какие теги используются для создания таблиц
1.7. HTML-таблицы
HTML-таблицы упорядочивают и выводят на экран данные с помощью строк или столбцов. Таблицы состоят из ячеек, образующихся при пересечении строк и столбцов.
Ячейки таблиц могут содержать любые HTML-элементы, такие как заголовки, списки, текст, изображения, элементы форм, а также другие таблицы. Каждой таблице можно добавить связанный с ней заголовок, расположив его перед таблицей или после неё.
Таблицы больше не используются для вёрстки веб-страниц и компоновки отдельных элементов, потому что такой приём не обеспечивает гибкость структуры и адаптивность сайта, существенно увеличивая HTML-разметку.
Для всех элементов таблицы доступны глобальные атрибуты, а также собственные атрибуты.
Создание таблиц в HTML
1. Как создать таблицу
Например, с помощью данной разметки можно создать таблицу, состоящую из двух столбцов и двух строк:
| текст заголовка | текст заголовка |
|---|---|
| данные | данные |
Фигура 1. Внешний вид таблицы без форматирования css-свойствами
По умолчанию таблица и ячейки не имеют видимых границ. Границы задаются с помощью свойства border :
Промежутки между ячейками таблицы убираются с помощью свойства table
Ширина таблицы по умолчанию равна ширине её внутреннего содержимого. Чтобы установить ширину, нужно задать значение для свойства width :
Если заданы ширина и границы ячеек, то ширина таблицы будет складываться из ширины ячеек плюс ширина border-left и ширина border-right последней ячейки в ряду.
2. Как создать строки (ряды) таблицы
3. Как сделать ячейку заголовка столбца таблицы
4. Как сделать ячейку тела таблицы
5. Как добавить подпись (заголовок) к таблице
Элемент создает подпись таблицы. Добавляется непосредственно после тега
| Субъект | Объект | |||
|---|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня | |
| 2 Лицо | ты | тебя | ||
| 3 Лицо | ♂ | он | его | |
| ♀ | она | её | ||
| o | оно | его | ||
| Множ.числ. | 1 Лицо | мы | нас | |
| 2 Лицо | вы | вас | ||
| 2 Лицо | они | их | ||
Если правильно представить таблицу HTML, интерпретировать её данные смогут даже люди, имеющие проблемы со зрением.
Оформление таблиц
Исходный код HTML (HTML source code) вышеприведённой таблице есть в GitHub; посмотрите его и живой пример (look at the live example)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этим данным была применена таблица стилей, а приведённый в GitHub пример информации о стиле не имеет.
В этом разделе мы не фокусируемся на CSS, но всё же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML.
Примечание: Посмотрите также таблицу personal_pronouns с применённым к ней стилем, чтобы получить представление о том, как она выглядит.
Когда не надо использовать таблицы HTML?
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для оформления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Подробнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда всё же попадается.
Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам :
Упражнение: ваша первая таблица
Итак, мы уже достаточно говорили о теории, теперь возьмём конкретный пример и построим таблицу.
Как видите, ячейки не располагаются одна под другой, на самом деле они автоматически выравниваются по отношению к другим ячейкам той же строки. Каждый элемент
В результате получится таблица, которая будет выглядеть примерно так:
| Hi, I’m your first cell. | I’m your second cell. | I’m your third cell. | I’m your fourth cell. |
| Second row, first cell. | Cell 2. | Cell 3. | Cell 4. |
Примечание: Этот пример можно также найти на GitHub под названием simple-table.html (see it live also).
«>» title=»Permalink to Добавление заголовков с помощью элементов«>Добавление заголовков с помощью элементовТеперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмём следующий пример. Сначала исходный код:
Теперь как выглядит таблица:
Knocky Flor Ella Juan Breed Jack Russell Poodle Streetdog Cocker Spaniel Age 16 9 10 5 Owner Mother-in-law Me Me Sister-in-law Eating Habits Eats everyone’s leftovers Nibbles at food Hearty eater Will eat till he explodes
Проблема в том, что, хотя вы и можете представить, о чем идёт речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
Примечание: Законченный пример можно найти на dogs-table-fixed.html в GitHub (посмотрите живой пример).
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определённый стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Слияние нескольких строк или столбцов
Иногда нам нужно, чтобы ячейки распространялись на несколько строк или столбцов. Возьмём простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
Но результат не такой, как хотелось бы:
Animals Hippopotamus Horse Mare Stallion Crocodile Chicken Cock Rooster
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
Примечание: Законченный пример можно посмотреть в animals-table-fixed.html на GitHub (живой пример).
