лучший браузер для разработчика
Браузер для веб-разработчика. Какой браузер выбрать?
Приветствую вас друзья! Как вы заметили писать в свой блог я стал реже. Есть тому причины, но речь не об этом. В данной заметке я хотел бы поделиться с вами своими мыслями и практикой по поводу выбора браузера. Сегодня несомненными лидерами являются 5 браузеров: Google Crhome; Firefox; Opera; Internet Explorer; Safari. Какой браузер выбрать из данного списка? Читайте ниже в данной статье каким браузером я пользуюсь и почему я сделал такой выбор.
Порывшись немного в интернете, нашел некоторую статистику использования браузеров. Конечно, данные цифры относительные и усредненные. Вот, что показывает статистика Liveinternet:
Из собранных данных видно (кстати, данная статистика за 2013 г.) видно, что большую популярность среди пользователей получил браузер Google Chrome. Да, действительно Chrome заслуживает внимания: скорость, поддержка современных технологий, стабильность, расширяемость. Но мой выбор пал не на него. Почему же?
Каким браузером пользуюсь я?
Мне очень нравятся браузеры Google Chrome, Opera, Safari. Есть в каждом из них что то особенное. Но мой выбор — Mozilla Firefox. Почему, что в нем особенного? В первую очередь, прежде чем задать данный вопрос, подумайте к какой категории пользователей вы относитесь? Я вот — веб-разработчик, и мой выбор очевиден.
В основном первая причина использования браузера Mozilla Firefox — это расширение Firebug. Без данного инструмента не обходится ни один веб-разработчик. На Chrome тоже можно было установить данное расширение, но как оказалось корректно оно работает только в Firefox. А в последний раз, когда я заходил на сайт разработчика, я вовсе не нашел ссылку для Google Chrome. Есть у Chrome, Opera и IE свои анализаторы кода, но у firebug возможности шире. Для тех, кто не знаком с данным расширением советую посмотреть данный видеоурок.
Но это не единственная причина. Есть еще много всяких нюансов, которые помогли мне сделать выбор в пользу лисы. Я заметил, что работая с сайтами, а именно в панели управления (визуальный редактор и все такое) корректно мне удавалось работать только в Firefox. В остальных же, в том числе, и в Google Chrome наблюдались постоянно непонятные ошибки. Мне трудно сейчас это объяснить, но думаю, некоторые веб-мастера уже столкнулись с этим и прекрасно меня понимают.
Еще одним несомненным плюсом в пользу Firefox является огромное количество расширений. Их настолько много, что даже не знаешь что выбрать. Я собрал себе некоторый пакет нужных мне расширений, без которых я не представляю себе свою работу. О них я расскажу в следующей статье.
Недостатки Firefox
Естественно, у Mozilla Firefox есть недостатки и их немало. Вот основные из них, которые я могу выделить:
В силу своей медлительности и заторможенности многие вынуждены отказать от данного комбайна Firefox. Да и очередной крах плагина не особо обрадует. Не спорю, что есть, то есть. Но для веб-разработок я пользуюсь именно им. Также и другим советую.
Все выше изложенное, это мое сугубо личное мнение. Я знаю веб-мастеров, которые пользуются только Google Chrome и прекрасно со всем справляются. В общем, выбор за вами, а я свой уже сделал?
Выбор лучшего браузера для web-разработки
Предлагаю взглянуть на Internet браузеры глазами web-разработчика. Время от времени, сам занимаюсь разработкой сайтов и допиливанием чужих проектов, так что предмет статьи мне знаком не по наслышке.
Практически все современные Internet браузеры на данный момент оснащены штатными средствами для отладки и детального изучения кода web страниц. Такие инструменты существенно облегчают жизнь web-мастерам, потому сегодня хочу рассказать чем пользуюсь сам при разработке web-сайтов. Честно говоря не ожидал, что IE8 тоже наделен подобным функционалом (решил это проверить только когда взялся за статью).
