лучшие формы регистрации для сайта
50 бесплатных HTML5 и CSS3 форм входа для вашего сайта
Формы входа присутствуют повсюду в Интернете. Вы пользуетесь социальными сетями? Необходимо зайти через форму входа. У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
Так почему формы входа нужно делать с помощью HTML и CSS? Это две существенные части.
HTML — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS — это язык, используемый для описания внешнего вида и форматирования документа, написанного с использованием языка разметки. Такого как HTML.
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем большинство пользователей сталкиваются в интернете.
Мы составили список из 50 бесплатных форм входа, которые можно использовать на вашем сайте WordPress, в блоге, на форуме или где-нибудь еще. Каждая форма была тщательно протестирована, чтобы гарантировать, что присутствуют все компоненты, а исходный код доступен с каждой загрузкой. Конечно, вы можете использовать эти формы для личных и коммерческих целей, без необходимости атрибуции.
Простая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
Форма будет скрыта, пока вы не нажмете на опцию “Вход”. Действительно отличная возможность для современных веб-сайтов, которые хотят избежать создания отдельной страницы для форма входа. Таким образом, вы можете отобразить форму в любом месте на вашем сайте с помощью этого мощного инструмента.
Дизайн для формы регистрации, использующей вкладки и плавающую форму меток.
Эта форма стала очень популярной, благодаря своей простоте и аккуратному дизайну.
После нажатия кнопки “Click me” в верхнем правом углу, вы получите плавную анимацию, которая превращает эту форму для входа в форму регистрации.
Это форма с автономным SCSS. Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
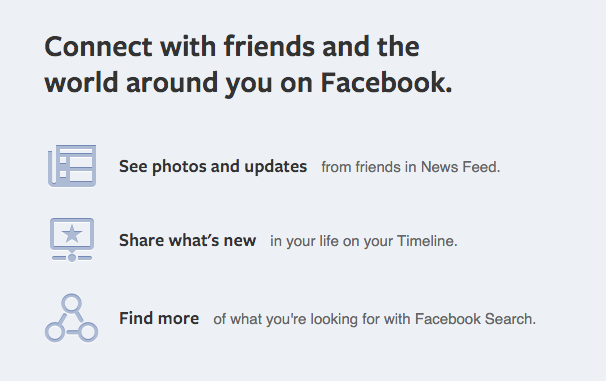
Это простая форма Facebook, которая с легкостью может быть импортирована в ваш сайт.
Это на самом деле анимированная форма входа, с надписью вверху “Эй ты, входи уже” трансформируется в поля для входа внизу формы.
Это пример того, как создать простую регистрационную форму с помощью HTML5 и CSS3. Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
Творческий способ, чтобы продемонстрировать форму входа на iPhone.
После того, как вы ввели неверный пароль в этой форме, отличный эффект дрожания предупредит вас о том, что вы ввели неправильный пароль. Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Квадратная форма входа с небольшим сюрпризом. Попробуйте “admin” в качестве имени пользователя и “1234” в качестве пароля для полноценного опыта.
Изящная форма входа. Как только вы нажмете на “Вход” на левой стороне, эффект анимации создает аккуратную форму входа справа. Определенно уникальный подход!
