лучший шрифт для цифр в excel
20 бесплатных шрифтов для цифр в визуализации данных
Всем привет. На связи Graphiq. И мы каждый день работаем над массивами данных в виде таблиц, диаграмм и инфографики. Самый ходовой шрифт у нас конечно же Helvetica и он годится для большинства дизайн-решений с количественными данными, но за приличное время работы нам удалось собрать еще кое-что, чем мы сегодня хотим с вами поделиться. Для начала, начнем с принципов.
Принципы подбора шрифтов у нас в агентстве
1. Равные по высоте и ширине
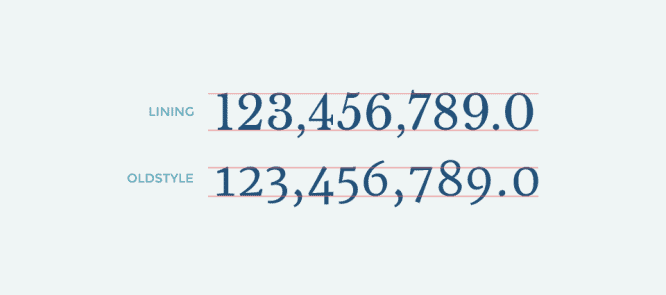
Первое правило при выборе классного шрифта для цифр – убедиться, что он содержит равные по высоте (lining) и равные по ширине (tabular) цифры.

Сверху: Libre Baskerville; снизу: Merriweather
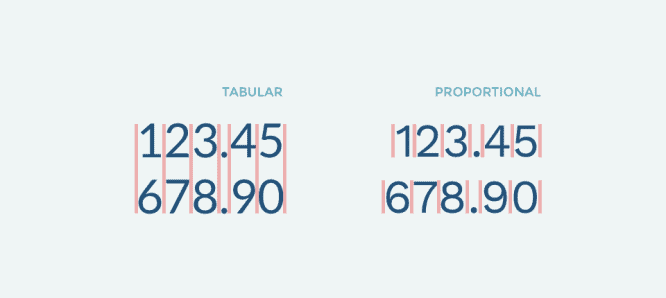
Термин “равные по высоте” означает, что все цифры лежат на базовой линии и выровнены по высоте начальной буквы, и не имеют верхних и нижних выносных элементов. А термин “равные по ширине” цифры, что цифры являются моноширинными – каждое число влазит в ячейки равной ширины.

Слева: Lato; справа: Work Sans
Такой подход помогает обеспечить лучшее вертикальное выравнивание. Конечно, это не серебряная пуля, но для многих случаев самое то.
2. Подходящие цифровые символы
Вторым шагом мы проверяем ассортимент специальных символов. Так бывает, что в бесплатных шрифтах спецсимволы могут вести себя крайне непредсказуемо. Поэтому стоит обратить внимание на них до начала работы.
Например, символы «$» и «%».
3. Проверьте дизайн каждой цифры
Прежде чем выбрать шрифт, дважды проверьте дизайн каждой циферки – убедитесь, что «один» не похожа на «семь», а «пять» не похожа на «шесть» и т. д.
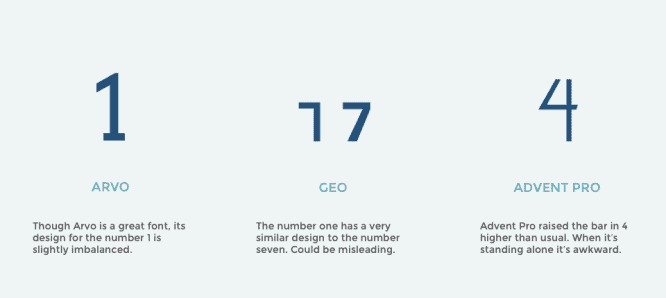
Вот несколько примеров запутанных цифр со странным дизайном: в первом цифра (1) разбалансирована, во втором цифра (1) похожа на 7, а в третьем 4 выглядит несколько неуклюже.

Руководство по подбору шрифтов в Google Fonts
Вооружившись принципами, мы изучили всю библиотеку шрифтов Google и выбрали пять лучших цифровых шрифтов в каждой категории.
Шрифты с засечками
Начнем со шрифтов с засечками. Конечно же их множество, но мы трепетно отобрали для работы самые крепкие варианты.

Если вы раньше применяли PT Sans или Source Sans Pro, PT Serif и Source Serif Pro – то возьмите на заметку, это еще два универсальных шрифта с засечками и хорошим дизайном цифр.

