лучшие сайты сделанные на тильде
Какие сайты мы создаем на Тильде. Обзор от Uplab
Digital-агентство Uplab о том, почему использует Tilda Publishing и какие проекты на ней можно разрабатывать.
Tilda Publishing — платформа, которая позволяет запускать качественные интернет-проекты, минуя этапы верстки и программирования. Реализована в форме SaaS-решения (software as a service — «программное обеспечение как услуга») — пользователю не нужно самостоятельно заниматься техническим обслуживанием сайта и подключать для администрирования конкретного специалиста.
Раньше мы делали сайты только на CMS «1С-Битрикс», верстая страницы кодом, однако с появлением Тильды стали использовать ее для внутренних проектов: анонсирования мероприятий, создания ежемесячных агентских дайджестов, публикации кейсов и т.д. Тильда позволила разгрузить дизайнеров и разработчиков — редактор вполне мог запустить проект с нуля самостоятельно. Через какое-то время мы стали выпускать коммерческие проекты для заказчиков, у которых был ограничен бюджет и сроки разработки.
Тильду мы выбрали неслучайно. У нее весомые преимущества перед многими другими конструкторами:
Сегодня мы в Uplab используем Тильду как для запуска собственных имиджевых и контентных проектов, так и в коммерческих целях: создаем корпоративные сайты, промо-страницы, интернет-магазины на заказ
Клиенты ценят Тильду в первую очередь за скорость разработки сайтов — он не превышает 2 месяцев. А еще за удобство дальнейшего администрирования — научиться управлять контентом легко, а вносить правки еще легче. При этом нет риска что-то сломать в движке сайта.
Предлагаем оценить возможности Тильды на примере реальных сайтов, которые мы сделали для себя и клиентов.
Лендинг для Школы ораторского мастерства Александра Яныхбаша. Состоит из блоков с основными тезисами, которые раскрывают выгоды предложения.
Клиент уже был знаком с Тильдой, поэтому целенаправленно выбрал ее для разработки сайта. Для Александра важно, чтобы сайт было легко обслуживать своими силами. К тому же он планировал вести блог — требовался удобный движок для быстрой публикации статей и внесения изменений.
Стильный лендинг с хорошим дизайном, реализованный именно на Тильде.
Клиент хотел эффектный сайт, поэтому упор был сделан на визуальную часть. Разработали яркий дизайн, использовали разные виды анимации, например, появление контента с разных сторон страницы. Все делали в Zero Block, реализовали параллакс и подвижный скроллинг по движению мыши. Каждый блок вручную адаптировали под мобильные устройства.
Туристический портал города Чебоксары. Запускался как собственный work&fun проект агентства, а затем перерос в полноценный портал для туристов и жителей города. Проект развивается при поддержке местной администрации. Сейчас над ним работает команда специалистов: редакторы, SEO- и SMM-специалисты, контент-менеджеры.
Стоит сказать, что проект создавался полностью силами контент-специалистов — без привлечения дизайнеров. Основной упор — именно на контенте. В ближайшее время мы планируем плотно заняться визуальным оформлением: разработать новые шаблоны страниц, сделать редизайн главной и разделов сайта.
Занимаюсь поисковым продвижением портала VisitVolga. Сайт хорошо индексируется и ранжируется, подавляющая часть трафика — посетители из поисковых систем. Поначалу я скептически относился к Тильде — все же это конструктор, к тому же, когда мы запускали сайт, был ряд ограничений по SEO.
Первое время я регулярно писал в техподдержку и (огромное спасибо разработчикам!) большинство моих предложений было учтено. Сегодня на Тильде реализованы практически все основные моменты, которые позволяют оптимизировать и успешно продвигать сайт. Подтверждение тому — график посещаемости выше.
Предлагаю небольшой чек-лист, который поможет оптимизировать сайт на Тильде:
1. Настроить 301 redirect с версии www на версию без www или наоборот.
2. Добавить протокол https, настроить redirect 301 и указать в файле robots.txt и карте сайта (sitemap).
3. Внедрить коды систем аналитики, добавить сайт в панели вебмастеров.
4. Оптимизировать все мета-теги, указать уровни заголовков (H1, H2, H3).
5. Оптимизировать все изображения: уменьшить их вес и размер, прописать альтернативное описание изображения (alt).
6. Найти и исправить битые ссылки, добавить хлебные крошки, провести работы по внутренней перелинковке.
7. Создавать качественный контент под поисковые запросы, грамотно верстать страницы, использовать только уникальные фото и видеоматериалы.
В качестве пошаговой инструкции можно использовать статью «Как оптимизировать сайт на Тильде под поисковые системы».
Примеры сайтов на Tilda Publishing (Тильда)
Итак, представляем подборку примеров по которых можно объективно судить о функциональных возможностях платформы.
