Точки как в манге
Как раскрасить рисунок Скринтоном (Растровыми Точками)
Скринтон – это шаблон, состоящий из множества точек, пришедший из техники печати. Сегодня эта техника активно используется авторами манги для применения текстур и затенения своих комиксов. Нужно просто поместить текстуру на контурный рисунок и обрезать излишки по краям рисунка. Как вы можете представить, это не только трудоемкая работа, но и очень затратная, потому что для каждой области/детали нужен новый скринтон. В этом уроке вы научитесь создавать скринтоны своими руками (в Photoshop’е, если он уже стал вашими руками), затратив на это минимум времени.
Волшебная палочка (Magic Wand tool)
Заливка (Paint Bucket tool)
Полигональное лассо (Polygonal Lasso tool)
Градиент (Gradient tool)
Кисть (Brush tool)
Перо (Pen tool)
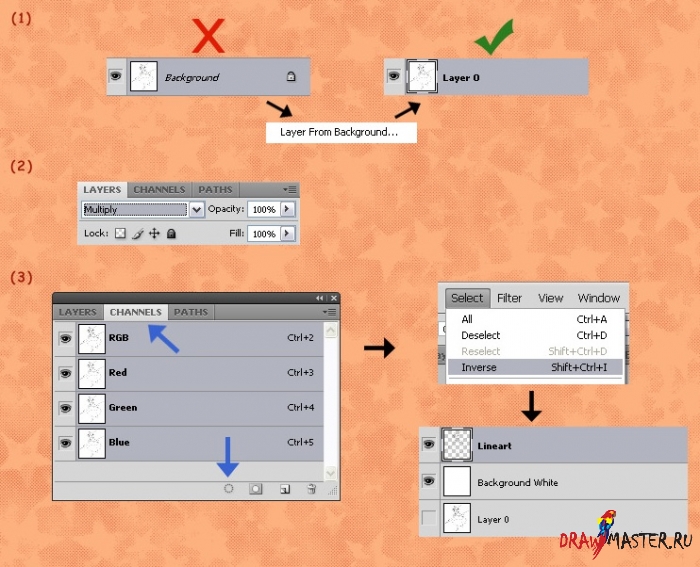
Первым делом откройте свой контурный рисунок в Photoshop’е. Переведите изображение в режим обычного слоя, если он зафиксировался как «фон» (Background), кликнув по нему правой кнопкой мыши и выбрав Слой из фона (Layer from Background) (1).
Чтобы шаблон был виден под линиями, нужно поменять режим наложения слоя с рисунком на Умножение (Multiply) (то же самое делается при раскрашивании изображения), таким образом, все белые пиксели станут прозрачными (2).
Как альтернатива, можно полностью отделить черный контур рисунка от белого фона, выбрав Каналы – Загрузить канал как выделение – Выделить – Инвертировать (Channels – Load Channel as a Selection – Select – Inverse), и залив выделение черным цветом на новом слое (3). Дальше контурный рисунок на прозрачном фоне будет намного легче редактировать, например, можно будет при желании изменить цвет самого контура.
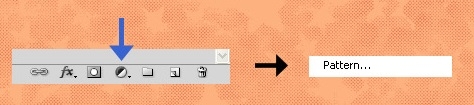
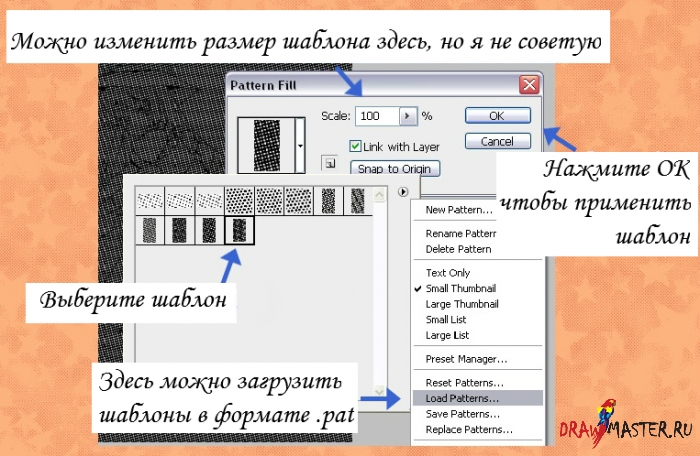
Открываем выпадающее меню и жмем маленькую стрелочку справа, чтобы загрузить свои шаблоны. Обычно их можно достать бесплатно, например на DeviantArt.com. Ссылки на них я дам в конце урока. Если вы хотите изменить размер точек шаблона, это можно сделать через изменение процента. Но это не желательно, потому что Photoshop (как больше пиксельная, чем векторная программа) размоет весь шаблон. Поэтому лучше использовать шаблоны с уже подходящим для вас разрешением.