Стилизация столбцов
Возьмём простой пример:
Data 1 Data 2 Calcutta Orange Robots Jazz
Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент ввести необходимо — иначе к первому столбцу не будет применён стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент с атрибутом span, таким образом:
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподаёт.
Mon Tues Wed Thurs Fri Sat Sun 1st period English German Dutch 2nd period English English German Dutch 3rd period German German Dutch 4th period English English Dutch
Заново создайте таблицу, проделав указанные ниже действия.
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
Какие теги используются для создания таблиц

HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Как сделать таблицу в HTML?
Результат выполнения кода будет следующим.
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега
(от англ. table row — строка таблицы). Элемент является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.Ячейки таблицы
Ячейки таблицы создаются с помощью тега
(от англ. able data — данные таблицы), который вкладывается в . Думаю со строками и ячейками все понятно.Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка столбца используется тег
(от англ. table head — заголовок таблицы).Все это немного запутано, правда? Давайте разбираться на примере.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега
.Этот вариант применим если нам нужно выровнять по центру одну таблицу. Если же нам нужно выровнять по центру все таблицы, тогда лучше применить CSS-код.
Размер таблицы
Если вы не указываете размер таблицы, то он определяется количеством текста (или иного контента) внутри. проще говоря таблица растягивается по размеру контейнера в котором она находится.
При этом можно указать размеры таблицы в пикселях, где width — ширина таблицы, height — высота таблицы. Например, сделаем нашу таблицу шириной 400 пикселей.
ФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
ФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега в отдельной ячейке.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега
. Давайте увеличим отступ содержимого в ячейках нашей таблицы.Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td .
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.


Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
Таблица сотрудников фирмыФИО Должность Руководящий состав: Иванов Иван Иванович Директор Петрова Любовь Николаевна Главный бухгалтер
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Главный бухгалтер
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Главный бухгалтер
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
Таблица сотрудников фирмыФИО Должность Иванов Иван Иванович Директор Иванов Иван Иванович Главный бухгалтер
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
Таблица сотрудников фирмыФИО Должность Фото Иванов Иван Иванович Директор 
Иванов Иван Иванович Главный бухгалтер Нет фото
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
Таблица сотрудников фирмыФИО Должность Фото Написать Иванов Иван Иванович Директор 
Написать директору Иванов Иван Иванович Главный бухгалтер Нет фото Написать бухгалтеру
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
Таблица сотрудников фирмыФИО Должность Фото Написать Иванов Иван Иванович Директор 
Написать директору Иванов Иван Иванович Главный бухгалтер Нет фото Написать бухгалтеру
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в коментариях.

Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
Как правильно верстать HTML-таблицы
Учимся верстать таблицы так, чтобы их верно понимали браузеры, поисковики и люди с ограниченными возможностями.


Из этой статьи вы узнаете, как верстать таблицы с учётом не только синтаксиса, но и семантики — то есть обозначать нужные части таблицы тегами, которые отражают их содержание.
Знакомство с семантической вёрсткой
Семантический подход к вёрстке подразумевает использование HTML-тегов в соответствии с их семантикой (предназначением), а его суть заключается в верности выбора тегов и их взаимного расположения.
Семантические теги передают смысл (или обозначают важность) содержащегося в них контента.
Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит.
Почему семантика так важна
Она повышает доступность контента. Тогда его лучше понимают:
Семантически верно размеченный контент может выглядеть абсолютно так же, как и свёрстанный без учёта семантики. Это касается любых элементов на HTML-странице.
Так, можно использовать для всех них тег
Для оформления страниц при семантической вёрстке применяют каскадные таблицы стилей (CSS).
Рассмотрим, какие теги отвечают за вёрстку таблиц, когда и зачем нужен каждый.

Frontend-разработчик, программист, дизайнер. Три года в разработке сайтов и приложений, около девяти — в дизайне. Был графдизайнером в языковой школе ILS и разработчиком в IT-компании IVIT. Сейчас преподаёт в Skillbox.
Строки и ячейки таблицы
Каждая таблица состоит из строк и ячеек, а задаётся тегом — это контейнер для остальных тегов таблицы.
Тег образует контейнер для создания строки таблицы. Каждая ячейка в такой строке устанавливается с помощью тега (хотя первая может быть задана и тегом ).