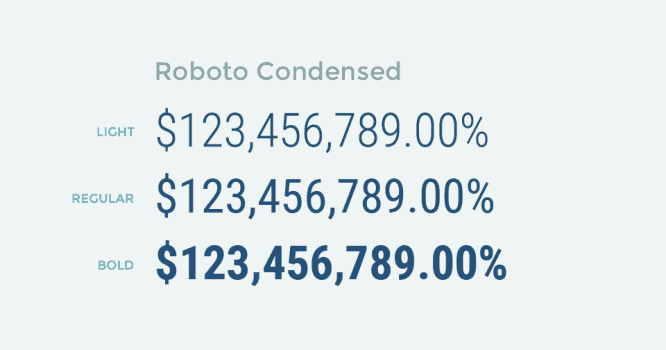
Размер строк с Semibold and bold немного уменьшен, иначе они были бы слишком длинными
Crimson Text – это то, что нужно для шрифтов с засечками в стиле Garamond. Перед вами популярный шрифт с засечками, с символами равными по ширине, и равными по высоте.



Шрифты без засечек
В категории рубленых шрифтов есть много отличных шрифтов годных для UI. Мы обозначали два лучших, на наш взгляд, а три других подчеркнули за их уникальные стили.

У этого шрифта больше вариантов font weight, чем показано на этом изображении
Open Sans сейчас самый популярный шрифт Google. Многие скажут, что он скучный и уже такое же клише, как Helvetica, но это все еще рабочая лошадка среди шрифтов без засечек с красивыми цифрами. Попробуйте расчехлить Open Sans для шрифтов на ближайшем проекте.

У этого шрифта больше вариантов font weight, чем показано на этом изображении
Если вам приглянулся Oswald за его силу, компактность, то попробуйте Roboto Condensed. Roboto Condensed – лучшая табличная альтернатива, которую мы нашли.

У этого шрифта больше вариантов font weight, чем показано на этом изображении
Titillium Web обладает уникальным стилем. Он квадратен и суров. Если требуется передать холодную суровую правду, Titillium с этим справится.

Важный момент, Varela Round часто используется как лайт версия Montserrat. Но в Montserrat нет цифр равных по ширине.
Экранные шрифты
Рубленые шрифты и шрифты с засечками годятся, когда вы создаете таблицу данных или дашборд. Но, когда вы дизайните инфографику или плакаты с гигантскими числами вам нужны шрифты с сильно выраженной индивидуальностью. Подборка далее — самое то.





Пропорциональные шрифты
Держите пачечку добротных шрифтов с красиво оформленными цифрами. Но у них есть проблемка, символы там не равные по ширине. Если в текущем проекте вас не волнует вертикальное выравнивание чисел, то они сгодятся.


У этого шрифта больше вариантов font weight, чем показано на этом изображении
У Poppins классный дизайн цифр. Ну да, цифра «9» немного нескладная, но в целом это отличный шрифт, у которого больше вариантов font-weight, чем у Montserrat.



Вот, собственно, и все. Спасибо, что вникли в наши принципы подбора шрифтов для визуализации данных и изучили все 20 крутых бесплатных шрифтов от Google для чисел. Надеюсь, эта статья вам зашла!
Блог об аналитике, визуализации данных, data science и BI
Дашборд первых 8 месяцев жизни малыша
Анализ рынка вакансий аналитики и BI: дашборд в Tableau
Анализ альбомов Земфиры: дашборд в Tableau
Гайд по современным BI-системам
Выбор шрифтов для визуализации данных
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Чтобы понять, что это за тип «хорошо читаемых» шрифтов, давайте рассмотрим несколько ключевых элементов.
X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».
Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».
Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.
При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.
Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?
Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.
Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт. Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.
В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:
Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.
Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.
Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв. Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.
В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.
Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.

Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.
Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?
В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.
Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.
На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.
Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
Это шрифты, подходящие для заголовков:
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Лучшие бесплатные шрифты для работы с числами и данными
Хотя в наши дни в блогах написано бесчисленное множество публикаций и списков рекомендаций по шрифтам, не так просто найти лучшие шрифты для чисел. Для вас не так много рекомендаций, если вы не можете себе позволить FF DIN или Numbers от H&CO.
Наши принципы
Мы, в Graphiq, каждый день работаем над таблицами данных, диаграммами и инфографикой. Хотя мы используем шрифт Helvetica для большинства встраиваемых визуализаций данных, у нас есть несколько рекомендаций по выбору цифровых шрифтов, и мы рады поделиться ими с вами.
1. Равновысокие и табличные цифры
Первое правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры.
Термин равновысокие (маюскульные) цифры означает, что все цифры лежат на базовой линии и выровнены по высоте начальной буквы, и не имеют верхних и нижних выносных элементов (т.н. «старый стиль»).
Термин табличные цифры просто означает, что цифры являются моноширинными – каждое число занимает одно и то же горизонтальное пространство, вместо того, чтобы варьировать пространство в соответствии с собственной формой (в типографике это называется «пропорциональные» цифры).
Табличные цифры предлагают лучшее вертикальное выравнивание, чем пропорциональные. Хотя это не обязательно для всех случаев использования, по умолчанию удобнее использовать табличные цифры.
2. Подходящие цифровые символы
Вторым шагом необходимо проверить насколько подходящие символы имеет заданный цифровой шрифт. Иногда в бесплатных шрифтах отдельные символы могут оказаться непредсказуемыми.