По умолчанию панель инспектора не закреплена в нижней части экрана, как на скриншоте, а открывается в отдельном окне (на мой взгляд не удобно). Весь дизайн какой-то угловатый и крайне скучный, смотришь и тоску навевает. Тормоза, кривая работа с CSS3 в IE8, общая унылость интерфейса. ну в общем вы поняли моё отношение к этому браузеру.
Из плюсов, все элементы меню по русски (при условии что установлена русская версия Windows), можно прямо на страничке расставить все размеры у изображений, можно выбрать режим обозревателя IE7 или IE8, что возможно пригодится при разработке.
Mozilla Firefox 10.0.2
Firefox, пожалуй, единственный браузер, с минимальным функционалом для web-разработчика что называется «из коробки». Т.е. штатные средства хоть и присутствуют, но очень ограниченные. Конечно и они позволяют провести исследование HTML и CSS кода сайта, проинспектировать элементы, поэкспериментировать с параметрами (например изменить значения отступов у элементов, размеры, стили шрифтов и т.д.) Хотя всё это могут делать и конкуренты.
На скриншоте представлена панель веб-инспектора и таблицы CSS стилей. Изначально они не активированы и находятся в свернутом виде. Для активации соответственно в нижней панели надо нажать кнопки HTML и Стиль.
Выбрать интересующий элемент на web-странице можно предварительно нажав кнопку Исследовать.
Safari 5.1.3 и Google Chrome
Оба браузера основаны на движке WebKit, потому я объединил их в одну общую категорию для сравнения. Действительно, с точки зрения web-разработчика, исследователя чужого кода или просто интересующегося экспериментатора, эти браузеры похожи как братья близнецы.
Safari будет интересен в первую очередь маководам, т.к. на Windows он пока не прижился, да и вряд-ли в ближайшее время приживется.
На маке предпочитаю использовать именно его, ведь только этот браузер предлагает такие «вкусности», которыми не может похвастать ни один другой (например увеличение конкретной области страницы двойным тапом, синхронизация закладок с i-девайсами и т.д.). Причем Safari вполне адекватный и современный браузер с поддержкой новейших стандартов, идущий вместе с системой Mac OS X, и это его основное отличие от IE на Windows.
По умолчанию, средства web-разработки в браузере не отображаются, но их можно легко включить:
В результате появляется дополнительный пункт Разработка с довольно обширными функциями, а также пункт Проверить объект в контекстном меню (клик правой кнопкой мыши на страничке), для отображения панели веб-инспектора.
Как и у предыдущих участников обзора, для быстрого доступа к свойствам конкретного элемента web-страницы необходимо задействовать специальный режим в панели веб-инспектора:
Google Chrome наверное самый быстрый и красивый браузер на Win платформе (на Mac я не замечаю разницы с Safari). Писать о нем отдельно, с точки зрения web-дизайнера, смысла особенного нет, чтобы не повторять описание Safari. Следующий скриншот тому подтверждение:
Opera 11.61
Ну вот и добрались до фаворита, оставил его на сладкое. Именно в Opera наиболее приятно реализованы инструменты по исследованию устройства web-страничек.
Да. хотелось изложить предельно кратко, надеюсь это получилось. Вообще тема довольно интересная, но лучше один раз попробовать самому и составить собственное мнение, чем сто раз прочитать.
Если считаете статью полезной,
не ленитесь ставить лайки и делиться с друзьями.
Комментариев: 3
с выводами автора полностью согласен
А я не согласен, в браузере Google Chrome Есть возможность изменить css когда это необходимо и сохранить прямо в браузере
Вы хоть как то обновляйте контент. Эта статья написана в 2012 году.
Браузер Firefox Developer Edition
Добро пожаловать в ваш новый любимый браузер. Получите доступ к новым функциям, повышенной производительности и инструментам разработчика, которые понадобятся вам для построения открытого Интернета.
Firefox Developer Edition — Русский
Ваша система может не удовлетворять требованиям Firefox, но вы можете попробовать одну из этих версий:
Firefox Developer Edition — Русский
Firefox Developer Edition автоматически осуществляет обратную связь с Mozilla. Подробнее
Браузер Firefox Developer Edition
Браузер, созданный для разработчиков
Бета-версия самых последних инструментов разработчика, а также такие экспериментальные функции, как Многострочный режим веб-консоли и Инспектор WebSocket’ов.