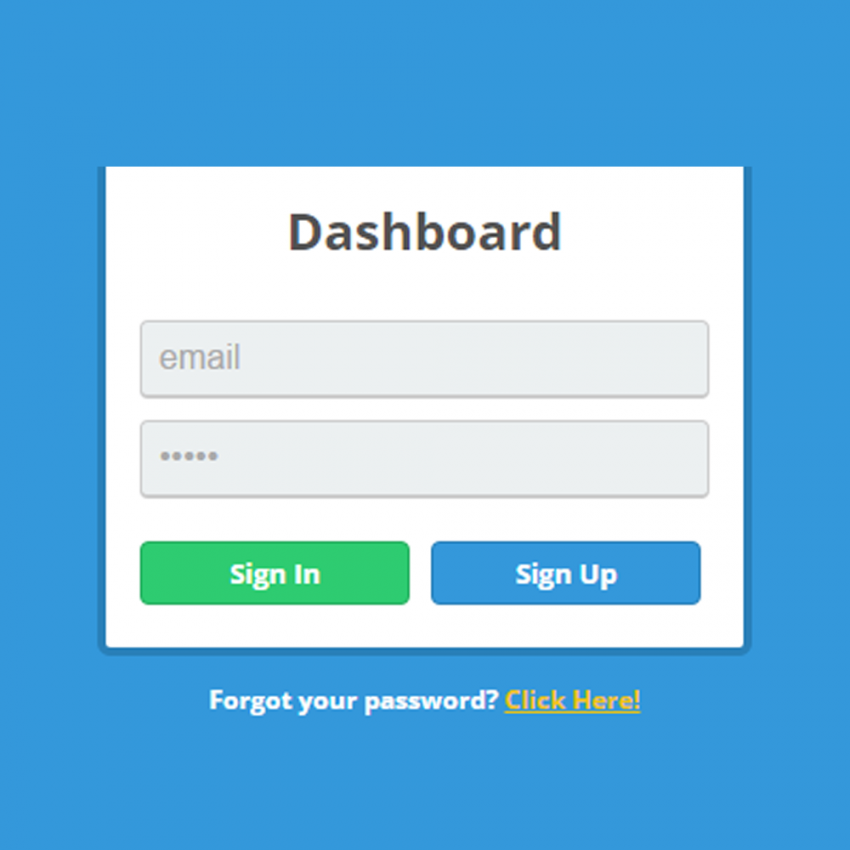
Dashboard CSS3 HTML5 Form 
8 способов создания идеальной формы регистрации
Перевод статьи Карлоса Соузы
Как только бизнес начал переходить в интернет и воспринимать веб серьезно, формы регистрации стали жизненно важной частью сайтов и приложений. Это первый барьер на пути пользователя, решившего совершить онлайн покупку, а значит — ключевой фактор для поддержания стабильных отношений с целевой аудиторией.
Почему, если формы регистрации важны, они зачастую столь плохо спроектированы? С этой мыслью в голове я составил список ключевых факторов, которые стоит учесть при их создании.
1. Придайте регистрации ценность
Почему пользователь должен зарегистрироваться? Вы должны понимать, ради чего тратить несколько драгоценных минут своего времени, и уметь убедить клиента в важности этого шага.
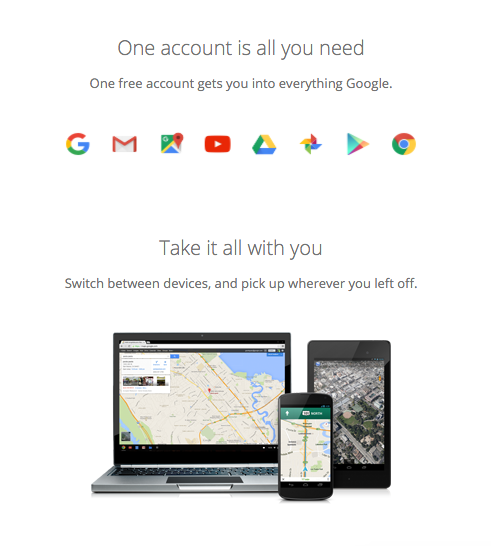
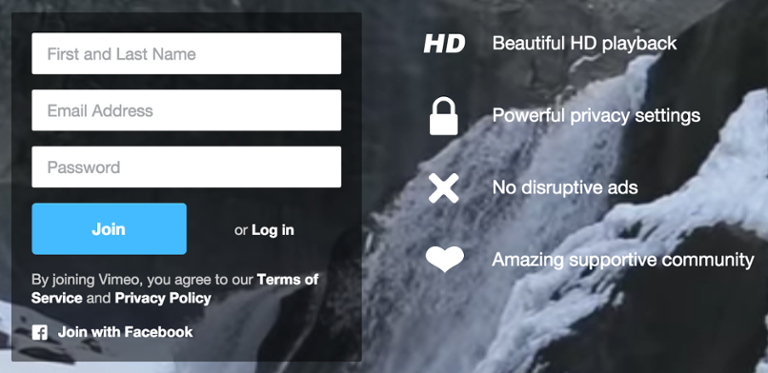
Покажите преимущества регистрации. В этом случае пользователи более охотно оставляют личные данные. Они как бы обменивают их на ваше щедрое предложение.