Важно понимать. Дочерними элементами строки могут быть только ячейки (и заголовочная ячейка ). А сама строка дочерним элементом ячейки быть не может. Это ограничивает возможную вложенность тегов.

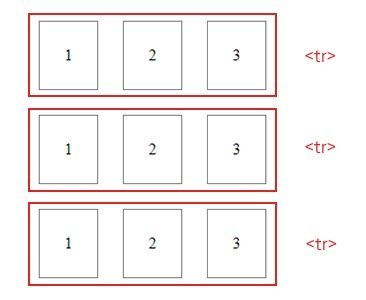
Мы видим три строки (элементы ). В каждой из строк по три ячейки ( ). Представим это HTML-кодом:
Объединение ячеек
Ячейки можно объединять (растягивать по горизонтали и вертикали) с помощью специальных атрибутов. При этом поглощаемые ячейки задавать своими тегами уже не придётся.
И тут важно не запутаться:
Атрибут colspan тегов и объединяет ячейки по горизонтали (то есть ячейки одной строки). Значение colspan указывает, сколько столбцов пересекает ячейка.
Атрибут rowspan тегов и объединяет ячейки по вертикали (то есть ячейки разных строк). Значение rowspan задаёт, через сколько строк проходит ячейка.
Рассмотрим пару примеров:
Вторая ячейка первой строки пересекает два столбца. То есть она растянулась по горизонтали и приняла в себя третью ячейку первой строки. Третья ячейка второй строки пересекает две строки, то есть растянулась по вертикали, заняв и третью ячейку третьей строки.
Поэтому третьи ячейки для первой и третьей строк задавать не нужно. Они уже поглощены другими. Теперь к коду:
Как такое сверстать:
Здесь вторая ячейка второй строки занимает два столбца и две строки. Обратите внимание, что во второй строке нет третьей ячейки и в третьей строке нет второй и третьей ячеек. Теперь места этих ячеек занимает вторая ячейка второй строки.
Заголовок таблицы
Этот тег следует включать в любую таблицу. Где бы вы его ни разместили, его содержимое будет выведено перед таблицей. Изменить это можно с помощью свойства caption-side (значение top — для вывода до таблицы, и bottom — после).
Тег по умолчанию выравнивает своё содержимое по центру. Чтобы установить выравнивание по левому или правому краю, достаточно поменять значение свойства text-align.
Зачем нужен заголовок?
Примечание. Если дизайнер не предусмотрел заголовок таблицы, то хороший разработчик придумает его, добавит в разметку и скроет через CSS. Это повысит доступность контента.
Даже скрытый заголовок всё равно доступен при навигации по странице с помощью клавиатуры. И речевой браузер для людей с ограниченными возможностями тоже понимает тег — читая текст в этом теге, он меняет интонацию, темп речи, повышает громкость голоса и тому подобное.
Структура таблиц
Согласно стандарту HTML5, в таблице может быть только по одной секции thead и tfoot, а вот tbody — несколько.
Эти элементы полезны не только для доступности, но и для стилизации (как логичные точки добавления CSS к таблице).
Шапка таблицы
Этим тегом задают заголовочную секцию таблицы. Чаще всего речь идёт о первой строке — содержащей заголовки столбцов.
Браузер и поисковики считают эту часть заголовочным колонтитулом таблицы. Например, при печати колонтитулы таблицы будут на каждой напечатанной странице — и благодаря такой шапке вы не забудете, что значат данные каждого столбца.
Заголовки столбцов и строк. Тег
Тег задаёт особые ячейки, с которых начинаются строки или столбцы. В такой ячейке обычно хранится атрибут для всех данных строки или столбца.
Как мы и говорили выше, к содержимому таких ячеек применяется определённый стиль: по умолчанию это выделение жирным шрифтом и выравнивание по центру ячейки.
Благодаря заголовочным ячейкам таблица выглядит лучше, а искать данные в ней становится проще.
Важно. Не применяйте для визуального форматирования — только для выделения ячейки-заголовка. Этот принцип касается всех элементов разметки, которые обладают семантикой.
Тег даёт ещё одно преимущество: вместе с атрибутом scope он связывает каждый заголовок со всеми данными строки или столбца. То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
К тегу и атрибуту scope мы вернёмся ближе к концу статьи, где подробнее поговорим о доступности таблиц для пользователей с ограниченными возможностями.
Тело таблицы
Секция содержит основную часть информации и группирует главные части таблицы. То есть можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тег семантически важен: браузер, поисковые роботы и помощники для людей с ограниченными возможностями благодаря ему понимают, где находится основное содержимое таблицы.