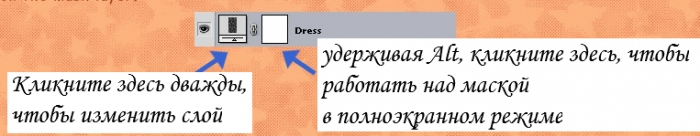
После применения шаблона, нажав на кнопку ОК, у него автоматически появляется Маска слоя (Layer Mask). Но вы все еще можете менять шаблон по двойному клику на слое. К тому же, всегда можно редактировать маску в полном режиме, просто кликнув левой кнопкой мыши, удерживая при этом клавишу Alt на маске слоя.
Дальше самое сложное – обрезка. Я решил начать с платья (потому что я уже назвал шаблон «платье» (Dress)). Чтобы придерживаться черных линий, советую залить маску слоя черным цветом, чтобы на время спрятать шаблон.
Используйте Волшебную палочку (Magic Wand tool) или, если у рисунка есть прерывающиеся линии, возьмите Полигональное лассо (Polygonal Lasso), чтобы выделить область, которую хотите покрыть шаблоном. Можно сделать больше одного выделения – для этого нужно удерживать клавишу Shift при использовании одного из этих инструментов. Теперь заливаем этот слой с помощью Заливки (Paint Bucket tool) белым цветом или оттенком серого, чтобы открыть область. Мой вам совет – никогда не используйте непрозрачность (Opacity) для осветления шаблона, потому что это приводит к определенным проблемам на третьем этапе. Убедитесь, что слои с шаблонами находятся под слоем с контурным рисунком.
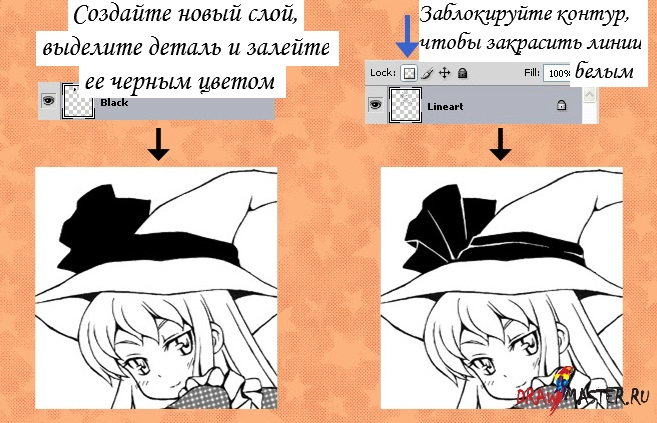
Итак¸ вы научились заливать области простыми шаблонами. Помимо областей с шаблонными узорами, в манге часто бывают и черные детали. Для такого слоя не нужна маска, но нужно помнить следующее: так как контур рисунка тоже черный, позаботьтесь о том, чтобы не потерять их за черным слоем. Именно на этом этапе вы поймете, насколько полезен был совет отделить линии от белого фона – тогда можно будет блокировать (Lock) прозрачные пиксели и залить черные линии белой краской, используя для этого, например, обычную кисть.
Ну, у меня не было никакого намерения делать какие-то детали этого рисунка черными, поэтому эта черная лента на шляпе была просто примером для вас. Если вы освоили азы скринтона, можно попробовать применить его в более сложных формах.