Например, символы «$» и «%» могут вас удивить, если вы не проверите их заранее:
3. Проверьте дизайн каждой цифры
Наконец, прежде чем выбрать шрифт, дважды проверьте дизайн всех его цифр – убедитесь, что цифра «один» не похожа на «семь», а «пять» не похожа на «шесть» и т. д.
Вот несколько примеров запутанных цифр со странным дизайном:
Это особые случаи, и эти шрифты, вероятно, не предназначены для использования в качестве цифровых, но это хорошие примеры, демонстрирующие важность проверки каждой отдельной цифры.
Рекомендации по шрифтам Google
Помня об этих трех принципах, мы просмотрели всю библиотеку шрифтов Google и выбрали пять лучших цифровых шрифтов в каждой категории.
Шрифты с засечками
Мы начинаем рекомендации со шрифтов с засечками. В целом, существует множество различных стилей подобных шрифтов, и мы постарались выбрать лучшие для каждого стиля.
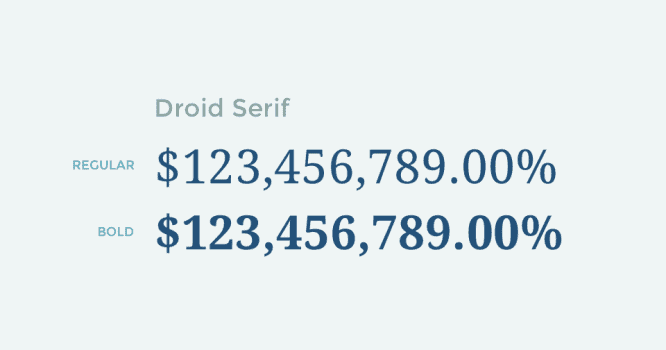
1. Droid Serif
Droid Serif предельно прост. Типичный, хороший, современный шрифт с засечками и красивыми цифрами. Он не добавит вашему проекту слишком много блеска, но он универсален и его чрезвычайно легко читать на любом экране.
Если вам доводилось использовать PT Sans или Source Sans Pro, PT Serif и Source Serif Pro – это два других универсальных шрифта с засечками, имеющих хороший дизайн цифр.
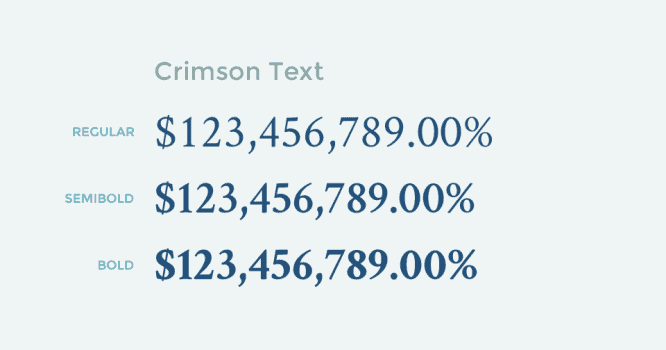
2. Crimson Text
Crimson Text – это то, что нужно для шрифтов с засечками в стиле Garamond. Это широко используемый шрифт с засечками, имеющий, как равновысокие, так и табличные цифры. Они прекрасно вписываются в этот стиль.
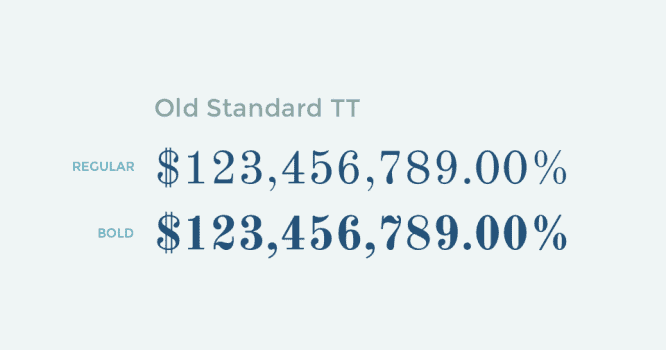
3. Old Standard TT
Если вы ищете классический, элегантный стиль, Old Standard TT – то, что нужно. С двойной вертикальной линией на знаке доллара и красивой волнистой линией в цифрах «2» и «7» он, безусловно, вызывает ощущение олдскула.
4. Kameron
Kameron может быть не так хорошо известен, как перечисленные ранее шрифты, но у него хорошие цифры с засечками и они шире, чем у большинства шрифтов с засечками. Это хороший цифровой шрифт, который следует иметь в своей коллекции.
5. Copse
Опять же, не самый известный шрифт с засечками, имеющий уникальные свойства. Низкоконтрастный дизайн придает ему твердость. Кроме того, он очень читабельный даже при небольших размерах шрифта.
Рубленые (гротесковые) шрифты
В категории рубленых шрифтов есть много отличных системных шрифтов интерфейса. Здесь представлены два лучших, на наш взгляд, шрифта, а три других следует отметить за их уникальные стили.
