Тильда как настроить кнопку
Как настроить форму приема данных
Посмотрите видеоурок о том, как добавить настроить форму или прочитайте подробную инструкцию ниже.
Блоки с формами находятся в категории «Форма и кнопка», также несколько блоков есть в категории «Обложка».
Готовые страницы опросов (форм с множеством полей) можно найти в шаблонах, в категории «Анкеты».
Рассказываем, как настроить поля в формах, отредактировать их внешний вид и как посмотреть полученные заявки внутри интерфейса Тильды.
В одной форме может быть до 100 полей.
Поля в форме настраиваются в меню «Контент» формы во вкладке «Поля для ввода».
Заголовок поля — напишите, какую информацию нужно ввести, например, «Ваше полное имя». Этот текст выводится над полем.
Подзаголовок поля — если необходимо, расшифруйте заголовок, дайте инструкцию, например, «Укажите имя, фамилию и отчество». Этот текст выводится над полем, после заголовка.
Подсказка значения — напишите пример, как должно быть заполнено поле. Например, «Михайлов Сергей Александрович». Этот текст виден внутри поля до ввода в него данных.
Обязательно для заполнения — поставьте галочку, чтобы было невозможно было отправить пустое поле, если наличие информации в этом поле критично.
Имя переменной задается по умолчанию в зависимости от типа поля. Если сервис приема данных из форм требует определенное имя переменной, то его можно поменять. Например, свои заранее заданные имена переменных есть у Mailchimp и Bitrix24.
Лендинг на Tilda: как добавить кнопку?
CTA (от англ. call-to-action, призыв к действию) — один из самых важных компонентов любого сайта. Простой конструктор Tilda не требует знаний верстки, чтобы добавить недостающий элемент. Давайте разберемся, как можно добавить кнопку на ваш сайт, собранный на Тильде.
Как добавить кнопку в существующий блок
Если вы хотите добавить призыв к действию в уже существующем блоке, зайдите в настройки контента. В информационно-текстовом блоке у вас появятся поля с вариантами контента, который вы можете добавить. Выбираем вкладку “кнопка” и переходим к ее редактированию. Здесь можно добавить название кнопки, ссылку и возможность ее открытия в новой вкладке.
Рис.1. Редактирование кнопки в настройках контента
После основных настроек кнопки, можно перейти к визуальному оформлению. Для этого заходим в “Настройки” (верхний левый угол блока) и приступаем к редактированию.
*Для того, чтоб кнопка была по центру блока в настройке “Выравнивание заголовочной секции блока” выберете “По центру”.
Рис.2. Вкладка редактирования кнопки в “Настройках”
В настройках находим вкладку “стиль кнопки” и выбираем необходимый дизайн. Если вы развернете вкладку “дополнительные настройки”, то сможете настроить тени, изменение цвета при наведении и другие классные эффекты. После того, как вы внесли все необходимые изменения, нажмите “сохранить и закрыть”. Кнопка добавлена в ваш блок!
Как добавить кнопку отдельным блоком
Если вы хотите добавить кнопку в новом отдельном блоке, для этого нужно нажать на значок “+” между блоками или на пустой странице. Слева у вас появится окно с возможным контентом, в котором нужно выбрать вариант “форма и кнопка”.
Рис.3. Добавление кнопки в новом блоке
В данной категории вы можете выбрать разные форматы для вашей кнопки: простой CTA, кнопка с призывом, форму для заполнения с кнопкой и многое другое. Обратите внимание, что большинство контента в этом разделе доступно на оплаченном аккаунте.
После того, как вы добавили кнопку на новом блоке, вы можете отредактировать ее в привычном меню слева вверху блока. В “настройках” можно полностью поменять визуал, а в “контенте” исправить текст и ссылку кнопки.
Рис.4. Здесь можно отредактировать кнопку
Вот такая простая, но, надеемся полезная статья у нас сегодня получилась о работе с Tilda.
Остались вопросы по работе с конструктором Тильда?
Не нашли ответ на интересующий Вас вопрос? Или у вас возникла другая проблема, в работе с Tilda? Задавайте вопросы, которые Вас интересуют в комментариях, на них оперативно ответит специалист отдела разработки Convert Monster.
Создаем пошаговый лендинг на Tilda через переменные [Инструкция]
Немного покопавшись в интерфейсе, нашел способ создавать пошаговые лендинги на Тильде в рамках одной страницы (чтобы не плодить по 10 одинаковых страниц). Получается примерно вот такая штука. Кому интересно — держите инструкцию: )
Поскольку на тильде есть ограничение в 500 страниц, мне не слишком хотелось создавать по 10 страниц и связывать их кнопкой перехода. Мало того, что это заняло бы приличную часть ресурсов (ведь количество страниц ограничено), дык еще и путался бы постоянно. Да и хотелось потенциально улучшить поведенческие факторы для SEO в рамках одной страницы, а не создавать десяток обрубков.
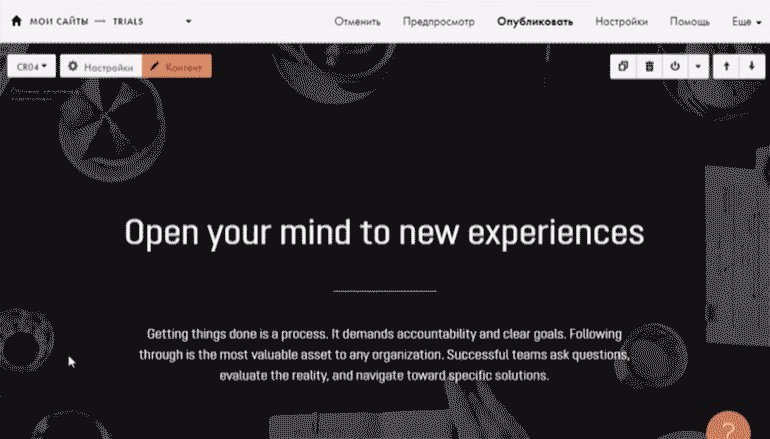
Чтобы все было в рамках одного URL — логично предположить, что все блоки, по которым будет гулять пользователь — должны находится в рамках одной страницы. Я использовал блок BF303 и в настройках блока указал высоту «100vh» — чтобы он занимал всю высоту экрана пользователя. Ниже на скрине видно, что экран 2 идет сразу после экрана 1, никаких разделителей или еще чего-то такого.
Таким образом в рамках одной страницы создаем все шаги по очереди.
Не забывайте, что на каждом экране обязательно должна быть кнопка, при клике на которую человек будет перемещаться по этапам.
После того, как шаги настроены, можно начинать настраивать саму «пошаговость».
Но для начала поясню, что такое переменные. Переменные — это специальный параметр (get, если по научному) в ссылке, при помощи которого можно отслеживать статистику, подменять контент, работать с базами данных и вообще куча всего. Состоит из двух частей — ключа и значения. Я не программист, поэтому мог криво объяснить, но самый популярный среди маркетологов get-параметр — это UTM.
?utm_source=google — это переменная с ключом «utm_source» и значением «google».
Добавляется он вот так, после знака вопроса или знака &:
Надеюсь понятно объяснил, если нет — спрашивайте в комментах: )
Итак, вернемся к Тильде. Надо добавить возможность заменять при помощи переменных контент на нашем лендинге.
Для этого в самый низ нашей заготовки добавляем блок Т809 (Мультилендинг: скрыть/показать блок по параметру в URL). Он находится в разделе «Другое», практически в самом низу.
Открываем его настройки и указываем следующие данные.
Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Подготовка главной страницы
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
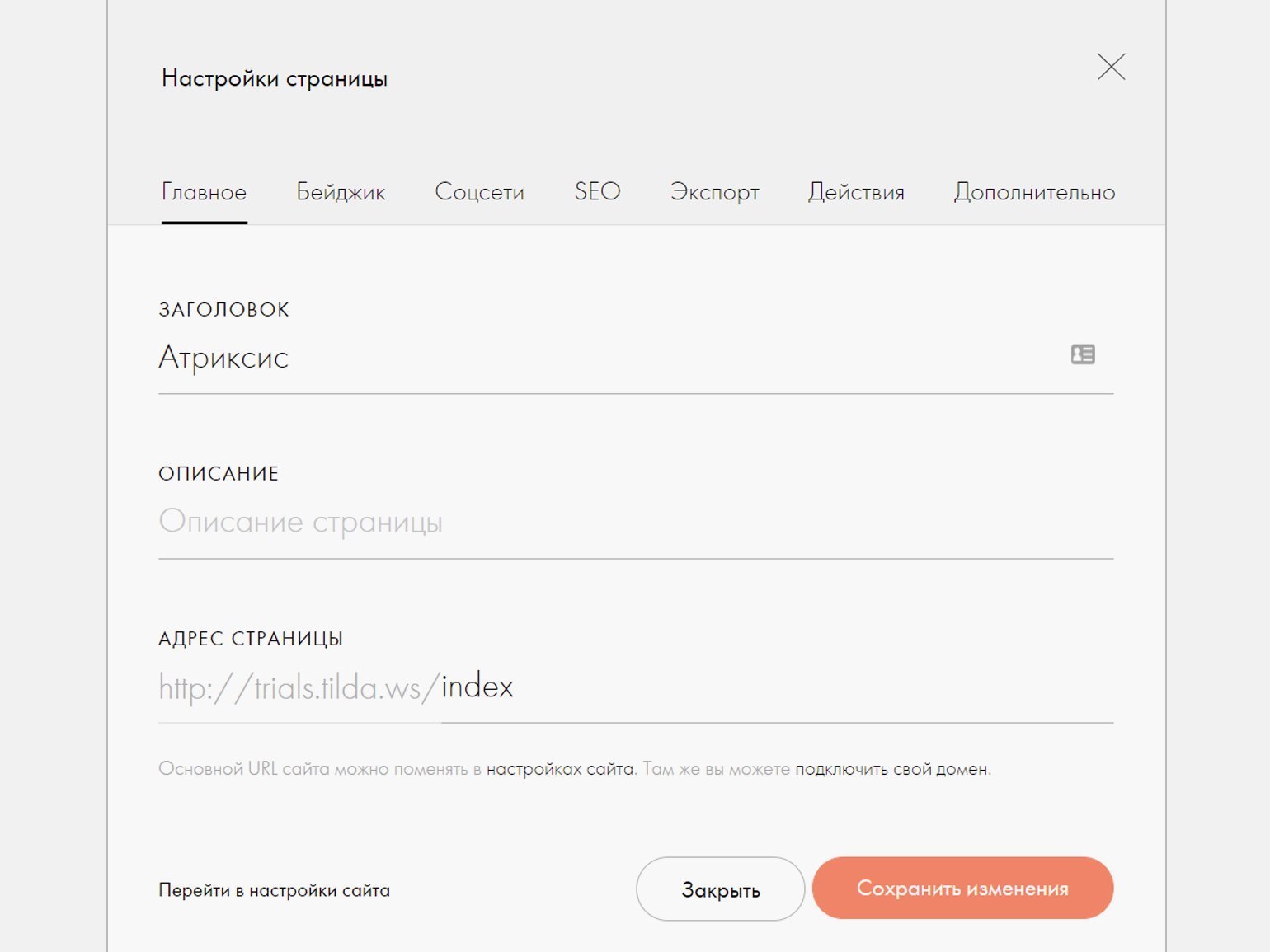
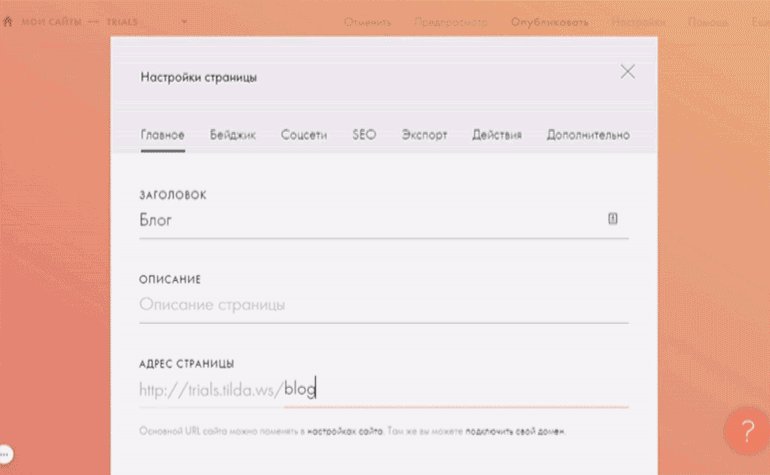
1. В правом верхнем углу нажмите на кнопку « Настройки».
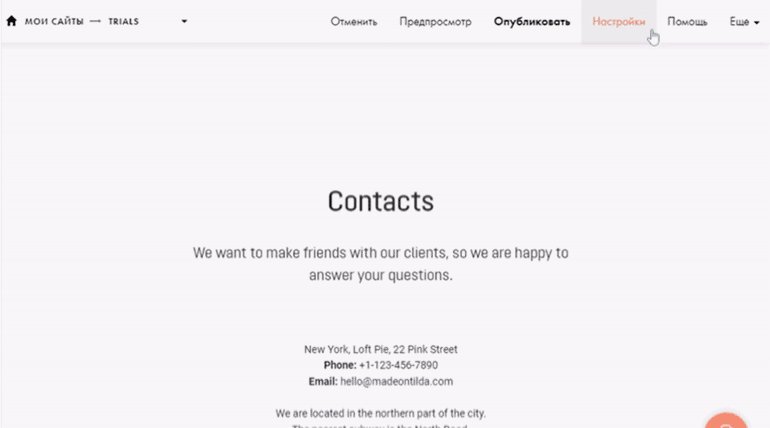
2. Дайте название страницы и укажите её URL. Например, « Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку « Сохранить».
Веб-дизайнер. Помогаю бизнесу создавать эффектные и удобные сайты на Tilda.
Как создать меню на главной странице
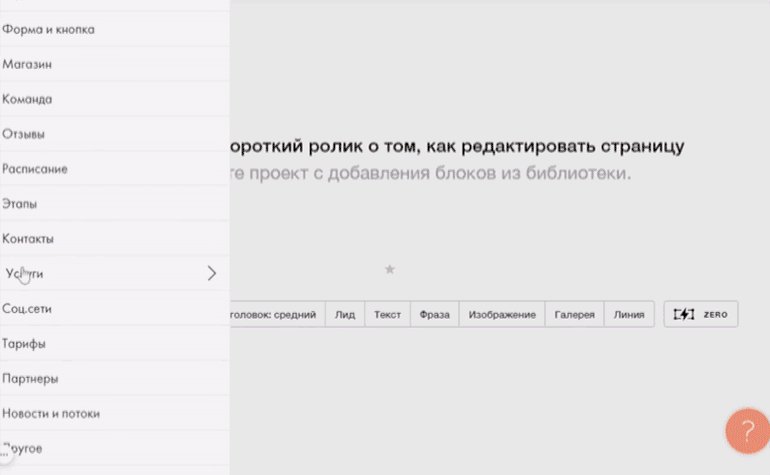
1. Нажмите на чёрную кнопку « Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
2. Наведите курсор на ваше меню и нажмите кнопку « Контент».