ШАГ 3: ГРАДИЕНТЫ И ТЕНИ
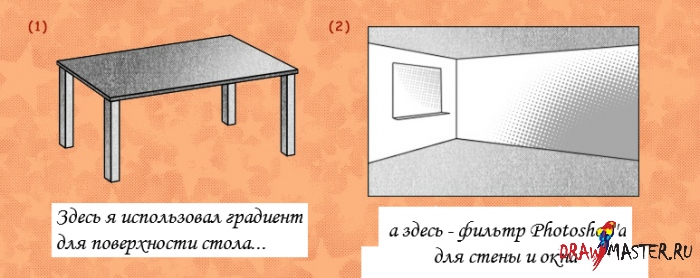
Возможно, вы захотите создать рисунок с эффектом 3D, и у вас есть для этого несколько путей. Если вы хотите добиться эффекта трехмерного изображения, тогда вместо Заливки (Paint Bucket tool) используйте Градиент (Gradient tool). Таким образом, вы получите плавный переход между оттенками серого (при использовании Градиента) и сможете лучше передать физическое расстояние между объектами на рисунке (1). Такой эффект используется на больших областях заднего фона, например на поверхности стола, стенах или коридорах. Другой способ – использовать для создания градиентов фильтр Photoshop’е. Кликните по Каналам (Channels), создайте новый канал Alpha 1, сделайте фон белым, выделите необходимую зону и залейте область теней градиентом по вашему выбору. После этого пройдите в меню Фильтр – Пикселизация (Filter – Pixelate) и используйте Цветной растр (Color Halftone). Возвращаемся в окно слоев и создаем новый слой, нажимаем Выделить – Загрузить выделение (Select – Load Selection) и загрузите канал Alpha 1. Инвертируйте выделение и залейте его черным цветом на этом новом слое (2). Если необходимо, обрежьте края градиентов.
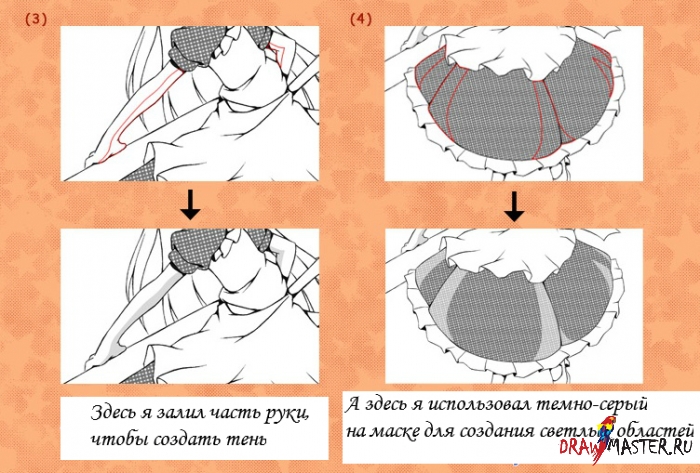
Можно еще «внедрить» тени непосредственно в скринтон. В манге кожа обычно не заливается шаблоном, т.е. она остается белой, но, если использовать какой-то оттенок серого, можно имитировать свет и тень (3). Также можно использовать более яркие или более темные тона для добавления светлых или темных элементов в одежде или других местах (4). Используйте Полигональное лассо (Polygonal Lasso) или, как вариант, Перо (Pen tool), чтобы выделить область тени/бликов, которую хотите проявить. Затем просто залейте выделенное серым тоном вашего переднего плана, кликнув правой кнопкой мыши и выбрав Залить путь (Fill path). Ну, или просто используйте Заливку (Paint Bucket tool), как обычно.
С этими навыками вы сможете легко создавать скринтоны на своих персонажах и/или других объектах. Тем не менее, очень сложно найти для каждого отдельного объекта новый шаблон, поэтому можно использовать один и тот же шаблон для зон, которые находятся удаленно друг от друга и не соприкасаются. Таким образом я поступил и в своем случае – залил обувь и ленты на шляпе и поясе одним шаблоном.
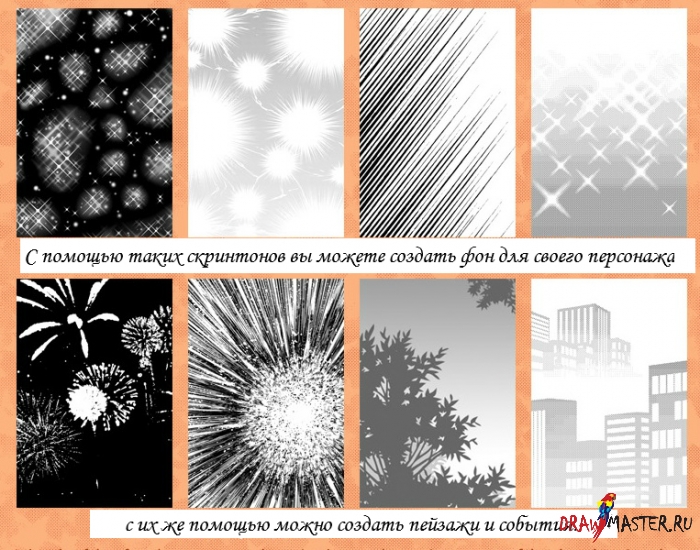
Помимо точечных шаблонов для персонажей и других объектов, существует еще и множество скринтонов для фона, с помощью которых можно передать определенное настроение или изобразить ландшафт. Вот несколько примеров…
На этом все. Надеюсь, я смог передать вам что-то новое!