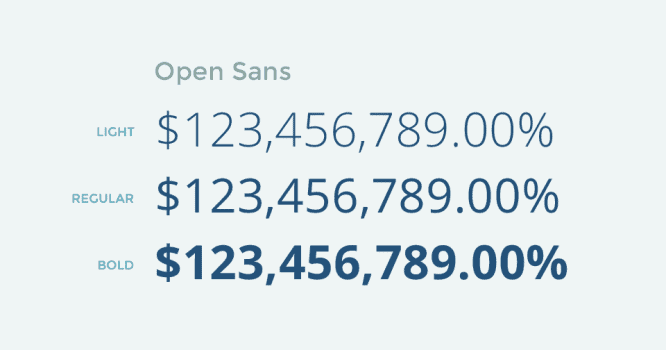
1. Open Sans
В настоящее время Open Sans является самым популярным шрифтом Google. Многие могут утверждать, что он скучный и станет таким же клише, как Helvetica, но это хороший универсальный рубленый шрифт с красивыми цифрами. Если вы уже используете Open Sans, используйте его для чисел.
2. Lato
Еще один широко распространенный рубленый шрифт. Он сильно отличается стилем от Open Sans, благодаря более низкому контрасту и поперечной черте в основании цифры «1», но при этом он довольно универсален.
3. Roboto Condensed
Размышляя о цифровых шрифтах с засечками, некоторые из вас, возможно, захотят использовать Oswald из-за его сильного, сжатого стиля. К сожалению, Oswald содержит пропорциональные числа и не подойдет в тех случаях, когда вам нужно вертикальное выравнивание. Roboto Condensed – лучшая табличная альтернатива, которую мы нашли.
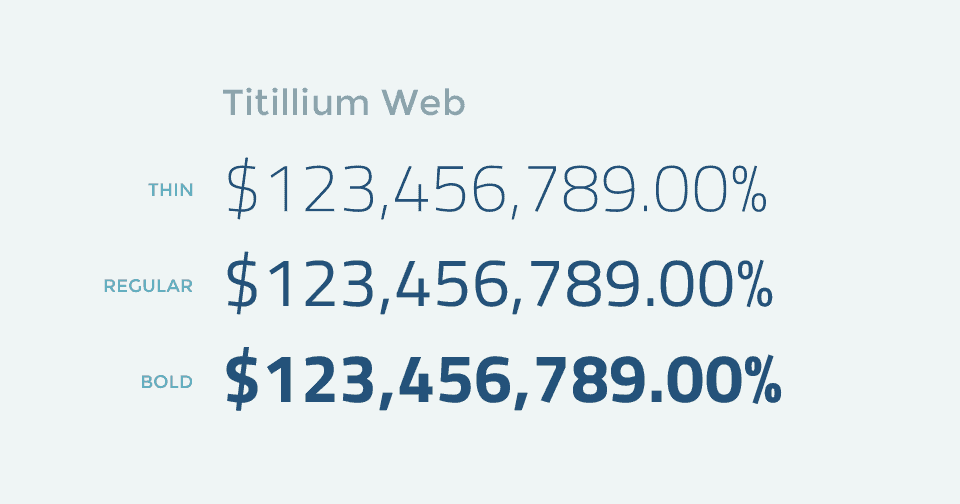
4. Titillium Web
Titillium Web имеет уникальный стиль. Он квадратный и кажется суровым. Если вы хотите, чтобы стиль передавал холодную суровую правду, Titillium может оказаться хорошим выбором.
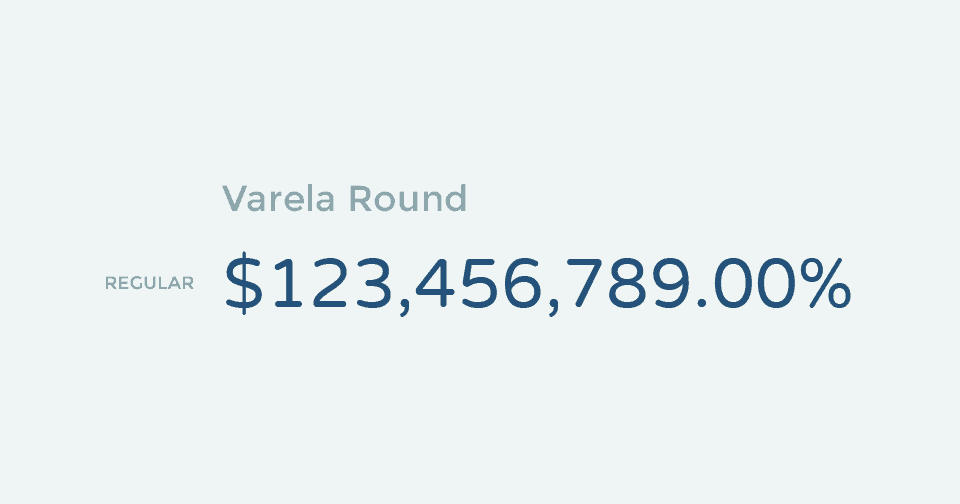
5. Varela Round
Varela Round – это полная противоположность предыдущему шрифту. Он очень круглый и милый. Если вы хотите сделать цифры более дружелюбными или соответствующими вашей отрасли, Varela Round – отличный выбор.