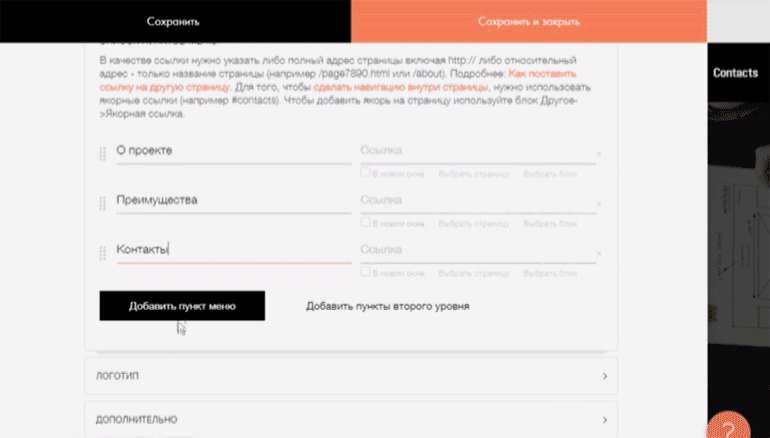
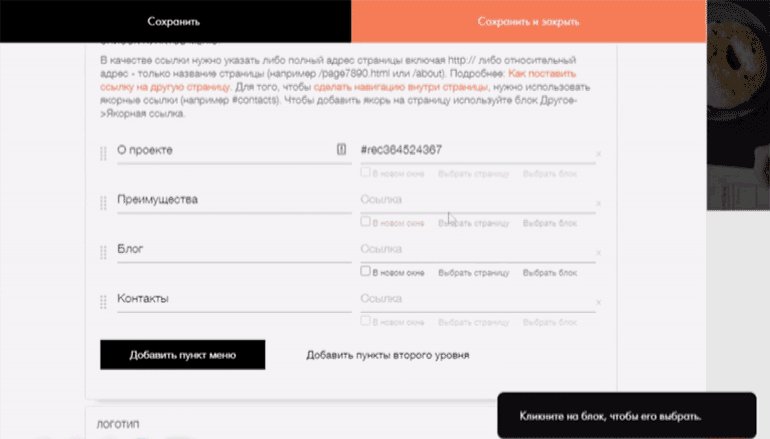
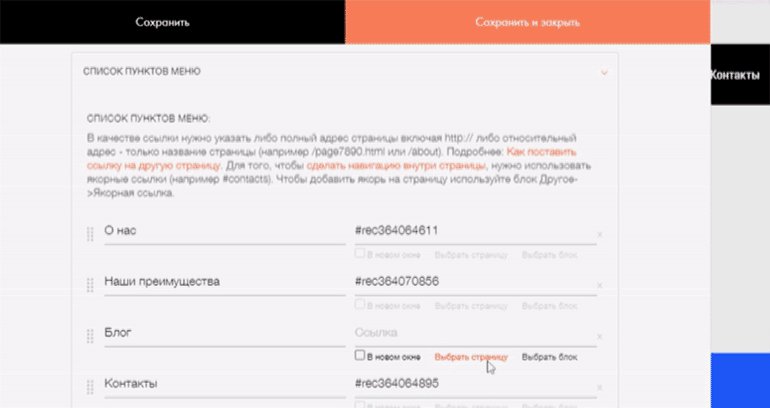
3. В появившемся окне откройте « Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку « Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
5. Нажмите кнопку « Сохранить и закрыть».
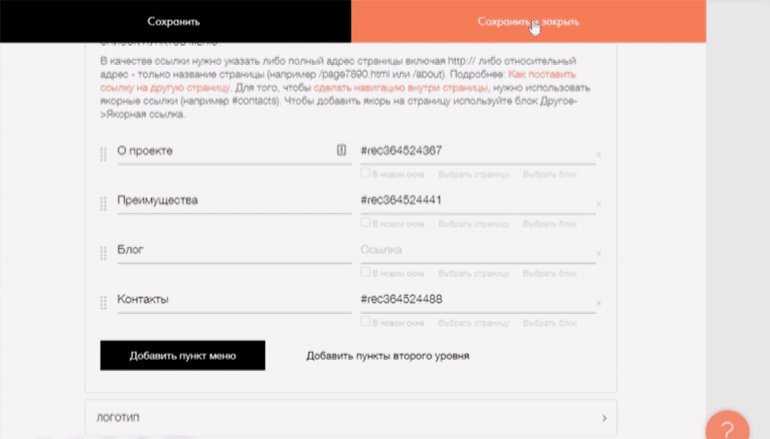
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
Пункт « Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Как сделать переход на другую страницу
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
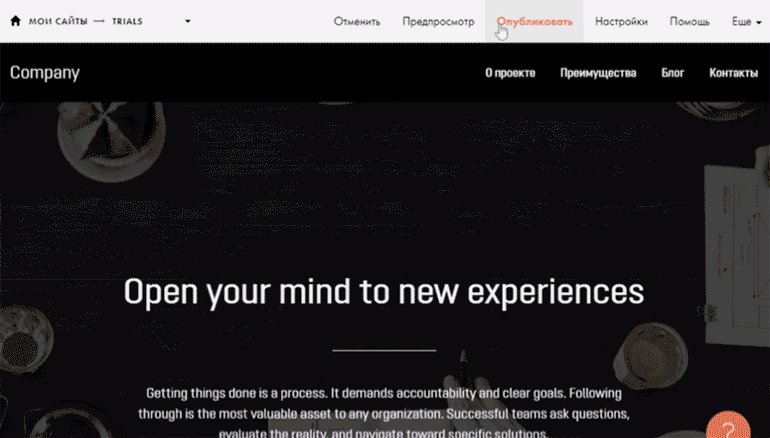
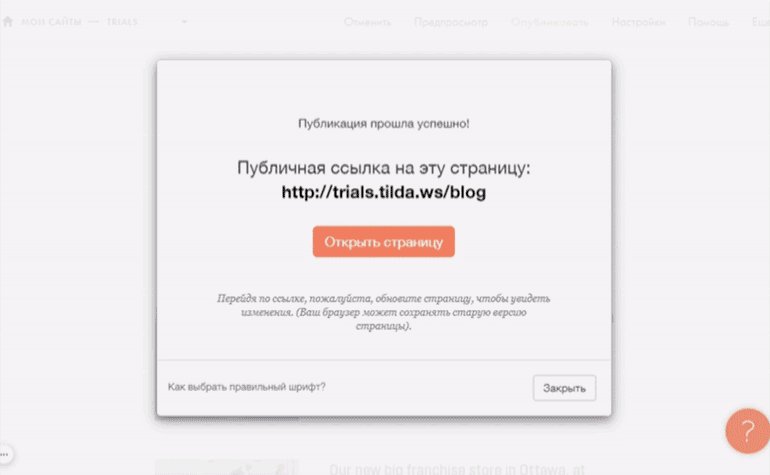
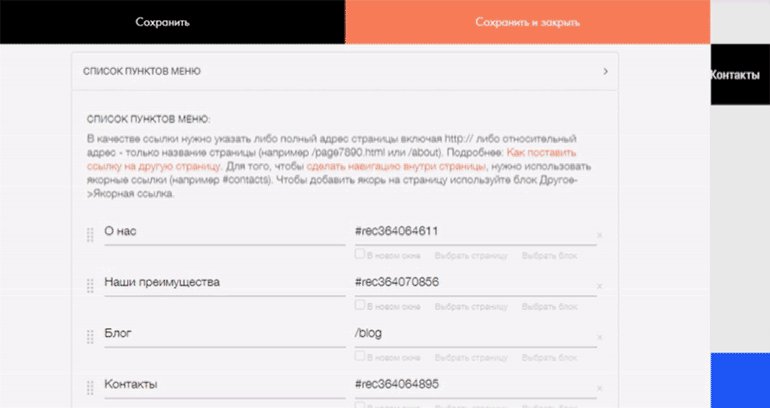
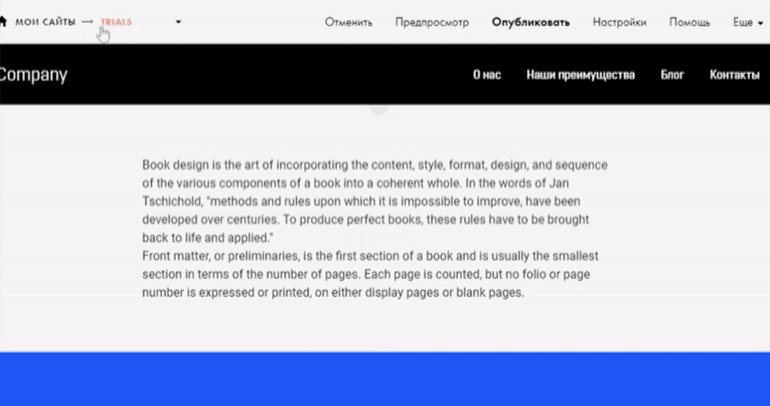
Вернитесь на главную и откройте редактор меню. В строке « Блог» нажмите « Выбрать страницу», укажите свою страницу с блогом и сохраните её.
