какие теги используются для определения заголовков
Основные теги, заголовки.
В этом уроке мы разберем основные теги html применяемые к тексту, а именно теги <b>, <i>, <u>, <s>, <center>, <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>.
* Все эти теги требуют закрытия. Впредь, если я не буду ничего говорить про закрытие тега, то это будет означать, что тег требует закрытия (как сейчас) и это само собой разумеется. Когда мы будем затрагивать теги исключения которые не требуют закрытия, то я обязательно буду это указывать.
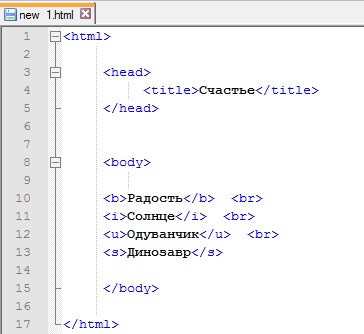
Теперь давайте применим теги в нашем коде:
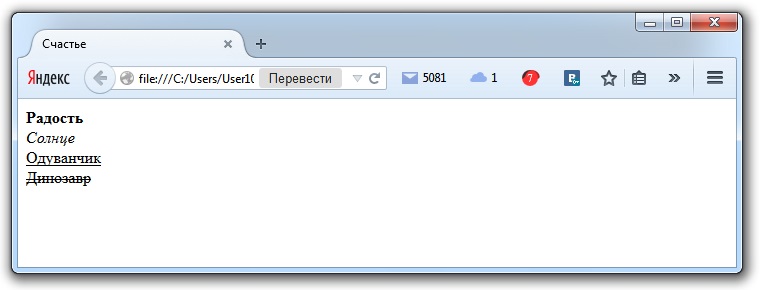
Мы используем в коде все четыре рассматриваемых тега, а так же тег <br> который служит для переноса строки. Мы его применяем таким образом, чтобы наши четыре слова были написаны не в строку, а в столбик.
Результат:
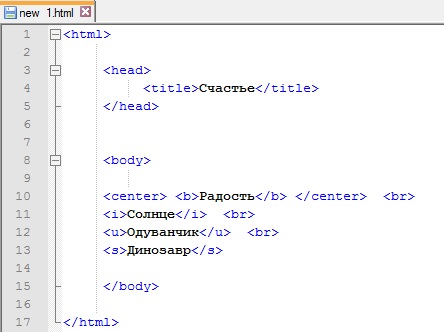
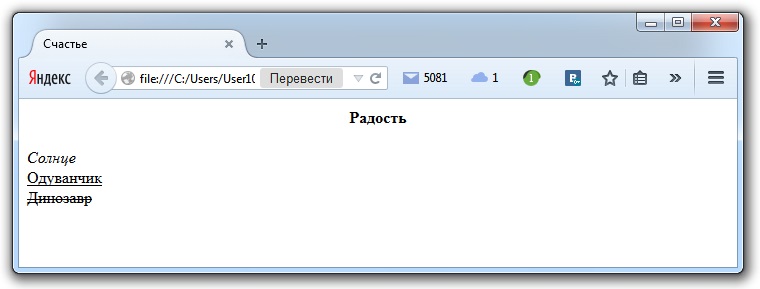
Теперь познакомимся с еще одним новым тегом <center>. Данный тег выравнивает текст по центру. Давайте применим его в нашем коде и выровним по центру, например, слово «радость». После внесения изменений наш код выглядит так:
Сохраняем изменения в Notepad (Ctrl + S) и смотрим результат в браузере:
Еще давайте разберем распространенный тег <p>. Данный тег называют параграфом, но используется он для разделения текста не на параграфы, а на абзацы. Вначале каждого отдельного абзаца ставится открывающий тег <p>, в конце абзаца ставится закрывающий тег </p>. Демонстрировать Вам рисунок с примером не вижу смысла, так как все из Вас читали книги и газеты, соответственно что такое абзац Вы знаете.
В данном уроке было бы логично рассмотреть тег <font>, но мы уже уделили ему должное внимание в 4-ом уроке. Я советую Вам еще раз пробежаться глазами по практической части 4-го урока, это не будет лишним.
Заголовки html.
Сохраняем изменения и открываем файл в браузере.
Заголовки отличаются друг от друга по размеру, чем заголовок важнее, тем он больше. И еще, для того чтобы заголовок писался на новой строке, тег <br> (перенос строки) использовать не нужно.
Правила использования заголовков html.