Tilda — сервис, занимающий средние позиции в списке конструкторов сайтов. Движок оснащен визуальным редактором, в котором можно собрать лендинг, портфолио, небольшой интернет-магазин, блог и прочие медийные проекты: лонгриды, фотоистории, мультимедийные страницы.
Тильда предлагает разные способы отображения контента, поэтому иногда сложно выбрать, какие именно инструменты стоит использовать для реализации проекта. Если вы столкнулись с такой проблемой, то посмотрите нашу подборку сайтов на Tilda, которая может вдохновить на новые свершения в веб-дизайне и заодно покажет, как можно использовать возможности, которые предлагает сервис.
Примеры Tilda-сайтов:
1. Лендинг фитнес тренера
Myfitworld.ru – персональный лендинг тренера по фитнесу, который отлично демонстрирует возможности Tilda для создания одностраничников. В отличие от предыдущего примера, здесь вместо скучного белого листа добавлен фон. Такая функция есть среди стандартных блоков конструктора, нужно просто выбрать её и добавить изображение, которое будет оптимизировано под размер экрана. Однако разработчик лендинга не ограничился только стандартными формами и явно использовал Zero Block — мощный редактор, в котором можно создавать блоки с нуля и настраивать их отображение для разных экранов и ориентаций.
Хорошие цвета, привлекательные формы, анимация при появлении блоков и элементов — лендинг выглядит очень круто. Видно, что структуру тщательно продумывали: отзывы, дипломы и сертификаты спрятаны под кнопками, что экономит место, форма для записи постоянно висит в верхнем углу. Единственная претензия — не совсем корректное размещение якоря для перехода к стоимости курса. Кнопка «Записаться на программу» выходит за пределы экраны, так что приходится лишний раз скроллить. Этот недостаток можно устранить разными способами: переместить якорь чуть ниже, уменьшить отступы или сделать блок чуть меньше. Но он совсем не портит впечатление от работы.
2. Интернет-магазин пряностей
Kitchenceremony.com – интернет-магазин пряностей и кухонных аксессуаров, демонстрирующий продающие возможности Tilda. В каталоге перед каждым типом товаров располагается блок с коротким описанием. Из него можно узнать о составе продукта и о блюдах, к которым он подходит. У каждого товара есть отдельная страница с подробным описанием, несколькими фотографиями и кнопкой в «В корзину».
Сама корзина представлена в виде простой формы, в которой необходимо указать имя, e-mail, телефон и выбрать способ доставки. Оплаты онлайн нет, но это решение магазина, а не недостаток Tilda. Конструктор предлагает интеграцию с 12 платёжными системами, среди которых PayPal, Robokassa, «Яндекс.Деньги» и «Сбербанк». Подключаются они на одноимённой вкладке в настройках проекта. На главной странице располагаются самые популярные товары, а также ссылки на разделы каталога. На сайте есть журнал с тематическими материалами. Перейти в него можно через меню навигации или с помощью блока с последними статьями внизу главной страницы. Чистая, красивая и удобная вёрстка — на Tilda добиться этого не так уж и сложно.
3. Одностраничный сайт
Partner.tochka.com – сайт-одностраничник банка для предпринимателей, который бьёт в целевую аудиторию лаконичным и стильным дизайном без лишних эффектов. Главная цель страницы — рассказать о возможностях для бизнеса. Делается это с помощью пяти стандартных блоков Tilda и трёх основных цветов.
Правда, в некоторых случаях минимализм становится чрезмерным. На странице есть только одна кнопка «Заказать счёт». Она располагается на первом экране и не спускается вниз при скроллинге. Если, допустим, посетитель захочет сделать заказ после блока с тарифами, то ему придётся возвращаться наверх или спускаться вниз. Сама форма заявки содержит только поле для ввода номера телефона. Можно было добавить хотя бы имя, а так получается, что менеджеру приходится знакомиться с клиентом при звонке. Имя легко бы влезло на место, которое занимает номер телефона — там всё равно куча свободного пространства. Исправить этот недостаток можно стандартными инструментами Tilda, нужно лишь правильно отладить форму.
4. Сайт дизайн-студии
Logomachine.ru – если в предыдущем примере целевая аудитория вряд ли оценила бы большое количество эффектов, то в случае с сайтом дизайн-студии по созданию логотипов они как никогда кстати. Для создания блоков использовался редактор Zero Block с пошаговой настройкой анимации и разными триггерами. Например, на первом экране элементы реагируют на курсор, а при перечислении проектов ниже начинают движение при появлении блока на экране.
В мобильной версии сайта всё скомпоновано тоже очень круто: элементы аккуратно располагаются по вертикали, отступы везде одинаковые, блоки не давят друг на друга. Внизу постоянно висят кнопки чата и заказа обратного звонка, так что если после изучения очередного проекта у посетителя внезапно возникнет сильное желание обратиться в дизайн-студию, ему не придётся скроллить страницу в поисках контактов.