Ниже — несколько примеров, как показать эту выгоду:
2. Откажитесь от обязательных полей
Обязательные поля — возможно самая распространенная ошибка. Не слушайте коллег из отделов IT и маркетинга. Их аргументы — из 90-х, когда все было непонятно и сложно. Мы живем в XXI веке, и сейчас возможно действительно все.
Главная причина большого количества полей в формах — стремление получить как можно больше данных для рекламных компаний. Однако существует много других путей, чтобы сделать это.
При регистрации запрашивайте минимум изначально необходимой информации. Все остальное вы всегда успеете узнать после. Если ваша цель — качество, а не количество, то сфокусируйтесь на анализе данных и качестве выводов.
Откажитесь от подтверждения почты и пароля —это улучшит UX. Нужно избежать ошибок и опечаток? — вместо прямой проверки совпадений используйте альтернативные решения. Например такое, предложенное Крисом Джексоном:
Чтобы не заставлять пользователя подтверждать пароль, предусмотрите возможность увидеть его. Одно это увеличит количество завершенных регистраций.
22 лучших формы входа и регистрации на сайте в HTML&CSS!
↓ Также Вам будет интересно ↓
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
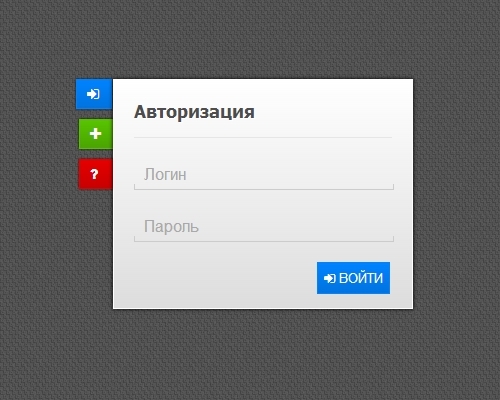
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
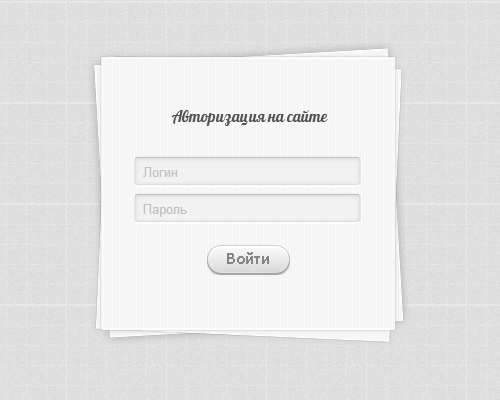
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
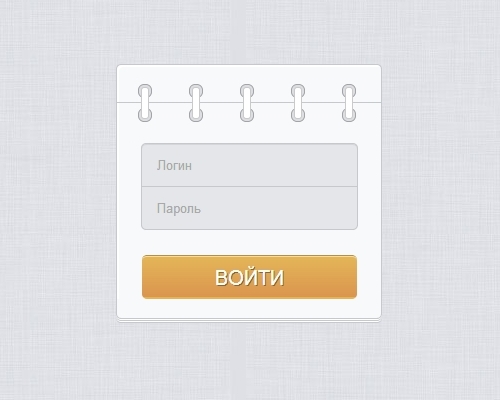
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
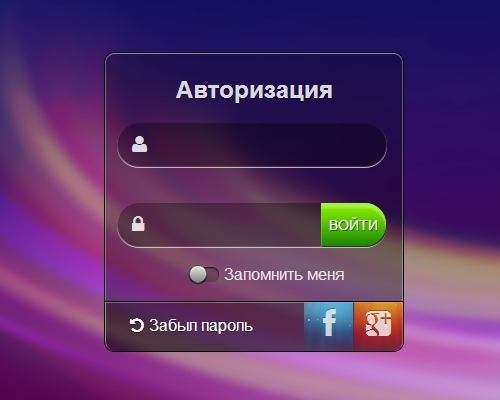
13 → Красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
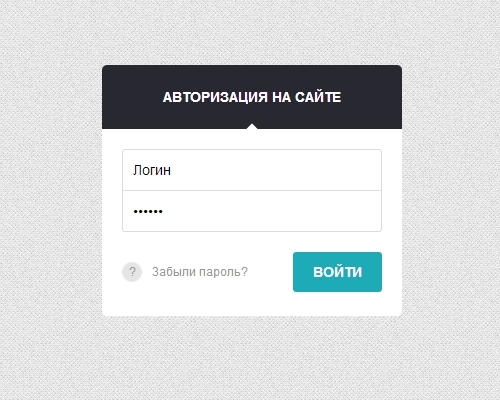
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
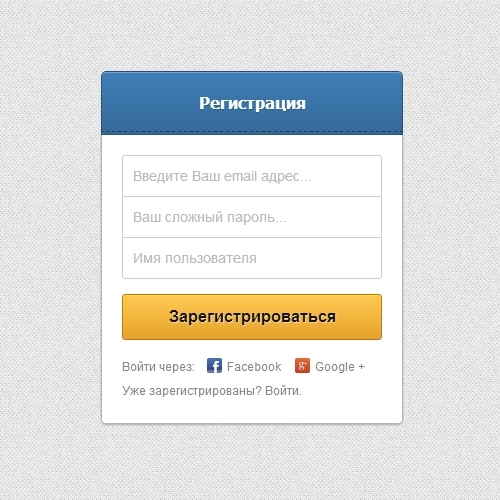
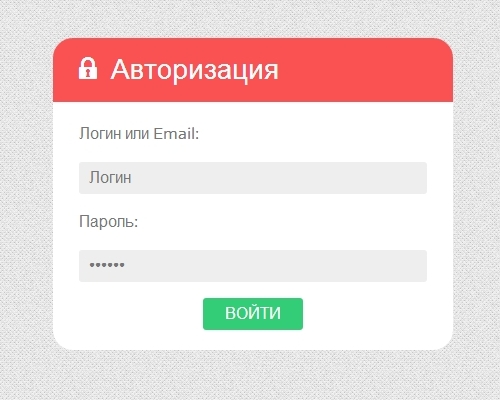
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
Лучшие конструкторы форм: русскоязычные и англоязычные сервисы
Веб-форма является единственным незаменимым элементом любого сайта. Будь то обычный блог, крупный интернет-магазин или сайт банка — вы практически везде используете формы. В этом нет ничего необычного, ведь более простого инструмента для сбора обратной связи, проведения опроса или получения отзывов еще не изобрели.
Представляю вашему вниманию список русскоязычных и англоязычных сервисов для создания онлайн-форм.