СКРИНТОНЫ Вы не можете скачивать файлы с нашего сервера
ШАБЛОНЫ ДЛЯ РАСТРОВ
Обработка изображений
Инструкции по обработке изображений для манги
Сообщение редактировалось 2 раз. Последнее изменение было в 14:25 09/05/16
От шрифта также зависит то, какое впечатление ваша работа произведет на читателя. Постарайтесь избежать текста, набранного в Paint-е, это отбивает желание читать и в целом смотрится не очень красиво. Важно и то, что шрифты, которые подходят для манги, могут не подходить для комикса, потому отнеситесь к выбору шрифта с должным вниманием.
Ссылки, где скачать шрифты:
Шрифты для комикса
Шрифты для манги
Другие шрифты
Качаете, заходите в Пуск-Панель управления-Шрифты, копируете туда свои шрифты и готово, можно печатать.
Для манги, как правило, используется шрифт Anime Ace v02 или Manga Temple, ну это все в любом случае на ваше усмотрение.
Сообщение редактировалось 2 раз. Последнее изменение было в 13:03 10/05/16
Скринтоны 1
Скринтоны 2
Скринтоны 3
Вставлять такие скринтоны можно банально путем Копировать-Вставить. А можно сделать свой скринтон с нужной вам плотностью точек, но смотрите, чтобы зерно не было слишком крупным, чтобы не рябило в глазах.
Если ваша работа не пойдет дальше сайта, вполне можно использовать и эффект шума вместо скринтона. В фотошопе это: Фильтр-Шум.
Сообщение отредактировано в 13:13 10/05/16
Сообщение редактировалось 3 раз. Последнее изменение было в 07:36 11/06/16
Нельзя быть такими однозначными. Бывают разные ситуации и стилистика произведения. Посмотрите на Пунпуна. И иногда нужны действительно быстрые скринтоны, не всегда есть время и т.п.
Для самостоятельного рисования красивых задников для начала можно «пообводить» и «посрисовывать»: берёте нужное фото или картинку, кладёте в ФШ, Сае и любой другой программе нижним слоем, осветляете, чтобы был бледненьким, и сверху на другом слое рисуете свой задник (разумеется, при помощи графического планшета), так и можно набить руку. При неимении планшета можно рисовать от руки через кальку, промокашку или соорудив себе механизмы (кто ищет найдет пути, а не оправдания) на стекле с нижней подсветкой или ещё что-нибудь.
Мангаки кстати рисуя чистовик тоже поверх карандашного эскиза кладут бумагу и обводят уже тушью (видео Jump Ryu! можете посмотреть).
Если вы намерены заниматься всерьёз, то почему бы не обзавестись планшетом, достаточно качественный планшет Wacom можно взять в пределах 4т.р., это не так уж дорого. Уверяю, будете просто счастливы.
Сообщение редактировалось 2 раз. Последнее изменение было в 18:22 28/02/18
Точки как в манге
При печати манги состояние рукописи, представленной в типографию, может повлиять на готовый вид печатного изделия. Вы должны убедиться, что ваш тяжелый труд не разрушается при печати путем создания рукописи.
Moire это явление, которое полосы появляются в области, где тон экрана применяется. Муар в цифровой рукописи происходит из-за анти-псевдоним, применяемый к каждой точке тона экрана, который применяется к рукописи. При печати в монохромном двухцветном цвете оттенок выражается количеством и размером черных точек. Поэтому, если анти-алиазирование применяется к точкам, серые части исчезнут и форма точек будет изменена, и появляются как муар.
В этом разделе описывается, как оптимизировать рукопись при печати монохромными двухцветными.
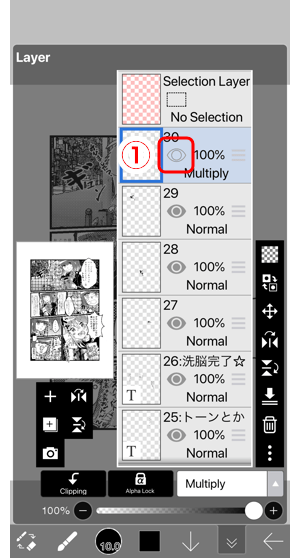
Когда вы закончите рисовать рукопись, сначала скрой «шаблон рукописной бумаги». Открыть ①Окно слоя.