Кроме того, стоит упомянуть, что Varela Round часто используется как облегченная версия Montserrat, очень популярного рубленого шрифта. Поскольку в Montserrat нет табличных цифр, Varela Round (или Varela) отлично подойдет для этой задачи.
Экранные шрифты
Рассмотренные выше рубленые шрифты и шрифты с засечками пригодятся, когда вы создаете таблицу данных или информационную панель. Но, когда вы создаете инфографику и плакаты с огромными числами вам нужны шрифты с сильно выраженной индивидуальностью. Поэтому ниже представлен список рекомендуемых экранных шрифтов.
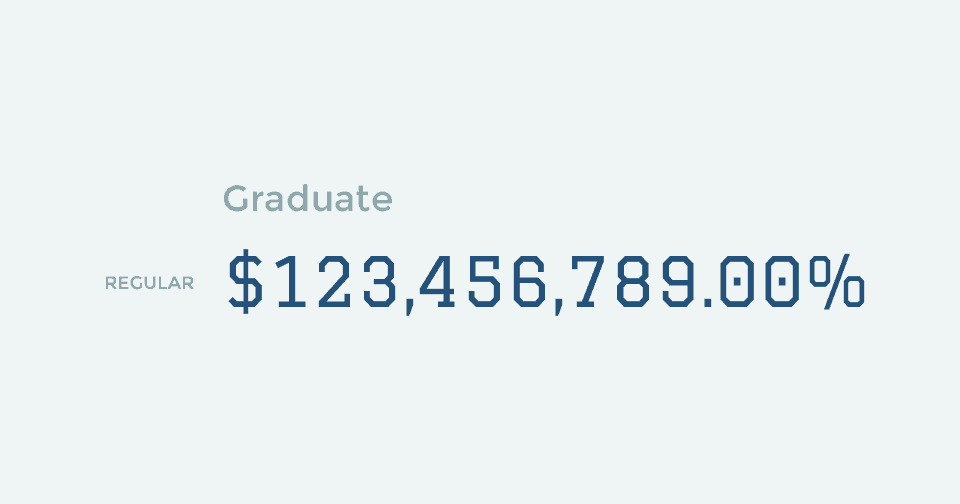
1. Graduate
Graduate содержит красивые цифры с выравниванием по левому краю. Он идеально подходит для инфографики, связанной с образованием, спортом и просто для цифровых дисплеев.
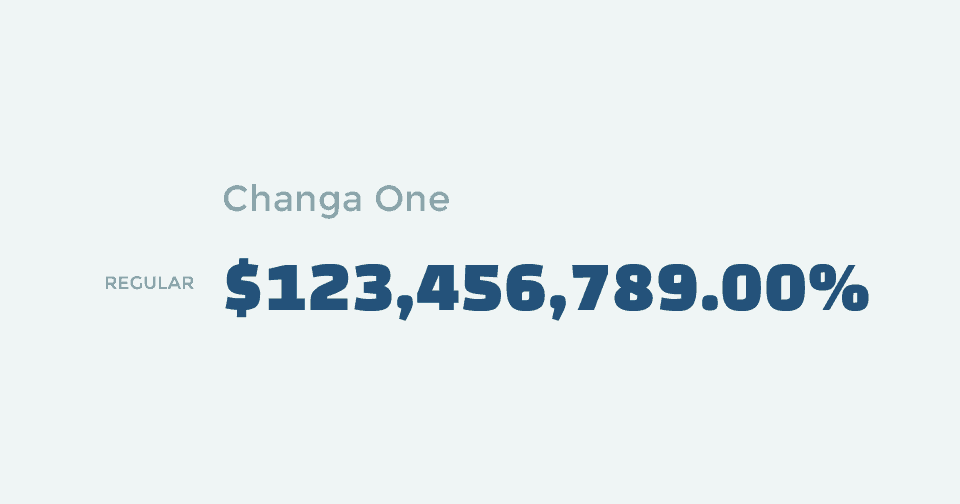
2. Changa One
Changa One дает вам сильные полужирные табличные цифры. Он менее формален, чем жирные рубленные шрифты, и может пригодиться для развлекательной инфографики и плакатов.