Месяц Дни недели Оплата(тыс. р.) Январь Понедельник 50 Вторник 40 Среда 35 Четверг 40 Пятница 15 Суббота 60 Воскресенье 30 Февраль Понедельник 20 Вторник 25 Среда 15 Четверг 70 Пятница 77 Суббота 63 Воскресенье 30
Данные основной части таблицы надо сгруппировать по смыслу. У нас сначала идёт январь, затем февраль. Значит, для данных каждого месяца логично использовать свой :
Подвал таблицы
Секция используется для группировки содержимого нижней части таблицы.
Семантически это итог таблицы (например, результат подсчёта сумм по столбцам).
Нечётное Чётное 1 2 3 4 5 6 Вы узнали, что такое чётные и нечётные числа
Важно помнить!
Теги и нужны не всегда. Бывают таблицы без шапки и подвала.
К тому же браузер всё равно подставит этот тег сам, а всегда полагаться на браузеры — значит оставить место для возможных ошибок.
1 Мавзалеев И. В. 10.09.1992 2 Киреева А. Ю. 02.05.1996 3 Корнеев И. Ю. 09.10.1990 4 Тресков В. А. 25.03.1993 5 Ибрагимов А. Е. 15.10.1994 6 Борисенко Д. С. 10.10.1991
Теги и
C помощью тега удобно стилизовать столбцы таблицы через CSS (не приходится писать классы для каждой ячейки в разных строках). Это крутая фишка для любого разработчика.
Для группировки тегов применяют специальный тег :
позволяет задать стиль сразу для группы столбцов, а тег внутри — переопределить его для отдельных столбцов в группе.
Атрибут span
У тега есть атрибут span, который распространяет стиль на несколько столбцов.
Первый тег — это первый столбец, а второй тег — второй, но из-за атрибута span, в котором мы указали значение «2», его стиль распространяется и на третий.
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Вернёмся к нашей таблице чётности чисел:
Нечётное Чётное 1 2 3 4 5 6 Вы узнали, что такое чётные и нечётные числа
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
Пара № Нечётное Чётное 1 1 2 2 3 4 3 5 6 Вы узнали, что такое чётные и нечётные числа
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
У атрибута scope есть ещё два значения — colgroup и rowgroup. Они используются для таблиц с двумя и более уровнями заголовков (заголовки, которые группируют подзаголовки).
Так заголовок верхнего уровня получает scope=»colgroup», а у его подзаголовков scope=»col», и аналогично для строк.
Подытожим
Заботьтесь обо всех пользователях — верстайте таблицы семантически верно.
- какие теги используются для создания нумерованных списков
- какие теги используются для создания таблицы
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмём следующий пример. Сначала исходный код:
Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идёт речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
Примечание: Законченный пример можно найти на dogs-table-fixed.html в GitHub (посмотрите живой пример).
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определённый стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Слияние нескольких строк или столбцов
Иногда нам нужно, чтобы ячейки распространялись на несколько строк или столбцов. Возьмём простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
Примечание: Законченный пример можно посмотреть в animals-table-fixed.html на GitHub (живой пример).
Стилизация столбцов
Возьмём простой пример:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент ввести необходимо — иначе к первому столбцу не будет применён стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент с атрибутом span, таким образом:
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподаёт.
| Mon | Tues | Wed | Thurs | Fri | Sat | Sun |
|---|---|---|---|---|---|---|
| 1st period | English | German | Dutch | |||
| 2nd period | English | English | German | Dutch | ||
| 3rd period | German | German | Dutch | |||
| 4th period | English | English | Dutch |
Заново создайте таблицу, проделав указанные ниже действия.
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
Какие теги используются для создания таблиц

HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Как сделать таблицу в HTML?
Результат выполнения кода будет следующим.
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега
Ячейки таблицы
Ячейки таблицы создаются с помощью тега
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка столбца используется тег
Все это немного запутано, правда? Давайте разбираться на примере.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега в отдельной ячейке.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.
Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
| ФИО | Должность |
|---|---|
| Руководящий состав: | |
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Иванов Иван Иванович | Главный бухгалтер |
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
| ФИО | Должность | Фото |
|---|---|---|
| Иванов Иван Иванович | Директор |  |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  | Написать директору |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото | Написать бухгалтеру |
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  | Написать директору |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото | Написать бухгалтеру |
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в коментариях.
Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
Как правильно верстать HTML-таблицы
Учимся верстать таблицы так, чтобы их верно понимали браузеры, поисковики и люди с ограниченными возможностями.
Из этой статьи вы узнаете, как верстать таблицы с учётом не только синтаксиса, но и семантики — то есть обозначать нужные части таблицы тегами, которые отражают их содержание.
Знакомство с семантической вёрсткой
Семантический подход к вёрстке подразумевает использование HTML-тегов в соответствии с их семантикой (предназначением), а его суть заключается в верности выбора тегов и их взаимного расположения.
Семантические теги передают смысл (или обозначают важность) содержащегося в них контента.
Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит.
Почему семантика так важна
Она повышает доступность контента. Тогда его лучше понимают:
Семантически верно размеченный контент может выглядеть абсолютно так же, как и свёрстанный без учёта семантики. Это касается любых элементов на HTML-странице.
Так, можно использовать для всех них тег
Для оформления страниц при семантической вёрстке применяют каскадные таблицы стилей (CSS).
Рассмотрим, какие теги отвечают за вёрстку таблиц, когда и зачем нужен каждый.
Frontend-разработчик, программист, дизайнер. Три года в разработке сайтов и приложений, около девяти — в дизайне. Был графдизайнером в языковой школе ILS и разработчиком в IT-компании IVIT. Сейчас преподаёт в Skillbox.
Строки и ячейки таблицы
Каждая таблица состоит из строк и ячеек, а задаётся тегом — это контейнер для остальных тегов таблицы.
Тег образует контейнер для создания строки таблицы. Каждая ячейка в такой строке устанавливается с помощью тега (хотя первая может быть задана и тегом ).
Важно понимать. Дочерними элементами строки могут быть только ячейки (и заголовочная ячейка ). А сама строка дочерним элементом ячейки быть не может. Это ограничивает возможную вложенность тегов.
Мы видим три строки (элементы ). В каждой из строк по три ячейки ( ). Представим это HTML-кодом:
Объединение ячеек
Ячейки можно объединять (растягивать по горизонтали и вертикали) с помощью специальных атрибутов. При этом поглощаемые ячейки задавать своими тегами уже не придётся.
И тут важно не запутаться:
Атрибут colspan тегов и объединяет ячейки по горизонтали (то есть ячейки одной строки). Значение colspan указывает, сколько столбцов пересекает ячейка.
Атрибут rowspan тегов и объединяет ячейки по вертикали (то есть ячейки разных строк). Значение rowspan задаёт, через сколько строк проходит ячейка.
Рассмотрим пару примеров:
Вторая ячейка первой строки пересекает два столбца. То есть она растянулась по горизонтали и приняла в себя третью ячейку первой строки. Третья ячейка второй строки пересекает две строки, то есть растянулась по вертикали, заняв и третью ячейку третьей строки.
Поэтому третьи ячейки для первой и третьей строк задавать не нужно. Они уже поглощены другими. Теперь к коду:
Как такое сверстать:
Здесь вторая ячейка второй строки занимает два столбца и две строки. Обратите внимание, что во второй строке нет третьей ячейки и в третьей строке нет второй и третьей ячеек. Теперь места этих ячеек занимает вторая ячейка второй строки.
Заголовок таблицы
Этот тег следует включать в любую таблицу. Где бы вы его ни разместили, его содержимое будет выведено перед таблицей. Изменить это можно с помощью свойства caption-side (значение top — для вывода до таблицы, и bottom — после).
Тег по умолчанию выравнивает своё содержимое по центру. Чтобы установить выравнивание по левому или правому краю, достаточно поменять значение свойства text-align.
Зачем нужен заголовок?
Примечание. Если дизайнер не предусмотрел заголовок таблицы, то хороший разработчик придумает его, добавит в разметку и скроет через CSS. Это повысит доступность контента.
Даже скрытый заголовок всё равно доступен при навигации по странице с помощью клавиатуры. И речевой браузер для людей с ограниченными возможностями тоже понимает тег — читая текст в этом теге, он меняет интонацию, темп речи, повышает громкость голоса и тому подобное.
Структура таблиц
Согласно стандарту HTML5, в таблице может быть только по одной секции thead и tfoot, а вот tbody — несколько.
Эти элементы полезны не только для доступности, но и для стилизации (как логичные точки добавления CSS к таблице).
Шапка таблицы
Этим тегом задают заголовочную секцию таблицы. Чаще всего речь идёт о первой строке — содержащей заголовки столбцов.