С точки зрения оптимизации Вашей страницы для поисковых систем (Яндекс, Гугл и др.) есть несколько правил и рекомендаций.
1. Самое важное правило: тег <h1> (заголовок 1-го уровня) используется в тексте только один раз и в самом начале статьи. Наличие тега <h1> обязательно. Например, страница на которой Вы сейчас находитесь, имеет заголовок <h1>Урок 6. Основные теги html.</h1>
2. Тег <h2> нужно использовать минимум 2 раза, максимум 5.
3. Тег <h3> используется по необходимости.
4. Теги <h4>, <h5>, <h6> можно не использовать вообще (на Ваше усмотрение).
5. Заголовки нужно использовать в строгом порядке. Сначала <h1>, затем <h2>, потом <h3>. Другими словами заголовок <h3> не может находиться выше, чем заголовок <h2>.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
Заголовки html (теги h1-h6), html форматирование текста (теги strong, b, em, i, blockquote, pre)
Здравствуйте, уважаемые читатели! Продолжаю публикации в разделе «Основы html» и сегодняшний пост будет посвящен формированию заголовков html (теги h1-h6), а также способам форматирования html текста путем выделения необходимых слов или фраз (теги strong, b; em, i) и фрагментов текста (теги blockquote, pre).
Надо сказать, что данные инструменты очень часто бывают востребованными в работе вебмастера, поэтому я счел нужным о них рассказать, тем более, что правильное применение вышеназванных тегов html способствует успешной раскрутке проекта. Вообще говоря, вся информация, которую я предлагаю, очень важна, ее объем продуман, поэтому старайтесь ознакомиться с ней как можно ближе, ничего лишнего я стараюсь не давать.
Это касается как настоящего раздела, посвященного основам html, так и других рубрик. В рамках данной рубрики мы уже рассмотрели понятие языка гипертекстовой разметки html, а также определение тегов html и их атрибутов. Напомню очень важное правило: блочные теги могут содержать другие блочные элементы, однако размещать блочные теги внутри строчных категорически не рекомендуется.
Теги заголовков h1-h6
Уверен, многие из вас уже неоднократно сталкивались с тегами заголовков h1-h6, однако, возможно, некоторые недооценивают их важность с точки зрения seo. Дело в том, что эти теги играют не последнюю роль в деле оптимизации и раскрутки сайта и я постараюсь коснуться этого аспекта тоже. Название элементы h1-h6 получили от заглавной буквы английского слова «Header» (заголовок). Синтаксис заголовков в html коде выглядит следующим образом:
Прописывая этот кусок html кода при отображении в браузере мы получаем:
Ну, и само собой, использование тегов html заголовков, и это главное, делает материал более удобным для восприятия пользователями. Что касается атрибута align тегов h1-h6, то сейчас я о нем говорить не буду, поскольку он не рекомендуется к применению по правилам спецификации html. Как разнообразить внешний вид подзаголовков с помощью приемлемых методов, которые не нарушат валидность html документа, мы поговорим, когда приступим к изучению основ стилей css.
Форматирование текста при помощи специальных HTML тегов
Отмечу разницу между тегами логического и физического (визуального) форматирования. Физическое предназначено прежде всего пользователям, которое позволяет выделить для них важные участки текста. Логическое же делает акцент на выделенный текст поисковым машинам, которые учитывают этот участок при ранжировании.
Поговаривают, что значение тегов strong и em за последнее время серьезно упало и поисковые машины сейчас мало внимания им уделяют. Однако, я все-таки не советовал бы увлекаться их применением, отмечая ими ключевые слова, тем более, что существует разумная альтернатива в лице элементов em и i.
Какие еще есть теги, позволяющие форматировать текстовое содержание
Теперь еще несколько слов о других тегах форматирования текста, которые применяются крайне редко, но все же нужны, раз они существуют. Возможно, кому-то эта информация окажется полезной. Отмечу по обыкновению лишь те теги, которые соответствуют спецификации html 5. Начнем с тегов физического (визуального) форматирования (теги b и i рассмотрены выше).
Безусловно, это только некоторые элементы физического форматирования, однако я выбрал только те, которые валидны по отношению к html 5, остальные рекомендуется заменять стилями css, с которыми вскоре я вас ознакомлю. Далее приведу примеры тегов логического форматирования.
Представленные выше теги логического и физического форматирования часто не встречаются при написании html кода, однако знание о них необходимо хотя бы для выяснения их роли в современном продвижении сайтов. Далее рассмотрим еще два тега форматирования текста html, которые играют не последнюю роль.