Отдельный профиль и путь, чтобы вы могли легко его запустить одновременно с релизом Firefox или Firefox Бета.
Настроенный специально под веб-разработчиков: Браузерная и удалённая отладка, тёмная тема и кнопка инструментов разработчика на панели инструментов включены по умолчанию.
Новые инструменты
Неактивный CSS
Инструменты разработчика Firefox теперь затемняют CSS-правила, не влияющие на страницу. При наведении на значок информации, вы увидите полезное сообщение о том, почему CSS не применяется, включая подсказки о том, как устранить саму проблему.
Новые инструменты
Инструменты разработчика Firefox
Новые Инструменты разработчика Firefox — мощны, гибки и хорошо настраиваемы. В них есть лучший в своём классе отладчик JavaScript, который может эмулировать поведение других браузеров, и построен на React и Redux.
Инновационные функции
Управление CSS-сеткой
Firefox — единственный браузер с инструментами, созданными специально для проектирования макетов и дизайна с помощью CSS-сеток. Эти инструменты позволяют визуализировать сетку, отображать связанные имена областей, предпросматривать трансформации на сетке и многое другое.
Краткая информация
Панель шрифтов
Новая панель шрифтов в Инструментах разработчика Firefox даёт быстрый доступ ко всей необходимой информации о шрифтах, использованных в элементе. Она также отображает полезные сведения, например, источник шрифта, ширину, стиль и другое.
Разрабатывайте. Кодите. Тестируйте. Улучшайте.
Создавайте и улучшайте свои сайты
с помощью Инструментов разработчика Firefox
Инспектор
Изучайте и совершенствуйте код, чтобы создавать попиксельно-идеальные макеты.
Консоль
Отлаживайте CSS, JavaScript, а также проблемы с сетью и безопасностью.
Отладчик
Мощный отладчик JavaScript с поддержкой вашего любимого фреймворка.
Изучайте сетевые запросы, которые могут замедлить или остановить работу вашего сайта.
Панель хранилища
Добавляйте, редактируйте и удаляйте кэш, куки, базы данных и данные сессий.
Режим адаптивного дизайна
Тестируйте сайты на эмулируемых устройствах в вашем браузере.
Визуальное редактирование
Точная настройка анимаций, выравнивания и отступов.
Производительность
Оптимизируйте узкие места, упростите процессы и улучшите производительность.
Память
Находите утечки памяти и уменьшите её потребление вашим приложением.
Редактор стилей
Редактируйте и управляйте всеми CSS-таблицами стилей в вашем браузере.
Выскажитесь
Отзывы делают нас лучше. Расскажите нам, как мы можем улучшить браузер и инструменты разработчика.
Примите участие
Помогите нам в создании последнего независимого браузера. Пишите код, исправляйте баги, создавайте дополнения и многое другое.
Загрузите браузер Firefox, созданный для разработчиков
Firefox Developer Edition — Русский
Ваша система может не удовлетворять требованиям Firefox, но вы можете попробовать одну из этих версий:
Firefox Developer Edition — Русский
Спасибо!
Если вы ранее не подтверждали подписку на новостные рассылки Mozilla, то вам может понадобится сделать это. Пожалуйста, проверьте вашу папку «Входящие» или «Спам» на наличие письма от нас.
Ликбез по браузерам для Windows в 2020

Доброго времени суток, Хабр! В очередной раз читая комментарии, наткнулся на мысль о том, что далеко не все понимают, как обстоит ситуация с браузерами для Windows на данный момент. От чего хотелось бы провести небольшой обзор текущего положения. Ну, и сразу к делу!
Браузерные движки
Браузер — программа не простая, это целый набор компонентов, взаимодействующих между собой. Для краткого обзора потребуются всего два компонента из множества — движок отрисовки содержимого и движок исполнения JavaScript.