Браузер и поисковики считают эту часть заголовочным колонтитулом таблицы. Например, при печати колонтитулы таблицы будут на каждой напечатанной странице — и благодаря такой шапке вы не забудете, что значат данные каждого столбца.
Заголовки столбцов и строк. Тег
Тег задаёт особые ячейки, с которых начинаются строки или столбцы. В такой ячейке обычно хранится атрибут для всех данных строки или столбца.
Как мы и говорили выше, к содержимому таких ячеек применяется определённый стиль: по умолчанию это выделение жирным шрифтом и выравнивание по центру ячейки.
Благодаря заголовочным ячейкам таблица выглядит лучше, а искать данные в ней становится проще.
Важно. Не применяйте для визуального форматирования — только для выделения ячейки-заголовка. Этот принцип касается всех элементов разметки, которые обладают семантикой.
Тег даёт ещё одно преимущество: вместе с атрибутом scope он связывает каждый заголовок со всеми данными строки или столбца. То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
К тегу и атрибуту scope мы вернёмся ближе к концу статьи, где подробнее поговорим о доступности таблиц для пользователей с ограниченными возможностями.
Тело таблицы
Секция содержит основную часть информации и группирует главные части таблицы. То есть можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тег семантически важен: браузер, поисковые роботы и помощники для людей с ограниченными возможностями благодаря ему понимают, где находится основное содержимое таблицы.
| Месяц | Дни недели | Оплата(тыс. р.) |
|---|---|---|
| Январь | Понедельник | 50 |
| Вторник | 40 | |
| Среда | 35 | |
| Четверг | 40 | |
| Пятница | 15 | |
| Суббота | 60 | |
| Воскресенье | 30 | |
| Февраль | Понедельник | 20 |
| Вторник | 25 | |
| Среда | 15 | |
| Четверг | 70 | |
| Пятница | 77 | |
| Суббота | 63 | |
| Воскресенье | 30 |
Данные основной части таблицы надо сгруппировать по смыслу. У нас сначала идёт январь, затем февраль. Значит, для данных каждого месяца логично использовать свой :
Подвал таблицы
Секция используется для группировки содержимого нижней части таблицы.
Семантически это итог таблицы (например, результат подсчёта сумм по столбцам).
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
Важно помнить!
Теги и нужны не всегда. Бывают таблицы без шапки и подвала.
К тому же браузер всё равно подставит этот тег сам, а всегда полагаться на браузеры — значит оставить место для возможных ошибок.
| 1 | Мавзалеев И. В. | 10.09.1992 |
| 2 | Киреева А. Ю. | 02.05.1996 |
| 3 | Корнеев И. Ю. | 09.10.1990 |
| 4 | Тресков В. А. | 25.03.1993 |
| 5 | Ибрагимов А. Е. | 15.10.1994 |
| 6 | Борисенко Д. С. | 10.10.1991 |
Теги и
C помощью тега удобно стилизовать столбцы таблицы через CSS (не приходится писать классы для каждой ячейки в разных строках). Это крутая фишка для любого разработчика.
Для группировки тегов применяют специальный тег :
позволяет задать стиль сразу для группы столбцов, а тег внутри — переопределить его для отдельных столбцов в группе.
Атрибут span
У тега есть атрибут span, который распространяет стиль на несколько столбцов.
Первый тег — это первый столбец, а второй тег — второй, но из-за атрибута span, в котором мы указали значение «2», его стиль распространяется и на третий.
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Вернёмся к нашей таблице чётности чисел:
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
| Пара № | Нечётное | Чётное |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 3 | 4 |
| 3 | 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | ||
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
У атрибута scope есть ещё два значения — colgroup и rowgroup. Они используются для таблиц с двумя и более уровнями заголовков (заголовки, которые группируют подзаголовки).
Так заголовок верхнего уровня получает scope=»colgroup», а у его подзаголовков scope=»col», и аналогично для строк.
Подытожим
Заботьтесь обо всех пользователях — верстайте таблицы семантически верно.
- какие теги используются для создания нумерованных списков
- какие теги используются для создания таблицы

 Рис. 2. Выделение столбцов таблицы другим цветом с использованием элементов и
Рис. 2. Выделение столбцов таблицы другим цветом с использованием элементов и Рис. 3. Пример объединения ячеек таблицы по горизонтали при помощи атрибута colspan
Рис. 3. Пример объединения ячеек таблицы по горизонтали при помощи атрибута colspan