5. Сайт салона красоты
Ptichka.me – сайт сети парикмахерских, филиалы которой расположены в разных концах России. Для каждого города сделана собственная версия сайта, чтобы посетители получали корректную информацию о стоимости, которая заметно отличается. Для быстрого перехода к списку услуг в меню есть раздел «Цены», но работает он только для московской версии. Для других городов якорь не работает. Исправляется это правильной настройкой ссылки.
Новости добавляются в виде отдельных страниц и содержат много больших фотографий, так что их интересно просматривать. На сайте реализована возможность онлайн-записи, которую обеспечивает виджет от YCLIENTS. Он есть среди стандартных блоков конструктора в категории «Другое». Чтобы добавить его, достаточно создать виджет на сервисе YCLIENTS, а затем прописать в контенте блока номер формы онлайн-записи.
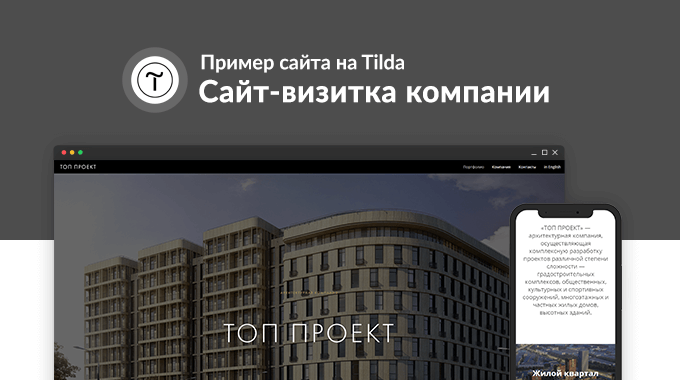
6. Сайт-визитка компании
Topproekt – портфолио архитектурной компании, при создании которого использовано минимальное количество возможностей Tilda. Судя по домену, у разработчика был подключен тариф Personal, на котором копирайт конструктора в футере убирается. Однако лейбл Made on Tilda остался на своём месте. То же относится к значку конструктора, который отображается по умолчанию на вкладке рядом с названием сайта. Чтобы заменить его, достаточно зайти в настройки проекта и загрузить другое изображение.
При создании сайта использовались только стандартные блоки, поэтому страницы не очень интересно изучать. Всё-таки портфолио должно вызывать какие-то эмоции, а здесь представлены только четыре вида блоков: текст, врезка, отдельные изображения и галереи. Из положительных моментов отметим наличие полноценной англоязычной версии сайта. Переключатель языков находится в меню навигации, которое остаются закреплённым наверху при скроллинге. В остальном потенциал Tilda не раскрыт даже на треть — учитывая тематику, можно было сделать портфолио гораздо более привлекательным.
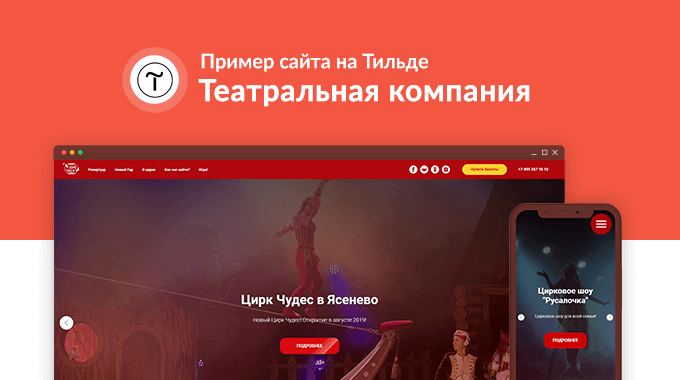
7. Цирк чудес
Wonder-circus.ru – одностраничник московского цирка. Является анонсом предстоящего открытия с программой и возможностью предзаказа билетов на предстоящие выступления. Продающая страница. Дизайн соответствующий: яркие цвета, сочные фотографии, описания представлений и эффекты. Выглядит броско, атмосферно, оформление выполнено довольно качественно. Есть возможность скачать приложение цирка для Android и iOS. В меню используются анкорные ссылки, но часть из них не работают – видимо, страница свежая, ещё не всё довели до ума.
Есть мелкие огрехи в структуре: например, в разделе контактов висит кусок пустого пространства перед картами проезда, не несущий никакой смысловой нагрузки. Описания постановок привлекательные, под каждую отведена отдельная страница на этом же домене. Есть расписание мероприятий с ценами и схемой площадок для выступления с обозначением уже выкупленных билетов. Купить билет онлайн нельзя, но можно заказать по телефону или приобрести в одной из касс города из списка. Шрифты обычные, без стилизации под развлекательный мотив. Хорошая работа с мелкими недочётами.