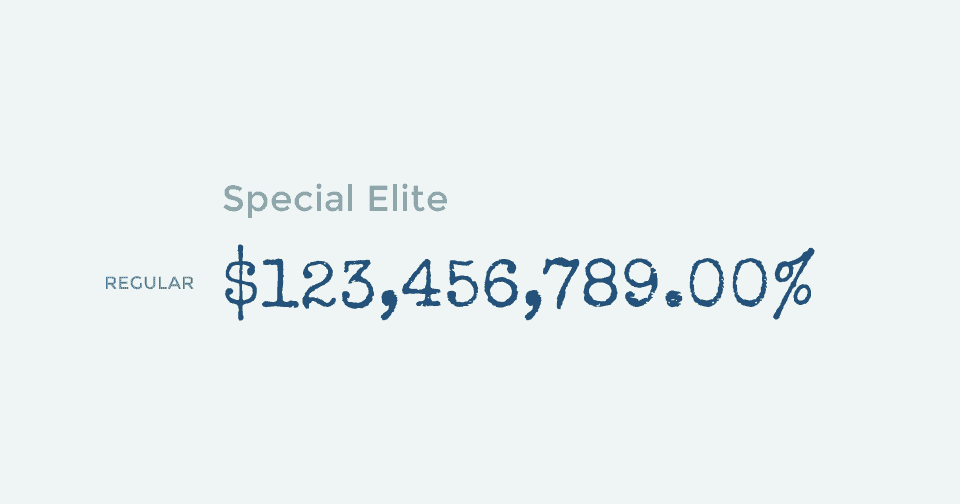
3. Special Elite
Вы не поверите, но этот рукописный шрифт на самом деле содержит табличные цифры. Он идеально подходит для ностальгических дизайнов или даже перечисления чего-то таинственного, например, числа совершенных убийств в тексте о преступнике. Это очень уникальный шрифт, который можно использовать несколькими способами.
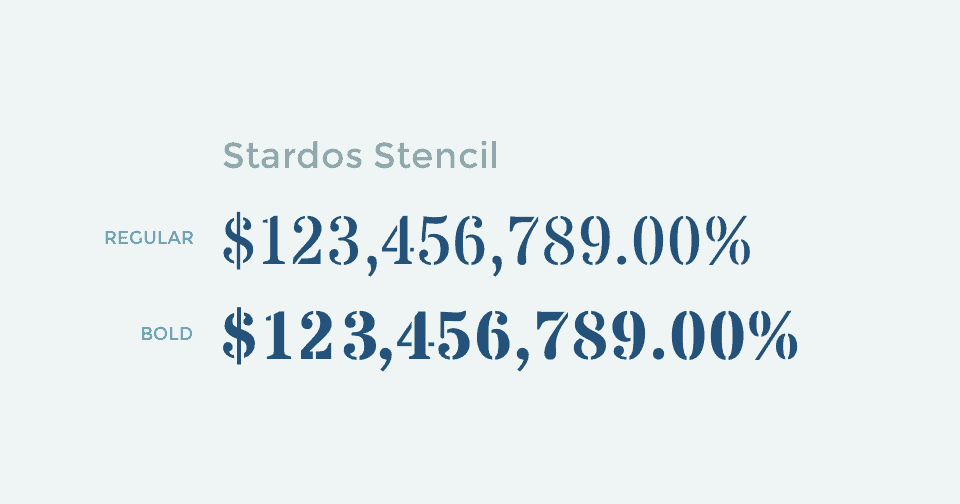
4. Stardos Stencil
Прекрасный трафаретный шрифт для всего хипстерского, и дизайнов на обёрточной бумаге.
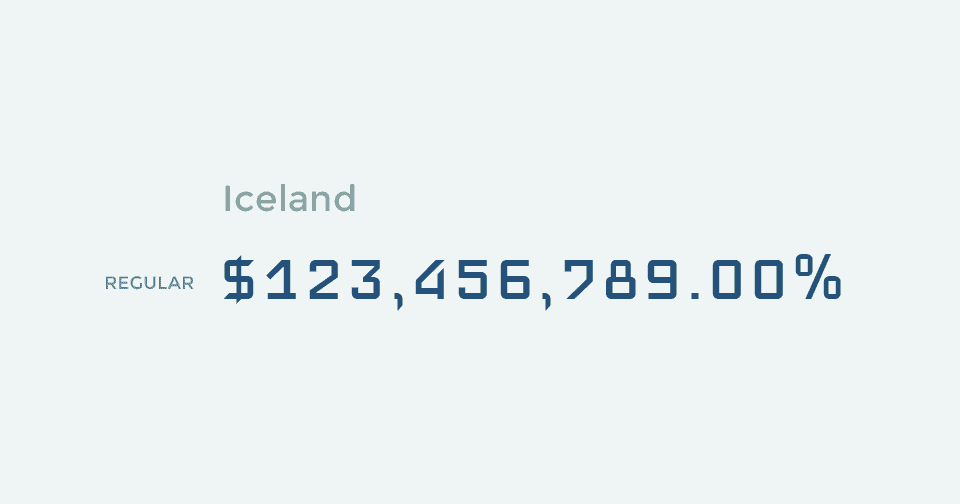
5. Iceland
Iceland – это квадратный современный геометрический шрифт, отлично подходящий для технологических и механических данных. Если вам нужен более высокий шрифт выберите Iceberg – еще один отличный шрифт от того же дизайнера.