Как вставить цитату посредством blockquote и выделить текстовый фрагмент с помощью pre
Html тег blockquote служит для форматирования текста, выделяя цитаты внутри документа. Он достаточно распространен и часто используется при написании постов на сайтах и блогах определенной тематики. Вот пример:
Тег blockquote является парным и может включать в себя как блочные (например теги абзацев p), так и строчные элементы.
Он не имеет набора уникальных атрибутов, однако к нему могут быть применены универсальные атрибуты и события. В каждой теме оформление цитаты в тексте может быть различным, это зависит от стиля и дизайна шаблона, который определяется стилями css, о которых я уже упоминал неоднократно и до которых обязательно доберемся в ближайшее время.
Точно в таком же виде текст отобразится в браузере:
Ну, вот, пожалуй, это все, о чем я хотел сегодня рассказать применительно к тегам заголовков h1-h6, а также основным элементам форматирования html текста. Продолжение обязательно последует, поэтому обязательно подписывайтесь на обновления блога, чтобы не пропустить свежие материалы. Ну а в заключение после длинной трудной статьи улыбнитесь, наблюдая за братьями нашими меньшими:
до заголовка
Например, если мы рассматриваем какую-либо обширную тему, мы заключаем ее название в
. Заголовок на уровень ниже в
и так далее до
Например, возьмем заголовок «рецепты с гречкой». Далее все зависит от того, как вы хотите структурировать страницу. Я бы взял и разделил следующим образом:
Может это не самая лучшая структура, но смысл ясен.
Так же подзаголовки могут разделяться на какие-то логические действия. Например:
В общем и целом понимание должно появиться. Идем дальше.
Визуально, заголовки отличаются размером — чем выше уровень тем больше размер, так же заголовки выделяются жирным.
Если мы наберем следующий код:
То результат будет следующим.
Рассмотрим каждый элемент подробнее.
Тег h1
— заголовок верхнего уровня. Он должен встречаться в документе один раз в самом начале. Это как заголовок книги, ведь название книги не может встречаться несколько раз.
Рекомендуется делать уникальный заголовок
для каждой страницы сайта.
Стандартный стиль для заголовка
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h2
— подзаголовок
. В отличии от
может встречаться на веб-странице несколько раз.
Стандартный стиль для заголовка
display: block;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h3
Стандартный стиль для заголовка
display: block;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h4
Стандартный стиль для заголовка
display: block;
margin-block-start: 1.33em;
margin-block-end: 1.33em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h5
Стандартный стиль для заголовка
display: block;
font-size: 0.83em;
margin-block-start: 1.67em;
margin-block-end: 1.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h6
Стандартный стиль для заголовка
display: block;
font-size: 0.67em;
margin-block-start: 2.33em;
margin-block-end: 2.33em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Теги форматирования текста
Форматирование текста — это разметка (процесс разметки) текста. В HTML используется много тегов форматирования, которые со временем заменяет CSS. Рассмотрим эти элементы.
Тег b
Элемент выделяет текст полужирным, не несет смысловой нагрузки.
Пример.
Тег strong
Элемент выделяет текст полужирным, придает выделеному тексту смысловую нагрузку.
Пример.
Тег i
Элемент выделяет текст курсивом без смысловой значимости.
Пример.
Тег em
Элемент выделяет текст курсивом со смысловой значимостью, визуально не отличается от .
Пример.
Тег small
Элемент уменьшает размер текста на единицу.
Тег sup
Элемент используется для создания надстрочного текста.
Тег sub
Элемент используется для создания подстрочного текста.
Пример.
Тег ins
Тег del
Элемент предназначен для пометки текста на удаление, перечеркивает текст.
Пример.
Результат.
Актуальная версия HTML 4.1
Тег mark
Элемент выделяет текст желтым цветом.
Пример.
Устаревшие теги
Теги, которые использовались в ранних версиях HTML и на данный момент считаются устаревшими, вместо них использую CSS.
Тег u
Элемент использовался для подчеркивания текста.
Стандартный стиль тега:
text-decoration: underline;
В настоящее время рекомендуется использовать его стиль, то есть:
Заголовки H1, H2, H3,…, H6
HTML теги h1, h2, h3, h4, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h1, h2, h3 и т.д. Тег h1 — заголовок первого уровня, тег h2 — второго, тег h3 — третьего, тег h6 — наименее значимый заголовок из всех. Заголовок h1 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
Использование html тега заголовка h1 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня H1 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания. Остальные теги заголовков H имеют шрифт меньшего размера в зависимости от уровня.