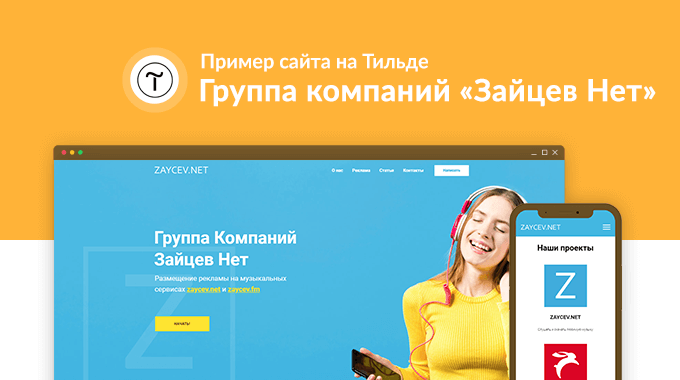
8. Группа компаний «Зайцев Нет»
Sales.zaycev.net – сайт-визитка известного радио и музыкального сервиса, посаженная на поддомен основного проекта компании. Компания предлагает множество медийных услуг: проведение рекламных кампаний, брендирование, спонсорство и прочие. Дизайн очень привлекательный, полностью созвучный по оформлению основному музыкальному сайту. Адаптивный макет выглядит свежо и современно за счёт приятного оттенка синего цвета, эффектов, уникальных иконок и общей простоты восприятия.
На сайте есть красиво оформленный раздел со статьями, но публикаций там мало. Описания услуг качественные и лаконичные, но есть проблемы с форматированием при переходе в мобильную версию. Много цифр, убедительных доводов, солидное портфолио рекламодателей – подача информация лаконичная и эффективная. Контактные данные красиво и просто оформлены. Форма обратной связи без рамок, выглядит пустой, зато вписывается в общий воздушный стиль сайта. Футер минималистичный, дублирует меню и помогает вспомнить текущий год. Хороший пример применения возможностям Tilda.
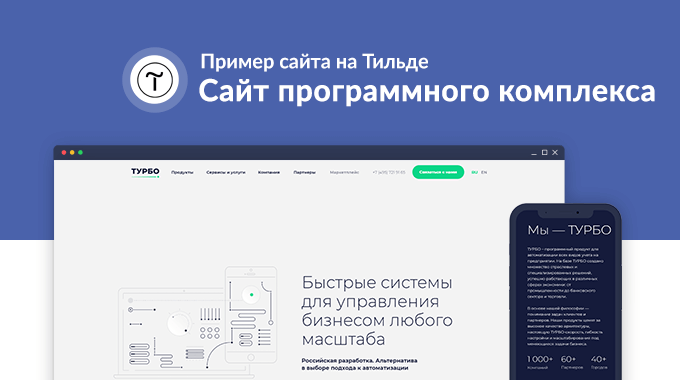
9. Сайт программного комплекса «Турбо»
Turbosolution.ru – визитка компании-разработчика программного обеспечения для автоматизации бизнес-процессов малых и средних предприятий. Бухгалтерский, складской учёт, начисление зарплат, логистика и прочее – в арсенале движка много решений под разные направления хозяйственной деятельности. Программный комплекс удовлетворяет закону об импортозамещении, использует свою структуру баз данных. Сайт имеет англоязычную версию, выглядит вполне привлекательно. Присутствует корзина покупателя, но без возможности осуществления оплаты онлайн – все продукты нужно заказывать через форму заявки.
Дизайн адаптивный, страницы открываются быстро. Структура меню простейшая, ничего лишнего. Цветовая гамма приятна глазу благодаря зелёным акцентам и большому количеству белого пространства. Шрифты хорошо читаются, в меру крупные, но местами бледноваты. Форматирование текстовой части сайта выглядит хорошо. В шапке лаконично поданы контакты кнопкой доступа к форме обратной связи и телефоном. Также хорошо смотрятся анимации со схемами. Много цифр, преимуществ, графики, фотографий – визитка насыщена информацией, выглядит органично, современно. Есть возможность бесплатного тест-драйва приложений. Хороший бизнес-сайт во всех отношениях.
10. Сеть химчисток
Inclik.ru – многостраничный сайт сетевой компании химчисток, грамотно собранный, красивый. Проект использует возможности Тильды почти на полную катушку. Присутствует корзина, то есть возможность заказа и оплаты услуг онлайн. Имеет относительно сложную структуру по меркам движка, 2 меню, одно из которых содержит подпункты. Тем не менее, навигация реализована удачно, понятно. Дизайн простой, внятный. Красные акценты выглядят живенько, освежают макет. Шрифты подобраны отлично, всё легко читается, качество текстовой составляющей находится на высоком уровне.
11. Производитель электроники
Gaodi.ru – многостраничный/мультиязычный сайт инженерно-производственной компании, специализирующейся на сложной электронике. Дизайн презентабельный, адаптивный, хотя десктопная версия воспринимается всё же лучше мобильной. Меню-гамбургер с подпунктами простое, навигация очевидная. Виды производимой электроники поданы наглядно и подробно описаны. Шрифты хорошо читаются, выглядят отлично. Полноэкранный хедер коротко и ясно показывает профиль компании, логотипа почему-то нет. В отдельном разделе указаны локации, производственные мощности компании, а также состав руководящего состава.