«Пожалуйста, проверьте это видео на YouTube, как использовать шаблон рукописной бумаги.
①Нажмите кнопку переключателя дисплея layer, чтобы скрыть слой, в котором находится шаблон рукописной бумаги.
Нажмите ①Снова кнопка «Назад». Нажмите ②Вернуться в мою галерею, чтобы вернуться в мою галерею.
Нажмите ①Импорт изображение и нажмите изображение PNG сохранены ранее фото приложение.
Открыто ①Окно выбора инструментов и кран ②Фильтр инструмент.
Это может уменьшить возникновение муара при печати в монохромных двухцветных. При печати в монохромных двухцветных, использовать эту процедуру, чтобы сделать все страницы «Черный и белый», а затем представить рукопись (PNG изображение или PSD файл) в типографии.
Уроки
Герои
Разное
Что это за сайт?
Это сайт для тех, кто хочет научиться рисовать.
Здесь, в первую очередь, есть внушительная подборка уроков рисования, охватывающая все темы от набросков до раскраски.
К вашим услугам галерея, куда можно публиковать свои рисунки, и где всегда можно получить на них взвешенную критику, и форум, где можно спросить мнение коллег по любому вопросу.
Наши друзья
Обработка → Введение в Adobe Photoshop. Теория
СОДЕРЖАНИЕ УРОКА
Итак, вы умеете рисовать, бесподобно строите анатомию, а ваши наброски из галереи «Эскизов» уходят как горячие пирожки в январе. Но – увы! – акварель и карандаши не числятся среди ваших друзей, а пользоваться графическими редакторами мешает отсутствие такой приятной малости, как графический планшет.
По своему опыту «мышкорисования» могу сказать, что это – не такая уж большая проблема. И, чтобы не быть голословной, а также, чтобы помочь моим коллегам по несчастью, нынешним и будущим, я и написала этот урок.
И, прежде чем вы приступите к дальнейшему чтению, хотелось бы сказать пару слов в качестве вступления:
1. Я не могу гарантировать, что если вы раскрасите свою картинку строго по этому уроку, то она непременно станет ГЛАВНЫМ ШЕДЕВРОМ ГАЛЕРЕИ – анатомию пока никто не отменял:)
2. В уроке показаны приемы именно раскраски рисунка – то, как нужно правильно располагать тени/блики или, например, рисовать людей/деревья/эльфов – читайте в соответствующих уроках.
3. Этот урок не претендует на гордое наименование ИСТИНЫ В ПОСЛЕДНЕЙ ИНСТАНЦИИ. Все, сказанное здесь, не более чем рекомендации, на основании которых вы вполне можете придумать что-нибудь свое, наверняка более удобное:)
Итак, поскольку данный урок посвящен именно рисованию в программе Adobe PhotoShop, я взяла на себя смелость условно поделить его на две части. Первая посвящена самой программе – вернее, тому минимуму, не зная который вы рискуете просто не понять, о чем идет речь. Вторая – непосредственно раскраске отдельных элементов рисунка, обработка которых, по моим наблюдениям, вызывает самые большие затруднения у авторов. Разумеется, вы можете пропустить неинтересную для вас тему.
Некоторые горячие клавиши
Я не буду говорить, какая это классная программа – Фотошоп. Единственная причина, по которой я ею пользуюсь… я ею пользуюсь и привыкла:)
Мой вам совет – привыкайте пользоваться горячими клавишами – они способны очень облегчить жизнь. Самые используемые мною клавиши и их сочетания:
Ctrl+z – отмена последнего действия;
Ctrl+Shift+z – отмена нескольких последних действий;
Ctrl+Alt+z – отмена отмены:)
Tab – скрывает строку состояния и палитры; повторное нажатие – восстанавливает;
Caps Lock – переключает курсор инструмента в режим «прицела»;
Ctrl+h – скрывает «дополнения» (нпр, Пути);
Ctrl+d – убирает выделение;
Ctrl+a – выделяет все.
Работа со Слоями в Adobe PhotoShop.
Работу со слоями в PhotoShop`е можно сравнить с рисованием на очень прозрачной кальке или листах целлулоида – сначала рисуете один фрагмент рисунка…
…потом на новом листе рисуете другой фрагмент рисунка.