Существующие движки отрисовки содержимого
Существующие движки исполнения JavaScript
И тут вроде бы очевидно, какие браузеры какие движки используют, но Microsoft внёс не много путаницы в понимание данной темы, поэтому рассмотрим браузеры отдельно.
Браузеры
Chromium
Chromium — это open-source ответвление браузера Chrome. Браузеры на основе Chromium составляют большую часть из всех используемых браузеров на планете Земля. 
Обычно, браузеры на базе Chromium между собой отличаются только визуально, ведь у всех под капотом движки Blink и V8, хотя, какие-то компании пытаются привнести больше функционала в браузер, чем имеется.
Это в конечном итоге встанет разработчикам браузеров боком, потому что в любой момент главный разработчик Chromium — Google может вставить палки в колёса разработчикам модификаций.
Всех браузеров на основе Chromium подсчитать одному человеку вряд ли под силу, поэтому приведу список только тех, что помню:
Firefox
Firefox использует движки Gecko и SpiderMonkey для своей работы. Имеет небольшое количество базирующихся на Firefox браузеров, но самый известный — Tor Browser. Является единственным рубежом до полного перехода интернета на браузеры на основе Chromium.
Internet Explorer
Это любимая всеми утилита для скачивания браузеров. Как и Chrome — не нуждается в представлении. До 11 версии использовал движки Trident и Chakra JScript. В 11 версии, за исключением режима совместимости, стал использовать движки Trident и Chakra JavaScript. Этот браузер ещё долго будет использоваться для всякого рода систем видеонаблюдения, поскольку имеет, почему-то, популярный в узких кругах API для расширений. В Windows 8 и Windows 8.1 имел особую модификацию движка Trident на базе WinRT для Metro режима.
(Legacy) Edge
Браузер, начавший своё существование с кодовым названием Project Spartan, являлся новым браузером от Microsoft в 2015 году, использующим движки EdgeHTML и Chakra JavaScript. Конечной целью проекта была полная совместимость с сайтами, отлично работающими в Chrome. В итоге — получилось нечто своеобразное, но, очевидно, не выжившее под давлением Google.
Safari
Safari? А нет его больше, этого вашего Safari, кончился.
Нецелевое использование браузеров
Вроде бы браузеры — законченный продукт, ни добавить ни отнять. Однако, они используются в разного рода других приложениях. Причины в следующем (в порядке убывания значимости):
Приведу примеры подобного использования:
Chromium
Нынешние браузеры настолько сложны, что одному человеку создать собственный браузер не под силу (либо это должен быть гений). Они по сложности сравнимы с операционными системами! А, постойте, вот и первый кандидат на нецелевое использование — Chrome OS. Да, весь пользовательский интерфейс — просто модифицированный Chromium.
Однако, помимо этого, в виде CEF (Chromium Embedded Framework), Chromium используется в:
Internet Explorer
Почти любое Win32 приложение, умеющее отображать WEB-страницы и при этом в распакованном виде занимающее меньше 60 мегабайт использует внутри Internet Explorer. Кстати, это касается не только маленьких по размеру приложений, например, Visual Studio использует Internet Explorer для отображения WEB-страниц, когда это требуется в работе IDE. Ещё существуют HTA приложения — древний предшественник CEF на базе Internet Explorer. И ведь до сих пор работает.
(Legacy) Edge
Новым приложениям — новые движки! Любое UWP приложение, использующее внутри отображение WEB-страниц работает на базе Edge. Не то, чтобы Microsoft запрещали использовать что-то другое, но никто просто и не старался. Так же, пока что, в предварительных сборках Windows новая клавиатура с GIF панелью тоже использует Edge для рендеринга. В будущих версиях, полагаю, перейдут на Chr Edge.
Производительность
Постойте, столько приложений, а что там с производительностью? Лично я — не специалист в оценке производительности, но хочу поделится с вами некоторыми занимательными фактами.
Prefetcher
В Windows есть такая штука — Prefetcher. Она занимается подгрузкой программ в ОЗУ при старте ОС и на протяжении её работы. Штука эта достаточно умная, и она анализирует чаще всего запускаемые программы, чтобы в дальнейшем их подгружать.