Для подачи сервисов используется оригинальная графика. Практически все иллюстрации качественные, оптимизированные, страницы загружаются быстро. Текстовая составляющая выполнена на достойном уровне, полезной для потенциальных заказчиков информации много, воды мало. Отдельным разделом идут примеры готовых проектов по всем направлениям деятельности с подробным описанием стандартов, видов услуг и сфер применения. Связь реализована формой, которая также содержит адрес, почту и телефон для наглядности, есть и карта проезда. Футер простой, дублирует ссылки на страницы услуг. Есть небольшой блог с новостями компании. Удачный пример визитки на Тильде.
12. Производитель изделий из дерева
Fabrika-wood.ru – сайт фабрики по производству деревянных ящиков, подарочных упаковок и прочих вариантов фурнитуры под различные форматы. В десктопной версии присутствует боковое меню на четверть экрана, которое нельзя скрыть. Меню обширное, пунктов много, тем не менее, имеем дело с лендингом. При попытке перейти по любой из ссылок меню открывается одна и та же, единственная страница сайта – стартовая. Оформлена она нормально: перечислены виды изделий, есть галерея с примерами работ, форма для связи с изготовителем, онлайн-консультант Jivo и даже телефон.
Тем не менее, сайт явно не доделан. В нём нет страниц, указанных в главном меню, а той информации, что содержит главная явно недостаточно для принятия решения обратиться в компанию. Ни цен, ни портфолио по категориям продукции, ни описаний видов изделий, ни подробных контактных данных здесь нет. Нужен или более развёрнутый лендинг, или полноценный многостраничник со всеми необходимыми данными. Здесь даже профилей социалок не указано и локации производителя. В общем, на треть готовый проект, брошенный разработчиком.
13. Производитель изделий из дерева
Effee.ru – лендинг специалиста по вязанию, которая ведёт оффлайновые и записала множество онлайн-курсов. Страница содержит всё необходимое для принятия решения потенциальной аудиторией: информативную шапку с расписанием, условиями и особенностями курса, описание формата обучения, примеры работ, перечень навыков, которые получат ученики, подробное описание курса по всем 4 этапам и даже тарифную сетку с кнопками записи. Отзыв участника курса всего один – маловато, хотя бы 3 варианта не помешало бы поставить, увеличив охват информации, расширив представление о качестве обучения.
14. Курсы по организации авторских туров
Dotour.ru – коучинговый проект для тех, кто хочет научиться организовывать авторские туры под разную аудиторию. Дизайн у лендинга неплохой, хотя какими-то изысками, эффектами, присущими профессиональным сайтам на Тильде, похвастаться не может. Просто нормально. Главное – всё наглядно и понятно. Есть небольшие огрехи в десктопной версии – например, пиктограммы в одном из блоков стоят не по центру, хотя в мобильной версии всё порядке. Также ссылки на начало обучения в хедере и пример урока попросту не работают. Это заметный минус – впечатление, будто разработчик не проверял то, что получилось. Шрифты хорошо читаются, достаточно крупные.
Структура страницы вполне грамотная, есть всё необходимое: описание услуги, целевой аудитории, хода учебной программы по пунктам, результаты обучения, самопрезентация преподавателя, а также готовые проекты. Стоимость услуг реализована в формате тарифной сетки с указанием плюшек, получаемых в каждом из пакетов. Самый главный минус – полное отсутствие контактных данных. Форма обратной связи не работает, есть только ссылка на профиль Инстаграмма, чего явно мало. С информационной и структурной точек зрения лендинг неплох, но вряд ли он сможет эффективно решать свою задачу без возможности прямой связи с автором через страницу. Сыроватая работа.
Подводим итог
В подборке мы постарались показать примеры использования Tilda для создания разных типов сайтов: портфолио, лендинга, интернет-магазина, блога, сайта компании. В них были использованы стандартные блоки и элементы, созданные через Zero Block.
Надеемся, что это помогло вам лучше понять, как использовать конструктор, и теперь вы самостоятельно создадите на нём привлекательный проект.
Примеры сайтов созданных на Tilda
Tilda – конструктор одностраничников с богатыми возможностями для работы с дизайном. У него интересные шаблоны, хороший набор готовых блоков, из которых легко собирать страницы, есть продвинутый редактор Zero Block. Tilda выбирают, когда нужно сделать красивый сайт с интерактивными элементами, не прибегая к услугам веб-разработчиков. Сервис с этой задачей чаще всего справляется.
Для работы с Tilda не требуются навыки разработки. Но очень желательно иметь хороший художественный вкус или хотя бы понимание того, каким должен быть дизайн современного сайта. Шаблоны Tilda сразу бросаются в глаза. Но если потратить достаточно времени на кастомизацию, то результат будет отличным.