Потом накладываете один слой на другой – при этом сквозь участки, на котором ничего не нарисовано, просвечивает то, что нарисовано ниже.
А если чуток поработать с настройками слоев, то можно сделать так, что нижний рисунок будет просвечивать сквозь тот, что размещен выше.
Работа со слоями осуществляется либо через пункт меню «Слой» (Layer) либо через палитру Слои (Layers) (в стандартной компановке – палитра Слои, Каналы, Пути).
Естественно, мы, в основном, будем работать с палитрой.
Чаще всего я работаю со следующими элементами палитры «Слои» :
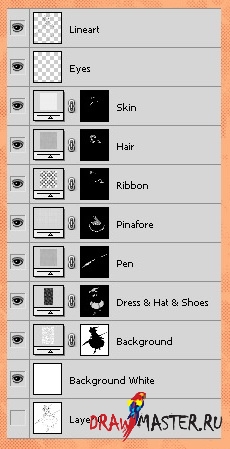
В ней отображаются все слои, имеющиеся в настоящий момент в рисунке – видимые и невидимые. Слой, с которым вы работаете в данное
О каждом слое вы можете увидеть следующую информацию:
a) видимость данного слоя – если в окошечке рядом вы видите значок 

b) статус слоя. Слой, с которым вы работаете в данный момент, помимо выделения, обозначен значком 


c) эскиз слоя – дает миниатюрное изображение того, что нарисовано в данном слое.
d) информация о слое – название слоя, блокировка слоя, наличие каких-либо эффектов, применяемых к изображению в слое (об этих самых эффектах поговорим как-нибудь в другой раз… очень нескоро). Название слоя по умолчанию – «Слой» с порядковым номером, нпр, Слой 1, Слой 2… Разумеется, если у вас отличная память, то можно работать и так. Но лично мне, кажется, удобнее давать имя каждому слою. Чтобы переименовать слой нужно щелкнуть левой кнопкой мыши по названию слоя и впишите новое название.
Щелкнув правой кнопкой мыши по информации о слое, вы можете открыть меню для работы со слоем:
а) Свойства слоя. Помимо имени (1) здесь можно изменить Цветовую маркировку (2) слоя.

— слой фона и эскиза, т.е. слои, которые я в своей работе трогать не буду – серые;
— слой, работа над которым уже началась, но еще не закончена – красный;
— слой, работа над которым закончена – синий;
— слой, работа над которым закончена, но сливать с расположенным ниже этот слой нельзя – например, из-за настроек смешивания – лиловый.
b) Настройки смешивания – открывает окно Эффектов. Не пользуюсь, поскольку удобнее работать с Настройками смешивания через Палитру.
с) Дубликат слоя – создает копию слоя с сохранением всех настроек исходного.
При этом доступны настройки:
1 – Название копируемого слоя.
2 – Название слоя-копии.
3 – Путь сохранения. При желании слой можно сохранить как в текущем документе, так и в другом.

Я пользуюсь более простым способом дублирования слоев – нужно, нажимая и удерживая левую кнопку мыши, «перетащить» дублируемый слой на кнопку 
d) Удалить слой. Аналогично кнопке
e) Растеризация слоя – применяется при работе с Путями (в режиме Рисования форм) и Текстом.
f) Копировать Эффекты. Сохраняет настройки текущего слоя (Настройки смешивания, Непрозрачность).
g) Вставить Эффекты. Применяет скопированные ранее настройки слоя к текущему слою.
h) Вставить Эффекты в связке. Применяет скопированные ранее настройки слоя не только к текущему слою, но и к связанным с текущим слоям.
i) Очистить Эффекты. Очищает информацию о настройках.
Создает новый слой без настроек (цвет, название слоя). Если перетащить слой, нажав и удерживая левую кнопку мыши, то программа автоматически создаст копию слоя.
Удаляет активный слой, а также связанные с ним слои. Без комментариев.
Возможно несколько вариантов – в зависимости от того, по какому значку вы щелкните левой кнопкой мыши:



Естественно, убрать блокировку можно – просто щелкнув левой кнопкой мыши по соответствующему значку в меню.
Оин из самых простых способов редактирования рисунка, о котором очень часто забывают. При нажатии на кнопку рядом с окошечком, появляется список настроек смешивания, выбирая из которого, можно сильно изменить вид рисунка.
