лучший шрифт для сайта на русском
Лучшие Гугл шрифты для сайта
Google Fonts – лучший бесплатный каталог шрифтов в котором собрано около 1000 семейств на более чем 135 языках. Мы сделали подборку из 10 самых интересных вариантов, подходящих для установки на сайт и ПК.
Шрифты делятся на семейства, но основополагающим отличием принято считать наличие или отсутствие засечек – штрихов на концах букв. Это отражено в названии шрифтов: «serif» означает засечку, если рядом есть частица «sans» (от фр. sans – «без»), то шрифт будет без засечек. Они могут быть различной формы и размера: прямые, закруглённые, перпендикулярные, толстые, тонкие и ещё какие-нибудь. Считается, что засечки служат для улучшения читабельности текста, поскольку визуально образуют горизонтальную линию направления букв.
Однако, для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов использующихся в мире. Мы отобрали десять вариантов самых удобочитабельных кириллических (русских) шрифтов, кратко охарактеризуем их, дадим ссылки на скачивание и расскажем, как их установить на сайт или компьютер.
Лучшие шрифты от Google Fonts – ТОП 15
1. Roboto – самый популярный шрифт в мире
Roboto – семейство бесплатных шрифтов с большим количеством вариантов веса: Thin, Light, Regular, Medium, Bold, Black. Шрифт придуман дизайнером Кристианом Робертсоном и впервые был представлен вместе с ОС Android 4.0 «Ice Cream Sandwich» в качестве системного шрифта. Сегодня это самый популярный шрифт в Интернете.
2. Open Sans – самый читаемый шрифт
Open Sans – выглядит приятно, легко читается на экранах. Засечек не имеет, разработан Стивом Матессоном – одним из ведущих современных специалистов в типографике. Находится на 2-м месте по популярности в Сети, Google его использует для своей рекламы и некоторых сайтов.
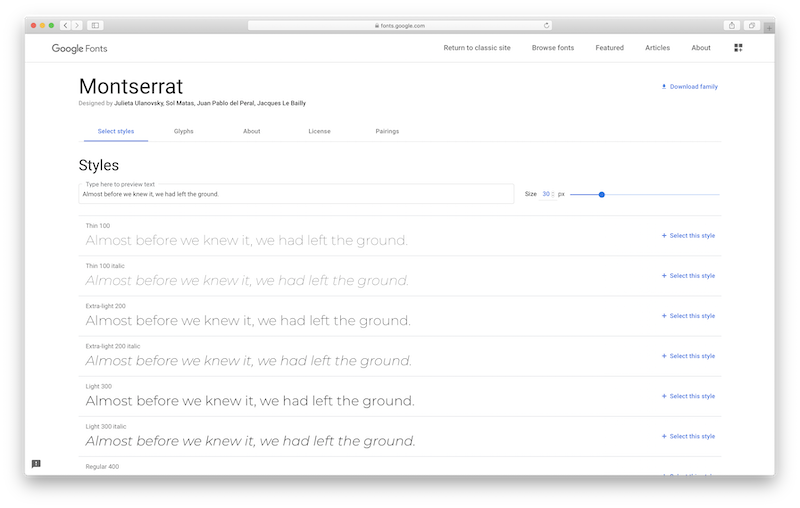
3. Montserrat – лучший шрифт без засечек
Montserrat – шрифт без засечек, выглядит просто, интересно, отлично читается. Был изобретён в 1989 году Джульеттой Улановски, дизайнером из Буэнос Айреса, и назван в честь её родного района города. Стили различной степени жирности добавляются периодически по сей день.
4. Roboto Condensed – для текстовых абзацев
Roboto Condensed – ещё одно творение Кристиана Робертсона, которое он вывел в отдельное семейство. Это узкий, вытянутый шрифт, довольно внятный и приятный на вид. Хорошо подходит для длительного чтения с экрана.