Мы собрали примеры сайтов, сделанных на Tilda. Изучите их, чтобы оценить возможности конструктора. Возможно, некоторые решения разработчиков станут для вас вдохновением. Особое внимание обратите на ошибки — чаще всего их можно исправить стандартными инструментами конструктора.
1. Каталог спальных принадлежностей
Простой интернет-магазин постельного белья, подушек, одеял и домашней одежды. Аккуратный дизайн без лишних эффектов, акцент сделан на контенте. На главной странице — карусель с рекомендованными товарами, ссылка на каталог, краткое описание преимуществ.
Отлично использована магазинная функциональность конструктора. При наведении курсора на карточку товара отображается вторая фотография. При нажатии всплывает окно с подробной информацией и другими снимками, добавленными в галерею. На странице с подробностями можно выбрать размер комплекта, тип простыни, наволочки и других комплектующих. На отдельных страницах размещена информация о том, как заказать товар, способы доставки, таблица размеров, советы по уходу за изделиями.
После добавления товара в «Корзину» на странице появляется значок. При нажатии на него открывается форма оформления заказа. Она максимально простая — здесь можно только увеличить количество единиц товара и удалить ненужные позиции из «Корзины». Для отправки заказа необходимо указать имя, фамилию, отчество, адрес электронной почты, номер телефона, город, улицу, номер дома, корпус, квартиру. Полей очень много — видимо, для более корректного сбора данных в CRM. Поддерживается скидка с помощью промо-кода.
В мобильной версии сайта всё работает так же чётко, как на десктопе.
Общее впечатление — хороший интернет-магазин с приятным дизайном и удобным интерфейсом.
2. Онлайн-уроки английского для детей
Хорошая демонстрация возможностей Tilda для создания лендингов. Видно, что при создании сайта использовался Zero BLock — среди стандартных блоков конструктора нет многих секций нет.
На странице использована простая пошаговая анимация — при появлении блока бумажный самолётик перемещается из одного края экрана к другому. Этот эффект повторяется на нескольких секциях. Он ни на что не влияет, но немного развлекает зрение. Некоторые блоки скрыты под кнопками — в частности, видео урока. Плеер появляется как всплывающее окно.
Для записи на урок используется простая форма обратной связи. В ней нужно указать имя родителя, имя и возраст ребёнка, контактный телефон. Также можно оставить комментарий для менеджера. Для связи также есть виджет — через него можно позвонить или написать в Facebook Messenger, WhatsApp, Viber, Telegram.
Внизу страницы располагается блок с лентой из Instagram. Это стандартный виджет Tilda. На фоне остальных секций, сделанных в Zero Block, он смотрится немного топорно. Но главную задачу решает — показывает, что компания публикует в Инстаграме. В десктопной версии при наведении курсора на фотографии появляется текст поста. В мобильной версии просто отображаются снимки из ленты.
Общее впечатление — хорошая дизайнерская работа с применением возможностей продвинутого редактора Zero Block.
3. Портфолио веб-дизайнера
Пример использования Tilda для демонстрации своих работ. По сути, это одностраничник со стандартной структурой: знакомство, портфолио, преимущества, услуги, этапы работы, отзывы, контакты. Для каждого из трёх примеров сделана отдельная страница с описанием.
С точки зрения дизайна этот сайт вообще никак не раскрывает возможности Tilda. Собрать такую страницу можно за несколько часов — для этого даже не нужно быть дизайнером. При этом примеры работ показывают, что у автора очень неплохие навыки вёрстки на Tilda — в том числе с использованием Zero Block и сложной пошаговой анимации.
Здесь же — максимальная шаблонность, неконтрастные цвета фона и текста. Вместо виджета с лентой Инстаграма — дыра в вёрстке. Складывается ощущение недоделанности, как будто на шаблон накидали контент, но так и не добрались до нормального оформления сайта.
Общее впечатление — от портфолио веб-дизайнера на Tilda ждёшь немного большего. Здесь же минимализм приближается к примитивизму. Если бы не примеры работ (и правда неплохие), то смотреть было бы вообще не на что. Примеры работ как раз отлично показывают, на что способна Tilda в руках дизайнера. Сайт-портфолио самого дизайнера не впечатляет.
4. Студия дизайна интерьеров
Классный одностраничник студии дизайна интерьеров. Это ещё один пример того, что можно сделать в Tilda с помощью продвинутого редактора Zero Block и пошаговой анимации.
По скроллу в десктопной версии двигаются заголовки блоков. Некоторые элементы подсвечиваются при наведении курсора. Это задаёт ритм повествованию, но в то же время не отвлекает от контента. Интересно реализованы примеры работ — получилась такая смесь списка и галереи, очень удобно переключаться между элементами. Всё это создано вручную в Zero Block.
Для каждого проекта создана отдельная страница с описанием и фотографиями. Внизу раздела — снова полное портфолио. Очень удобно переходить между страницами и знакомиться с разными проектами.