— Normal или Обычный – рисунок на слое отображается именно в том виде, в котором он был создан.
— Dissolve или Растворение – часть пикселей рисунка на слое растворяется, исчезает, позволяя увидеть то, что расположено ниже. Степень «дырявости» изображения зависит от значения Непрозрачности слоя – чем оно ниже, тем больше мы можем увидеть:D
— Darken или Темнее – мы видим только те пиксели рисунка, которые темнее пикселей расположенных ниже слоев.
— Multiply или Умножение – «темность» рисунка складывается из «темности» текущего слоя плюс «темности» расположенного ниже рисунка. В результате рисунок отображается значительно темнее, чем был до этого.
— Color Burn или Затемнение – более интенсивный и контрастный вариант Умножения.
— Linear Burn или Линейное горение – еще один вариант Умножения.
— Lighten или Светлее – отображаются только те пиксели рисунка, которые светлее пикселей на расположенных ниже слоях.
— Screen или Экран – «светлость» рисунка складывается из «светлости» текущего слоя и «светлости» нижележащих слоев. Результат – изображение становится светлее, чем каждый из слоев в отдельности.
— Color Dodge или Осветление цвета – схож с режимом Экран, но дает более светлые и насыщенные тона
— Linear Dodge или Линейный сдвиг – еще более интенсивный вариант режима Экран.
— Overlay или Перекрытие – представляет собой комбинацию двух режимов смешивания: если участок изображения на нижних слоях светлее, чем на рабочем слое, то включается режим Экран, если наоборот – темнее, то включается режим Умножение. В результате полученное изображение выглядит более темным, чем исходное.
— Soft Light или Мягкий свет – напоминает режим Перекрытие, но с уменьшенной Непрозрачностью.
— Vivid Light или Яркий свет – увеличивает контрастность более темных участков изображения на рабочем слое и уменьшает контрастность более светлых участков.
— Linear Light или Линейный свет – пропорционально осветляет или затемняет участки изображение рабочего слоя в зависимости от яркости расположенных под ним слоев.
— Pin Light или Точечный свет – механически заменяет цвет участков изображения рабочего слоя в зависимости от их яркости и цвета расположенных под ним слоев. Если участок рабочего слоя светлый (т.е. светлее нейтрального серого), то те участки рабочего слоя, которые светлее нижних, сохраняют свой цвет, участки темнее нижних заменяются цветом участков нижнего слоя. Если участок рабочего слоя темный, то те участки рабочего слоя, которые темнее нижних, сохраняют свой цвет, а более светлые – заменяются цветом участков нижнего слоя.
— Difference или Разница – работа с цветовой информацией слоев.
Exclusion или Исключение – работа с цветовой информацией слоев.
Hue или Тон – работа с цветовой информацией слоев.
Saturation или Насыщенность – работа с цветовой информацией слоев.
Color или Цвет – работа с цветовой информацией слоев.
Luminosity или Яркость – работа с цветовой информацией слоев.
Чем больше значение, тем меньше будет просвечивать расположенный под слоем рисунок…
… и наоборот – чем меньше значение, тем более прозрачен слой.
Для этого существует несколько вариантов.
Первый – через меню Слои – я не использую за трудоемкость.
Второй – через палитру Слои. Этот способ куда более удобен: нужно, нажимая и удерживая левую кнопку мыши, «перетащить» слой на новое место в списке слоев.
Ну и третий способ – с помощью «горячих» клавиш:
Ctrl+Shift+] – перемещает текущий слой наверх.
К сожалению, у меня клавиша ] во всех этих комбинациях не срабатывает:(
И последнее – когда вы заканчиваете работу над текущей группой слоев, для того, чтобы сделать рисунок более легким для оперативной памяти вашего компьютера рекомендую объединять слои. Для этого достаточно нажать клавиши Ctrl+E – это соединит текущий слой с расположенным ниже.
НО – учтите следующее:
— слои объединяются в том виде, в котором они отображаются;
— при нажатии Ctrl+E связанные слои объединяются – вне зависимости от места расположения в рисунке;
— соединенные слои отображаются с настройками нижнего слоя.
Для того, чтобы соединить все видимые слои рисунка достаточно нажать клавиши Ctrl+Shift+E.
Инструменты
Я при раскраске пользуюсь далеко не всеми инструментами, имеющиеся в арсенале программы Adobe PhotoShop, так что, извиняйте, говорить буду только о родных и привычных.