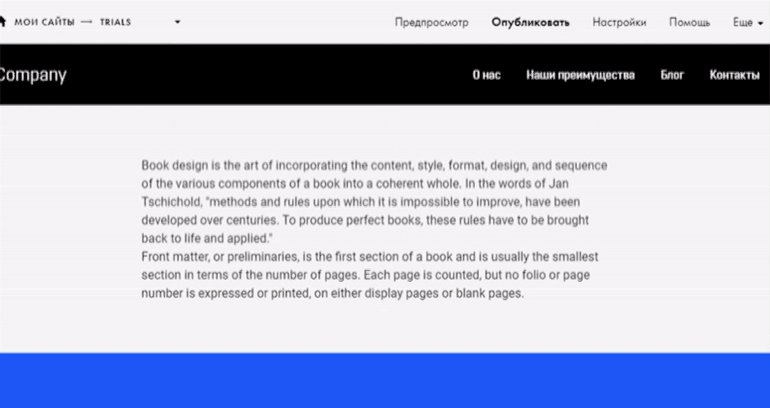
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
Как привязать меню сразу ко всем страницам
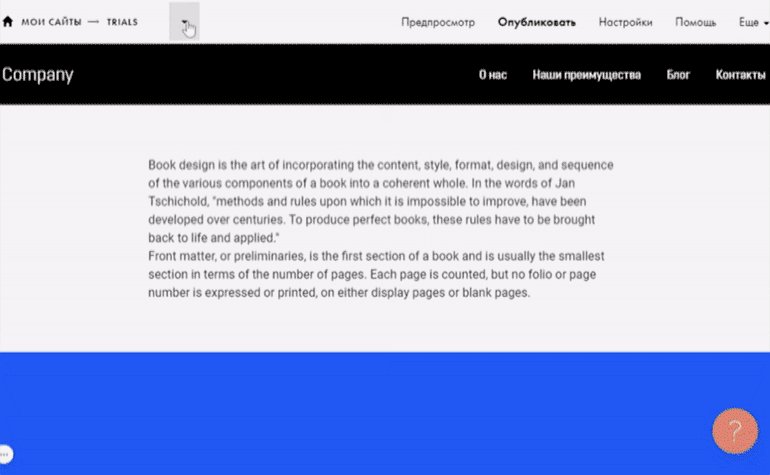
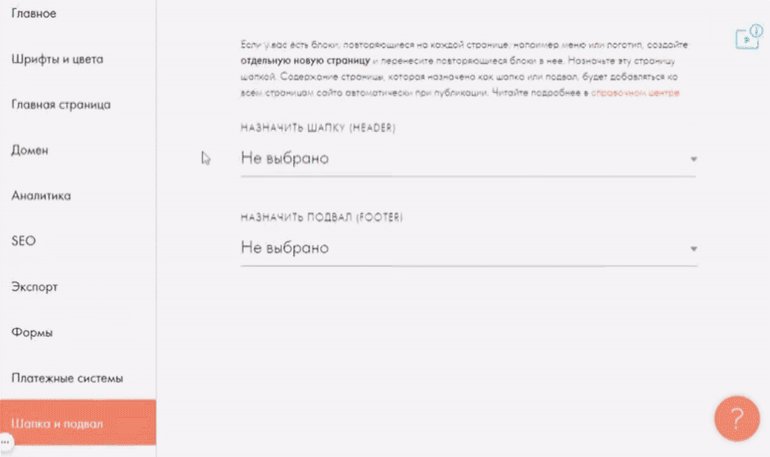
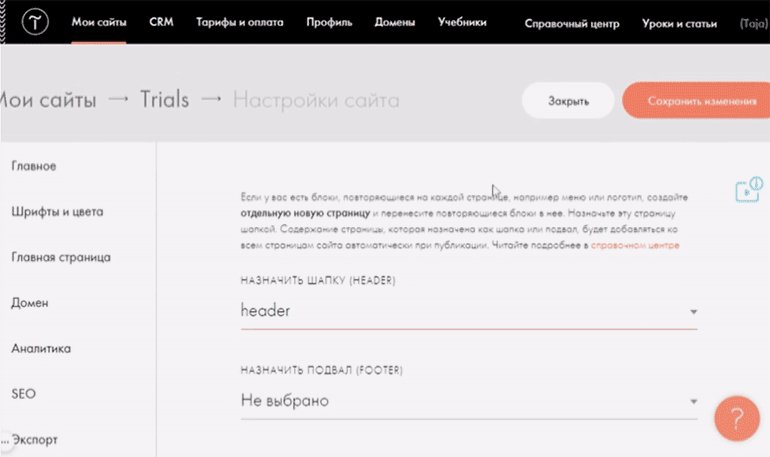
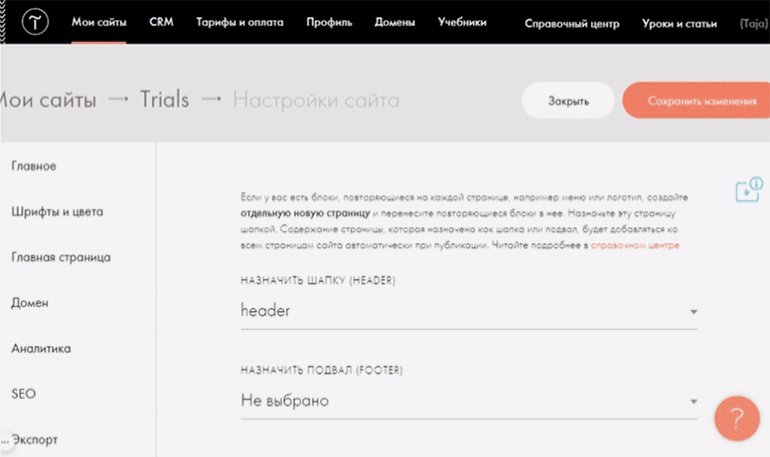
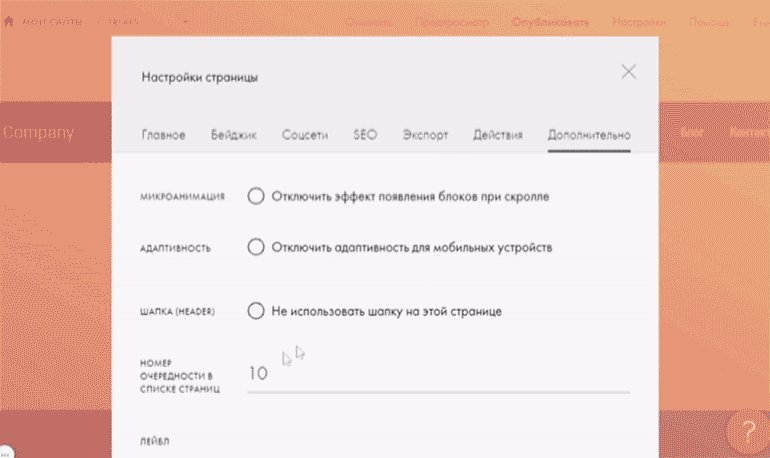
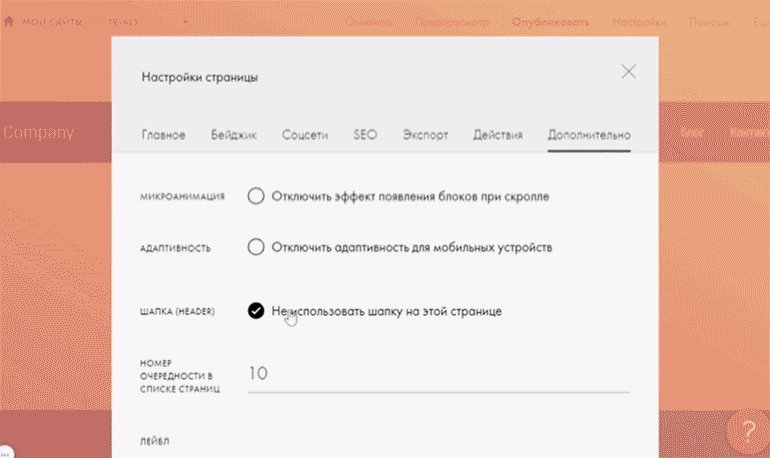
Теперь в самом низу списка страниц сайта появился отдельный блок « Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
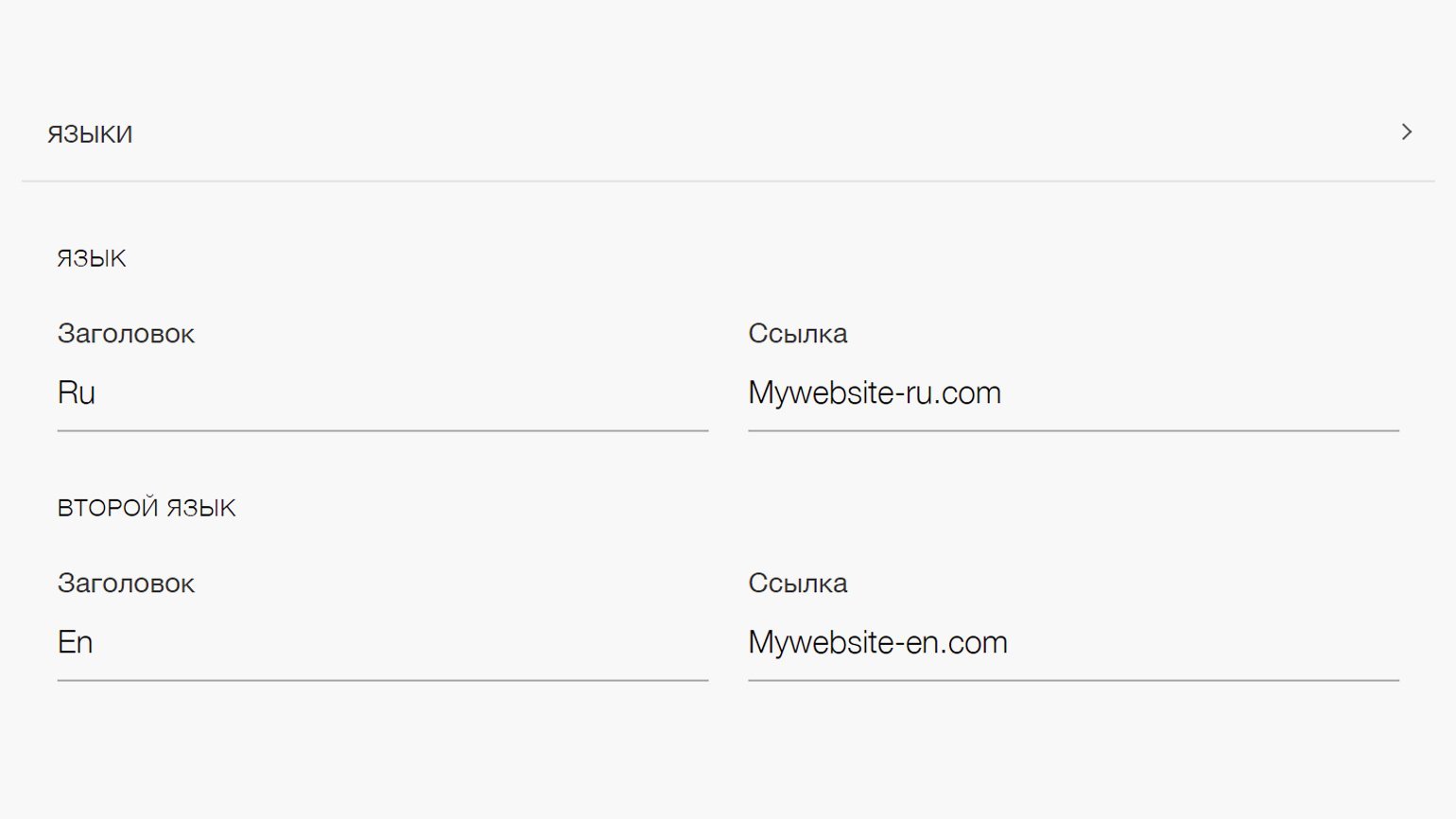
Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Как настроить сокращённое мобильное меню
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.
Инструкция: создаем лендинг на Tilda через Zero Block
Лендинг – идеальный инструмент для быстрого запуска новых товаров, услуг и акций. Теперь вовсе необязательно привлекать сторонних подрядчиков, чтобы создать свою посадочную страницу: достаточно будет конструктора сайтов на Tilda в Zero Block. Вместе создадим первый экран лендинга, адаптированный под все распространенные устройства.