Пример использования заголовка h1
Заголовки h1, h2, h3,…, h6 — html теги имеющие обязательный закрывающий тег. Они относятся к блочным элементам и всегда отображаются с новой строки. Элементы следующие после заголовка H также начинаются с новой строки без использования
. Так же, до и после заголовка h1-h6 добавляется отступ. При использовании тега h1 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h1-h6 выравниваются по левому краю (h1 align left), при помощи атрибута align можно выровнять тег h1 по центру (h1 align center) или по правому краю (h1 align right).
Так же, нежелательно использование тегов внутри H1, H2, H3,…,H6. Особенно совместное использование заголовков H с html-тегами: STRONG, B, EM и A.
Теги h1,h2,h3 пример:
Поскольку теги h1,…,h6 призваны акцентировать внимание поисковых систем на определённых участках текста, их используют при SEO верстки сайта, например для отображения h1 заголовка текста или иного контента. Однако использование заголовков h2-h6 зачастую не ограничивается СЕО копирайтингом и выходит за рамки текста. В результате заголовки и их свойства используются для оформления меню категорий и даже элементов сайдбара или футера. В подобных случаях может быть нарушен не только порядок размещения заголовков H на странице по уровню, но и крайне важный принцип оригинальности заголовков h1,h2,h3,h4,h5,h6 в рамках всех страниц сайта. Об этом ниже.
HTML тег h1 что писать и как заполнять
От того как прописать тег h1 и остальные теги H, во многом зависит успешность оптимизации и SEO продвижения сайта по запросам в поиске. Перед тем как сделать заголовок h1 стоит учитывать несколько простых правил. Используя подобные правила, вы можете произвести собственный SEO-аудит сайта самостоятельно. Они касаются того каким будет текст заголовка h1 и где будут размещены заголовки.
Как использовать заголовки h1-h6:
Текст заголовка h1,h2,h3,…,h6
Теги h1-h6 должны содержать коротокое описание соответствующей секции текста с харатерными ключевыми словами. Не стоит включать в содержимое заголовка ничего лишнего. При заполнении h1,h2,h3,h4,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Содержание заголовков H1-H6:
Тег h1 joomla, wordpress — заголовки в CMS
Многие CMS поддерживают использование заголовков h1,…,h6. Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h1,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
H1-H6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
Пишите в комментариях, как вы используете H-заголовки.
Добавляйте статью в избранное, делитесь с друзьями.
Подписывайтесь на СЕО-блог.
Пишите коротки, емкие и грамотные заголовки.
Зачем нужны заголовки и какие теги использовать
Зачем нужны заголовки и какие теги для них использовать? — спрашивают наши зрители Андрей, Илья, Александр, Игорь, Михаил и другие. Этот вопрос нам задают чаще всего. Пришло время разобраться!
Когда много лет назад придумали HTML, мир был совсем другим. Авторы спецификации вдохновлялись текстовыми документами, где в одном потоке подряд шли абзацы, списки, таблицы, картинки и конечно заголовки. Прямо как в ваших рефератах и курсовых: самый большой заголовок — название, заголовки поменьше — части или главы.
В HTML с тех пор шесть уровней заголовков: от h1 до h6. Они озаглавливают всё, что за ними следует и образуют, так называемые, неявные секции. Такие логические части страницы. Неявные они потому, что закрываются только когда появляется следующий заголовок.
Но секции лучше задавать явно с помощью элемента section, помните третий выпуск? Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.
Из-за такой системы неявных секций, спецификация настойчиво рекомендует не использовать элементы h* для подписей под заголовками. Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.
Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h1, h2, аш… сбился. Так было бы удобнее менять части кода местами.
Такая же идея пришла в голову авторам HTML5 и они описали в спецификации алгоритм аутлайна. Он разрешает использовать на странице только h1, а важность обозначать вложенностью структурных элементов вроде article и section.
Разработчикам идея очень понравилась, многие даже бросились её внедрять. Но вот беда: алгоритм аутлайна до сих не внедрил ни один браузер, читалка или поисковик. На таких страницах все заголовки кричат, что они №1 и самые важные. Но если важно всё, то уже ничего не важно.
Не надо так делать, об этом теперь пишет сама спецификация. За уровнем заголовков нужно следить самим. На самом деле, это не так сложно: на типичной странице вряд ли наберётся структурных частей больше, чем на 3 уровня. Так что не ленитесь.
Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?
Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.
Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h1. Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.
Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.
Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.
Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.
Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.
Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешает вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.
Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка. Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.