5. Source Sans Pro – для веб-приложений
Source Sans Pro – содержит полный набор стилей, первый шрифт Adobe с открытым доступом. Разработан Полом Хантом, хорошо подходит для пользовательских интерфейсов. Поддерживает кириллицу во всех стилях, кроме курсива.
6. Oswald – солидный шрифт для заголовков
Oswald – относительно новый шрифт, бы создан художником Верноном Адамсом в 2011 году, позже были добавлены стили, которых всего шесть. Шрифт вытянутый, стильный, внушительно смотрится в заголовках. Широко используется на сайтах и в приложениях для ПК и мобильных платформ.
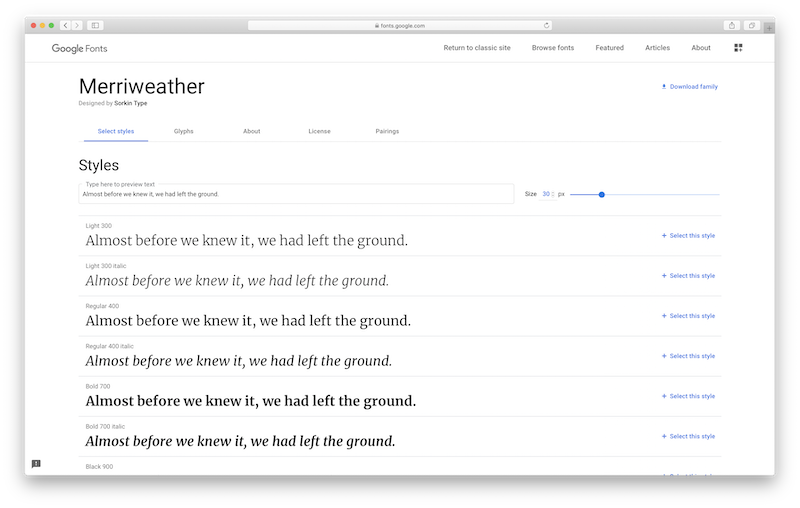
7. Merriweather – изящный шрифт с засечками
Merriweather – шрифт с чётко выраженными засечками, вытянутый и слегка сжатый, с открытой, плавной формой букв. Был разработан специально для отображения на электронных экранах. Изящно выглядит и хорошо читается. Существует также в версии без засечек с приставкой «sans».
8. Noto Sans – гладкий и простой шрифт
Noto Sans – шрифт с упрощённым дизайном букв: простые линии, никаких засечек, буквы чуть шире среднего и их толщина тоже. Был специально разработан для компьютеров с учётом особенностей оцифровки. Выглядит просто, гладко, хорошо читаем. Подходит для текста абзацев.
9. Yanone Kaffeesatz – для кричащих заголовков
Yanone Kaffeesatz – шрифт стилизован под типографию кофеен 20-х годов. Тонкий, вытянутый, выглядит немного старомодно и дорого, отлично подходит для заголовков, особенно рекламных. Используется в полиграфии множества стран и крупных компаний.
10. Caveat – красивый прописной шрифт
Caveat – это элегантный прописной шрифт, его профиль легко узнаваем и отлично читается. Шрифт игривый и лёгкий, подходит для утончённых заголовков, каких-то сносок, а также писем личного характера. Красивый и непринуждённый, лишён официоза, но на роль основного для сайта, конечно, не подходит.
Manrope – новый (2018 год) шрифт, который легко воспринимается при чтении. Он похож на многие другие, но отличается простотой и выверенностью пропорций. Лучше всего выглядит в конфигурациях «Extra-light» и «Light», в жирном начертании становится немного тяжеловат. Таким шрифтом можно писать блог, к примеру. Можно также использовать в роли основного шрифта сайта. Есть кириллическая и латинская версия.
Cousine – приятный шрифт, от которого долго не устают глаза, всматриваться практически не нужно, читается легко и не напрягает, особенно в начертании Regular. Один из наиболее удачных, широко используемых шрифтов формата «Monotype», включает латинскую и кириллическую версии.