Интерфейс Zero-редактора
Чтобы приступить к работе, переходим на уже созданный ранее лендинг либо создаем новый и нажимаем на кнопку «Создать новую страницу»:
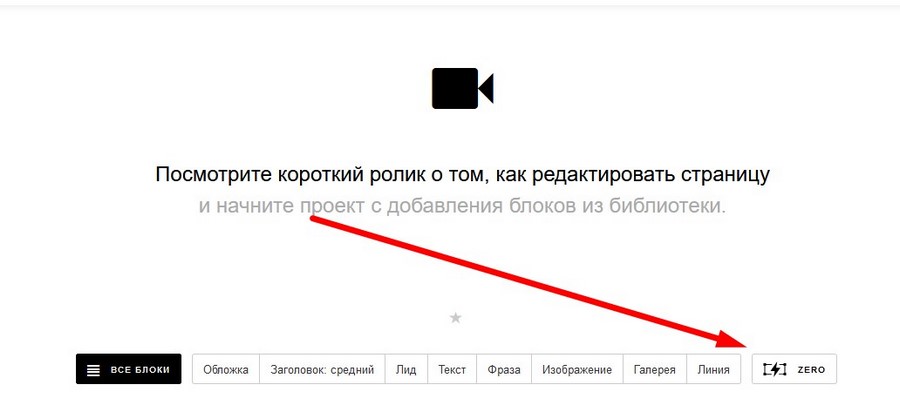
В случае, если мы создали новый сайт, Tilda сама предложит добавить первый блок. Выбираем иконку Zero:
Если у вас уже есть несколько блоков на странице, такого предложения вы не увидите. Нужно будет навести курсор на поле между блоками, чтобы появилась иконка плюса:
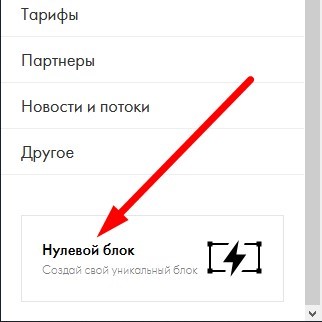
Нажимаем на плюс и прокручиваем боковое меню в самый низ. Нажимаем по кнопке «Нулевой блок»:
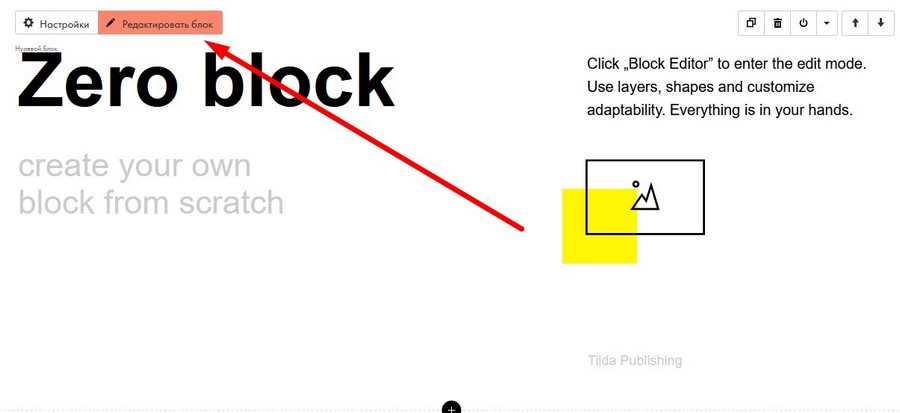
Поздравляем! Теперь у нас создан нулевой блок со стандартным содержимым. Он не несет никакой практической пользы, да и приятным с точки зрения визуала его никак не назовешь. Все его содержание мы удалим, после чего приступим к созданию своего уникального дизайна на базе этого самого нулевого блока.
Для редактирования содержимого нажимаем по кнопке «Редактировать блок»:
Чтобы удалить содержимое, достаточно выделить курсором все элементы и нажать на кнопку del на клавиатуре. Алгоритм такой же, как в Photoshop, Paint или любой другой офисной программе.
Многие элементы в Zero Block выполнены по аналогии с привычными программами, и, если у вас есть опыт работы в Photoshop, Word и похожем софте, вы увидите знакомые элементы.
Артборд
Артборд – наша основная рабочая зона. На ней мы размещаем элементы, и именно ее содержимое увидит реальный пользователь, когда перейдет на наш сайт.
Ширина блока составляет 1200 px – это максимально возможная ширина лендинга. Большинство ноутбуков имеют ширину экрана 1344 px, и с большей шириной сайт рискует просто не поместиться на экран. Появится горизонтальная прокрутка, что негативно скажется на пользовательском опыте и, как следствие, на конверсии. Адаптировать сайт под меньшее разрешение мы можем (вплоть до 320 px), но об этом чуть дальше в статье.
В отличие от ширины, высоту мы можем менять. Достаточно навести курсор на нижний край и с зажатой мышкой потянуть его вверх или вниз.
При работе с артбордом учитывайте, что, даже если какой-либо элемент сайта размещен вне видимой части, он все равно будет прогружаться у пользователя.
Злоупотреблять этим не стоит, т. к. большое количество элементов может повлиять на скорость загрузки. Если вы разместите элемент ниже видимой части артборда, он может отобразиться в блоке ниже.
За это отвечает параметр Overflow в настройках артборда. Доступно 3 параметра:
Модульная сетка
Обратите внимание на вертикальные полосы в артборде. Это направляющие линии, которые используются для позиционирования элементов. Их отображение можно включать и выключать – достаточно нажать на клавиатуре G. Мы ориентируемся на них, когда размещаем элементы, чтобы они выглядели органично и привычно для пользователя. Таким образом, нам не придется вручную считать пиксели.
Если необходимо, мы можем создавать дополнительные направляющие, горизонтальные и вертикальные, чтобы по ним выравнивать элементы сайта.
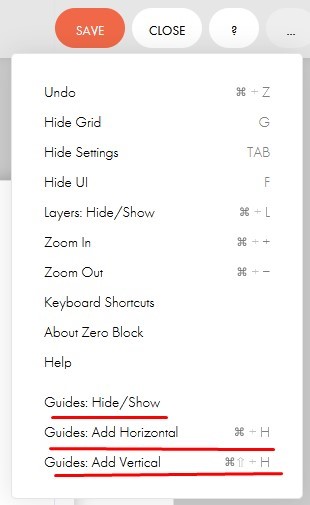
Для создания горизонтальных направляющих нужно нажать комбинацию клавиш Ctrl+H (⌘+H для Mac), а для вертикальных – Ctrl+Shift+H (⌘+Shift+H).
Также это можно сделать через меню в правом верхнем углу:
Направляющие не отображаются на сайте, а только служат для более точного позиционирования элементов. Удалять их не обязательно – можно просто временно скрыть через то же меню (пункт Guides: Hide/Show). Если все-таки собираетесь удалять, наведите курсор на направляющую и нажмите крестик.
Настройки блока
По умолчанию настройки скрыты. Чтобы они появились, нажмите Tab на клавиатуре.
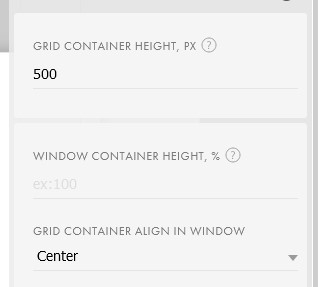
В настройках мы можем установить высоту блока, задав точное значение в пикселях.
Не советуем устанавливать слишком большое значение. Берите максимум 700 px, иначе блок не поместится на одном экране ноутбука и ухудшит пользовательский опыт. Например, ваш оффер не будет видно, и пользователь уйдет с сайта.
Значение высоты мы можем установить как в пикелях (Grid Container Height, px), так и в процентах (Window Container Height, %). С помощью параметра Grid Container Align in window можно установить, из какой точки будет идти отчет пикселей: из центра, верней или нижней границы.