Наверное, это самый излюбленный инструмент для создания форм среди новичков. По правде говоря, больше подходит под опросы, но тем не менее формы там получаются отличные. Формы создаются из пустого или готового шаблона, можно настроить цвет элементов и фон, просматривать статистику по ответам, добавлять различные поля и списки, подключать дополнительные расширения. Все бы ничего, если бы ни главный минус: нельзя вставить на сайт, а использовать лишь по ссылке.
В 2018 году Яндекс запустил собственный сервис для создания форм. В отличие от Google Forms, в нем есть заметные преимущества: условия для появления новых полей и вопросов, гибкая настройка уведомлений, отправка на любую почту и многое другое. Из минусов, не очень гибкая система смены оформления и необходимость использовать Яндекс.Коннект.
Задолго до Яндекса, у компании Mail.ru появился свой конструктор форм и опросов. Он позволяет проводить тестирование персонала, опросы для формирования клиентской базы, исследовать нужды потребителей и многое другое. В формах можно выстраивать логические переходы, настраивать внешний вид, брендирование. На мой взгляд, это неплохой инструмент для бизнеса. Однако конструктор для сборки форм не очень гибкий и требует много лишний действий.
Довольно свежий сервис, появился в начале 2019 года. Конструктор позволяет создавать пошаговые формы и опросы из различных виджетов. Простые настройки помогают быстро разобраться в работе конструктора. Формы можно размещать на сайте, а также по ссылке в соцсетях и мессенджерах. Собранные с формы ответы отправляются на почту и сохраняются во внутреннюю CRM-систему. Из минусов можно отметить отсутствие тем оформления.
Сервис позволяет создавать формы и добавлять их на сайт обычным способом или в всплывающем окне. В настройках возможно указать доступ к редактированию и просмотру формы. Интерфейс конструктора простой, но тем не менее в настройках возможно запутаться, кроме этого по функционалу уступает конкурентам.
Один из популярных сервисов для создания форм и опросов. Содержит функционал аналогичный Google Forms, но имеет более гибкие настройки и логику перехода между вопросами. Формы возможно использовать не только для сбора обратной связи и заказов, но и проведения различных маркетинговых исследований. Из самых очевидных минусов: большая часть важных функций доступна только по подписке.