Raleway – аккуратный, эстетичный шрифт с огромным количеством стилей на все случаи жизни. Им одним можно оформить весь сайт, всё будет элегантно выглядеть и легко читаться. Входит в десятку самых популярных шрифтов Google Fonts, что само по себе говорит о его привлекательности, универсальности в использовании.
Noto Sans – внятный, не раздражающий шрифт, подходящий для длительного чтения. Лаконичный, в меру растянутый, в меру вытянутый, с расстоянием между буквами чуть выше среднего. Наиболее привлекательно выглядит курсив, который вполне можно использовать для привлечения внимания к важным формулировкам на сайте.
Marck Script – изящный, округлый шрифт, на который приятно смотреть. Да, он витиеватый, немного небрежный, но выверенный, читается легче многих других письменных шрифтов. Такой можно использовать, к примеру, для заголовков или выделения важных моментов на сайтах, посвящённых уходу за женской красотой, в магазинах одежды, пригласительных на праздничные мероприятия и т. д. Представлен в единственном стиле, что неудивительно для такого типа шрифта.
Какой шрифт выбрать для сайта?
Капитан Очевидность не соврёт, с важным видом заметив, что шрифты на любом сайте играют огромную роль. Одно из свежих исследований, проведённое в 2020 году Nielsen Norman Group пришло к выводу, что люди, прежде чем прочесть весь текст, пробегают его в общих чертах глазами, в первую очередь, по заголовкам. А дальше уже решают, интересно им продолжить чтение или идти искать более удобный/полезный источник информации. С мобильников, кстати, в среднем, чаще дочитывают от корки до корки, но содержание должно быть усилено читабельностью шрифта.
Бывало же такое: заходишь на сайт, ещё ничего не прочёл, а уже оценил качество форматирования материала и засмотрелся на несколько секунд? Никто не будет пытаться разобрать каракули, если только там не какая-то редкая/важная информация. Проще за пару секунд найти другой сайт, благо, поисковики не скупятся на выдачу.
Мы рекомендуем использовать простые, читабельные шрифты, которые уже обрели популярность и привычны для подавляющего числа людей: Open Sans, Roboto, Montserrat и т. д. Но! Стоит учитывать характер контента. К примеру, шутки, оформленные в Times 10% читателей посчитали более смешными, чем те же в Arial.
Нужно учитывать тематику сайта и стиль шрифта. Насколько они сочетаются? Для некрологов и описания весёлых приключений нужны разные шрифты. Это нужно чувствовать, видеть. Нужна убедительность, лёгкость, смешливость или броскость? Это всё психологические моменты. В целом, дадим такие рекомендации:
В общем, при выборе шрифтов нужен обычный здравый смысл и немного вкуса. Ничего сложного. В принципе, используя конструкторы, вы можете не менять стандартные шрифты шаблонов, они уже нормально смотрятся – отличный вариант для тех, кому лень вникать во всё это.
Как скачать шрифт с Google Fonts?
На Google Fonts нужно выбрать понравившийся шрифт. В правом верхнем углу значком плюсика нужно добавить его в свою коллекцию. После этого справа внизу появится вкладка «Families Selected» – в ней будут отображены все шрифты, которые были отобраны. Скачать шрифт можно нажав на соответствующий значок загрузки.
Как установить шрифт на свой компьютер?
После загрузки zip-архива на ПК и открытия папки со шрифтом его нужно установить в операционную систему Windows 10 или MacOS дважды кликнув мышкой по нему. Откроется окно с предпросмотром шрифта в котором нужно вверху нажать «Установить». После чего можно использовать его в текстовых, графических редакторах, типа Photoshop и не только.
Как изменить шрифт в браузере?