Как это связано с браузерами? Идея в том, что это может смазать первый пользовательский опыт с другим браузером, например, пользуясь постоянно Chrome, имеете установленную версию Firefox. При запуске Firefox будет вести себя крайне медленно — медленнее, чем ваш основной браузер. Всё потому что он запылился в глазах Prefetcher. В конечном итоге всё будет работать быстро, но первое впечатление после долгого неиспользования будет ужасным. Особенно это касается пользователей с HDD или малым количеством ОЗУ.
Области распределённой памяти
Движки нормального человека
У людей часто возникают проблемы с UWP приложениями, а точнее — с их скоростью запуска. Всё дело в WinRT — огромном наборе библиотек, при помощи которых UWP приложение взаимодействует с ОС. Если не использовать UWP приложения часто, то этот набор библиотек не будет прогружен в памяти полностью, и придётся ожидать окончания этого процесса перед использованием приложения. Но забавный факт — используя два и более UWP приложения время их старта и общая производительность резко увеличиваются и часто даже превосходят Win32 программы. Исключением из этого является приложение «Фотографии» — тут отдельная история, покрытая туманом.
Движки курильщика
А вот с приложениями (в том числе и браузерами) на основе Chromium это так не работает. Каждое приложение комплектует с собой собственную сборку библиотеки CEF, что, кроме раздувания размера приложения, не позволяет операционной системе иметь только одну копию dll в ОЗУ. Итого это сильно замедляет производительность при использовании множества подобных приложений. Помимо того, сам размер CEF довольно удручающий.
Microsoft Store
У многих возникает вопрос — почему в Microsoft Store нет ни одного браузера(не считая нескольких кривых поделок на EdgeHTML)? Ответ, на самом деле, прост — все браузеры, включая Chr Edge имеют собственную систему обновления, что прямо запрещено правилами Microsoft Store. В остальном никто никого не ограничивает.
Как удалить новый Microsoft Edge
Заключение
Пожалуй, эта статья получилась даже больше, чем я предполагал. В любом случае, какой браузер использовать — выбор ваш, но, зато, вы теперь знаете чуточку больше. Всем спасибо.
Администраторы Хабра, пожалуйста, почините HabraStorage в Legacy Edge! Совсем не дело.
🕸 Самые удобные браузеры для веб-разработчиков
Если какое программное обеспечение разработчики используют чаще текстовых редакторов и IDE, это браузеры. Без них не обойтись при решении многих задач: от поиска информации в сети до отладки скриптов. К сожалению, не все браузеры одинаково полезны. Чтобы сделать труд более продуктивным, веб-разработчику нужен инструмент с возможностями анализа и отладки. В небольшом обзоре мы рассмотрим наиболее продвинутые в этом отношении программы-обозреватели.
Кроссбраузерность
Для начала хотелось бы вспомнить о кроссбраузерности – способности веб-ресурса подстраиваться под несколько программ для просмотра сайтов одновременно и корректно в них отображаться. Каждый фронтенд-разработчик знает, что не расползающаяся верстка сайта вызывает доверие у пользователей, а лояльность аудитории – важный показатель.
Топ 5 веб-обозревателей для разработки
Firefox
Создатели одного из самых популярных браузеров предлагают созданную специально для разработчиков версию – Firefox Developer Edition. Вот список функций, отличающих ее от версии для пользователей:
Также в этой версии кнопки инструментов веб-разработки вынесены прямо на панель управления. Firefox Developer Edition доступен для Windows, Linux и OS X бесплатно – опробуйте его в действии.