Сервис позволяет создавать формы с нуля или на основе готовых шаблонов. Основной функционал платформы бесплатный, после придется перейти на ежемесячную либо годовую подписку. Главный минус, что нельзя использовать базовый функционал бесплатно, как у аналогичных сервисов, а только в течение 14 дней. В остальном же, сервис выполнен на профессиональном уровне.
Конструктор форм с приятным интерфейсом, позволяет собирать формы различного типа с нуля или из шаблонов. Через формы можно настроить сбор заказов и платежей, сохранение результатов опроса, отправлять ответы на почту. Несмотря на это, возможности кастомизации дизайна и шаблонов ограничены бесплатным тарифом.
Все зависит от ваших задач и личного вкуса. У каждого сервиса есть свой набор функциональных возможностей, разные тарифные планы, отличается качество техподдержки и многое другое. Лично мне, по простоте и лаконичности больше понравились stepFORM и Typeform, а для опросов и маркетинговых исследований Яндекс.Формы и Askbox.
Берите и экспериментируйте лично, создайте пару простых форм в нескольких сервисах и сравните, какой вам больше подходит и решает поставленную задачу.
честно боролся с гуглем и яндексом. задача то плёвая, но вот не смог.
коллеги, подскажите, какой сервис лучше использовать под 2 задачи:
1. у меня есть база адресов, это мои легально полученные подписчики. я хочу им дать купоны за ответы на вопросы. как сделать так, чтоб им не пришлось вписывать свои данные (почту и фио) в ответы, а ответ с заполненной формой приходил именно от этого адресата? я хочу получить ответы и чётко понимать, от кого ответ пришёл. он, ответ, не должен быть обезличенным.
2. как сделать, чтоб на почту моему адресату по завершении опроса приходило письмо с номером купона? желательно не весь опросник (что ему там опять свои ответы читать?), а только купон. однозначно, код должен быть у респондента на почте, чтоб ему не пришлось его записывать или делать скриншот и сохранять его.
Гугл с яндексом лишь под несложные опросники подходят. А вот что-то за рамки выходящее там сделать сложно. Посмотрите https://stepform.io возможно там что-нибудь подобное выйдет реализовать. Недавно на нем делал опрос и за каждый правильный ответ начислял баллы, в зависимости от количества определенный промокод показывал. Скорее и вашу задачу там решить можно. Но по 1 пункту надо как-то идентифицировать пользователя (по email или еще чему-то), иначе как определить кому отправлять. А на email можно отправлять лишь те данные которые нужно, там очень удобный редактор письма. Но все же лучше к ним напрямую в саппорт написать, они подскажут.
у меня схожий случай был. в личку вариант решения написал
Лучше qform24.com добавьте в рейтинг. Он относительно новый, но уже лучше и функциональней чем два последних
Paperform отличный конструктор форм: современный, отличный UX и техподдержка.
Сегодня в 14-00 моей жене пришло на телефон смс от «Теле2» о том, что она якобы изменила свой прежний тариф «Мой разговор» (абонентская плата 230 или 250 рублей) на новый тариф «Везде онлайн» с абонентской платой 500 р ежемесячно + платные услуги, идущие с этим тарифом. Но жена тариф менять не планировала, старый тариф всем устраивал.
Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
WordPress Login Customizer
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Creative Login Form
Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Форма авторизации №1
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Форма авторизации №2
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Форма авторизации №3
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Форма авторизации №4
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Форма авторизации №5
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Форма авторизации №6
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Форма авторизации №7
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Форма авторизации №8
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Форма авторизации №9
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Форма авторизации №10
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Форма авторизации №11
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Форма авторизации №12
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Форма авторизации №13
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Форма авторизации №14
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Форма авторизации №15
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Форма авторизации №16
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Форма авторизации №17
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Форма авторизации №18
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Форма авторизации №19
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Форма авторизации №20
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Выпадающая форма авторизации
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Floating Sign Up Form
Разработано для форм подписки с использованием вкладок и меток.
Простая форма авторизации
Flat Login – Sign Up Form
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Login With Self-Contained SCSS Form
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Animated Login Form
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Login Form Using CSS3 And HTML5
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Login With Shake Effect
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Boxy Login Form
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Animated Login Form
Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.