Любые установленные шрифты можно использовать в своем браузере (Гугл Хром, Яндекс Браузер, Mozilla Firefox, Опера и др). Покажем способ, как можно изменить шрифты в Google Chrome, который считается самым популярным браузером среди пользователей Интернета.
Открываем: «Настройки и управление Google Chrome ( … )» → «Настройки» → «Внешний вид» → «Настроить шрифты»:
На открывшейся вкладке нужно выбрать необходимые шрифты:
Как самому подключить шрифт к сайту на CMS?
CMS – это система управления содержимым сайта, так называемый «движок» (специальный скрипт, дистрибутив), который устанавливается на хостинг. Движки позволяют собирать полноценные сайты, блоги, интернет-магазины: добавлять/удалять страницы, менять дизайн шаблона, подключать плагины и т.д.
10 лучших бесплатных кириллических шрифтов с Google Fonts
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
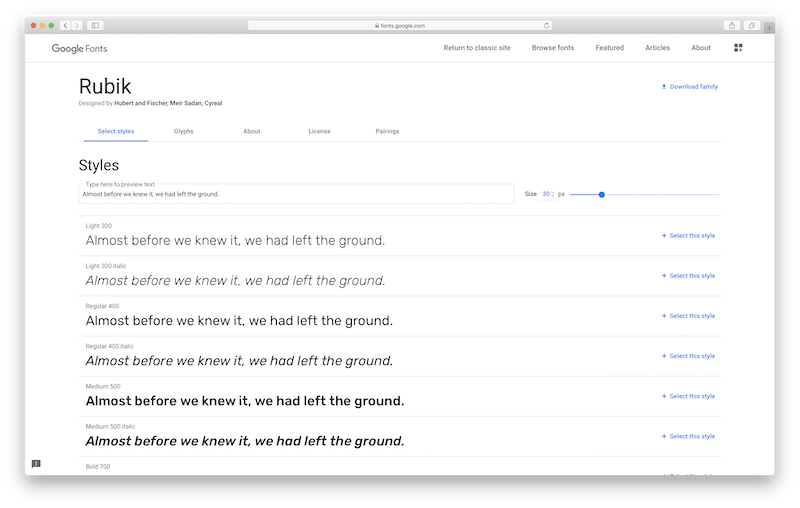
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
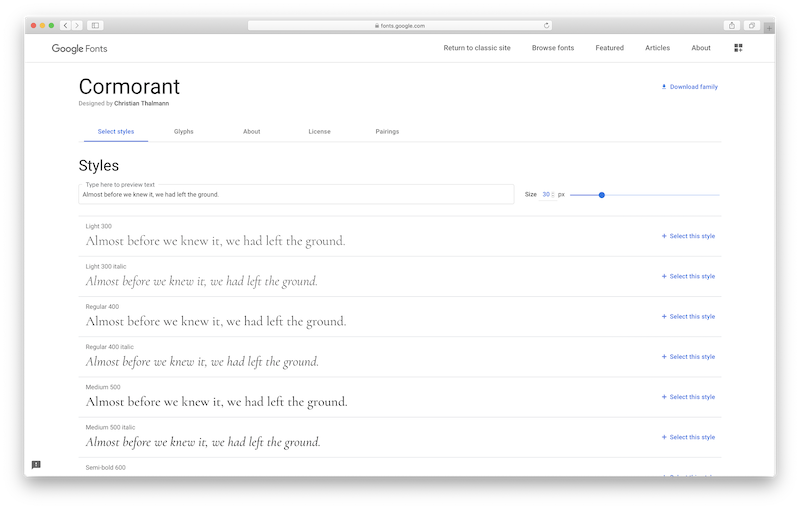
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
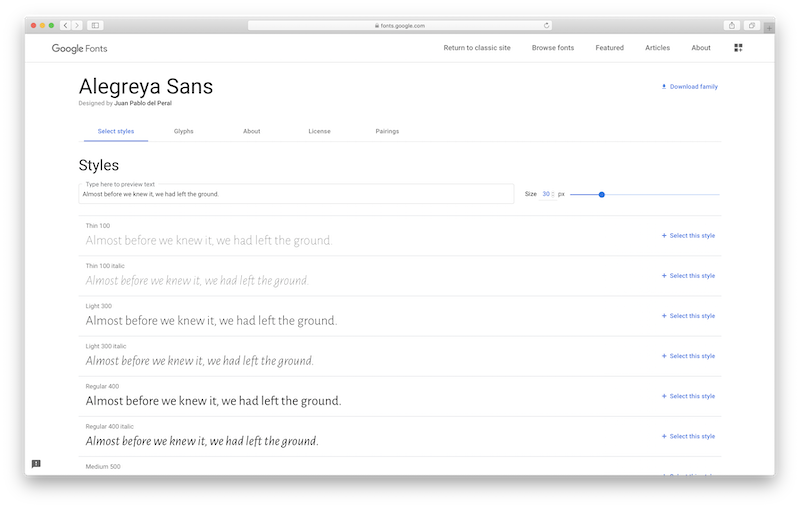
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
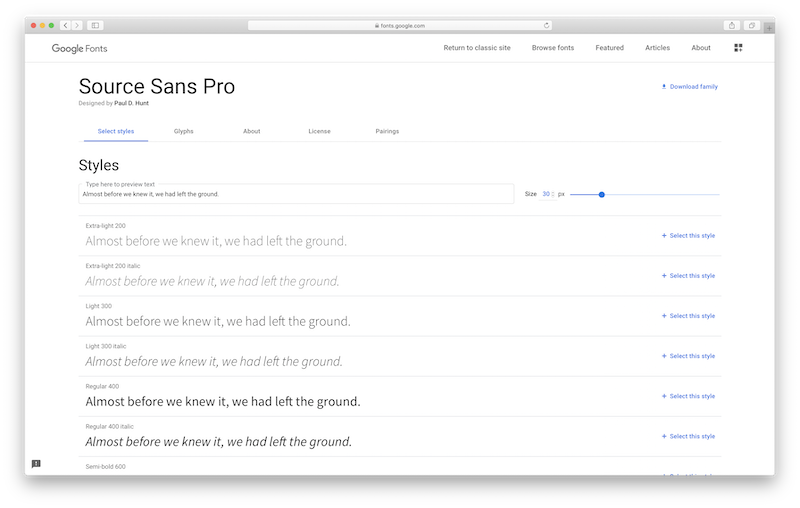
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
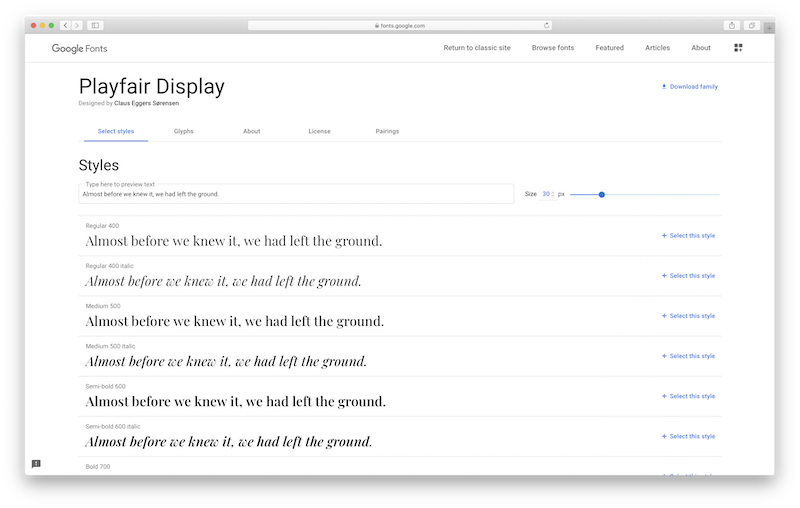
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.