиенты, можно использовать Google Trends и Яндекс.Вордстат.
А можно привлечь профильных специалистов или даже агентства.
Как запускать контекстную рекламу с сайтом на Тильде
Не стоит думать, что как только вы выложите свой сайт в Интернет, клиенты или посетители польются рекой. На самом деле, продвижение в поисковых системах может занимать месяцы и даже годы.
Самый быстрый и эффективный способ получить своих первых клиентов – запустить контекстную рекламу. Подбор запросов и минус-слов следует осуществлять так, чтобы максимально точно отсеять нецелевую аудиторию.
Если нет опыта – обратитесь к профессионалам
Как получать дополнительные источники трафика Tilda-сайта
Не стоит полагаться только на интернет-рекламу и поиск. Клиенты могу узнать о вашем сайте из объявлений в газетах, страниц социальных сетей, телевизионной и радиорекламы и т.п.
Указывайте свой сайт на бумажных визитках. Получайте или приобретайте ссылки на тематических площадках (форумах, сайтах объявлений, веб-порталах СМИ и т.д.).
Как анализировать показатели сайта на Tilda
Сайт должен развиваться и адаптироваться под своих пользователей. Ищите новые темы для публикаций, наращивайте свою аудиторию и, главное, регулярно оценивайте эффективность всех проводимых мероприятий.
Помогут вам в этом сервисы аналитики. Изучайте поведение пользователей на страницах, меняйте расположение контента, тестируйте разные варианты расположения блоков (у Тильды есть возможность проведения A/B-тестов).
Как работать со встроенной CRM-системой Tilda
У Тильды имеется встроенная и абсолютно бесплатная CRM-система. Её не нужно интегрировать с сайтом или с системой рассылок, всё работает автоматически и бесшовно. Внешний вид доски с заявками можно переключать (список со вкладками или столбцы-воронки). При желании вы можете создавать заявки и контакты вручную, добавлять к работе над CRM дополнительных сотрудников (наличие платных тарифов у них для этого необязательно).
Записи можно экспортировать в табличном формате CSV. Среди готовых полей достаточный выбор различных опций (все варианты контактов, галочки, UTM-метки и поля из системных форм, поля для комментариев, произвольные строковые или числовые значения и т.д.).
Загрузка файлов становится доступна только при наличии интеграции с Google Drive.
Название этапов взаимодействия вы формируете вручную, а далее проводите свои сделки и контакты по обозначенным шагам (карточки можно просто перетягивать из одного этапа в другой).
По каждому клиенту система может отображать сводную статистику (количество посещений сайта и сколько просмотрено страниц, источник перехода, количество заявок и т.д.).
Штатную CRM Тильды можно заменить на любое другое решение. Имеются готовые интеграции с:
Как в Тильде настроить email-рассылки
На основе собранных контактных данных (через формы и из CRM-системы) можно формировать email-рассылки. Нужна почта на домене, вместо встроенной системы можно использовать сторонний сервис, например:
Что немаловажно – у Tilda имеется своя база типовых шаблонов для email-писем на разную тематику. Вы можете использовать готовые или создавать свои заготовки писем (конструктор писем такой же удобный, как и конструктор страниц), HTML-код в любой момент можно скопировать и использовать, например, в сторонних сервисах рассылок.
Ограничения по рассылкам: количество проектов рассылок не может быть более чем количество сайтов (в соответствии с вашим тарифом), на бесплатном тарифе рассылки недоступны.
Стоимость использования Tilda
Цены на подписку Тильды не самые высокие на рынке, но и не самые низкие. Российским клиентам выгоднее всего рассчитываться в рублях, так как оплата в USD будет заметно дороже (и дело даже не в конвертации курса).
Бесплатный тариф имеет множество ограничений (не более 50 страниц, только 1 сайт, места на диске –до 50 Мб, многие блоки и продвинутые функции недоступны, свой домен привязать нельзя).
Есть бизнес-тарифы с увеличенным количеством сайтов: Business 10, 15, 20, 30. Число соответствует количеству параллельных проектов в аккаунте.
Во всех платных тарифах при оплате на 1 год предоставляется подарочный домен (продление будет оплачиваться отдельно, по тарифам партнёра-регистратора – REG.RU).
SSL-сертификаты и другие возможности платформы, включая продвинутый редактор Zero Block, предоставляются бесплатно.
Сайты на Tilda: плюсы и минусы
Tilda – очень эффективный инструмент, который понравится как новичкам, так и профессионалам. Здесь можно работать над проектом целыми командами. Онлайн-редактор очень прост в освоении, но при этом никак не ограничивает возможности дизайна. Наоборот, в Тильде можно создавать даже нестандартные блоки.
Главным плюсом создания сайта на Tilda является простота визуального редактора. Даже не имея навыков в дизайне можно из готовых блоков создать приличный сайт в коротке сроки. Профессионалам же, наоборот, открывается полная свобода действия благодаря гибким возможносятм Zero-block редактора.
Основной минус Тидьды — его узконаправленность. Да, шикарный лендинг здесь можно собрать, но полноценный сайт «поедет со скрипом». Особенно в плане последующего управления контентом. Также, тарифная политика оставляет желать лучшего ввиду отсутствия промежуточных вариантов между ценой за один сайт и оплатой сразу за пять проектов, какие простым пользователям редко когда понадобятся в таком количестве.
Но стоит понимать, что создание сайта – это не только технический процесс, но и организационная работа. Если вы разработали неэффективную структуру материалов, неудобно расположили блоки на страницах, отказались от систем аналитики, создали всего одну страницу и т.д., то, скорее всего, вы не получите своих первых посетителей. А если они и зайдут на сайт, то их будет сложно конвертировать в клиентов.
К созданию сайта следует подходить с умом. А Tilda – это просто эффективное средство для достижения ваших целей.