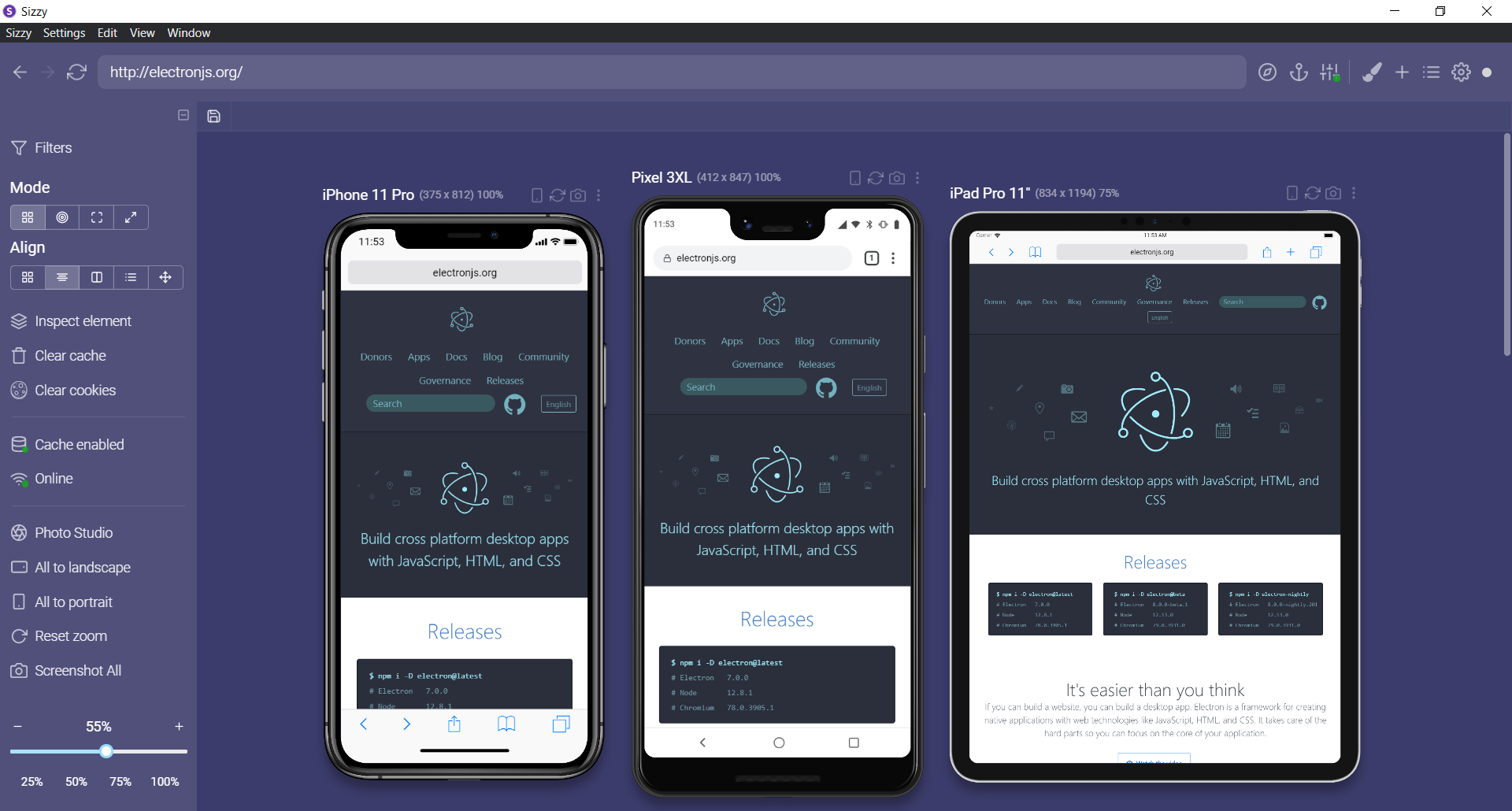
Sizzy
Sizzy – это браузер с отличной функциональностью, специализирующийся на ускорении рабочего процесса разработки. Его создатели пообещали сделать этот процесс более продуктивным и, как мне кажется, справились с задачей. Список предлагаемых Sizzy функций довольно широк, но некоторые из них заслуживают особого внимания:
Если вы искали многофункциональный браузер с инструментами, которых нет не в одном другом обозревателе, Sizzy идеально вам подойдет. Он действительно создан для разработчиков, но доступен только на условиях ежемесячной или ежегодной платной подписки с двухнедельным бесплатным периодом.