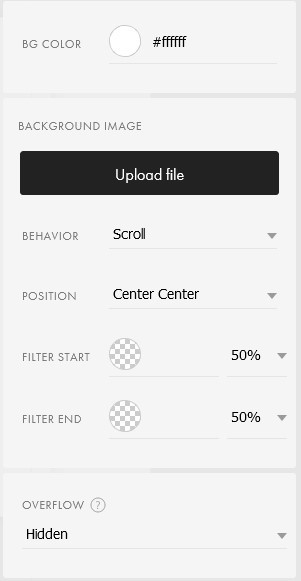
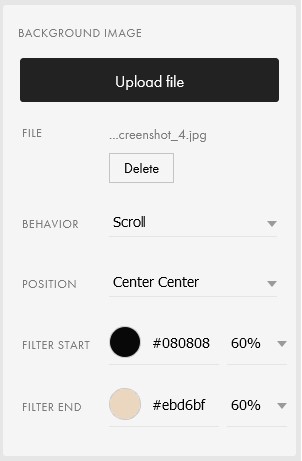
Присутствует также возможность изменить цвет фона или добавить изображение:
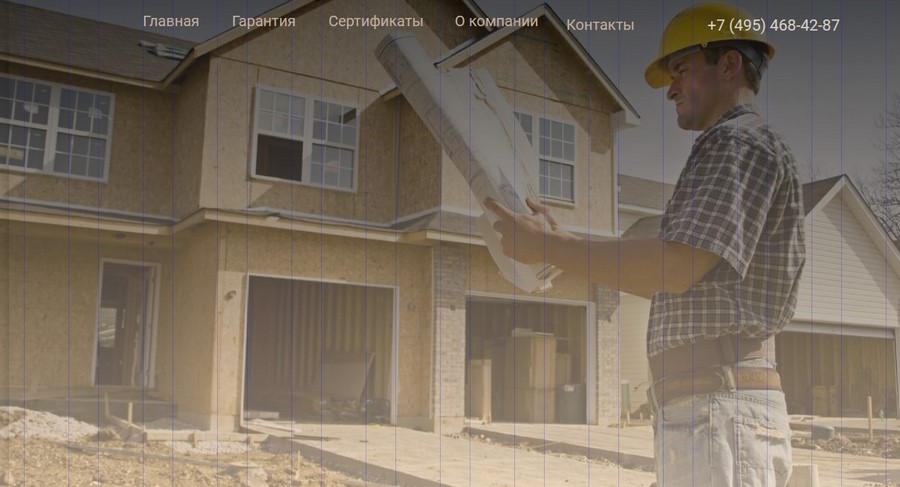
Предусмотрена возможность дополнить фон вертикальным градиентом, изменяя цвет и прозрачность. Особенно это полезно при создании первого экрана. Так, можно добавить тематическую картинку и затемнить ее с помощью градиента, чтобы сделать акцент над элементами сайта.
К примеру, если мы делаем лендинг компании, занимающейся строительством домов, подойдет тематическое фото постройки дома, но оно не должно перетягивать на себя внимание. Для этого добавляем фото на фон и дополняем градиентом.
Сравните оригинальное фото и получившийся результат.
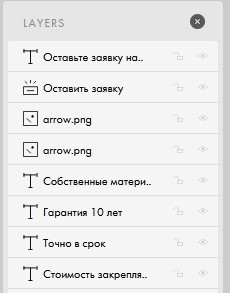
Как и настройки артборда, слои по умолчанию не отображаются. Для начала работы с ними нужно нажать комбинацию клавиш Ctrl+L (либо ⌘+L для MacOS). Этот инструмент позволяет нам схематично посмотреть на элементы, из которых состоит Zero Block.
Также мы можем переносить слои, размещать одни элементы выше других, закреплять (символ замка) или выключать их отображение (символ глаза).
Учитывайте, что слои имеют приоритет по высоте. Если фон будет выше слоя с текстом, то пользователь увидит только фон – он закроет собой текст. Менять слои можно, перетаскивая их мышкой в меню слоев.
Чтобы зафиксировать слой, нажмите по символу замка справа от названия слоя. Это полезно, если речь идет о фоне или любом уже готовом элементе. После этого вы не сможете его сдвинуть, даже если случайно выделите на артборде. Такое бывает часто, если хочешь выделить текст, а попадаешь на фон. Приходится отменять действие, возвращать фон на место, снова выделять текст и т. д. Может показаться, что это некритично. Если такое будет происходить часто, вы поймете, что это может отнимать много времени. Лучше сразу блокировать слои, по крайней мере, различные фоны, которые точно не придется двигать.
Доступные элементы
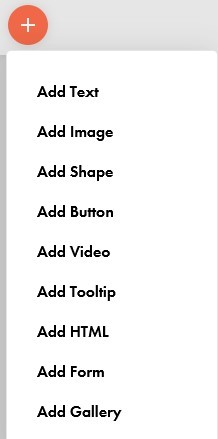
Для добавления элементов на артборд необходимо нажать в левом верхнем углу на плюс, после этого появится выпадающий список с доступными элементами:
После создания и размещения элемента в артборде доступны отдельные настройки. По умолчанию они скрыты. Для их отображения нужно нажать Tab или кнопку Settings справа внизу экрана.
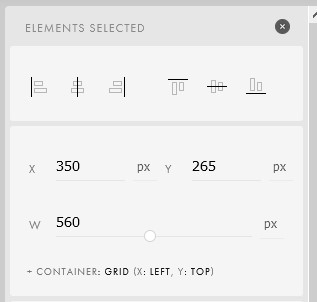
Настройки всех элементов начинаются с настроек позиционирования.
Мы можем выровнять объекты относительно друг друга или задать позицию, высоту и ширину объекта в пикселях.
Для разных элементов настройки тоже будут разными. Следует сначала выбрать элемент, а затем переходить к настройкам. Если они открыты, когда не выбран ни один элемент, это настройки всего артборда.
Text – самый понятный элемент. Создает обычный текст.
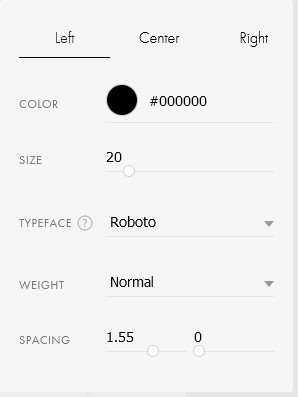
Текст
В первую очередь это выравнивание (слева, по центру, справа), цвет, кегль, шрифт и отступы. Учитывайте, что выравнивание по ширине выполняется относительно текстового блока, а не всей страницы.
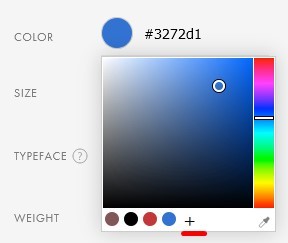
При выборе цвета мы можем сохранить текущий, чтобы не подбирать его снова. Для этого нажмите на маленький плюсик, и тогда цвет сохранится слева от знака:
Для основного текста лучше не выбирать значения кегля меньше 14 px.
Есть 2 значения отступов (spacing): интерлиньяж (расстояние между строками) и кернинг (между символами). Рекомендую первое значение выбирать между 1,2–1,5, а второе не менять. В любом случае, в первую очередь ориентируйтесь на визуальное восприятие текста.
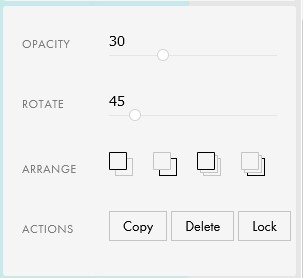
Нам также доступна прозрачность, изменение угла наклона и слоя текста.