В мобильной версии сайта анимации заметно меньше, но совсем от неё разработчики отказываться не стали. Единственная проблема — на экране смартфона заголовок страницы размещается поверх галереи. Когда показывается тёмное фото, текст видно хорошо, но на светлом фоне он теряется. Это можно легко исправить — скрыть блок с галерей и заголовком на мобильной версии и вместо него поставить блок с одним заголовком или тёмной фотографией и заголовком.
Ещё один минус — при нажатии на кнопку «Скачать презентацию» ничего не происходит. Но это тоже ошибка администратора сайта, а не проблема конструктора.
Общее впечатление — отличное применение дизайнерских инструментов Tilda, продуманная работа с пошаговой анимацией.
5. Лендинг продукта
Небольшой и яркий одностраничник, рекламирующий батончик с высоким содержанием растительного белка.
Здесь тоже сразу бросается в глаза активное использование продвинутого редактора Zero Block. Интересное решение — прокрутка разных вкусов батончика в первом блоке. Для этого используются стрелки.
Подобранная цветовая схема, сторонние шрифты — видно, что дизайн продумали. Единственный недостаток — строка меню. У неё нет подложки, при скролле в десктопной версии ссылки на блоки страницы налезают на другие элементы. Выглядит это неаккуратно. Проблему можно было решить добавлением непрозрачной подложки — пусть меню скрывает небольшую полоску контента, но хотя бы не смешивается с ним.
Зато сайт классно перестраивается при изменении размера экрана. Например, первый блок разбивается на несколько частей: кнопки «Купить» уходят на самый верх, ниже располагается карусель с разными вкусами батончика.
На сайте нет никаких контактных данных, кроме ссылки на Instagram. Видимо, это цель лендинга — переводить клиентов в соцсеть.
Общее впечатление — заметна хорошая работа с продвинутыми инструментами дизайнера в Zero Block. Но контента очень мало. Такой лендинг при наличии даже небольшого опыта в Tilda можно собрать за день — главное, чтобы были все графические заготовки.
6. Съёмка каталогов для fashion-бизнеса
Сайт компании, которая занимается фотосъёмкой. На первый взгляд кажется, что это одностраничник. Однако портфолио выведено на отдельную страницу. На ней — простая галерея карусельного типа, доступная среди стандартных блоков Tilda.
На главной странице — подробное описание услуг и преимуществ. Отдельные формы сделаны для заказа съёмки в студии, на улице, видеосъёмки, рекламной съёмки, фотографирования под ключ. В итоге администратор сайта получает целевое сообщение, из которого сразу понимает, чем хочет клиент.
В мобильной версии сайта нет анимации. Но главное, что весь контент гармонично перестраивается под небольшое разрешение экрана. Тексты становятся крупнее, элементы меняют расположение, чтобы их удобнее было просматривать в вертикальной ориентации.
Для связи с менеджером доступна форма обратной связи и форма заказа обратного звонка. Пользователи также могут написать сами — ссылки на Instagram, Facebook, Viber и Telegram размещены рядом с блоком для получения консультации.
Общее впечатление — хорошая работа со стандартными блоками Tilda и продвинутым редактором Zero Block. Разработчики явно понимали, как функционирует конструктор, и тестировали отображение страницы на разных экранах.
7. Студия дизайна и архитектуры
Сайт студии дизайна и архитектуры — хороший пример того, как на Tilda можно делать сложные, многостраничные проекты. Технически это не очень удобно, потому что каждую страницу приходится собирать с нуля. Спасением станет создание и дублирование шаблона, на основе которого будут формироваться все разделы сайта.
Здесь мы видим большой сайт, практически полностью созданный в Zero Block. В десктопной версии много пошаговой анимации. В мобильной версии её почти нет — разве что указатели на то, как полистать галерею.
На этом примере можно посмотреть, как работает блог на Tilda. Для публикации новостей используется недавно добавленная функция «Потоки». Это удобный инструмент для ежедневных публикаций. Администратор может планировать выпуск постов и гибко управлять их отображением на странице.
В разделе с блогом размещена лента Instagram, которая обновляется автоматически. Под ней — блок с видеофоном, рекламирующий канал на YouTube. Здесь же размещена кнопка воспроизведения, при клике на которую появляется плеер с выбранным видео с канала.
Общее впечатление — большой проект, который хорошо демонстрирует возможности Tilda для профессионального создания сайтов для бизнеса.
8. Московская адвокатская палата
Удивительно неудачный лендинг с технической точки зрения. Оптимизация отсутствует вообще. Страница грузится медленнее, чем улитка ползает, да ещё и не отображает контент в некоторых фреймах. При использовании мобильной версии на ПК всё ещё хуже – вообще ничего не загружается, кроме баннера с QR-кодом и телефоном юридической конторы. Да и то после минуты ожидания – бесконечная анимация троеточия загрузки. Это необычно, ведь сайты на Tilda практически всегда работают нормально. Непонятно, что разработчики начудили в данном конкретном случае, но с десктопных браузеров пользоваться сайтом очень некомфортно. Примечательно, что со смартфонов на iOS/Android всё работает хорошо. Десктопные Chrome/Opera/Yandex не могут его нормально загрузить. С ПК и Интернетом всё в порядке, с остальными страницами проблем не было.