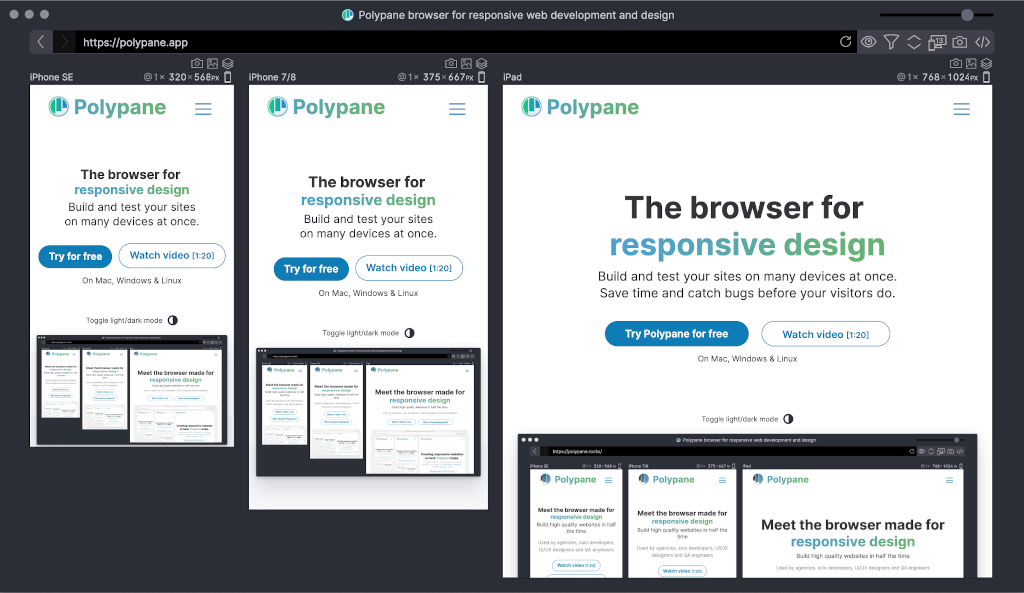
Polypane
Polypane предлагает идеальный баланс между классическим пользовательским браузером и браузером, ориентированным на разработчиков. Однако это не означает, что в нем отсутствуют полезные для создателей сайтов функции. Перечислим некоторые из них:
Polypane уделяет особое внимание обеспечению доступности ресурса, не забывая про людей с ограниченными возможностями и поставляется с бесплатной пробной версией. Если вы захотите продолжать пользоваться расширенными функциями в долгосрочной перспективе, придется заплатить.
Brave
Если вы ищете пригодный для повседневного использования браузер, Brave – отличный выбор. Быстрый, безопасный и ориентированный на конфиденциальность обозреватель был разработан соучредителем Mozilla и создателем JavaScript Бренданом Эйхом – этот продукт стоит попробовать. Вот некоторые из его сильных сторон :
Также стоит упомянуть функцию Brave Rewards, дающую возможность заработать крипто-токены BAT. Brave – отличный повседневный браузер. Он не только быстрый и безопасный, но еще и бесплатный.
Google Chrome
Нельзя не включить в наш топ самый популярный в мире браузер. Согласно проведенному statcounter в декабре 2020 года опросу, доля пользователей Google Chrome превышает 60%. Веб-разработчик просто обязан протестировать в нем код перед отправкой в production. Давайте перечислим очевидные преимущества интернет-обозревателя №1:
Конечно нас больше интересует версия для разработчиков – Developer edition. Она имеет специализированный инструментарий, а также продвинутую консоль, позволяющую править код и активировать скрытые опции. Есть в Chrome Developer edition и особые плагины для разработки. Среди них можно отметить следующие:
Все сравнения между перечисленными в обзоре браузерами довольно условны и относительны – выделить лучший не получится. Одно можно сказать наверняка: создатели этих программ пытаются сделать фронтенд-разработку более легкой и комфортной, учитывая потребности как специалистов, так и простых пользователей.
А какой браузер предпочитаете вы? Делитесь вариантами в комментариях.