Пропорциональные шрифты
Наконец, есть несколько отличных шрифтов с красиво оформленными цифрами. Единственная их проблема заключается в том, что они не являются табличными. Если вы не слишком озабочены вертикальным выравниванием чисел, тогда они могут стать отличным выбором.
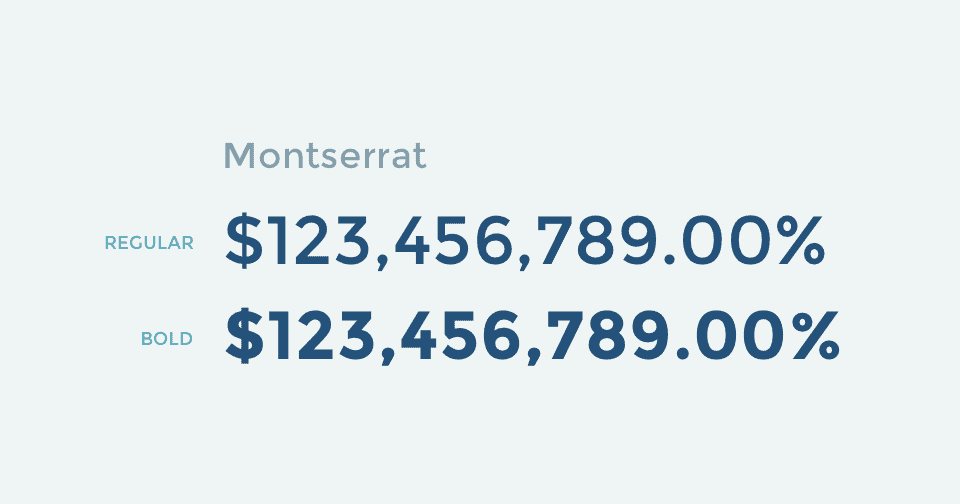
1. Montserrat
Список рекомендаций по шрифтам от Google не будет полным без Montserrat. Он имеет изящные цифры. (Эх, если бы они были табличными!)
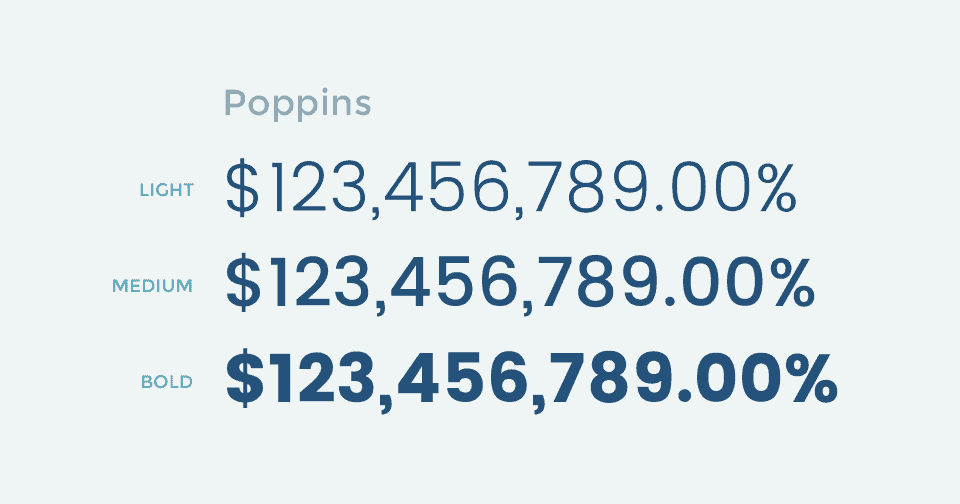
2. Poppins
Еще один широко используемый рубленый шрифт Poppins также имеет великолепный дизайн цифр. Цифра «9» немного нескладная, но в целом это отличный шрифт, у которого больше вариантов веса, чем у Montserrat.
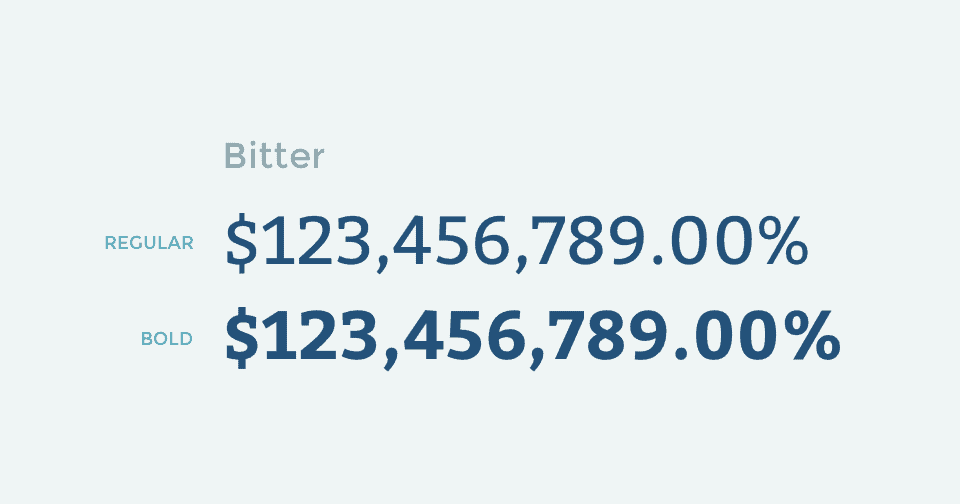
3. Bitter
Bitter – шрифт с засечками. Это отличный титульный шрифт с большими цифрами. Как и Montserrat с Poppins, Bitter широко используется во всем мире, и вам определенно следует подумать об использовании его цифр, если вы уже используете его.