Так-то с точки зрения дизайна и структуры лендинг вполне приличный, грамотный. Сине-белая цветовая гамма – проверенное годами цветовое решение для бизнес-сайтов. Безотказное. На мобильнике страница выглядит интересно, профессионально. Здесь и выпадающие списки, и анимации, и кастомные графические элементы, и грамотные описания услуги и остального, и читаемые, приятные шрифты, симпатичные цветовые акценты на важных элементах. Подключены мессенджеры для обратной связи – WhatsApp и Telegram, есть форма для сбора обращений клиентов. Не придраться.
В общем, десктопная версия страницы – это треш, к ней вышеперечисленное не относится. Вёрстка, если всё же дождаться загрузки, тоже смотрится похуже мобильной, хотя и не на много. Сайт предназначен для просмотра только с мобильных устройств. Вряд ли так и было задумано. Хорошо сделанный, но, по сути, полурабочий лендинг.
9. Системы видеонаблюдения
Ещё один странный сайт. Это визитка на 6 одноэкранных страниц. Совершенно неинформативная, сырая с точки зрения наполненности информацией. В принципе, всё, что можно узнать о компании, – это номер телефона и спектр предоставляемых услуг по названиям пунктов меню. Даже регион не указан – неясно, где они работают.
Смех и грех в том, что все страницы отображают одно и то же – картинку, заголовок и описание направления деятельности компании. Никакого различия между ними нет. Внизу висит реклама Тильды, а также стрелочка, предназначенная, видимо, для перехода к последующим блокам под хедером. Но ничего никуда не переходит, потому что ничего, кроме одинакового хедера на сайте, нет.
Даже форма для заказа обратного звонка не переведена на русский – все стандартные надписи английские. Подозреваем, что к ней и почта не подключена, то есть сообщение потенциального клиента, если такой найдётся, что вряд ли, уйдёт в никуда. Создать такой «сайт» можно за 15 минут, размножив одну и ту же страницу, а потом подписав разными пунктами меню. Начали делать и бросили. Никакой оценки данное поделие не заслуживает, потому что от полноценного сайта здесь есть только домен 2 уровня и контактный номер телефона компании. Всё.
10. Сайт кофейни
Сайт питерского кафе «Книги и кофе» для любителей почитать в уютной обстановке за чашкой ароматного напитка, послушать приглашённых гостей богемной сферы или самим выступить перед аудиторией. В общем, кружок по литературным интересам.
По формату является лендингом. С точки зрения дизайна страница опрятная, вполне обычная. Используется своеобразная цветовая схема из кофейного, болотного и коричневого оттенков. Смотрится немного маргинально, нестандартно, что, в принципе, нормально сочетается с профилем кафе.
Практически вся информация подана в файлах PDF, которые периодически обновляются, хоть и с опозданием – в июне афиша мероприятий за апрель выглядит слегка неактуальной. Чего не скажешь про меню еды, чая и других напитков. На них, вероятно, можно положиться.
Важный блок контактов оформлен нормально, информации достаточно. То, что не указано на странице, можно подсмотреть в аккаунтах групп популярных соцсетей.
Футер – это изображение с QR-кодом, а также информацией о принадлежности кафе к единому объединению предпринимателей Питера. Конечно, такие вещи лучше верстать из отдельных элементов. Картинка размытая, шрифты плохо читаются, двоясь в глазах. Также из футера не убрали рекламу Тильды. Зачем оставили – непонятно, её ведь можно отключить в настройках.
В общем, неплохая работа, сойдёт. Явно делал новичок, это не дизайнерский проект. Сайт, скорее всего, решает поставленные задачи, но восхищения не вызывает. То же самое с помощью Tilda можно подать гораздо более качественно, интересно.
Выводы
Tilda предоставляет много инструментов для настройки дизайна — надо только правильно ими пользоваться. В том же редакторе Zero Block можно с нуля собрать практически любой блок и отрисовать крутую пошаговую анимацию, которая будет привлекать внимание посетителей. Главное не увлекаться и помнить, что сайт должен быть не только красивым, но ещё и удобным для пользователей.
У Tilda всё хорошо не только с дизайном, но и с функциональностью. В приведённых примерах нет сложных проектов, в основном визитки, портфолио и лендинги, но при желании на конструкторе можно разработать небольшой интернет-магазин.
С адаптивностью тоже всё в порядке. Все шаблоны и блоки умеют подстраиваться под разные устройства плюс Tilda позволяет скрывать отдельные секции в зависимости от разрешения экрана. Единственная сложность — настройка адаптивности в Zero Block. Но и там всё делается вручную. Надо лишь потратить время на тестирование блока на разных экранах.