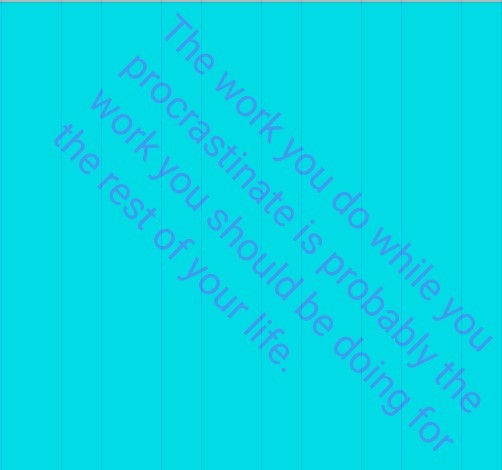
Первые 2 параметра могут пригодиться для реализации нестандартного решения с текстом:
Для управления слоем с текстом мы можем воспользоваться четырьмя командами (слева направо):
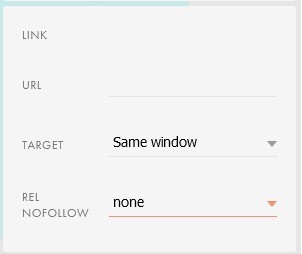
При этом есть возможность через параметр Target выбрать, в каком окне откроется ссылка: в том же самом (Same window) или в новой вкладке (New window).
Если вы делаете лендинг, лучше обойтись без внешних ссылок. Если вам все-таки нужно их использовать, выбирайте New window: закрыв окно, пользователь сможет вернуться на ваш лендинг.
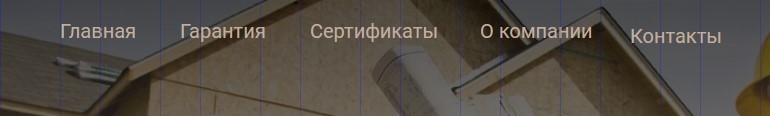
Чтобы добавить меню сайта, используем инструмент «Текст». Создаем первый элемент. Пусть это будет ссылка «Главная». Задаем ей основные параметры:
Я выбрал такой оттенок, чтобы он подходил под цветовую гамму сайта, но при этом на контрасте с фоном привлекал к себе внимание. Старайтесь не использовать на сайте больше 3 цветов.
Размер кегля устанавливаем такой, чтобы меню было и заметно, и не перетягивало внимание с основных элементов, которые мы разместим ниже.
Теперь мы можем просто скопировать получившийся элемент и поменять текст.
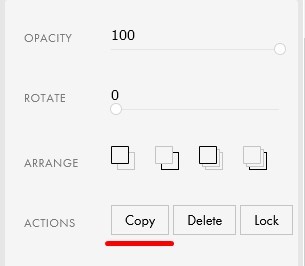
Скопировать можно двумя способами: нажатием на клавиатуре Ctrl+C (⌘+C для MacOS) и Ctrl+V (⌘+V для MacOS) или через боковое меню, нажав на Copy.
Советую приучить себя использовать именно горячие клавиши: это значительно ускорит рабочий процесс.
Теперь просто делаем нужное нам количество копий и переименовываем ссылки. Выставляем их в ряд на глаз. Более точное позиционирование элементов рассмотрим чуть позже.
Теперь добавим номер телефона и разместим его правее меню. Немного изменим его цвет – сделаем его более ярким и заметным:
Обратите внимание, что мы можем менять внешний вид текста не только для всего элемента, но и для отдельных букв или слов. Для этого дважды щелкните на тексте, чтобы выделить его. После этого появится небольшое меню вверху:
Через него мы можем:
Теперь наш первый экран выглядит вот так:
Изображения
С помощью этого элемента, как нетрудно догадаться, мы добавляем графические элементы. Это может быть как фон, так и картинка, фото, иконка и т. д.
Добавляем элемент на артборд. Сначала он будет незаполненным.
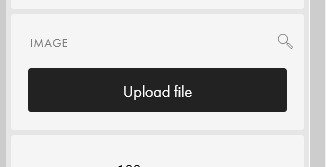
Чтобы загрузить нужное изображение, переходим в настройки этого элемента и добавляем изображение:
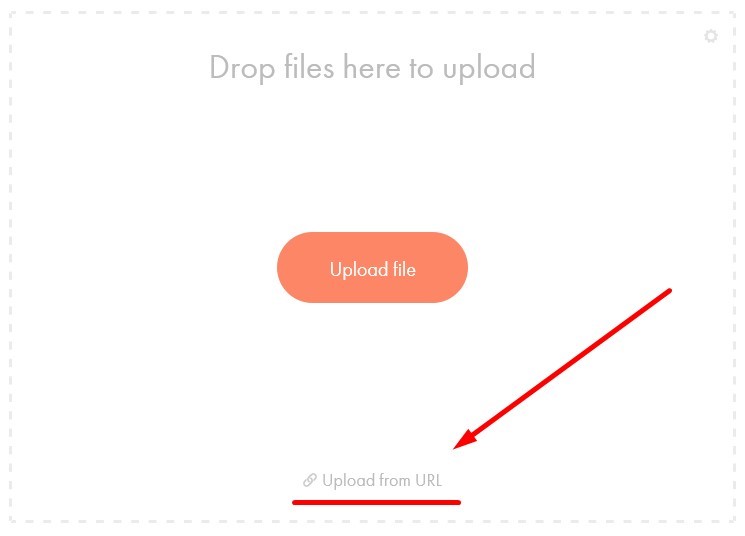
Доступно 2 варианта загрузки: как файл с компьютера и по ссылке из интернета.
Для загрузки файла с компьютера нажмите по кнопке Upload file в центре окна. Для загрузки по URL нажмите по ссылке Upload from URL внизу формы.
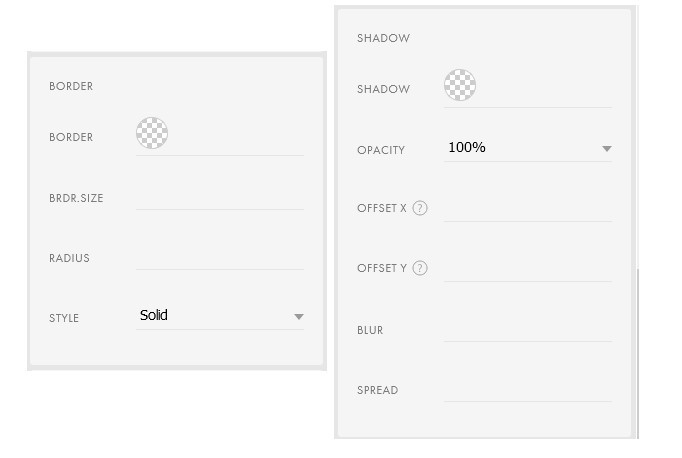
Далее идут такие же настройки, как и в тексте: прозрачность, поворот, слои, гиперссылки. Также к изображениям можно добавлять границу и текст.
Эти элементы позволяют разнообразить визуал добавленных нами изображений. Иногда уместно использовать тень, чтобы отделить изображение от остального контента страницы.
Нам доступно изменение цвета (color), ширины (brdr.size) и скругления границы (radius). Помимо этого, можно выбрать стиль самой границы через параметр Style. Доступны такие варианты:
Что касается тени, тут гораздо больше возможностей для креатива:
Секрет удачной тени кроется в параметрах Offset, Blue, Spread. Мы можем сдвинуть одну или несколько сторон, изменить размытие или величину тени. По сути, мы можем даже фон поменять не отдельным элементом, а просто изменив тень.