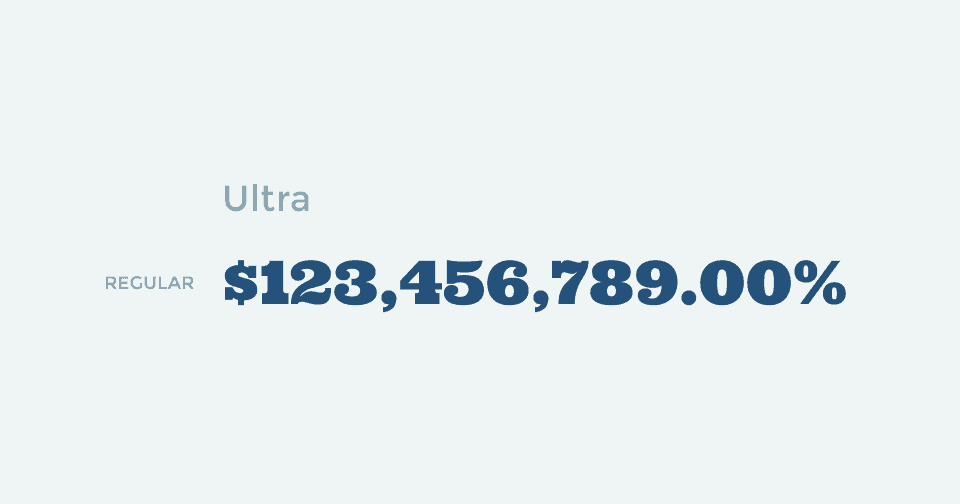
4. Ultra
Ultra – это жирный шрифт. Если бы у него были табличные цифры, у Changa One не было бы шансов. Если вы ищете шрифт для больших чисел, например, заголовок плаката, Ultra – отличный выбор.
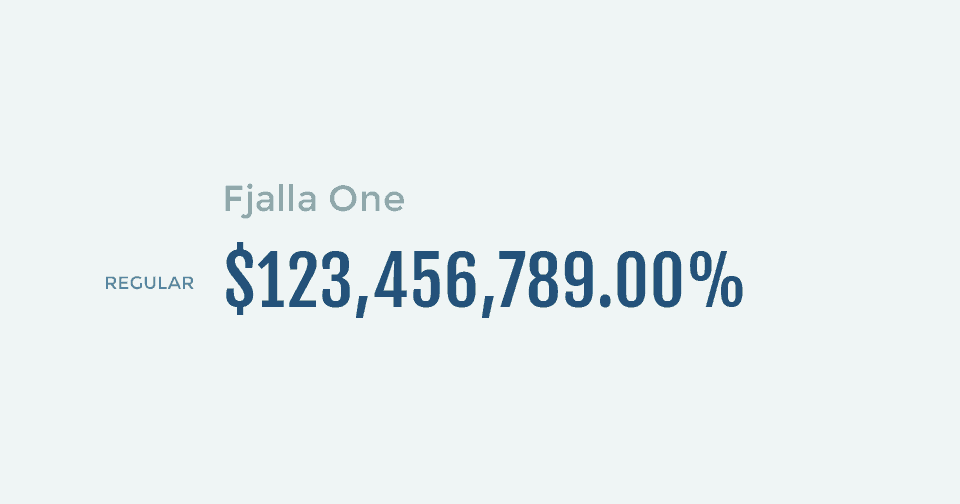
5. Fjalla One
Мы много думали над тем, стоит ли нам включать в наш список Oswald, потому что многие используют его в качестве сжатого жирного цифрового шрифта и, возможно, как бесплатную альтернативу FF Din. Тем не менее, время от времени знак доллара и цифра «4» в шрифте Oswald выглядят противоречиво. Поэтому мы представляем Fjalla One, как альтернативу с более сбалансированными цифрами.
Дополнительные ресурсы
Вот и все. Вы ознакомились с нашими тремя принципами выбора лучших шрифтов для чисел и визуализации данных, и 20 отличными бесплатными шрифтами от Google для отображения чисел. Надеюсь, эта статья была полезной! Чем вы руководствуетесь в выборе шрифтов для чисел?
Чтобы узнать больше о наших процессах проектирования и разработки, пожалуйста, подпишитесь на нашу рассылку: Graphiq Inc.